FacebookログインやTwitterログインで取得したアクセストークン(Twitterでは、ログインセッションのTwitter認証トークンとTwitte 認証トークンシークレット)からFirebaseの認証を得て、Firebase上にそのユーザー(FIRUser)を作成します。
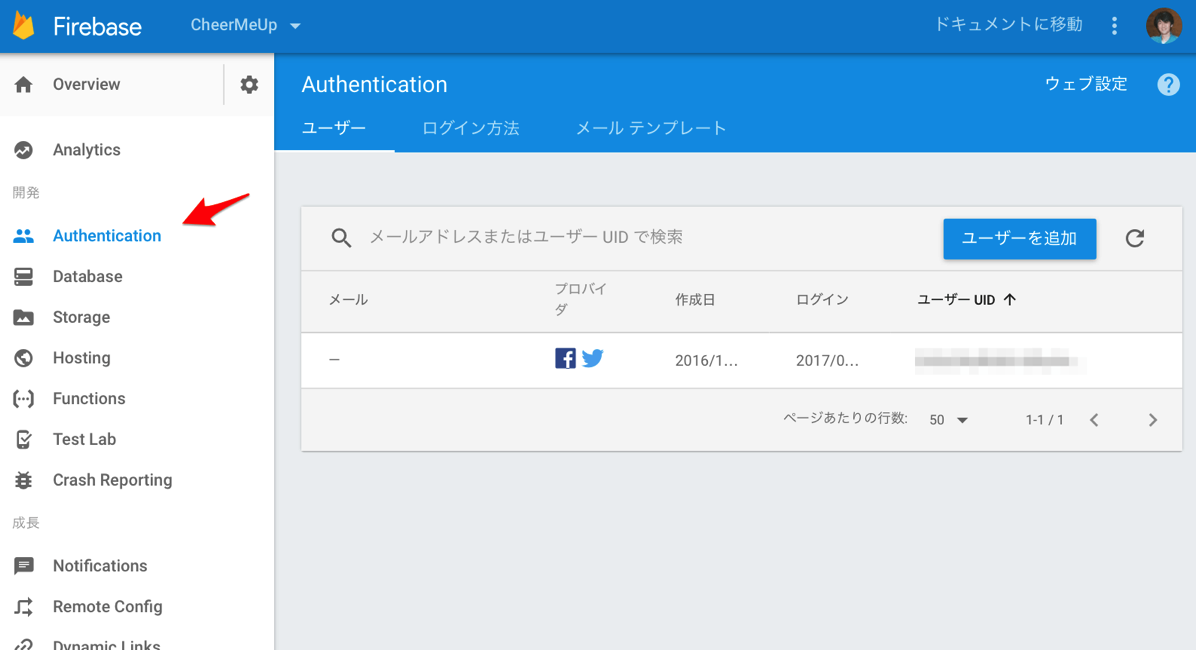
作成されたユーザーは、コンソール画面の「Authentication」に一覧されます。

これまでの準備として以下のMEMOもご参考に。
簡単に書くと、Firebaseに用意されているプロバイダであれば、各プロバイダのcredential(FIRFacebookAuthProvider.credential、FIRTwitterAuthProvider.credential)を作成し、FIRAuth.auth()?.signIn(with: credential) する流れです。
FIRAuth.auth()?.signIn(with: credential, completion: { (user:FIRUser?, error:Error?) in
print(user)
})
* Firebase認証を使うコードでは、import FirebaseAuth が必要になります。
Facebookでログインした場合とTwttierでログインした場合とで同じユーザとしてFirebaseにログインさせる
ここで注意点を挙げておくと、上のスクリーンショットのようにプロバイダ欄にFacebookとTwitterのアイコンが同じユーザに紐付いているところです。FacebookとTwitterのログインボタンを2つ配置して、そのまま、どちらのボタンにも FIRAuth.auth()?.signIn(with: credential) と書いてログインさせてしまうと、FacebookとTwitterとで別々のユーザが作成されてしまいます。
どちらか一方でログインし、Firebaseにログインされている状態でもう一方のボタンを押した場合に、link することで双方を紐付けて同じユーザとしてログイン可能な状態にできます。
FIRAuth.auth()?.currentUser?.link(with: credential, completion: { (user:FIRUser?, error:Error?) in
print(user)
})
ここで例として、FacebookとTwitterボタンが2つ配置されていて、まったくログインされていない状態であれば、新規ユーザを作成(あるいは既存ユーザにログイン)し、どちらか一方にログインしている状態で、もう一方のボタンを押した場合には、リンクするかどうかのダイアログを出し、OKならリンクする、ということをやったときのコードの一部をMEMOとして残しておきます。
source code by gist.
