iOSではiOS11でARKitが扱えるようになり話題となっておりますが、ARKitはいずれやるとして、やはりハイブリッド(iOS / Android)を前提としたい、ということで、Vuforiaを試してみました。Cloud Recognition とかまでやればクラウド上でターゲットを追加・管理したりできるようになったりしますが、ここでは、実機でUnityアプリのARを試すまでの最短の流れをMEMOしておきます。
Image Targetsを試す
vuforiaのDeveloper Portalに行き、アカウントを作りましょう。

通常は、SDKをセットアップして作り始めるのだと思いますが、ここではとにかくARとして動く状態を試したいので、いきなりサンプルをセットアップしちゃいます。Unity用のサンプルの場合、パッケージをダウンロードしてインストールするだけでいきなり動きました。
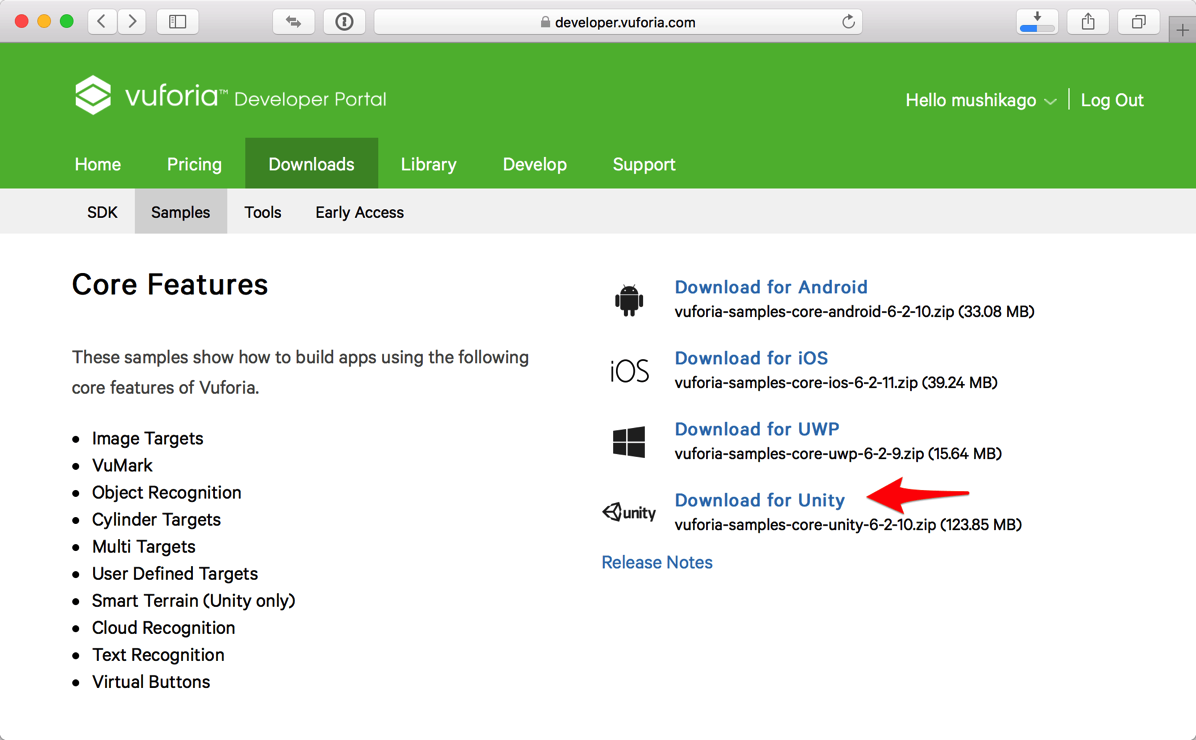
ログイン後、Downloads>Core Features>「Download for Unity」をダウンロード。「vuforia-samples-core-unity-6-2-10.zip」というZipに
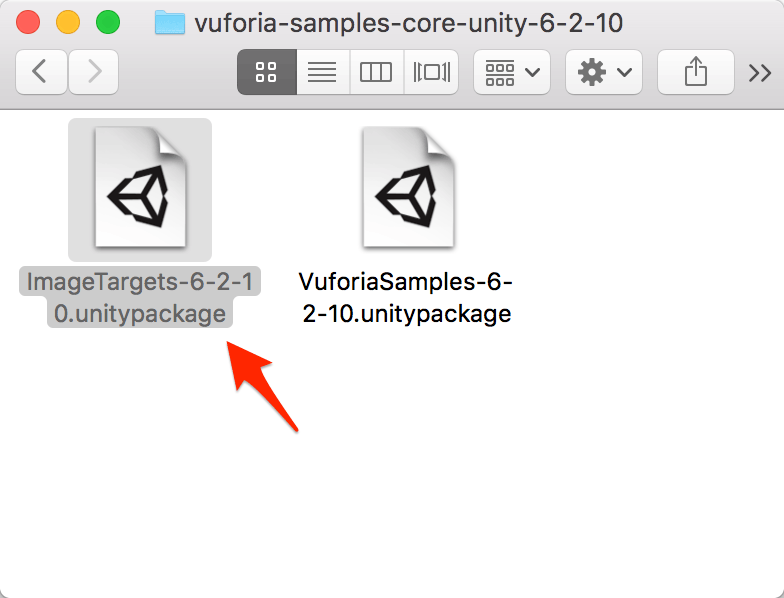
- ImageTargets-6-2-10.unitypackage
- VuforiaSamples-6-2-10.unitypackage
の2つが入っていました。

