Azureはじめました。Google Cloud Platformもいいけど、Azureもいいですね。そして、同時にCakePHPもはじめました。極力楽にCakePHP環境を用意したいので、Azure上でどうするかをいろいろ試した時のMEMOです。ここでインストールされるCakePHPは、2.5.1のようです。(2018年5月現在)
通常は、CakePHP環境をローカルにも作るべきかもですが、ここでは、完全にAzure上だけで動作させ、ローカルではコードを書くだけにしようと思っています。Azure上にも、App Service Editor(まだプレビュー機能)というものがあり、そちらも気になってます。
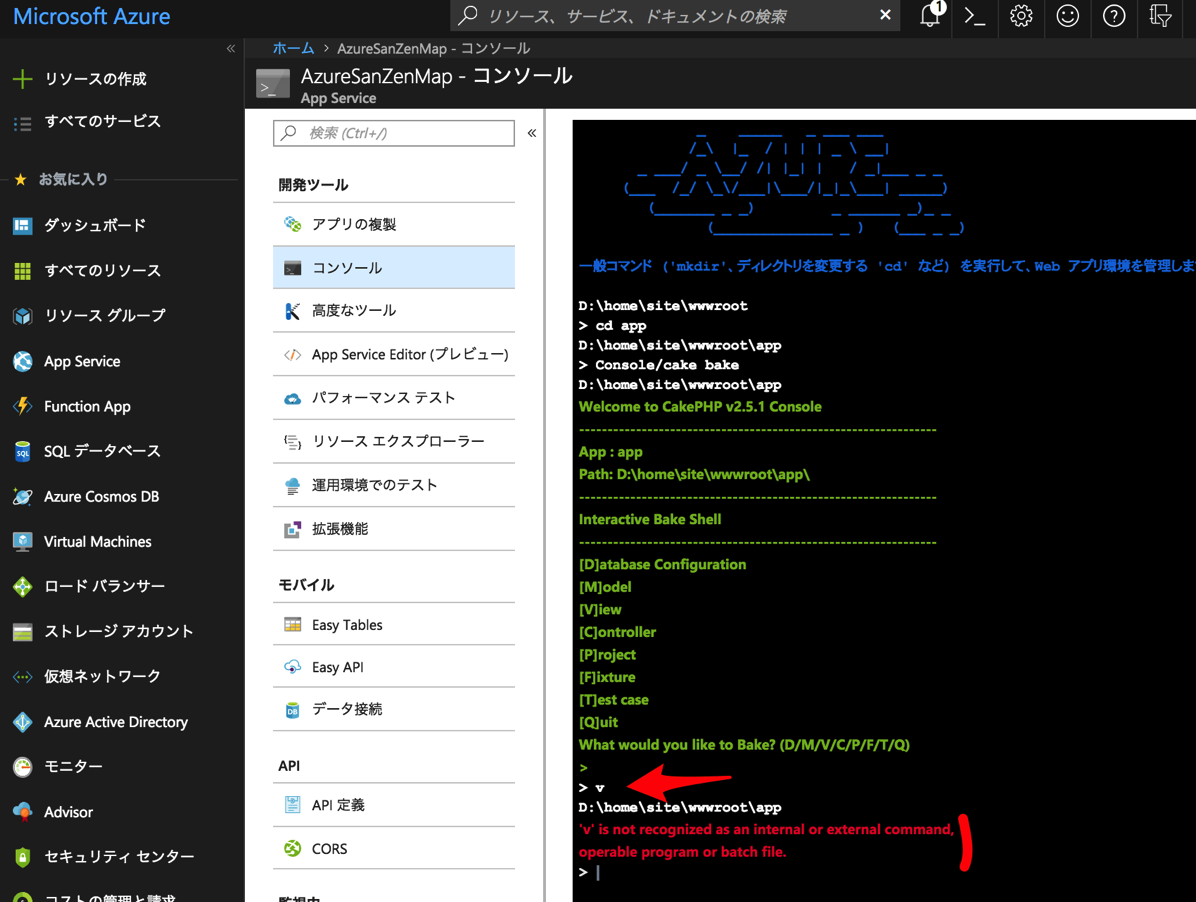
【追記】結局、リモートコンソールだけでいろいろできると思っていたのですが、こんな変なエラーで先に進まなくなったので、Azure上でCakePHPを使うのはやめました。Azureはexpressとか別でまた使おうと思います。

通常のWebサーバ用にセットアップしたときのMEMOはこちら
追記:ここまで。
Azure Portal 内からCakePHPを検索してインストールすると、String型がどうのこうのというエラーが起きて対処が面倒そうだったので、GitHubからAzureへインストールする方法をとっています。また、Azureアカウントにアカウントを作成する部分等は割愛しています。

CakePHPをAzureへセットアップ
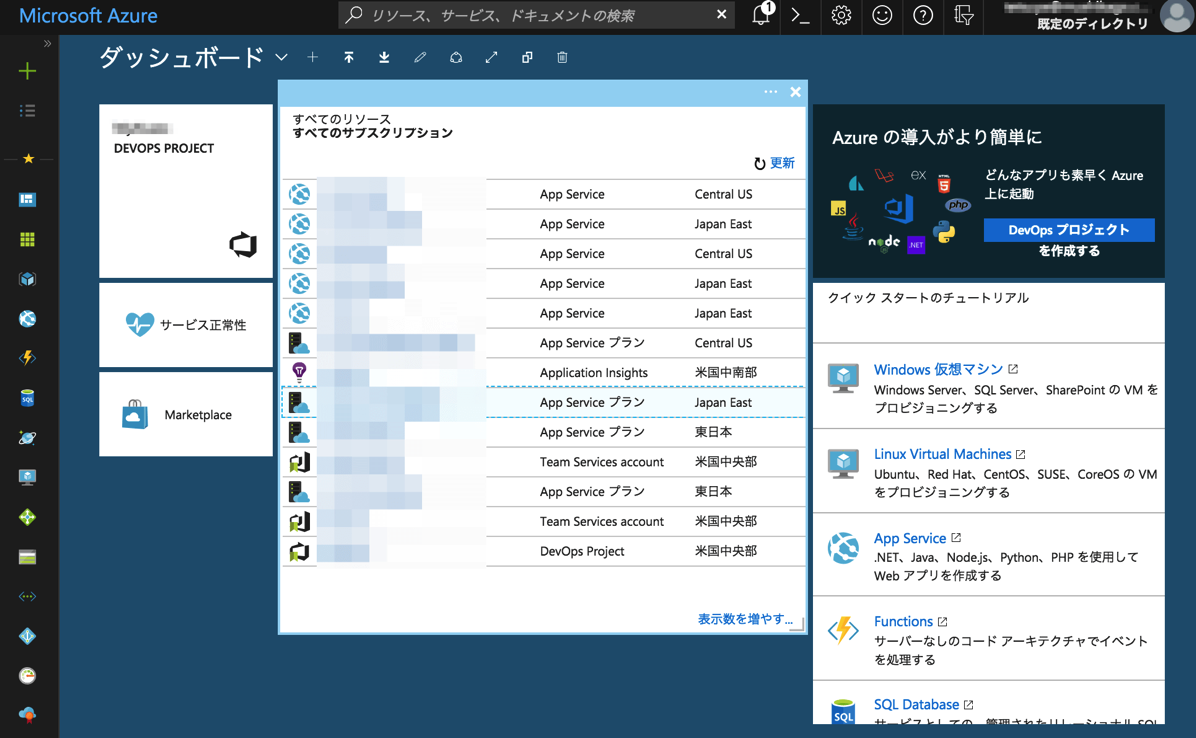
Azure Portal へログインするとこんな画面になり、さまざまなものがかなり楽ちんにセットアップできるようになっています。が、CakePHPはこの画面からインストールすると、今現在の状況ではエラーとなるので、別の方法で進めます。

