WordPressのテーマ「Simplicity」をちょっとずつカスタマイズしています。特別なプラグインとか使わずに、普通にヘッダーの背景をアップロードすると、高解像度で画像を用意していても、アップロード後にどうしても「切り取り」をしなければならなくて、そのまま設定すると低解像度(1070 × 120)となり、Retina対応のiOSデバイスやMacBook等で見た場合、画像がぼやけて見えてしまいます。
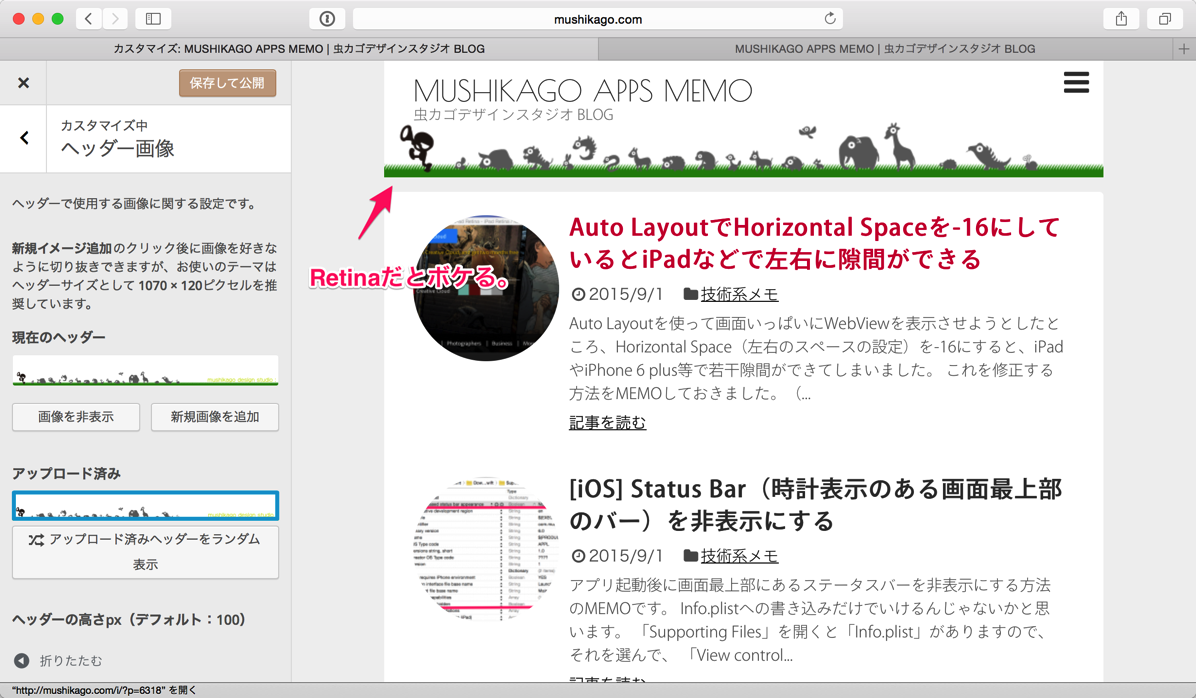
このブログのヘッダーにあるこの↓画像のについてです。

なんとか強引な方法で高解像度画像と入れ替えましたので、そのMEMOです。(テーマは「Simplicity」のChildが設定されている状態として書いています。)
MUSHIKAGO APPS MEMO、Simplicityにてリニューアル
まず、コンピュータ上に「2140 × 240」のサイズの画像を用意します。