Xcodeの方で必要な設定を行い、その後、Facebookログインの動作テストをしてみます。FacebookとTwitterそれぞれのSDKでは、そこそこややこしい設定を行っておく必要があります。Firebaseのスタートガイドではこの部分は割愛されており、各SDKのガイドを参照する必要があります。
注意すべき点は、ここではFacebookログインボタンを設置し動作テストするものの、Firebaseとの紐付けはまだというところです。Facebookで認証した後、Firebaseのユーザへ紐付ける部分については、また別のMEMOで書こうと思います。(なかなか手間がかかるもんです・・)

Facebook SDK で必要な構成
Facebook SDK スタートガイドにある程度即してやってみます。
ステップ1: iOS用にFacebookアプリ設定を構成する
- 次のボタンをクリックして、アプリケーションを選択し、Facebookのアプリダッシュボードを開きます。
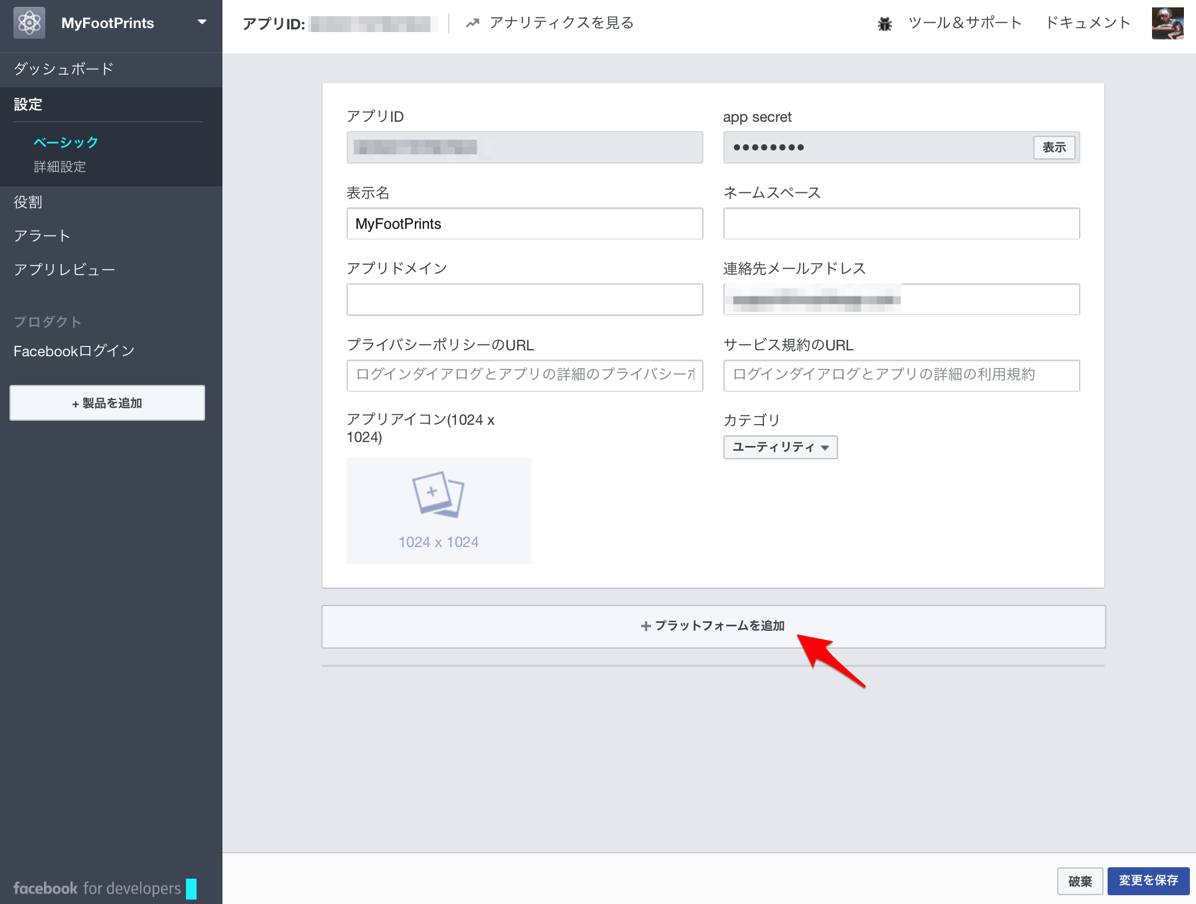
[Facebookアプリダッシュボードを開きます。]- 左側のナビゲーションの[設定]を選択します。
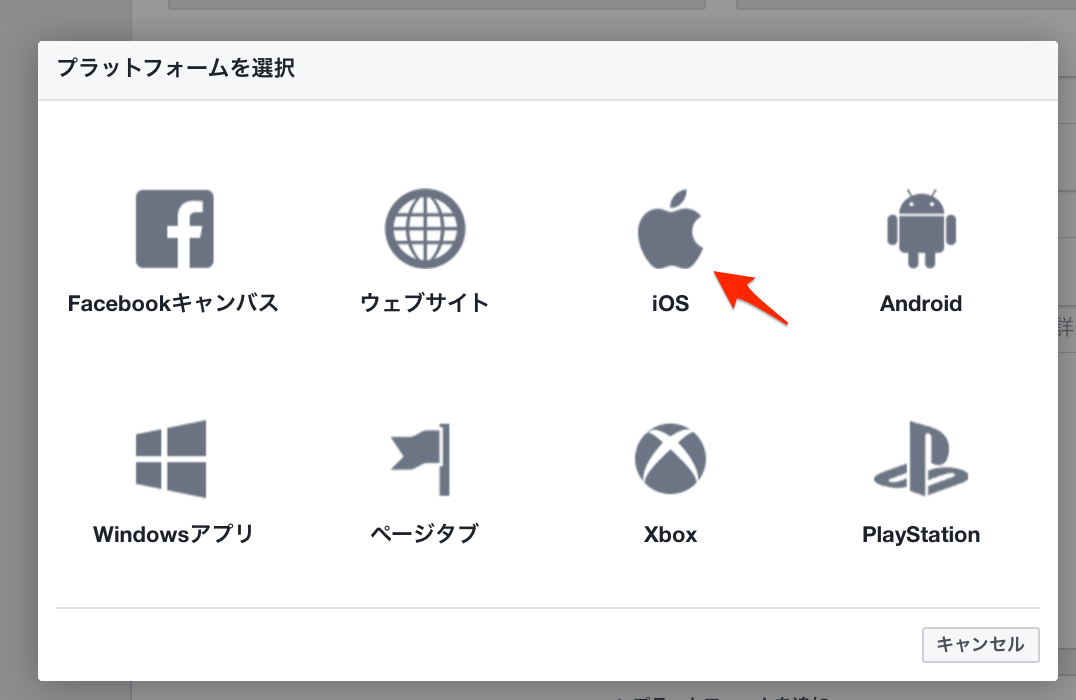
- ページ下部の[プラットフォームを追加]をクリックし、[iOS]を選択します。
ここは書かれているとおり。


- XcodeのバンドルIDを調べて、クリップボードにコピーします。
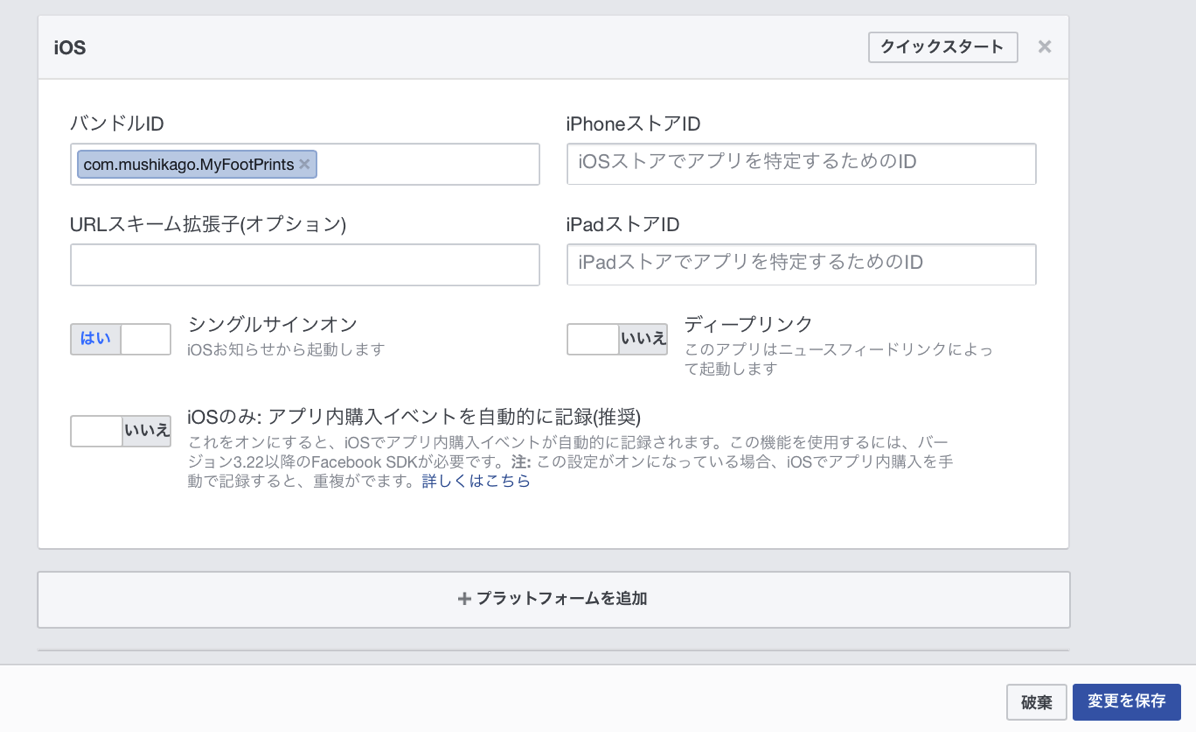
- アプリダッシュボードに戻り、[バンドルID]フィールドに貼り付けます。
- [シングルサインオン]を有効にします。
- アプリダッシュボードウィンドウ下部の[変更を保存]をクリックします。

ステップ3は、SDKを手動でインストールする流れが書かれていますが、ここは、CocoaPodsですでにセットアップされていると思います。(まだの方はこちら)
ステップ4 : Xcodeプロジェクトを構成する
