Firebaseを使ってiOS向けのクラウドアプリを作ろうと思います。アプリのユーザが作成したデータをリモートのFirebaseデータベース上に保管しておき、ユーザにログインしてもらうことで、そのユーザだけに取得可能なデータとして保管しておくことができます。(デフォルトでは誰でも閲覧可能なデータになります。そのユーザにだけアクセス可能にする方法はまた別のMEMOで書こうと思います。)

例えば、iPhoneとiPadを持っているユーザがいたとして、iPhoneでもiPadでも同じFacebookアカウント(あるいはTwitterアカウント)でログインすれば、どちらの端末でも同じデータを扱うことができ、まさにクラウド型アプリのように動作させる、といったことができます。しかも、Firebaseのデータベースはリアルタイムで通信されているため、両端末を同時に起動しておけば、iPadで内容を編集すると、同時にiPhoneのアプリの方でも内容が更新されます。
また別途MEMOしようと思いますが、Facebookでログインしている間に、Twitterでそのアカウントにリンクさせることによって、2つの認証方法どちらでログインしても、1つの同じアカウントとしてログインさせることも可能です。
Firebaseがサポートしている認証方法は、他にもGoolgeやEmail認証、GitHubなどありますが、ここではスタートガイドに即して、FacebookログインとTwitterログインについてだけMEMOしておこうと思います。
このMEMOを進める前に必要なセットアップもありますので、最初からFirebaseを試したい場合は、こちら↓の一覧を古い順からみてみてください。
Facebookログイン
まず、Facebookログインをセットアップしてみます。下記のスタートガイドに従ってやってみます。
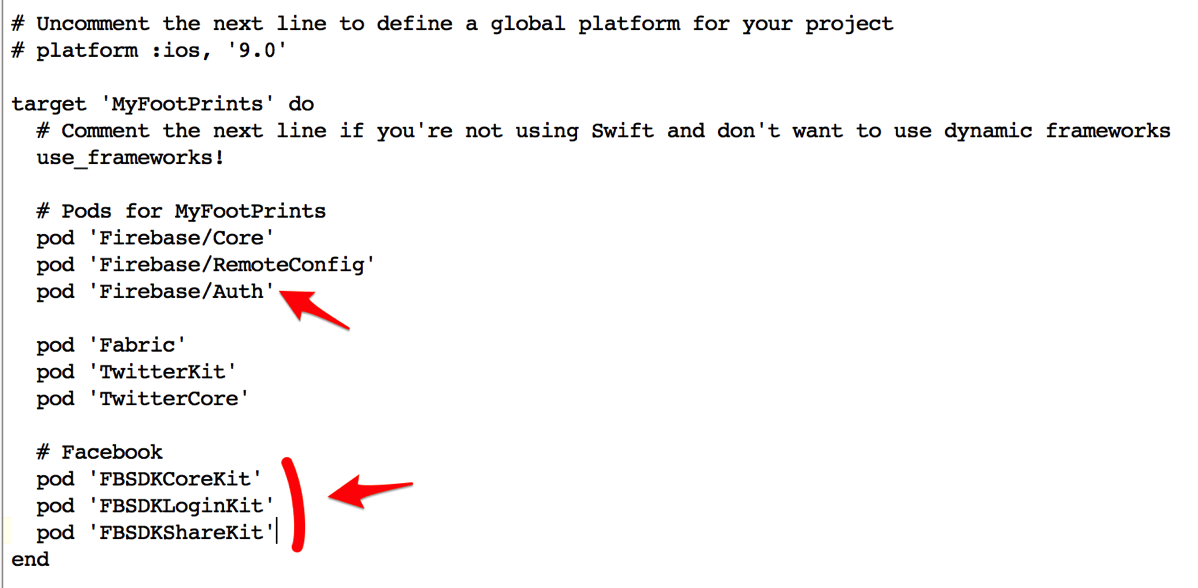
1. Firebase を iOS プロジェクトに追加します。Podfile に次のポッドをインクルードします。
pod ‘Firebase/Auth’
CocoaPodsを使ってセットアップするので、
