「Microsoft Azure に CakePHP をセットアップして ローカルGit でソース管理」でセットアップしたCakePHPには、プラグインの「DebugKit」がインストールされていない状態だったので、なんとか楽な方法で、これをインストールしておきたいと思います。
【追記】結局、リモートコンソールだけでいろいろできると思っていたのですが、こんな変なエラーで先に進まなくなったので、Azure上でCakePHPを使うのはやめました。Azureはexpressとか別でまた使おうと思います。

通常のWebサーバ用にセットアップしたときのMEMOはこちら
追記:ここまで。
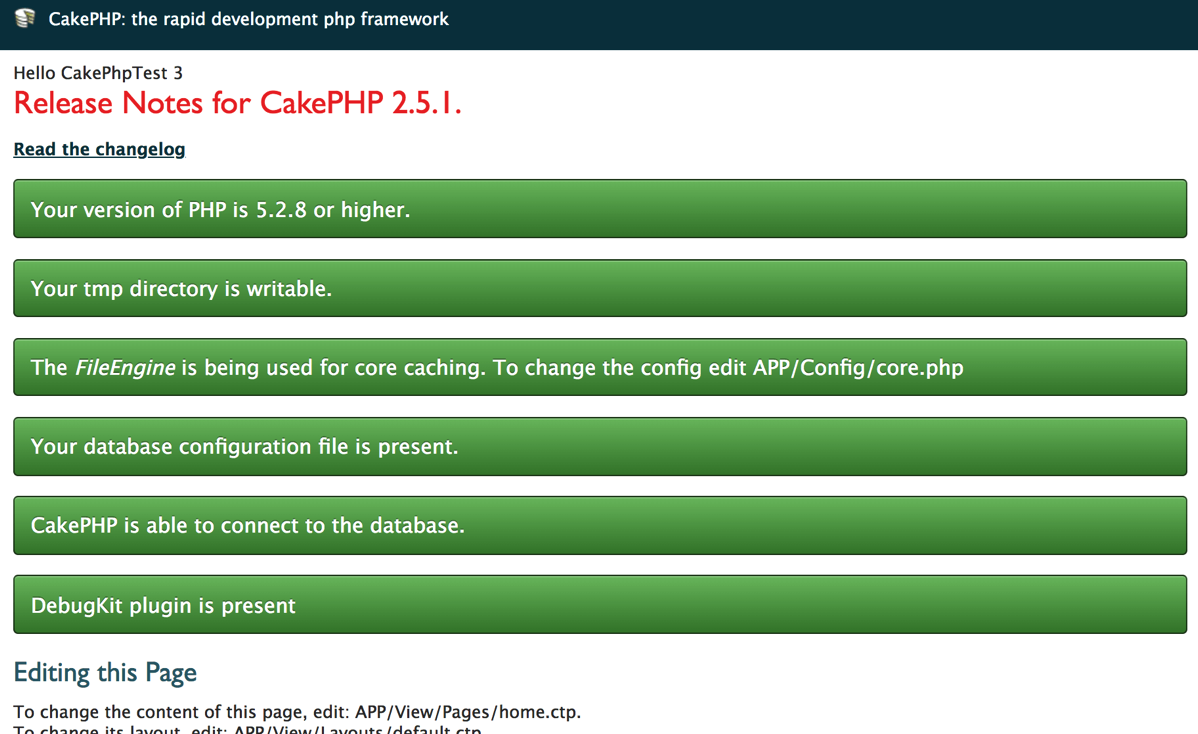
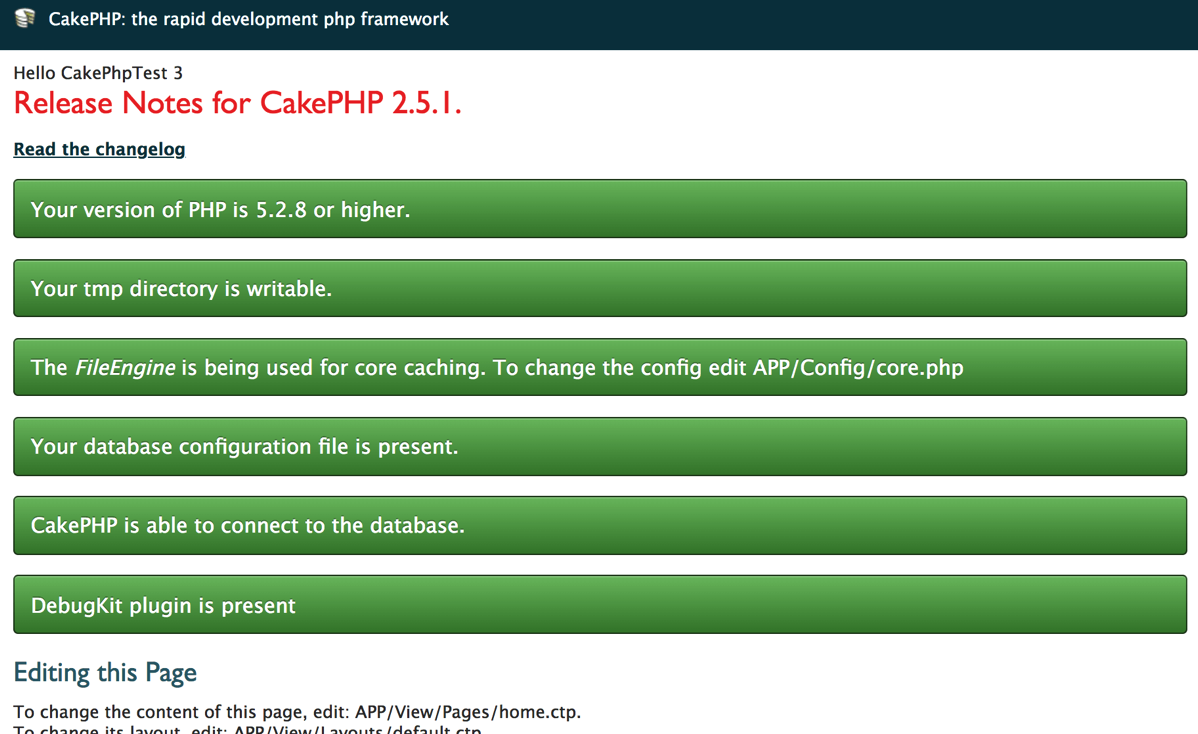
全部緑のこんな状態↓にした時のMEMO。

