この2015年6月頃、ついにAdobe Typekitで日本語が扱えるようになりました。

Typekitで日本語を含む東アジア圏のフォントを取り扱い開始
Webフォントを日本語で扱えるようにするには、Webページ内で使用されている文字のフォントデータを軽くするための技術が必要で、Adobeはそれを実現してくれちゃいましたね。
「ダイナミック・キット」のJavaScriptプログラムがブラウザーにロードされると、そのプログラムが、ページ中で使われている文字を検出して、書体ファミリーの構成フォントごとに、必要となる文字の部分集合(サブセット)を要求します。すると、極めて小さなフォントが作られ、ロードに要する時間を飛躍的に短縮することができます。
モリサワの「TypeSquare」やソフトバンク・テクノロジーの「フォントプラス」も、おいおい確認しようと思いますが、とりあえずは、日本語が扱えるようになったばかりのTypekitを試してみたいと思います。
追記(2015.10.7)
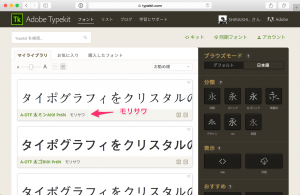
Adobe MAX 2015の基調講演にて、Adobe Typekit上でモリサワのフォントの一部が扱えるようになった事が伝えられました。日本語フォントでのフォントベンダーとの協力体制はこれが初めてで、Typekitは、今後もユーザーのニーズに応える形で、様々なフォントベンダーと協力していく事が期待されますね。早速、このMUSHIKAGO APPS MEMOブログの本文書体をモリサワにしてみました。
米アドビ、モリサワとフォント配信で協力
http://www.nikkei.com/article/DGXLASFK05H73_V01C15A0000000/