を参考に、XcodeやCocoaPodsの動作環境を準備して、profileに上記の「pod ‘Firebase/Auth’」を追加し、pod updateを実行しましょう。FacebookのSDKもここで一緒にインストールしちゃいましょう。
# Facebook
pod ‘FBSDKCoreKit’
pod ‘FBSDKLoginKit’
pod ‘FBSDKShareKit’
も記述します。

Profileを記述後、プロジェクトディレクトリでpod updateすればインストールされます。

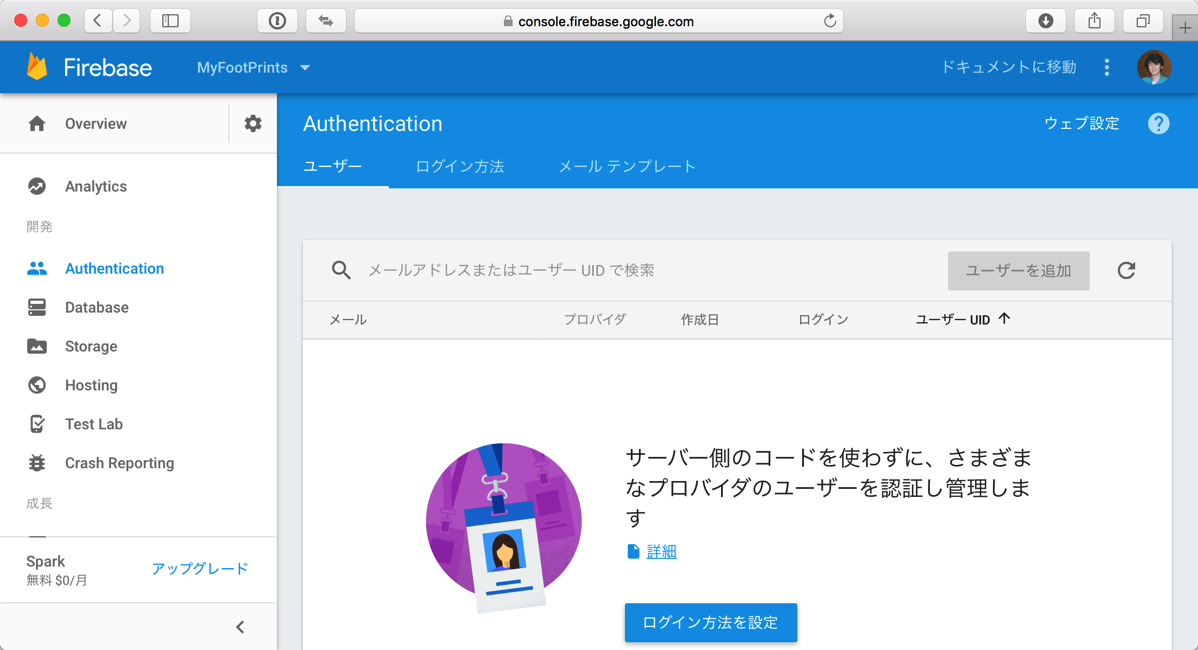
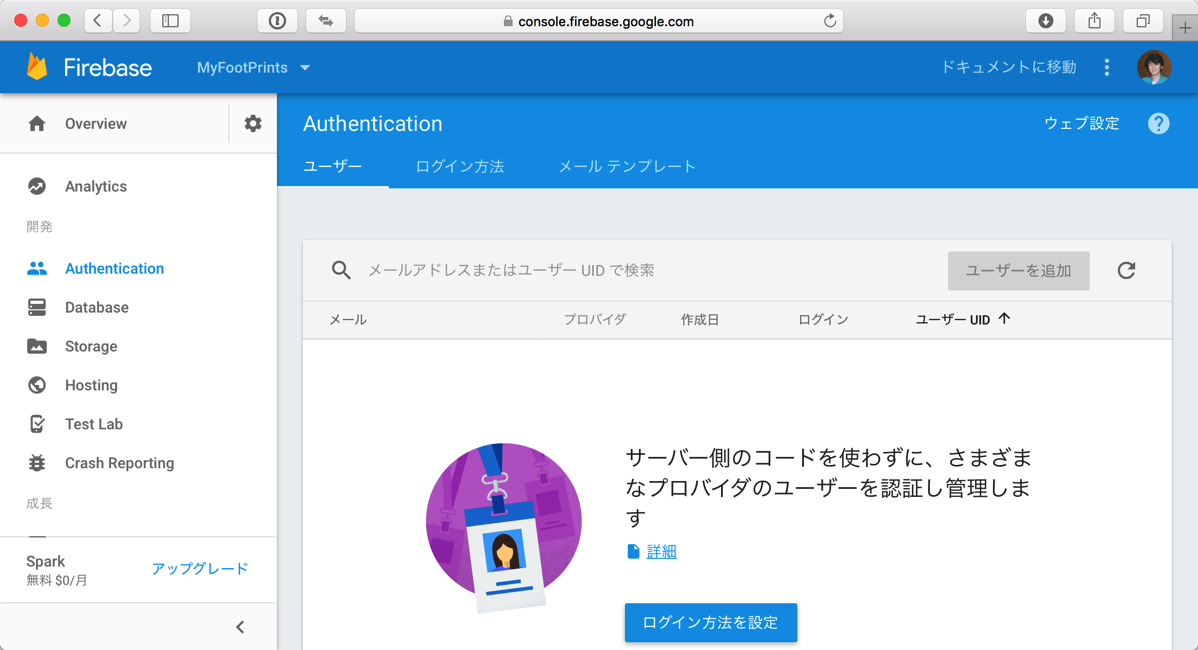
2. アプリを Firebase プロジェクトに接続していない場合は、Firebase console で接続します。
初めての場合は、「ログイン方法を設定」を押しましょう。

3. Facebook for Developers サイトで、アプリのアプリケーション ID とアプリ シークレットを取得します。