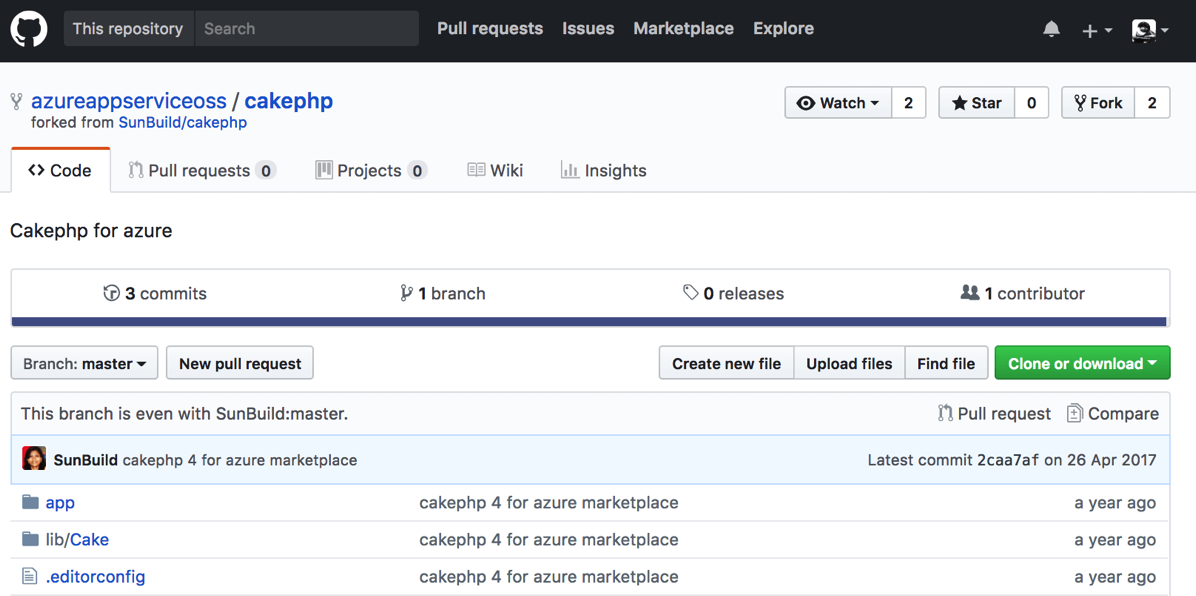
外部リポジトリプロジェクト
へアクセスして(要GitHubログイン)、

そこにある「Deploy to Azure」をクリックします。

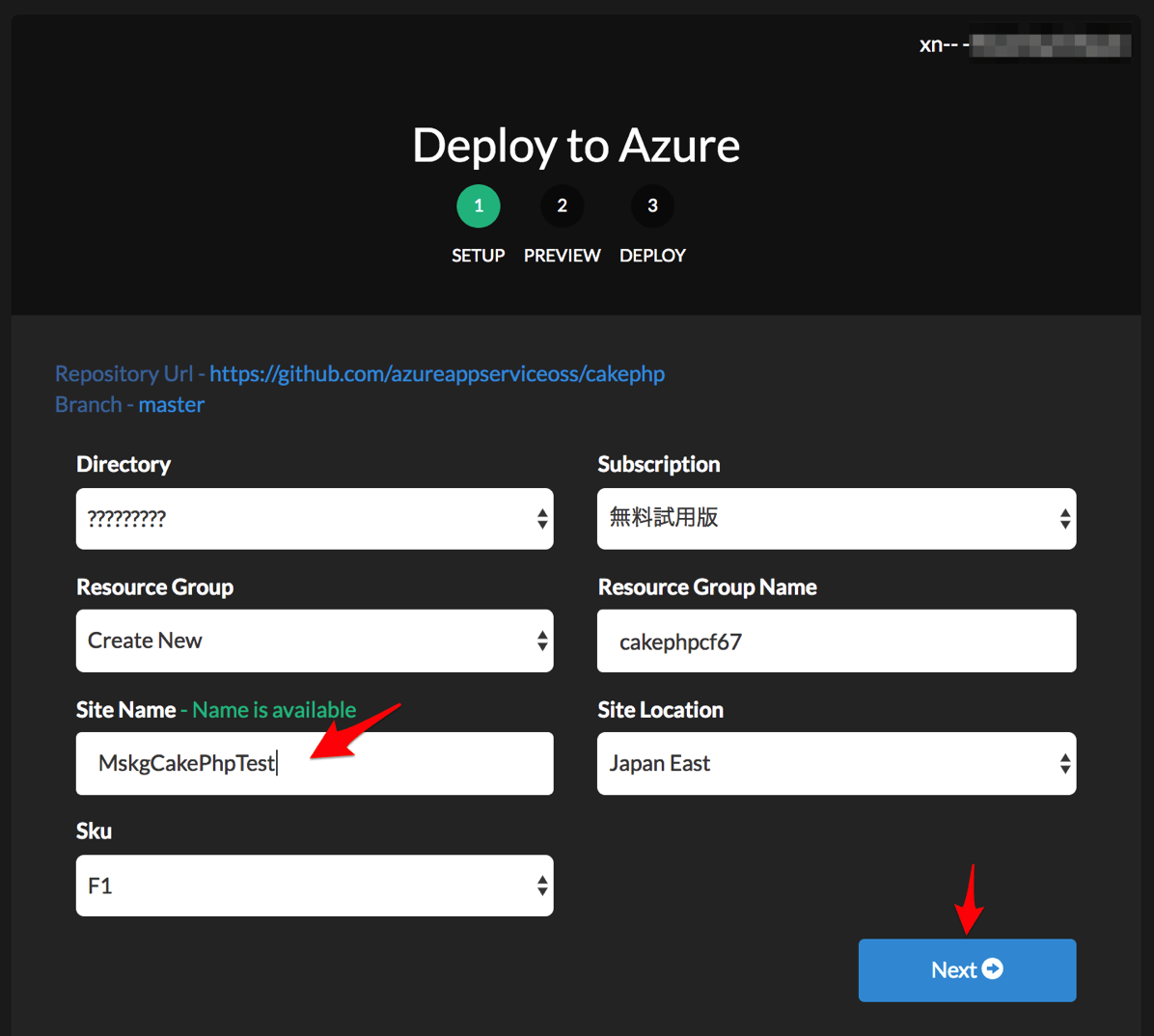
Directoryが文字化けしてるのは、MSのアカウントを作るときに日本語のままにしていたからだと思われます(直し方わからず・・)。Site Name欄はこれから作るアプリの名前に。リソースグループ名も適当に名付けた方がいいと思います。Site Locationは東日本か西日本に変更しておきましょう。

