およそ1年前に「Adobe PhoneGap Build とりあえずどんなものか」を書きましたが、ページデザインもだいぶ変わり、できる事も変わってきました。その記事では、Dreamweaverを使ってPhoneGap Buildを利用する方法を紹介していましたが、ここでは、GitHubを使って最初の最初のアプリを作るところをやってみようと思います。

GitHubのセットアップについては、「Titanium StudioとGitHubをセットアップする」を、GitHub.comでのフォークについては「Titanium : GitHub上のプロジェクトをForkして開く」でも少し触れていますのでご参考に。
PhoneGap Buildを利用するには
PhoneGap BuildはAdobeのサービスです。ローカル環境にインストールするようなツール製品ではありません。ローカル上で作ったコードをクラウド上で多数のプラットフォーム向けにビルドしてネットワーク経由で直接実機にインストールしてテストする事ができます。
GitHub.comのレポジトリにあるコードをそのままコンパイルする事ができるため、GitHub for Macを使ってコードを管理するととても便利なのです。
無償プランと有償プラン
1年ほど前の記事ですが、現在も変わってないと信じるとしたら、このADC記事の「PhoneGap Buildの使い方」の「PhoneGap Buildのサービス内容」のところが見やすいですね。GitHubのプライベートレポジトリの利用可能数とビルド数/月の数が違います。Creative Cloudの無償プランアカウント(※)でも1つのプライベートアプリが制作可能ですね。(※ Creative Cloudは無料で登録でき、体験版が利用できるだけでなく、いくつか無料で使える製品やサービスもあります。)
また、月額1000円でPhoneGap Buildのサブスクリプションを購入する事もできるようです。ちなみに、GitHubの方も有償プランがあり、5つまでのプライベートレポジトリを利用するのに最低でも月額$7なのも忘れないように。
もちろん、Creative Cloudの有償プランに入ってる人は、PhoneGap Buildも有償プランの方で利用できます。
GitHubのレポジトリを利用した最初のアプリ作成
- まず、GitHubのアカウントは作っておきましょう。
- 続いて、Adobe Creative Cloudもアカウントを作りましょう。とりあえず、無償アカウントでもOKです。
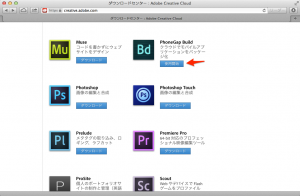
- Creative Cloudのダウンロードセンターから「PhoneGap Build」の「使用開始」をクリック。

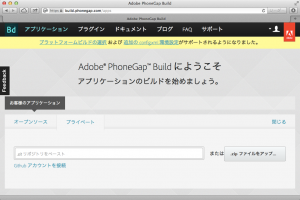
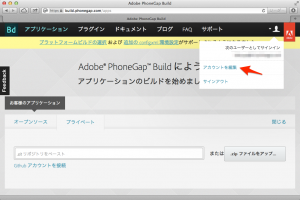
- さらに「使用を開始」をクリック。この流れで、PhoneGap Build Appsのページに行くとPhoneGap Buildへもログインできていると思います。

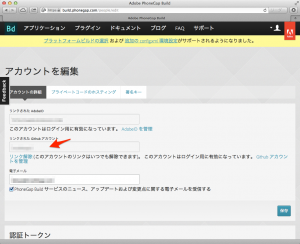
- 「アカウントを編集」へ。

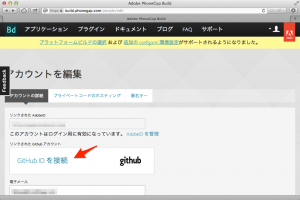
- GitHub IDがリンクされていないので、「GitHub IDを接続」をクリック。

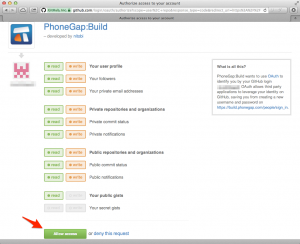
- GitHubサイトでPhoneGap Buildへの接続を承認します。「Allow access」をクリック。

