iOS11のSafariがWebRTCに対応したという話を受けて、さっそくどんなものか試してみました。つまり、iOS11搭載のiPhoneのSafariを使って、P2P(Peer to Peer)で端末同士をリアルタイム通信させてみる、ということです。
iOS11からSafariにて公式にWebRTCが対応になりました!
こちらのエントリーを参考にさせていただき、「ブラウザ間でリアルタイム通信を実現するWebRTCのプラットフォーム『SkyWay』」のJavaScript SDKを試してみます。
SkyWayのセットアップ
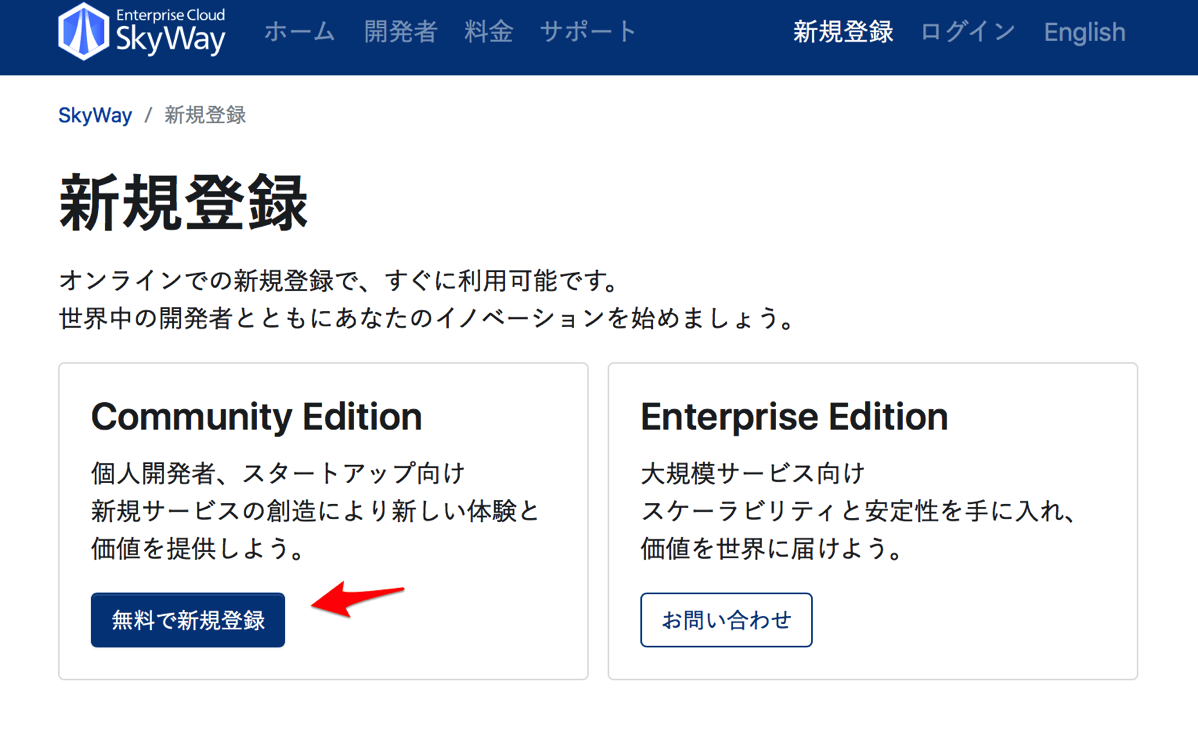
「Community Editionは一切、料金がかかりません。」ということなので安心して利用できます。なかなか淡白なもんで開発者アカウント作ったら、アプリ登録してAPI Keyを取得するだけです。