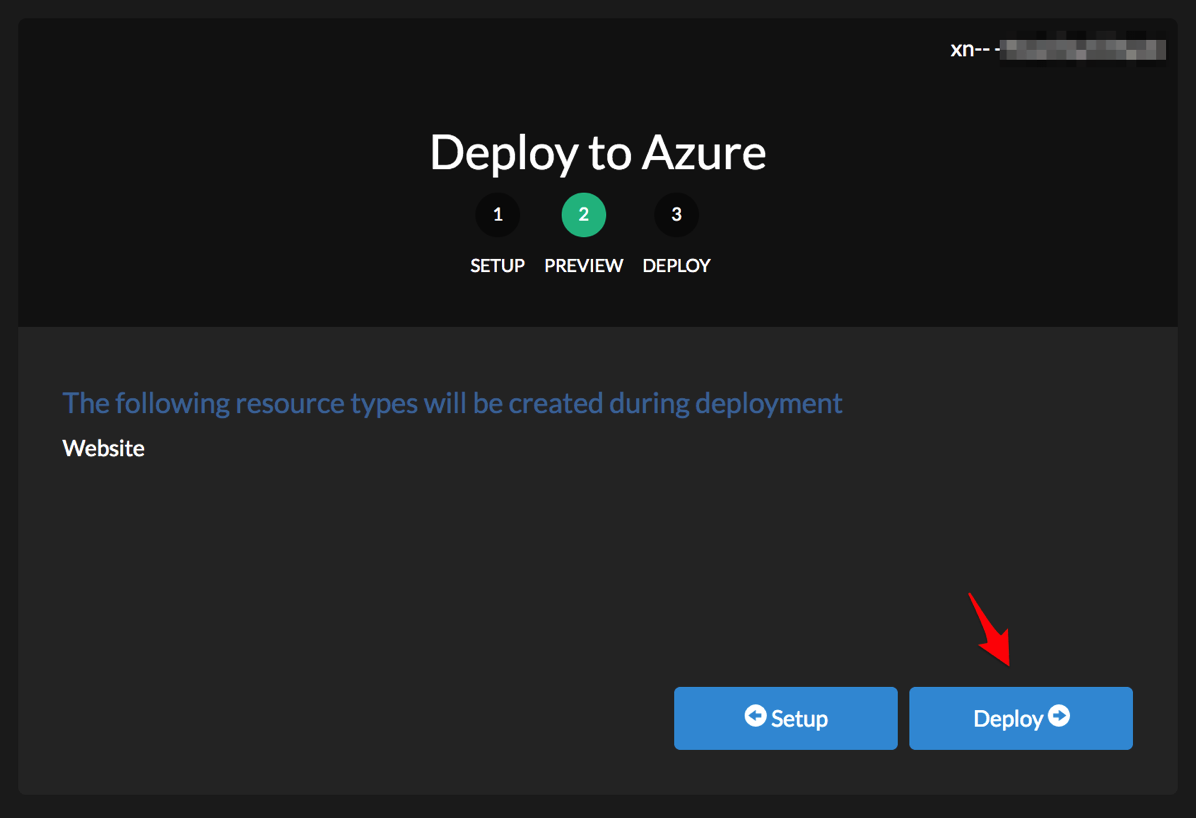
次の画面はそのままで、Deploy開始。

そこそこ時間がかかります。

しばらくすると、出来上がるので、リンクをクリック。

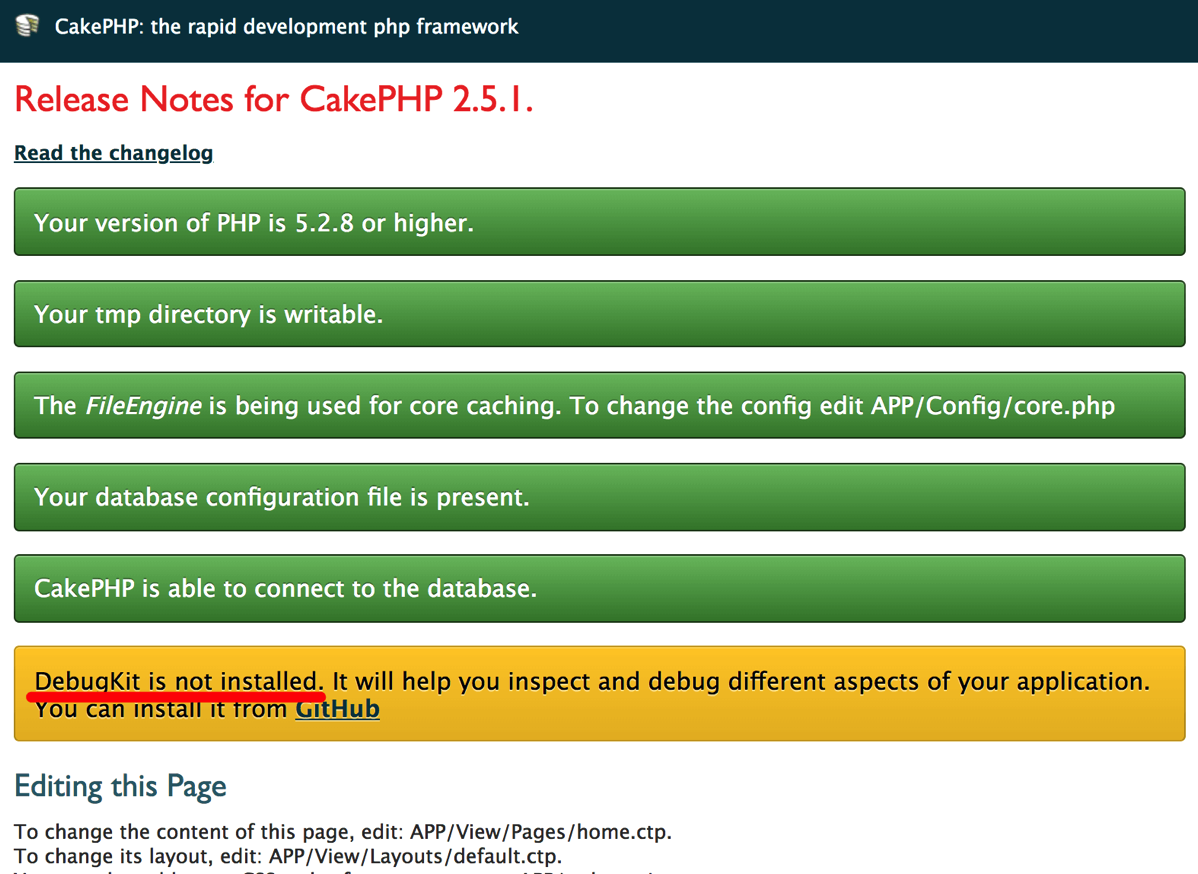
これだけでセットアップ完了です。DebugKitがインストールされてないよ、ということ以外はうまく行ってると思います。かなり楽ちん。

