ちょっと前までのWordPressでは、GitHub Gistに保管したコードをWordPressのブログに埋め込むためには、Embed GitHub Gistというプラグインがよく使われていたようなのですが、このWordPressのバージョン(2014.7.11現在で3.9.1)では、GitHub Gistの「Embed URL」というscriptタグがそのまま使えたので軽くMEMOしておきます。(Webで検索してみると、以前のバージョンでは、scriptタグの埋め込みコードはWordPressブログでは表示されなかったようです)
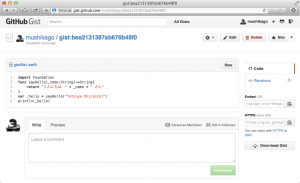
GitHub Gistは、すでにSwiftにも対応しているようなので、SwiftのコードをWordPressで紹介するのに便利ですね。
↓こちらが例。
このブログでは、今まで「SyntaxHighlighter Evolved」を使っていたのですが、まだSwiftに対応しておらず、カスタマイズする方法を探してやってみてもうまくいかなかったので、今後はもーGitHub Gistの埋め込みコードを使うようにしたいと思います。
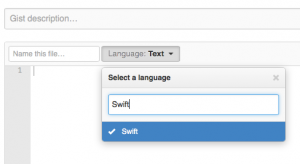
↓コードの種類をSwiftにできます。
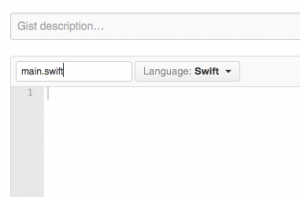
ファイル名を入力している際に「.swift」という拡張子をつけると自動的にSwiftが選択されます。
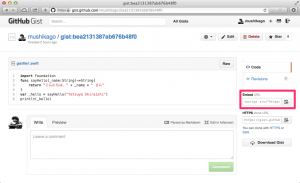
コードをコピペしたら、「Create Public Gist」を押して、「EMBED URL」のところのScriptタグをコピーして、WordPressのブログに貼付けましょう。

※ 僕の環境だけかもしれませんが、ブログを書いている際に「プレビュー」ボタンを押して非公開状態で確認する際、一度プレビューした状態ではGitHub Gistのコード部分は表示されませんが、そのページをリロードすると表示されるようになります。
ちなみに、こちら↓がiPhone Safariでの見え方です。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。