iPad Proが発売されてまだ間もないので多くは広まっていないと思いますが(高いし)、これからリリースしようとしているアプリがiPad Proでどういう表示になるか心配なところもあります。iPadだけであれば、まだサイズのバリエーションも多くなく「768×1024」(あるいは「1024×768」)で固定で作っておきたいケースもあるのではないでしょうか?
を見てみると、iPad Proは「1024×1366」となっています。Retinaは「2」だったんですね。上記のサイトにも記載がありましたが、最近のiPhoneやiPadでは、ユーザが任意に画面を大きくして表示する「拡大モード」や旧機種時代につくられたアプリに対応するような「互換モード」があり、実際の寸法よりも大きくなってアプリが起動されるような場合があります。
iPad Proではとりあえず、その互換モードのような形で対応させておきたい、といったときの方法をMEMOしておきます。
※とはいえ、僕もまだ実機を入手していないこともあり、iOSシミュレータの挙動のみで実験したばかりのところです。この設定で無事にリリースできるかは確認が取れていません。。
768 x 1024がどのくらいのサイズなのか
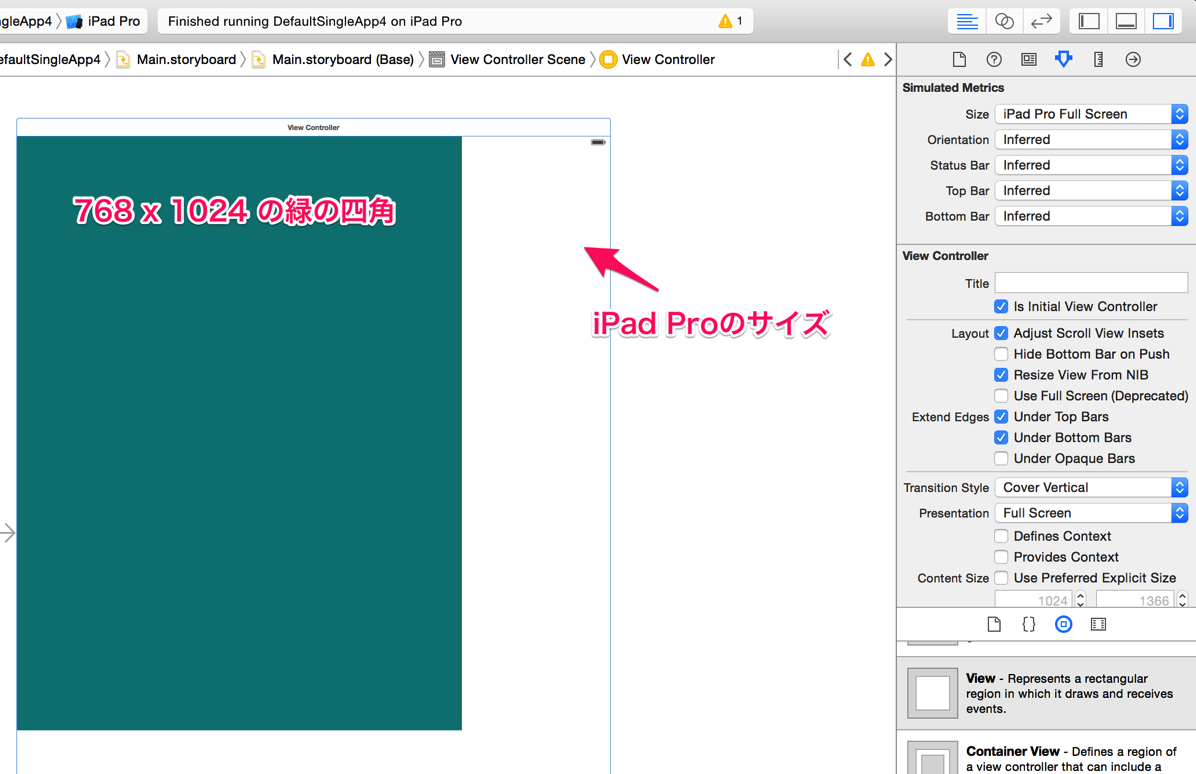
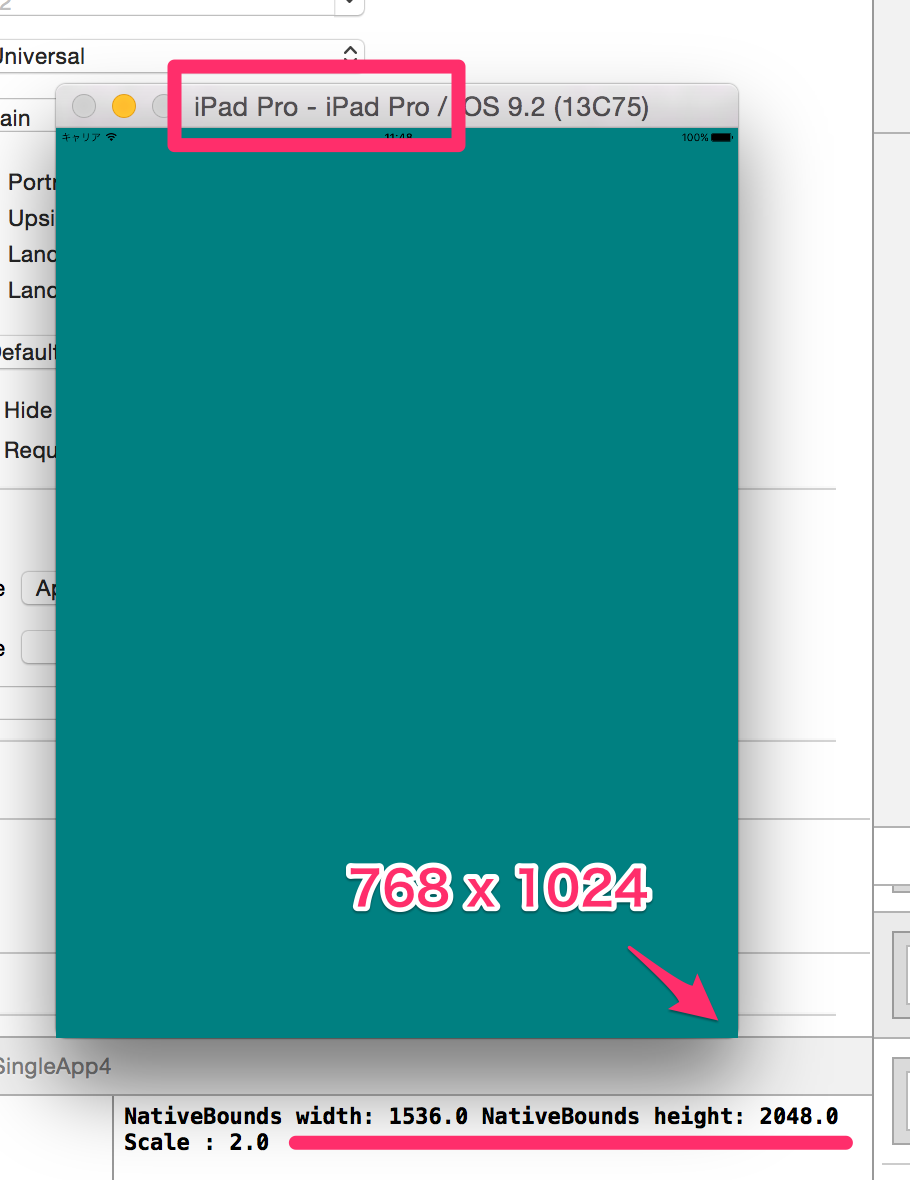
試しに緑色にしたViewを768×1024にして左上に配置してみました。それをiPod Proで表示したらどうなるかをXcode上で設定してみました。

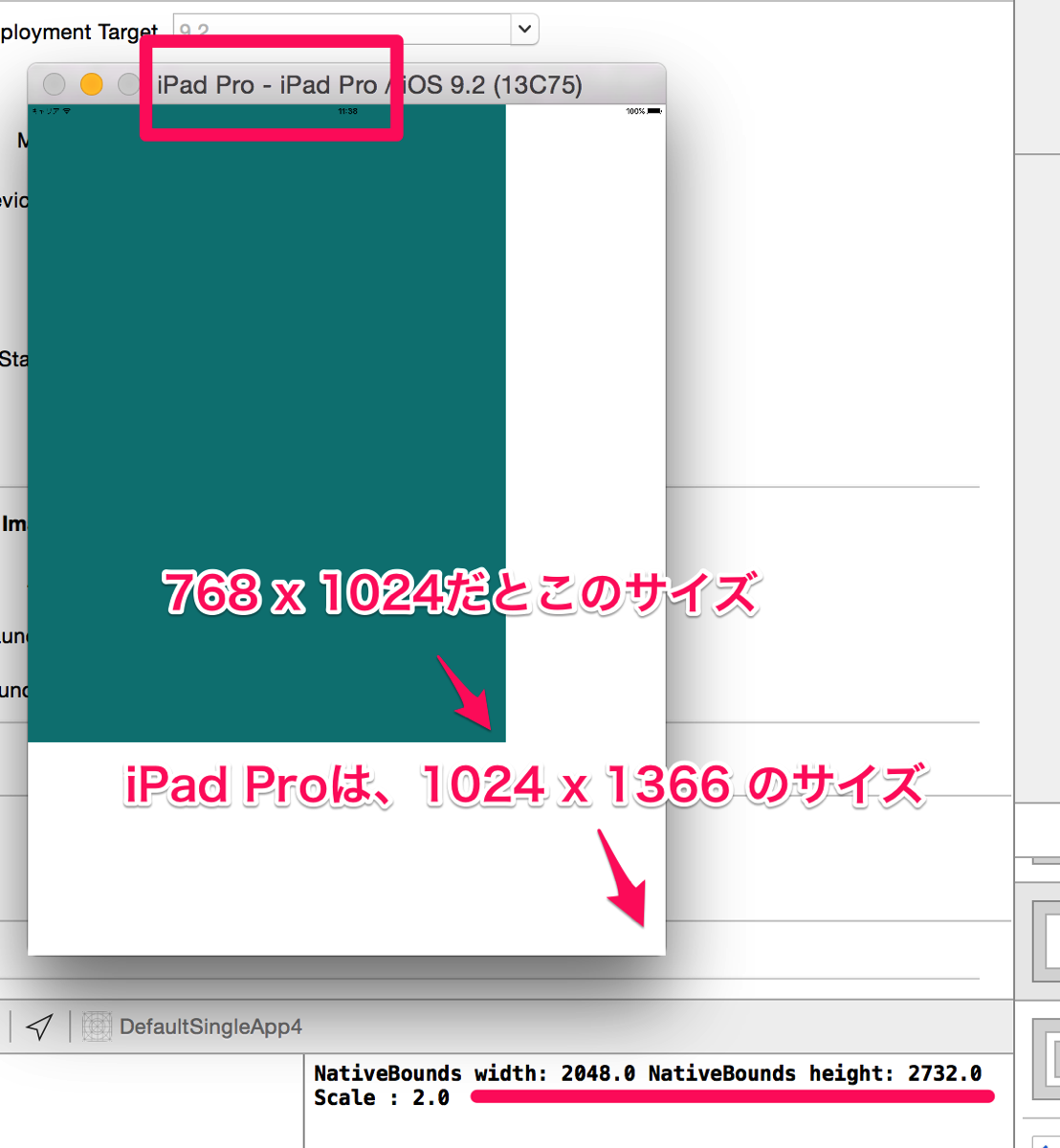
このくらい隙間があくほど広いんですね。起動時の実際のサイズを数字で確認できるように以下のコードを起動時に出力するように書いておきました。nativeBoundsというのを調べればいいんだと思います。ついでにRetinaかどうかも出力しました。こちらはmainScreen().scaleで出せばいいようです。
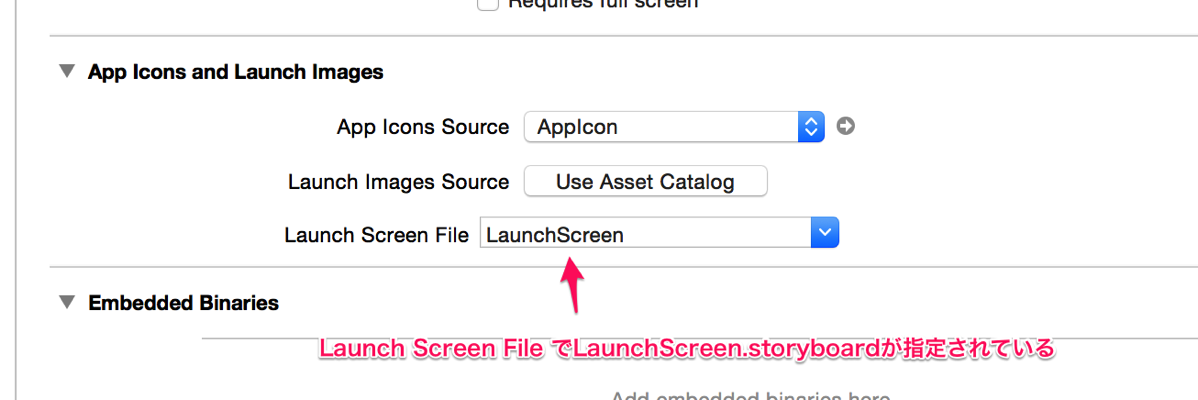
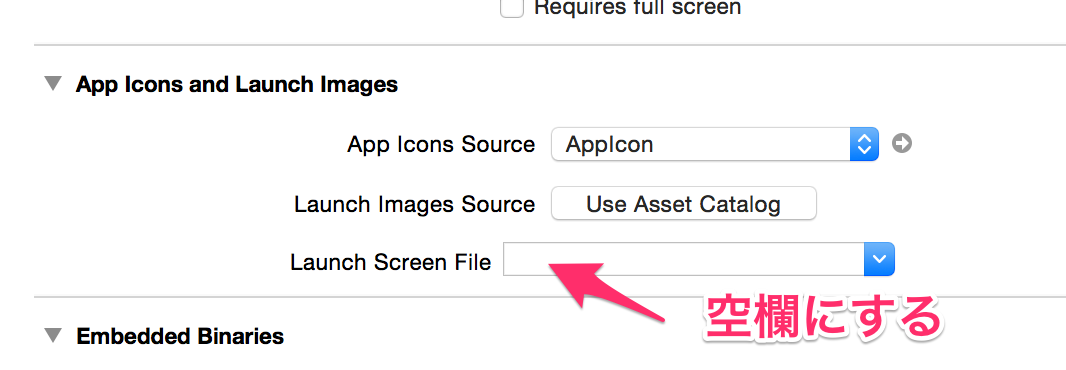