新規登録するも、とてもシンプル。名前とメアドとパスワードと同意だけ。Community Editionで新規登録。


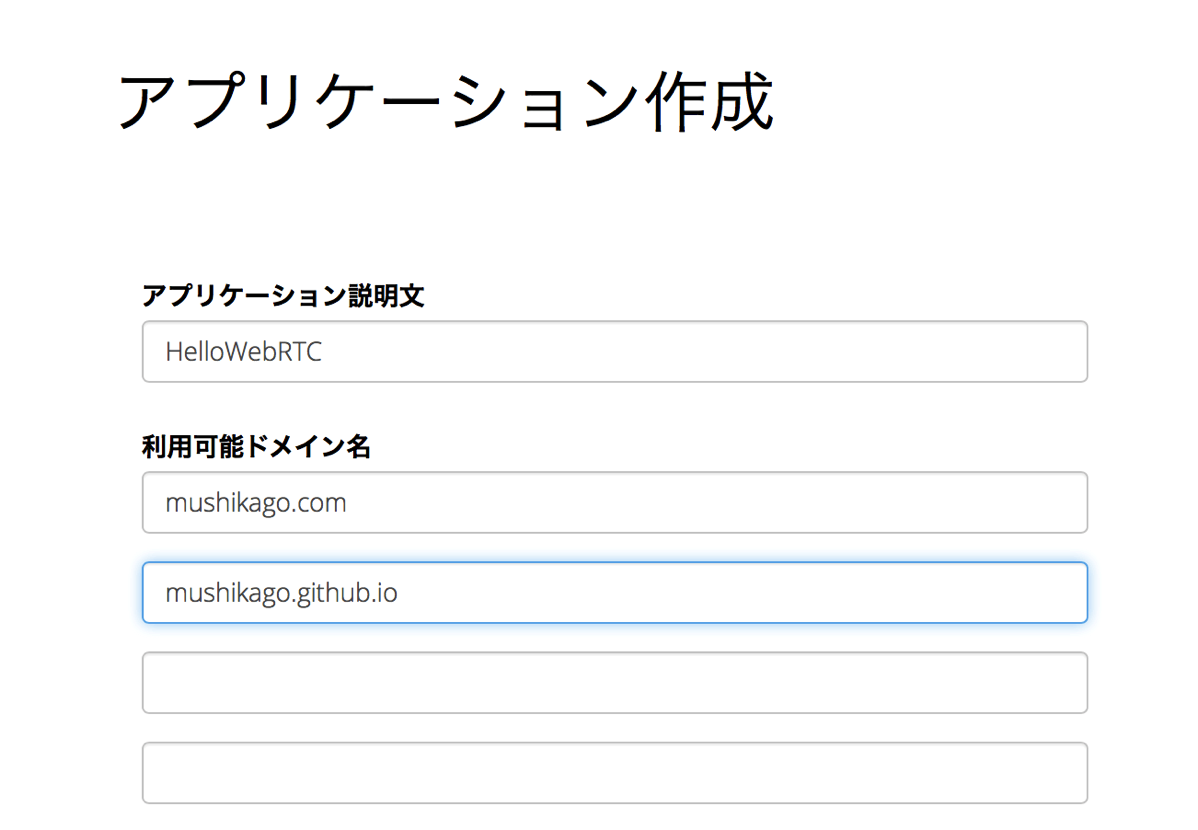
すぐに登録したメアド宛に仮登録を本登録にするリンクが送られてくるので24時間以内にリンクを踏む。Community Editionのダッシュボードにログインすると「新しくアプリケーションを追加する」を押して、今回実験に使うアプリをひとつ用意します。
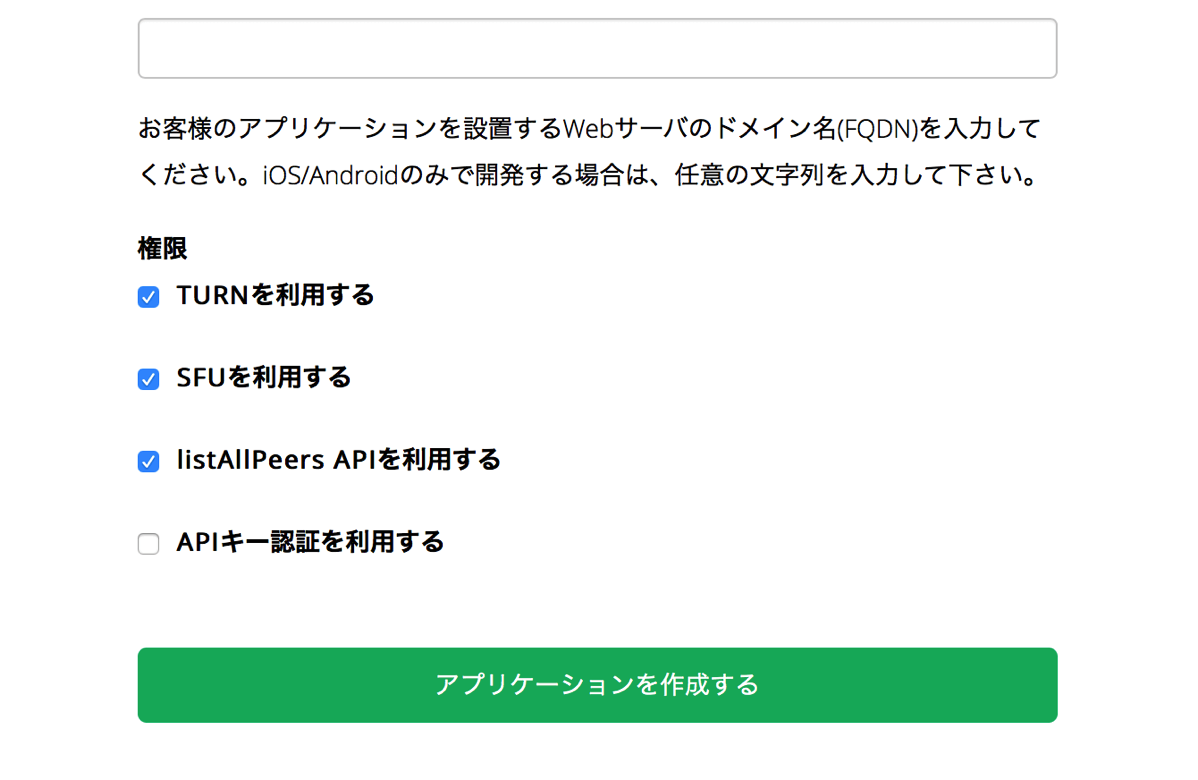
ここで「利用可能ドメイン名」を複数入力しますが(後から追加可能)、のちにGitHub Pagesを使ってそこへサンプルを置くので「(GitHubアカウント名).github.io」も入れています。