Facebook開発者登録をして、このアプリ専用のFacebookアプリを登録します。(こちら↓も参考に。古いMEMOなのでだいぶ違ってきてる部分もありますが)
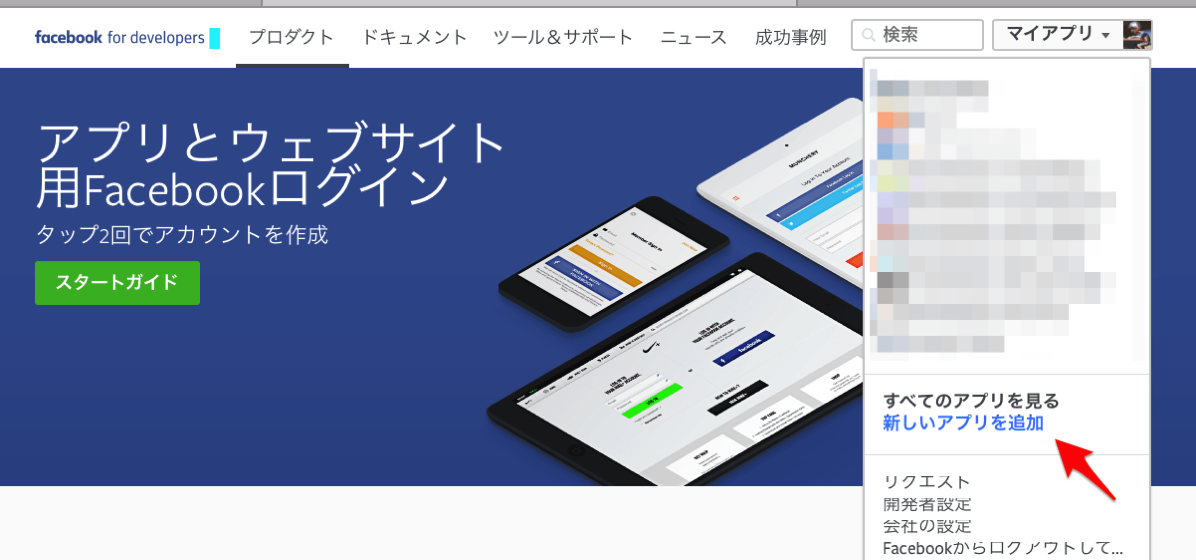
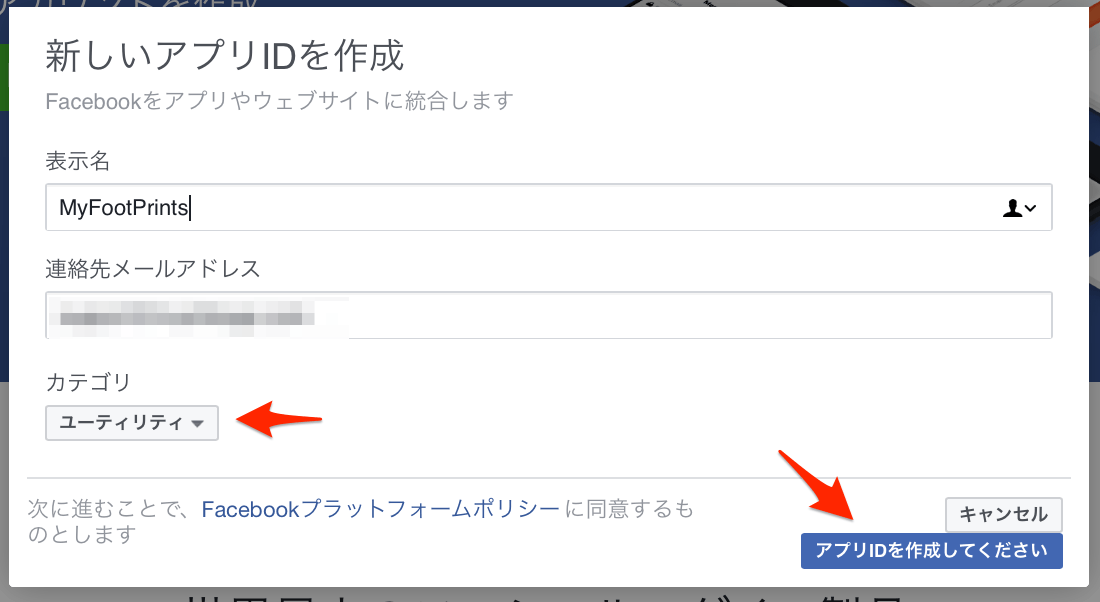
「新しいアプリを追加」します。



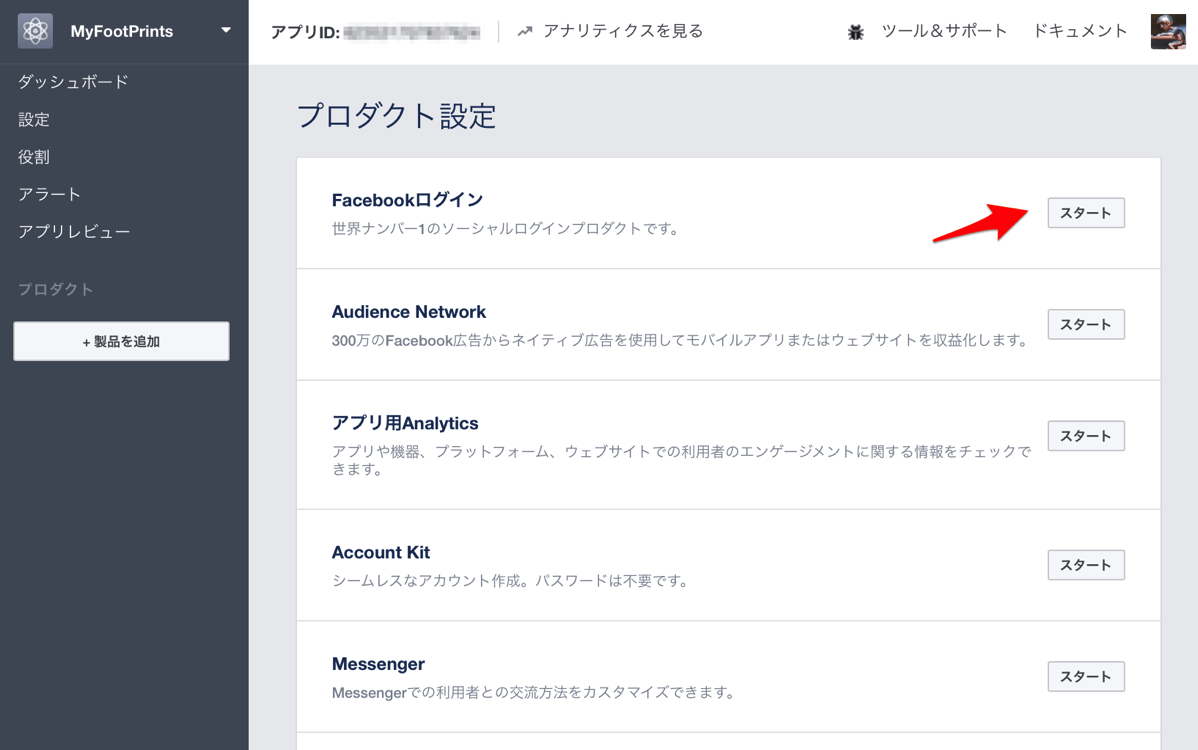
作成されるとこんな画面↓になりました。とりあえずFacebookログイン機能だけ追加します。

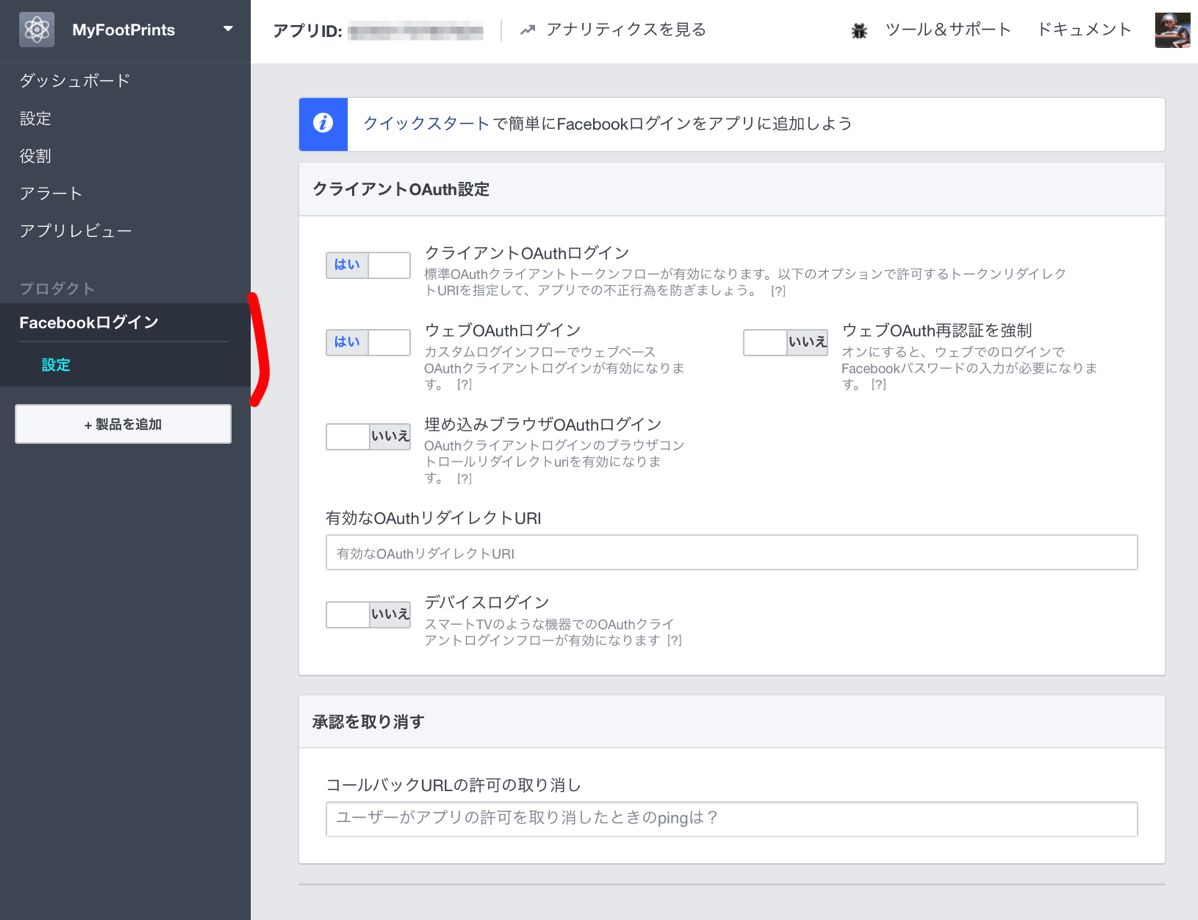
スタートを押すとこんな画面↓になりました。

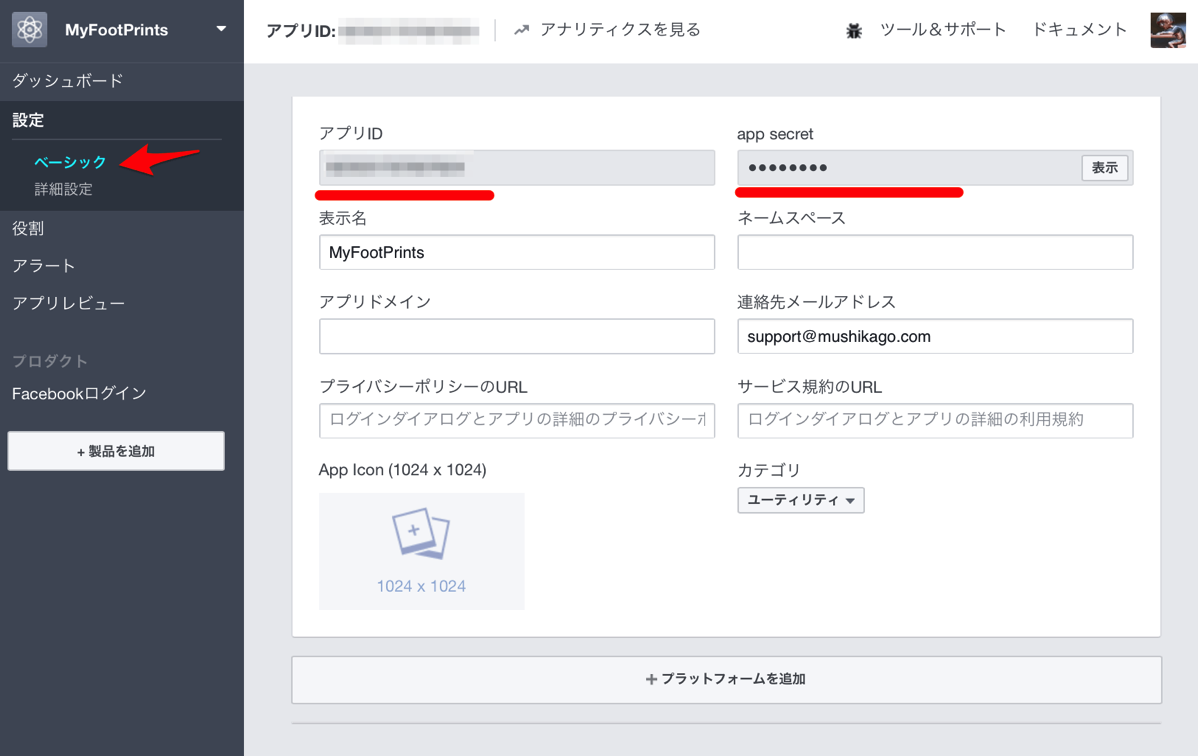
アプリケーション ID とアプリ シークレットは、設定>ベーシックにあります。シークレットの方は、表示するためにFacebookアカウントへのパスワードが必要です。

