Firebaseを利用したアプリを作成していくと、のちのちTwitterやFacebookで認証を行って自前アプリにログインするような機能を簡単に実装できるようになります。その際に、Twitterログインについては、Twitterから提供されているTwitterKitを使うことになります。そのTwitterKitをセットアップするためにも Fabric というTwitterから提供される開発者向けの環境を導入しておくのがいいでしょう。なので、アプリを作成し始めてすぐの状態でも、早々とFabricをセットアップしてしまいます。
Fabricのご案内(2014年10月22日の公式ブログです)
Fabricとは、開発者の方々がより良いアプリケーションをつくるために便利なモジュール形式のモバイルプラットフォームです
Fabricの導入については、少し前のものですが「【動画】Twitterのモバイル向けSDK「Fabric」でCrashlyticsを組み込む様子」もご参考に。こちらの動画ではCocoaPodsを使っていませんが、現在はCocoaPodsによるインストールが可能になったようなのでそちらを試してみます。
※このMEMOは、以下のMEMOの続きです。
FabricとTwitterKitのセットアップ
Fabricのセットアップは、「Install Twitter via CocoaPods」でブラウザ内でも行えるようですが、ここでは、Fabricアプリをダウンロード(要ログイン)して、アプリ任せで進めたいと思います。

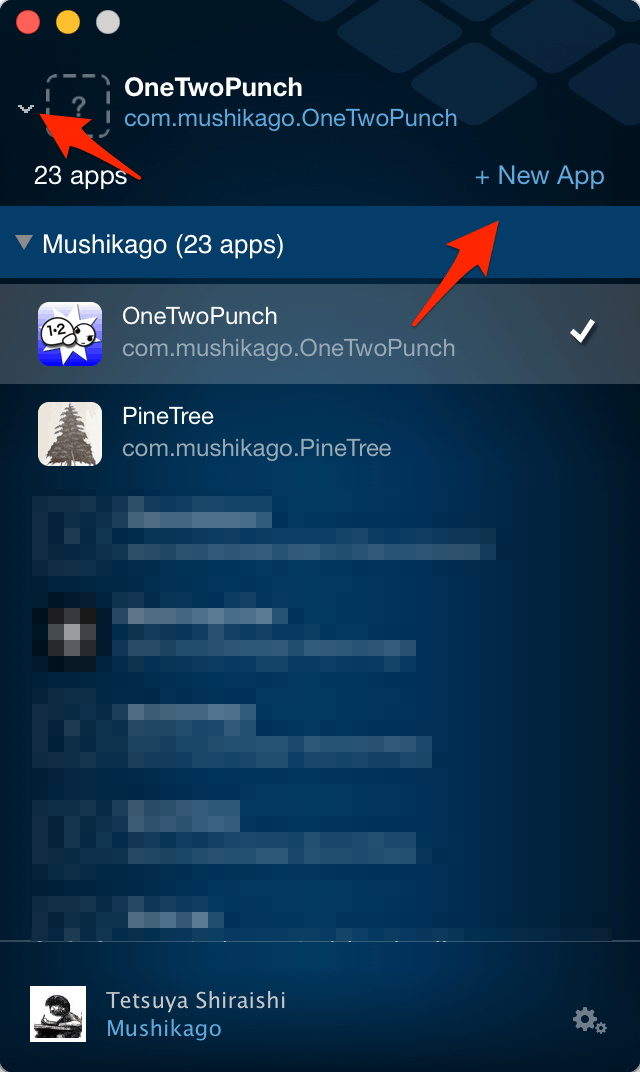