これは、なぜかというと「https」でないと動作しないようなので、httpsでアクセスできる簡易的な場所を作れるからです。

その他のオプションは、そのままにしておきました。

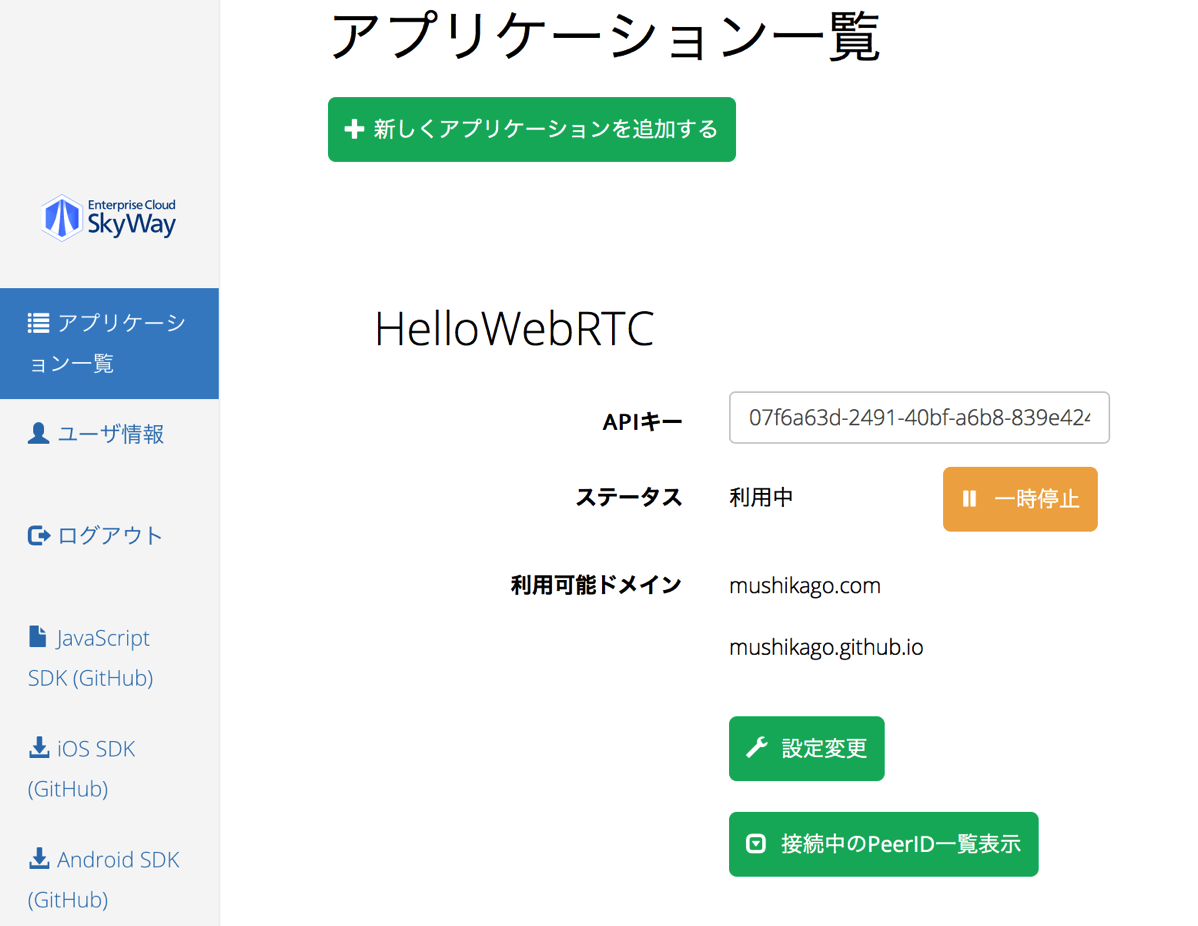
ダッシュボードにアプリがひとつ追加され、必要なAPI Keyが発行されました。

GitHub Pagesを利用してサンプルコードを配置
のちにテストしてみると、やはりhttpsでないと動作しないようなので、それを踏まえてその環境を構築しようと思います。
こちらを参考にさせていただきました。
「getUserMedia()やService Workerなどの強力なAPIは、セキュアな環境でなくては利用できない」というポリシーは今のWebの状況に合わせたものだと思います。