Xcode7のテンプレート「Single Application」でアプリを作成するとデフォルトでは、Launch Screen Fileというところに「LaunchScreen(.storyboard)」が設定されています。スプラッシュスクリーンは、昔と違ってひとつのビューコントーラを表示することができるようになったわけですね。

これを踏まえて、この状態をシミュレータのiPad Proで確認したところ、Native Boundsは、2048.0 x 2732.0、Scaleが2.0、つまり、1024×1366のRetinaで表示されていることがわかります。そして、768×1024の矩形はだいぶ小さく収まり、余白がずいぶんでてきます。

おそらく、実機でもこのような表示になるのではないかと思います。(実機がほちい。。)
意図的に互換モードのアプリにする
いろいろな噂によると(上記のサイトにも軽く書いてありますが)、起動時のスプラッシュスクリーン(ラウンチイメージ)を旧式の画像アセットに指定にしておくと互換モードになるとのこと。ほんとかいな、と思って実験してみると、ほんとやないかい!
おそらく厳密には、「Launch Screen Fileが設定されているか否か」がトリガーになっている気がします(Single Applicationで実験した動作においては、ですが)。その上にある「Launch Image Souce」 でUse Asset Catalogを設定しなければいけないということはなさそうです。
Launch Screen File欄を空欄にしてみます。ここを空欄にするとき、しっかりEnterキーで確定したり、他のフィールドにフォーカスを移すなどしないと、元に戻ったりするのでご注意を。

ここを空欄にしただけの違いで、もう一度、シミュレータで確認してみます。

すると、1536.0 x 2048.0のScale2.0、つまり、768 x 1024のRetinaで、緑の矩形も隙間なく画面にぴったりで表示されました。
オートレイアウトで様々な解像度に対応する仕組みになりつつある時代ですが、iPadのみの対応アプリで、画像なども固定値で指定して表示したいようなアプリでは、あえてこのような設定にしたいことがあるかもしれませんね。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。