Firebaseへの登録のあたりを書いたMEMO「Firebase はじめました」の続きです。Xcodeを使って新規にアプリを作るところからの流れをMEMOしておこうと思います。Firebaseは、アプリのバックエンドを担うサーバー側をいろいろとサポートしてくれるので、アプリ開発者はクライアント側の開発(ユーザーインターフェイスの設計、ユーザビリティやデザイン等)に注力しやすくなると思います。無料の範囲でも十分に利用できる、とてもユーザーフレンドリーなサービスだと思います。

アプリ登録までの流れをスクリーンショットでザーッと書いていきます。手順は、数ページだけでシンプルに書かれたFirebaseスタートガイドの通りにやってみるだけです。
Xcodeでアプリ作成
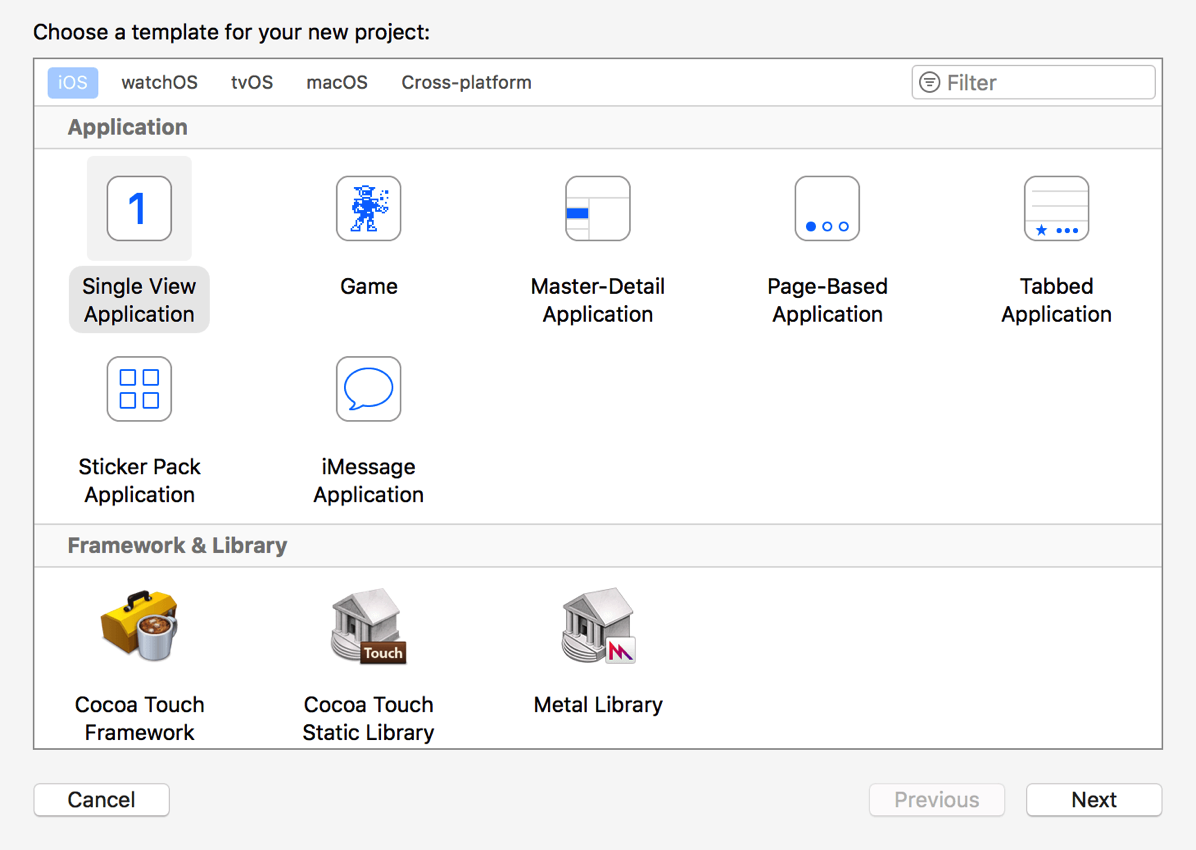
まずは、Xcodeで新規にiOS向けのプロジェクトを準備します。いつものようにSingle View Applicationから始めます。

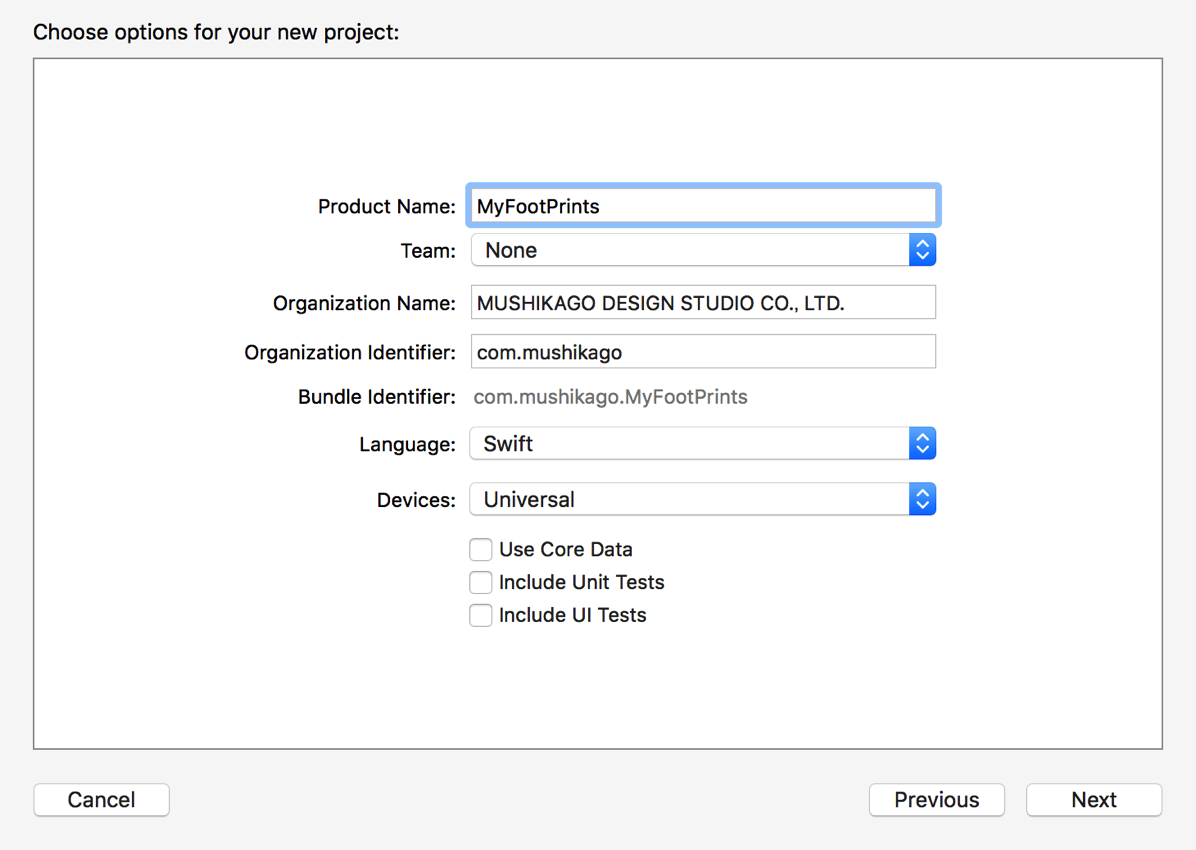
サンプルとして「MyFootPrints」というプロダクト名のアプリを作ります。