UIWebViewに置き換わる次世代WebViewとなるのではないかと思われる「WKWebView」を試しました。

クラスメソッドさんも「[iOS 8] WebKit Frameworkってなに?」で
UIWebView に取って代わるもの
と書いてますので、今後は、UIWebViewを使わない方がいいんじゃないか、と思っちゃったりします。
が、どうもローカルのHTMLファイルを読み込めないようです。現時点では、読み込めます。後述↓を(ちょっとバグっぽいところもありますが)。 情報を求めて調べてみたところ、Sencha Ext JSやTouchでおなじみのゼノフィさんの記事で
WKWebView ローカルファイルローディング バグ
このバグはセキュリティーに関する問題なのですが、”WKWebView” をローカルのファイルシステムからロードさせてくれません。つまりどういう事かと言うと、埋め込まれた index.html は、”WKWebView” にはアクセスできないということです。これは、オフラインやローカルファイルを使用する PhoneGap や Cordova アプリの機能を妨げるものとなっています。
とあります。この情報のとおり、問題が今でも続いているとしたら、ちょっとWKWebViewへの魅力が半減って感じですかね。
現時点では、ローカルにアクセスできるようになっています!
Xcodeのオブジェクトライブラリにもドラッグして配置できるようなユーザーインターフェイスがなく、WKWebViewのインスタンスは自分でコード上で生成する必要があり、これもちょっと面倒なので、しばらくは(僕は)UIWebViewを継続して使いそうな気がします。
その反面、ページの読み込み状況をプログレスバーで表示したりすることができそうです。
WKWebViewのテスト from mushikago on Vimeo.
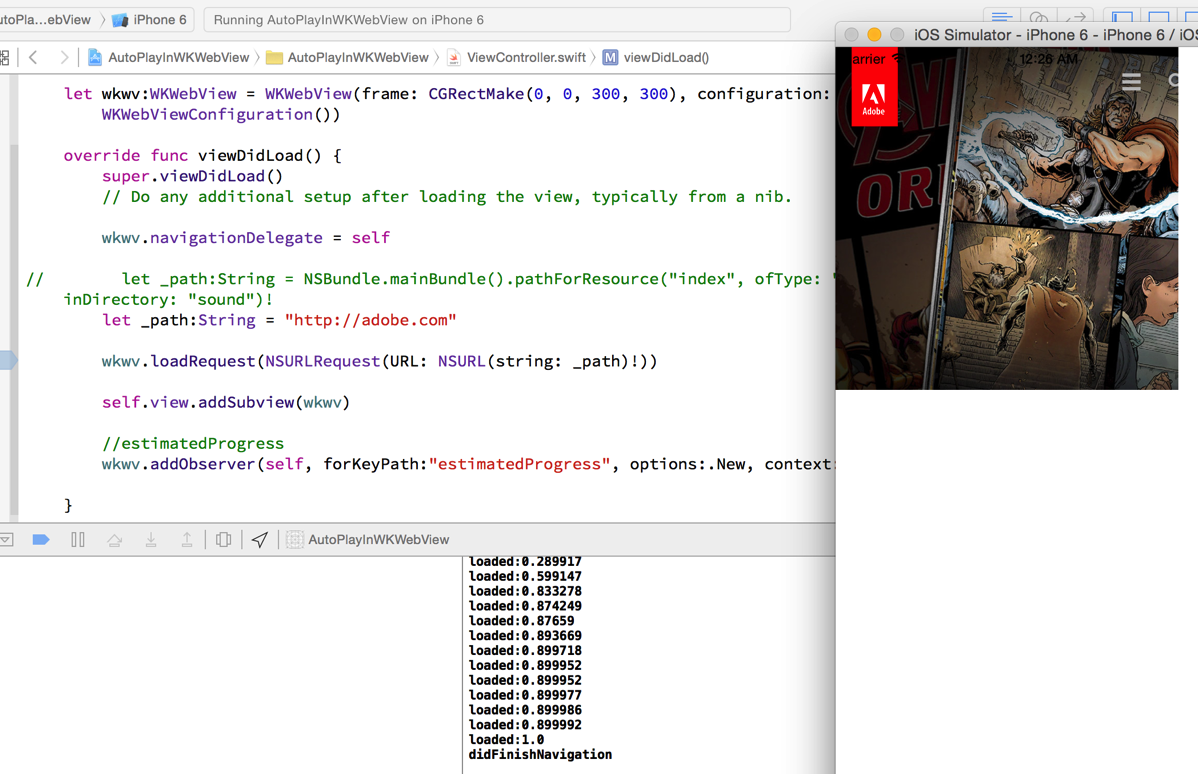
こんな感じで読み込み状況の値を取得できるので、この値をプログレスバーに適用してあげれば使えそうです。「SwiftでWKWebViewとKey-Value Observingを使ってWebページの読込み状況を取得する」の手順の通りに組み立てて、adobe.comあたりのページを表示してローディング状況を出力してみました。ソースはこんな感じです。
ローカルの音声ファイルを自動的に鳴らしてみようとしていたテストプロジェクトだったので「AutoPlayInWKWebView」とかいうプロジェクト名になっていますが、そこに至る前にローカルファイルを表示できなかったというオチでした。プロジェクトファイルごとGitHubにアップしておきます。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。