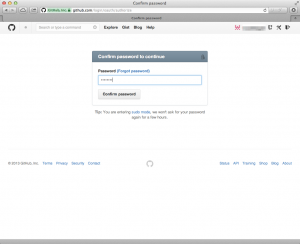
- GitHubアカウントのパスワードを入力。

- GitHub IDがリンク付けされました。

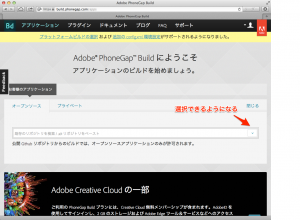
- 「オープンソース」を見ると、リンク付けされたGitHubのオープンレポジトリが一覧から選べるようになります。利用可能なプライベートレポジトリがあれば「プライベート」の方で選択可能です。

これでGitHubのレポジトリをソースとして、PhoneGap Buildでアプリを作成する環境が整いました。
最初のアプリをビルドしてみる。
それでは、準備が整ったのでドキュメントにある「Getting Started」をやってみましょう。
GtiHubレポジトリのフォークについては、製品は違いますが「Titanium : GitHub上のプロジェクトをForkして開く」の中でも少し触れていますのでご参考に。
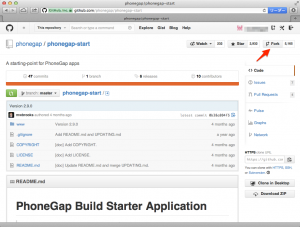
- GitHubにログインしている状態で、
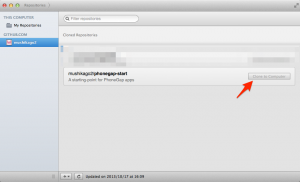
を開きます。「phonegap / phonegap-start」というレポジトリが開かれます。右上にある「Fork」をクリックして、自分のアカウントにこのレジストリのコピーを作ります。PhoneGap Hello World app. Contribute to phonegap/phonegap-start development by creating an account on GitHub.

- 自分のGitHubアカウントに「phonegap-start」が作られました。

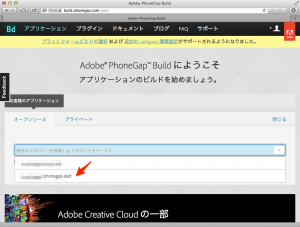
- PhoneGap Build appsに戻ってみると、オープンソースの方のプルダウンで「○○ / phonegap-start」がリストされています。

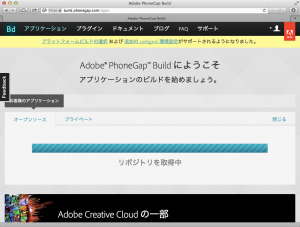
- 選択すると「レポジトリを取得」となります。

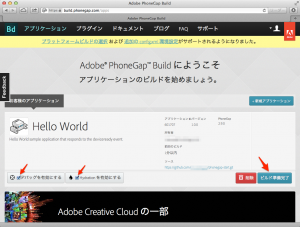
- 「Hello World」というアプリケーションが読み込まれます。「デバッグを有効にする」と「Hydrationを有効にする」はチェックして、「ビルド準備完了」を押しましょう。Hydrationというのはとても便利な機能で、一度アプリを実機にインストールしたら、次回以降は起動時に最新ビルドの有無をチェックして、最新版がある場合にはその場でダウンロードしてアプリを最新にしてくれます。

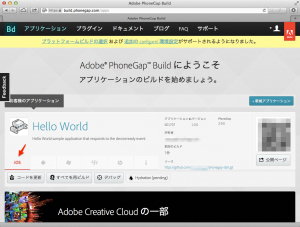
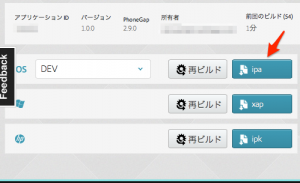
- いっせいに各プラットフォーム向けのアプリがビルドされます。(ちなみに、これはプラットフォームが多い事でビルド時間が遅くなる事はないようです。)
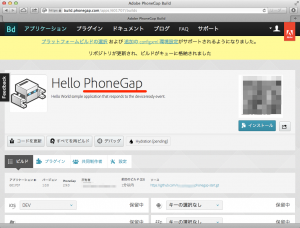
iOS用が赤くなってビルドに失敗している事がわかります。これは署名キーが設定されていないからです。