ということですね。さらにここで紹介されているGitHub Pagesにサンプルコードをアップしてみます。公式のサンプルコードは、
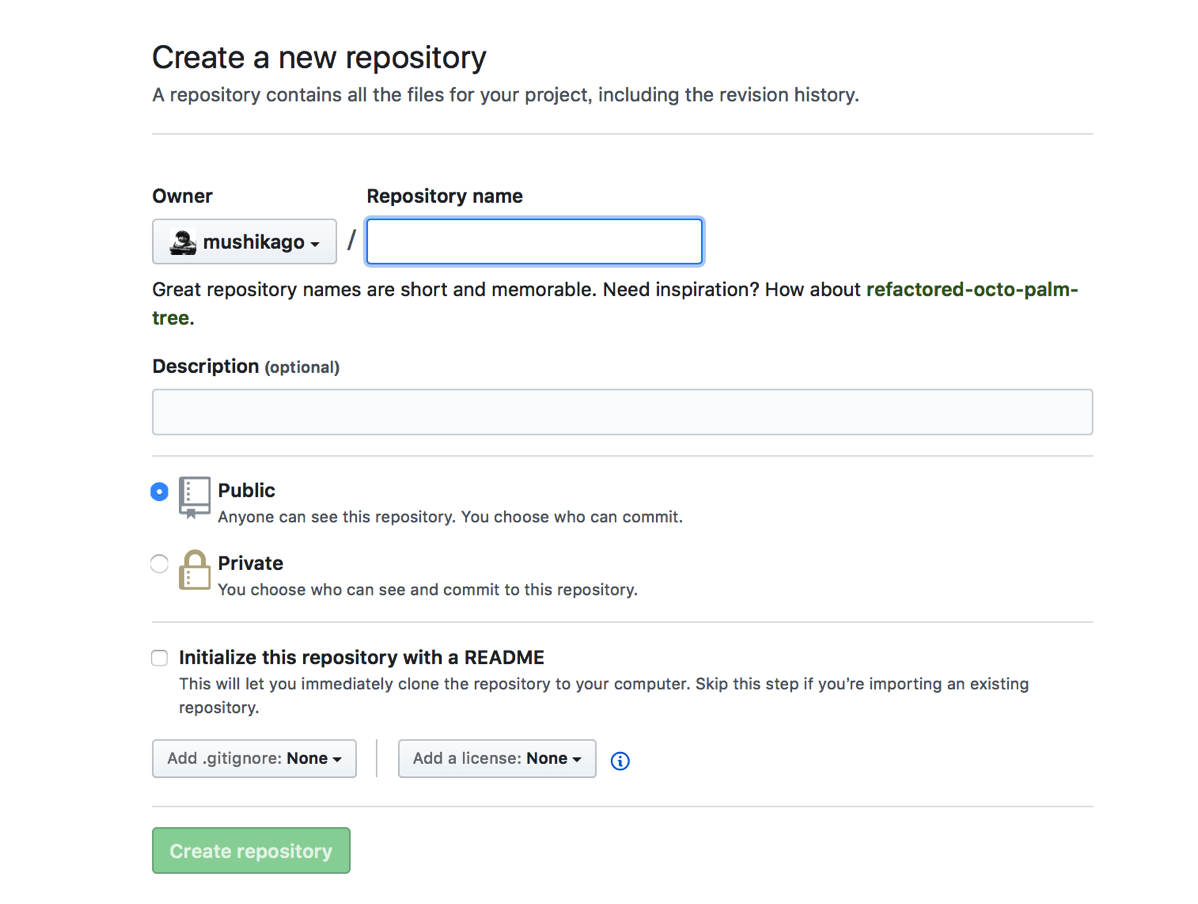
ここにあります。このexamples以下のサンプルをGitHub Pagesにしますが、まずは、自身のGitHubアカウントのリポジトリにこのexamples以下を用意します。Forkしてもいいのかもしれませんが、ここは新規リポジトリを作成して、サンプルを載せることにします。

このexamplesフォルダにindex.htmlがあったほうが便利なので、以下のようなインデックスを作成。
source code by gist.
