Facebookアプリの開発者登録をして、最初のアプリを作成し、AppIDを取得するまでの流れを書いておきます。
新しく開発用のアカウントを作る訳ではなく、自分自身のFacebookアカウントを開発者として利用できるようにします。また、ここでは、「画像をFacebookに投稿し、友達のニュースフィードに表示する」というスマホ向けのネイティブアプリを作る際に必要最低限な設定をするところまで書いてあります。(といっても、設定は特に変える事なくデフォルトのままです)
![]()
必要なもの
- Facebookアカウント
- 受信可能な携帯メールアドレス
Facebook開発者登録
特に難しい事はなく、ここまで書く必要もないくらいシンプルです。ちょっと厄介な点として、携帯メールで確認コードを受信する必要があります。(数年前はなかったのですが)
携帯メールの他に「電話」という選択もありますが、試した事がありません。
この確認コードを取得するために、先に携帯メールで「@facebookmail.com」からのメールを受信できるようにしておく必要があります。もし、受信拒否していた場合でもコードの再送信は可能ですが、受信可能にしてから登録を開始しましょう。(ちなみに、携帯メールと言っても@icloud.comはダメでした。@gmail.comは試していません。au、docomo、softbankあたりが無難だと思います。)
僕の場合はauなのですが、そもそも携帯メールをiPhoneで受信できるようにしてませんでしたので、まずはそこからですね。こういうのが面倒なだけで、このメールさえ確認できれば、開発者にはすぐになれます。(僕がauを使っているので、こちらだけリンクしておきます「【iPhone 5s / iPhone 5c】メールアプリでのEメール(@ezweb.ne.jp)の設定方法」←この辺を見てメール受信や受信許可の設定をするといいです)
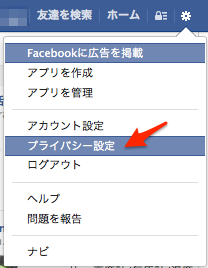
- 開発者登録をしていない通常のFacebookアカウントでは、右上の歯車アイコンのプルダウンメニューがこんな感じになっています。開発者登録済みの場合は、「アプリを管理」という項目があります。

- 「Facebook開発者」のページを開き、「Register Now」をクリック。

- この辺はさらっと「accept」にチェックして続行。

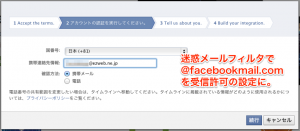
- ここですね、面倒なのは。先に迷惑メールフィルタで「@facebookmail.com」の受信を許可してから続行しましょう。facebookmail.comからのメールを1通確認した後は、もうこの設定は不要ですので、その後は受信拒否していてもかまいません。

- 数秒後にコードの書かれたメールが届きます。「Facebookアカウント確認メール」というタイトルのメールで、中に6桁の数字が書かれています。そのコードをココに入力。

- 何これ?こんなのが出たりしましたが、バグっぽいので無視して続行。

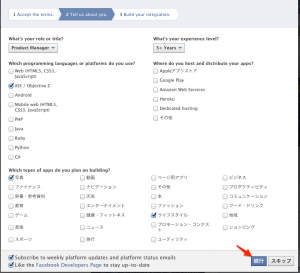
- 簡単なアンケートに答えて続行。

- 「完了」を押せば、登録完了。続いて最初のアプリ作成画面に入ります。

Facebookアプリ作成
Facebookアプリの設定は細かくいろいろな情報を設定する事が可能ですが、ここでは、とにかく画像をFacebookに投稿し、友達のニュースフィードに表示する アプリを作るために最低限必要な設定をします。と言っても、調べたところ、最初に聞かれるアプリ名、アプリの名前空間、アプリのカテゴリ、くらいを設定し、登録さえ済ませれば、他の設定はデフォルトのままで、機能させる事だけはできました。
他の設定は、アプリを公開するまでにゆっくりアップデートしていけばいいと思います。
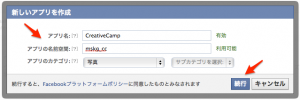
- つづいて「新しいアプリを作成」というダイアログがでますので、アプリ名とアプリの名前空間、アプリのカテゴリを入力して続行。この設定は後からでも変えられます。