Typekitのサービスを利用するには、Adobe Creative Cloudのサブスクリプションに入る必要がありますね。いわゆるアドビ税を納税している方なら利用できると思います。Creative Cloudに入ると、すべてのアドビアプリとサービスを利用できます。あるいは、もう少し低価格で「ポートフォリオプラン」を利用するには、
ポートフォリオプランは、Creative Cloud コンプリートおよびほとんどすべての単体アプリケーションのサブスクリプションに含まれています。
とあるので、何かしらのアドビ製品単体のサブスクリプションに入れば、Typekitも利用できるようになるのでしょう。(詳しくはアドビのカスタマーセンターに購入前のご相談を)
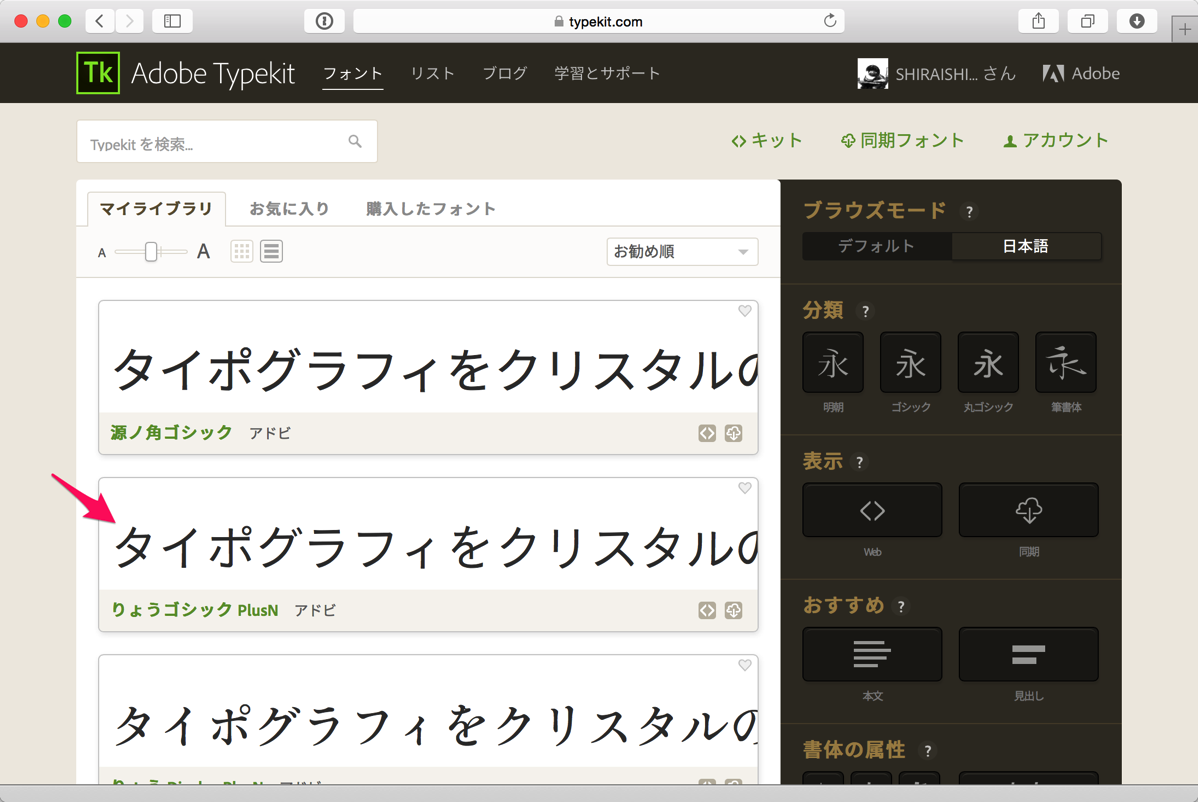
