「Swift(Xcodeで言語をSwiftにした状態)で、SQLiteのデータベースを使ってみたい」という事で、Objective-CのプロジェクトでSQLiteを扱う要領をSwiftに置き換えてやってみたMEMOです。
Xcode 6のBeta5(Posted: Aug 4, 2014)がリリースされていたので、現時点での最新版で確認してみます。

※ スクリーンショットは、Beta表記が外れるまでの間、画面を想像できる程度のイメージ画像としておきました。参考:「今 Swift や iOS 8 について書くのは NDA 違反か調べてみた」
追記(2014.09.20) : Xcode6.0.1が一般公開されたので画像からモザイクを外しました。内容やスクリーンショットはBeta5時のものです。
新規プロジェクトを作成して簡単なボタン設置
まずは、SQLiteとか関係なしにボタンを押すと文字が出力されるサンプルをストーリーボードを使って作ってみます。
Xcodeをインストール後、「Create a new Xcode project」で新規プロジェクトを作成。
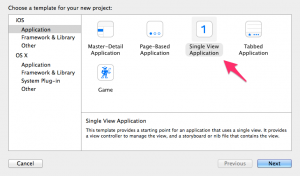
「Single View Application」を選択。とてもシンプルなiPhoneアプリのテンプレートです。
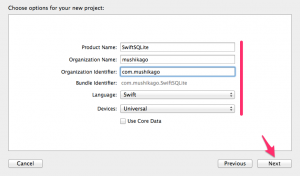
Product Name : SwiftSQLite
Organization Name : mushikago
Organization Identifier : com.mushikago
Bundle Identifier : com.mushikago. SwiftSQLite
Language : Swift
Devices : Universal
Use Core Data : チェックなし
(右側の情報は自分のプロジェクトにあわせて任意の値で設定してください)
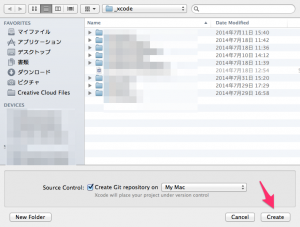
プロジェクトを保存するディレクトリを選択。
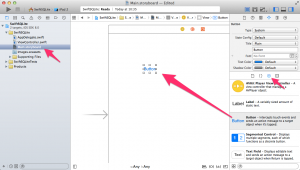
左側のナビゲーターで「Main.storyboard」を選択し、右側のユーティリティエリア下側のオブジェクトライブラリから「Button」を探して、ドラッグアンドドロップして配置。
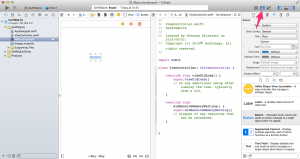
アシスタントエディタを表示すると、ストーリーボードの右側に「ViewController.swift」のコードが表示されます。
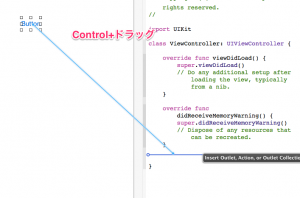
配置したButtonから、Controlキーを押しながらドラッグし、→を引き伸して「override fund didReceiveMemoryWorning()」が閉じられた箇所のすぐ後あたりに挿入します。
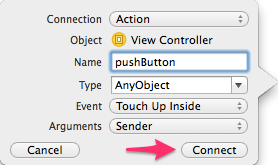
表示されるダイアログ内の「Connection」欄を「Action」に変更し、「Name」欄に「pushButton(任意)」と書き込み、その他デフォルトのままで「connect」を押し、コードを挿入。
↓のように「@IBAction func pushButton」内に「println(“push”)」を書き込みます。
「iPhone 5s」のシミュレータを選んで、Runボタン(再生アイコン)を押すとビルドされて、iOSシミュレーターが起動。iOSシミュレーター上にある「Button」を押すと、コンソールに「push」と出力され、「println(“push”)」が実行されている事が確認できます。(なんだか、βだからか、何度かRunボタンを押さないと動作しない事がありますね。。)