- 「アカウント編集>署名キー」のページで、iOSの開発用の証明書ファイル(.p12)とプロビジョニングプロファイル(.mobileprovision)をアップロードしておく必要があります。証明書ファイルやプロビジョニングプロファイルについては、「iOS Dev Centerの事や証明書(.p12)とプロビジョニングプロファイル準備 ~解説の解説の解説」や「iOS Provisioning Portalがついにリニューアル! とりあえずどんなものか」などもご参考に。
また、ここで設定するプロビジョニングプロファイルはAdHoc版のものでなくてもいいようです。
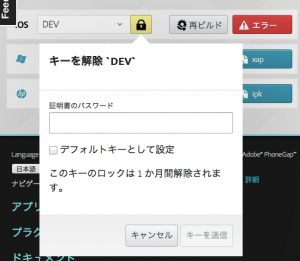
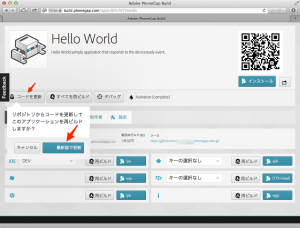
- ビルドの詳細一覧を表示して、準備したキーをプルダウンから選択します。鍵マークになっているのは、パスワードが保存されていない状態です。鍵マークを押してパスワードを保存しておきましょう。

- 署名キーの保管とパスワードの設定をしたら、「再ビルド」です。iOSの「ipa」が緑色になったら成功です。何度やっても「未ビルド」となる場合は、「すべてを再ビルド」するといいかもです。

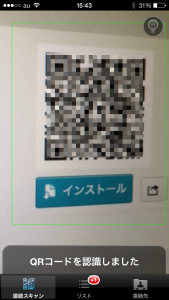
- QRコードリーダーなどで読み取ると簡単に実機にインストールできます。

- AdHocやTestFlightのようにオンライン経由でインストールされます。

- アプリを起動すると、、Hydraが新しいバージョンを見つけました!これがHydrationのオプションをつけた効果です。「Update & restart now」を選択すると、最新状態で起動します。今後、ソースを書き換えてビルドし直すと、Hydraが作動してアプリを再インストールすることなく最新版にする事ができる、、はずなのですが、どうも怪しいです。キャッシュみたいなものが残ってる感じもします。(要調査)
しかし、この機能は便利!!

- 無事にGetting Startアプリが起動するとこんな画面になり「DEVICE IS READY」となります。

コードを修正する
最後にコードを修正して、再度アプリで動作確認するまでの流れです。
GitHub > PhoneGap > Hydration の流れでかなりすばやく実機のアプリを更新できます。
- GitHub for Macを使ってCloneを作成します。

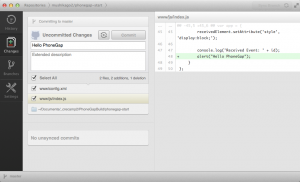
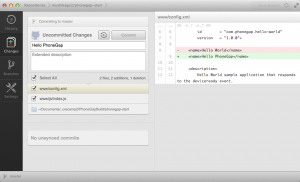
- ソースコードを修正します。下の画面は、wwwにあるconfig.xmlのnameタグをAdobe Edge Code CC(アドビのコード編集ソフト)で修正したところ。このnameタグ内の文字列を変えると、PhoneGap Buildのアプリの名前が変わります。その他に、起動直後にアラートを出すコードを書いて保存しました。

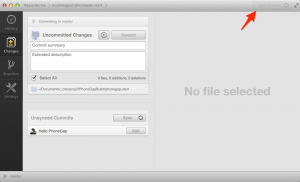
- GitHub.appのChangesを見ると変更点が確認できます。Commitして、Sync Branchしましょう。

- PhoneGap Buildのアプリに戻って、「コードを更新」から「最新版で更新」を選びます。

- まず、config.xmlのnameタグの修正が反映されてアプリ名が変更されました。

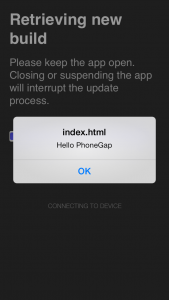
- そのまま、アプリを再インストールする事なく、先程インストールしたアプリをそのまま起動してみます。「最新版で更新」した事によってサーバ側には、より最新のビルドがあり、それをHydrationが見つけます。再度「Update & Restart now」すると、アラートを出すように修正した変更が反映されました。

大変お疲れ様でした。こんな流れでPhoneGap Buildでアプリ開発をしていく事ができます。
この後の修正は、テキストエディタ > PhoneGap Buildサイトで「最新版で更新」 > Hydrationの「UPdate & restart now」の3つのステップで常に最新のビルドを実機で確認できるようになりますね。これは素早い!
この次のステップでは、FacebookConnectのプラグインを使ってみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。