これも今更って感じかもですが、実は昨日気づいたワークアラウンドなのでMEMOしときます。もしかしてもしかすると知らない人もいるかもなので。
追記(2012.12.12):レイヤー効果を適用している場合や、調整レイヤーがある場合など、少し複雑な状態になるのでいくつか追記しました。追記は赤文字にしてあります。

PSDのレイヤーをそのままFlashに読み込むと、ぼかしがかかっているエッジ部分など、半透明になっている部分に下のレイヤーの画像が焼き付いた状態のビットマップとして読み込まれてしまいます。これを回避する簡単な方法を、ほとんどスクリーンショットだけでMEMOしておきます。

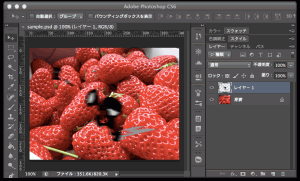
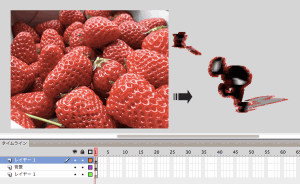
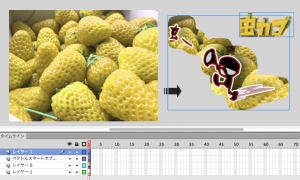
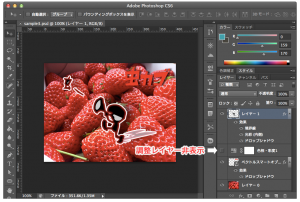
- Photoshopでレイヤー付きのPSDを作ります。


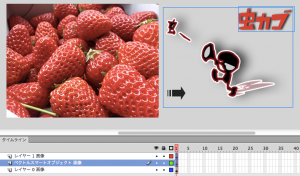
- それをそのままFlashに読み込むと。。
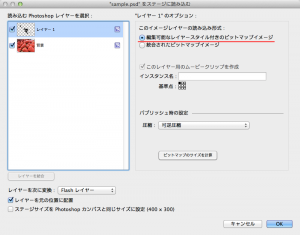
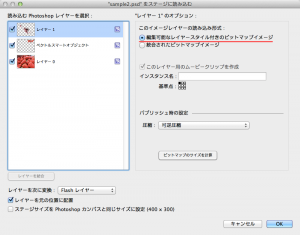
ぼかしのかかったラッパ君のエッジにイチゴが焼き付いてしまいます。 - この例のように、レイヤーの内容がすでにPhotoshop上で統合されている場合には、読み込みの際、イメージの読み込み形式欄で「編集可能なレイヤースタイル付きのビットマップイメージ」オプションを選択することで、ムービークリップ化されるものの、ライブラリに読み込まれたイメージはアルファ付きのビットマップで読み込まれ、これだけで解決する事もあります。(ムービークリップ内にビットマップが配置された状態になります。)
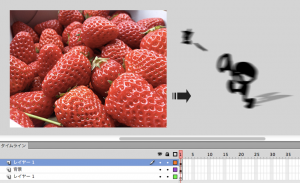
- それでは、レイヤーにスタイルを追加したり、調整レイヤーを追加したりしたPSDの場合を試してみます。
- これを「統合されたビットマップイメージ」の状態で読み込むと。。
- やはり、イチゴが焼き付いてしまいます。(Flashがこれさえなんとかしてくれれば。。)
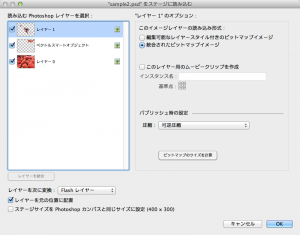
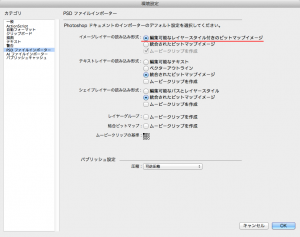
- 先ほどの例と同様に「編集可能なレイヤースタイル付きのビットマップイメージ」をオンにして読み込んでみます。(環境設定のPSDインポーターの設定で一括して設定する事が可能です。)
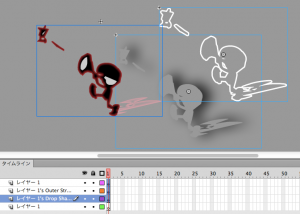
- これで解決、したかのように見えます。が、まず調整レイヤー(イチゴとロゴを黄色にしているレイヤー)の効果が無視されています。
- そして、作成されたムービークリップを開けると、中にレイヤースタイルの効果がそれぞれのビットマップに分かれてしまっています。(この分離はファイルサイズにも影響するため、そのままにするのはよくないです。)
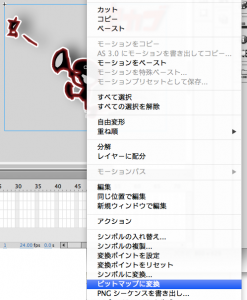
- それでも、イチゴが焼き付いてしまう現象は回避できているので、これをなんとか利用するとしたら、、、便利な機能として「ビットマップに変換」があります(作成されたムービークリップのインスタンス上でコンテキストメニュー)。これを実行すると、そのインスタンスのイメージをそのまま、ビットマップ素材に変換してくれます。使用されなくなったライブラリの画像は、最終出力には影響ないはずなので、これで問題が解決する場合もあると思います。(調整レイヤーの効果を諦めるならこれでもいいかも)
- また、これを回避する別の方法として、Illustratorを使う方法があります。
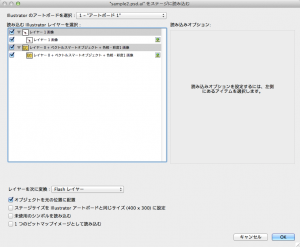
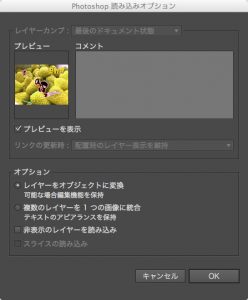
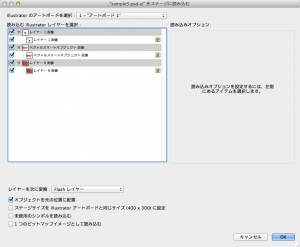
これを回避するには、IllustratorでいったんPSDを開きます。オプションでは「レイヤーをオブジェクトに変換」を選んでおきましょ。(IllustratorはPSDをそのまま開けます。その際にオプション選択のダイアログが出ます。) - Illustratorで
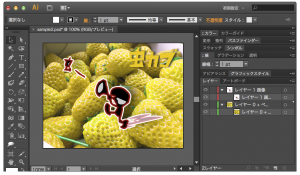
しっかりPSDのレイヤーを読み込んでくれます。スタイルを適用したレイヤーはそのままひとつのオブジェクトとして統合され、調整レイヤーの下にあったレイヤーはすべてひとつのレイヤーにまとめられます(イチゴとロゴは黄色に調整されたひとつのレイヤーに)。
そのまま「.ai」として保存。 - その.aiをFlashで読み込みます。