いろいろ試しながらやっているので、以下の流れはベストな方法ではないかもです(楽だけど)。
結論を先に簡単に書いておくと、
- Azure上にサーバー側のコンソールがあるのでAzure上で直接DebugKitをインストールしちゃえば楽やん
- サーバーで直接インストールしても、ローカルにないとソースをコミットしたときに、「ない」状態が反映されてサーバー側からもなくなってしまう。
- 仕方ないので、サーバー側で作ったDebugKitをFTPで落として、ローカルソースに加えてコミット
- 一応、これでうまくいった。
という感じです。なので、やはり、結局これはローカルにPHPやComposerやらをセットアップするしかねぇべかなぁ、という気になっています。実際にやるには、ここにやり方が書いてあります。
*ローカル(MacOS)にComposerをセットアップした時のMEMOは、また別途書くかもですが、ひとことだけここで書いておくと、ローカルのPHPが7だったりする場合、composer.json内の「require」部分の「"ext-mcrypt": "*”」の行は削除するといいです。
サーバー側(Azure上)のコンソールを使ってDebugKitをインストール
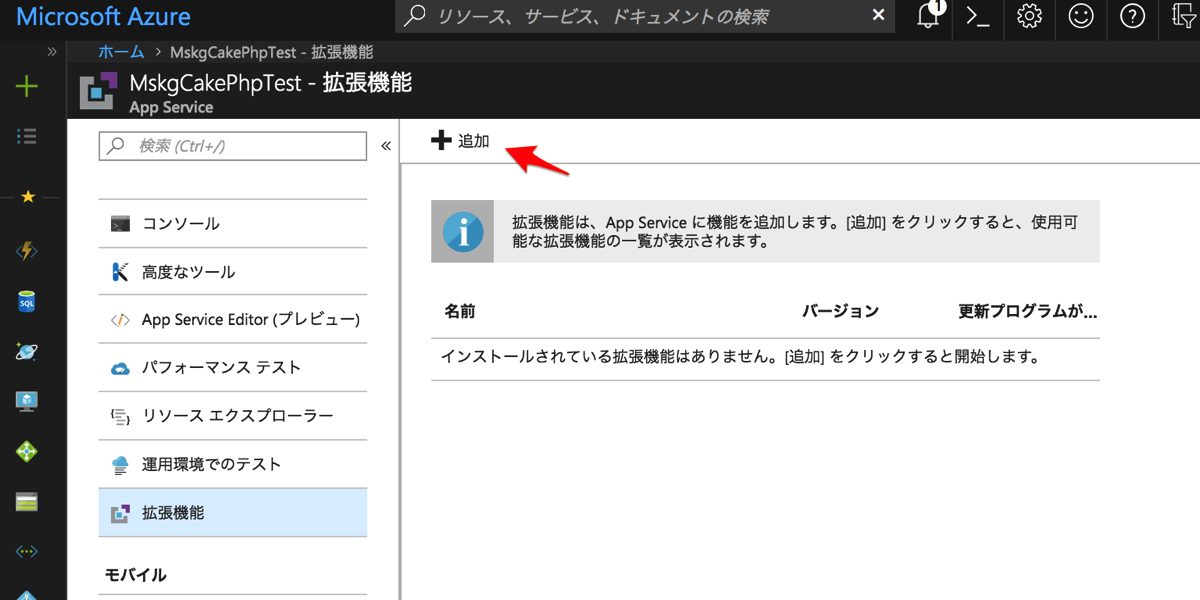
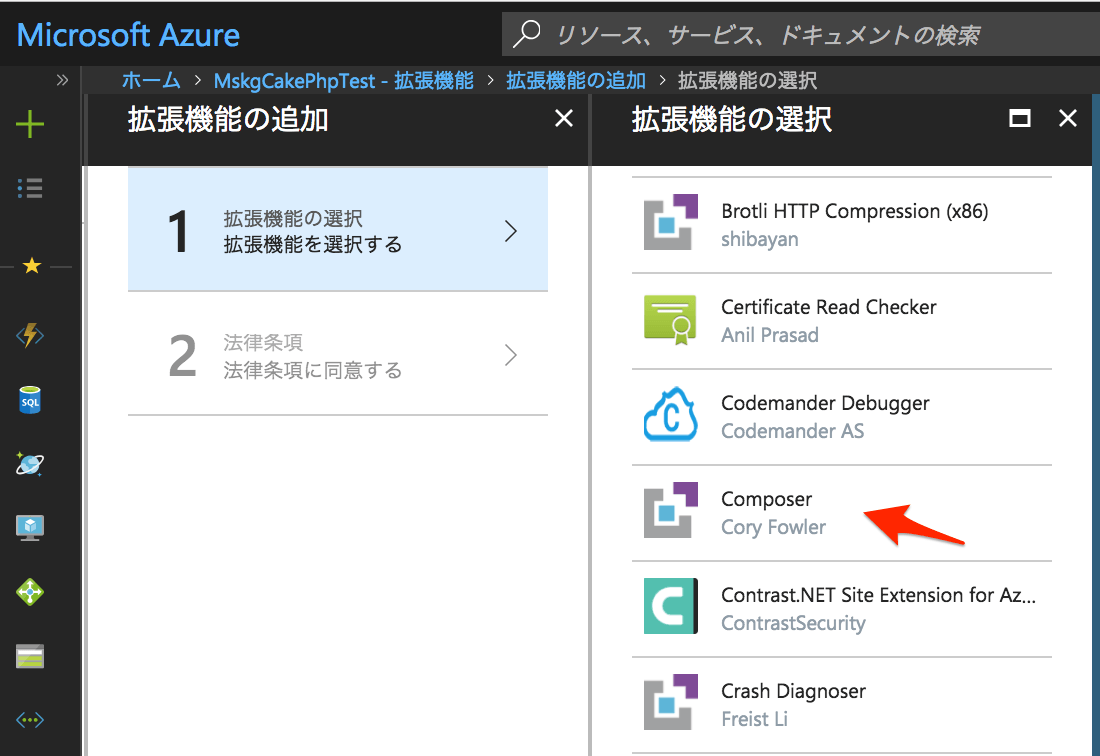
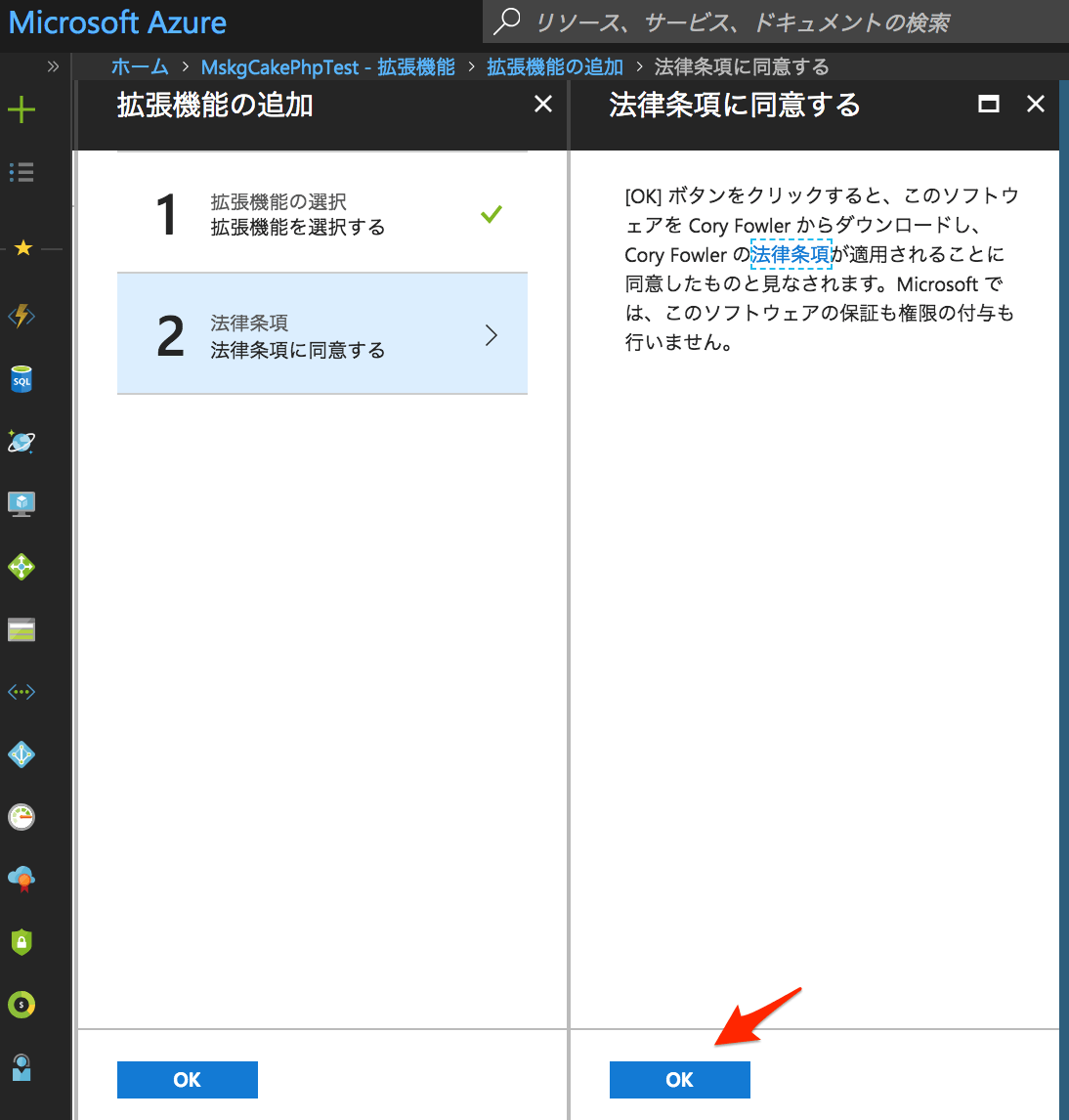
Composerが必要になるので、「機能拡張」に追加しておきます。(追加せずに試さなかったのですが、このステップなしにcomposerが使えたりするかも?)でもまぁ、入れておきましょう。