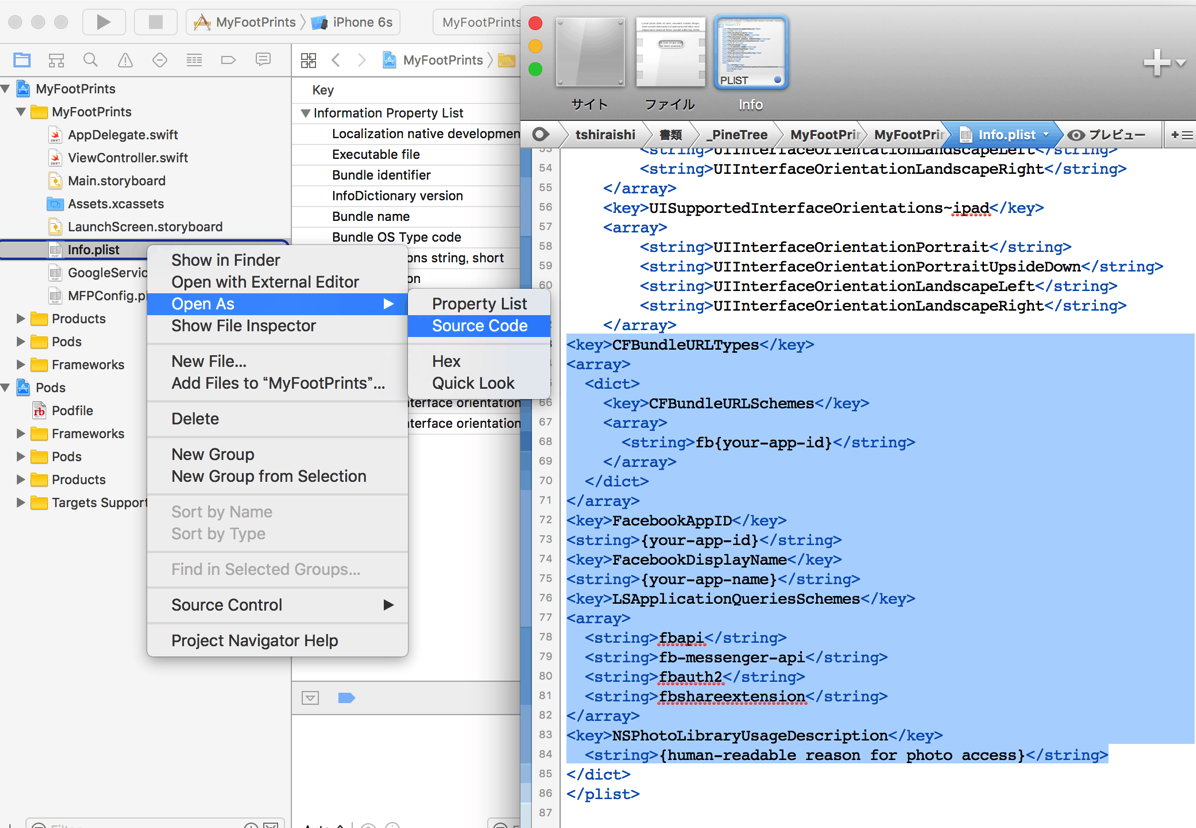
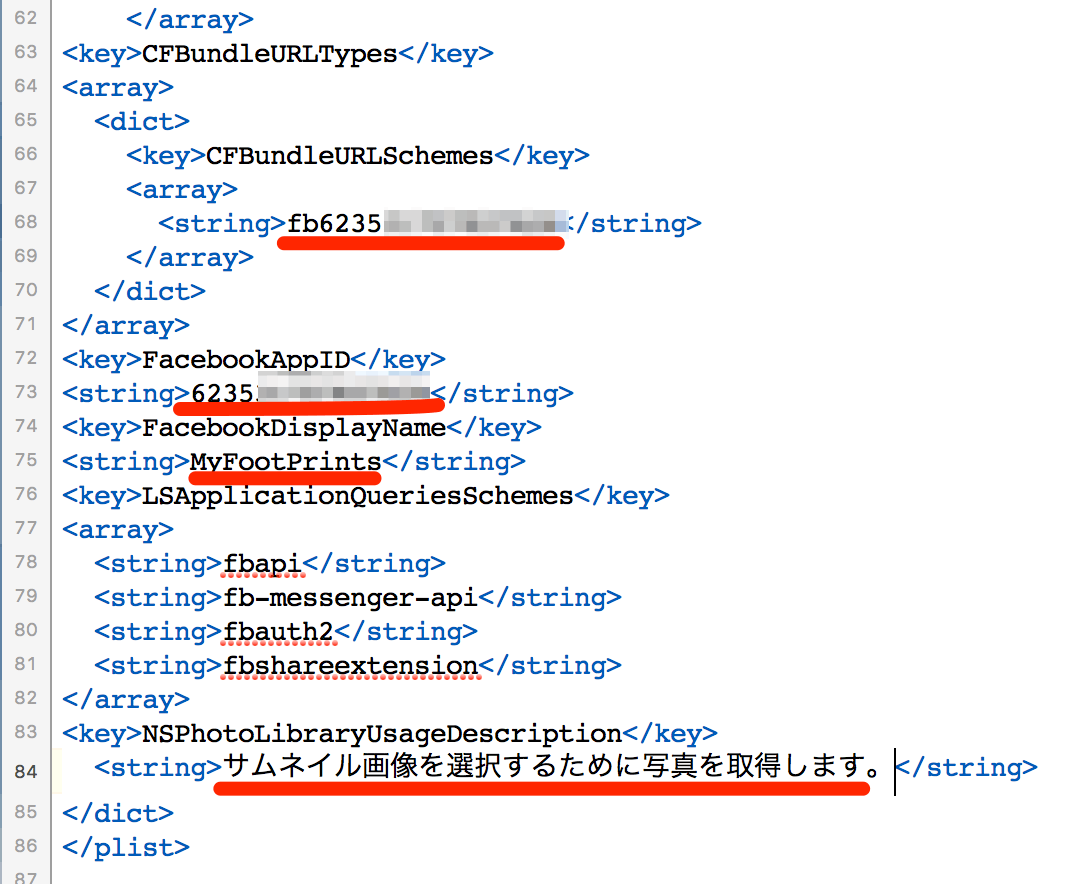
- Xcodeでプロジェクトの.plistファイルを副ボタンでクリックし、[Open As] -> [Source Code]の順に選択します。
- 次のXMLスニペットを、ファイル本文の最後の</dict>の直前に挿入します。

- fb{your-app-id}は、自分のFacebookアプリIDの先頭にfbを付けたものと置き換えてください。fb123456のようになります。アプリIDはFacebookアプリダッシュボードで確認できます。
- {your-app-id}は自分のアプリIDに置き換えます。
- {your-app-name}は、アプリダッシュボードで指定した表示名に置き換えます。
- {human-readable reason for photo access}は、アプリが写真にアクセスする理由に置き換えます。