ローカルGitに指定し直す
この流れが正しいのかあいまいですが、やってみました。もしかすると、このまま指定し直さずに、GitHub上でフォークしてからセットアップした方がいいのかもですが、ここではいったん、セットアップに使った外部リポジトリは切断して、ソース管理を指定し直しています。
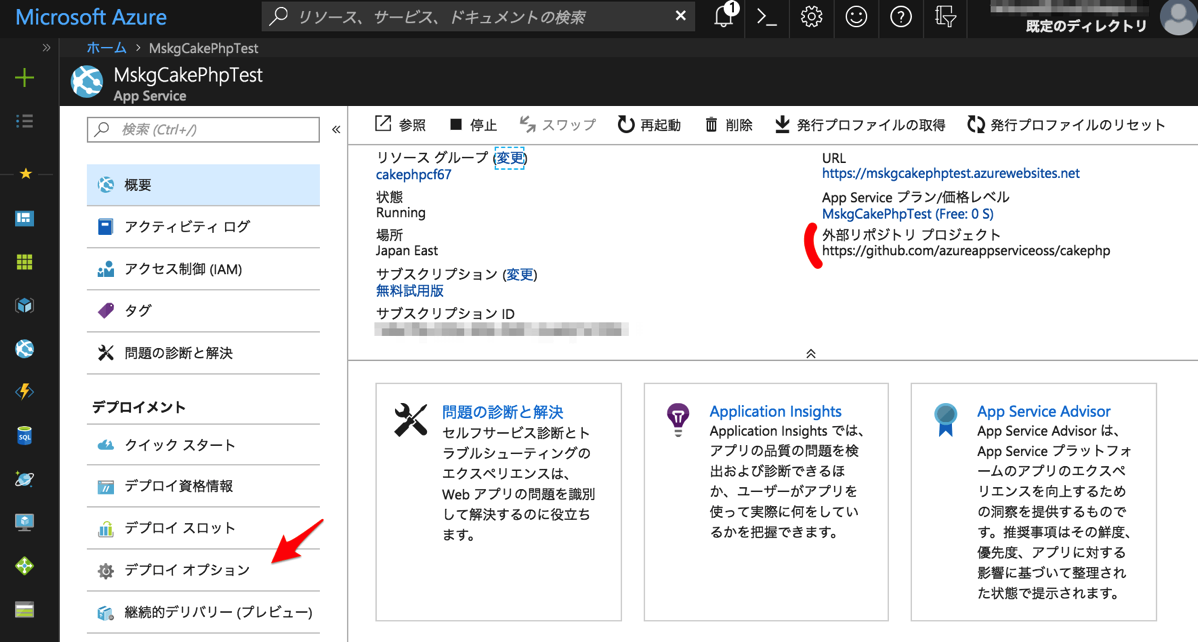
デプロイオプションを選択。

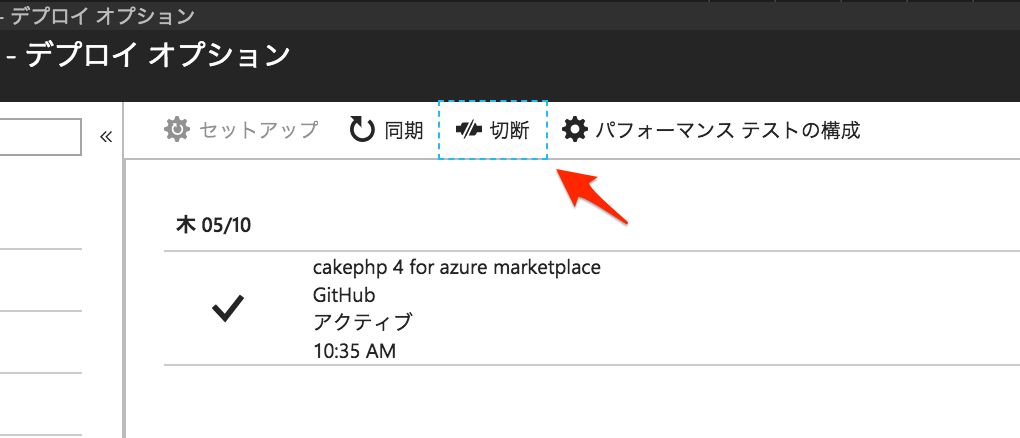
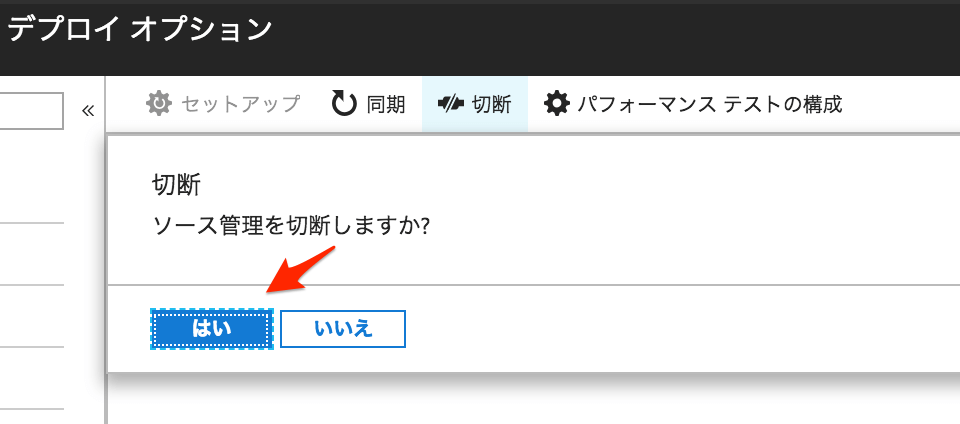
外部リポジトリプロジェクトとつながっているので、切断します。