Fabricアプリを起動します。

この左上のところをクリックすると利用したことのあるアプリが一覧されます。その状態で右上の「+ New App」を押して新規にXcodeプロジェクトを登録します。

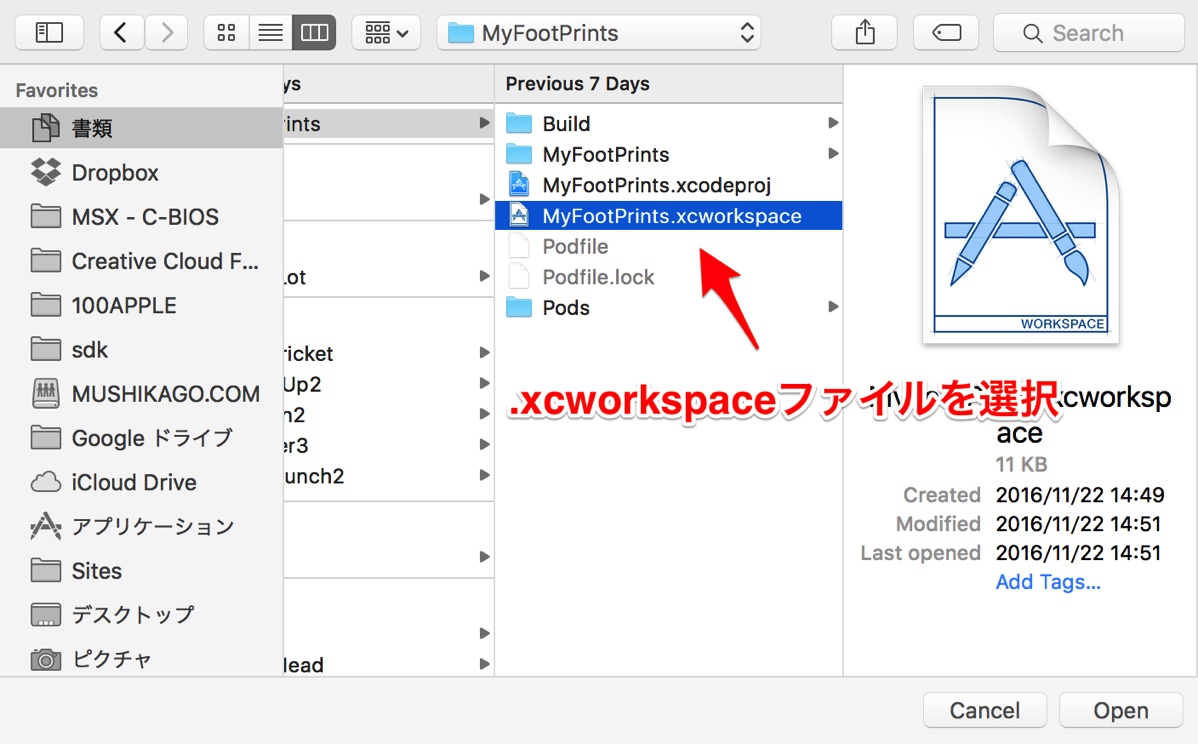
少し待っていれば、マシン内にあるXcodeプロジェクトが一覧されますが、時間がかかって待てない場合は、「+ New App」を押して、自分でXcodeのプロジェクトを選択しましょう。CocoaPodsを使っているプロジェクトなので「.xcworkspage」ファイルを選択します。

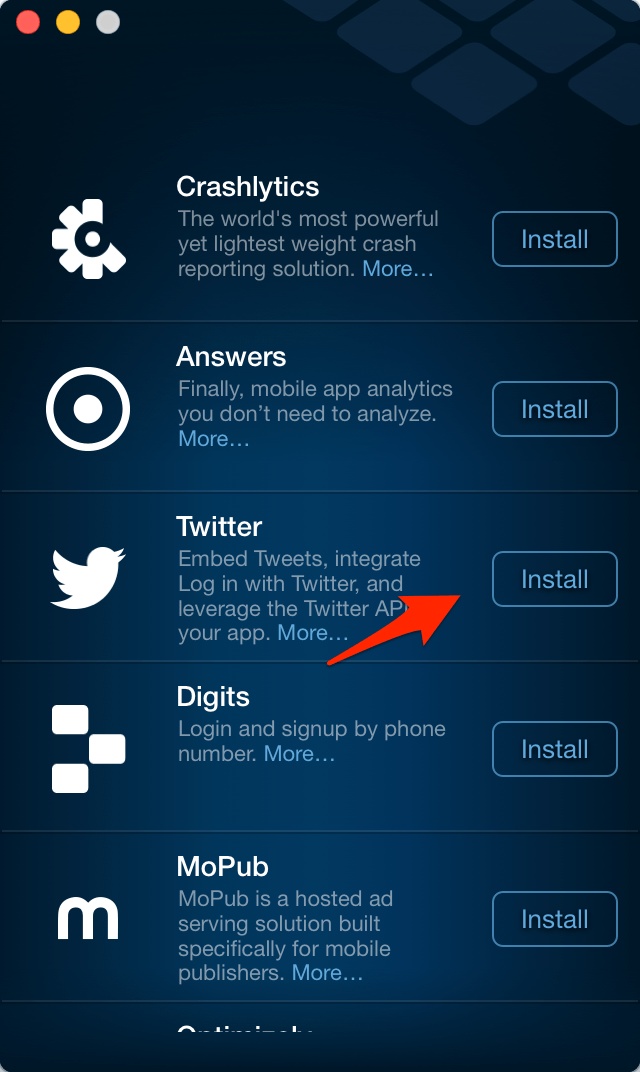