さて、利用できるようになったら、Adobe Typekitのフォント一覧へ。ブログ全体の書体を、ここは、、「りょうゴシック」にしちゃいましょうかね。

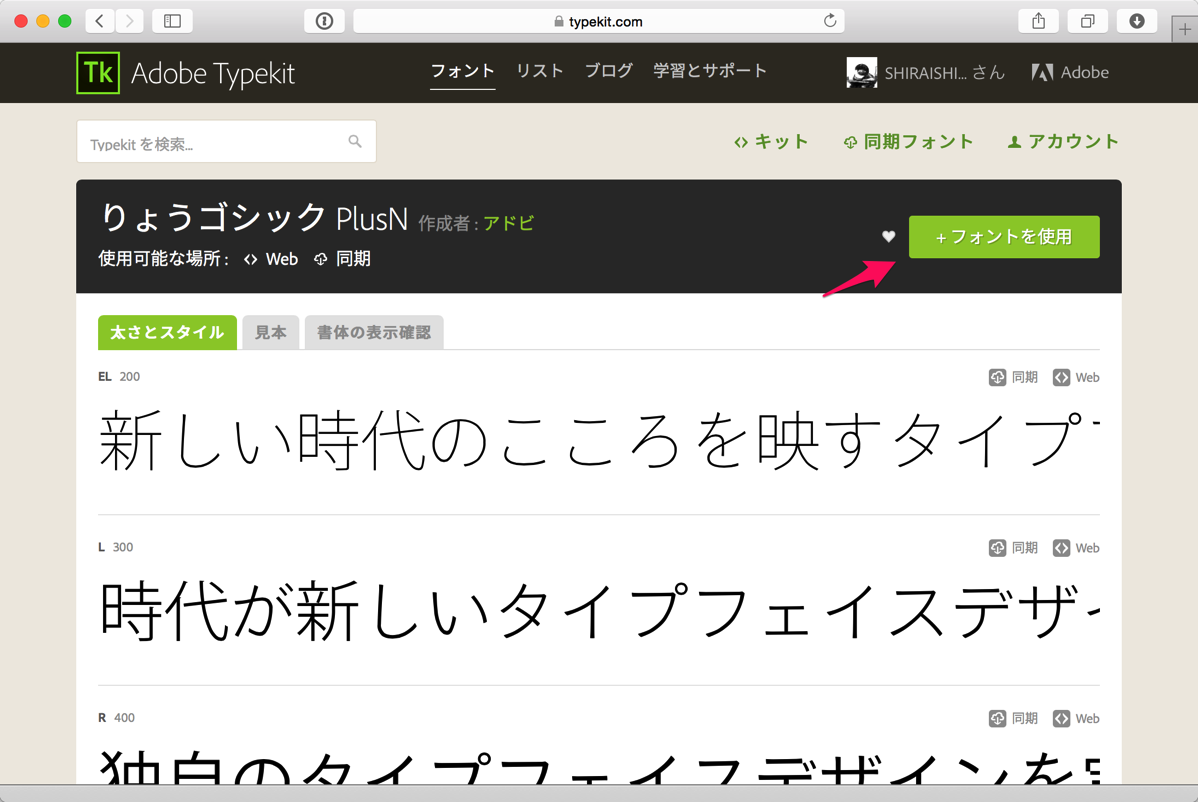
より詳しいプレビューが出てきまして、このフォントを選択するなら、「+フォントを使用」を。

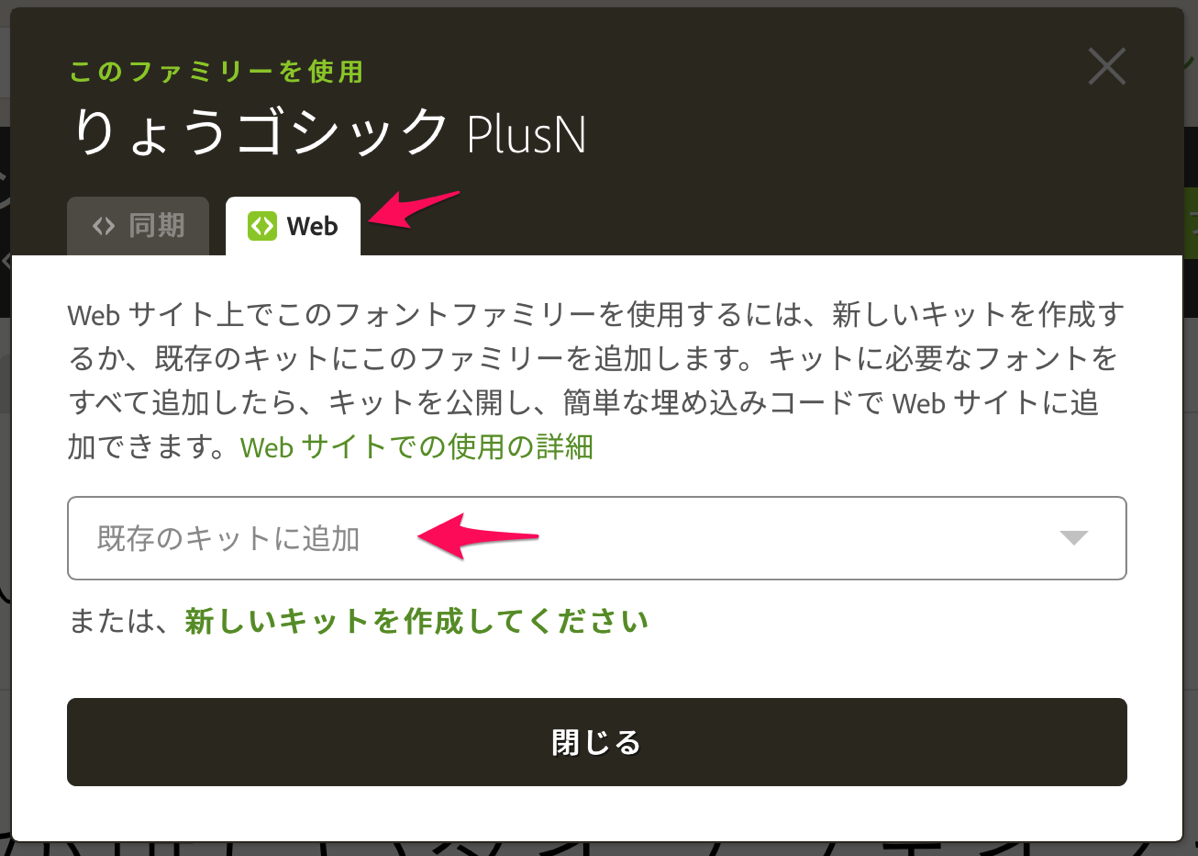
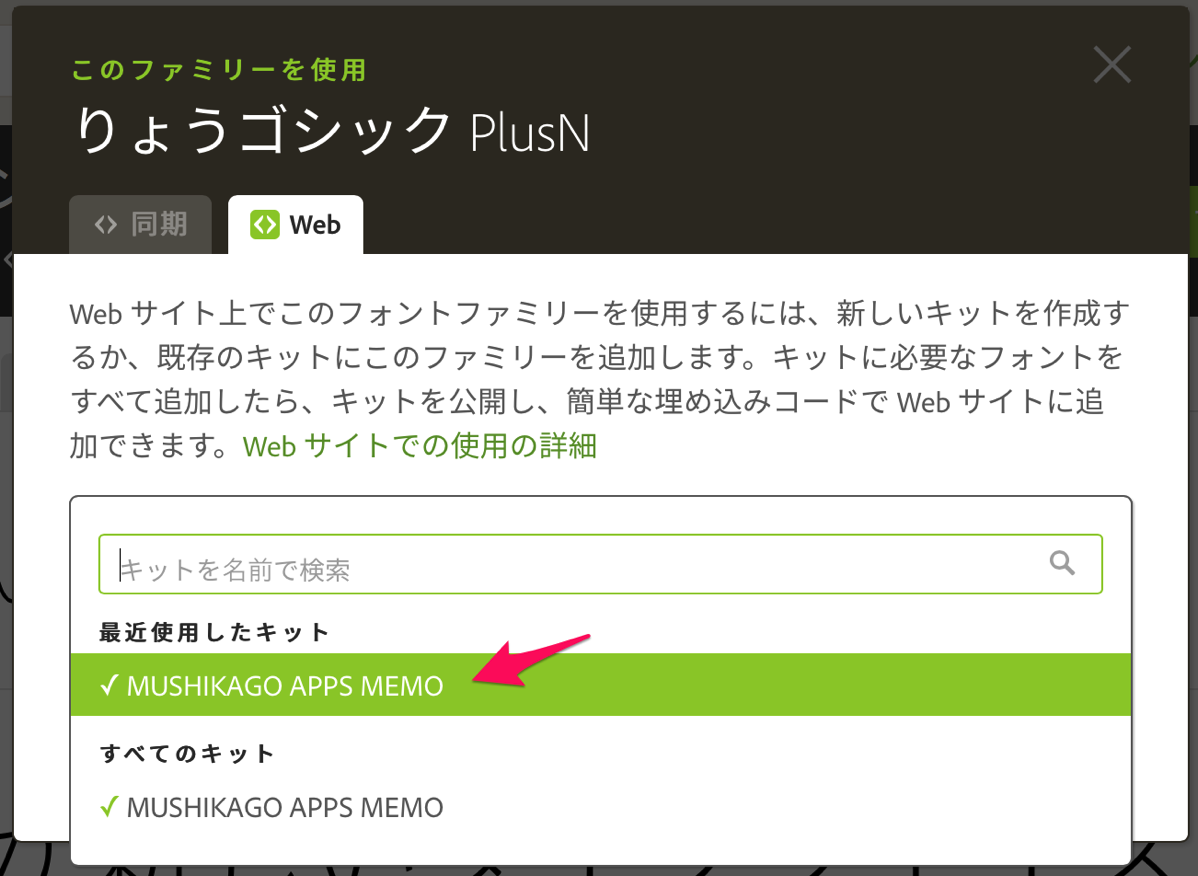
次の画面で、「Web」というのを選んで、「既存のキットに追加」(あるいは、「新しいキットを作成」してそのブログ用のキットにするといいと思います)を選択。


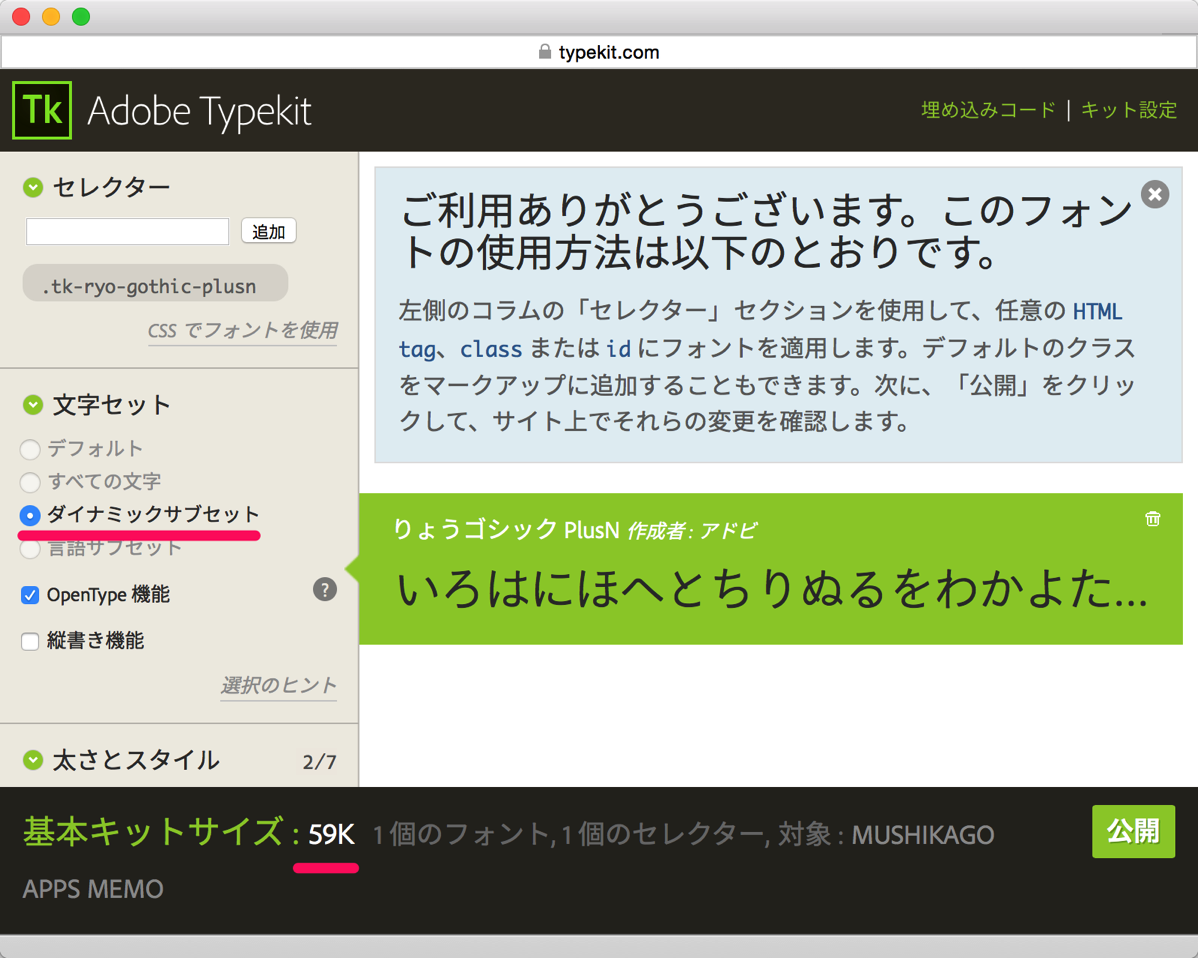