これだけでComposerが用意できるのは楽です。ローカルだとちょい面倒。


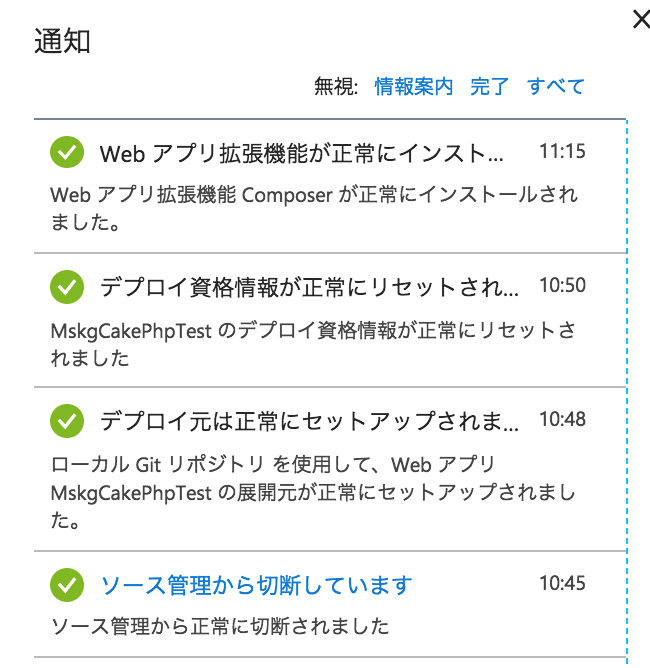
Composerが正常にインストールされたことが通知されます。

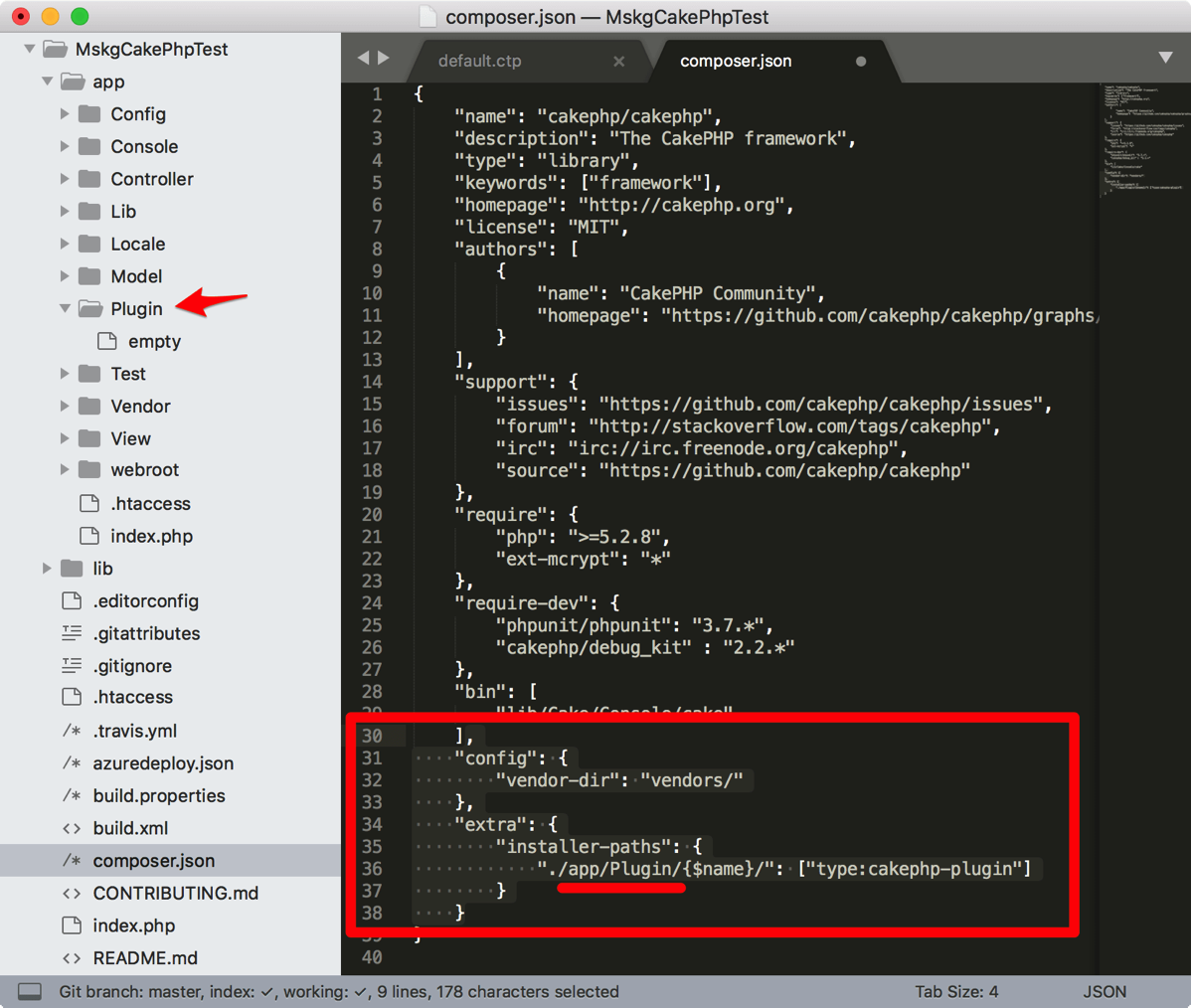
Composer.jsonに以下を記述しておきます。これをやっておかないと、app/Pluginにインストールされず、だいぶ無駄な時間を費やしました。
こちらのサイトがとても詳しく記載してくれてました。
一部、インストールするパスが若干違ったので「./app/Plugin/」に書き直しました。

既存のcomposer.jsonに追加するコードだけgistに書き出しておきます↓
source code by gist.
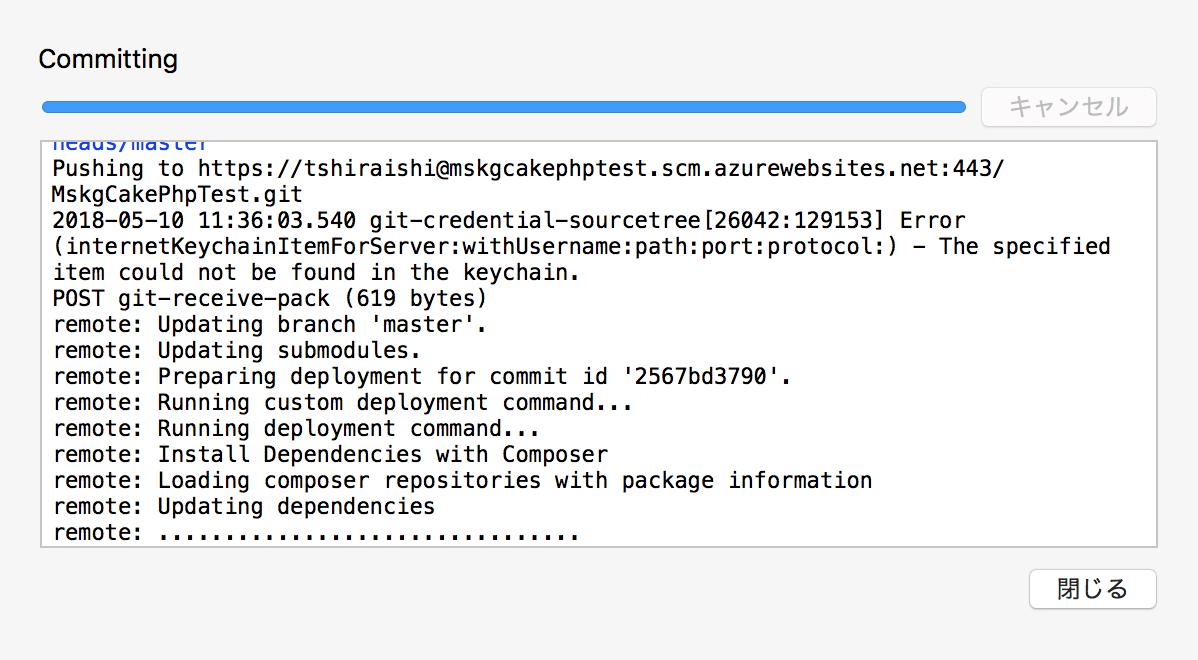
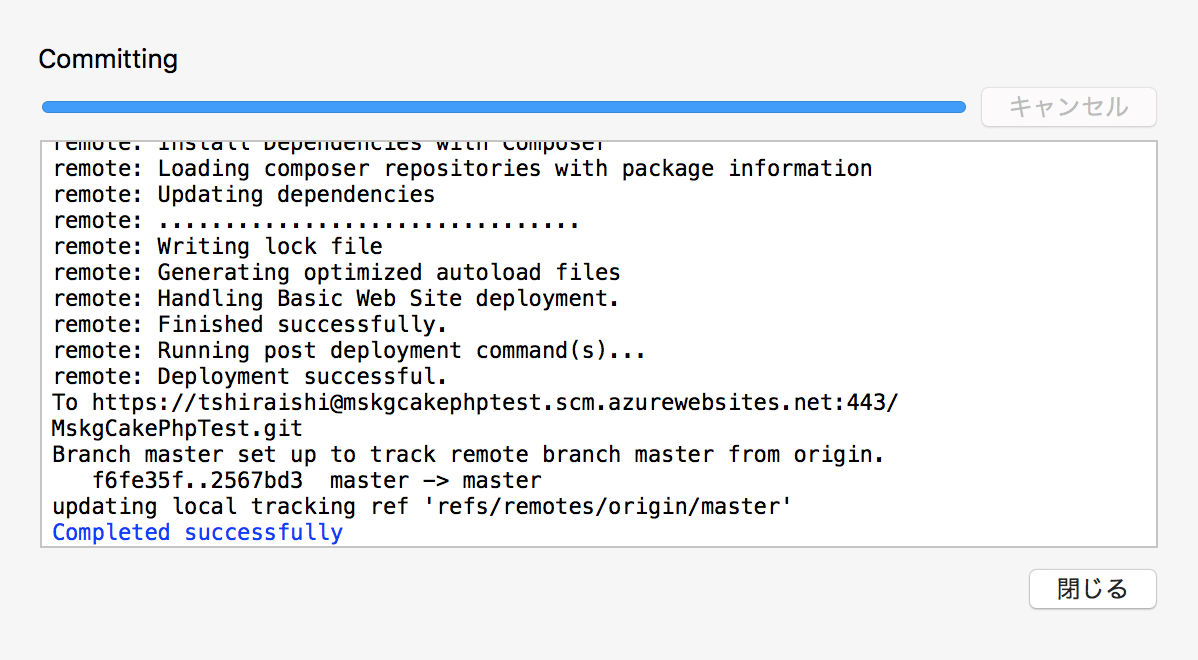
composer.jsonを書き換えたらコミット。すると、デプロイとともにComposerも実行されるのか、このコミッティングは、かなり時間がかかりました。