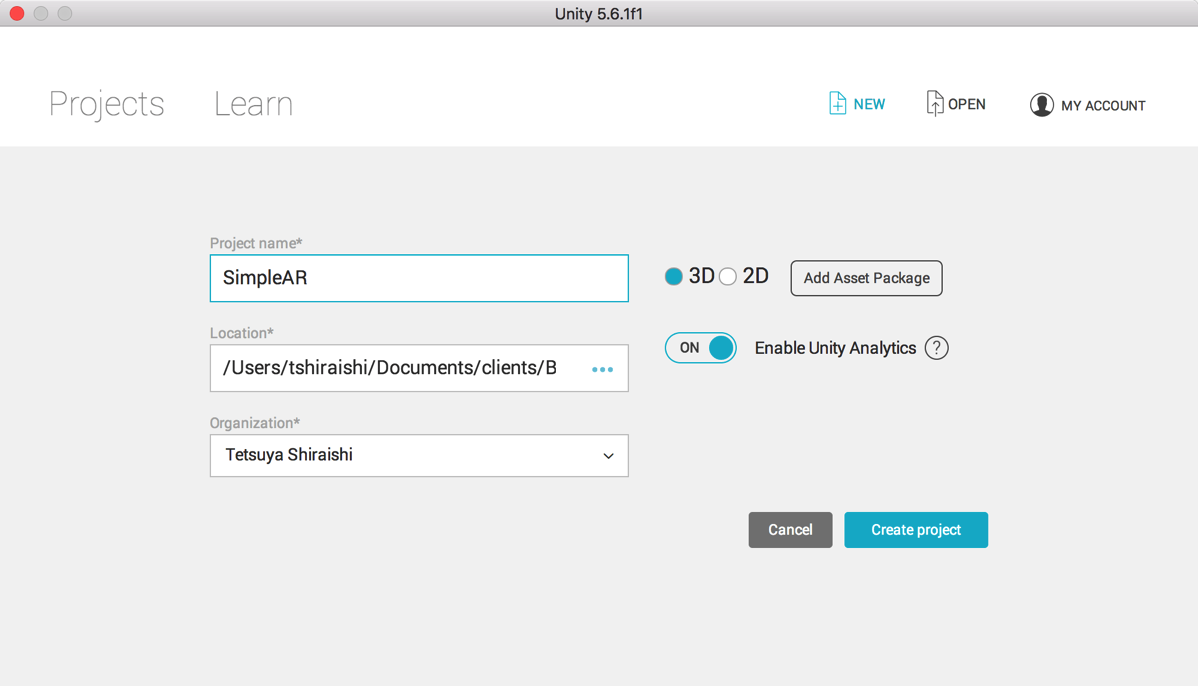
ダウンロードしたら、まずは、新規にUnityのプロジェクトを作成して開いておきます。

そのプロジェクトを開いている状態で、ダウンロードしたファイルの「ImageTargets-6-2-10.unitypackage」をダブルクリック。

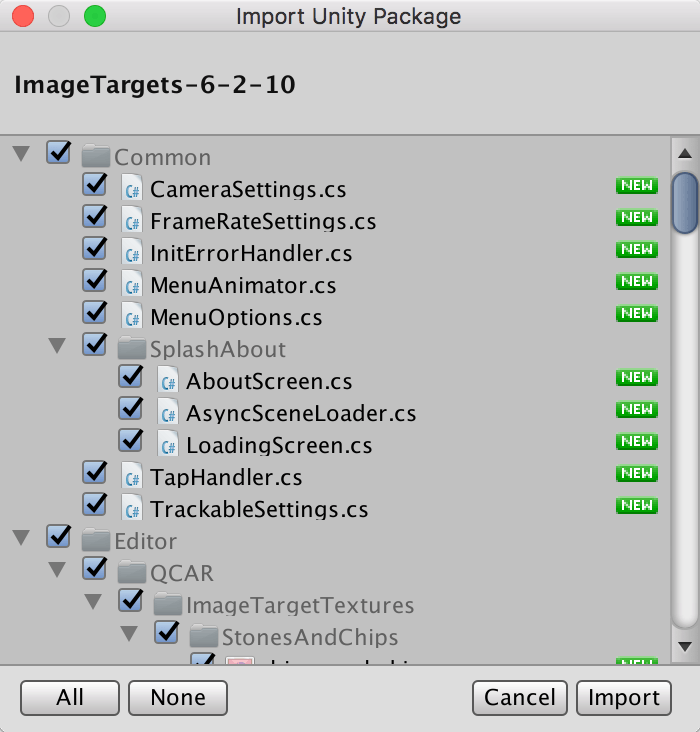
「Import Unity Package」パネルが開きますので「Import」。

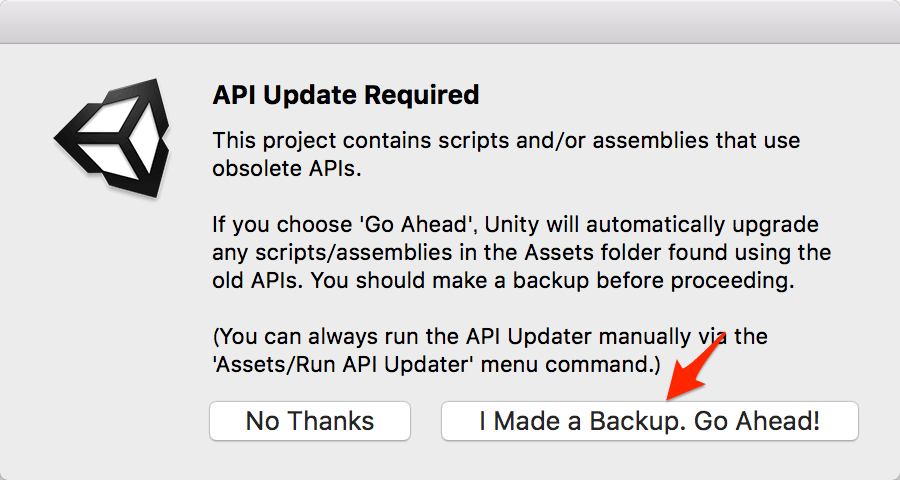
サンプルがちょい古なためか、API Updateの必要がありましたので「I Made a Backup. Go Ahead!」を選んでおきましょう。

