WordPressの記事投稿時、JetPackのパブリサイズ共有でFacebookに共有すると、実際の記事がFB投稿よりも遅いのか「見つかりません」とか意図しないOGP(記事のサムネイル画像)がFBにキャッシュされ、どうしようもなくなったりする。。のですが、
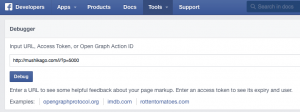
https://developers.facebook.com/tools/debug/
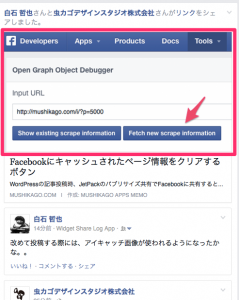
で「Debug」した後に表示されるページ(現状キャッシュされている情報が表示されている)にある
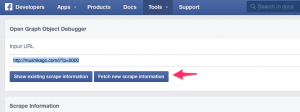
「Fetch new scrape information」を、少ししてから押すと、キャッシュがクリアされ、現時点での情報をキャッシュし直してくれるようになったっぽい。
という事で、この記事の投稿で確認。
結果
アイキャッチ画像をつけずに記事を投稿すると、そのページ内の意図しない画像がサムネイル画像として使われてしまいます。(このサイトの場合は動物達が並んでるページ最上位にある画像)
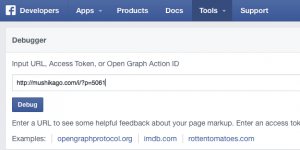
https://developers.facebook.com/tools/debug/
のURL部分にこの記事のURLを入力し「Debug」ボタンを押して状態を確認。
og:imageにはページ内にある適当が画像が指定されている。(実際の投稿はコレにもなってませんでしたが。。)
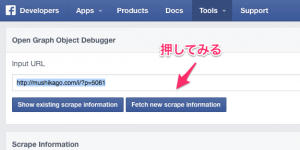
それでは、投稿した記事を編集してアイキャッチ画像を設定した後、新しくついた「Fetch new scrape information」を押してみます。
og:image部分の情報が変化し、現在アイキャッチ画像に設定されている画像に置き換わりました。
それでは、タイムラインに投稿されいている記事のサムネイルをページをリロードして確認してみます。
の、の、残ってる。。。
一度タイムラインに投稿されたもののサムネイルはクリアできないのかな。。。
それでは、改めて同じURLを投稿するとサムネイルはどうなるか、というと、、、
こちらはアイキャッチ画像が使われるようになりました。
以前は、URLにパラメータをつける等してキャッシュをクリアしていたような方法に近い動きですね。
しかし、アイキャッチ画像を付け忘れて、投稿しまった記事のサムネイルを更新するには、一度削除して投稿し直すしかないのだろうか。。。これについては未解決です。。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。