一応、Successするまでコーヒーでも飲んで待機。

この処理で、もしかすると、DebugKitは作成されたかもなのですが、確認しなかった。。
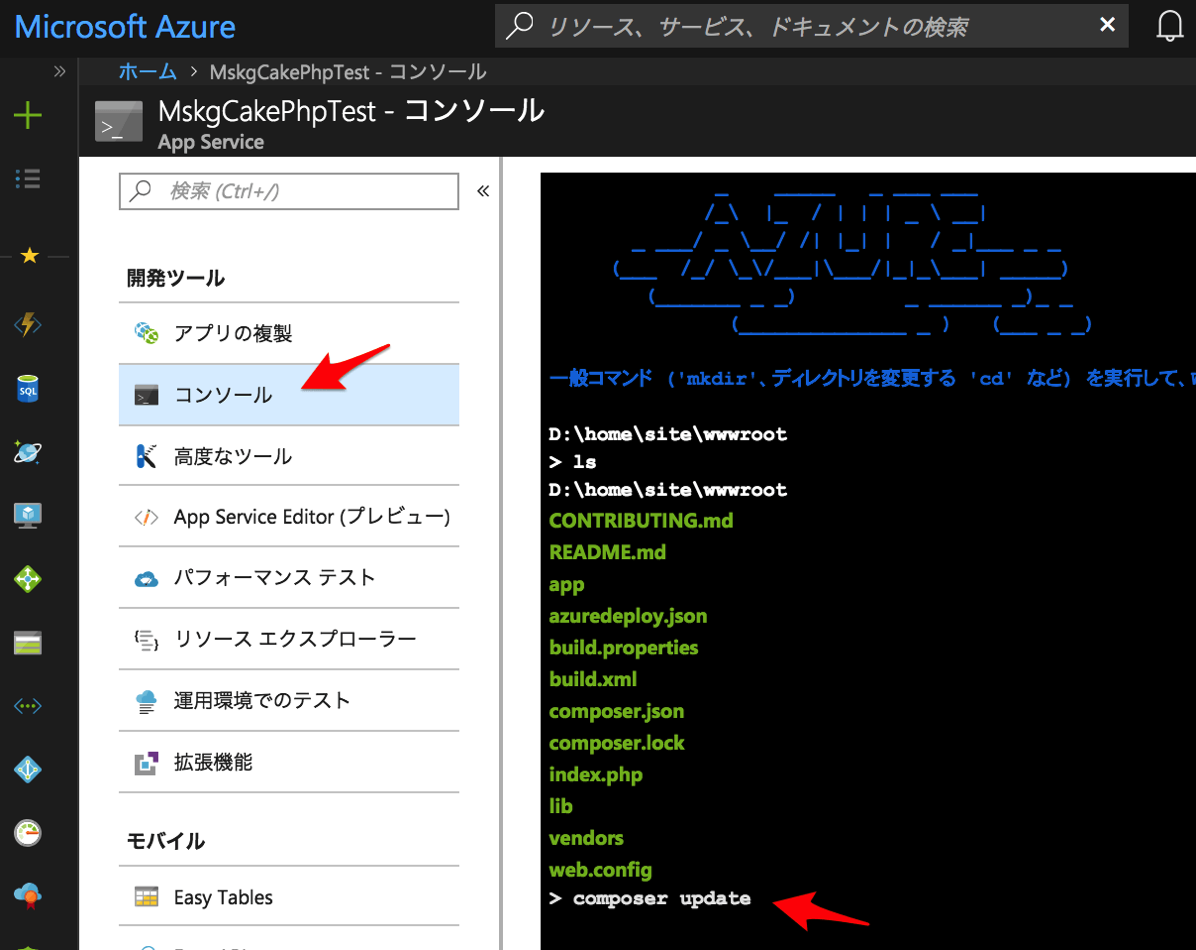
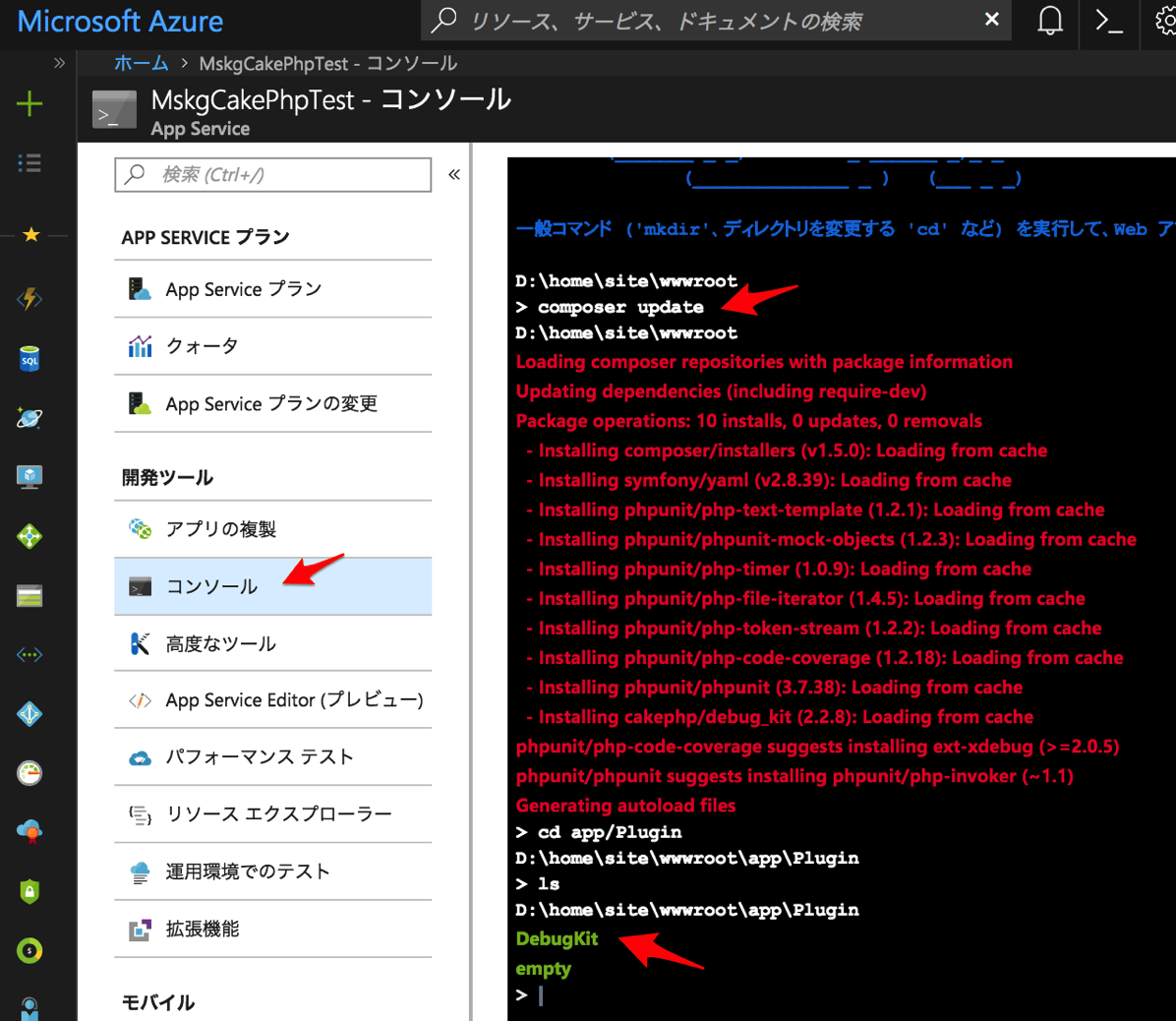
改めて自分でDebugKitを作成するために、Azureのコンソールを開きます。コンソールを立ち上げるとプロジェクトのルートを開いてくれるので、「ls」で一応確認してから、「composer update」しました。