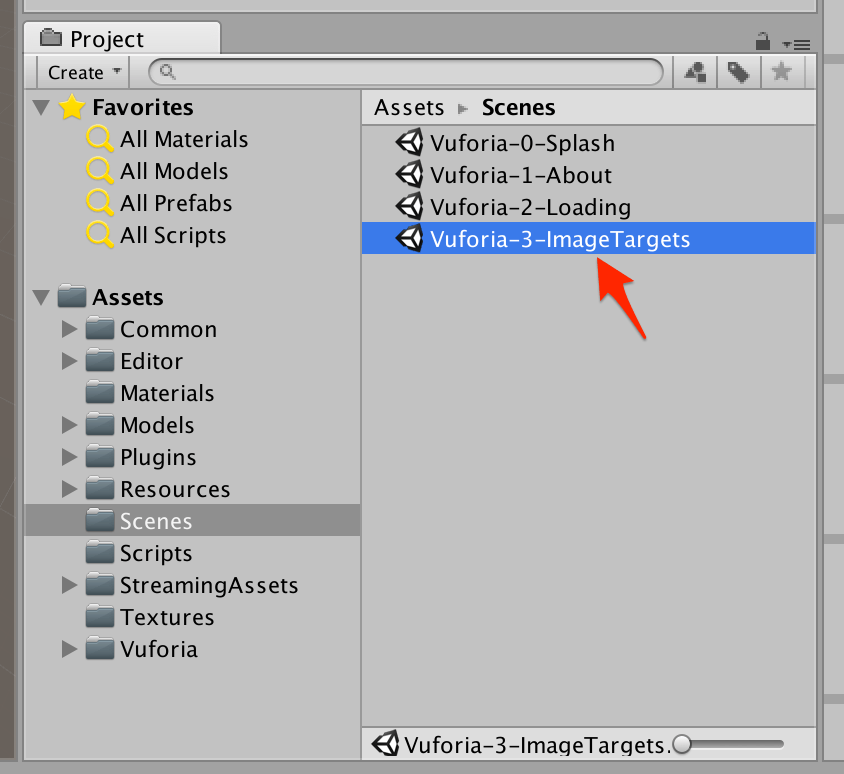
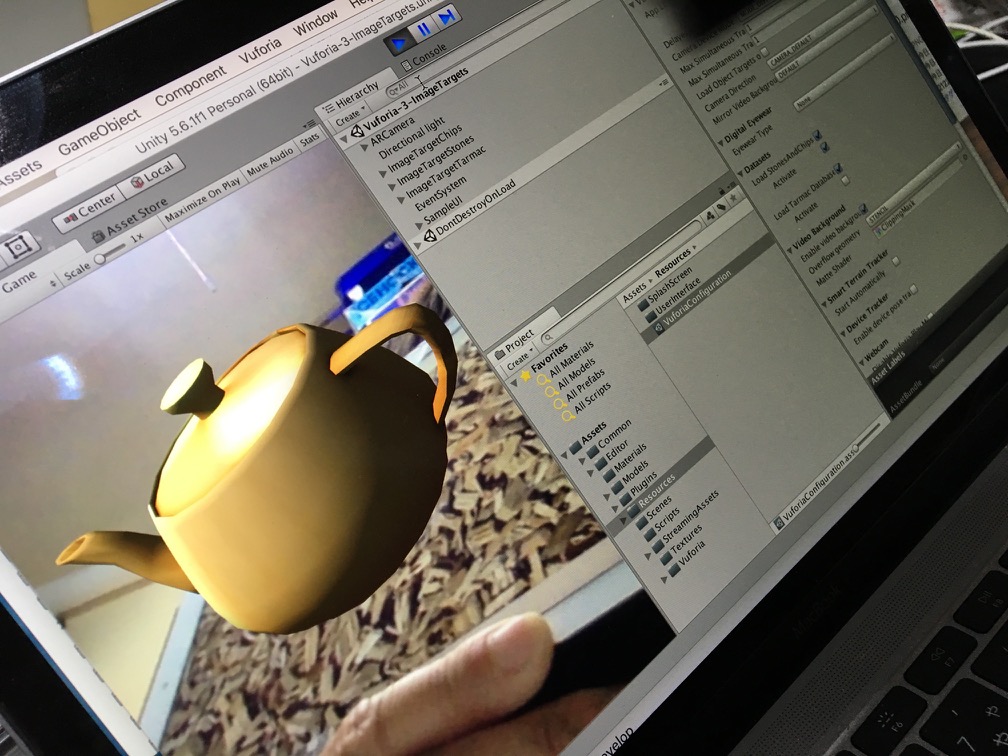
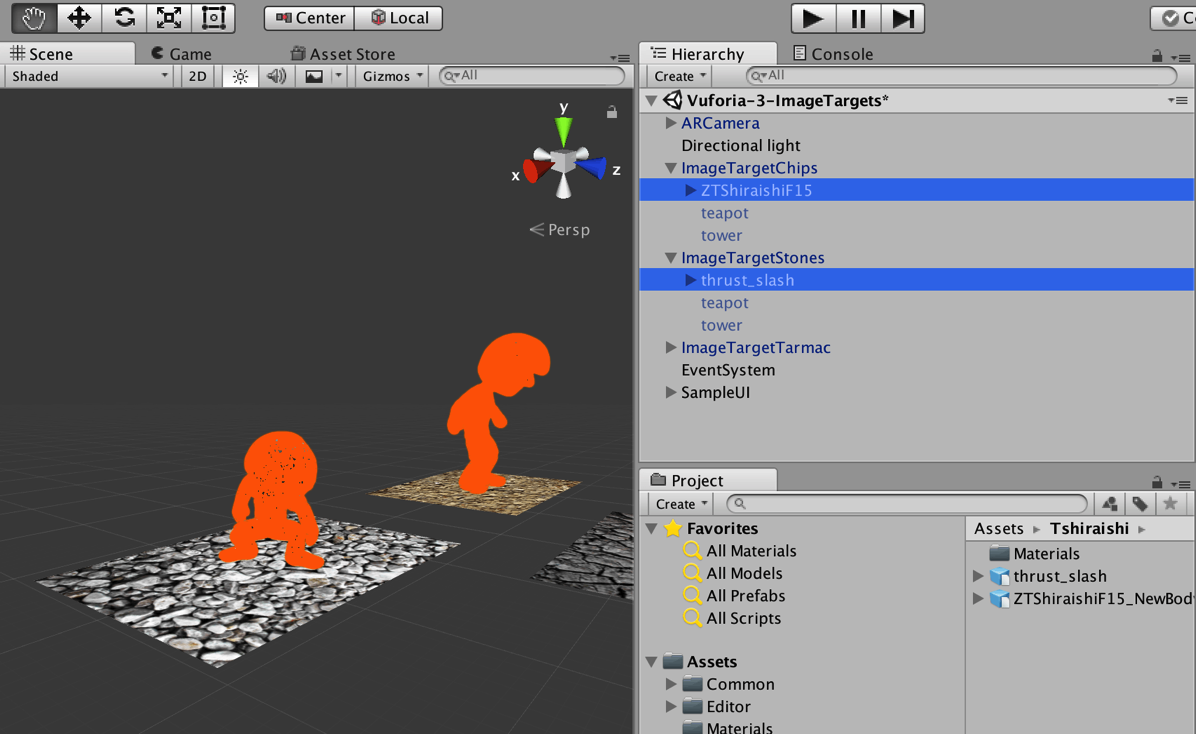
サンプルがセットアップされたら、「Scenes」内の「Vuforia-3-ImageTargets」シーンを開きましょう。