アプリを作る時は、最初の最初に正式なアプリ名が確定する事もあまりないので、僕の場合はコードネームとして好きな名前をつけてしまいます。それがそのままアプリ名になってもいい、というくらいの気持ちです。(余談ですが、Adobeの「Dreamweaver」というソフトウェアも元々は製品名ではなくコードネームとして名付けられ、それがそのまま製品名となった例です)
Product NameとOrganization Identifierの組み合わせでBundle Identifierが作成されます。

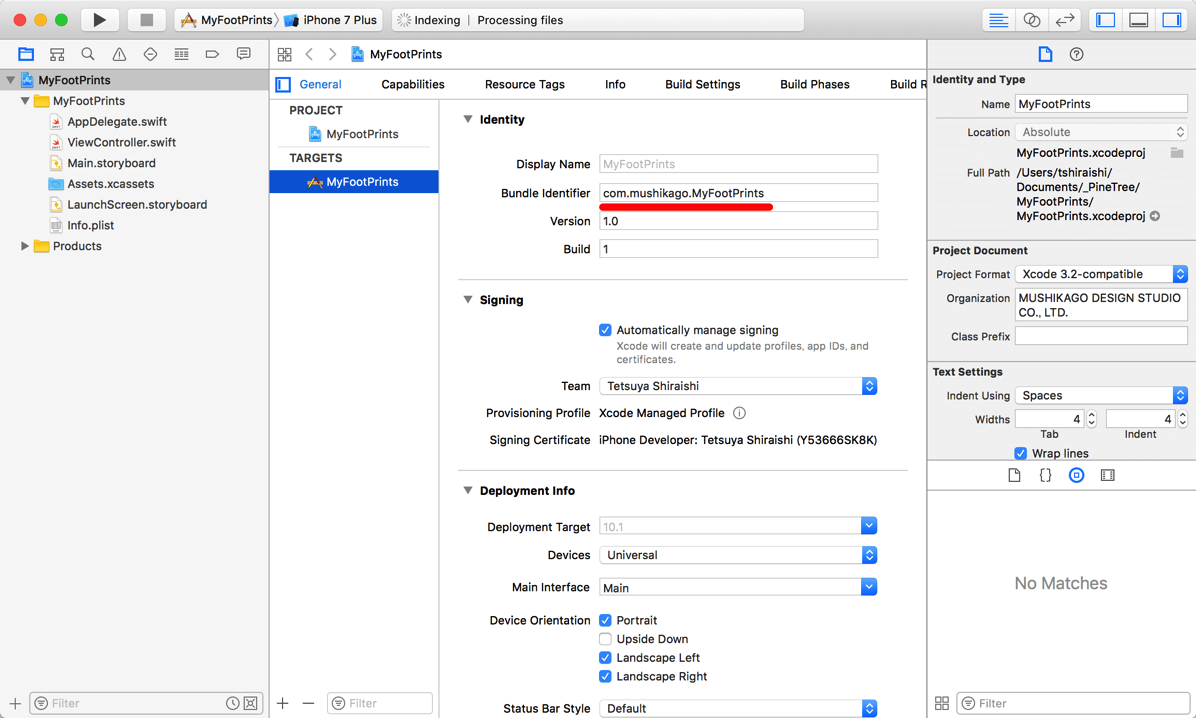
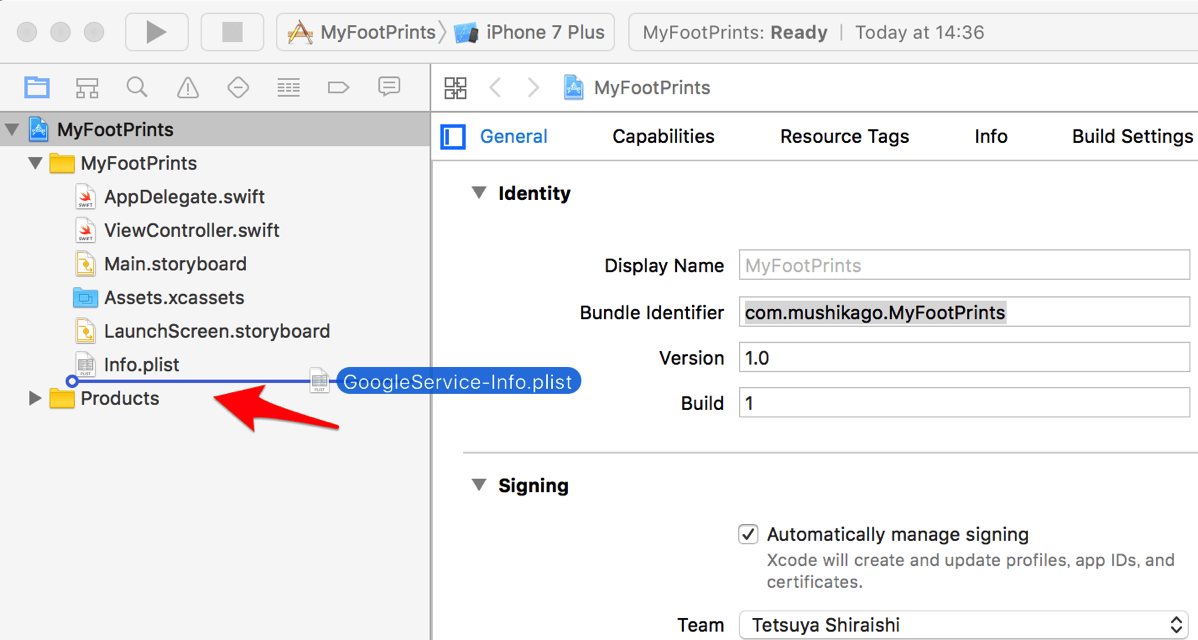
ウィザードに必要な情報を入れて作成していくと、こんな感じでBundle Identifierがつくられると思います。このIDがFirebaseへのアプリ登録の際に必要となります。

Firebaseへアプリ登録
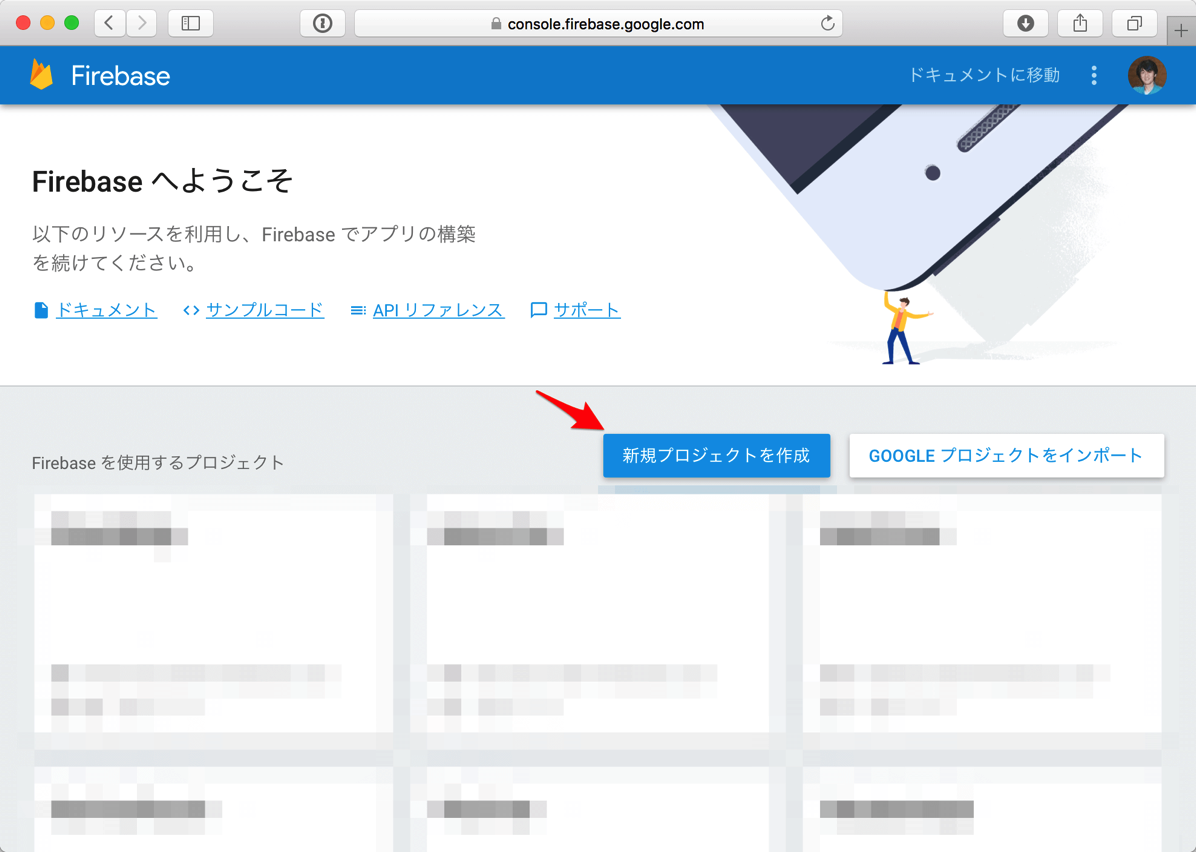
Firebaseのコンソールへログインし、「新規プロジェクトを作成」をクリック。