4. Facebook ログインを有効にします。
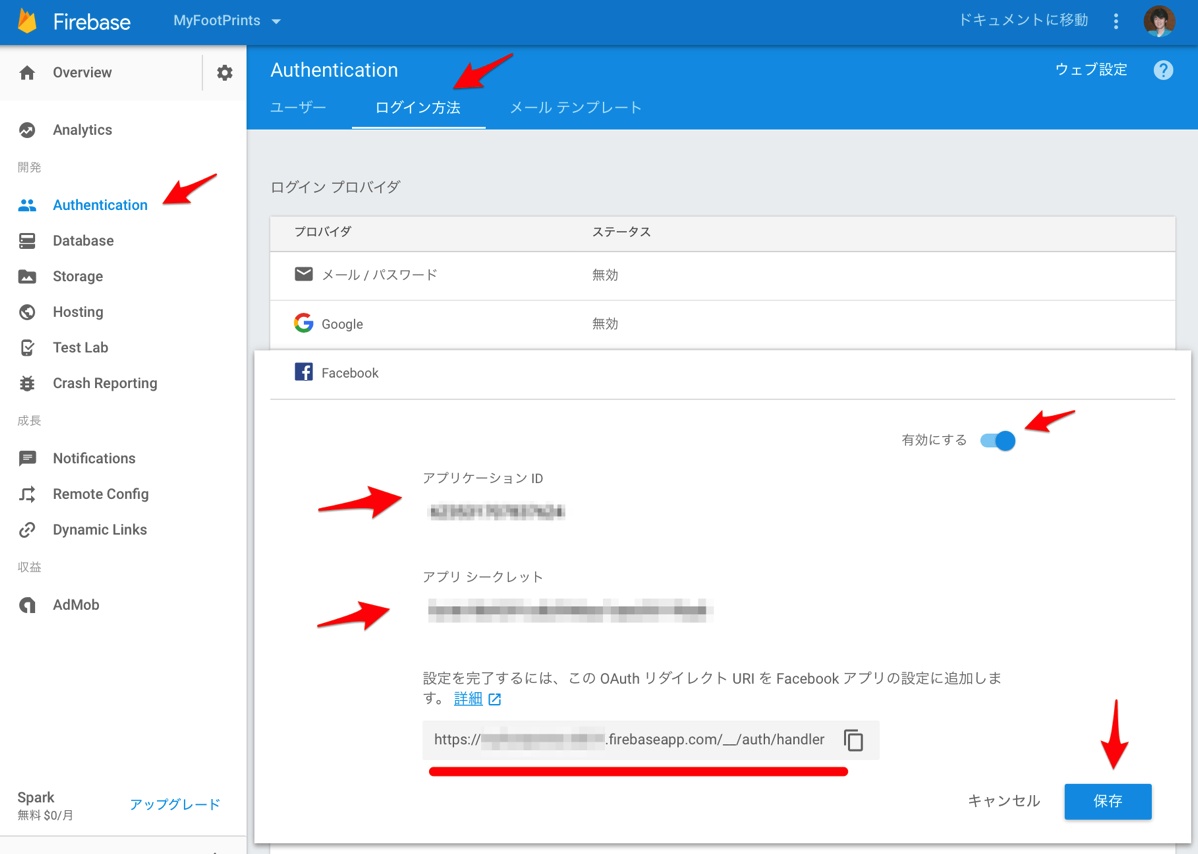
- Firebase console で [Auth] を開きます。
- [ログイン方法] タブで [Facebook] を有効にし、Facebook から取得した [アプリケーション ID] と [アプリ シークレット] を指定します。

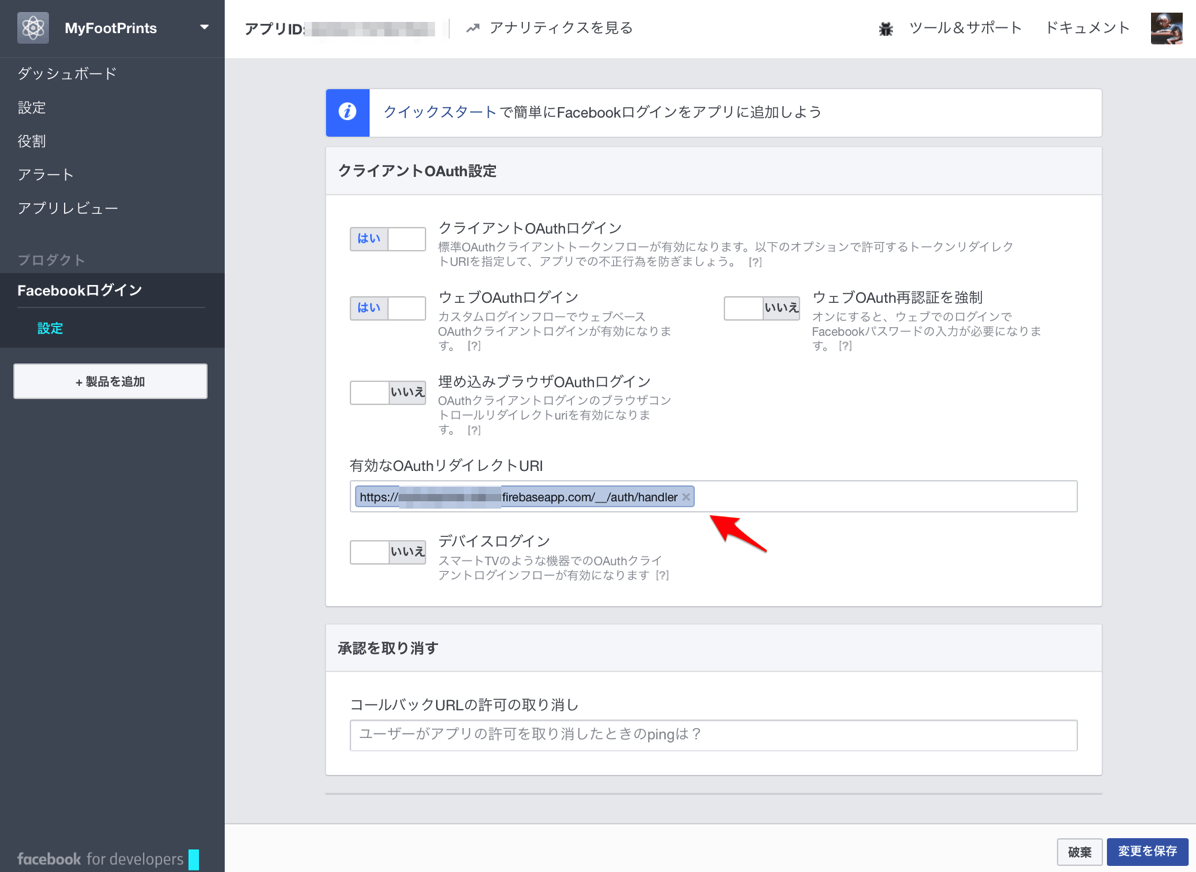
- 次に、Firebase console で生成された OAuth リダイレクト URI(my-app-12345.firebaseapp.com/__/auth/handler など)を、[Product Settings] > [Facebook Login] 設定にある Facebook for Developers サイトの Facebook アプリ設定ページの [OAuth redirect URIs] に追加します。