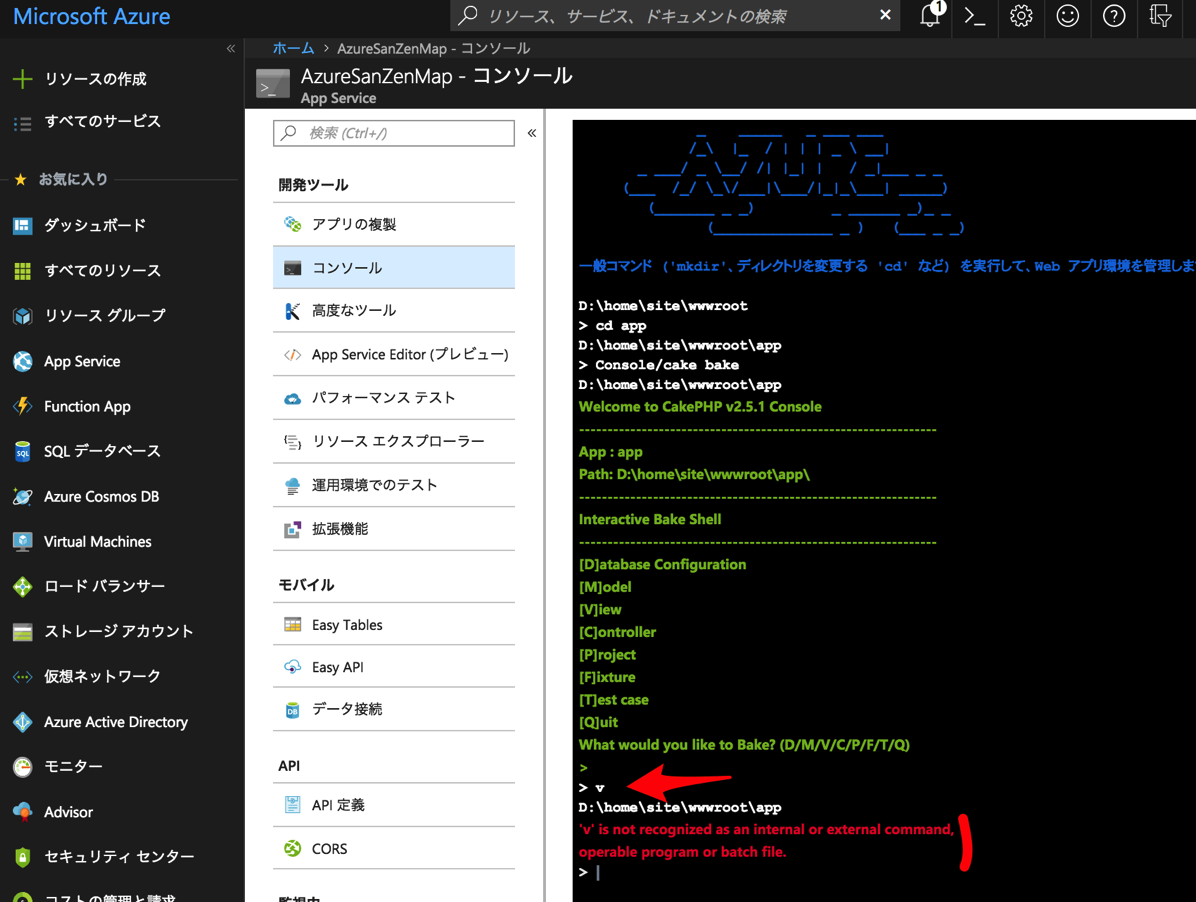
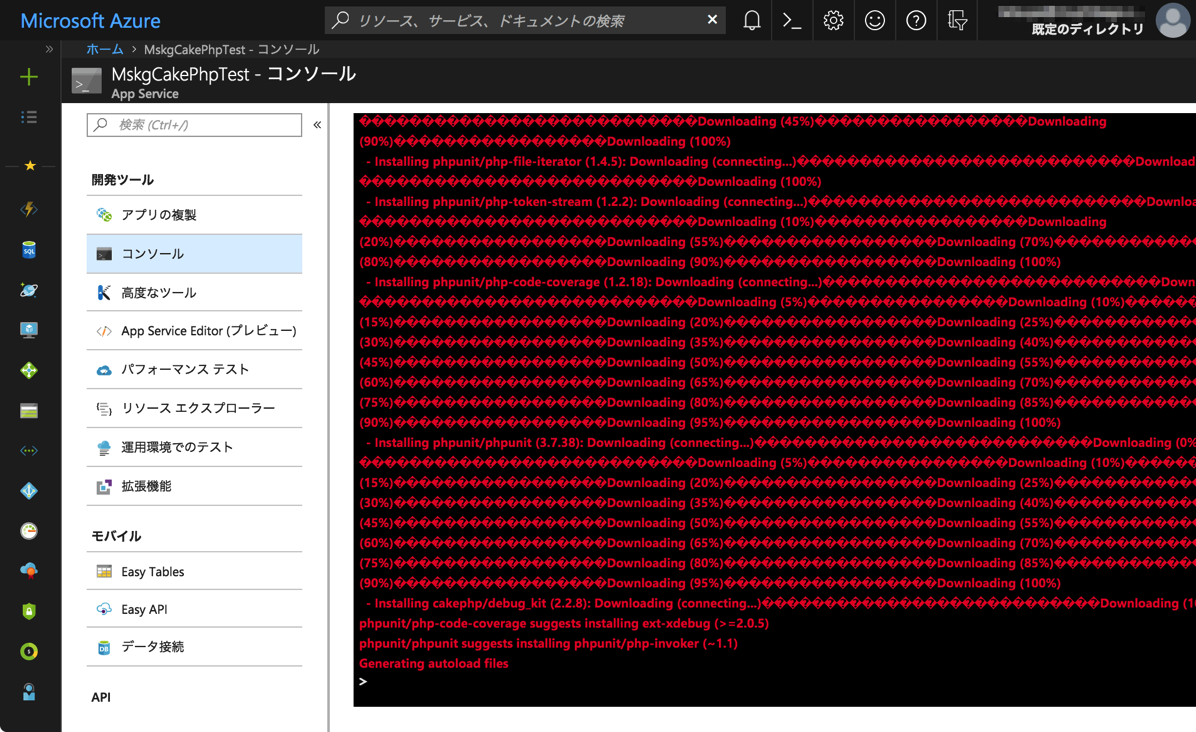
なんか、これエラーが多発したんじゃないかと思わせる文字化けっぽいこんなのがログされるのですが、よくみるとエラーは発生しておらず、これでDebugKitはインストールされたっぽい(赤文字やめてほしい)。