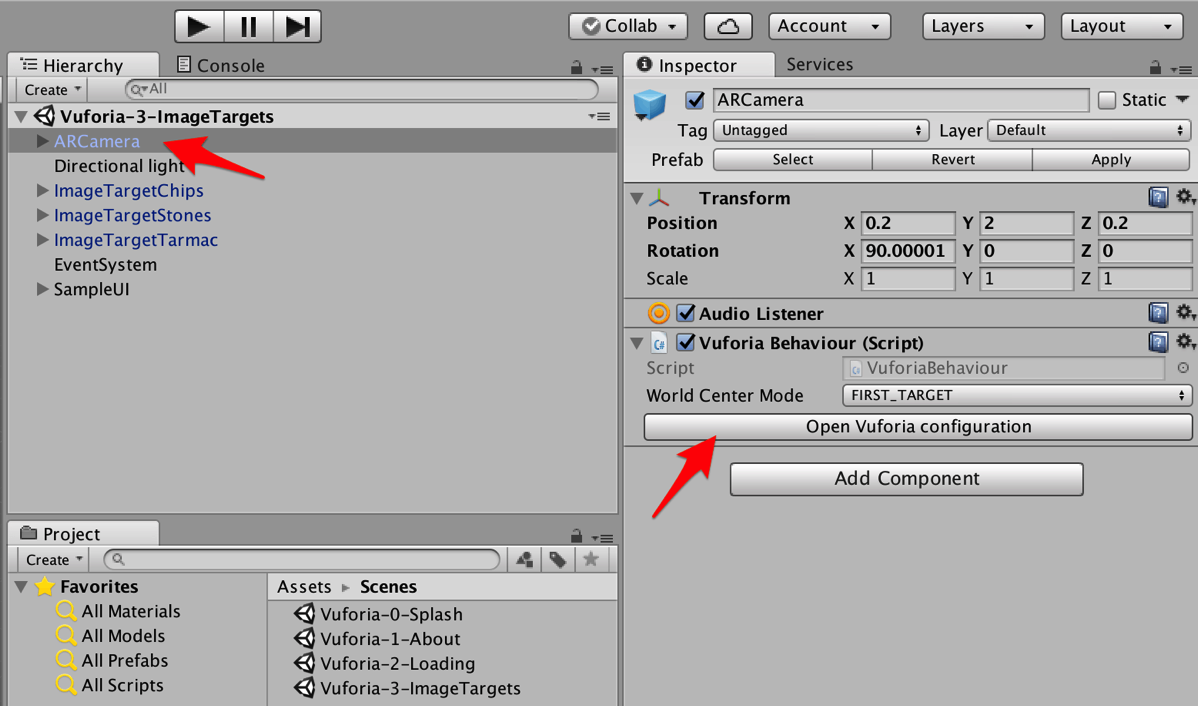
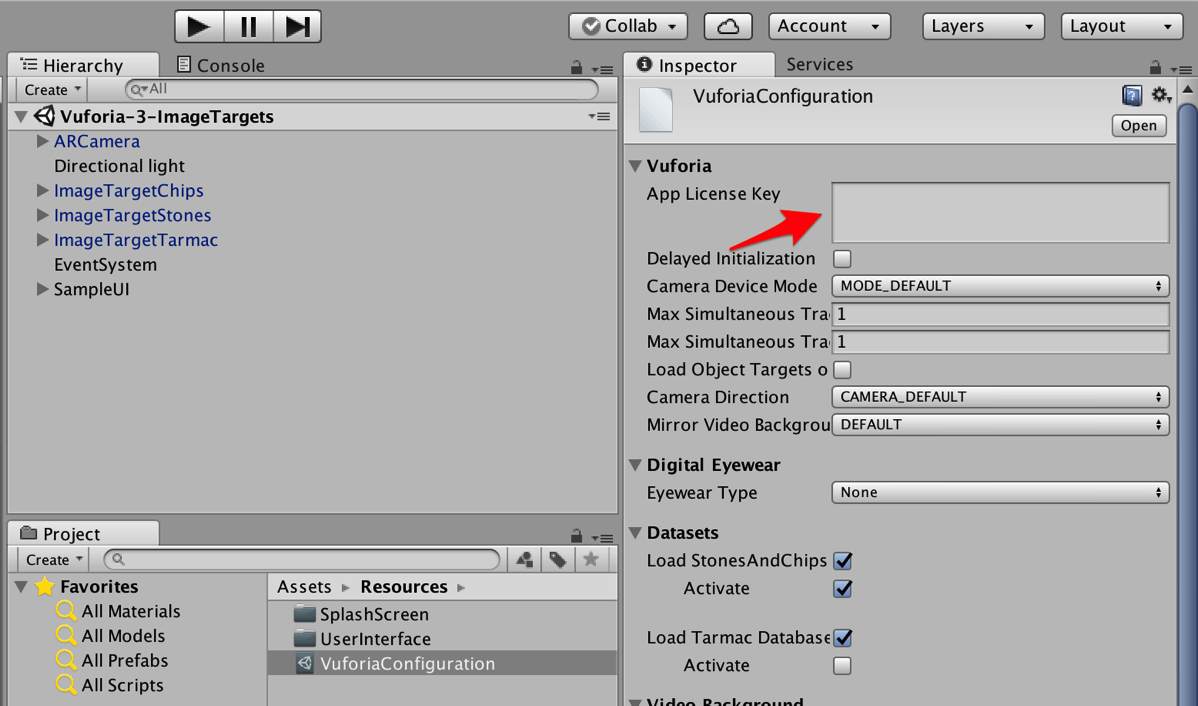
「ARCamera」を選択すると「Vuforia Behavior」スクリプトがアタッチされており、「Open Vuforia configuration」を押します。