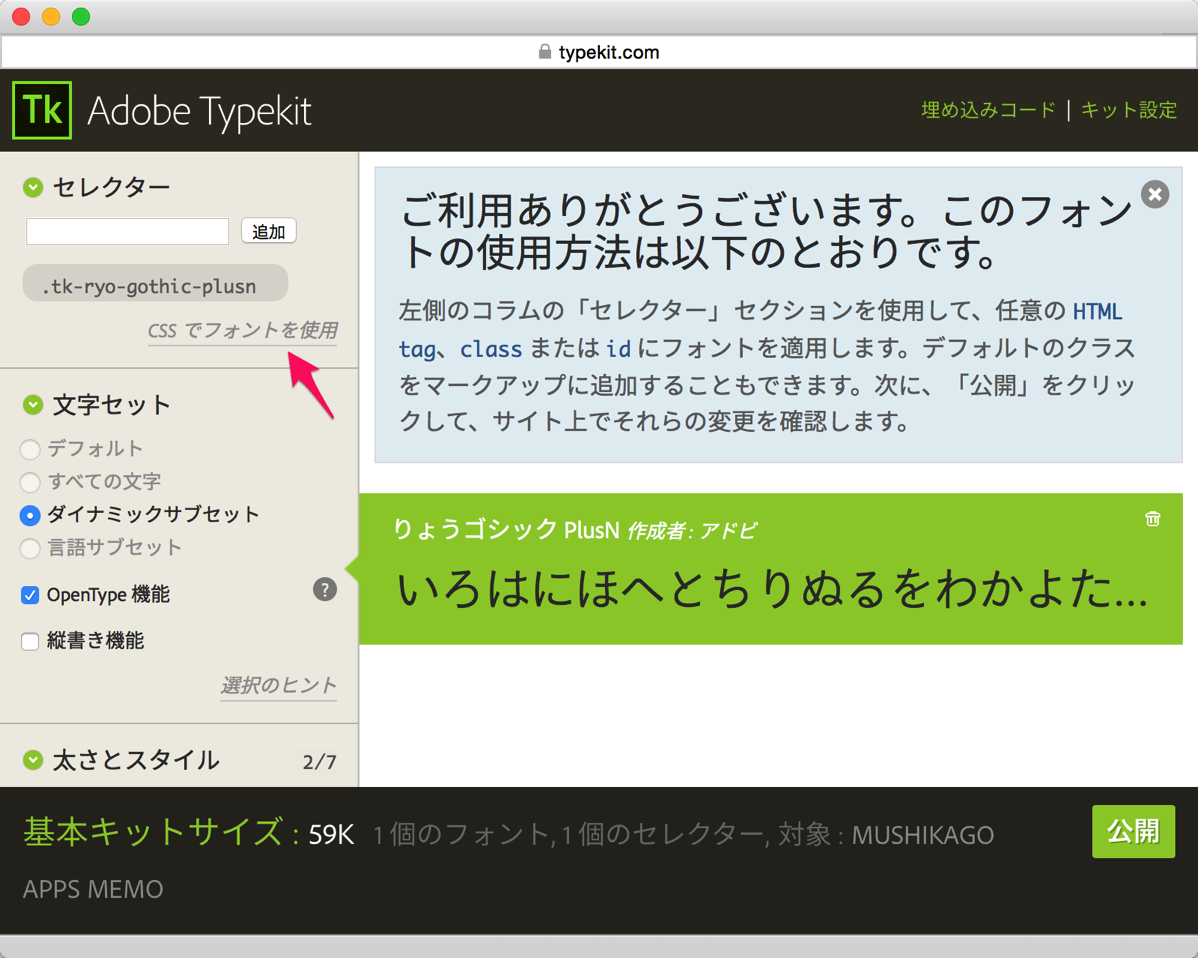
新しいウィンドウが開き、キットの詳細を管理できます。太さとスタイルは、ここで使用するものだけを選択するようにしておきましょう。極力軽く軽くなるようにしていきます。日本語は「ダイナミックサブセット」を選択するのを忘れずに。

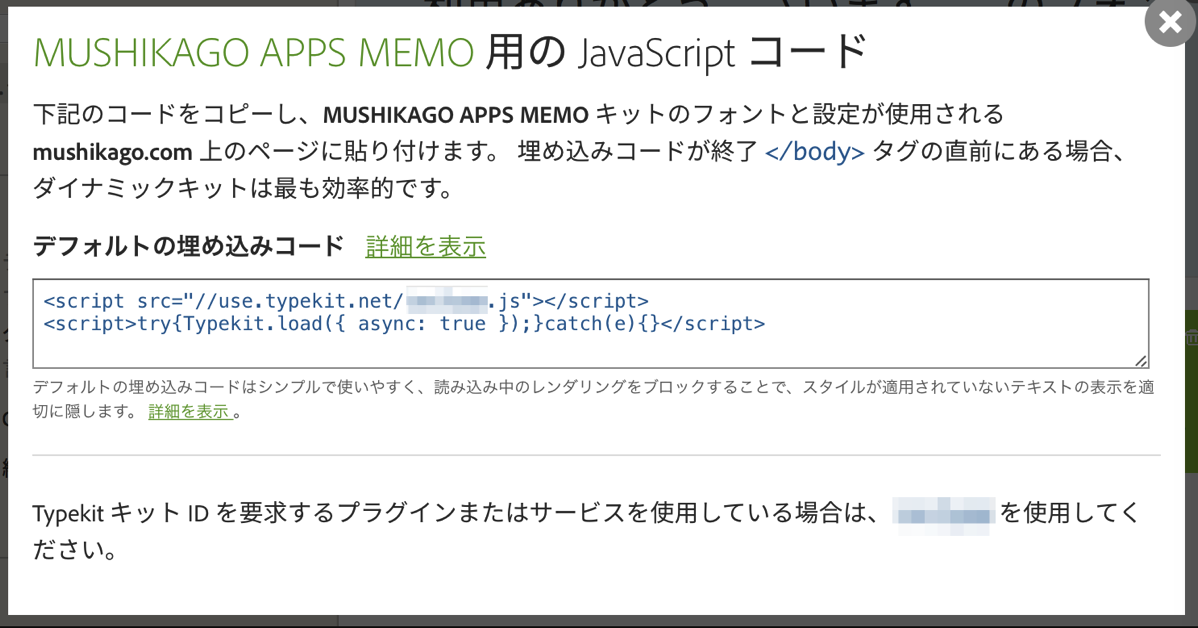
右上の「埋め込みコード」を押して、その埋め込みコードをコピーします。

さて、このコードをWordPressのどこに入れるか、ですが、
埋め込みコードが終了</body>タグの直前にある場合、ダイナミックキットは最も効率的です。
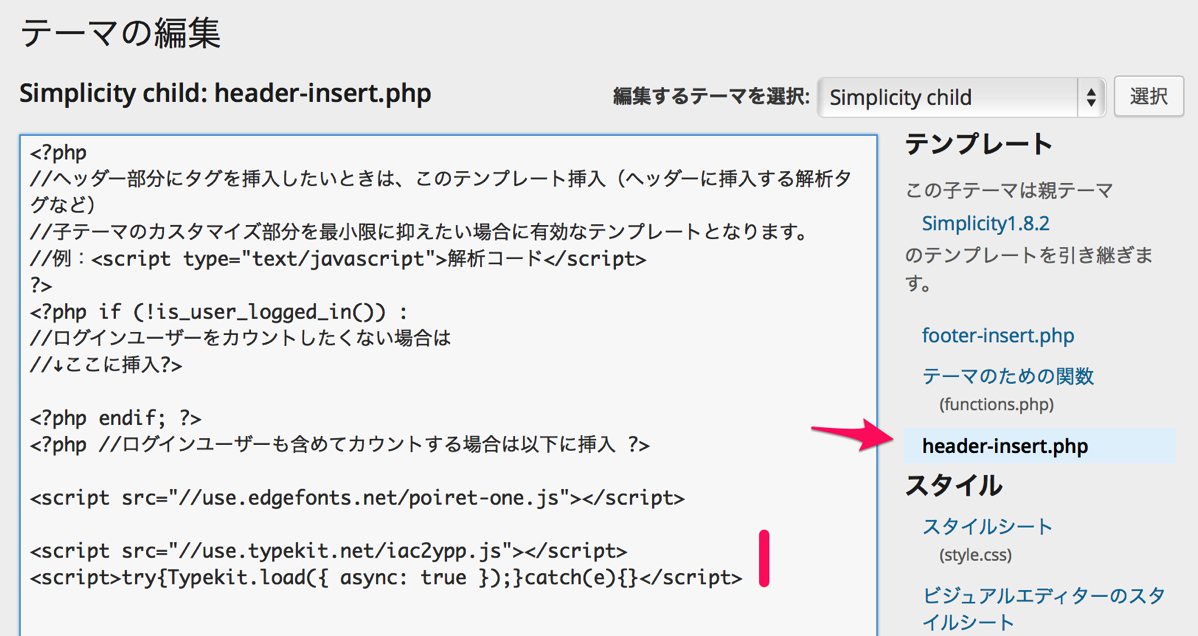