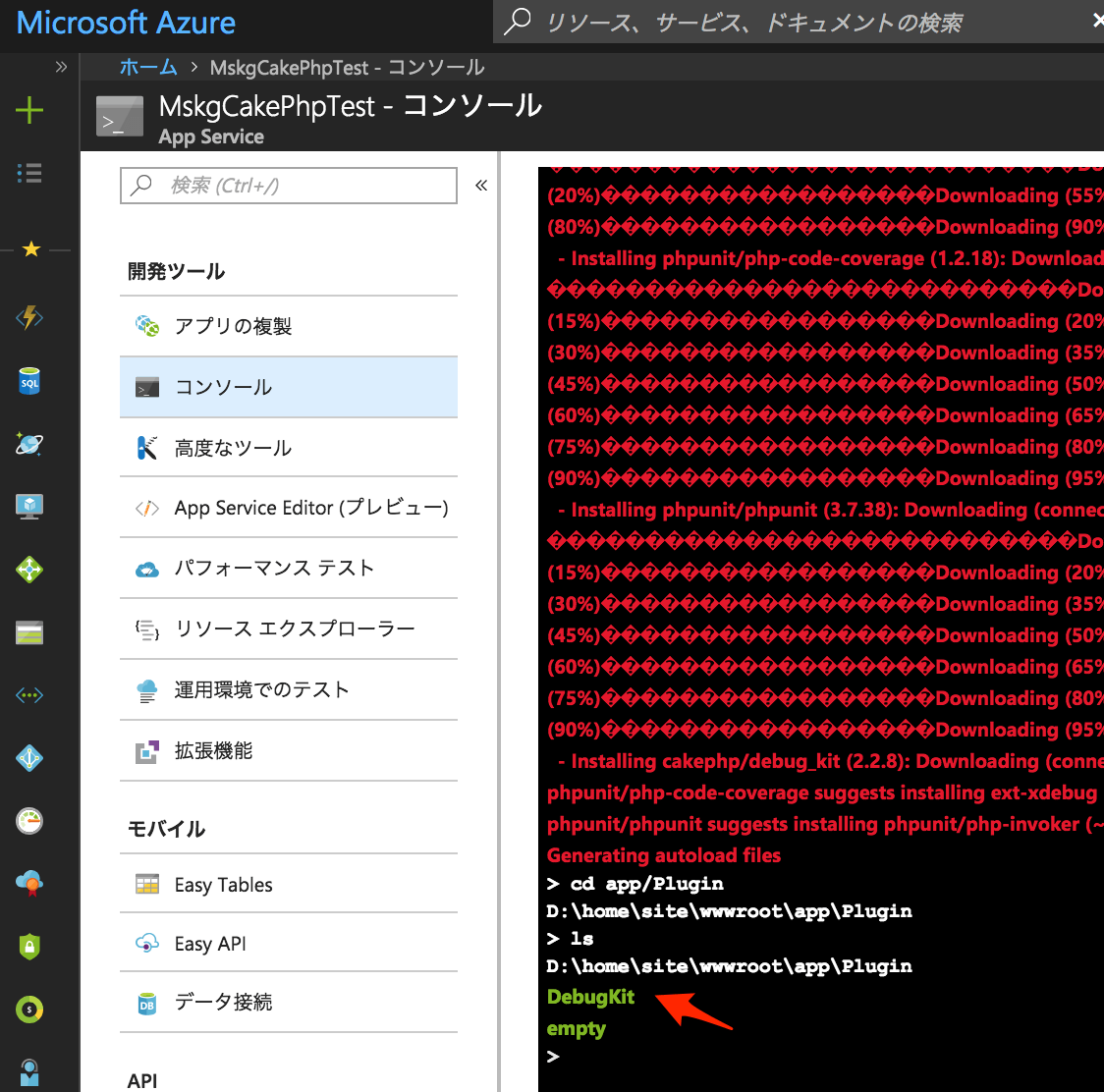
「app/Plugin」フォルダを確認すると作られてた。

DebugKitの使用準備
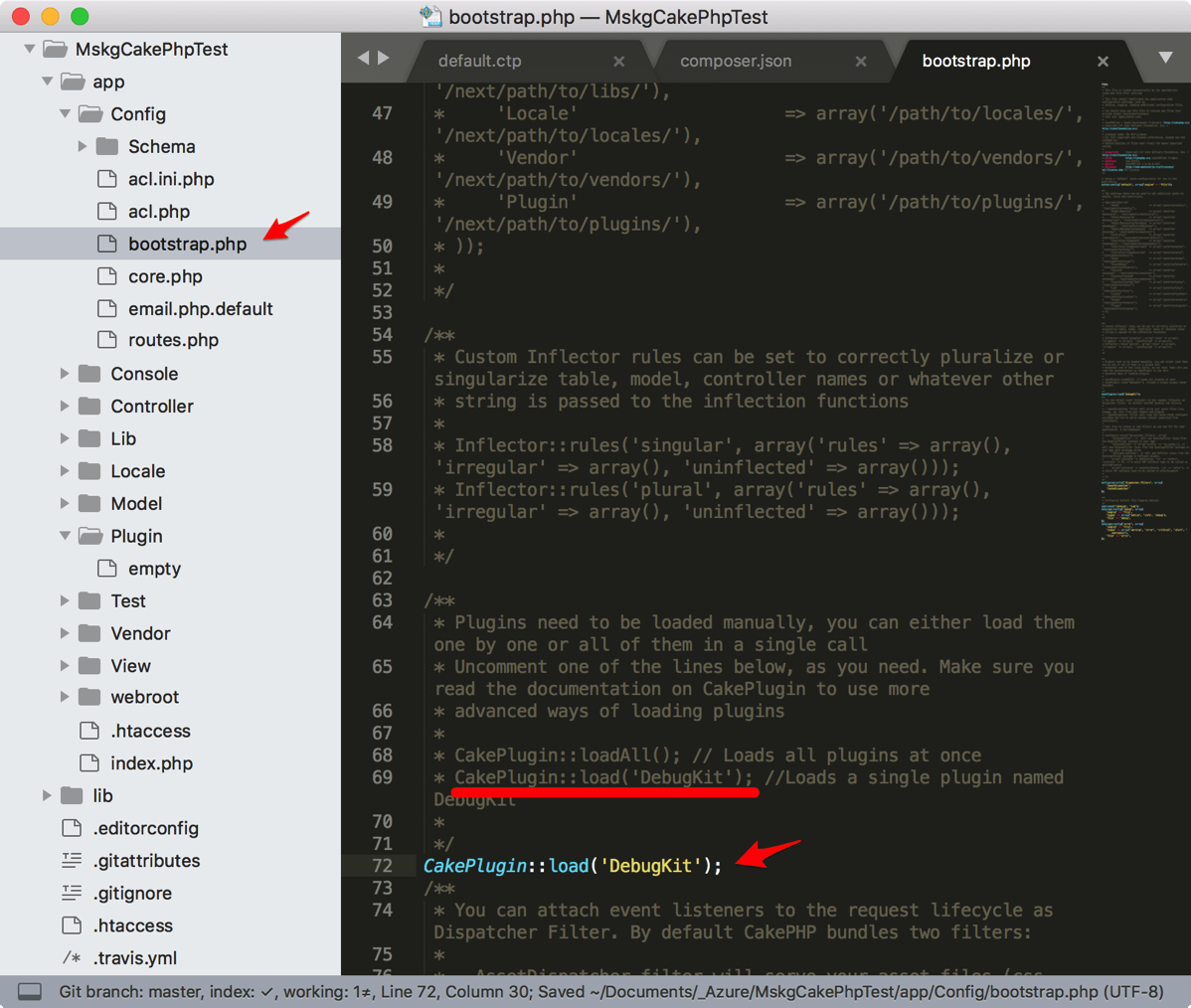
「app/Config/bootstrap.php」の69行目あたり「CakePlugin::load('DebugKit');」をコメント解除します。