次にこのexamplesフォルダ内にある「key.js」を開き、SkyWayのAPIキーを書き込みます。(APIキーは上記で作成したSkyWayアプリのダッシュボードからコピペで)
window.__SKYWAY_KEY__ = 'XXXXX-XXXX-XXXX-XXXX-XXXXXXX';
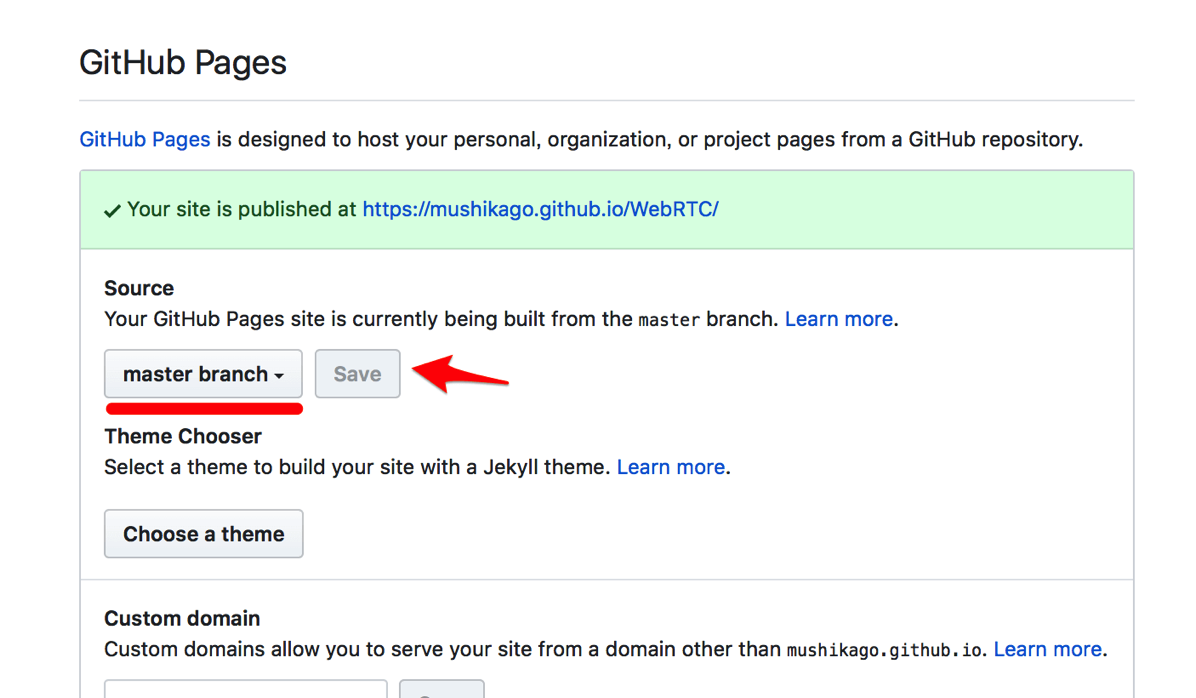
これでひととおりサンプルソースの準備はできましたが、これをGitHub PagesにするためにSettingsを開きます。ここで master branch に対して「Save」を押すと、このリポジトリをソースとしたWebページが作成できます。(カスタムドメイン設定なんかもあって、いろいろな用途に使えそうですね。)

こうして作成したGitHub Pagesは、
https://(GitHubアカウント名).github.io/(リポジトリ名)/
のようにアクセスできるようになり、「https」でサンプルを試すことができるようになったと思います。
iOS11搭載のiPhoneでWebRTCを試す
さて、いよいよ上記に作成したSkyWayのサンプルがiOS11で動作するのか、です。まず、MacのSafariやChromeなど、PCのブラウザでアクセスしてみます。それとiPhoneがつながるかですね。
「p2p-videochat」というサンプルを試してみます。これは各デバイスに割り当てられたIDを指定して、先方に接続するような形です。
https://(GitHubアカウント名).github.io/(リポジトリ名)/p2p-videochat/
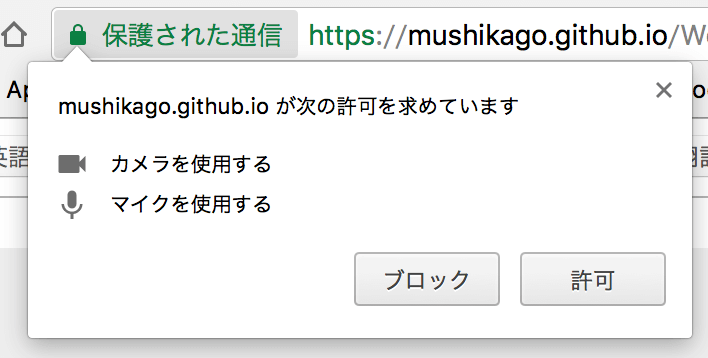
にアクセスすると、Chromeだとこんな

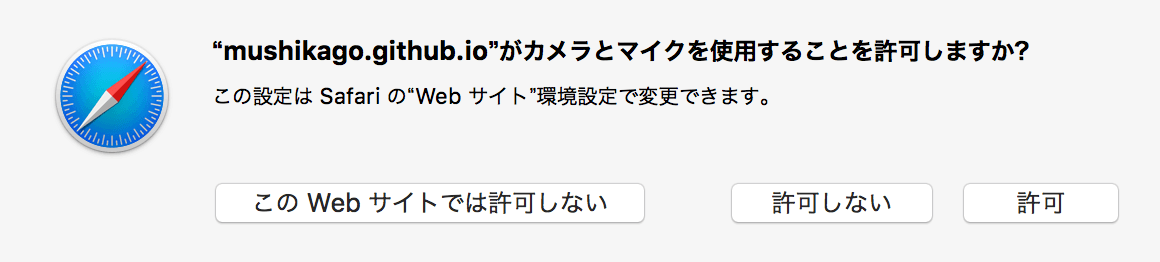
Safariだとこんな

ダイアログが出て、マイクやカメラへのアクセス許可を求めます。(このダイアログが出ないなら、サンプルを置いた場所がhttpsとなっているかを確認してみましょう)
当然、ここでは「許可」しなければテストできないので許可します。(これは自分自身で作成したサイトですので。当然あやしいサイトでは許可しないように!)