次にFabricが提供しているSDKの一覧が出てきます。ここではのちにTwitterKitを使いたいので「Twitter」の横にある「Install」ボタンを押します。

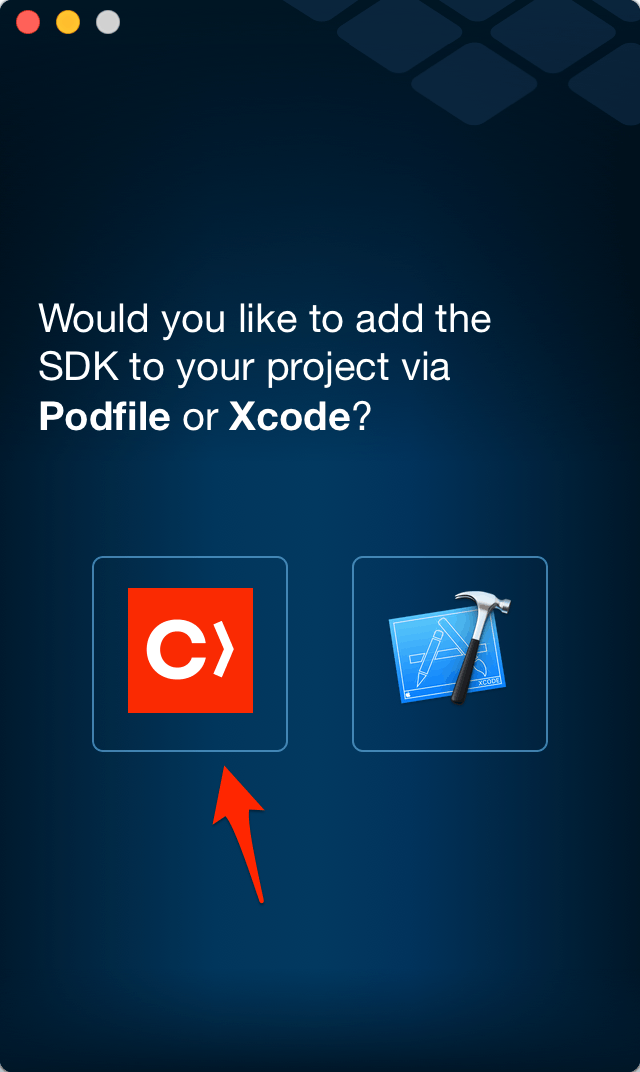
次に、CocoaPodsを使ってインストールするか、直接Xcodeプロジェクトにドラッグアンドドロップでインストールするかを選択する画面になります。「【動画】Twitterのモバイル向けSDK「Fabric」でCrashlyticsを組み込む様子」の頃はこの選択肢はありませんでしたが、現在はCocoaPodsを選択できるので、更新のしやすさなども考慮してCocoaPodsでセットアップを試みます。左側の赤いアイコンの方を選択します。

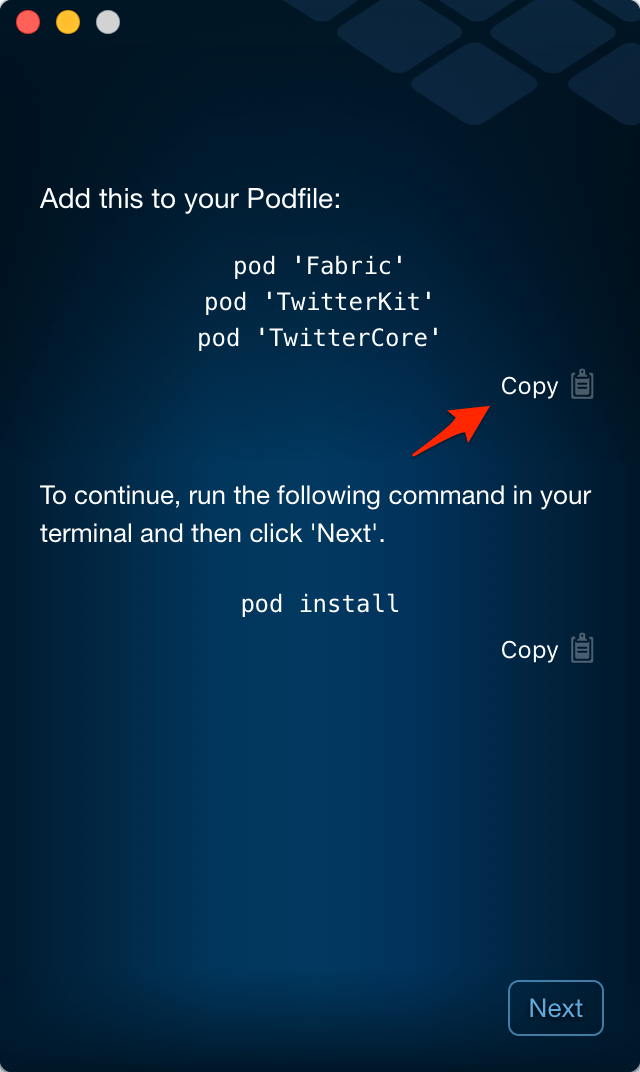