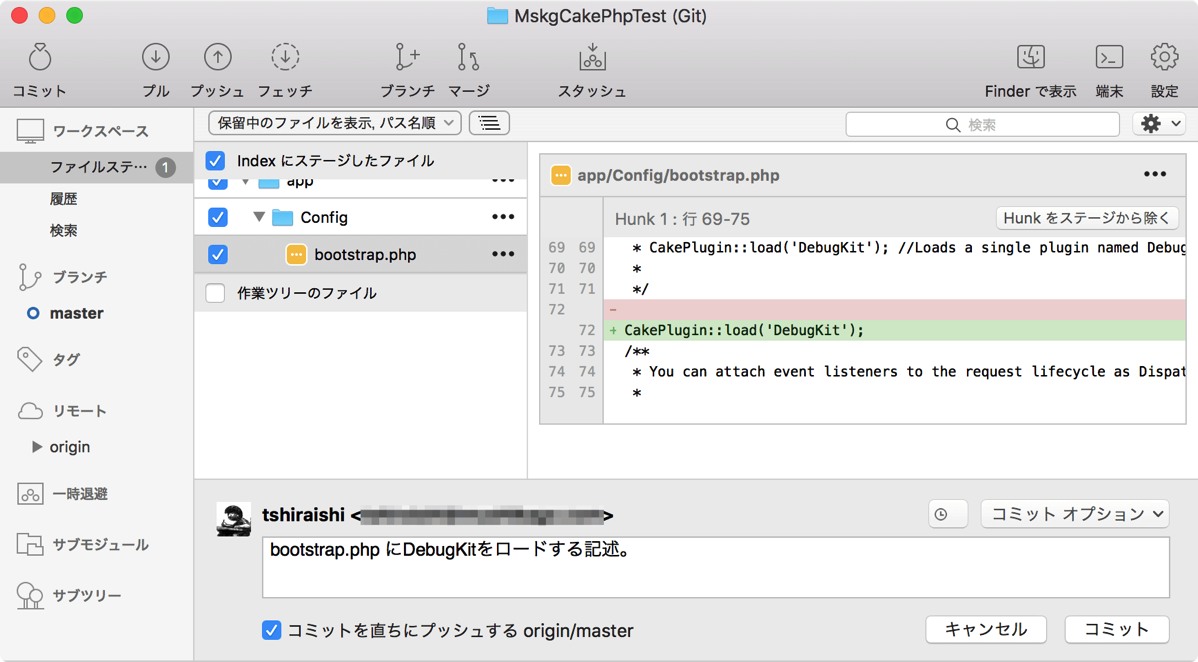
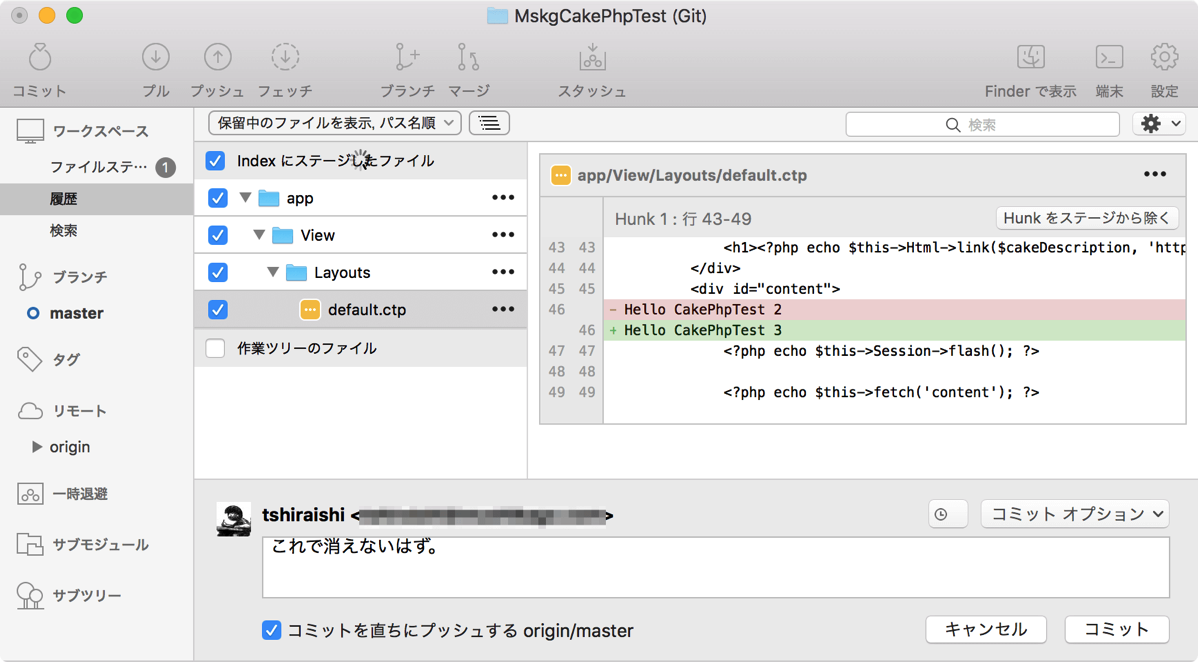
で、これをコミット&プッシュ。

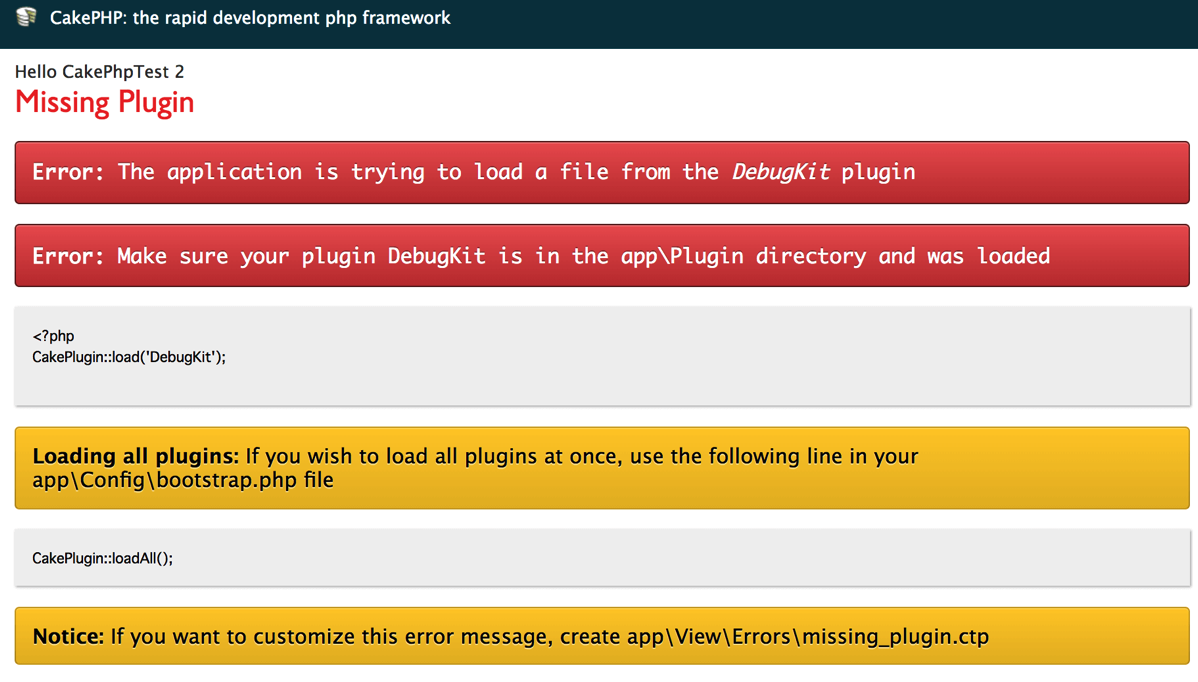
これでよしのはず、と思って、実際にサイトを確認してみると、

なぜか、DebugKitが消えてる!
これは、ローカルの「app/Plugin」が空の状態なのをコミットしたもんだから、サーバー側はそれを反映して、せっかく直接インストールしたDebugKitを元に戻しやがったわけです。サーバー側はリポジトリがそのまま、Webのディレクトリになるわけではなさそうで、サーバー側のWebディレクトリに反映したものをプルすることもできません。まぁ、こういうことも勉強のうちです。