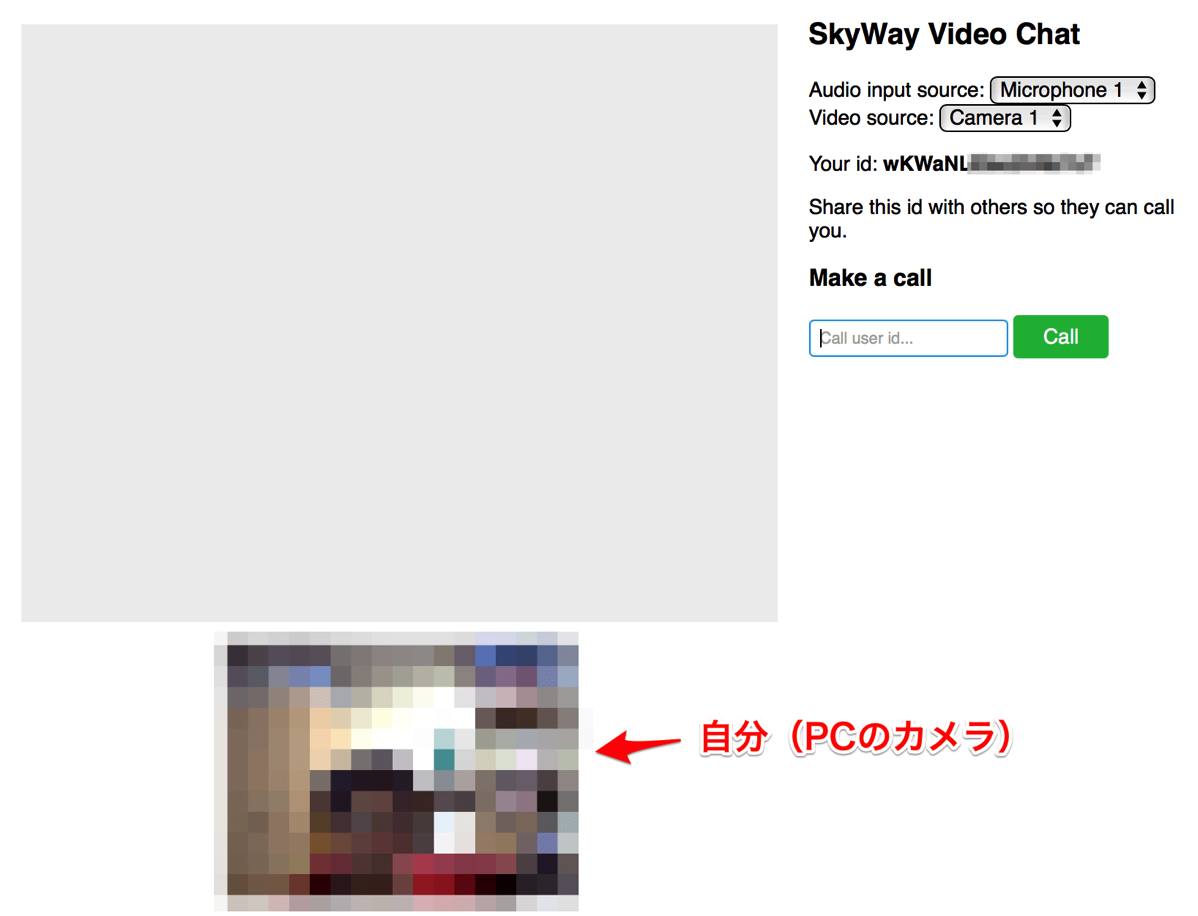
許可すると、MacのFaceTimeランプが緑にひかり、自分自身が撮影されていることがわかります。ブラウザ内では、下の矩形に自分の映像が現れます。(この表示はローカルなので非常に滑らかな表示になると思います)

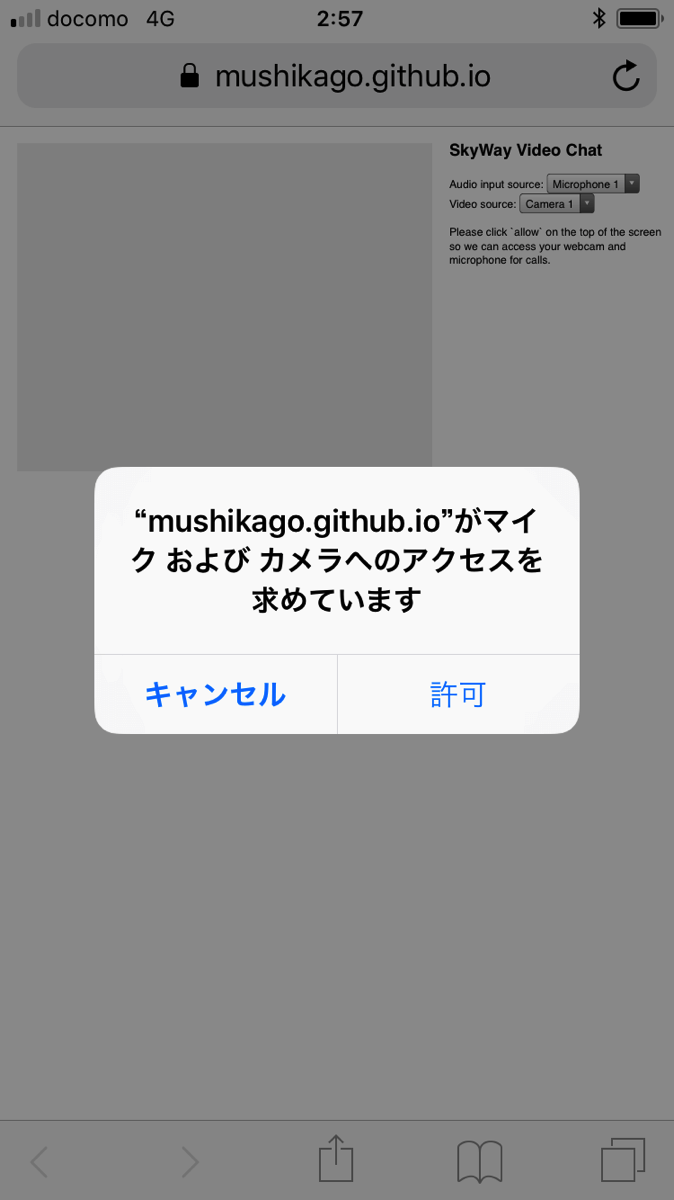
ではいよいよiOS11搭載のiPhoneで同じページを開きます。AirDropなんかで同じURLをiPhoneに送ると楽ですね。マイクとカメラへのアクセスが求められれば成功です。求められなければ、iOS10ってことかも?

