あけましておめでとうございます。
年末にWordPress3.8がリリースされ、デフォルトでついてる「Twenty Fourteen」というテーマがなかなかいいので、子テーマ化してちょっとカスタマイズしてみました。そのMEMOを書いておきます。
「Twenty Fourteen」がどれだけ優れているかは、ここのまとめがとてもわかりやすいのでご確認を。
僕がこのテーマで特に注目した点は、以下の点です。
- レスポンシブWebデザインである点。
→これによって、表示がモバイルやPCなどそれぞれの閲覧環境に最適化されるだけでなく、ウィジェットなどに設定したオススメ情報や広告などが、どんな閲覧環境においても同じものが表示される事になる。(サイドバーの位置はモバイル環境ではメインコンテンツの下に移動します。) - 注目記事(featured)機能。
→この機能がデフォルトでついている事で、どんどん簡単メモ程度の記事を書き足して行っても、読んでもらいたい大掛かりな記事を下げることなく、トップで見せる事ができる。 - デザイン的に悪くない点。
→今まで使っていたテーマと大きく違わないため移行しやすい。
あたりがまずは気に入った点でした。
親テーマをそのまま残して子テーマをカスタマイズする
WordPressを2014年1月時点で最新の3.8にアップデートすると「Twenty Fourteen」というテーマが自動的にインストールされます。このテーマは、今までの標準装備のテーマよりもグッとクオリティがあがり、もうこのままでいいべってくらいの機能・デザインになってます。しかし、インストールしてみると、ちょっとだけここをこうしたいって思ったりするわけで、その辺を気長に少しずつ変えて行く事にします。このエントリーでは最初の最初にやったところまで書きますが、今後も随時、時間のある時に修正して育てて行こうと思います。
カスタマイズして行くと困るのが、元となるテーマのバージョンが上がったりした場合、アップデートすると上書きされてしまう事ですね。
直にそのテーマのファイルをいじるのではなく、そのテーマを継承して子テーマを作り、その子テーマをいじっていきます。それなら、親をアップデートしてもちょっと安心ですね。
子テーマについては、「WordPress Codex 日本語版のテーマ作成のページ」に詳しく書かれていますので、そちらもご覧ください。
- WordPress3.8が動作する環境を作りましょう。ヘテムルとかであればすぐにWordPressをセットアップできます。サーバ持ってない方は、↓からポチってすぐに試しちゃってみてください。

【広告】
WordPressが簡単・すぐに使える『レンタルサーバーheteml(ヘテムル)』

- いろいろとカスタマイズしたいので、FTPなどでサーバに接続してWordPressのファイルにアクセスできるようにします。「/wp-content/themes/twentyfourteen」のディレクトリをごっそり取ってきちゃいましょう。(だけど、いじるのはこの中ではなく、この後に作る子テーマの方ですのでご注意を。)

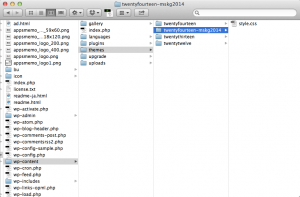
- 「themes」の中、親と同じ階層に子となるテーマ用のフォルダを作ります。フォルダ名は任意で、ここでは「twentyfourteen-mskg2014」と作りました。
- この「twentyfourteen-mskg2014」の中に「style.css」というCSSファイルだけ用意します。これは必須で名前もこのままで。中身はまだ空のままでいいです。この後、いろいろ書き込んで行きます。このファイルに書き込んだCSSは、既存のCSS定義を上書きして反映させる事ができるので、ちょこっと変更したい箇所があればこのファイルにCSS定義を書き込めばいいわけですね。

