本日Adobe CS6の体験版がリリースされました!
ということで、Flash Pro CS6の目玉でもあるHTML5への書き出しがどういうものになったのかをざっと見てみます。
無償で提供されるFlash Professional CS6用のExtension「Adobe Flash Professional Toolkit for CreateJS(以下「Toolkit for CreateJS」と表記)」をインストールすることで、タイムライン上に制作したFlashコンテンツをHTML5用にワンクリックで書き出す事が可能になります。
CreateJSとは、アドビがスポンサーとなって、いくつかのオープンソースのJavascriptライブラリを統合したパッケージです。このパッケージを利用することで、HTML5のcanvas要素を簡単に利用できるようになります。このCreateJSをFlash Professionalから利用しやすくしたものがToolkit for CreateJSです。Toolkit for CreateJSは、無償のExtensionとして提供され、Flash Professional CS6上で動作します。
CreateJSには、EaselJS(オブジェクトをDisplayリストのように扱えるようにしたもの)、TweenJS、SoundJS、PreloadJSが含まれています。
このToolkit for CreateJSと通信しあえるJSFL APIをFlash Professional CS6の新機能として実装しているため、Toolkit for CreateJSは、Flash Professional CS6専用のExtensionとなります。
Toolkit for CreateJSのインストール
Toolkit for CreateJSは、Flash Professional CS6用のExtensionとして、以下のサイトから無償で配布されています。
Adobe Flash Professional Toolkit for CreateJS (Toolkit-for-CreateJS.zxp)
FlashからHTML5へ&CreateJSツールキット
(2012/5/10 本日、日本語版サイトが公開されました。)
2012年5月8日(PSTでは7日8時)のCS6の体験版リリース時点では、Adobe Flash Professional CS6の製品紹介ページ内「新しいHTMLサポートの詳細」にリンクがないのですが、同一のUSのページにはリンク先があってそこにExtensionがありました。ダウンロード先のURLは
のようです。USからダウンロードしても、インストールするとしっかり日本語で表示されます。
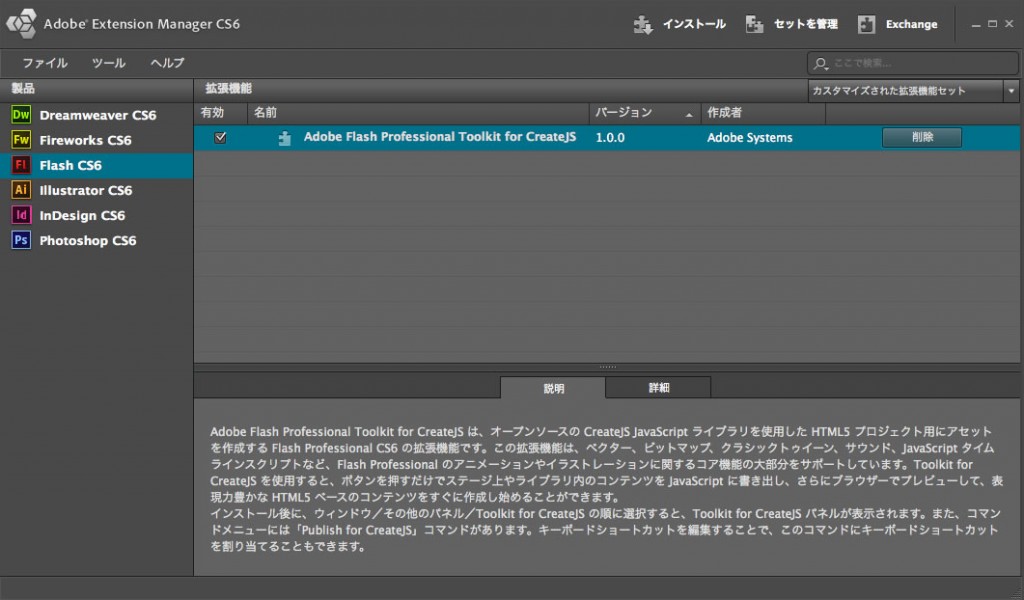
このExtensionは、Adobe Extension Manager CS6を使ってFlash Professional CS6へインストールします。Flash Professional CS6が起動している場合は、一度終了してからインストール作業を行なってください。
使用方法
Extensionをインストール後、Flash Professional CS6を起動すると、「ウィンドウ>その他のパネル」に「Toolkit for CreateJS」が追加されていますので、選択してパネルを開きましょう。
そのパネルは、今後使いやすいようにドッキングしておくと便利です。
試しにタイムラインを使ってアニメーションを設定し、書き出してみましょう。
Toolkit for CreateJSは、Flashで作成可能なすべての機能が書き出せるわけではありません。現時点では、対応していない機能も多くあります。今後、Toolkit for CreateJSのバージョンアップが計画されており(※追記1)、徐々に対応する機能が増えていくことになります。
アニメーションに必須なトゥイーンに関しては、現時点では「クラシックトゥイーン」です。
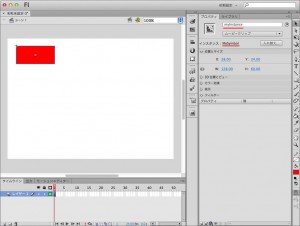
- ステージ上にムービークリップのインスタンスを配置し、アルファベットでインスタンス名をつけておきます。
ここでは例として「myInstance」とつけておきます。
シンボル名についても日本語ではなく、アルファベットでつけるようにしてください。
ここでは例として「MySymbol」とつけておきます。 - 終点となるフレームにキーフレームを挿入し、始点と終点の間をトゥイーン(クラシックトゥイーン)させます。
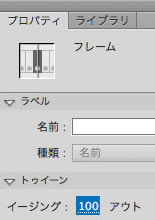
- トゥイーン設定したタイムライン上を選択した状態でプロパティインスペクタを開きます。イージング(100 アウト)の設定をしておきましょう。