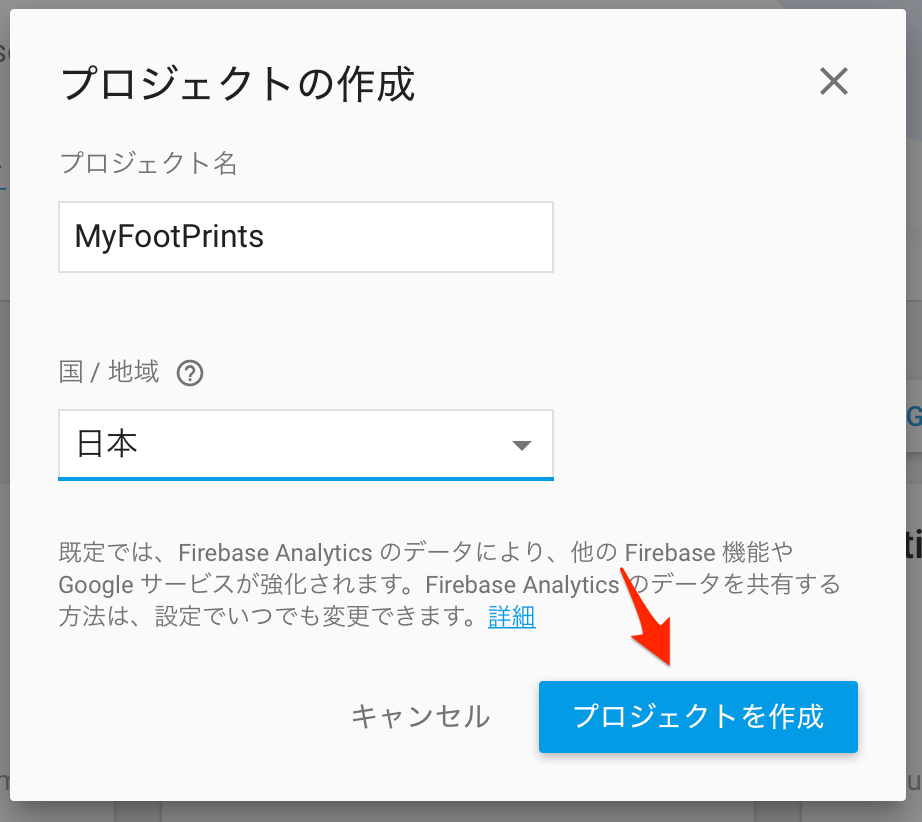
「プロジェクトの作成」ダイアログ内で、プロジェクト名に「MyFootPrints」と入れておきます。地域は日本で。

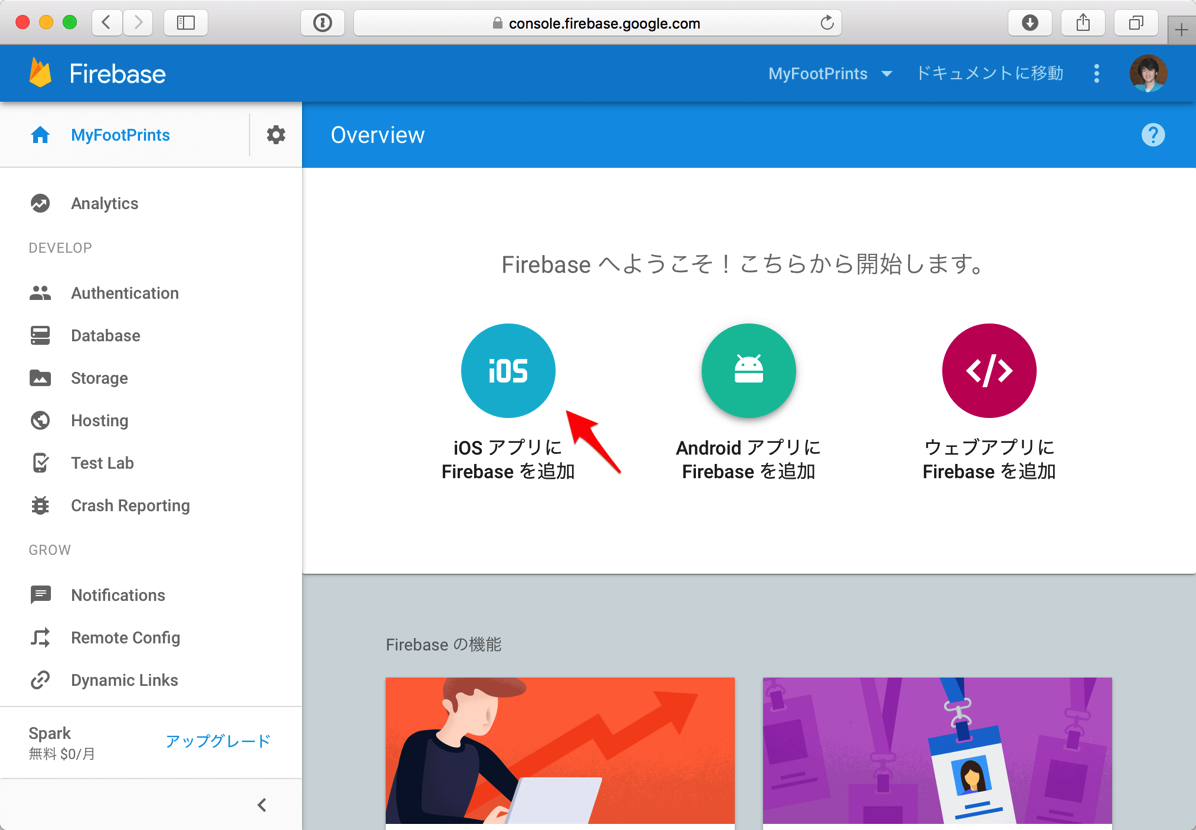
これだけで、Firebase上に「MyFootPrints」というアプリが作成されました。次に「iOSアプリにFirebaseを追加」を選択。

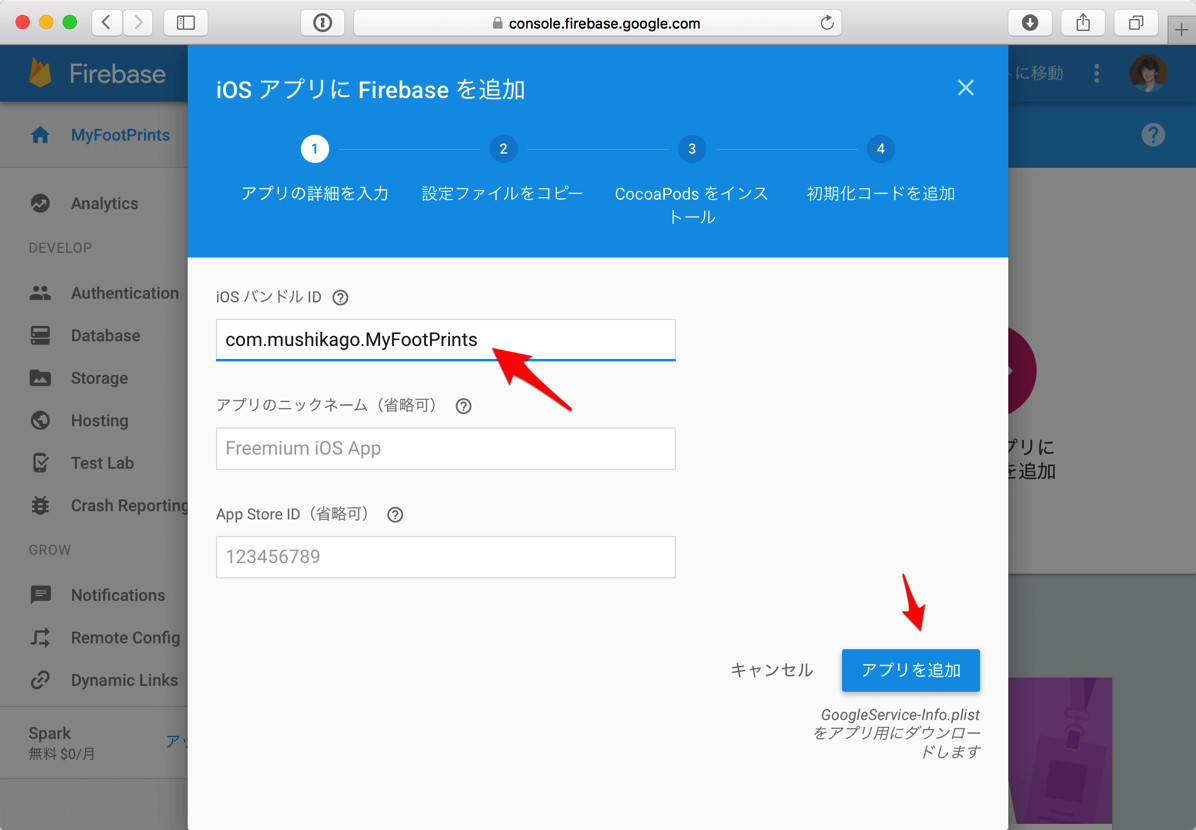