Podfileに書き込む内容が表示され、Copyボタンで簡単にコピーできるようになっています。Copyを押して、

Xcodeプロジェクトフォルダにある「Podfile」をテキストエディターで開き(このファイルがない場合は、「Firebase (iOS) : Xcodeでアプリを新規に作成開始するところからの流れ」を見て、「pod init」して作成しましょう)、

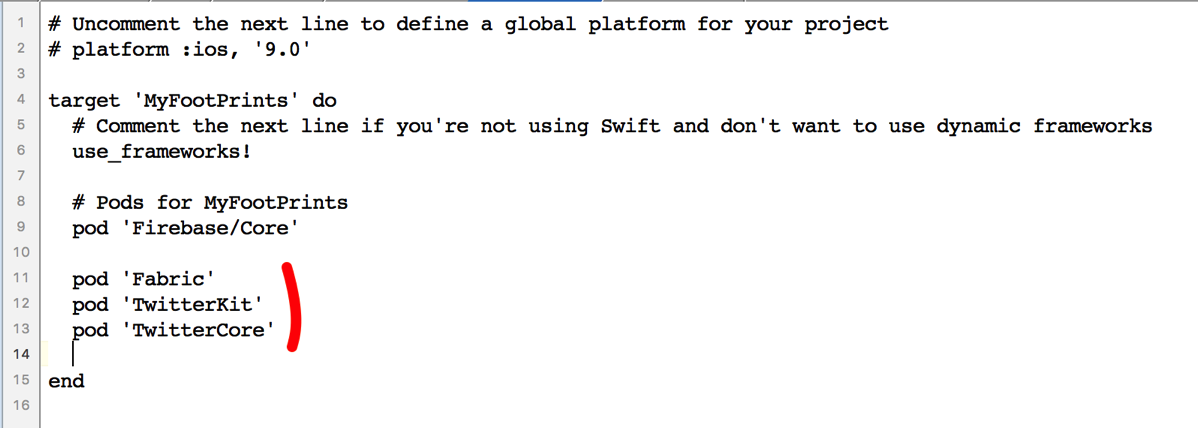
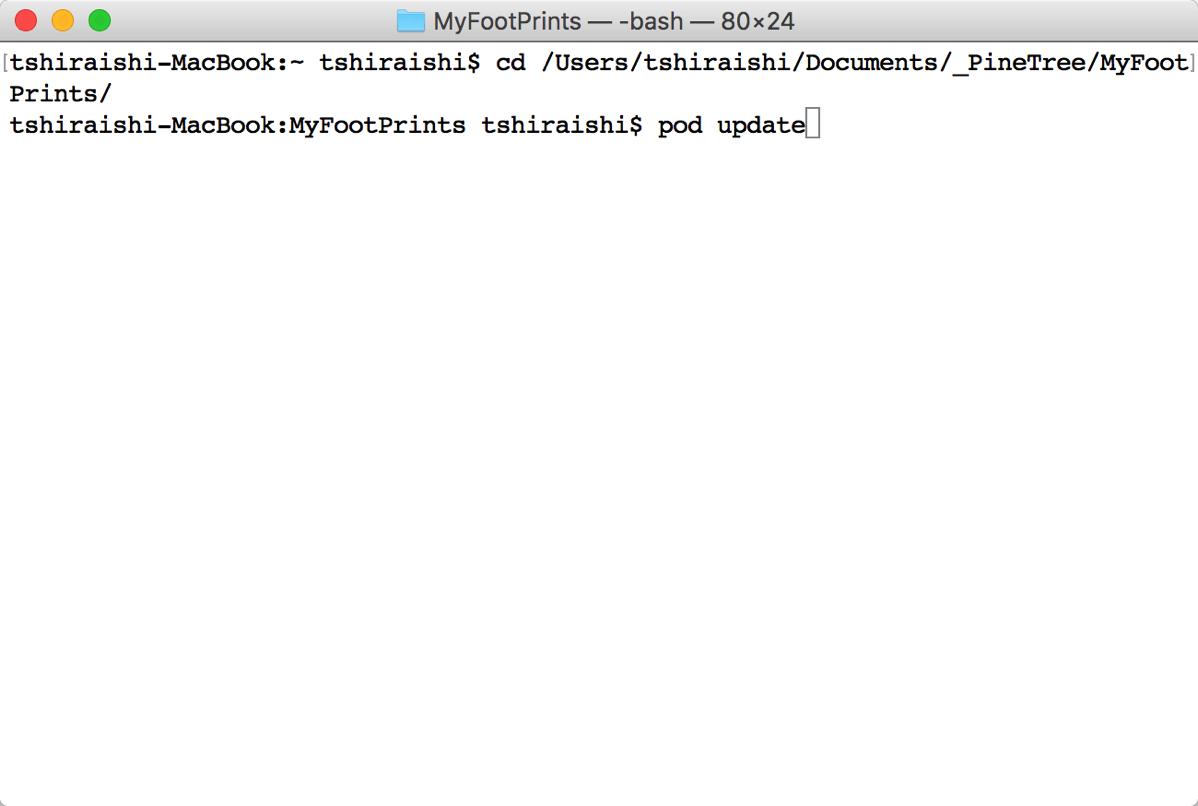
ここにペーストして保存しましょう。そして、ターミナルを開き、プロジェクトフォルダまで移動した後、「pod update」(あるいは「pod install」)をします。


