iPhoneのSafariでWebページを開いた時に、自分のアプリをインストール済みの場合は、パラメータをつけるなどして起動、未インストールの場合は、App Storeを表示、という事がやりたい場合がよくありますが、2つの方法を見つけましたが「Smart App Banner」ってのが楽に設置できてよさそうですね。
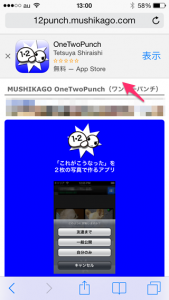
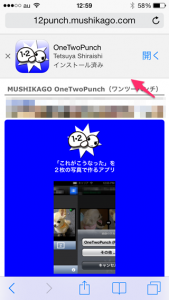
Smart App Banner
metaタグを一行つけるだけなのでかなり便利です。
が、開発中はどうやってテストすればいいのだろうか。。なので、ボタンを押してアプリを起動してパラメータを渡した場合のテストができてません。(でもできるんでしょう)
やり方はこちら↓
タイマーを使った方法
これはJavascriptのタイマーを使ってアプリを切り替えてますね。
追記:Javascriptでメタタグを挿入する方法
ちゃんと動作確認はしていませんが、metaタグをいじれない状況でJSは追加できるといった場合は、Javascriptでmetaタグを追加してしまう事でSmart App Bannerをつけられるかもしれません。
<script type="text/javascript"><!--
var meta = document.createElement("meta");
meta.setAttribute("name", "apple-itunes-app");
meta.setAttribute("content","app-id=636422251");
document.getElementsByTagName("head")[0].appendChild(meta);
//-->
</script>
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。