これで、とても簡単なアニメーションが設定できました。始点から終点にかけて減速しながら移動するものです。
- このFLAを保存します。「CreateJSTest.fla」という名前で任意の場所に保存してください。
(★注意:ファイル名も日本語ではなく、アルファベットでつけるようにしておきましょう。日本語ファイル名でも問題はないはずですが一応。) - 次に、「Toolkit for CreateJS」パネルを開きます。
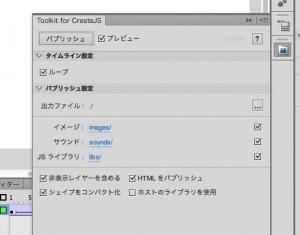
パネル上の各項目については以下のとおりです。
プレビュー:書き出し直後にブラウザでプレビューするかどうか。
タイムライン設定
ループ:タイムラインのアニメーションをループさせるかどうか。
パブリッシュ設定
出力:出力先のパス。FLAが保存されている場合は同階層「./」
イメージ:ライブラリ内のイメージを書き出すかどうか。
サウンド:ライブラリ内のサウンドを書き出すかどうか。
JS ライブラリ:フレームワークとなるJavascriptを書き出すかどうか。
非表示レイヤーを含める:非表示レイヤーを含めるかどうか。
HTMLをパブリッシュ:プレビュー用のHTMLを書き出すかどうか。
シェイプをコンパクト化:シェイプの描画の記述を圧縮するかどうか。
ホストのライブラリを使用:これ確認中。一度、イメージやサウンドを書き出し、その後同じアセットを繰り返し書き出す場合は、イメージやサウンド、JS ライブラリなどのオプションをオフにすることで書き出しのスピードが上がります。
- 「パブリッシュ」ボタンを押すと、「出力」欄で設定した場所にHTML5用のコンテンツが書き出されます。FLAを保存している場合は、「./」と設定され、FLAファイルと同階層に出力されます。「プレビュー」欄にチェックを入れていた場合は、即座にブラウザが起動し、ブラウザ上でそのアニメーションが再生されます。
(今回は、サウンドとイメージを使っていないので、「サウンド」と「イメージ」のチェックを外してパブリッシュしています。)
ブラウザで再生されているアニメーションは、Flash Playerで再生しているものではなく、HTML5のCanvas要素を使ってアニメーションされています。
出力ファイル
出力ファイルを確認してみましょう。「Toolkit for CreateJS」パネルの「パブリッシュ設定」欄で設定した場所に、ファイルが書き出されています。
このテストファイルはイメージとサウンドは使用していませんので、下記のようなファイルが出力されています。
CreateJSTest.fla
CreateJSTest.html
CreateJSTest.js
libs
easeljs-0.4.2.min.js
movieclip-0.4.1.min.js
tweenjs-0.2.0.min.js
libsに入っている.jsファイルは、このコンテンツに必要なJavascriptライブラリです。CreateJS.htmlがプレビュー用に生成されたHTMLファイルで、CreateJS.jsがこのコンテンツ自体のJSファイルです。
出力されるHTMLファイル
プレビュー用に出力されたHTMLファイルを確認してみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CreateJS export from CreateJSTest.fla</title>
<script src="libs/easeljs-0.4.2.min.js"></script>
<script src="libs/tweenjs-0.2.0.min.js"></script>
<script src="libs/movieclip-0.4.1.min.js"></script>
<script src="CreateJSTest.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
exportRoot = new lib.CreateJSTest();
stage = new Stage(canvas);
stage.addChild(exportRoot);
stage.update();
Ticker.setFPS(24);
Ticker.addListener(stage);
}
</script>
</head>
<body onload="init();" style="background-color:#D4D4D4">
<canvas id="canvas" width="550" height="400" style="background-color:#ffffff"></canvas>
</body>
</html>
まず、必要なライブラリとコンテンツ自体の設定が書かれたJSファイル「CreateJSTest.js」を読み込んでいます。