- style.cssには以下のように書きました。これだけ書いてあれば、「twentyfourteen」を親とした子テーマとしてWordPressが認識してくれます。大事なのは6行目と11行目でそれ以外の値は自由に設定できます。6行目の「Template」は親を指定し、11行目でその親のstyle.cssを読み込みます。
@charset "UTF-8"; /* CSS Document */ /* Theme Name:MSKG 2014 ex 14 Description:MUSHIKAGO 2014年版テーマ。 Template:twentyfourteen Version:1.0 Author:MUSHIKAGO.COM Author URI:http://mushikago.com/ */ @import url("../twentyfourteen/style.css"); - このstyle.cssの入った「twentyfourteen-mskg2014」フォルダをサーバの「themes」にアップロードすれば、WordPressの管理画面の「外観>テーマ」にこの子テーマの「Theme Name」で設定した名前のテーマ(この例では「MSKG 2014 ex 14」)が現れます。
- この子テーマは「twentyfourteen」をそのまま継承しているので、適用すれば、そのまま「twentyfourteen」を試す事ができます。とりあえず、ここではTwenty Fourteenの機能には、深く触れませんが、ウィジェットを使った3カラムのレイアウトや「おすすめコンテンツ」機能などを試してみましょう。このテーマについては、ここに詳しくまとめられています。
とりあえず、子テーマを準備するところまで出来ました。
では、CSS定義を付け足してみます。
CSS定義を付け足す
子テーマのstyle.cssに付け足したCSS定義は最優先されるので、修正したい箇所を見つけてこのファイル内で定義しちゃいましょう。
例えば、ブログエントリーのタイトルがデカ過ぎるので小さくし、アルファベットが大文字のみになる設定を解除してみようと思います。ついでに、タイトルに少し影をつけ、書体を設定し、タイトル上部に現れるキャッチ画像は表示しないようにもしちゃいます。
- style.cssを開いて、「@import」の行以下にCSSを定義します。
@import url("../twentyfourteen/style.css"); .entry-title { font-size:18px; font-family: Tahoma,Arial,Helvetica,sans-serif; font-weight: bold; text-shadow: 0px 1px 0px rgb(255, 255, 255), 1px 2px 2px rgb(170, 170, 170); text-transform: none; } .featured-content .entry-title { text-transform: none; } .post-thumbnail { display: none; }13行目のCSS定義でエントリーのタイトルのスタイルを変更し、21行目の定義でおすすめコンテンツのタイトルのアルファベットを小文字も使うように設定、25行目の定義でタイトル上部に現れるキャッチ画像を非表示にしています。
こんな感じでCSS定義をこのstyle.cssに追加していけば、あらゆる箇所のちょっとした修正を行えると思います。
ソースを書き換えたい
header内にscriptを追加したりと実際のソースに手を加えたい場合は、そのファイルを親からコピーしてきて、そのまま子テーマのディレクトリに入れてしまえば子テーマの方が優先して動作します。
このブログのタイトルの「MUSHIKAGO APPS MEMO」という書体を特殊なフォントを使って表示したいと思います。このタイトルの書体はAdobe Edge Web Fontsを使っているので、header内にJSへのリンクを書き込む必要があります。(Adobe Edge Web Fontsについては、「Adobe Edge Web FontsでWordPressのフォントを変えてみる」を)
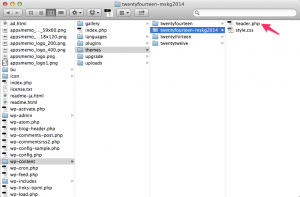
- 親テーマの「twentyfourteen」フォルダ内にある「header.php」をコピーして、子テーマの「twentyfourteen-mskg2014」に入れます。
- このファイルの</head>タグのすぐ上に以下のような<script>を挿入。
<?php wp_head(); ?> <script src="http://use.edgefonts.net/poiret-one.js"></script> </head> - この子テーマ内の「header.php」をサーバにアップロード。
- 子テーマの「style.css」で「poiret-one」を使うように指定し、このファイルもアップロード。
.site-header h1 { font-family: poiret-one, serif; font-size: 36px; font-weight: inherit; }
こんな感じで子テーマフォルダ内を作り込んで行く事で「Twenty Fourteen」を直に修正するのではなく、継承したものを作り込んで行く形が取れると思います。また、ここでは書いていませんが、Javascriptの関数を子テーマで上書きしたい場合は、子テーマ内に「functions.php」というファイルを用意して、そこに親が持つ関数と同じ名前で書く事で上書きできます。
レスポンシブWebデザインなので、ついでに
このテーマはレスポンシブWebデザインなので、モバイルで見ても、PCで見ても同じファイルを表示しています。横幅の大きさによって、サイドバーの位置をコンテンツの下に移動するという典型的なレスポンシブWebデザインの構造になっていると思います。
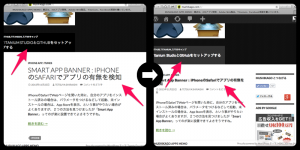
そのため、上記で変更したブログタイトルの書体が、PC画面ではちょうどいいのですが、モバイルで見た場合に「font-size: 36px;」という大きさではちょっと大き過ぎる感じです。
モバイルでは小さく、PCでは大きくなるようにCSSを書き換えようと思います。
まず書体の大きさを「18px」にしておき、「@media screen and (min-width: 594px)」内で「36px」になるようにしておきます。これによってiPhoneのSafariのようなモバイル用ブラウザで表示した場合は18pxで表示され、PC環境のようにブラウザの表示横幅が594pxよりも大きくなった場合は「36px」になります。
以下にここまでの子テーマの「style.css」全体を書いておきます。
@charset "UTF-8";
/* CSS Document */
/*
Theme Name:MSKG 2014 ex 14
Description:MUSHIKAGO 2014年版テーマ。
Template:twentyfourteen
Version:1.0
Author:MUSHIKAGO.COM
Author URI:http://mushikago.com/
*/
@import url("../twentyfourteen/style.css");
.entry-title {
font-size:18px;
font-family: Tahoma,Arial,Helvetica,sans-serif;
font-weight: bold;
text-shadow: 0px 1px 0px rgb(255, 255, 255), 1px 2px 2px rgb(170, 170, 170);
text-transform: none;
}
.featured-content .entry-title {
text-transform: none;
}
.post-thumbnail {
display: none;
}
.site-header h1 {
font-family: poiret-one, serif;
font-size: 18px;
font-weight: inherit;
}
@media screen and (min-width: 594px) {
.site-header h1 {
font-size: 36px;
}
}
こんな感じで、今後もこの子テーマを育てて行こうと思います。今後またこの「Twenty Fourteen」関係でMEMOを書いた場合は、「Twenty Fourteen」タグをつけておこうと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。





コメント
色を変えたり、こちらのブログのようにヘッダー画像を小さくしてもモバイルからの見栄えが良い状態にしたりするのは、どのように行うのですか?このテーマの情報は検索してもなかなか見つからないため、CSSをコピペしてカスタムすることしかできない者としてはこういう記事が凄く助かります。是非、引き続き「twentyfourteen」のタグが付く記事の更新をお願いします!
了解です。また今度書いてみます。