ステップ5: アプリデリゲートに接続する
FacebookログインやFacebookダイアログなど、ネイティブのFacebookアプリまたはSafariに切り替えが必要なアクション結果の後処理の際、AppDelegateクラスをFBSDKApplicationDelegateオブジェクトに連携させる必要があります。これには、次のコードをAppDelegate.mファイルに追加します。
ログイン認証の際に、いったんFacebookアプリやSafariに切り替わったりしますが、その後に再度このアプリに戻ってきた時に、その情報を受け取る箇所を用意しておかねばいけませんね。これをやっておかないと、認証は得たもののその後ウンともスンとも言わない状態になってしまいます。
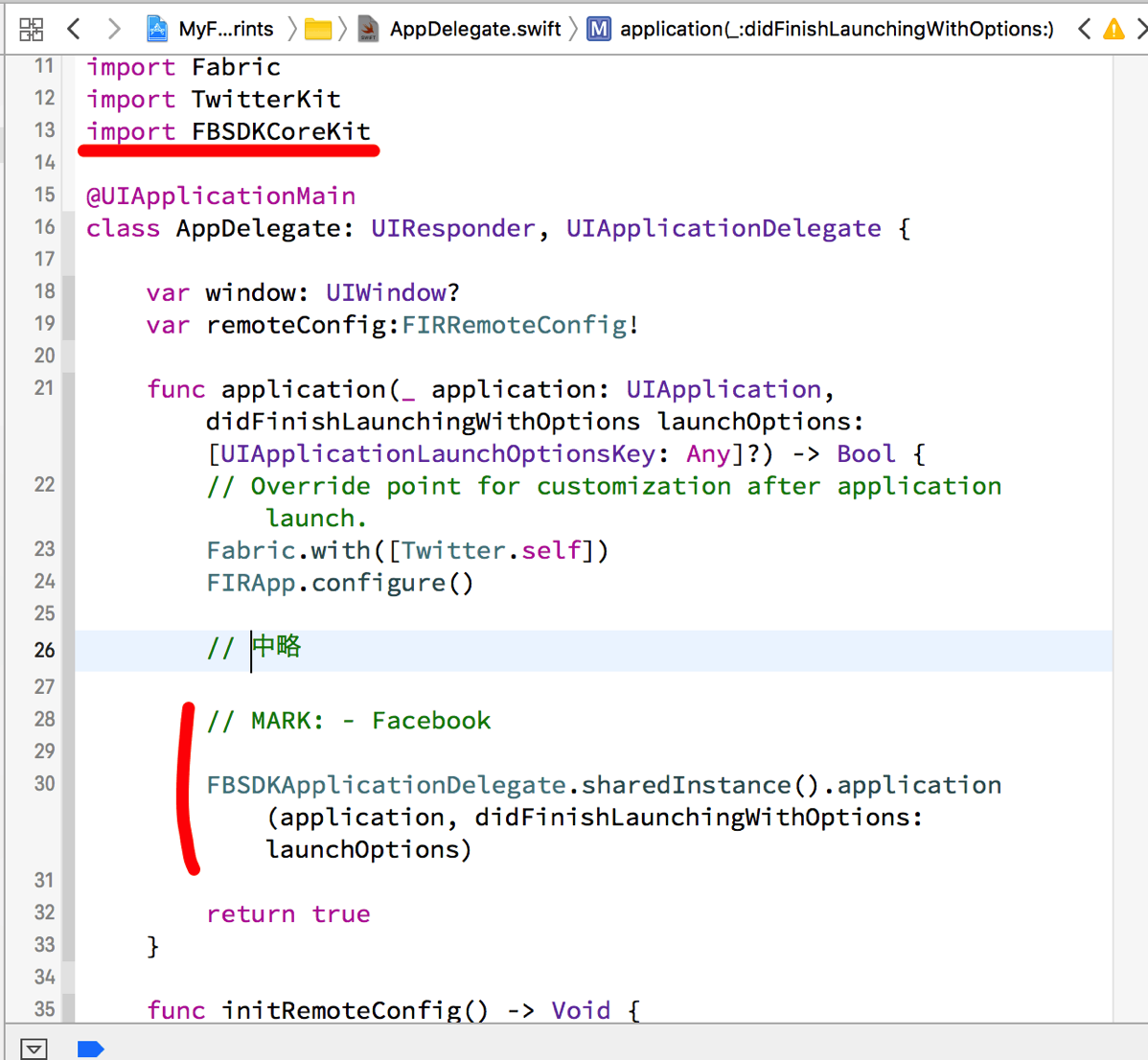
サンプルがObjective-Cで書かれているので、Swiftで書き直してみます。「AppDelegate.swift」を開き、まず「import FBSDKCoreKit」を追加、didFinishLaunchingWithOptionsのreturnの直前くらいに