上の図の赤い下線のところのURLをコピーして、下の「有効なOAuthリダイレクトURI」部分にペーストします。

これで設定としてはいけたはずです。Facebookログインのプログラミングについては、次のMEMOで書こうと思います。まずは準備ということで、次にTwitterの方も先に環境を整えてしまいましょう。
Twitterログイン
Twitterの方もスタートガイドに従ってやってみます。
1. Firebase を iOS プロジェクトに追加します。Podfile に次のポッドをインクルードします。
pod ‘Firebase/Auth’
この記述部分は、上記Facebookログインで行ったのでここでは不要です。また、TwitterのSDKについても
この段階でセットアップ済みと思います。(もしやってなかったらそれぞれ参考にしてセットアップしましょう)
Twitter でデベロッパー アプリケーションとしてアプリを登録し、アプリの API キーと API シークレットを取得します。
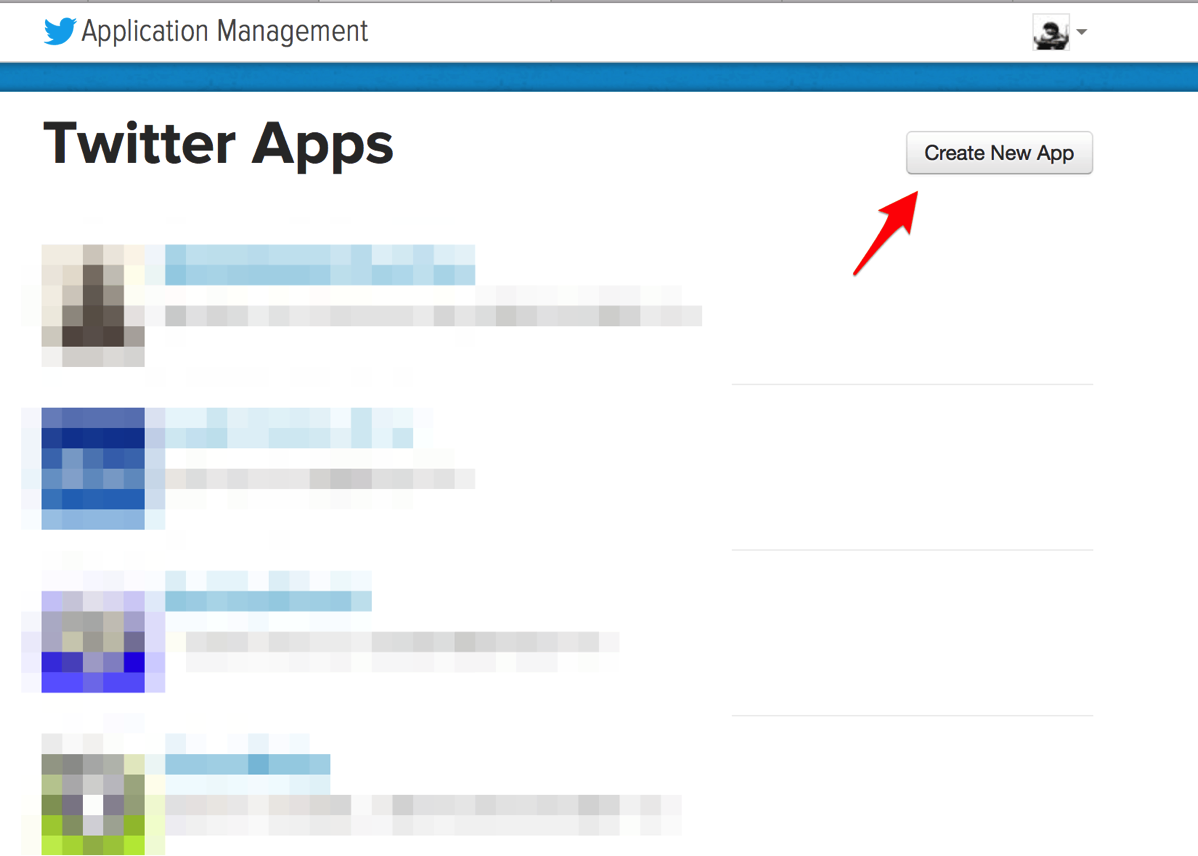