ここから4つの工程でセットアップ作業を行います。「iOSバンドルID」欄に先ほどXcodeで作成したBundle IDを入れておきます。必須項目はこれだけなので先に進みます。

次の「設定ファイルをコピー」画面に進むと「GoogleService-Info.plist」が自動的にダウンロードされます。これは、このFirebaseアプリに関する情報が詰まったファイルです。

ガイドに従ってXcodeのプロジェクト内にドラッグで読み込みます。

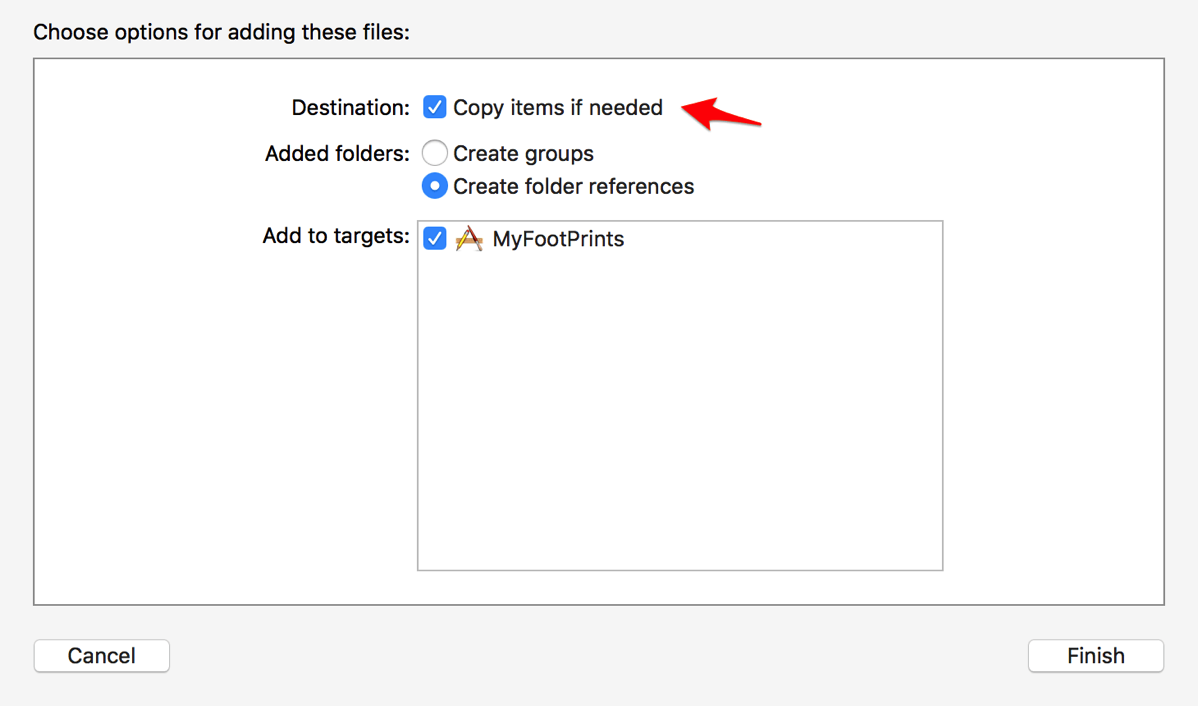
「Copy items if needed」はオンにして読み込みましょう。