とありますので、WordPressの「ダッシュボード」>「外観」>「テーマ編集」の「footer-insert.php」の一番下に入れておきます。と思ったのですが、これだと各エントリーでうまく動作しなかったため、「header-insert.php」に入れました。これだと一応動作しました。

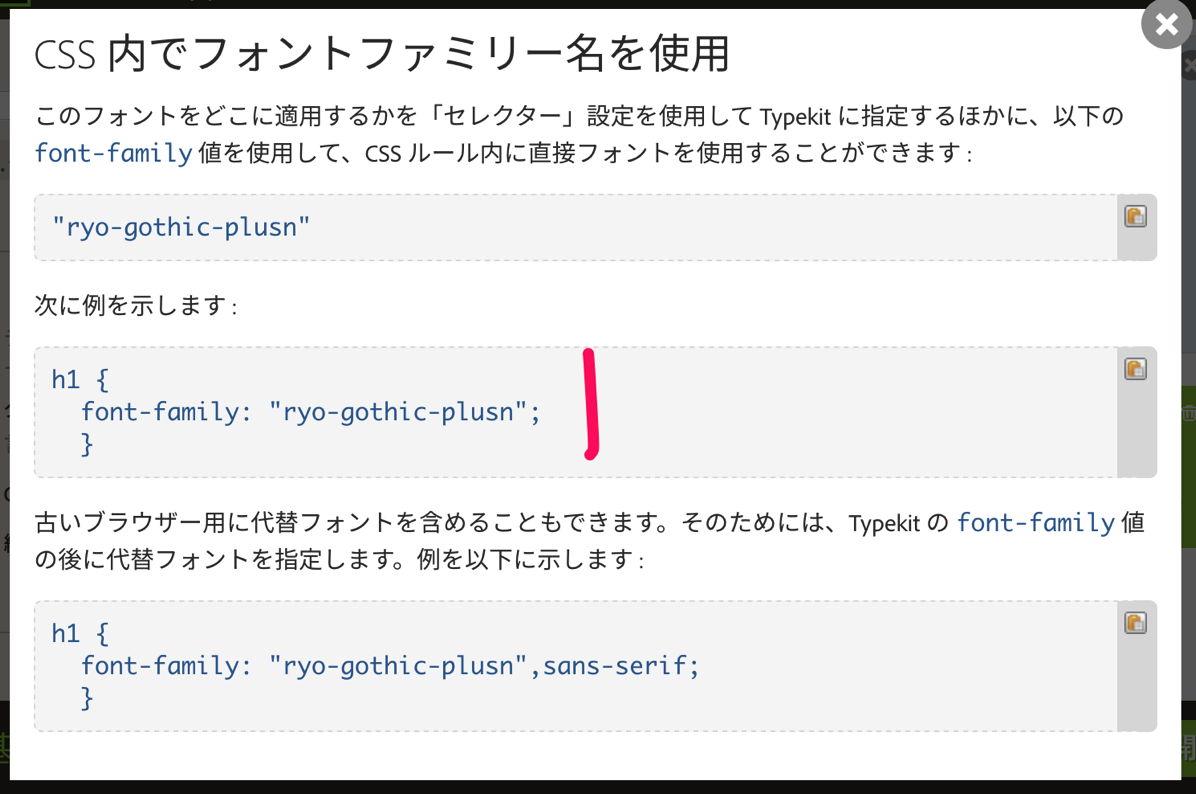
再度、Typekitに戻って「cssでフォントを使用」を押します。

この例をコピーして、

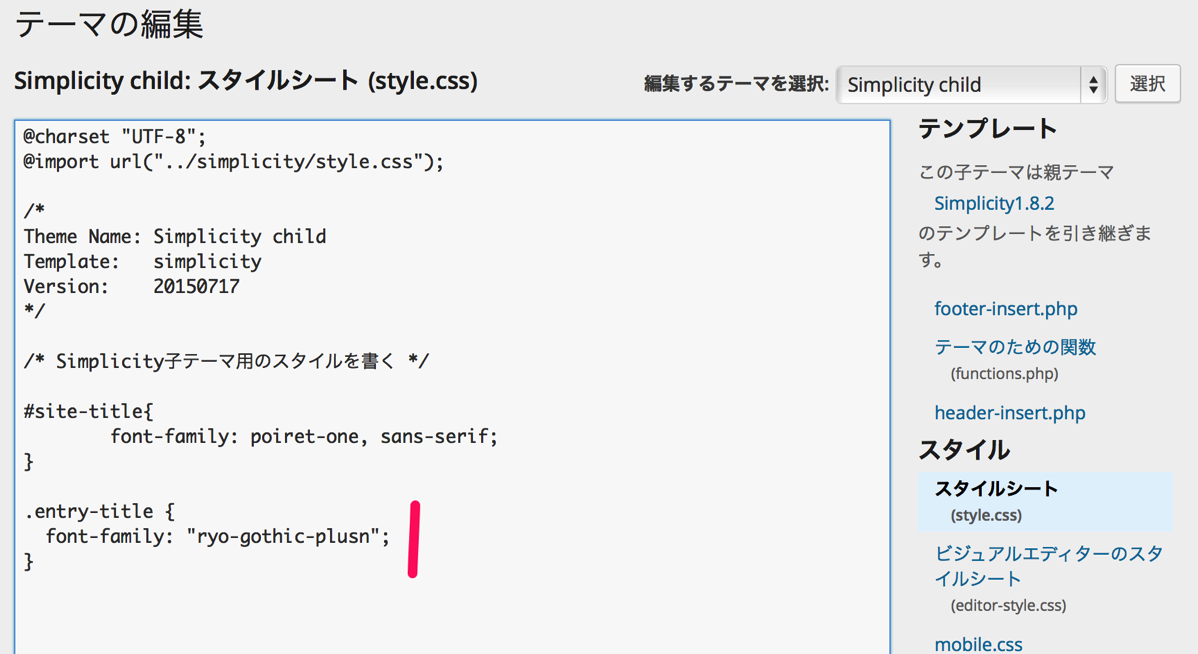
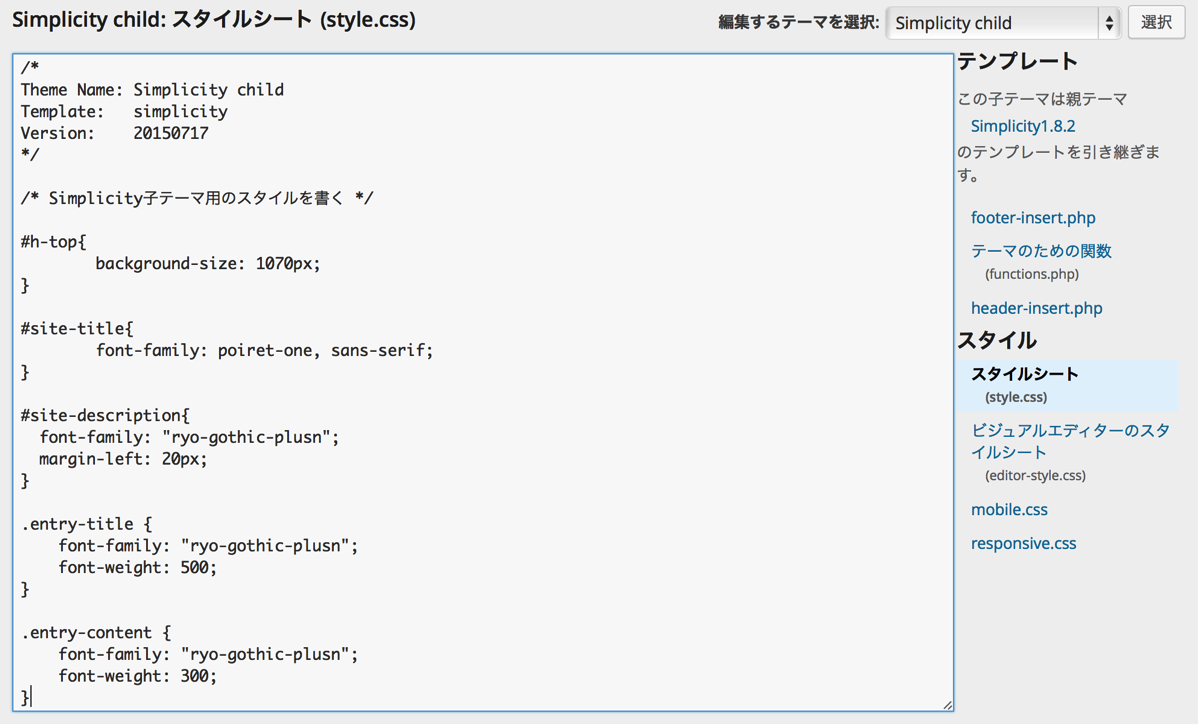
WordPressの「ダッシュボード」>「外観」>「テーマ編集」の「スタイルシート (style.css)」にペーストします。