FBSDKApplicationDelegate.sharedInstance().application(application, didFinishLaunchingWithOptions: launchOptions)
の1行を加えておきます。

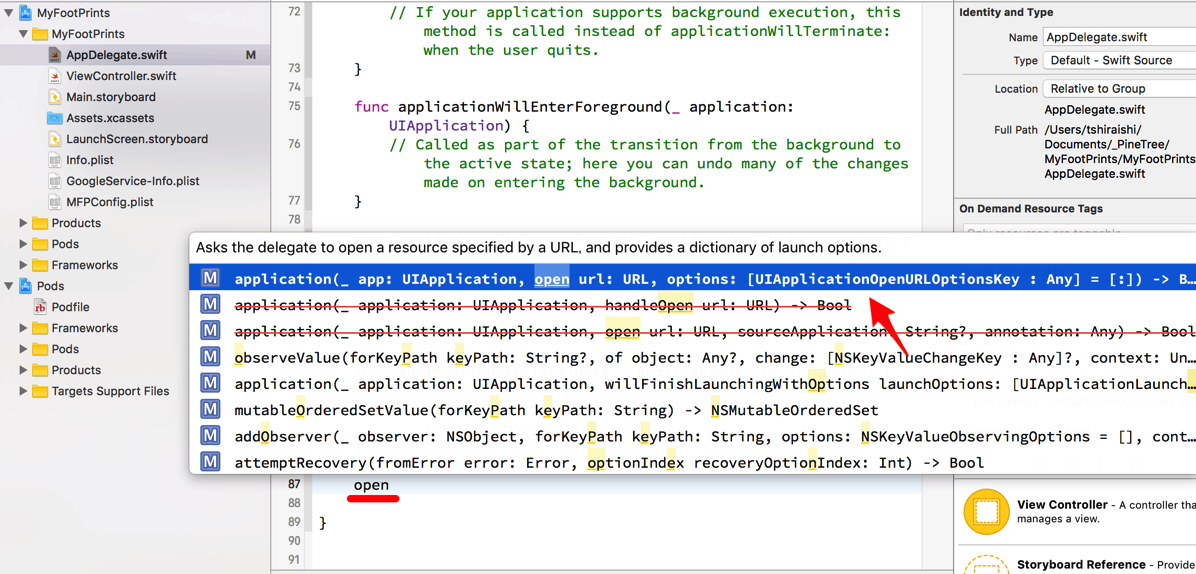
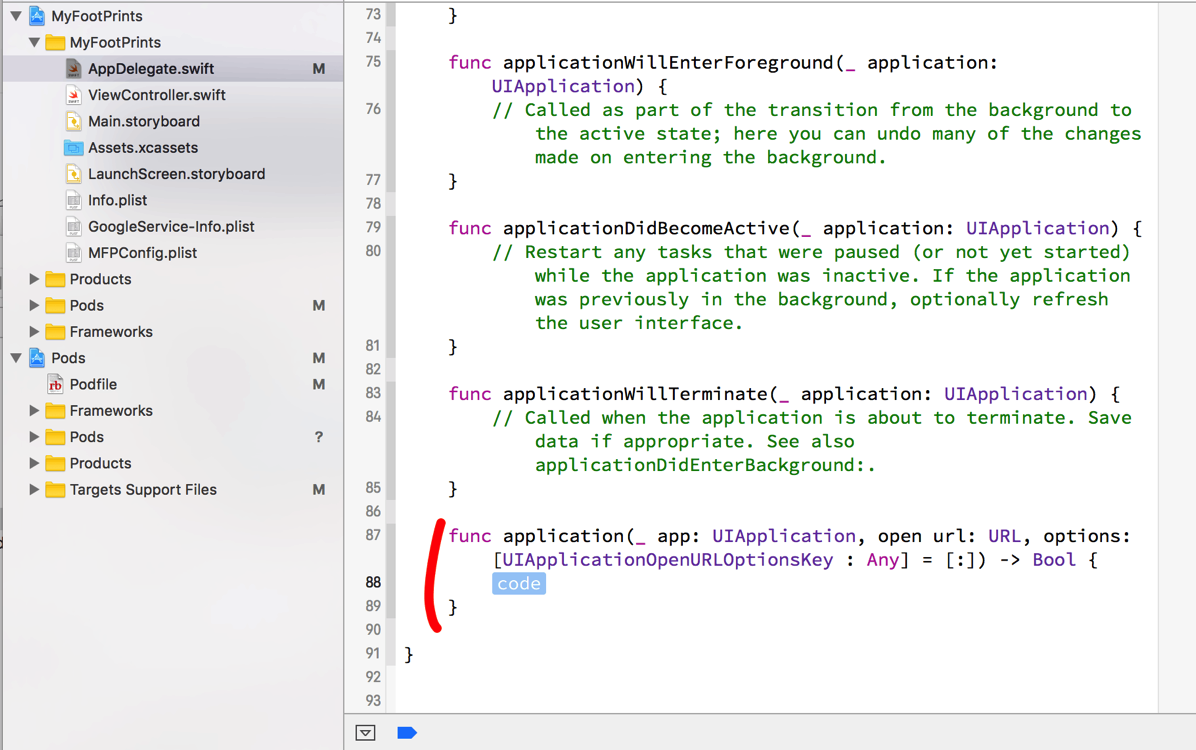
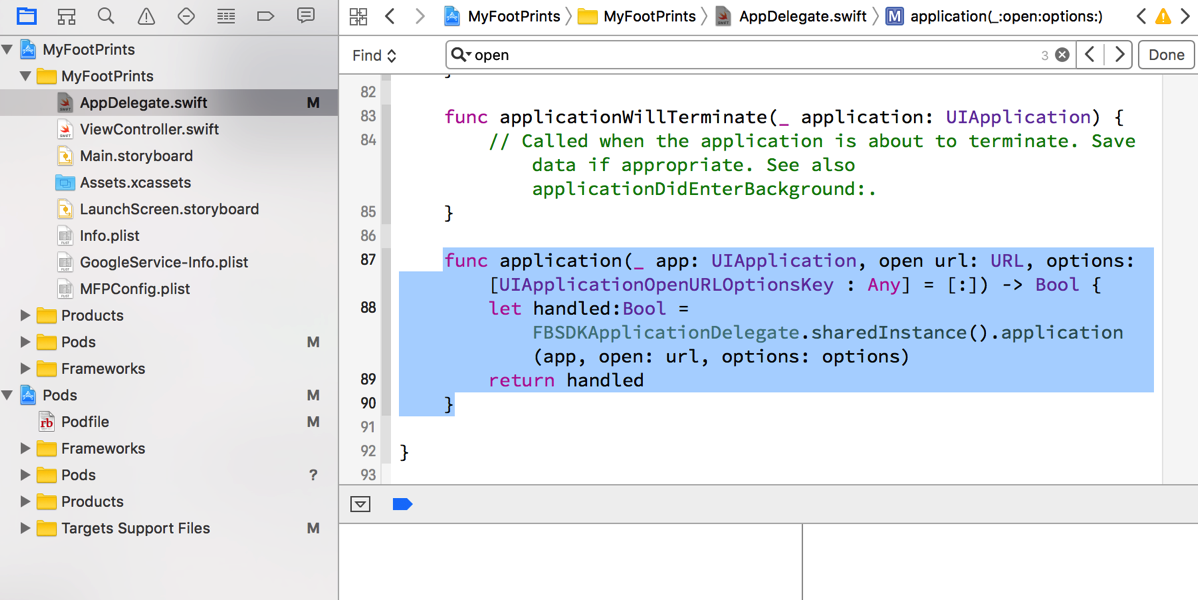
次に、デフォルトで用意されているメソッドにはないものを入れます。「open」と入力すると候補が出てくるので、選択して書き込みます。


code部分に
let handled:Bool = FBSDKApplicationDelegate.sharedInstance().application(app, open: url, options: options)