CocoaPodsを使ってSDKをインストール
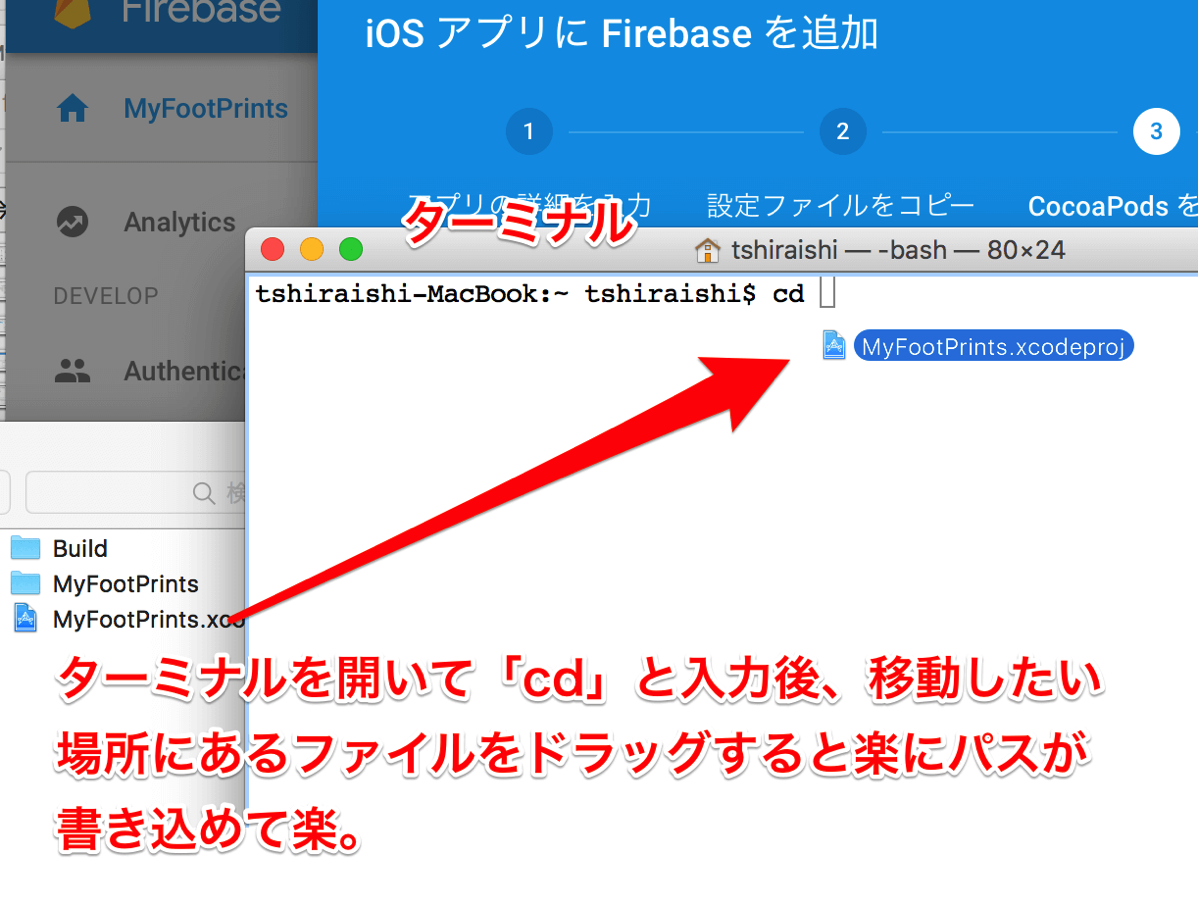
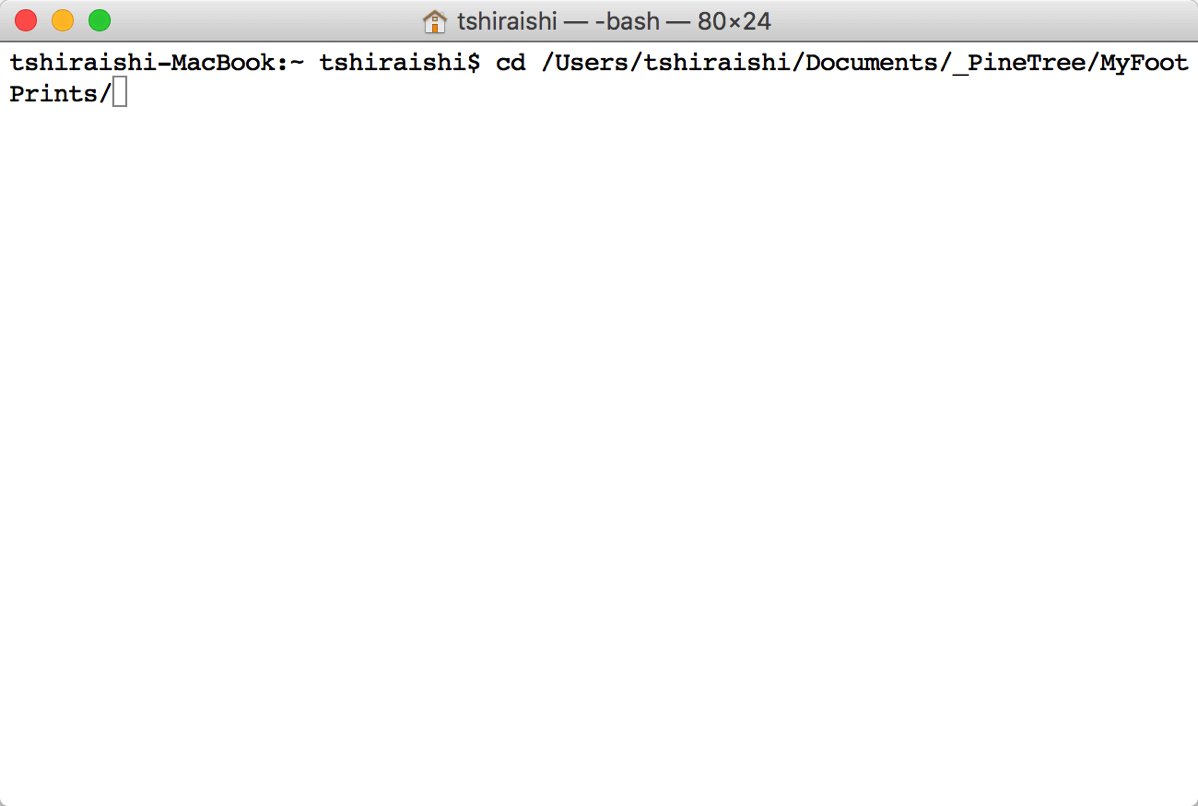
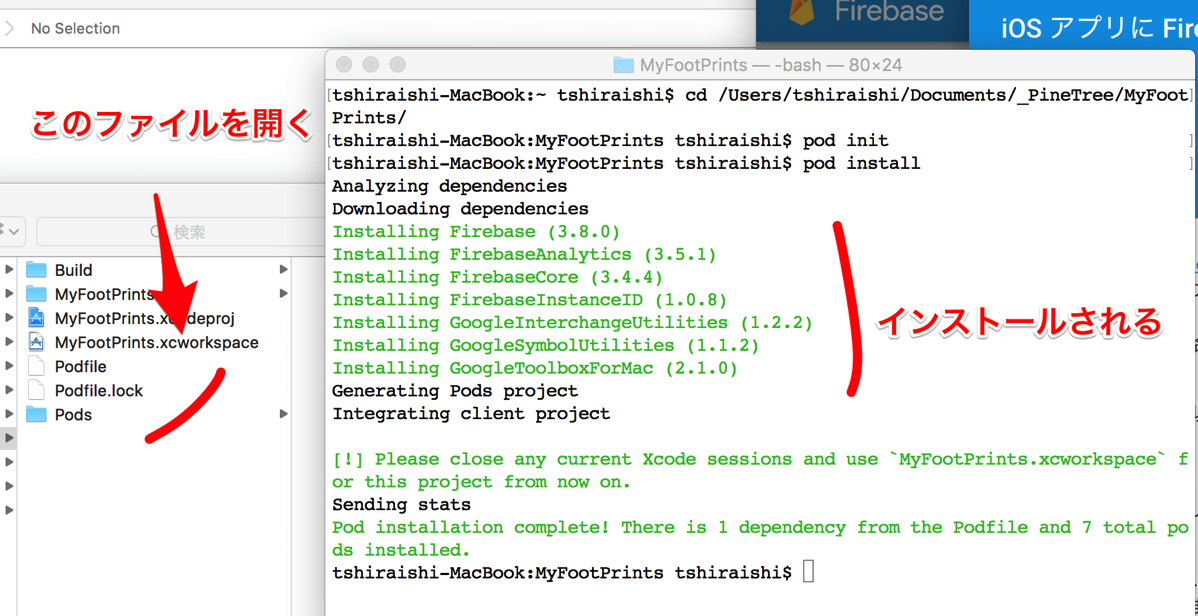
ターミナルを開いて、まずプロジェクトフォルダに移動します。「cd 」と打ち込んで、プロジェクトフォルダにある何か、例えば.xcodeprojファイルなどをターミナルに移動します。

