Navigation Controllerを使った基本的な画面遷移の実装を試してみます。
Xcode5のObjective-Cでの方法とほとんど変わりないと思います。言語はSwiftを選択しているプロジェクトです。

※ スクリーンショットは、Beta表記が外れるまでの間、画面を想像できる程度のイメージ画像としておきました。参考:「今 Swift や iOS 8 について書くのは NDA 違反か調べてみた」
追記(2014.09.20) : Xcode6.0.1が一般公開されたので画像からモザイクを外しました。内容やスクリーンショットはBeta3時のものです。
Navigation Controllerを使って二つのビューを画面遷移させる
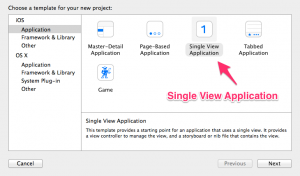
新期プロジェクト作成で「Single View Application」を選択し、
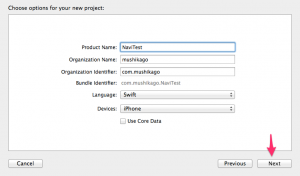
Product Name : NaviTest
Organization Name : mushikago
Organization Identifier : com.mushikago
Bundle Identifier : com.mushikago. SwiftSQLite
Language : Swift
Devices : iPhone
Use Core Data : チェックなし
(右側の情報は自分のプロジェクトにあわせて任意の値で設定してください)
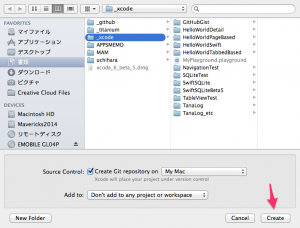
プロジェクトの保存場所を選択。
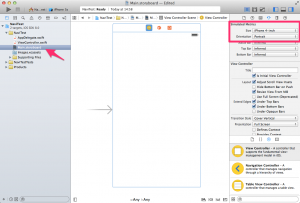
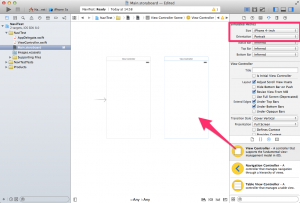
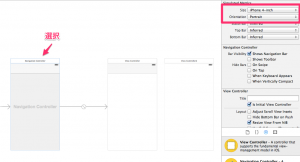
「Main.storyboard」を選んで、今回はiPhone 4-inchの縦に画面を固定しちゃいます。
size : iPhone 4-inch
Orientation : Portrait
オブジェクトライブラリから「View Controller」を新しく追加。ストーリーボード上にView Controllerが二つになります。こちらのサイズを同じくiPhone 4-inchの縦に設定。
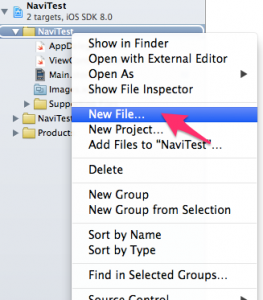
新しく追加したView Controller用のクラスファイルを用意します。プロジェクト下のプロジェクト名フォルダのところでコンテキストメニューを出し、「New File…」を選択。
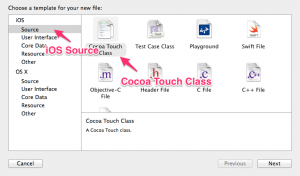
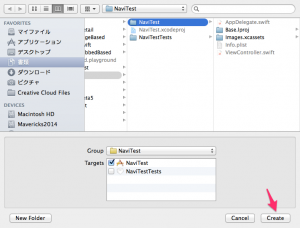
iOS>Sourceから「Cocoa Touch Class」を選択し、Next。
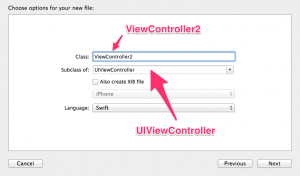
Class : ViewController2(任意)
Subclass of : UIViewController
Also create XIB file : チェックなし
Language : Swift
そのまま「NaviTest」グループフォルダ内に保存。
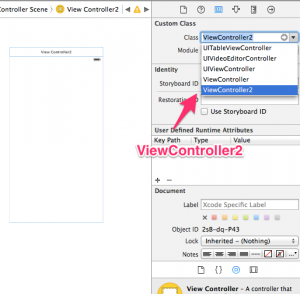