動作させるためには「App License Key」欄にライセンスキーを書き込む必要があります。

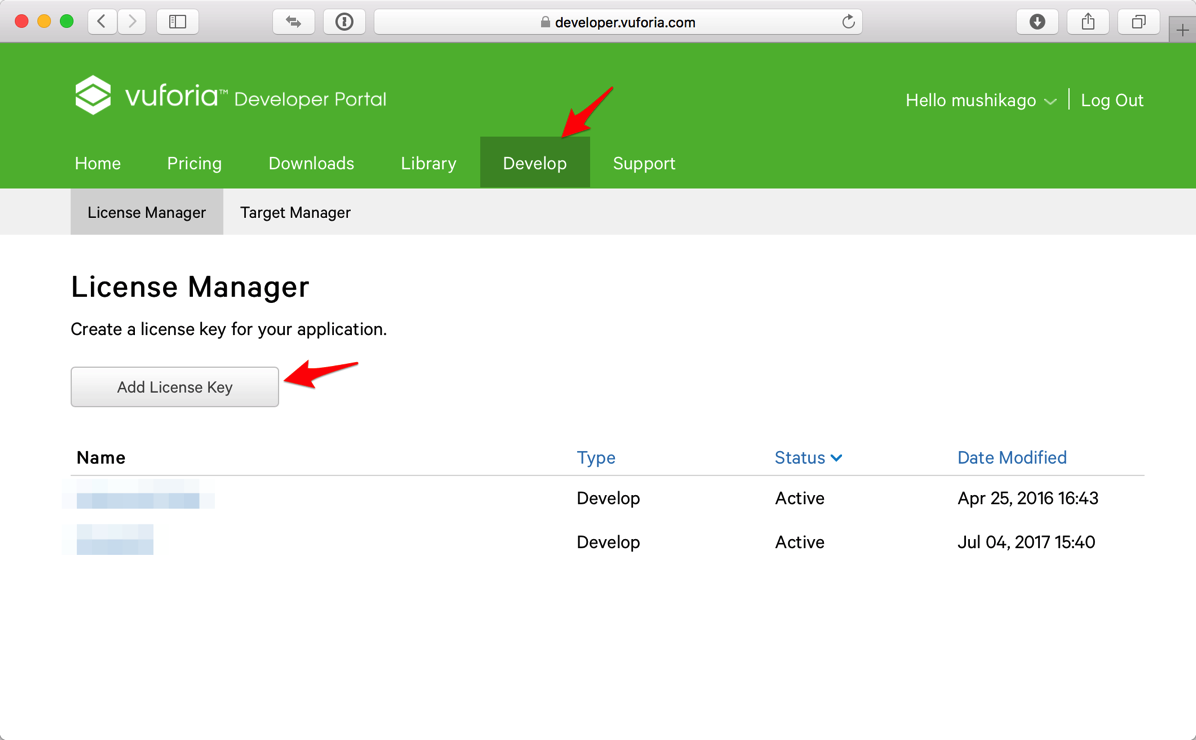
デベロッパーポータルに戻り、Develop>License Managerで「Add License Key」を押します。

