11月1日。新しい月になって、久々にこのMUSHIKAGO APPS MEMOをリニューアルしました。
せっかくなので、「Adobe Edge Web Fonts」を使って、このMUSHIKAGO APPS MEMOのブログタイトル部分を オシャレな感じに 特徴のあるフォントに変えてみようと思います。Adobe Edge Web Fonts、とりあえずどんなものか。

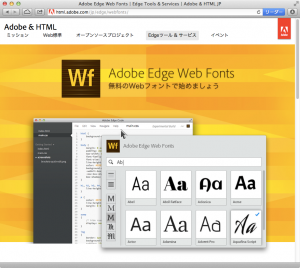
2012年9月24日に発表された Adobe Edgeツール&サービス。その仲間の「Adobe Edge Web Fonts」を試してみます。
このMUSHIKAGO APPS MEMOのブログタイトル部分をこんな感じ↓にしてみようと思います。
※このブログは、WordPress 3.4.2です。

といっても何かをインストールするわけではなく、
Adobe Edge Web Fonts
に行って、フォントを選んで、ソースをコピペするだけ。
※これらのフォントはアルファベット用ですのでご注意を。
フォントを選んで、ソースコードを取得
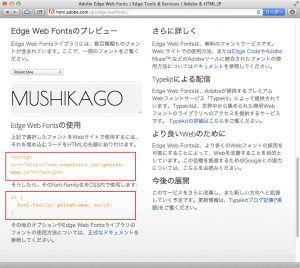
このサイト、ただのサービス紹介サイトではなく、便利なことにフォントのプレビューと、必要なソースコードを用意してくれます。任意のテキストを入力ボックスに書き込んで、プルダウンメニューからフォントを選んでみてください。
好きなフォントを選んだら、そこに表示された<script>と、例としてh1に適用されたスタイルをメモしておきます。
WordPressのCSSを書き換える
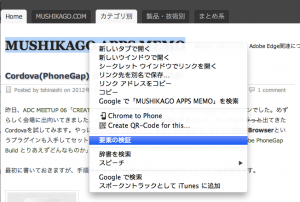
Google Chromeを使ってフォントを変えたいテキストを調べます。「要素を検証」を使って調べると楽です。
このテーマの場合、「#header h1」に取得したスタイルを適用してあげればいい事がわかります。
WordPressのサイト管理画面にログインして、「外観>テーマ編集>ヘッダー」で</head>のすぐ上あたりに、取得した<script>(JSへのリンク)をコピペします。
<script src="http://use.edgefonts.net/poiret-one.js"></script>
そして、「外観>CSS編集」から「CSSスタイルシートエディター」で、先ほど調べた「#header h1」に対して取得したスタイルを適用します。
#header h1 {
font-family: poiret-one, serif;
font-size: 36px;
font-weight: inherit;
}
以上の簡単な手順で、ブログタイトル部分をEdge Web Fontsのサイトで選んだフォントで表示する事ができるようになったと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。







コメント
[…] Adobe Edge Web FontsでWordPressのフォントを変えてみる | MUSHIKAGO APPS MEMO. […]