結局、Azure上に作ったDebugKitをFTPでローカルに落とす
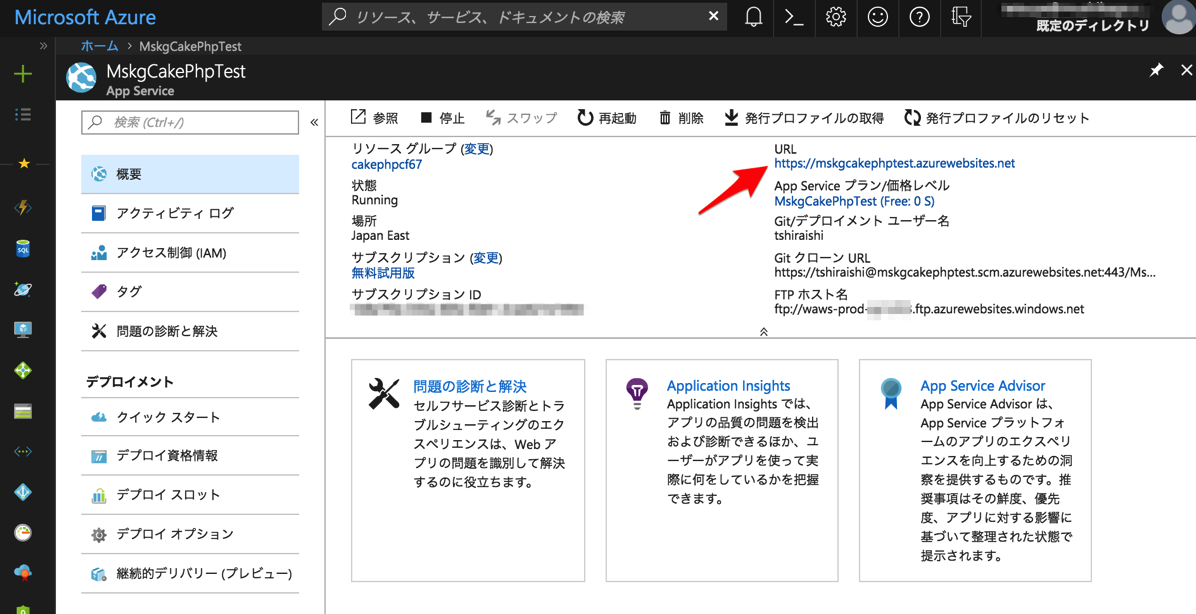
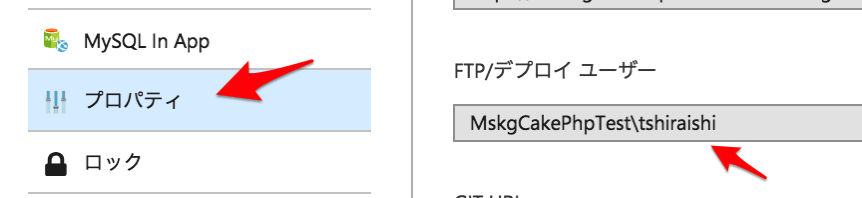
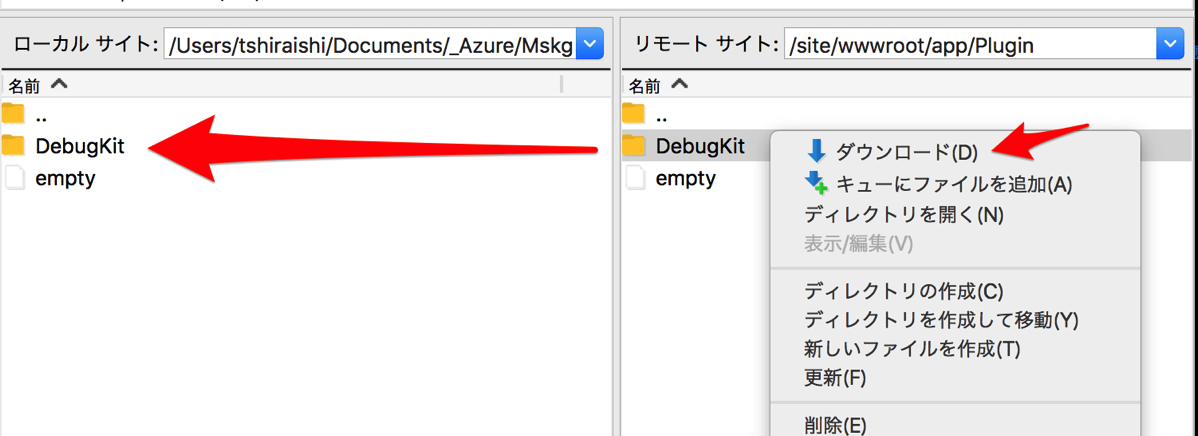
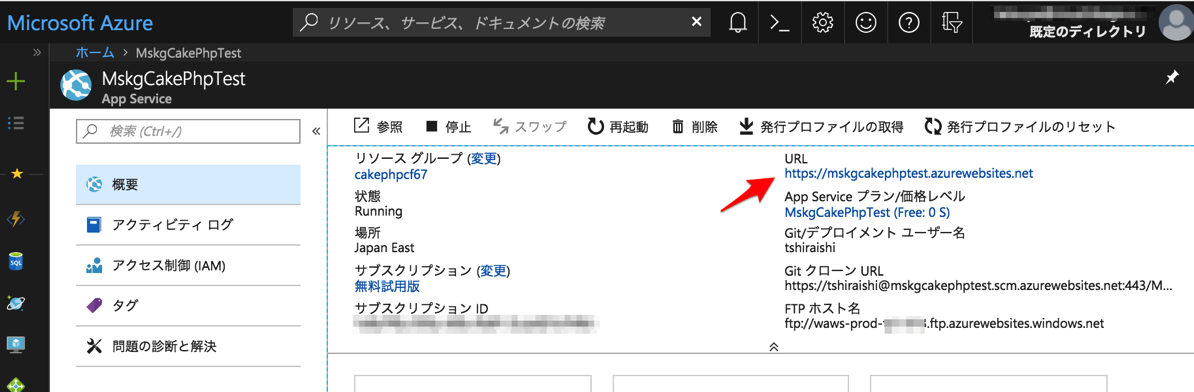
ローカルGitにすると、FTPのホストURLなども概要やプロパティに記述がありますので、FTPソフトで繋いでAzure上で作成したDebugKitをローカルのソース内にダウンロードします。ローカルで作らなかった分、少し楽だったと思っておきましょう。少し注意する点は、AzureのFTPアカウントは、プロパティページの「FTP/デプロイユーザー」というところに書いてある「hogehoge\user」みたいな文字列です。デプロイ資格情報ページにあるuser部分だけじゃないので注意です。しかし、パスワードは、デプロイ資格情報ページで設定したものと一致しています。

さっきのコミットでDebugKitは、消えてしまったので、もう一度「composer update」を。

サーバー側に作成されたら、FTPでそれを落としておきます。(こんなことするなら、ローカルにPHP環境やComposerセットアップした方がよさそうね、という感じになりますが、これはいろいろやった結果ということで)

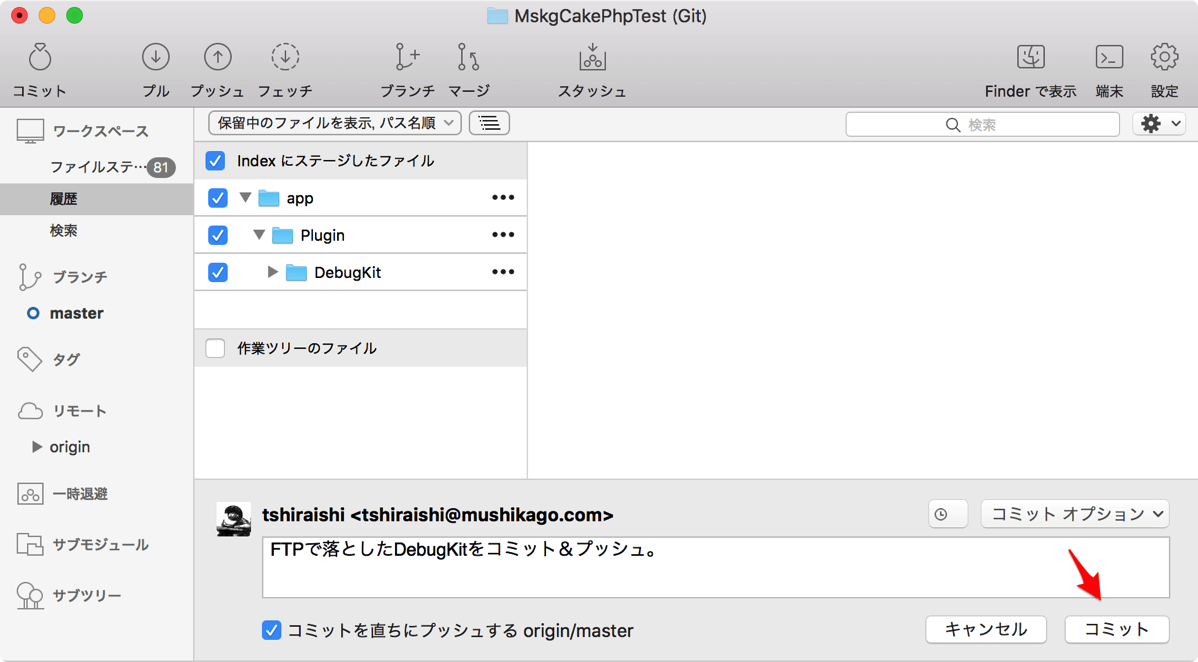
で、改めてコミット&プッシュ。

もうローカルにあるわけだから、何をやっても消されることはないでしょう。

サイトを確認してみます。

「DebugKit plugin is present」となり、ようやく、全部緑になってくれました。

いろいろやった結果、コミットするとAzure側は完全にローカルと同じ状態になるということで、プラグインなどの追加を今後もやるようだったら、ローカル環境にもcomposerをセットアップしておいた方がよさそうですね。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。




