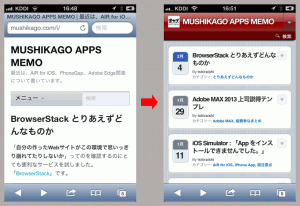
しばらく放置していたこのブログのモバイル表示をちょっと整理しました。

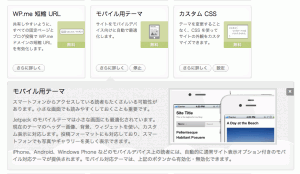
- まず、Jetpackが勝手にモバイルテーマを上書きしてたので、WPtouchに戻しました。
- Jetpackの設定から「モバイル用テーマ」を探し、「さらに詳しく」をクリックすると「停止」が選べます。やつを停止させるとWPtouchに戻りました。
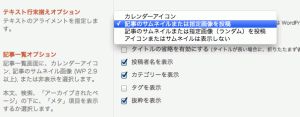
- 次にWPtouchのデフォルトのカレンダーサムネイルを記事ごとのイメージにしたいので、設定>WPtouch の中央あたりにある「記事一覧オプション」が「カレンダーアイコン」と設定されているのを「記事のサムネイルまたは指定画像と投稿」にしました。
になっているのが
- アイキャッチ画像は、それぞれの記事で設定でき、一覧ではそのサムネイルがタイトル横に表示されます。アイキャッチ画像を設定していない記事では、空のサムネイル(カメラのアイコン)が表示されます。

- この空サムネイルは、どうやら設定画面でカスタマイズできなそうなので、以下の場所のファイルを自力で入れ替えました。画像サイズは50pxの正方形なのですが、100pxの正方形にしておくとiPhone Retinaなどでキレイに見えます。
/wp-content/plugins/wptouch/themes/core/core-images/thumbs/thumb-empty.jpg
これでモバイル表示は、記事毎のイメージをサムネイルにしたWPtouchにする事ができましたが、PC表示のインデックスにアイキャッチ画像が現れるようになってしまいました(これはテーマを何にしているかによって、人それぞれ違うと思いますが)。
これを消すには、このブログの場合では、強引に
「style.css」の
.entry img.attachment-extra-featured-image{margin:0 0 22px;}
に「display: none;」を加えて
.entry img.attachment-extra-featured-image{margin:0 0 22px;display: none;}
にするのが早かったです。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。