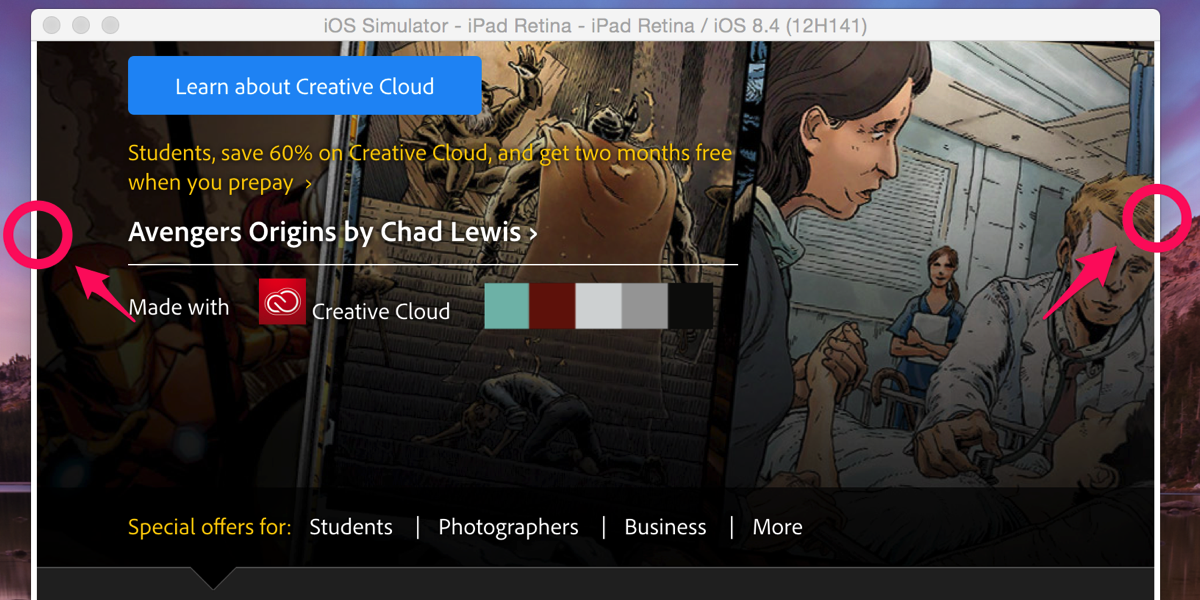
Auto Layoutを使って画面いっぱいにWebViewを表示させようとしたところ、Horizontal Space(左右のスペースの設定)を-16にすると、iPadやiPhone 6 plus等で若干隙間ができてしまいました。

これを修正する方法をMEMOしておきました。(他にもやり方があるかもしれません)
Horizontal SpaceのConstrainの「Constant」を「0」にして、Second Item(左側)の「Relative to margin」のチェックを外す感じです。(右側はFirst Itemの「Relative to margin」を外すことで余白がなくなりました。
一連の操作を画面キャプチャしました。
Auto LayoutでHorizontal Spaceを-16にしているとiPadなどで左右に隙間ができる from mushikago on Vimeo.
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。