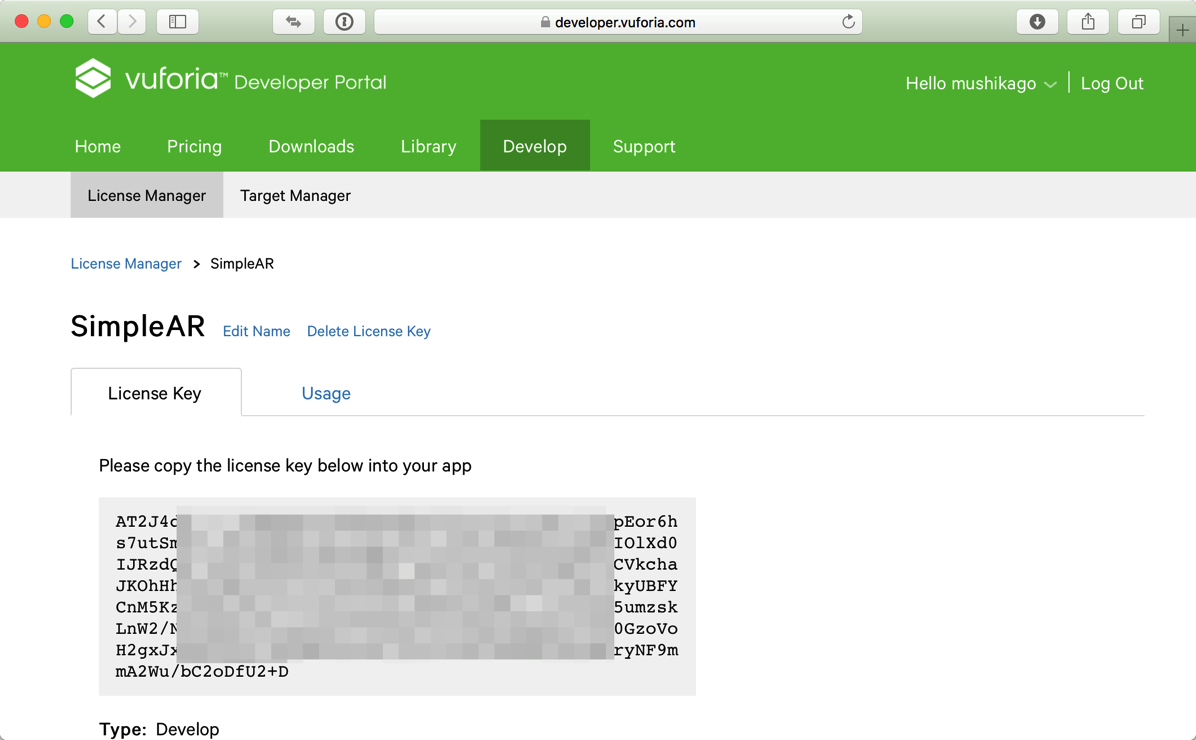
「Develop」のライセンスキーがあれば、とりあえずサンプルは動かせます。作成後、キーをコピーしておきます。

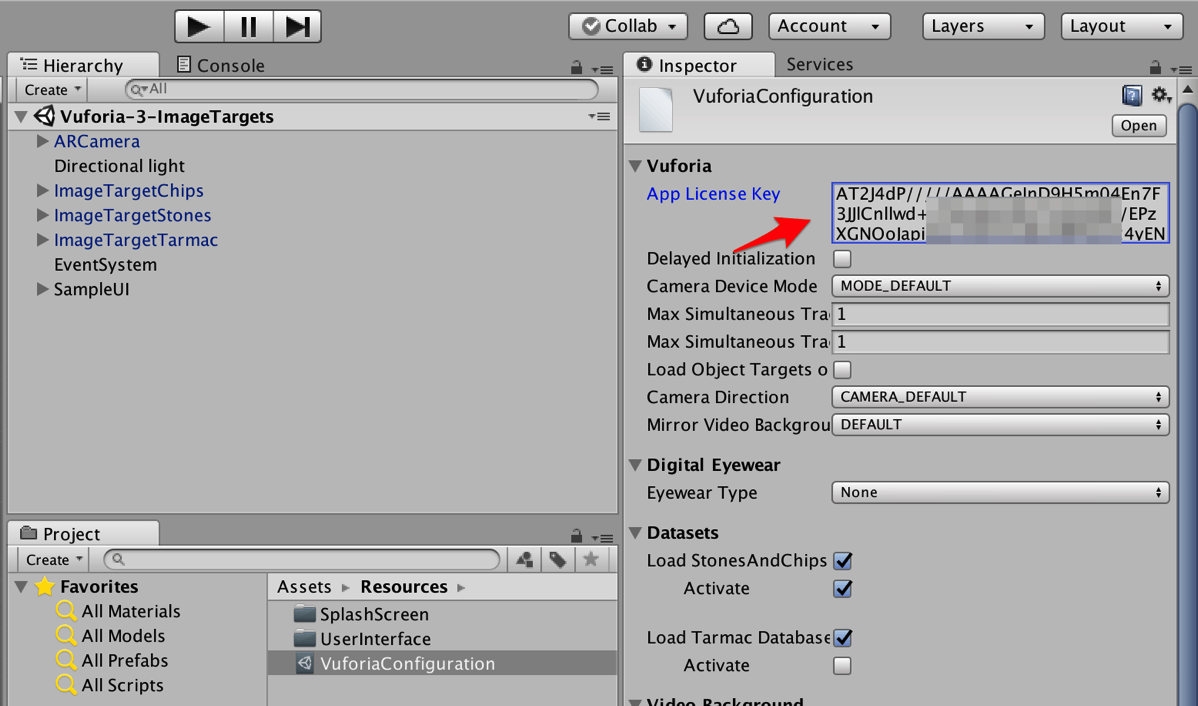
先ほどのUnityのパネル内にペースト。

これでこのサンプルファイルは動作可能になりました。ターゲットとなる画像は、Assets>Editor>QCAR>ImageTargetTextures>StonesAndChips に入っている