これは、推奨サイズが「1070 × 120」なので、その倍のサイズの画像を用意しておきます。ファイルサイズを極力小さくしておくといいと思います。pngの場合は、https://tinypng.com とかで小さくしておきましょう。
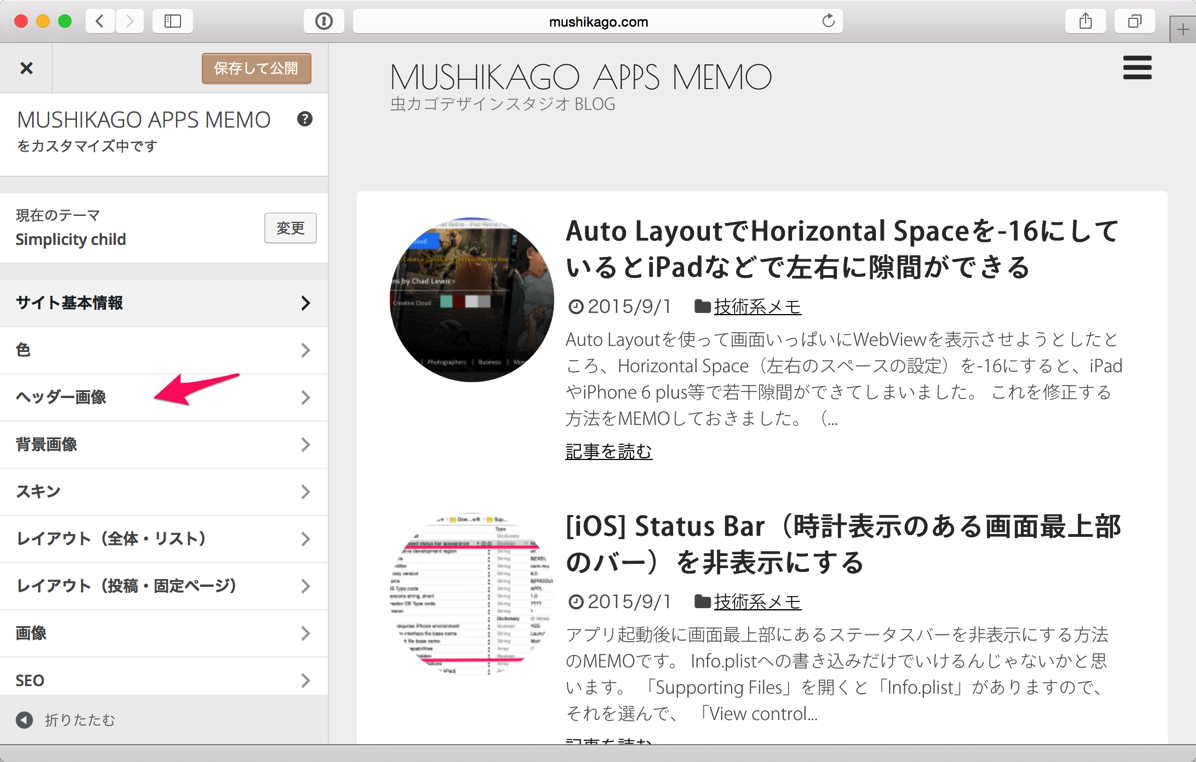
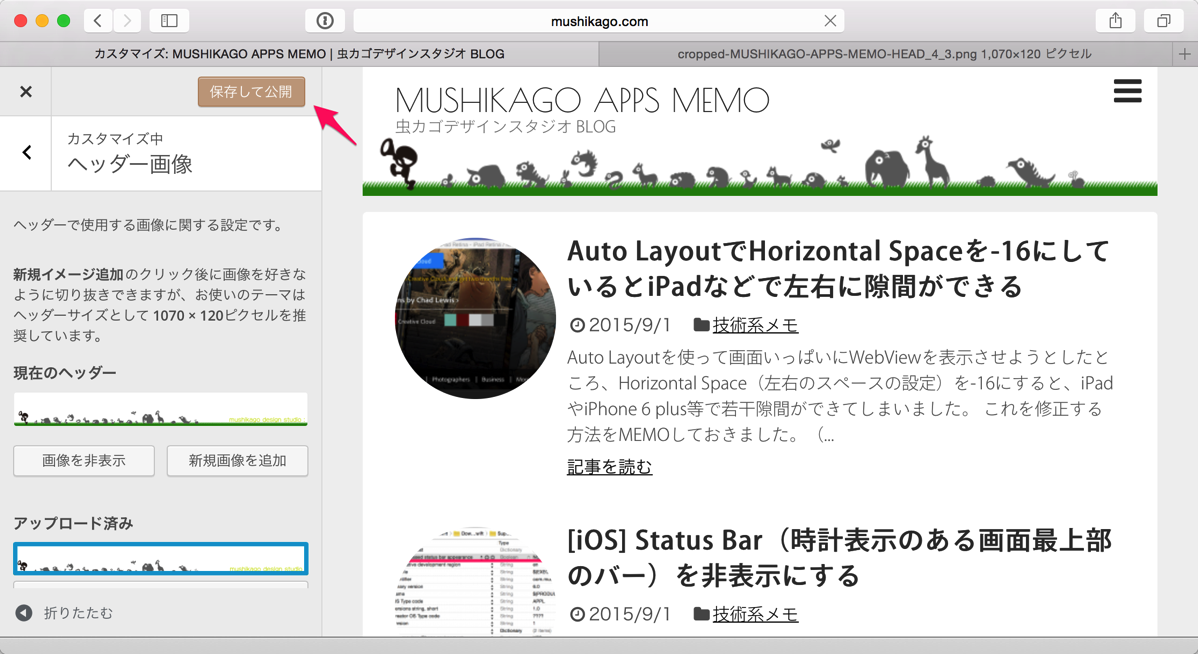
WordPress管理者画面から、外観>カスタマイズを選んで、Simplicityの子テーマ「Simplicity