Facebookで公開状態の投稿をブログなどに簡単に埋め込む事ができるようになったので、実験。
Facebookをベースにしている僕にとってはなかなか便利な機能。いつも簡単なネタは、公開状態で、FacebookからTwitterまでは流れるようにしてたのですが、どうしてもブログまで流す事が出来てなかったので。
今後は、このMUSHIKAGO APPS MEMOでも時々使う事にします。
右上のボタンですが、細かな動きを見てみると、「タイムライン」「フォロー」と表示のされ方に違いがあります。
- 自分、友達、ログインしてない人(FBアカウントを持ってない人)は「タイムライン」と表示される。

- 友達ではない人には「フォロー」と表示される。

ちなみに、自分の投稿だけでなく、よそ様の公開状態(地球のマーク)の投稿も埋め込む事ができるようです。
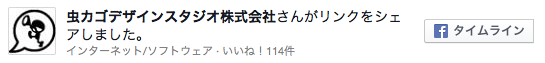
ページの投稿を埋め込むとこんな感じ。こちらは「いいね」ボタンが表示され、フォローしやすくなりますね。(↓ 右上の「いいね」を押すとこのブログ「MUSHIKAGO APPS MEMO」で新しい投稿があった場合にFacebookのタイムラインに情報が流れるようになります。ポチっときましょ)
こちらも細かなボタンの表示の違いがあるのでメモ。
- まだ、このページを「いいね」してない人(フォローしてない人)には「このページにいいね!」と表示される。

- このページをすでに「いいね」した人には、「いいね!を取り消す」と表示される。

- ログインしていない人(FBアカウントを持っていない人)には、「タイムライン」と表示される。

埋め込み方法
やり方は超簡単で、以下の通り。
地球のマークになってる公開状態の投稿であれば、右上のメニューの一番下に「埋め込み投稿」があります。
このソースをコピーして、WordPressに貼付ければOK。
ちなみに、今のところ、iPhone等のスマホ向けFacebookアプリなんかでは、この埋め込みソースをコピーできるようなメニューはないっぽいですね。
ページの埋め込みについても同様でこんな感じに。
(このショットでは、すでにいいねしてあるので「いいねを取り消す」になってますが。まだの方には「いいね」ボタンが表示されます。)
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。