ストーリーボード内に後から追加した方のView Controllerを選択して、アイデンティティインスペクタ(右上の左から3番目のアイコン)でCunstom Class欄のClassリストから上記で作成した「ViewController2」を選択。
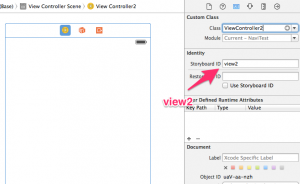
ついでにIdentity欄のStoryboard IDを「view2(任意)」と名付けておきましょう。これによって後からプロゴラム上でこのViewControllerを指定するのが楽になります。
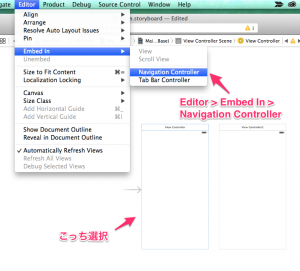
最初に配置してあったViewController(起動時にすぐ表示されるView Controller)の方を選択して、Editor>Embed In>Navigation Controllerを選択。これによって、最初にあったViewControllerがNavigation Controllerに内包される形になります。Navigation Controllerを使うと画面を右に階層深く入っていくような画面遷移をさせる事ができるようになります。
作成されたNavigation Controllerの画面もストーリーボードに現れるので、サイズをiPhone 4-inchにしておきます。
二つのビューがどちらのビューなのか確認しやすくするために、ビューのタイトルを表示するようにしておきましょう。
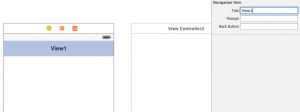
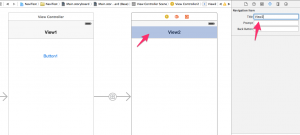
最初に配置してあったViewController(Navigation Controllerに内包されている方)のナビゲーションバーあたりを選択して、右上のアトリビュートインスペクタ(左から4番目のアイコン)を選択。Title欄に「View1」を入力。するとストーリーボード上のViewControllerの上部にも「View1」が表示されます。
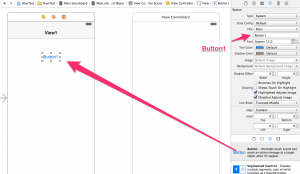
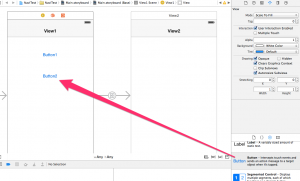
ボタンを押すと二つ目のViewに画面遷移するようにしてみます。View1に「Button」を配置。ボタンタイトルを「Button1」としておきます。
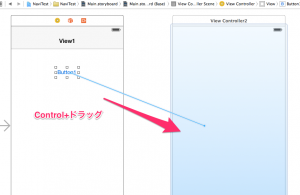
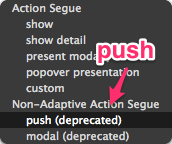
そのボタンの上部から、Contorolキーを押しながらドラッグし、二つ目のViewControllerへドラッグ&ドロップします。
ドロップした地点に小さなメニューが出てきますので「Push」を選択。
この操作によって、一つ目のViewControllerと二つ目のViewControllerがつながり、両方ともNavigation Controllerに内包される事になります。二つ目のViewControllerも「View2」と表示されるように、ナビゲーションバーあたりを選択し、アトリビュートインスペクターからNavigation Item欄のTitleに「View2」と入力。
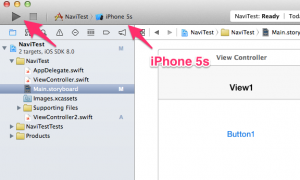
「iPhone 5s」でiOSシミュレータで動作を確認してみましょう。