「Create New App」を押してアプリを作成します。

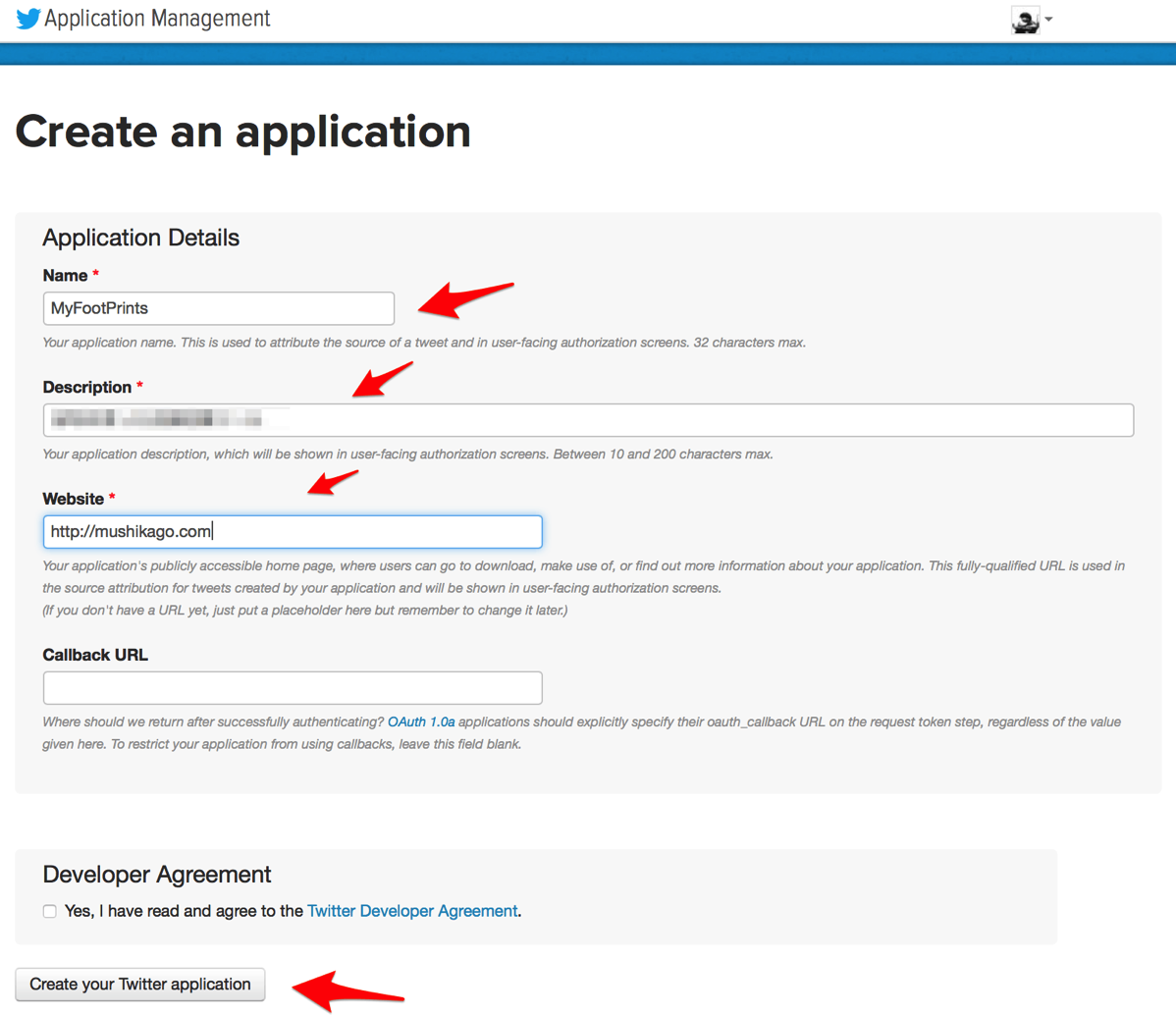
*のついた必要な情報部分を入力。Callback URLはまだわからんので空欄。Developer Agreementにチェックを入れて「Create your Twitter application」を押します。

作成後に表示されるアプリページで「Keys and Access Tokens」タブを選択するとアプリの API キー(Consumer Key (API Key))と API シークレット(Consumer Secret (API Secret))を取得できます。
3. Twitter ログインを有効にします。
- Firebase console で [Auth] を開きます。
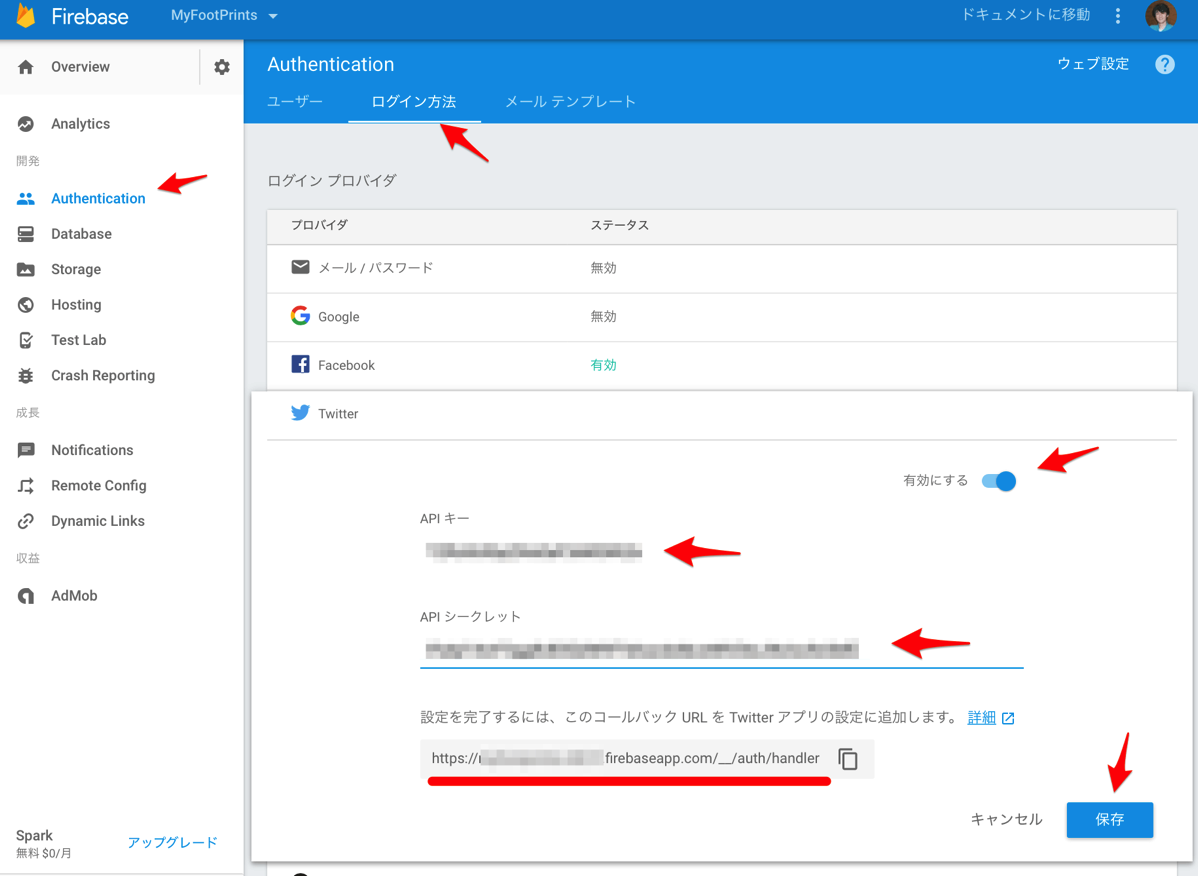
- [ログイン方法] タブで [Twitter] を有効にし、Twitter から取得した [API キー] と [API シークレット] を指定します。