child」のカスタマイズ画面を開きます。「ヘッダー画像」を開いて

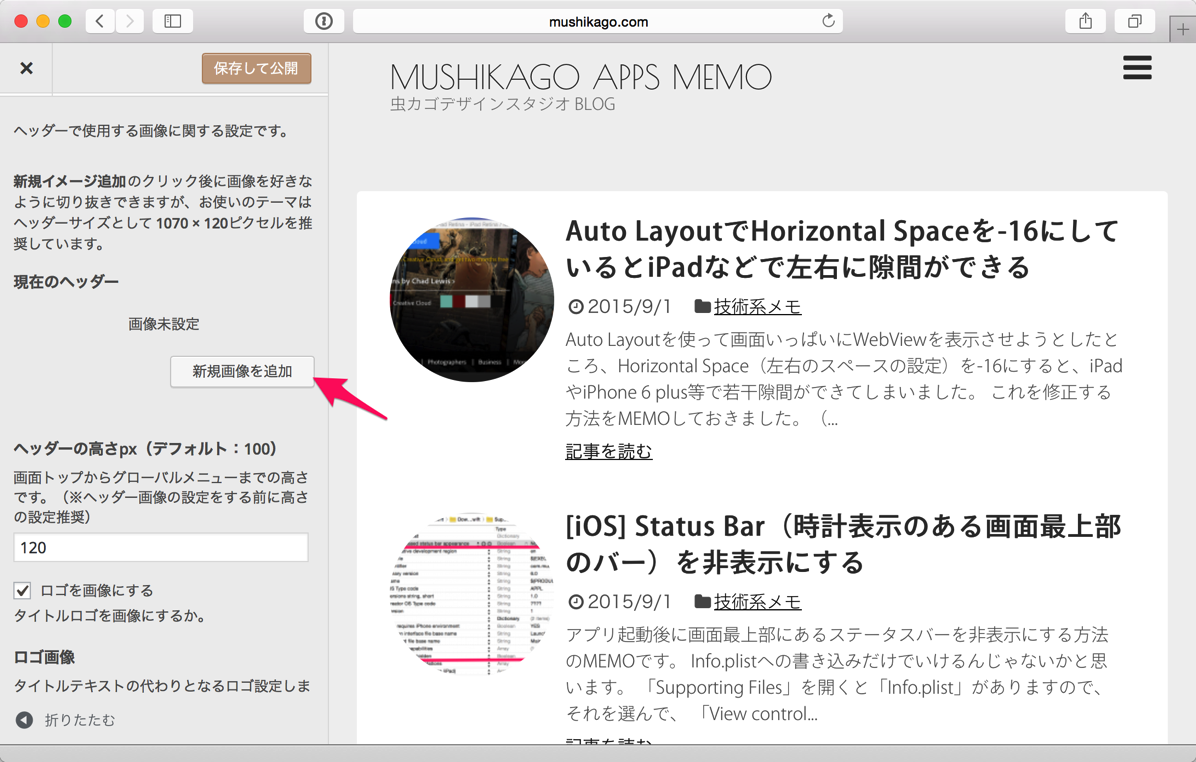
現在のヘッダーのところにある「新規画像を追加」。(ヘッダーの高さは、このサイトの場合120にしています)

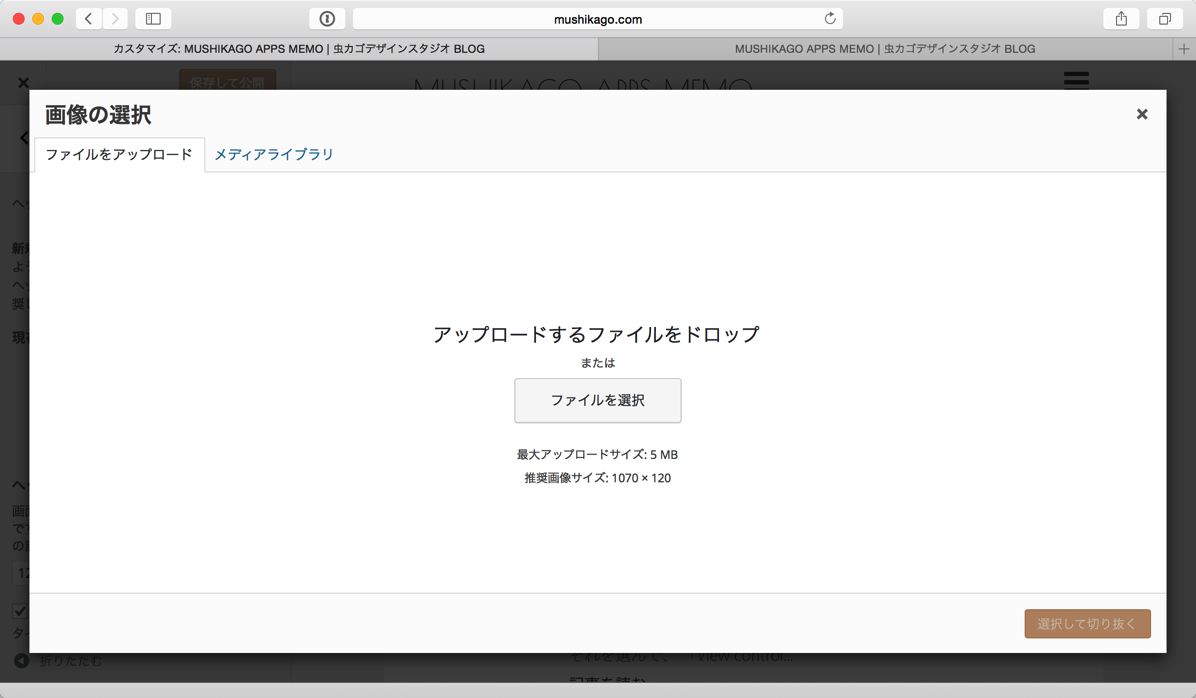
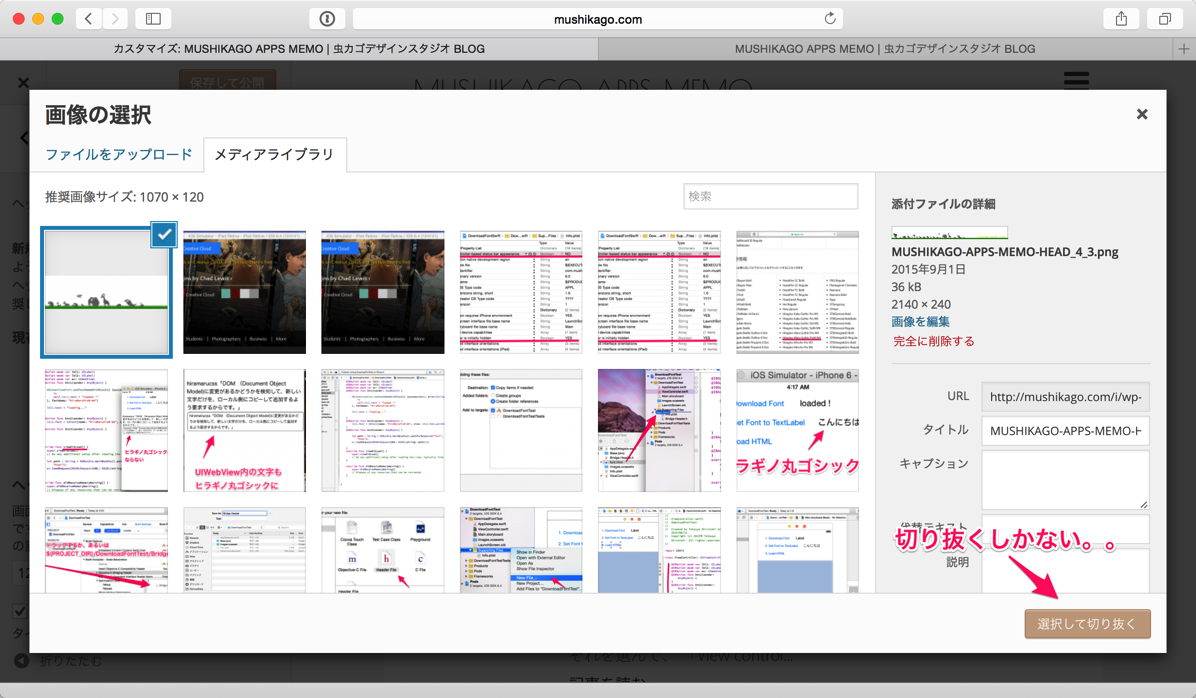