ユーザのメールアドレスは取得できるのか
「Authentication」のユーザ欄には「メール」という欄がありますが、普通に上記のようにログイン認証するとメールは取得できず、空欄になります。
FirebaseのTwitterログインのドキュメントでは、
6. 省略可: ユーザーのプロフィールにメールアドレスを追加します。 ユーザーが Twitter を使用してアプリにログインした場合、Firebase ではそのメールアドレスにアクセスできません。Twitter を使用してログインするユーザーのプロフィールにメールアドレスを追加する場合は、ユーザーにメールアドレスを入力してもらってから updateEmail を呼び出します。次に例を示します。
と書いてあったりします。ユーザに明示的にメールアドレスを入力してもらって、情報をもらうような記述です。こういう形にしておくのが、わかりやすくスマートかもしれませんが、いろいろ実験してみたところ、Facebook/Twitterともにアプリケーションの利用許可を得る際に、emailの取得を同時にユーザに伺うこともできるといえばできるようです。(ただ、iOSの設定で登録しているTwitterアカウントから情報を取得する場合、やはりメールは取得できないようです)
まず、Facebookですが、Facebookデベロッパセンターで、自分のアプリのダッシュボードを表示し、アプリレビュー欄で、「承認済みのアイテム」に「email」があるか確認。これは、デフォルトであると思います。
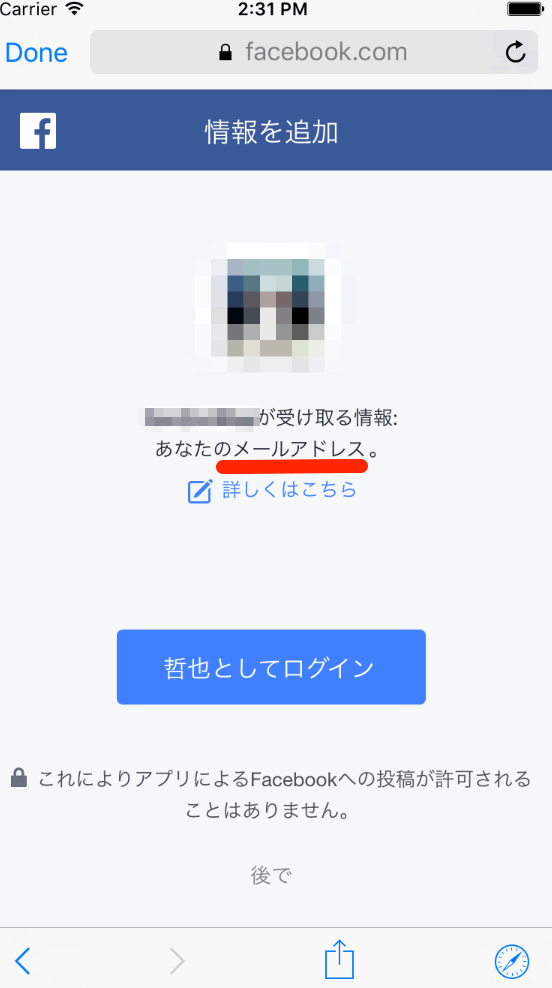
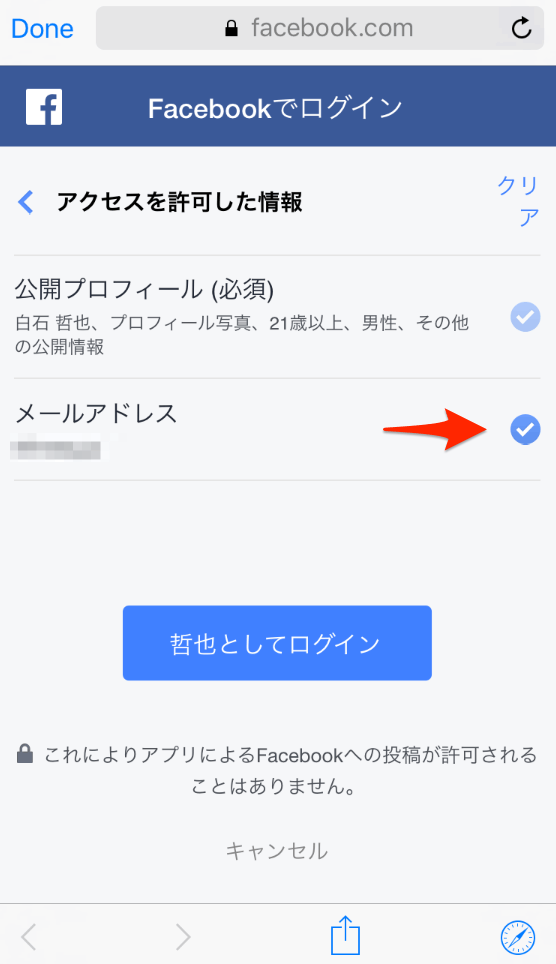
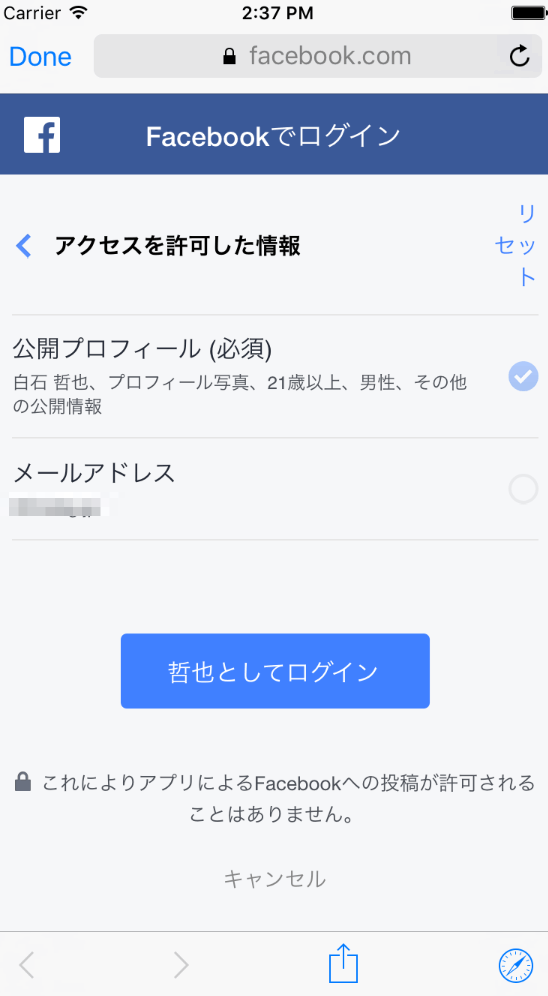
そして、次に上記のコードメモにも書いていますが、.logIn(withReadPermissions: ["public_profile","email"], の部分のパーミッションに「email」をリクエストすることで、おそらくユーザに対するアプリ認証の画面に「{アプリ名}が受け取る情報: あなたのメールアドレス」と表示され、そのまま認証をうければ、メールアドレスが取得されると思います。ただし、この認証画面は認証する内容をユーザが編集でき、メールアドレスをオフにすることも可能です。当然ながら、許可されれば、取得できるということですね。



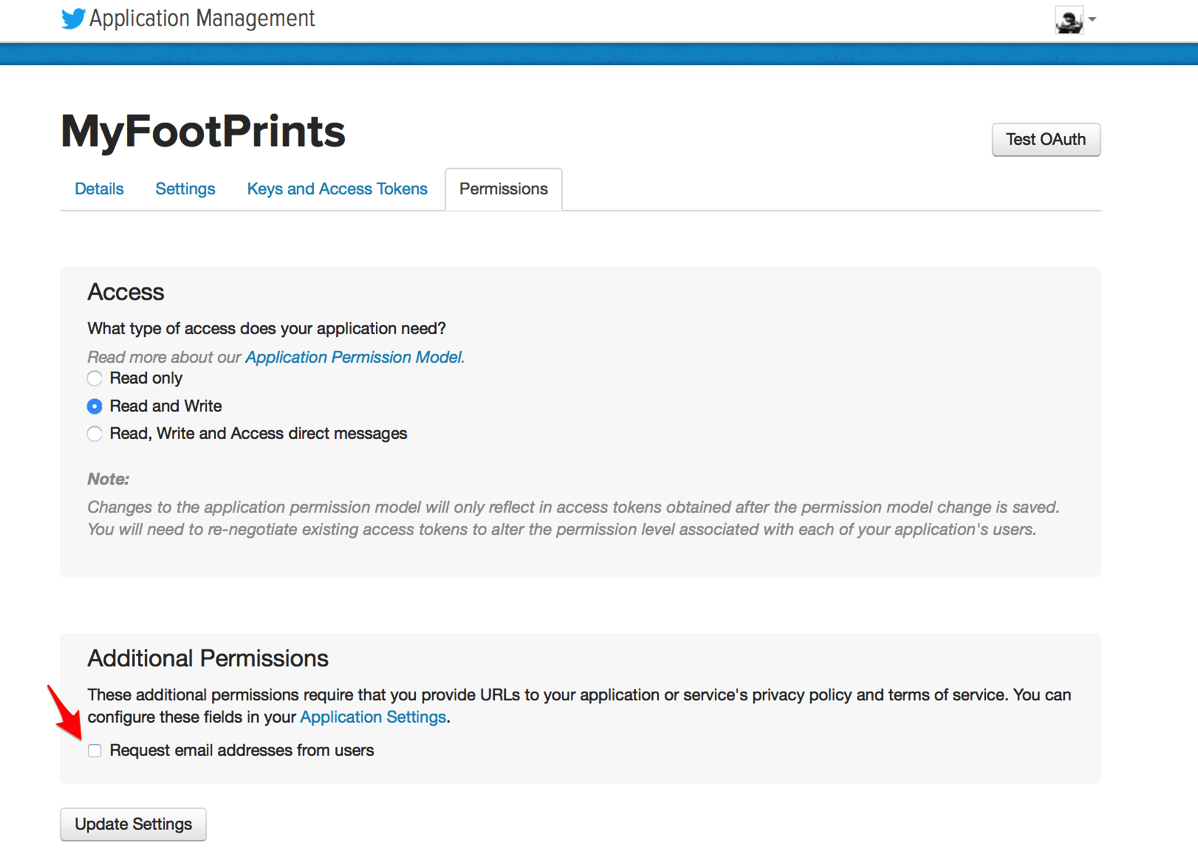
次にTwitterですが、Twitter Application Management で自分のアプリを選択し、「Permissions」タブ選択すると、一番下に「Additional Permissions」というチェックがあります。これに気づくのに数日かかりました。まず、ここをチェックしておきます。