return handled
と書いておきました。(これで動くかな?)

ステップ6: App Eventsを追加する
これはついでだと思いますが、アプリを利用しているユーザのログを取るものですね。FirebaseのAnalytics機能でもこうしたカスタムイベントの記録は取れますが、Facebookでも独自のカスタムイベントを定義して記録することができるようです。
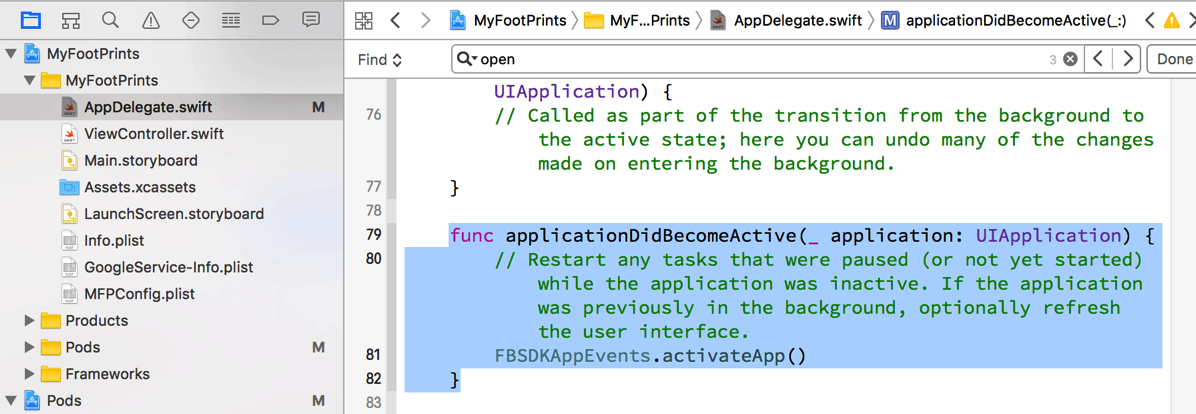
applicationDidBecomeActiveにFBSDKAppEvents.activateApp()です。

ログインボタンを設置してFacebookログインの動作を確認
をSwiftで書いて試してみます。

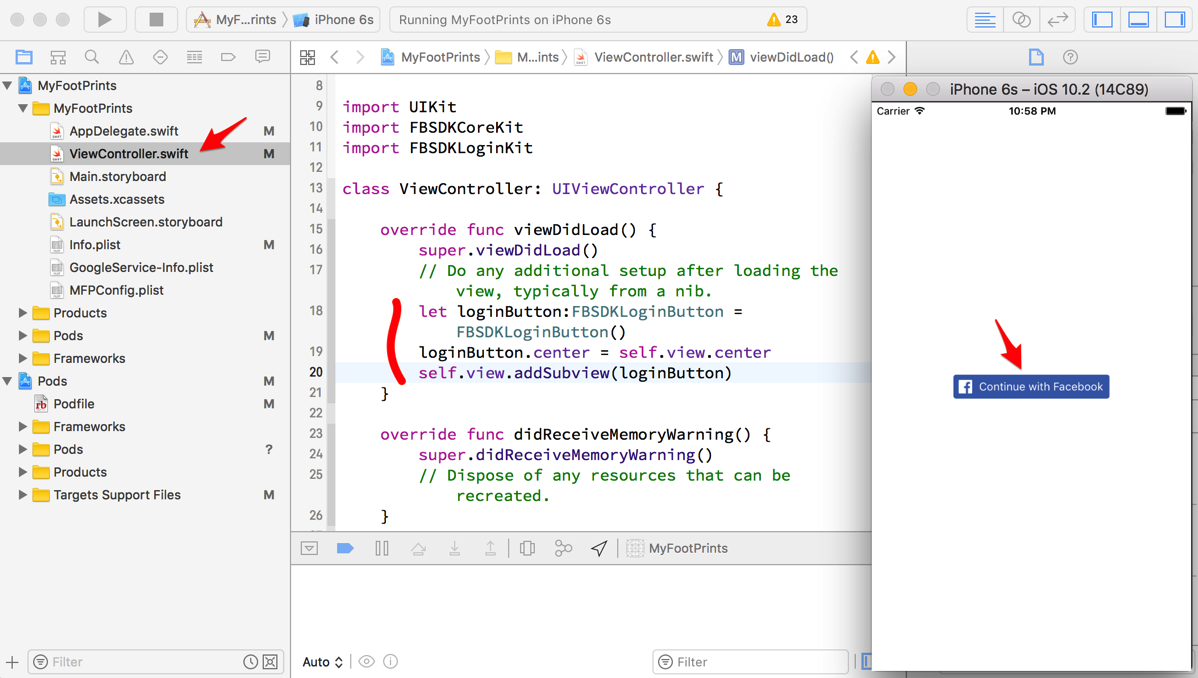
ViewController.swiftのviewDidLoad内に
