2014年2月26日にLINEのオリジナルスタンプをだれでも制作できると言う話が発表されたようです!
LINEスタンプづくりにFireworksをおすすめする理由
これは、なんというFlash Pro向き案件!という事でその理由をざっと書いてみます。
まずは概要
Fireworks好きの僕が今日見つけたすばらしいまとめをとにかくご覧ください。
また、LINEスタンプのガイドラインも見ておきましょう。信じられないほど簡単なガイドラインです。ペラペラなページ一枚です。
Fireworksをゲットしようと思った時に、ふと見つけたFlash Proという製品を使う場合には、ぜひ以下もご覧ください。(FireworksやFlash Proをゲットしたい人はAdobeIDを作って Creative Cloud にログインして入手です。体験版もあります。)
Flash Proはアニメーションを作成する製品として登場し、皆さんの生まれた頃に世界中をWebアニメーションでひとつにしてしまいました。
そして、その能力はアニメーションに留まらず、Webアプリケーション、デスクトップアプリケーション、ガラケーのFlashゲーム、iPhone/Androidアプリ、動画作成、HTML5書き出しと経て、こんにちではついに、大量のイラストを生成せねばならないLINEスタンプ作成というエリアでも活かされてしまうわけです。
では、ざっとどんな流れになるのかを見て行きましょう。
Flash ProでLINEスタンプを作成する流れ
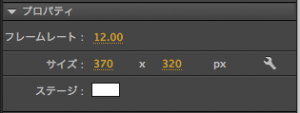
画像のサイズは、ムービープロパティで設定しましょう。
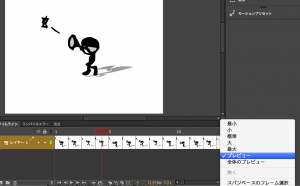
タイムラインで横に並んでいるマスは、フレームという映画の1コマ1コマを示しています。。そこにキーフレームという丸ポチを打ち込んで絵を描いて・・・・行くわけですが、この辺はもうFlash Proタイムライン派のA.e.Suckさんの神本を入手しちゃいましょう。最新版ではないけど、作画の手法は普遍的に神業です。
「LINEスタンプ」という部分で特に見て欲しいところだけピックアップしておくと、
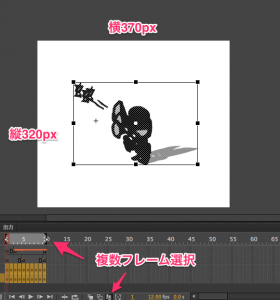
「複数フレーム編集」「複数フレーム選択」。複数枚の別々のフレームにある絵の位置や大きさを一気に調整したいときは、複数フレームを同時に表示して、全選択すると、まとめて作業を行う事ができます。「マーカー範囲」というので選択する範囲をすべてのフレームにするのも忘れないように。
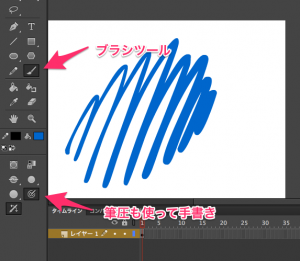
次に、やはりタブレットペンとの相性の良さ。絵を描くんだからタブレット使いたいよね。Flashはベクターデータをペンでスラスラと描く事ができます。
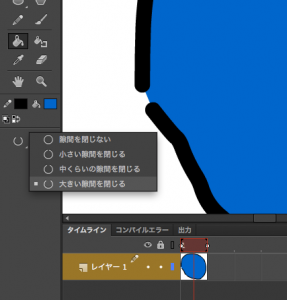
線と塗りで絵を描いて行きますが、線に隙間があったって塗れちゃいます。バケツツールのオプションに「大きい隙間を閉じる」というのがあります。
オニオンスキンだってあるでー。前後の絵を見ながら現在のフレームに対して絵を描いてく事ができます。ペラペラマンガ描くにもいいよね。
オニオンスキンで前後の絵を色の付いた線で表示する事もできます。
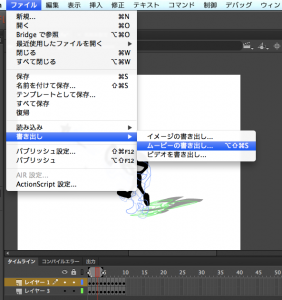
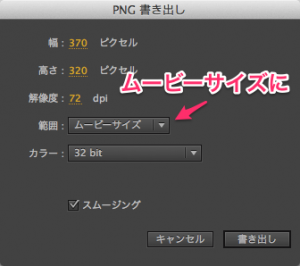
必要な枚数のスタンプの絵(フレーム)が揃ったら書き出しです。なんと「ムービー書き出し」を選びます。ムービーじゃなくても。
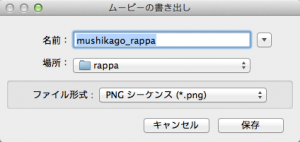
ファイル形式を「PNGシーケンス」にすれば、各フレームをPNGの連番で書き出してくれます。
書き出しの際、範囲というところを「ムービーサイズ」(つまり、ムービープロパティで設定したサイズ)にしましょう。(カラーは32bit)
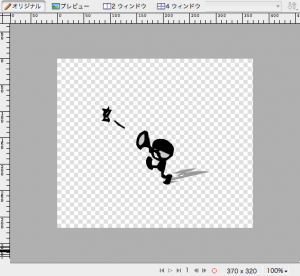
僕の好きなFireworksで開いてみると、背景色は透過されて、ちゃんと書き出されてますね。
この書き出しを確認できたら、後はフレームにどんな絵を描いてスタンプを作るか、だけですね。
ペンタブレットも買って、スラスラとLINEスタンプを作っちゃってみましょう。
追記(2014.09.30):絵を描く準備ができたら、大事なところとして、SNSで繰り広げられる「スタンプ」を作るのに大事な事は何かを考えるようにしてみましょう。Flash ProではなくIllustratorをベースに書かれている本ですが、「本紹介:あわゆきさんの本「LINEスタンプ つくり方&売り方手帖」」をご参考に。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。