SQLite3用のライブラリをリンクし、Swiftで使えるようにBridging-Header.hを用意する
いよいよ、Objective-Cプロジェクト用に用意されているライブラリをSwiftで使えるようにする設定です。
おおまかな流れとしては、
- プロジェクトにライブラリをリンクする
- 「{プロジェクト名}-Bridging-Header.h」を用意する
- そのヘッダーファイル中に「#import ○○」を書く
- Build Settings>Swift Compiler欄で「Objective-C Bridging Header」に上記ヘッダーファイルを指定
のような感じです。
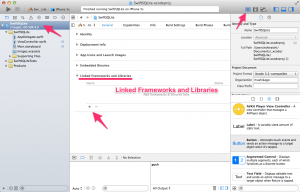
まず、プロジェクトのGeneral設定の最下部にある「Linked Frameworks and Libraries」欄の「+」を押します。
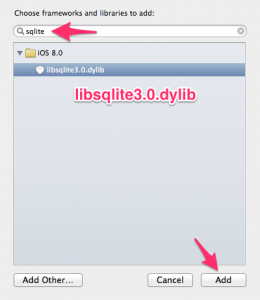
「Choose frameworks and libraries to add:」欄で「sqlite」でフィルターし、「libsqlite3.0.dylib」を「Add」します。
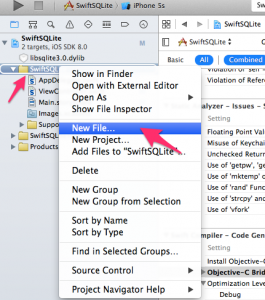
次にヘッダーファイルを用意します。プロジェクト下のプロジェクト名フォルダのところでコンテキストメニューを出し、「New File…」を選択。
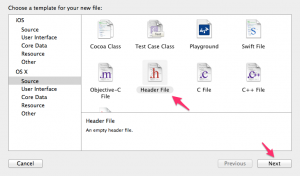
「Header File」を選択。
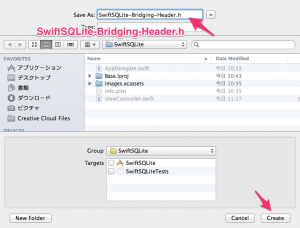
「{プロジェクト名}-Bridging-Header.h」つまり、この例の場合、「SwiftSQLite-Bridging-Header.h」というファイル名で保存。
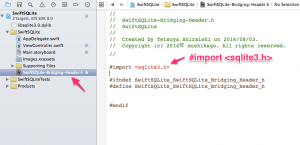
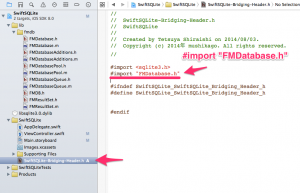
作成したそのヘッダーファイルに「#import <sqlite3.h>」を書き込みます。
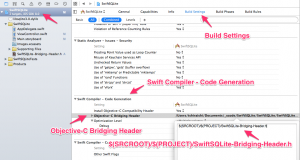
プロジェクトの「Build Settings」の下の方、「Swift Compiler – Code Generation」欄の「Objective-C Bridging Header」の値に「$(SRCROOT)/$(PROJECT)/プロジェクト名-Bridging-Header.h」と書きます。(この例の場合は、「$(SRCROOT)/$(PROJECT)/SwiftSQLite-Bridging-Header.h」です。設定すると、SwiftSQLite-Bridging-Header.hまでの実際のパスが表示されます)
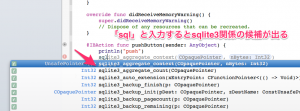
正しく設定できたかを試すために、ViewController.swift内のコードに「sql」と入力すると、候補として「sqlite3_・・」という一覧が現れると思います。これが出れば正しくライブラリが読み込まれているという事になるでしょう。
FMDBというWrapperライブラリを設定する
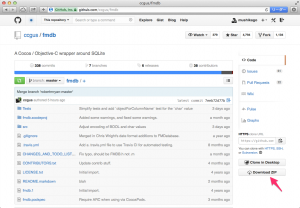
FMDBを介すと上記で設定したsqliteのライブラリがより使いやすくなるということで、それも設定してみましょう。GitHubから取得できます。
上記のGitHubサイトにある「Download Zip」でZip化されたファイルをゲット。