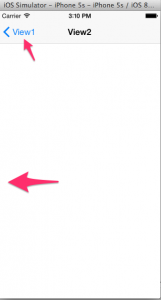
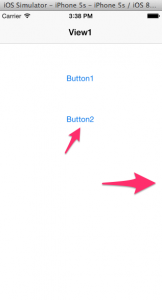
iOSシミュレータのスクリーン上にある「Button1」を押すと、右に画面遷移し、
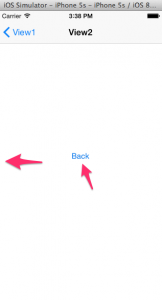
View2のナビゲーションバーにView1に戻る「<View1」が表示され、戻る事もできるようになりました。コードの入力をする事なく画面遷移させる事ができました。
コードによって画面遷移させる
今度は、コードを使って画面遷移させてみます。ボタンをもう一つ配置し、「Button2」とタイトルをつけます。
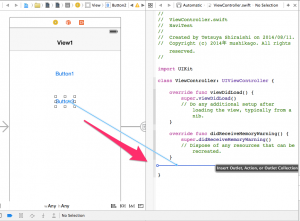
View1を選択している状態でアシスタントエディタを表示。画面右側にView1に「ViewController.swift」が表示されます。Button2上からControllキーを押しながらドラッグして「class ViewController{}」内にドロップします。
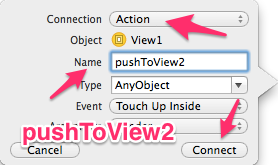
小さなメニューが現れるので、Connectionを「Action」にし、Nameを「pushToView2(任意)」と入力。Connectを押すと「@IBAction func pushToView2(sender: AnyObject) 」というメソッドが挿入されます。
pushToView2メソッド内にView2に画面遷移するコードを書き込み、「ViewController.swift」のコード全体を↓のように仕上げます。
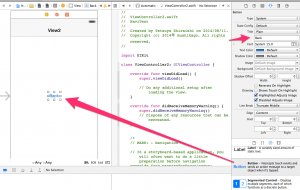
View2にButtonを追加して、「Back」と表示させるようにTitleを修正。このボタンを押すと最初の画面に戻るようにしてみます。
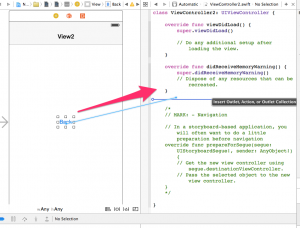
View2を選択している状態でアシスタントエディタを開きます。画面右側には、「ViewController2.swift」のコードが表示されます。Backボタン上からControllキーを押しながらドラッグし、「class ViewController2{}」内にドロップします。
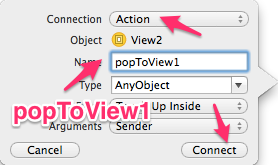
小さなメニューが出てきます。Connectionを「Action」にし、Nameを「popToView1(任意)」にし、Connect。
挿入されたpopToView1メソッド内に最初の画面に遷移するコードを書き込んで、「ViewController2.swift」のコード全体を↓のように仕上げます。
iOSシミュレータで確認してみます。Button2を押してもView2に画面遷移すると思います。
View2に配置してあるBackボタンを押すと、View1に戻ります。
基本的な画面遷移の構造を実装してみる事を試してみました。SwiftでもObjective-Cの場合とほぼ同様のオペレーションなので、お手持ちのObjective-C本を参考に試してみる事ができますね。
このMEMOで作成したプロジェクトをGitHubに載せておきました。
https://github.com/mushikago/NaviTest
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。