let loginButton:FBSDKLoginButton = FBSDKLoginButton()
loginButton.center = self.view.center
self.view.addSubview(loginButton)
と書くとFBSDKLoginButtonを中央に配置することができます。このボタンはFacebookログインに必要なことを一通りやってくれるボタンなので、テストとしてはちょうどいいですね。
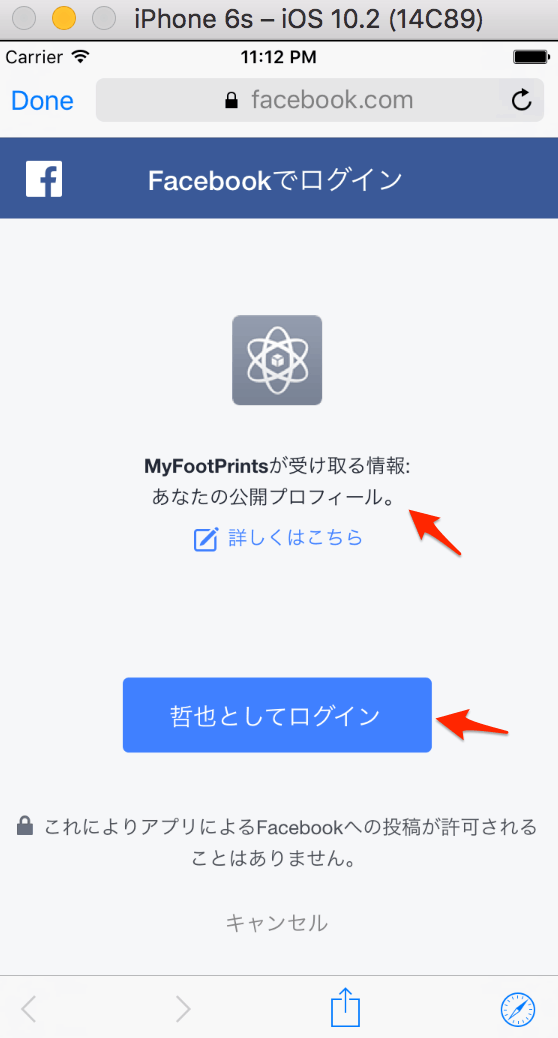
ボタンを押すと、シミュレータでは、SFSafariViewControllerでFacebook認証ページが開きますね。このページは、一度ログインして許可すると、Facebookアカウントの方でアプリを削除するまで出てこなくなります。このログインボタンでのテストでは、「公開プロフィール」までで、Emailは取れていないところにも注目です。Emailを取得にはそれに必要なパーミッションで許可を要求する必要があります。

ログインして、許可すると、テストで配置した「Continue with Facebook」というボタンは、「Log out」というボタンに変化します。これはログインされている状態であることを示しています。アプリをいったん終了して再度アプリを起動すると、起動直後「Log out」となり、セッションが生きていることも確認できます。
これでFacebookログイン自体の動作は正常に動作していることを確認できました。冒頭でも書きましたが、この状態はあくまでもFacebookのログインであって、Firebaseとはまだ紐付いていません。Firebaseのコンソールで確認してもユーザは作成されていないことが確認できると思います。

次にこれと同様にTwitterログインの方の設定を行い、その後、Firebaseとの紐付けを行おうと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。