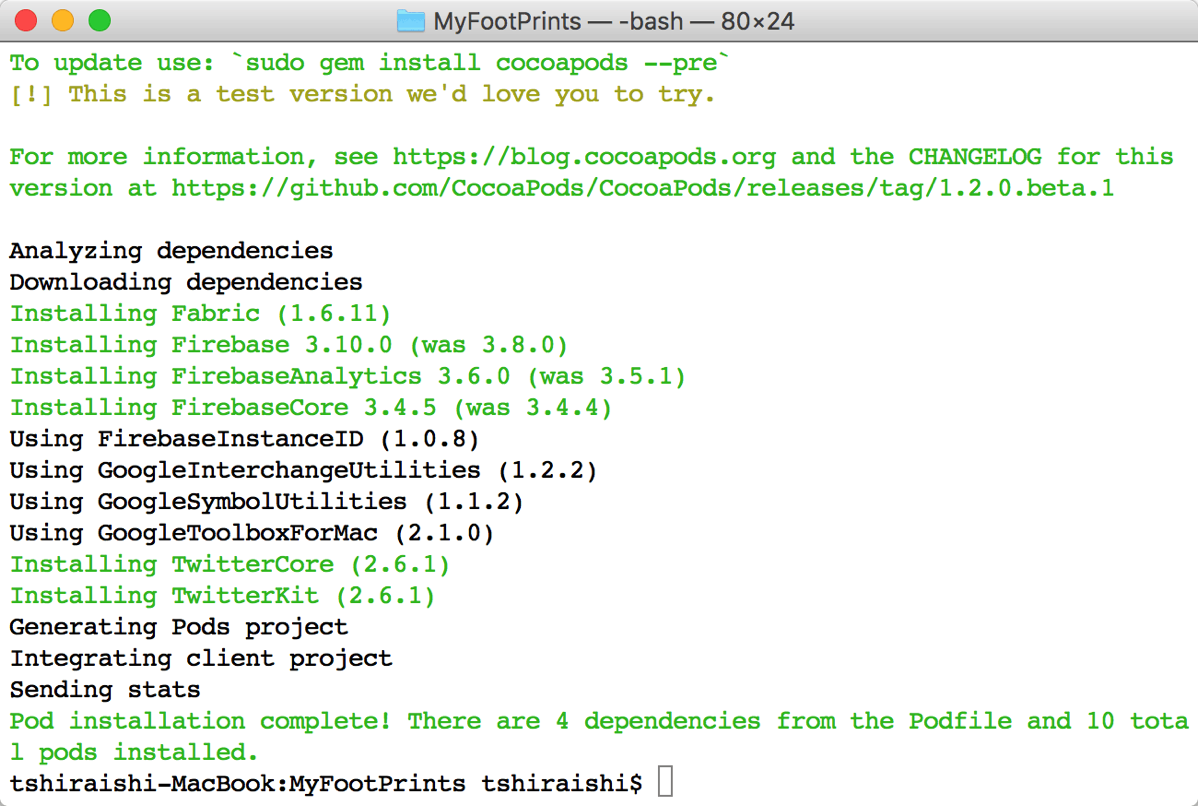
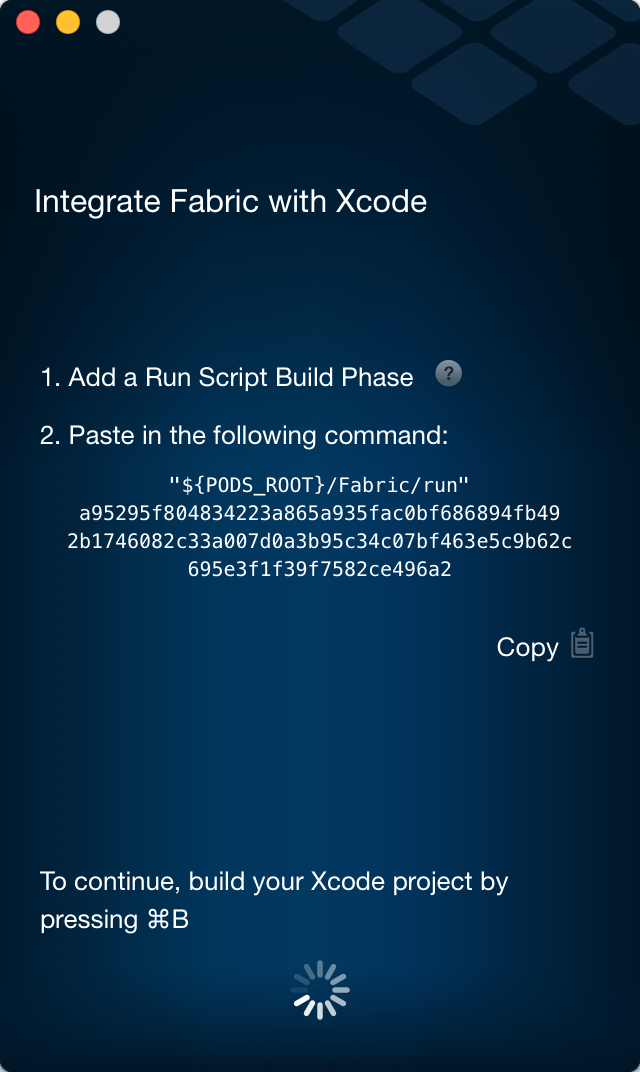
インストールが完了したら、.xcworkspageファイルを開きます。また、Fabricに戻って「Next」を押すと次に行う作業が書かれて、何か下の方でぐるぐる回って待機中のような状態になります。これはRunスクリプトを書き込んで一回ビルドしてね、それまで待ってるよ、という状態です。

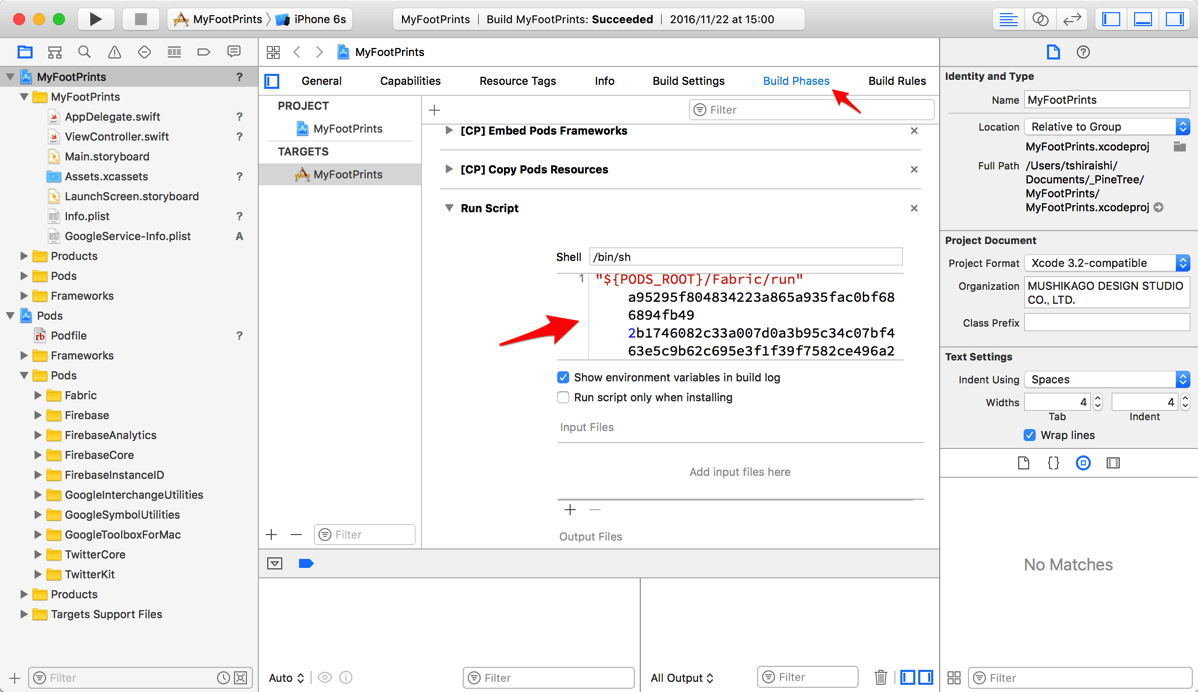
Build Phaseを開いて、「Run Script」を開き、Fabricに書かれているScriptをコピペします。