などです。Unity上でRunしてみるとMacのFaceTimeカメラでこのターゲット画像を写すと、ちゃんとポットが表示されました。

実機でARを確認
次にAndroidで動作を確認してみます。もちろん、iOSでも動作可能ですが、iOSの場合実機確認するためには、Developer programを購入している必要があると思います (追記:この部分間違えでした。Xcode7からはApple Developer Programに登録しなくても実機確認ができるとのことでした。大重さんの本の冒頭p.10でも記載がありました。)。Androidはその点特別な費用なしに実機確認できます。
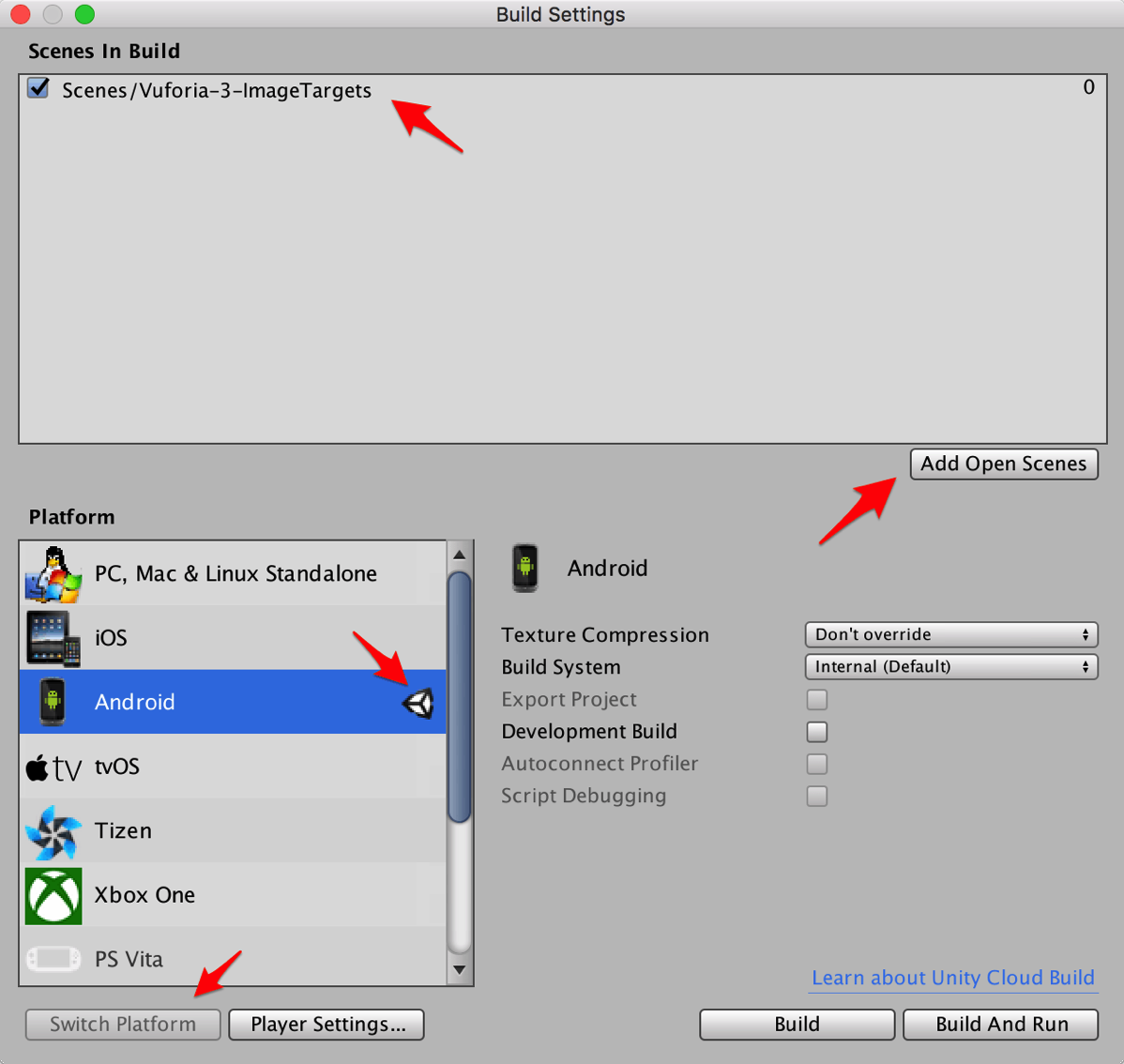
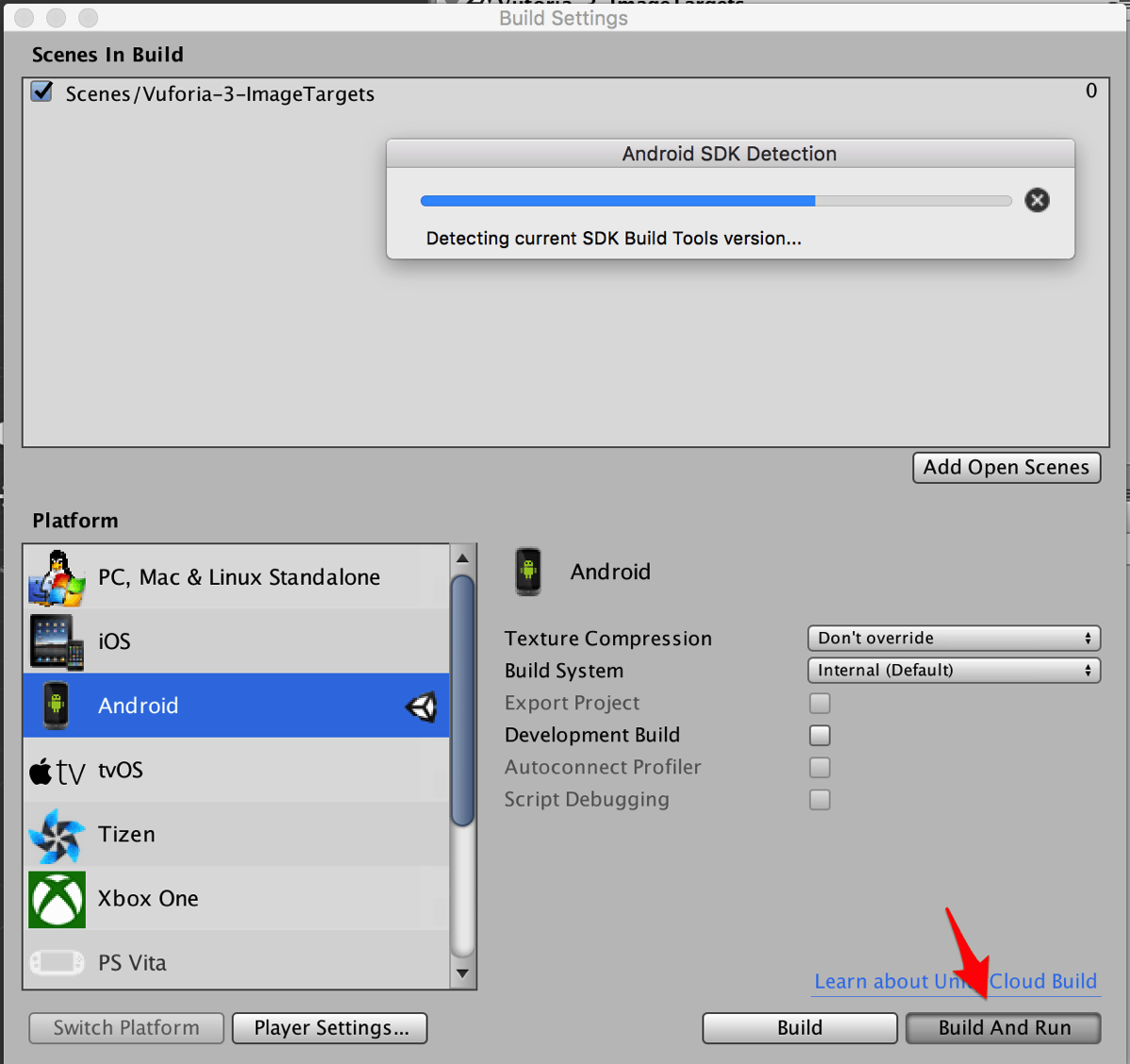
Build Settingsで、まず、Androidに「Switch Platform」し、忘れてならないのが「Add Open Scenes」ですね。現在開いているシーンをここに追加しておきます。