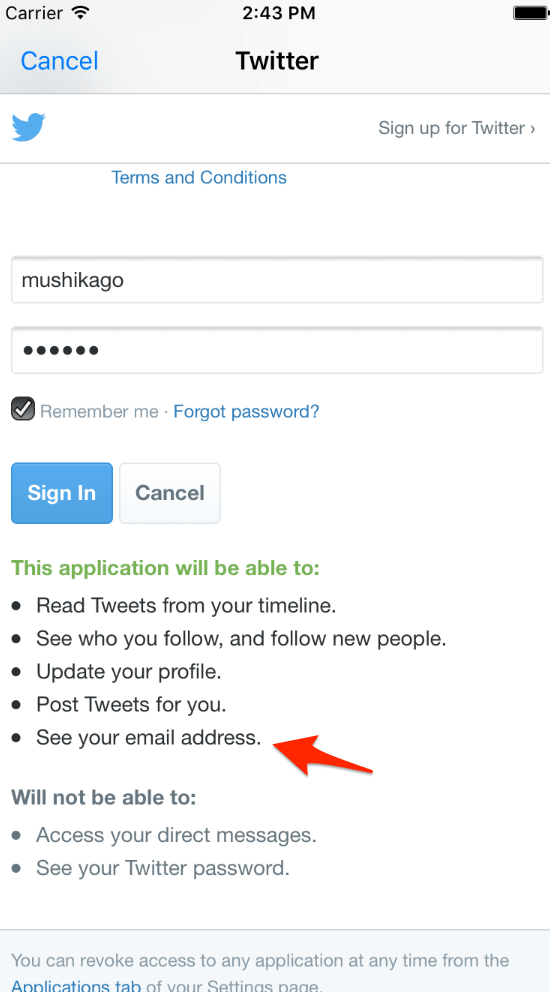
そして、上記に書いたように設定アプリでTwitter認証を受けた場合は、メールアドレスが取得できないのかもしれませんが、アプリ内ブラウザでTwitter認証を行う形になった場合(おそらく設定でTwitterアカウントを設定していな場合や明示的にブラウザで認証を行うような形にできた場合などと思われます)、ユーザのアプリ許可画面内に「See your email address」の一文が加えられ、この状態で許可を得るとメールアドレスが取得できるようです。

ここ、Facebookに比べても目立たないですね。。
総合的に考えると、やはりメールアドレスは明示的にユーザに入力してもらう形にするのを検討した方がいいような気がしないでもないですね。
とりあえず、以上で、FacebookとTwitterを使ってFirebaseにユーザを作成することができるようになったと思います。次にこのユーザだけが参照できるようなデータベースを作ったり、LINEログインに挑戦してみたりしようと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。