「h1」の部分を変更して使おうと思います。クラスで「.entry-title」のスタイルを定義します(ブラウザの開発者用の機能を使って、Simplicityのタイトル部分のクラス指定がどうなっているのかを調べました)。このクラスのフォントファミリーが「ryo-gothic-plusn」となっていればOKです。

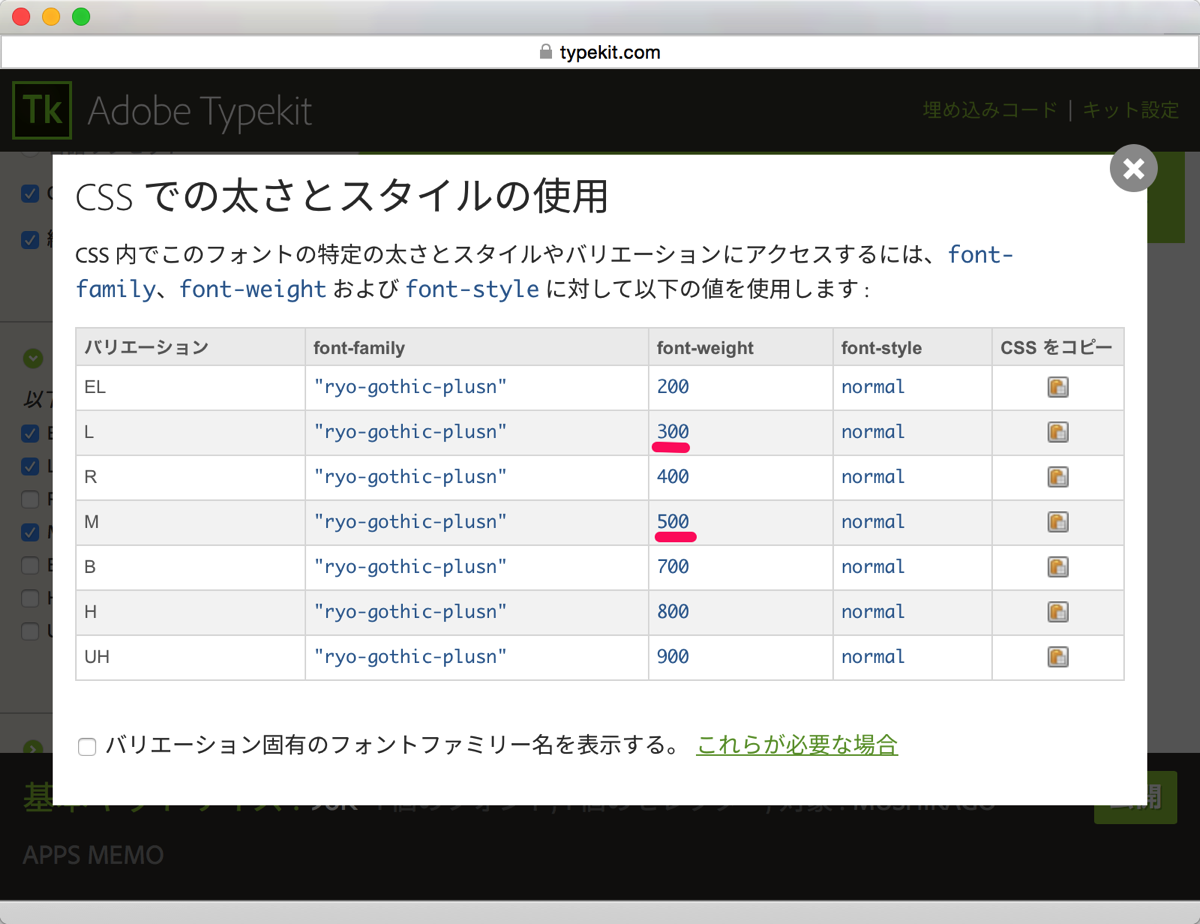
そしてまた、Typekitに戻って「太さとスタイル」を選択します。太さは「L」と「M」を使うことにしてみました。「CSS での太さとスタイルの使用」で「font-weight」の値がどうなるのかを確認できます。

再度、テーマ編集を開いて
.entry-title {
font-family: “ryo-gothic-plusn”;
font-weight: 500;