<script src="libs/easeljs-0.4.2.min.js"></script> <script src="libs/tweenjs-0.2.0.min.js"></script> <script src="libs/movieclip-0.4.1.min.js"></script> <script src="CreateJSTest.js"></script>
そして、<body>のonloadでinit()が呼び出されます。
init()では、「CreateJSTest」のインスタンスが生成され、canvasをステージとした描画リストに追加しています。
canvas = document.getElementById("canvas");
exportRoot = new lib.CreateJSTest();
stage = new Stage(canvas);
stage.addChild(exportRoot);
stage.update();
ActionScriptととても似ているので、ActionScriptが理解できる方にはとても読みやすい形であることがわかります。
Ticker.setFPS(24);
で、ムービー自体のフレームレートを設定しています。
出力されるJavascript
それでは、canvas要素をステージとして配置された、実際のコンテンツ「CreateJSTest.js」を確認してみましょう。
if (!window.lib) { window.lib = {}; }
var p; // shortcut to reference prototypes
// stage content:
(lib.CreateJSTest = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{},true);
// レイヤー 1
this.myInstance = new lib.MySymbol();
this.myInstance.setTransform(92,54,1,1,0,0,0,64,30);
this.timeline.addTween(Tween.get(this.myInstance).to({x:426,y:305},19,Ease.get(1)).wait(1));
}).prototype = p = new MovieClip();
p.nominalBounds = new Rectangle(28,24,128,60);
// symbols:
(lib.MySymbol = function() {
this.initialize();
// レイヤー 1
this.shape = new Shape();
this.shape.graphics.f("#ff0000").p("AKAkrIz/AAIAAJXIT/AAIAApX").f();
this.shape.setTransform(64,30);
this.addChild(this.shape);
}).prototype = p = new Container();
p.nominalBounds = new Rectangle(0,0,128,60);
Flash Professional CS6のタイムライン上に設定したアニメーションが解析されて、Javascriptで書いてある事がわかります。
やはりActionScriptに似た形となっています。このようにCreateJSは、書き出されたJavascriptについて、極力Flashユーザに解釈しやすくなるように開発されています。
日本語版で特に気を付けなければならない点としては、
// レイヤー 1 this.myInstance = new lib.MySymbol();
の部分です。
インスタンス名がそのまま反映される「myInstance」とシンボル名がそのまま反映される「MySymbol」の部分です。
実際にはここが日本語に置き変わっても動作しますが、環境によっては問題が起こる場合もありうるので、半角英数文字にするように注意してください。つまり、Flash Professional CS6上で名付けるインスタンス名とシンボル名に注意が必要です。
特にシンボル名は、Flash Professional CS6のデフォルト値が「シンボル 1」と日本語なのでご注意ください。
ただし、シンボル名が日本語で設定されていたとしても、シンボルのプロパティ(ライブラリでシンボルを選択して「プロパティ」を選択)において、識別子やクラス名がアルファベットで設定されていれば、シンボル名よりも優先されるため、Javascriptへの出力には影響しません。
その他に、
this.shape.graphics.f("#ff0000").p("AKAkrIz/AAIAAJXIT/AAIAApX").f();