画像の選択で先ほど用意しておいた画像をアップロード

次の画面では、「選択して切り抜く」しかないので、それを選ぶ

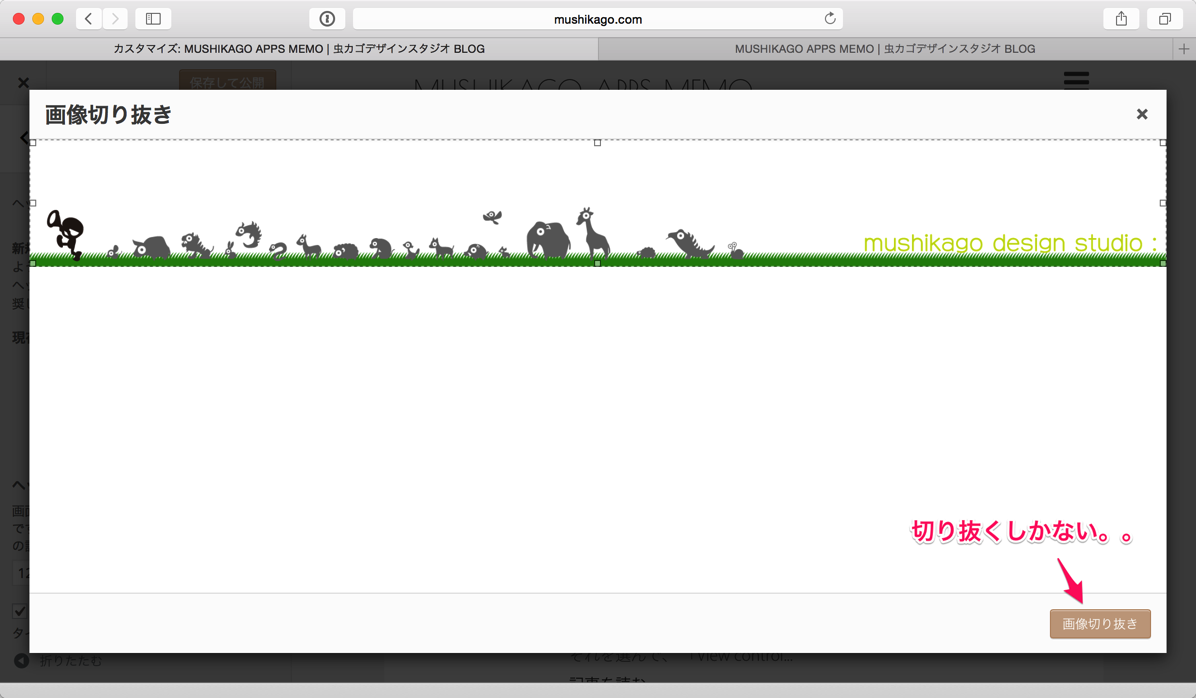
アップロードした画像をトリミングできる画面になりますが、ここは仕方ないので、そのまま最大の領域で「切り抜く」

反映されますが、切り抜き作業をやったことで画像が低解像度の1070 × 120となってしまいます。