(Run Scriptというところがなければ、「+」ボタンから「New Run Script Phase」を選択します。)

一度、ビルド(コマンド+B)します。ビルドを実行すると、不思議なことにFabricが反応して次のステップに移ります。
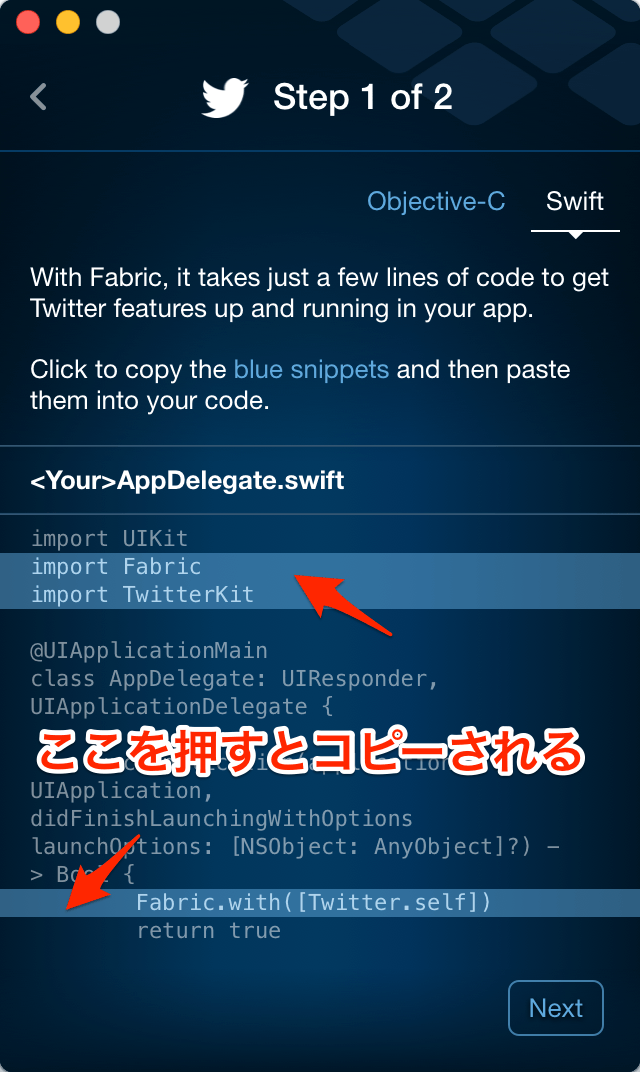
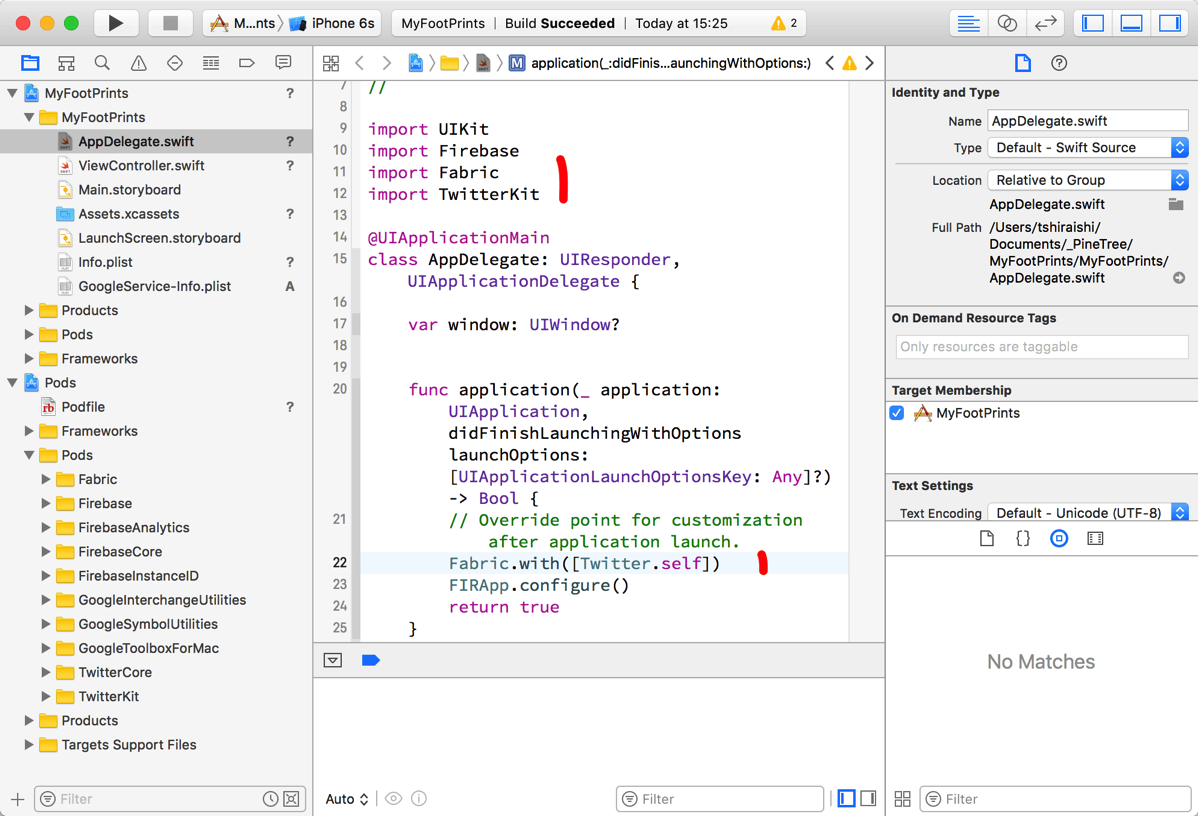
「AppDelegate.swift」を開いて、そこに書かれているとおりにハイライトされている部分を記述します。ハイライト部分はクリックするとコピーされるので便利です。記述後、Fabricに戻り「Next」を押します。