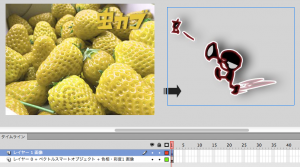
- Illustratorのおかげで、レイヤーごとにオブジェクト(画像)が分離した状態でFlashに読み込めました。が、調整レイヤーの効果(イチゴとロゴが黄色)は得られているものの、それ以下が統合されたひとつのビットマップして読み込まれるという欠点があります。(調整レイヤー以下が統合されてもいい場合は、これもあり)
もし、調整レイヤーがなかったら
- この例で、もし調整レイヤーがなかったら(非表示なら)どうなるか、も見てみます。
- Illustratorで開くと、調整レイヤー以下が統合されていたものが、今度は分離してくれています。
- Flashでその.aiを読み込むと、それぞれ分離したアルファ付きのビットマップで読み込む事ができています。
- ai読み込みで読み込まれたビットマップは圧縮形式がJPEGになっているので、ビットマッププロパティで一括して圧縮形式を「劣化なし(PNG/GIF)」にするといいでしょう。
以上、長年放置してきた問題がなんかスッキリしました。つか、PSD読み込みでちゃんと読み込んでオクレ!
結局、それぞれ注意すべき点は残り、なんだかスッキリしませんが、「PSD素材は一度Illustratorで開いてみる」を試してみるのもありだと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。



















コメント
[…] 高速になり、CS6まであったレイヤー等の個別設定がなくなりました。「PhotoshopレイヤーをFlashに読み込む(追記あり)」の動作などを含めて別途研究してみようと思います。読み込む前に […]