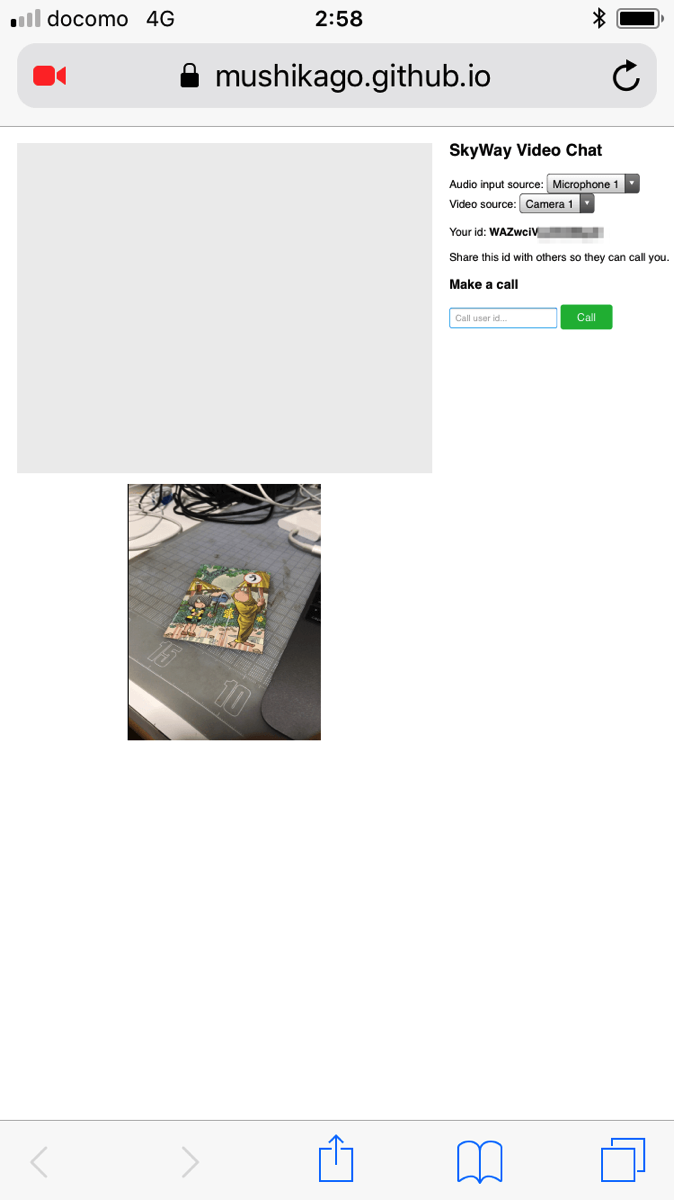
許可を押すと、まずiPhoneのカメラの映像が下に表示されます。

そして、PCのブラウザに表示されている「Your id」という文字列を、メッセージとかメールとか使ってなんとかiPhone側に送ります。(もちろん手作業で書き写してもOK)
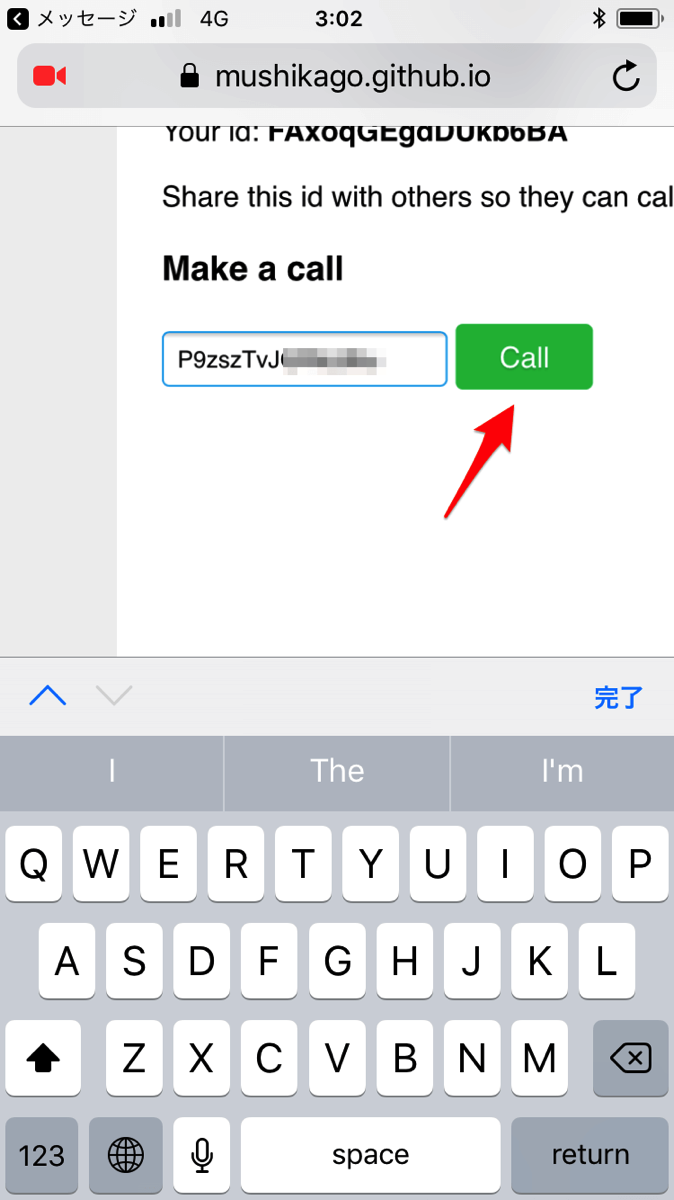
Callを押す前に、iPhoneとMacのボリュームをゼロにするとかしといたほうがいいです。一人でやってるとハウリます。