Fabricが再度、待機状態になっています。一度、「コマンド+R」を実行します。Fabricで正常に実行されたことが確認できると、表示が「Installation Complete」となって「Done」ボタンが押せるようになります。

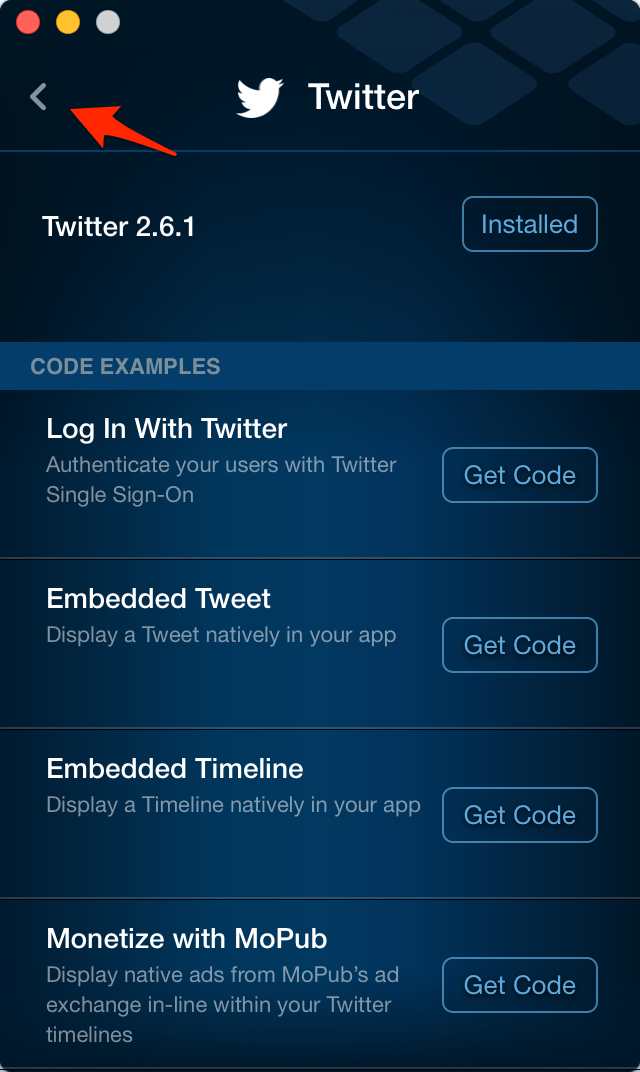
ここを押してトップに戻りましょう。

これでFabricとTwitterKitのセットアップが完了です。
Fabricをセットアップすると、かつてのTestFlight(Appleに買収される前の)のように、アプリ開発段階でテスターに配布する機能が使えるようになります。Fabricによるβ版配布については次のMEMOで書こうと思います。
【追記】続き↓
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。