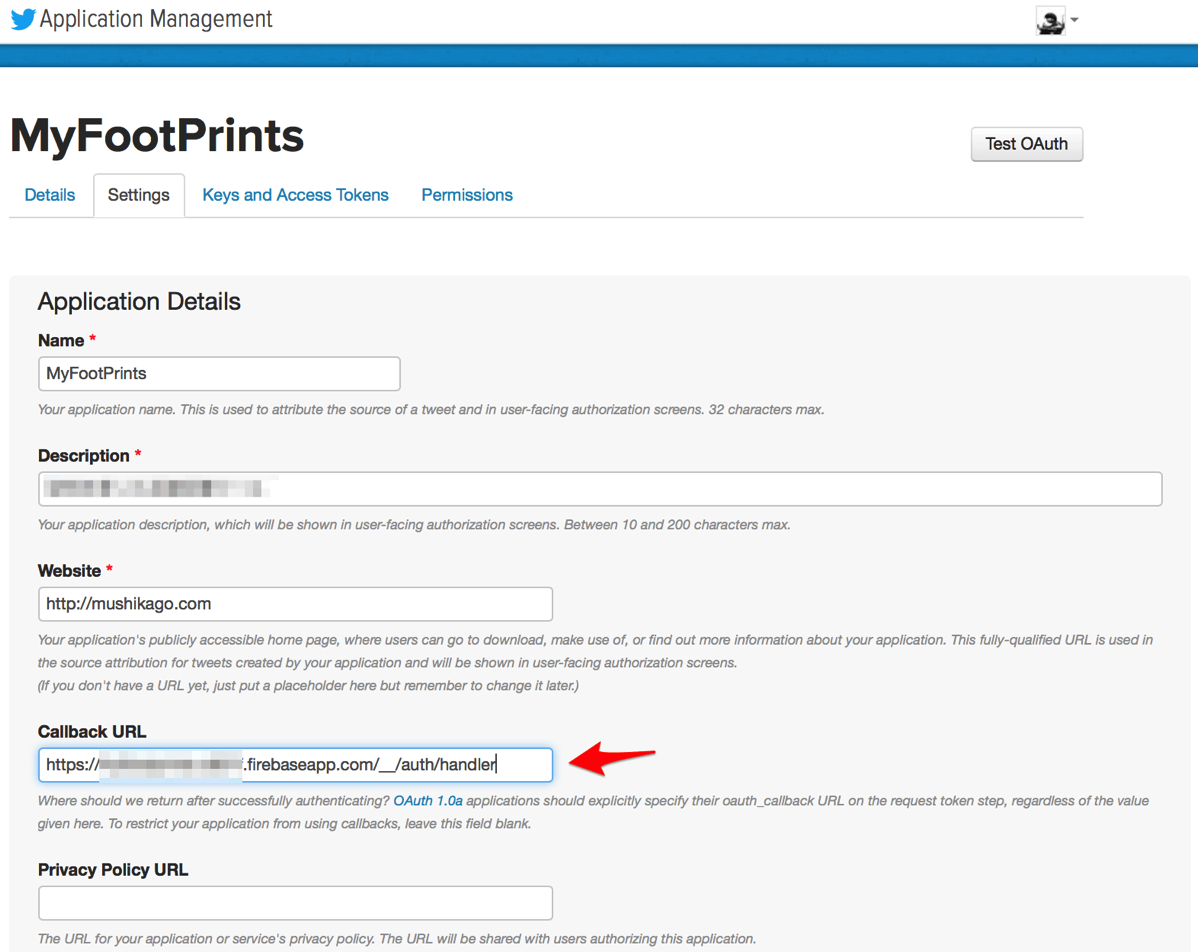
- 次に、Firebase OAuth リダイレクト URI(my-app-12345.firebaseapp.com/__/auth/handler など)を、Twitter アプリの設定にあるアプリ設定ページで [Callback URL] として設定します。
上の図の赤い下線のところのURLをコピーして、下のSettingsタブ内の「Callback URL」部分にペーストします。

これでTwitterの方も準備できたはずです。
Facebookの方もTwitterの方も必要に応じてアイコンの設定などをしてあげると、認証の時に表示されるようになるので今のうちに仮のものでもつけておくといいでしょう。
次にこれらの設定で実際にうまくログインできるか、実際にXcodeでプログラミングして試してみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。