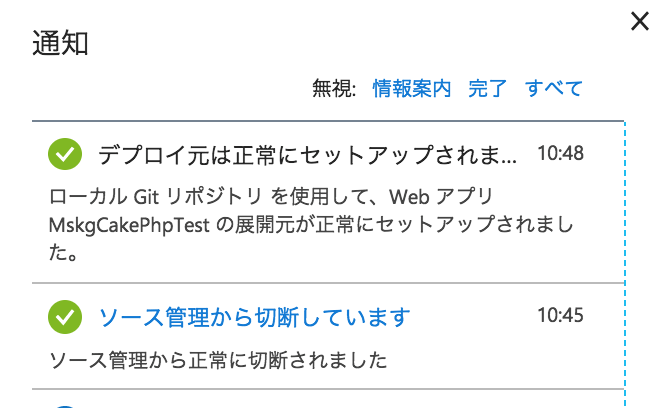
少々切断まで時間がかかりますが、官僚すると通知してくれます。

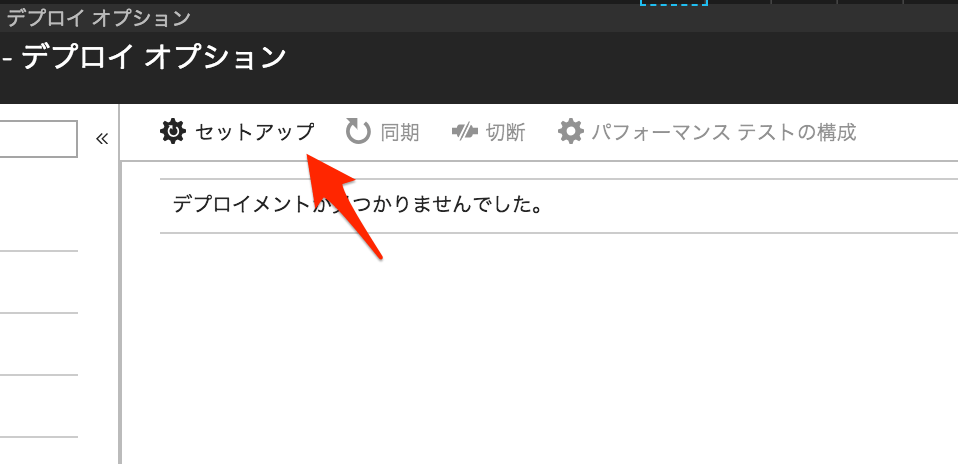
そして、改めてセットアップしなおします。

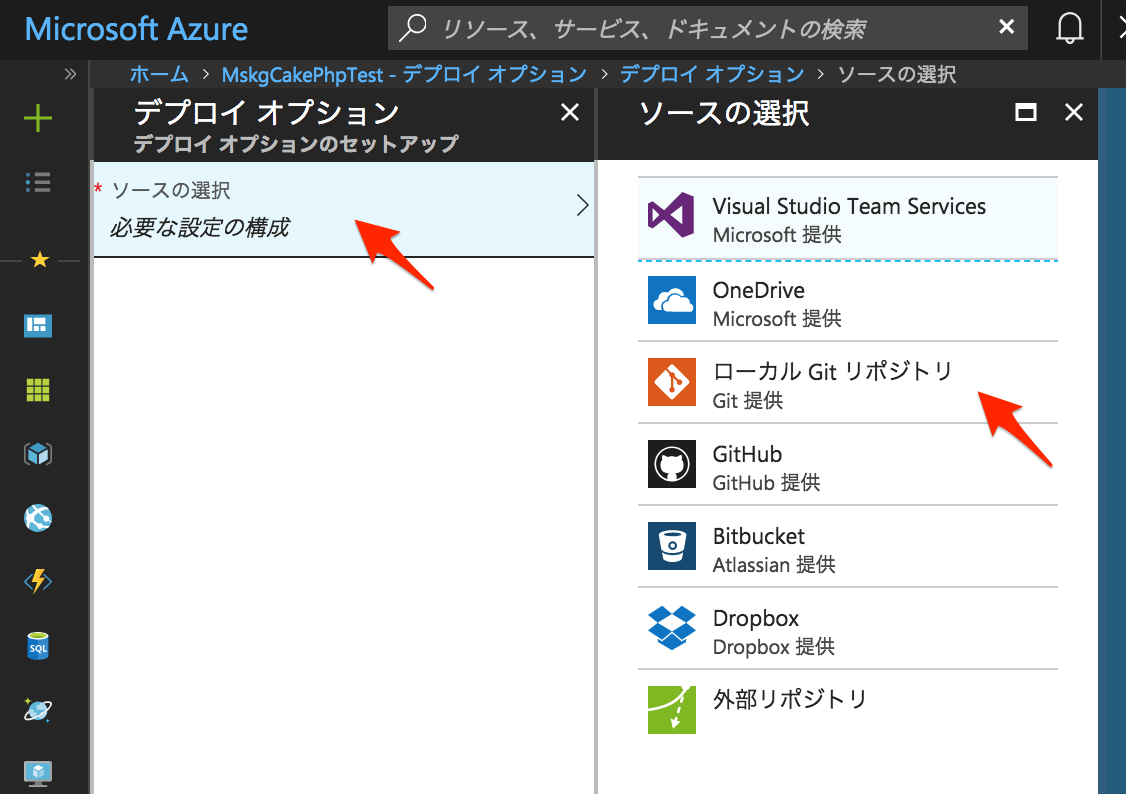
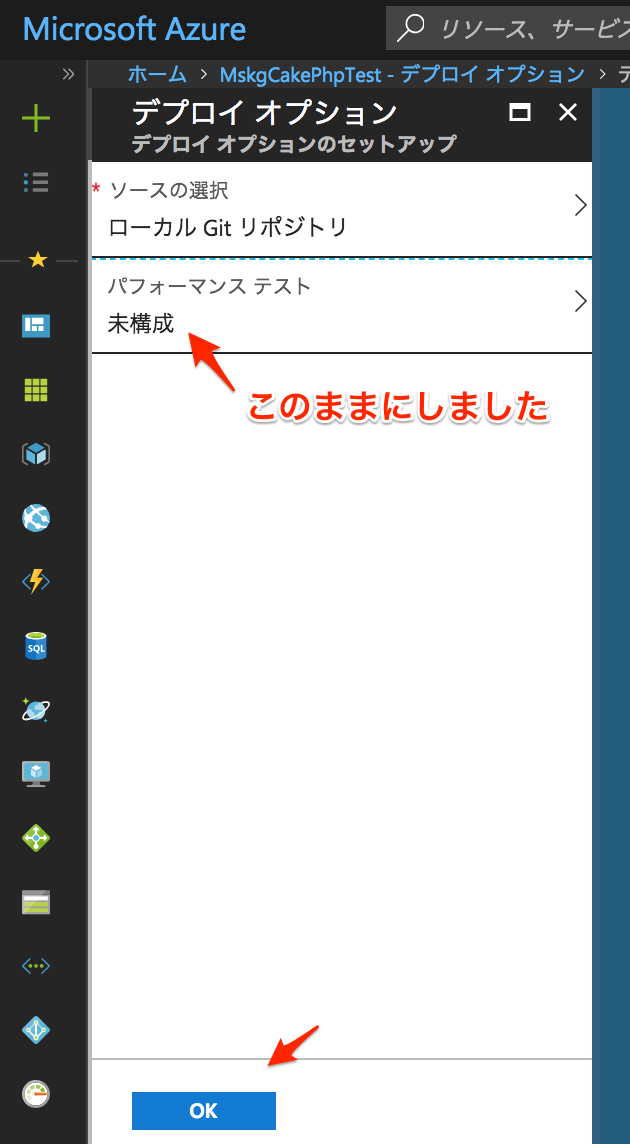
ソースの選択で「ローカル Git リポジトリ」を選択。

「パフォーマンステスト」はいずれは設定した方がいいんだと思いますが、これを設定するとプッシュ時に時間がかかりまくったり、無反応になったりしたので未構成のままにしました。