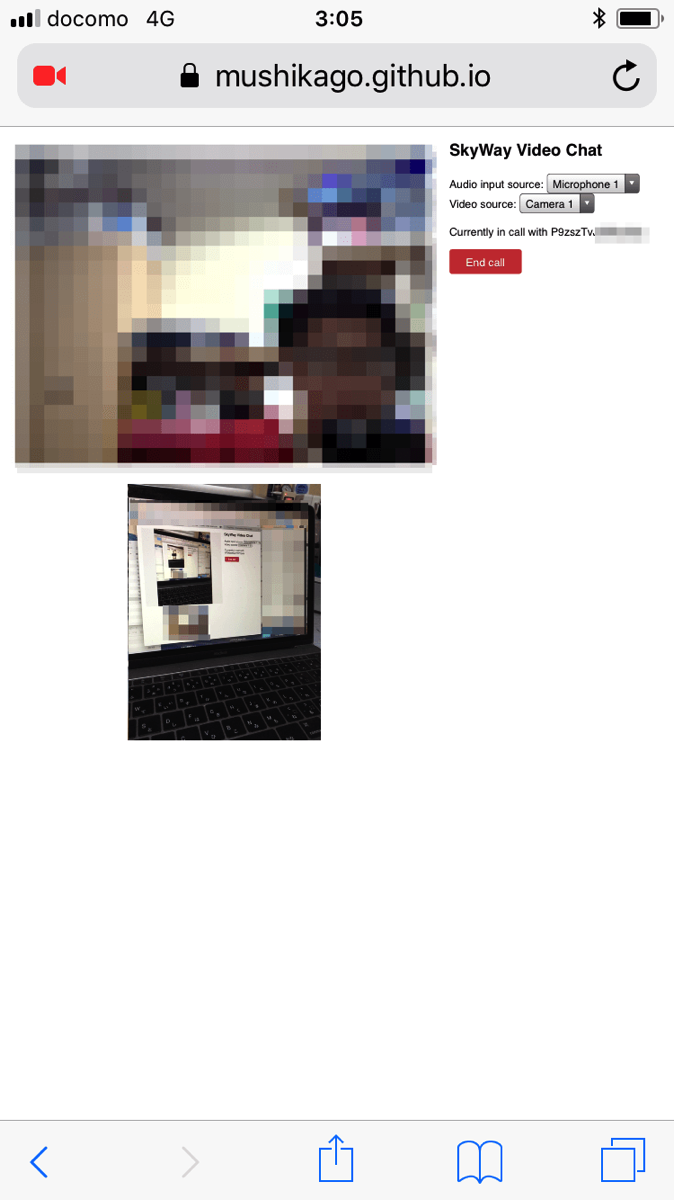
「Call」を押すと、PCのカメラと接続され、ひとりビデオチャットができました!

一応自作ビデオチャットが出来上がったので、外を歩いてるお友達とか探して、iPhoneのSafari同士で試したりしてみましょう。
他のサンプルは、同様の環境を使ってテキストチャットや放送を行うようなサンプルもあります。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。