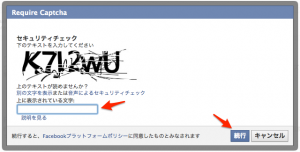
- わりと難関、セキュリティチェック。普通の人間でも読みにくい文字が出てきますが、がんばって読んで入力してください。

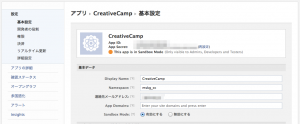
- アプリが作成されるとこのような画面が現れます。左側の設定というところで細かい設定をする事ができますが、ここではデフォルトのままでもOKです。後から再度開いて、いつでも更新する事ができます。「App ID」と「Display Name」は、アプリ開発中に必要になったりしますので、メモしておきましょう。
左側の項目について、いくつか簡単に書いておくと、「基本設定」というところはストアの情報などを、「権限」というところは、ユーザがこのアプリを最初に使うときに表示されるセキュリティダイアログの情報を、「アプリの詳細」では、アプリの説明やアイコンなどを設定できたりします。

- アプリ作成が完了して、自分のFacebookアカウントを見ると、歯車アイコンのメニューに「アプリを作成」と「アプリを管理」が追加されていると思います。

これで開発者登録は完了です。
Sandbox Modeと許可したアプリの削除方法
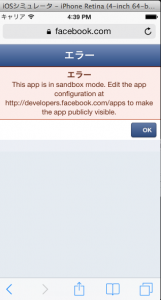
アプリを作っていくと、開発中にこのアプリのインストールをテストする事になります。その際、注意すべき点は、デフォルトではこのアプリはSandbox Modeというのが有効な状態になっているという事です。まだ公開していないので自分にしかアクセスできない状態になっているという事です。開発者やテストユーザとして登録してないアカウントでこのアプリにアクセスすると、
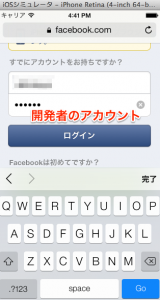
「This app is in sandbox mode.」という表示になります。この場合は、自分のアカウント(開発者に登録してあるアカウント)でログインしているか確認してみましょう。(当然ながら、逆にSandbox Modeをオフにすると誰でもアクセスできるようになります。公開時はオフにするように。)
開発者のアカウントでログインすると初めてこのアプリをインストールする際に出てくる注記が現れます。すでにインストール済みの場合、これらは出てきません。左にアプリアイコン、右にインストールしようとしているユーザのアイコンが出て、この2つが関連づけられるぞ、というのがパッと見てわかるようなインターフェイスになっています。(このインターフェイスはころころ変わります。2013年現在ではこんな画面です。)
次に現れるこのダイアログでアプリのインストールを許可します。ここでユーザに許可してもらえないと、このアプリを使って投稿する事ができずエラーとなります。
一度、このプロセスを経て、アプリをインストールしてしまうと、ログアウトしたり、スマホアプリをアンインストールしたりしても、次回からはこのダイアログが現れません。アカウントにインストールされたままになります。
再度、このテストを行うためには、アカウントからこのFacebookアプリをアンインストール(削除)しなくてはなりません。
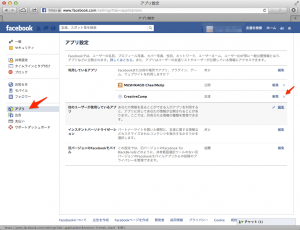
削除するには、歯車アイコンやスマホFacebookアプリの「プライバシー設定」を選びます。
カテゴリから「アプリ」を選んで、対象となるアプリの横にある「x」ボタンを押して削除する事で、このアプリを初めてインストールする場合のテストが可能となります。
以上で、必要最低限の設定ですが、このアプリを使ってFacebookへ投稿するアプリを作成する準備が整いました。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。






コメント
[…] Facebook : 開発者登録をしてApp IDを取得するまで […]
[…] →Facebook アプリID取得参考:MUSHIKAGO APPS MEMO 様 […]