}.entry-content {
font-family: “ryo-gothic-plusn”;
font-weight: 300;
}
のようにスタイルを設定しました。本文の書体は「entry-content」というクラスです。

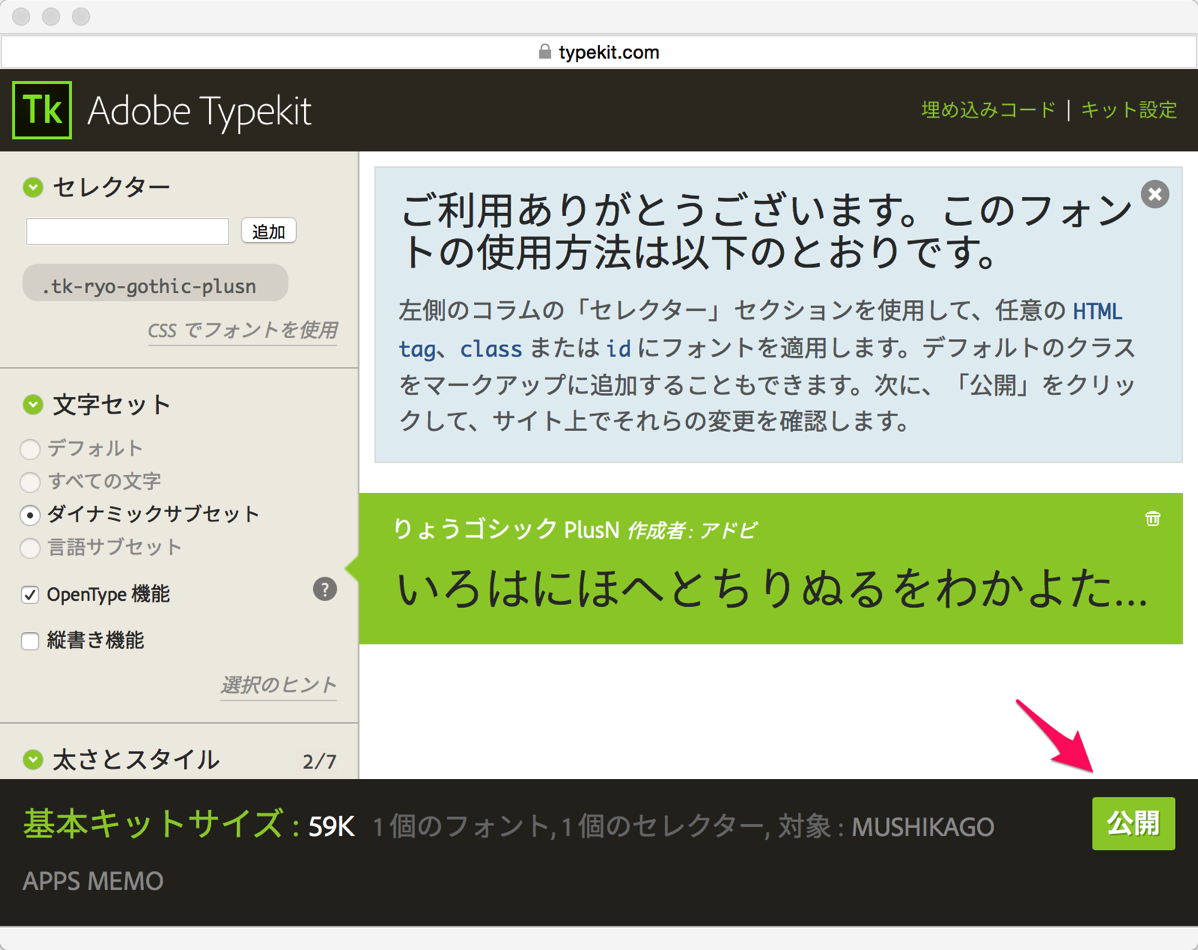
ここまで準備できたら、いよいよ、このキットを「公開」にして、

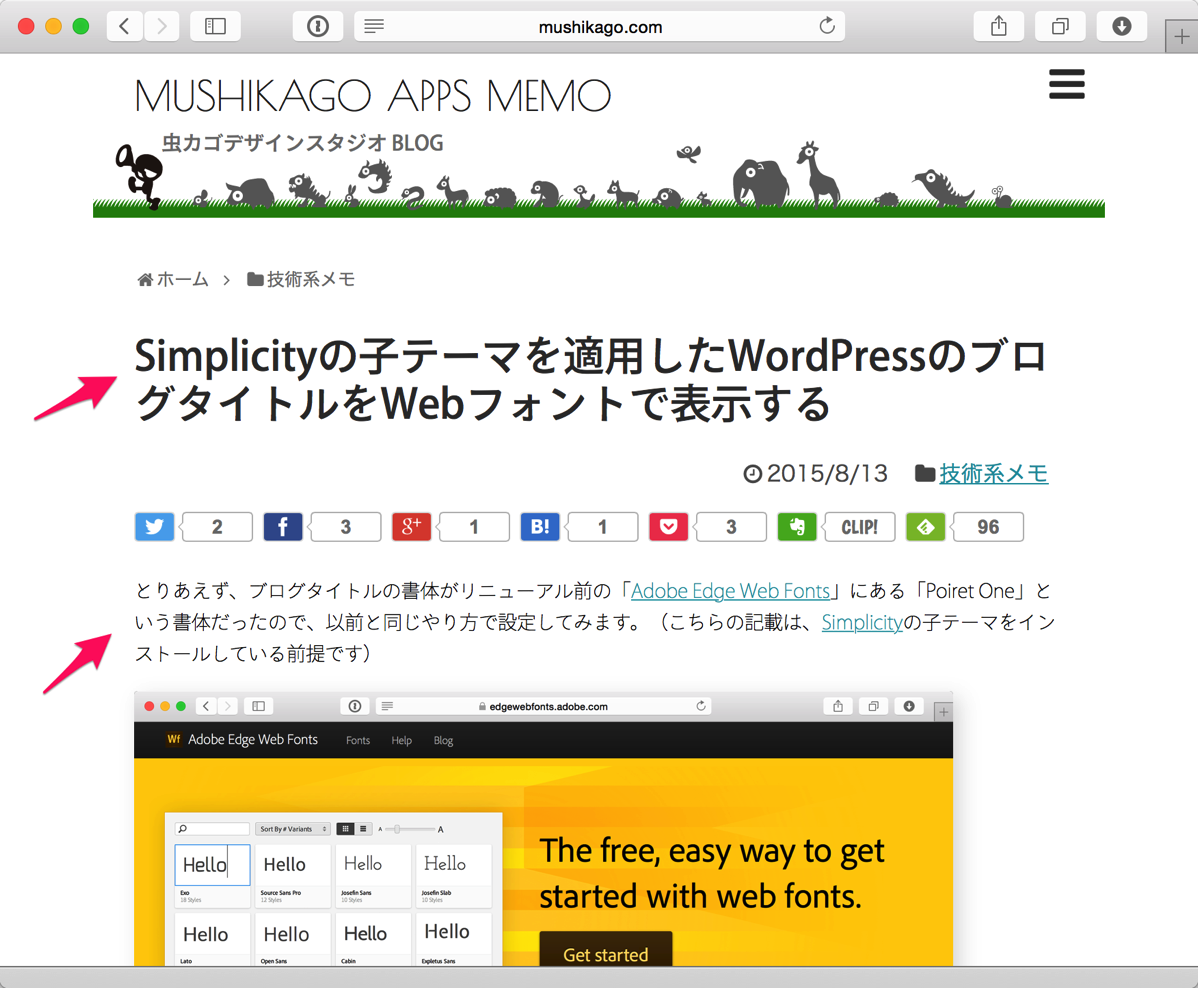
ブログの記事タイトルがどうなったかを確認してみましょう。

うーむ、ちょっとタイムラグがあるものの、まぁりょうさんフォントによって文字がすっきり見えるようになりました。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。