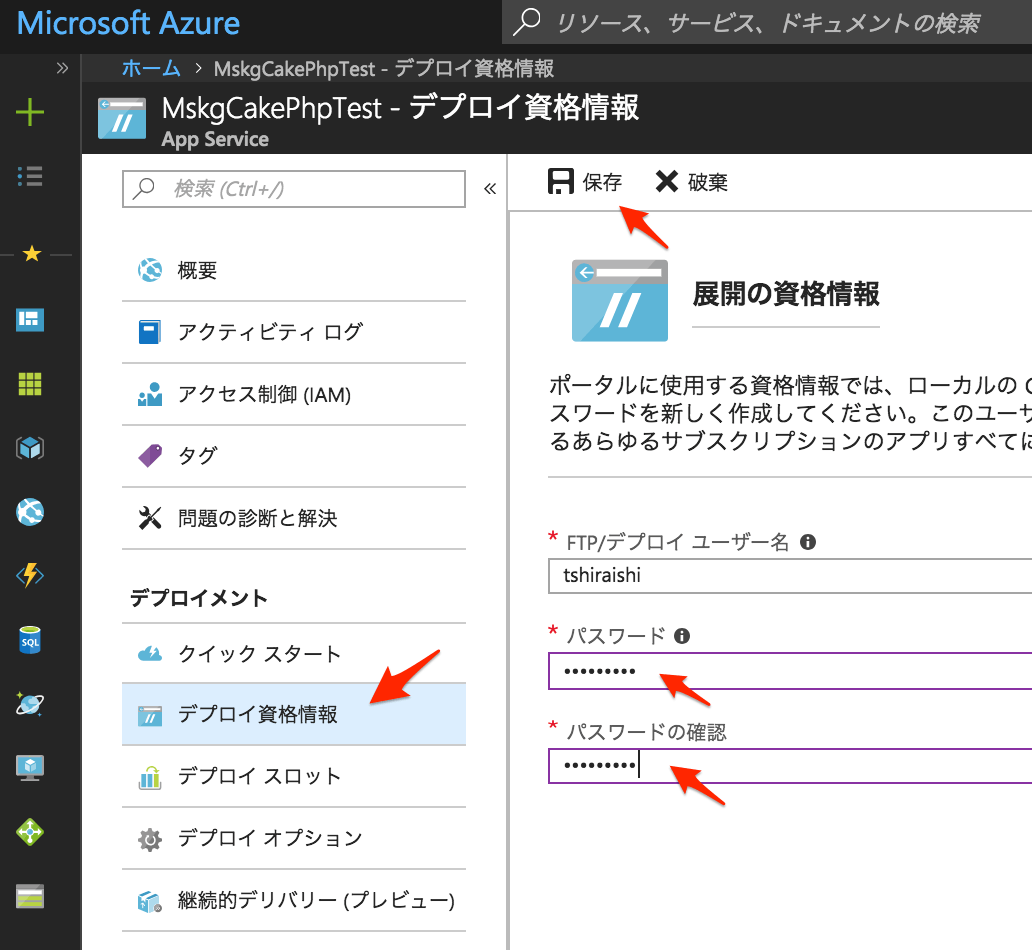
のちのち、このソース管理を使ってデプロイするために、「デプロイ資格情報」でパスワードを設定しておきます。

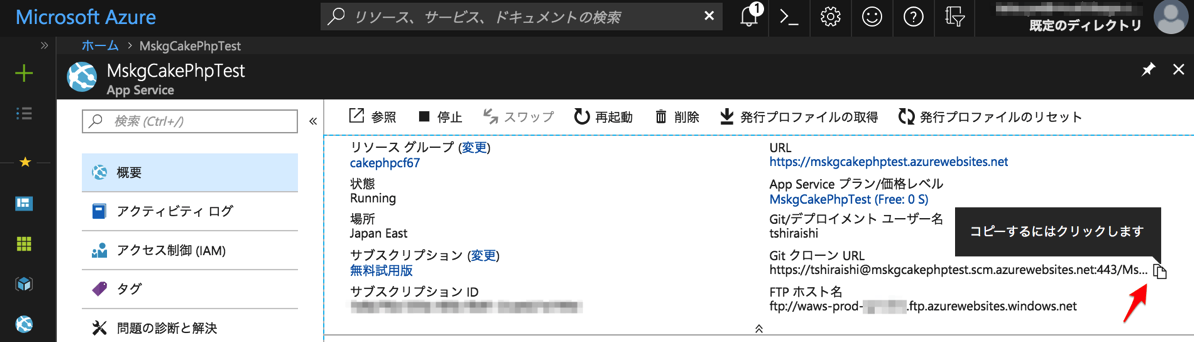
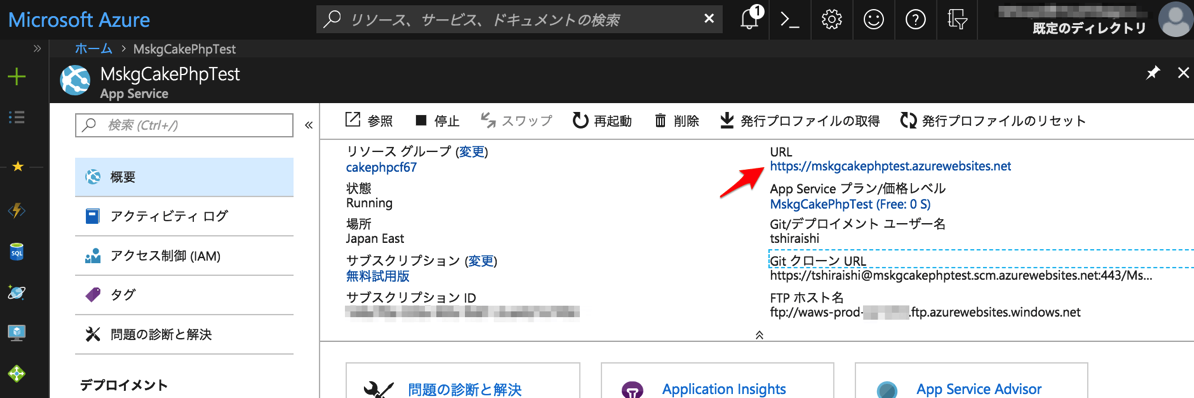
このソース管理にすると概要欄やプロパティにGitクローンURLが表示されるようになりますので、それをコピーします。

このGitクローンURLからローカルコンピュータ上にクローンを作成する方法はいろいろありますが、ここではおなじみのSourceTreeを使います。
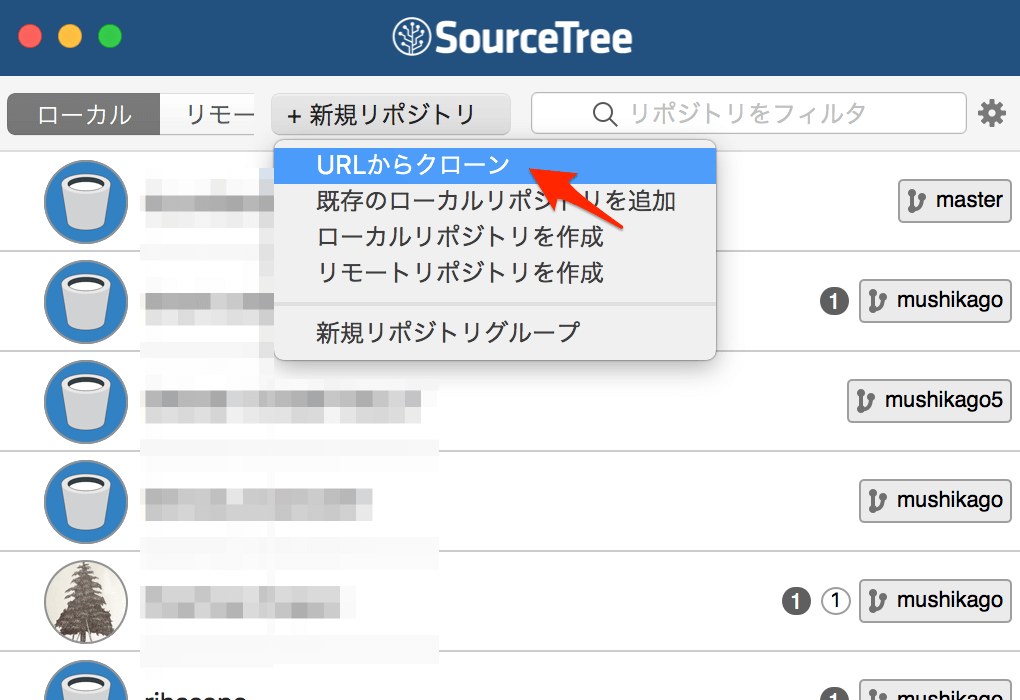
新規リポジトリから「URLからクローン」を選択。