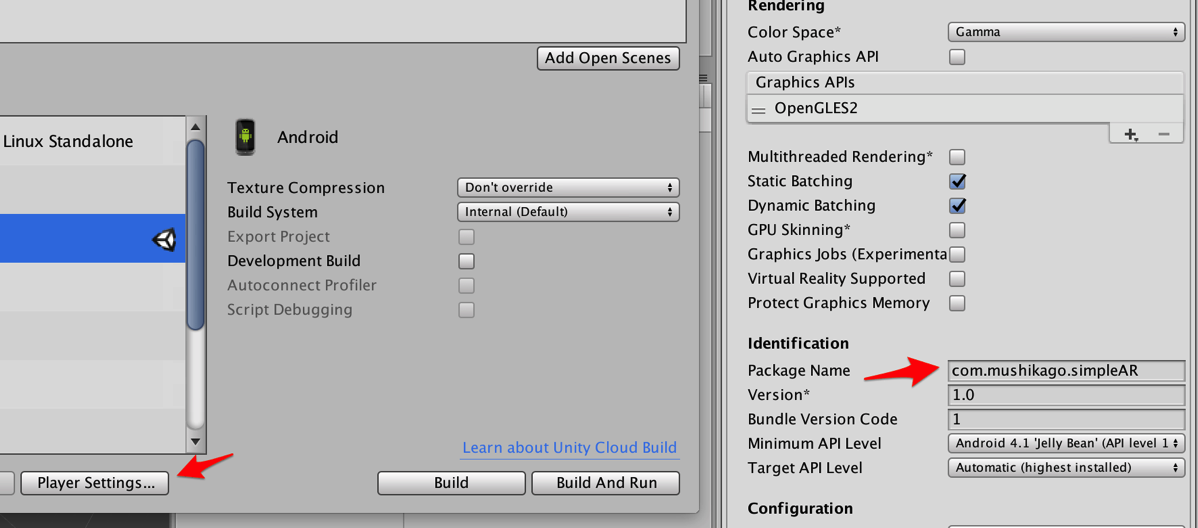
「Player Settings」を押して、バンドルIDをデフォルトのものから変えておきましょう。

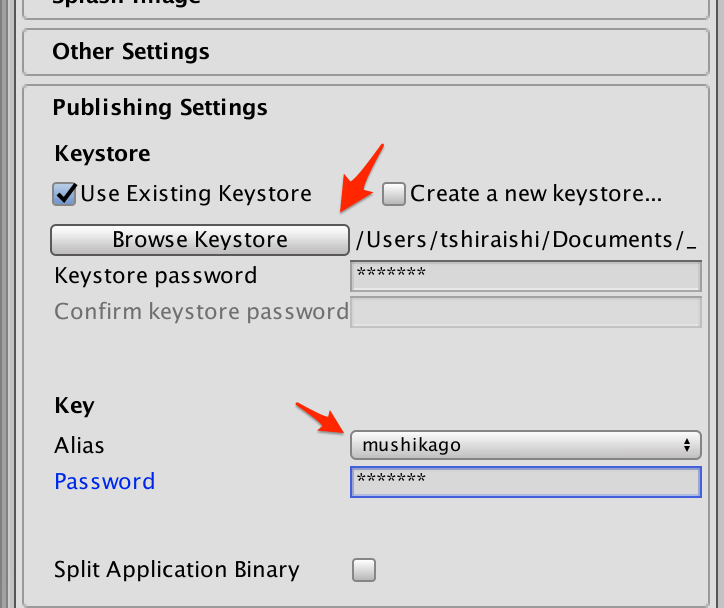
Androidでビルドするために、Keystoreを指定し、パスワードを入力しておく必要があります。AndroidのキーはAppleほど厳しくなく、自己主張で作成したもので動作します。過去に作ったことがなければ、「Create a new keystore」を押して作成可能です。パスワードは、Unityが起動中は一度だけ入力すれば使えますが、終了すると次回起動時に再度パスワードを入れねばなりません(そこそこ面倒)。

Android実機をUSBでMacにつないで(開発者向けオプションで「USBデバッグ」をオンにしておく必要あり)、Macがデバイスを認識している状態で(認識しているかどうかは、Android StudioのMonitorユーティリティなどで確認できます)、「Build And Run」すると、サンプルアプリをインストールした上で起動までしてくれます。

上記のターゲット画像を、別のデバイスなり、Macの画面なりで表示させて、そこにカメラを向けると、ポットが現れると思います。

とりあえず、サンプルアプリを実行することができたので、またの機会になんらかの3Dオブジェクトを表示させてみたいと思います。ここではやってませんが、Cloud Recognitionも面白いです。
【追記】fbxを読み込んでここに配置し、ポットを消しておけば、このターゲットで自分のモデルを表示するのも簡単です。


東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。