「自分の作ったWebサイトがこの環境で思いっきり崩れてたりしないか」ってのを確認するのにとても便利なサービスを試しました。「BrowserStack」です。
今まで、同じようなテストには、ドリについてたBrowser Labを使ってきましたが、それよりはテスト環境が多い(モバイル対応もしてる)分役立ちそうです。表示されるまでのスピードも少し速いかな?
とにかく自分の目で確かめるのが早いので、アカウント作って試してみましょう。
30分間分は無料で試せるようです。ちなみに、ログアウトしてる時間はカウントされてませんでした。ログインしたまま放置しないように!
アカウント作るのが面倒だったり、興味はあるがそこまでではない方のために、とりあえず試した事だけ簡単に書いておきます。
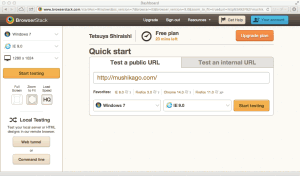
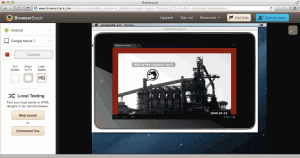
- Free plan(30分間無料お試し)でアカウントを作ると即座に試せます。環境選んで、URL入れて、「Start testing」するだけのものなので迷う事はないでしょう。
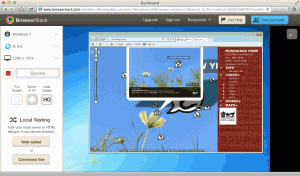
- なんと、リモートデスクトップのような状態でプレビューできます!これは驚き。AdobeのBrowserLabは、FlashベースのWebアプリになってて表示されるものは画像ですが、こちらはマウス操作できます。
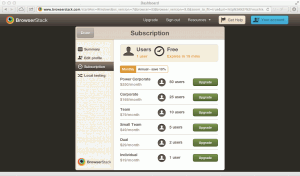
- こりゃいい!と思って値段を確認。1ユーザ、月1800円くらい(年間だと少し割引あって$205 約19000円)。うーーむ、びみょ〜。毎日テストする必要のある仕事をしてるならねぇ〜。という事で、アドビさん買収でお願いします!
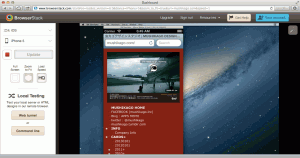
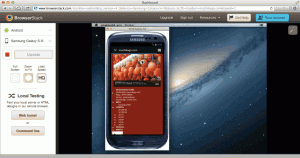
- iPhoneなどは接続先でシミュレータが起動する感じ。対応しているモバイルの数も多い。当然、接続先で実機に繋がってるわけではないので、モバイルで見た場合に大きく問題が起こっていないか、程度のテストとなりそうです。
なぜか表示されず。。こういう問題もあるようだ。
毎月必ずこの手のテスティングが発生する場合や、そういった部署を抱えてる会社では、1アカウント分くらいは持っててもいいかもですね。
無料お試し時間が過ぎると「You’ve run out of testing minutes! Simply purchase a plan to continue using BrowserStack.」と出て買うしかなくなるっぽいです。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。