の部分は、Toolkit for CreateJSパネル上の「シェイプをコンパクト化」の設定によるものです。
Flash上に描かれたシェイプが圧縮された形になっています。
人には読めない文字列となっているのですが、「シェイプをコンパクト化」オプションを外して書き出すと
this.shape.graphics.beginFill("#ff0000").moveTo(64,-29.9).lineTo(-63.9,-29.9).lineTo(-63.9,30).lineTo(64,30).lineTo(64,-29.9).beginFill();
のようになり、シェイプの描画についても解読可能な状態になります。
(特別、シェイプの描画をカスタマイズする必要がなければ、このオプションはチェックを入れるようにしましょう。)
JS タイムラインスクリプト
この記事では深く触れませんが、ActionScript パネルを使用して、キーフレーム上のタイムラインにJavaScriptコードを追加できます。これによって、簡単なインタラクティブなコンテンツを作成できます。スクリプトを追加するには、次のようなコメント形式を使用します。
//例
/* js
alert("タイムラインがこのフレームをヒットすると実行されます");
*/
//例
/* js
this.onClick = function() {
this.gotoAndPlay(0);
}
*/
Toolkit for CreateJS version1.0の主な機能
Flash Professional CS6体験版リリース時点(2012年5月8日)では、Toolkit for CreateJSはversion1.0.0です。
version1.0.0の主な機能は以下のとおりです。
- クラシックトゥイーンとイージング
- ビットマップ、テキスト、ベクターグラフィック、サウンド
- グループ、ムービークリップ、グラフィックシンボル
- シャドウ、グロー、加算ブレンドモード、キャッシュ
- ラベル、タイムライン
- 警告
クラシックトゥイーンアニメーションにおいても、マスクやモーションガイドなども、現在のところはサポートされていませんのでご注意ください。サポートされていない機能を使っていた場合は、書き出しの際に出力パネルにメッセージが出力されます。
サポートするブラウザとOS (2012年5月現在)
ブラウザ
Android 2.x Webkit
Android 3.x Webkit
Chrome 10+
Firefox 4.6+
IE 9+
Safari 5+
Safari Mobile
OS
Android 2.x
Android 3.x
iOS 5+
Macintosh
Windows
言語
英語版
日本語版
関連情報
API ドキュメントなど、CreateJS について詳しくは、
追記
追記1 : Flash Proのプロダクトマネージャー Tom Barclay氏のプレゼン資料の中の14ページ目にToolkit for CreateJSの今後の計画が書かれています。「Toolkit for CreateJS Roadmap」
マスクとモーションガイドを早くサポートしてほしいところ。
追記2 : この記事で書いたサンプルファイルをアップしときました。
CreateJS_sample
追記3 : ADC(Adobe Developer Connection)の記事では、もう少し実践的なサンプルを使った例が紹介されています。
追記4 : ↓@ume_yさんのすばらしいココロミ!
追記5 : Toolkit for CreateJSのダウンロードページの日本語サイトが公開されたようなのでリンク先を修正しました。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。












コメント
[…] for CreateJSのバージョンアップが計画されており(※追記1)、徐々に対応する機能が増えていくことになります。 […]
[…] Flash Pro → スプライトシート → Edge Animate Posted by tshiraishi on 2012年11月21日 Leave a comment (0) Go to comments Flash Proで作成したアニメーションをHTML5にするには、「Toolkit for CreateJS」を使って、そのタイムラインの持つ構造を極力維持したまま、JavascriptとCanvasを利用したHTML5ベースのアニメーションを生成する、というのもありですが、作ったアニメ素材は「ぺらぺらマンガ状態でもいいからHTML5にしたい」という場合には、スプライトシート書き出しの機能を使うのもありですね。 […]