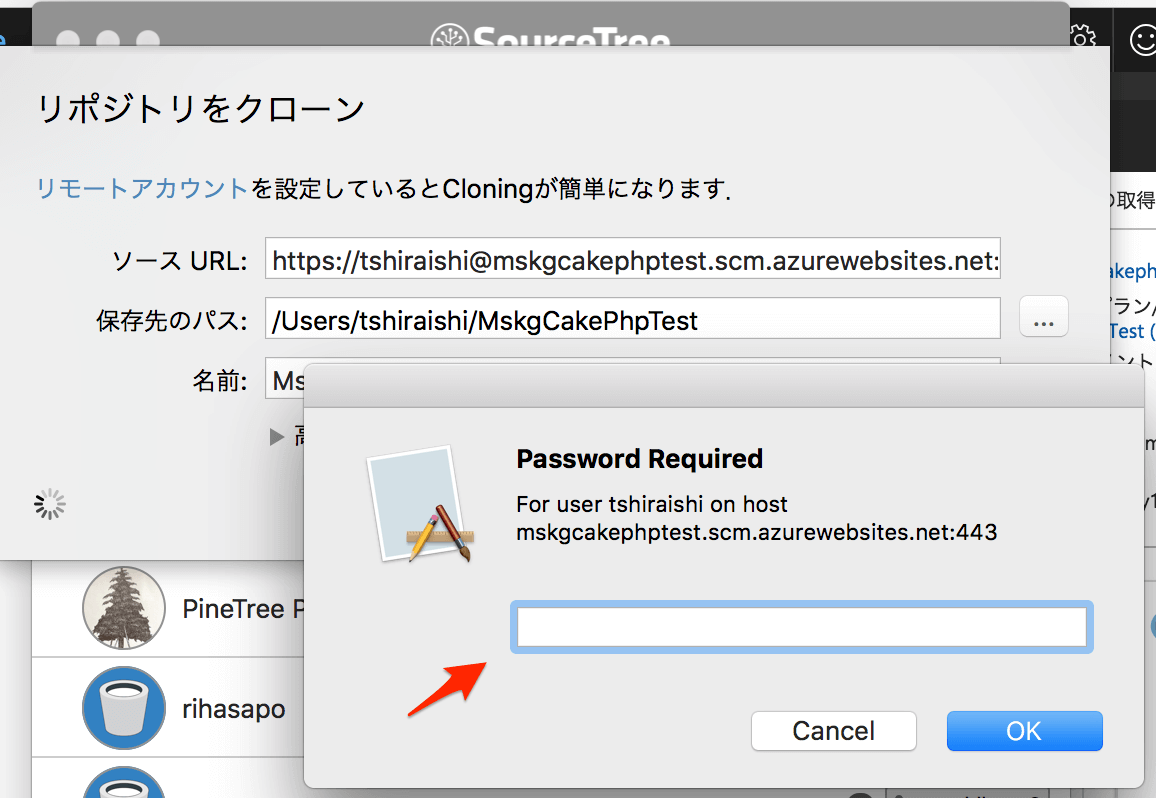
先ほどコピーしたGitクローンURLをソースURL欄にペーストし、適当なローカルフォルダを指定してクローンを作成します。この際、さきほど設定したパスワードを聞かれます。(SourceTreeの問題ですが、このパスワードの保存の仕方がわからず。。このダイアログは、必要なときに何度も出ます。プルするときに保存できるのかも?)