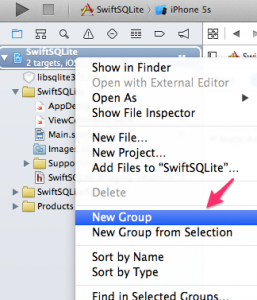
ソースのルートに「lib」とでも名付けたフォルダを作成します。メニューから「New Group」を選択し、作成されたフォルダを「lib」に。(ダウンロードした大元のソースの保管場所は任意です。)
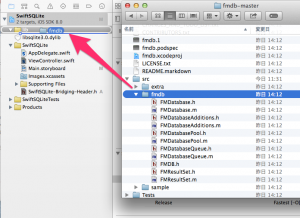
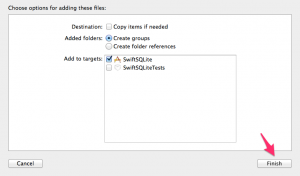
作成した「lib」にZip内の「fmdb」フォルダを入れます。(fmdb.mはサンプルが含まれているので削除すべしという情報もありますが、現時点でダウンロードできるものは、その辺改善され、fmdb.mは含まれていないようです。)
読み込みの際のオプションはとくにいじる事なくそのままでいいと思います。必要に応じて「Copy items if needed」にチェックを入れましょう。チェックを入れるとプロジェクトフォルダ内にコピーを作ります。
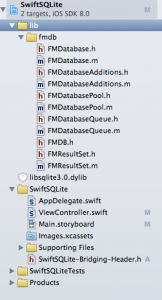
こんな感じのファイル構成になってます。
「SwiftSQLite-Bridging-Header.h」に「#import “FMDatabase.h”」に追加。
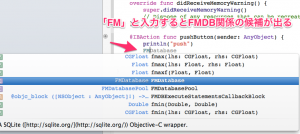
これで準備できたはず。正しく設定できたかを試すために、ViewController.swift内のコードに「FMD」と入力すると、候補として「FMDatabase」などが現れると思います。これが出れば正しくライブラリが読み込まれているという事になるでしょう。
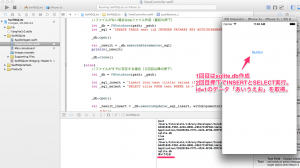
pushButtonのメソッドの中にSQLiteのデータベースを作成し、データを追加し、データを取得するというとても簡単なコードをSwiftに置き換えて書いてみました。DBがまだ作成されていない状態で、「Button」を押すと新しくデータベースファイルを作成し、DBが作成されている状態でもう一度押すとデータを追加、id=1の値を取得するという事を一気に行い、コンソールに「あいうえお」と出力します。
pushButtonメッソッドに追加するコードは
ViewController.swiftの内容は全体でこんな感じに。
ここまでで実験終了。Objective-C用のSQLiteライブラリですが、ここまでできれば十分に扱う事もできそうな予感ですね。
このMEMOで作成したプロジェクトをGitHubに載せておきました。
https://github.com/mushikago/SwiftSQLite
iOSシミュレータでSQLiteのデータベースファイルを削除するには
新規の状態を試すために、上記のコードでSQLiteのデータベースファイルの場所を確かめて削除する方法も一応書いておきます。コンソールにDBファイルまでのパスが出力されるようにしてあるので、そのパスの「/Users/・・・/Documents/」までコピーして、
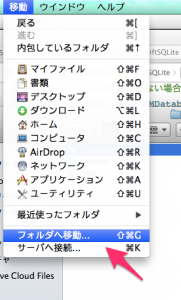
ファインダーの移動メニューから「フォルダへ移動…」を
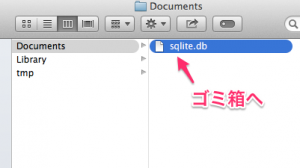
開いた場所に「sqlite.db」があると思うので、それをゴミ箱へ。これで初期状態になります。
以上、簡単なSwiftでのSQLiteのテストでしたが、これからいろいろとやってわかった事はまたMEMOしときます。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。































コメント
モザイクばっかで気持ち悪い。