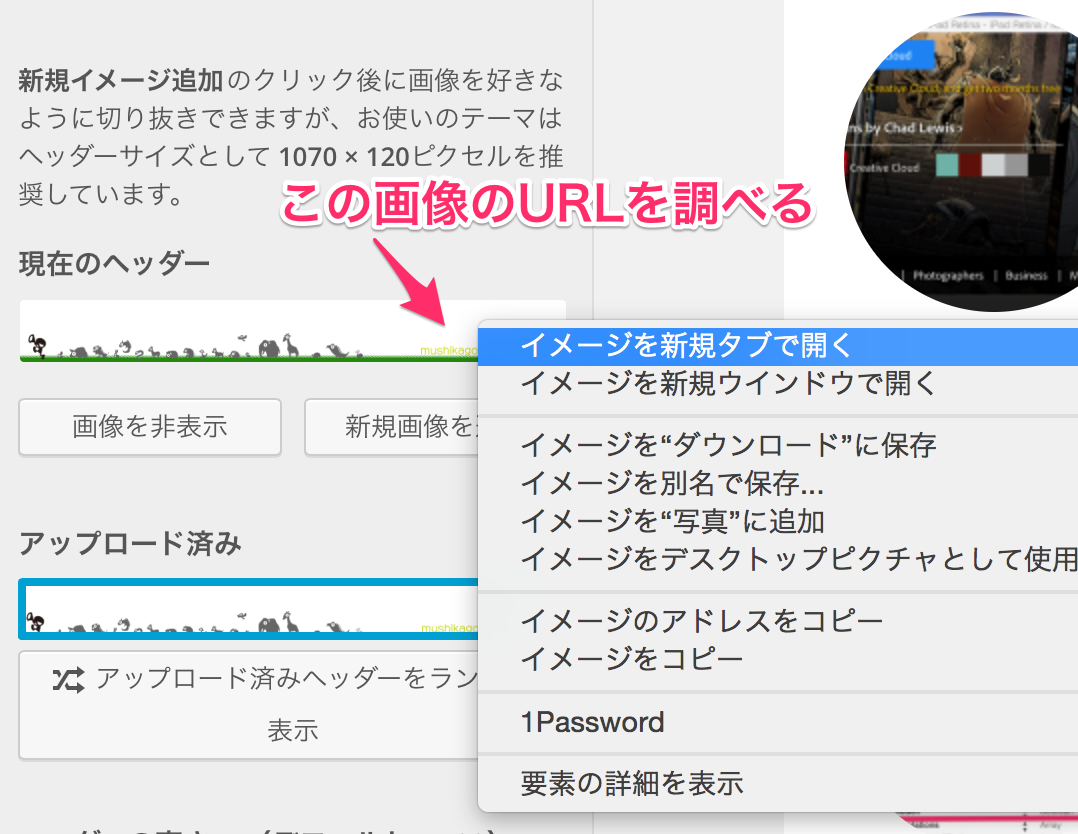
それでは、いったいどの画像が使われているのか、を調べます。現在のヘッダー欄に表示されている小さな画像のURLを調べます。イメージを新規タブで開く、とか、イメージのアドレスをコピー、とか。

この↓URLの場所にヘッダー背景に使われている画像が存在しています。

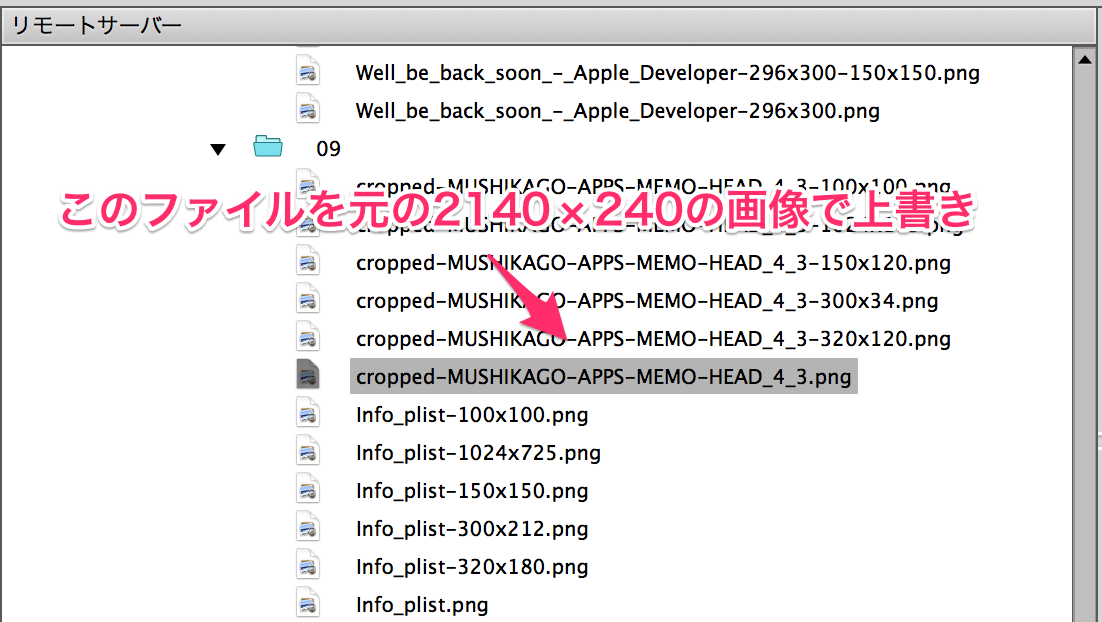
DreamweaverなどのFTP機能のあるソフトを使って、この「cropped-」がついている画像ファイルの場所に、オリジナルの「2140 × 240」のサイズの画像を上書きでアップロードしましょう。

「保存して公開」を押します。

つまり、なんのことはないのですが、低解像度で設定された画像の場所を調べて、その場所にオリジナルの高解像度のファイルを上書きする、という感じです。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。