Adobe Firefly、めっちゃ楽しいので夜も眠れずいろいろ挑戦してみました。あのチュニックみたいなの着てる幼少期の姫様が立ってたあの木の背景生成に挑戦。布団の中なので全てiPhoneだけで完結させたいところ。

ちょうどいい写真があったので、

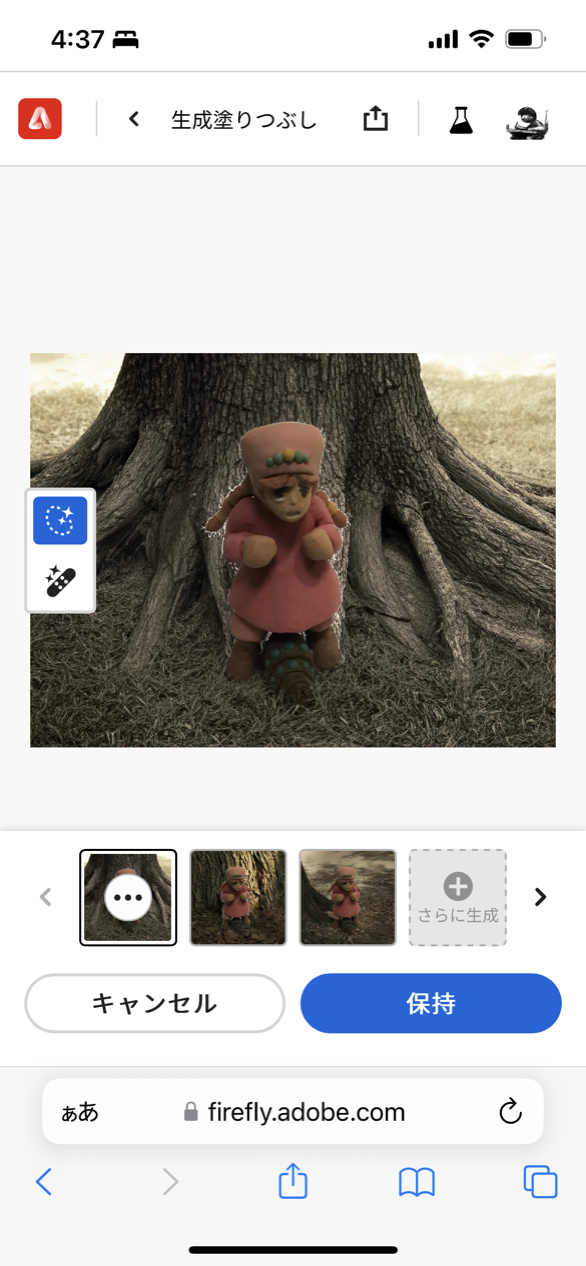
スマホ(iPhone)からアクセスしたFireflyの「生成塗りつぶし」のページで写真をアップロード。アプリはないのかな?iPhoneのSafariでWebアプリケーション状態で作業。「画像をアップロード」を押すと写真ライブラリから写真を選んでアップロードできます。
「背景」を押すと瞬時に被写体のみを残し、背景部分にAIによる生成画像を入れる準備となります。
あの木の説明を頑張って日本語で入力
デッサン調のセピア色の大きな木の根元
と入れて生成。なかなかそれなりの木を用意してくれて、何度も何度も「さらに生成」を押して候補を見ていきます。これがなかなかビンゴとなるのが現れないのですが、ここがAIのいいところ、クリエイターの無駄なこだわりの時間にずーっと付き合って、いくつもの候補を用意してくれます。
【追記】
制限ありました。付き合うにも程があるということでした。。
注意: 2023 年 11 月 1 日まで、Creative Cloud、Adobe Firefly、Adobe Express、および Adobe Stock の有料サブスクライバーは、生成クレジット制限の対象になりません。2023 年 11 月 1 日以降、クレジット制限が適用されます。
そして、ようやくビンゴ!
こんな場所で「来ちゃだめー」って言ってたよな!ってのを生成してくれたのですが、

このキワの白はない。せっかく時間かけていい背景が生成されたのに。。

なんだろう、背景自動選択が甘いのか、キワ部分に何か生成されてしまうのか。
で、色々やってみたところ、一旦iPhoneアプリのPhotoshop Expressで開き、背景を自動選択(背景認識がかなり優れてる)。背景色をクロマキーのグリーンバックみたいな状態を作り、

それをFireflyで読み込んでやったら、なかなかキワもいい感じのものが多くなりました。(グリーンじゃなくてもいいかも)
↓パースも合わせてくれてていいんだけど、ここじゃない。

↓臨場感もなかなか出てる、けど、ここじゃない。

↓グリーンバックの影響も受けるようで、こんな色をつけることも。

で、ここ近い!となったのがコレ↓。デッサン調に欠けてるがさっきのよりも良さそう(そもそも「デッサン調」はほとんど無視)。足元浮いてるが許す。

最後に、再度PS Expressで開いて色々加工。



この木にこだわらなければ、足元のことを考えて地面は平面で生成してくれたものの方が良さそうですが、そういうところも含めて、めっちゃ楽しいですね。
【追記】
つづき↓ Photoshop編です
おまけ
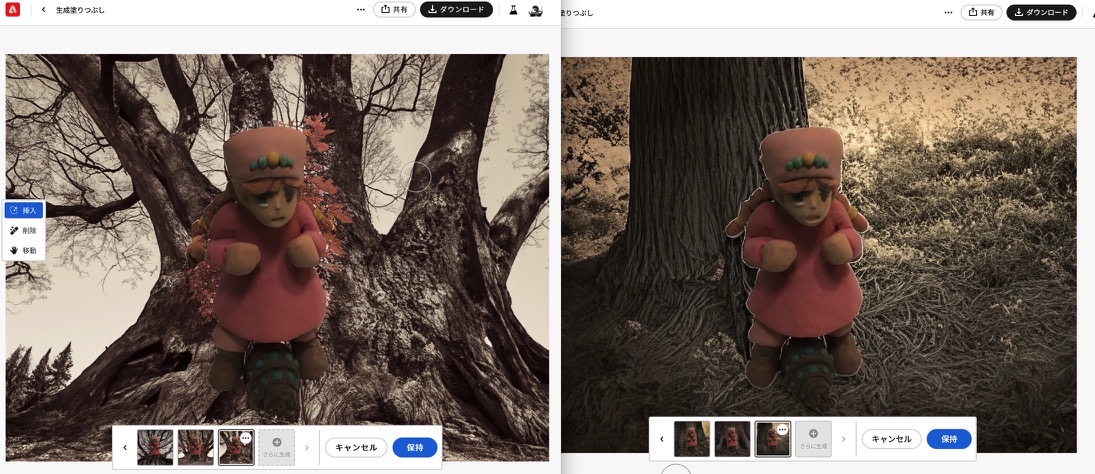
で布団から出て、Macでやってみたところ、変な現象を発見。
MacのSafariとChromeとで生成結果が違ってくる。iPhoneとChromeは近い結果。Safariは被写体のパースを認識してくれてない結果のものが多かったです。
左がMac Safariで右がMac Chrome。Mac環境の細かな違いによるバグかもですが。

東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。