うまくいけば、Azure上からソースが落ちてきます。

実際にコードの内容を変えてみる
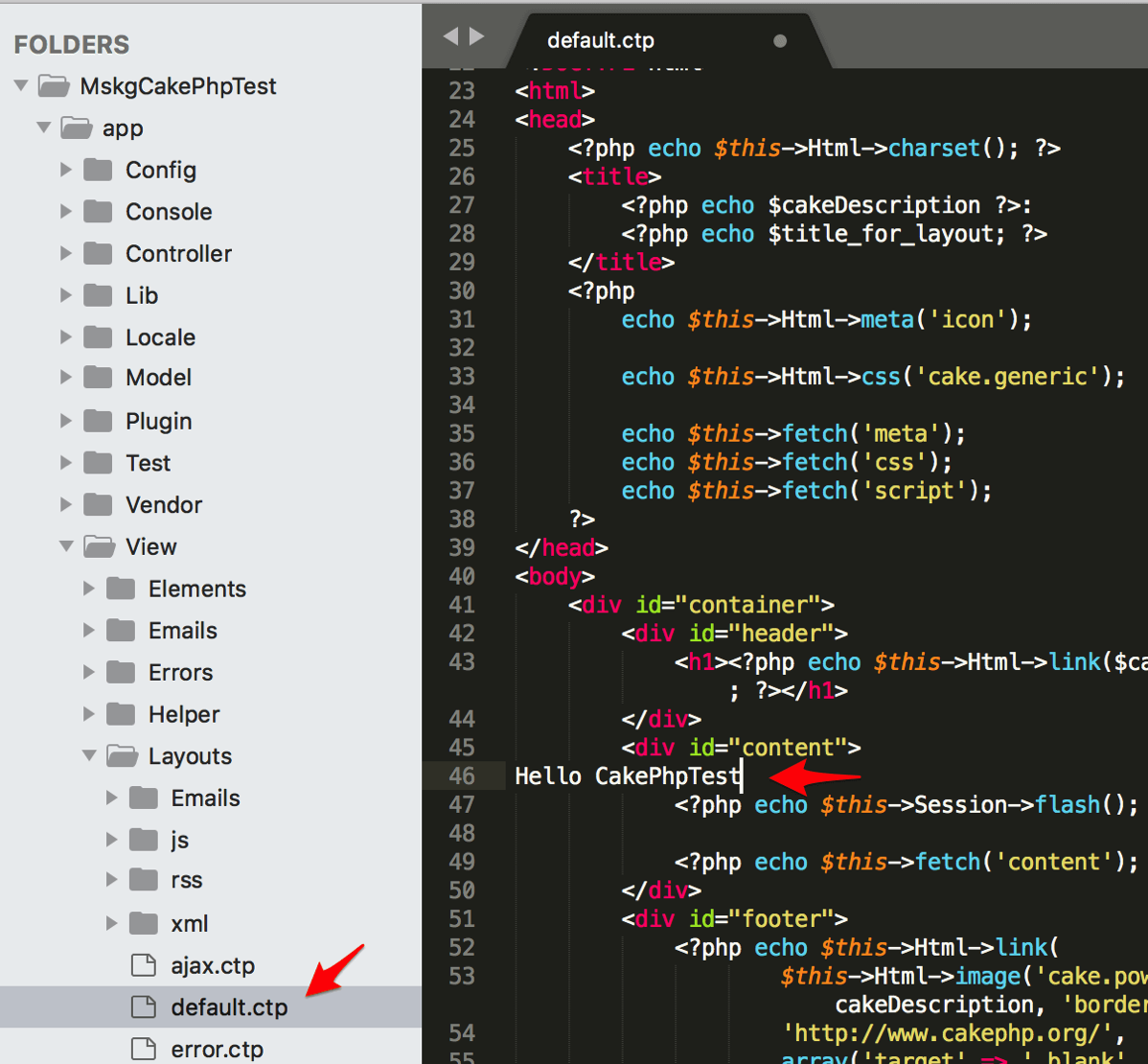
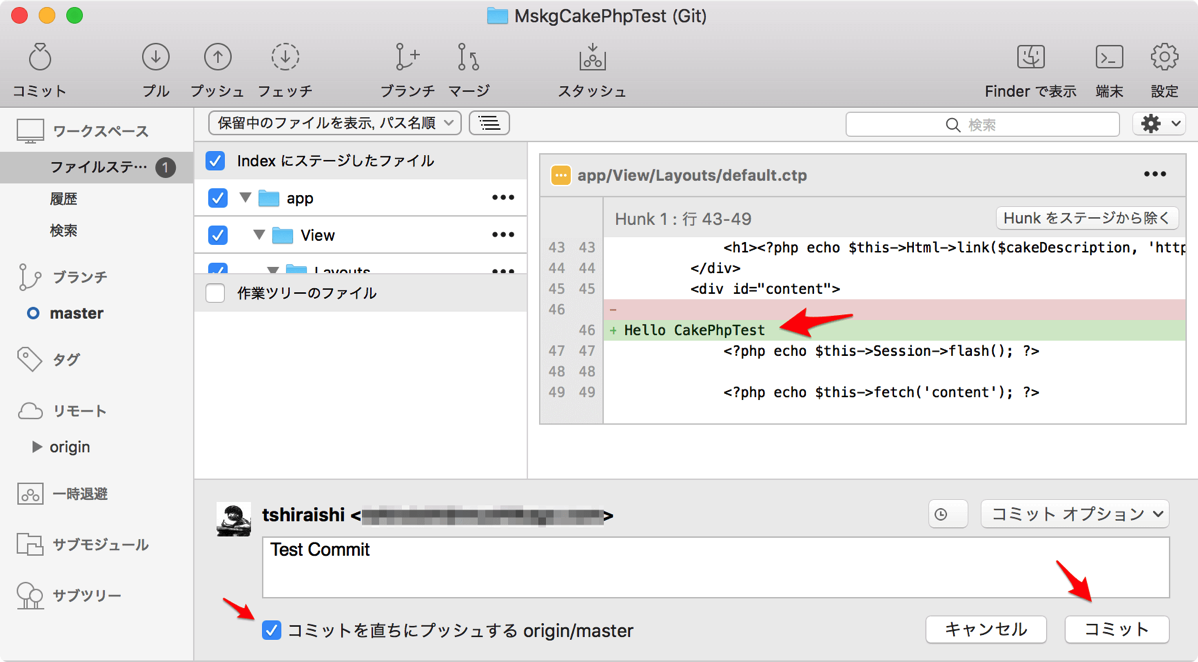
Sublime TextやPhpStorm等のコードエディタで、クローンしたローカルフォルダをプロジェクトとして開きます。「app/View/Layouts/default.ctp」を開き、目に見える場所になんらかの修正を行います。

コミットコメントを書き込んで、コミット&プッシュしてみます。

先ほどのパスワードをまた聞かれました(保存の方法あるはず)。

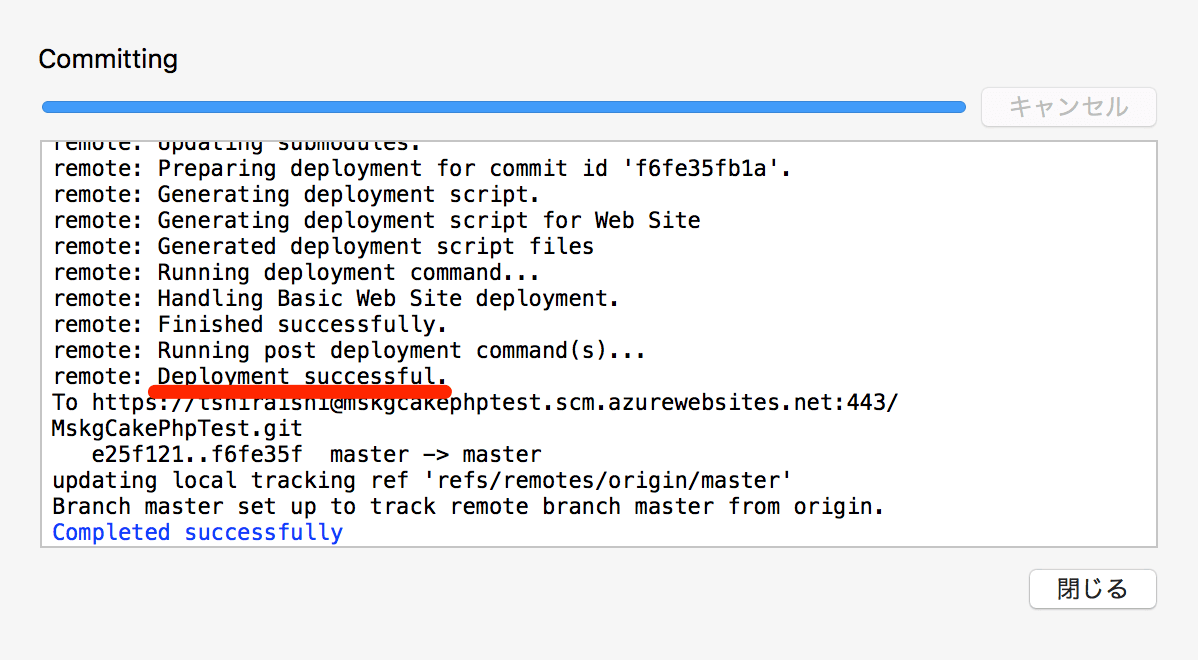
プッシュすると、Azure上でデプロイまでやってくれ、少々処理時間が増えるものの、ワンプッシュでCakePHPアプリを更新できます。

Azure Portalから実際のサイトのリンクを押して確認してみます。

ページ内容が更新されていることが確認できました。これで、おおよそCakePHPの開発環境が準備できたと思います。もちろん、Git管理しなくてもFTPでアップロードする形でもいいと思います。次のMEMOでは、DebugKitをインストールしてみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。