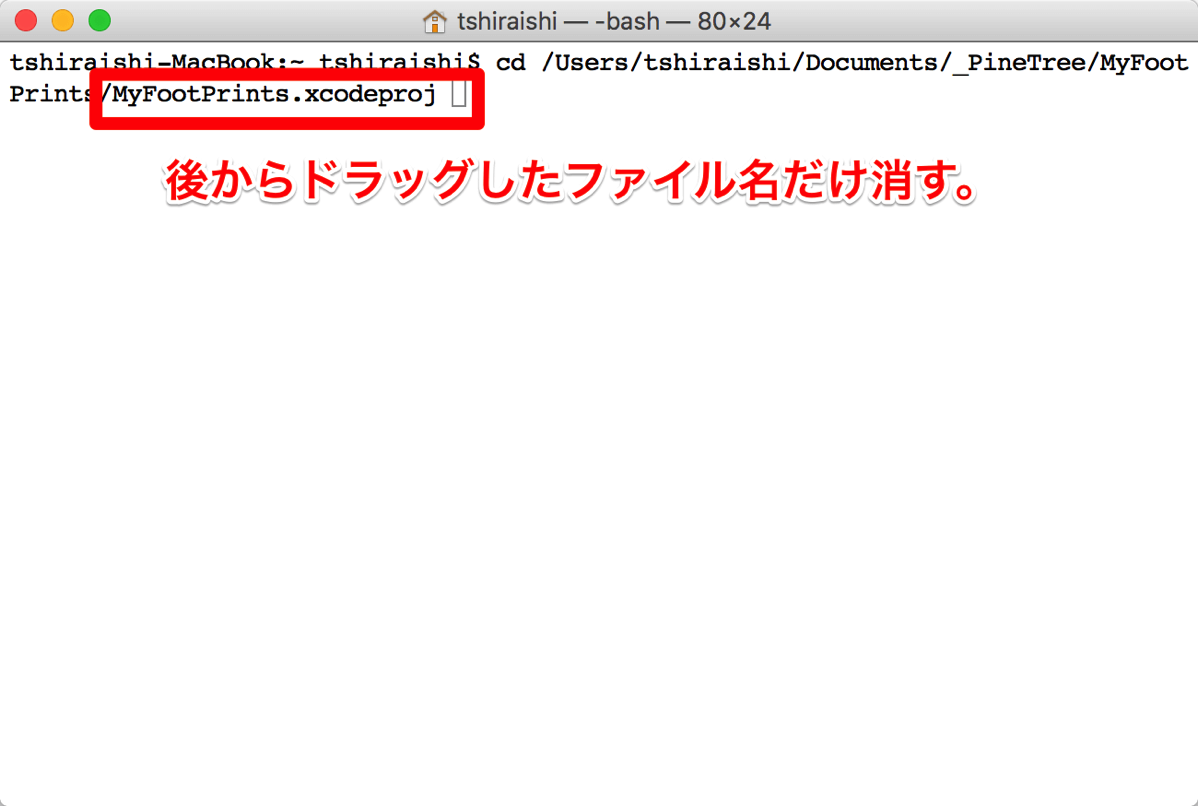
ディレクトリまでを指定したいので、ドラッグしたファイルのファイル名部分を削除すれば簡単にパスが入力できます。


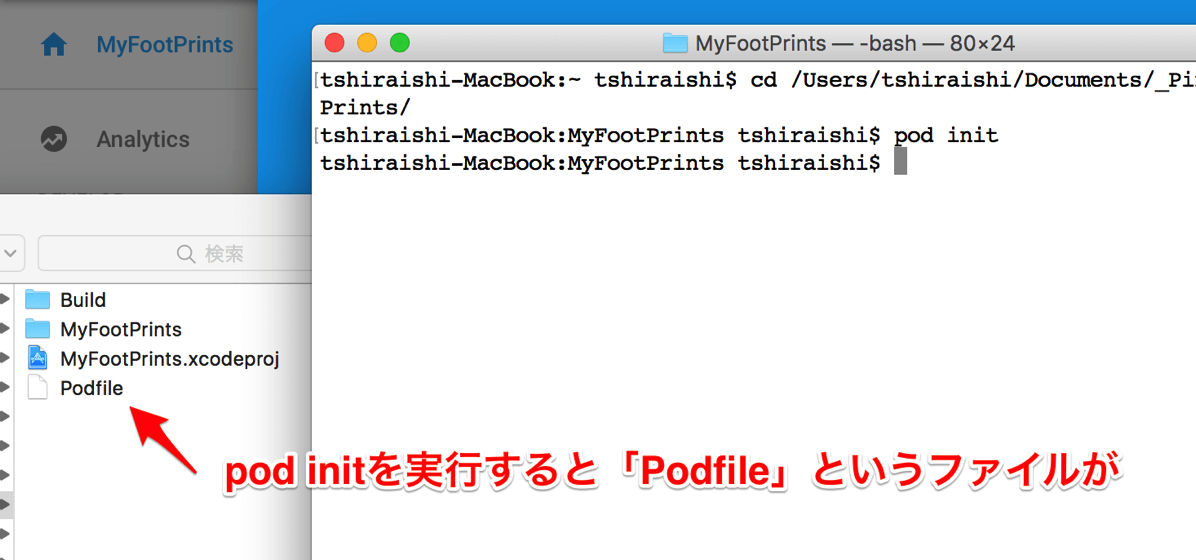
「pod init」を行うと、「Podfile」というファイルが作成されます。(CocoaPodsについては「CocoaPodsのセットアップ〜SDWebImageの使用準備までのログ」や「CocoaPodsの任意のバージョンのインストールとアンインストール」もご参考に)

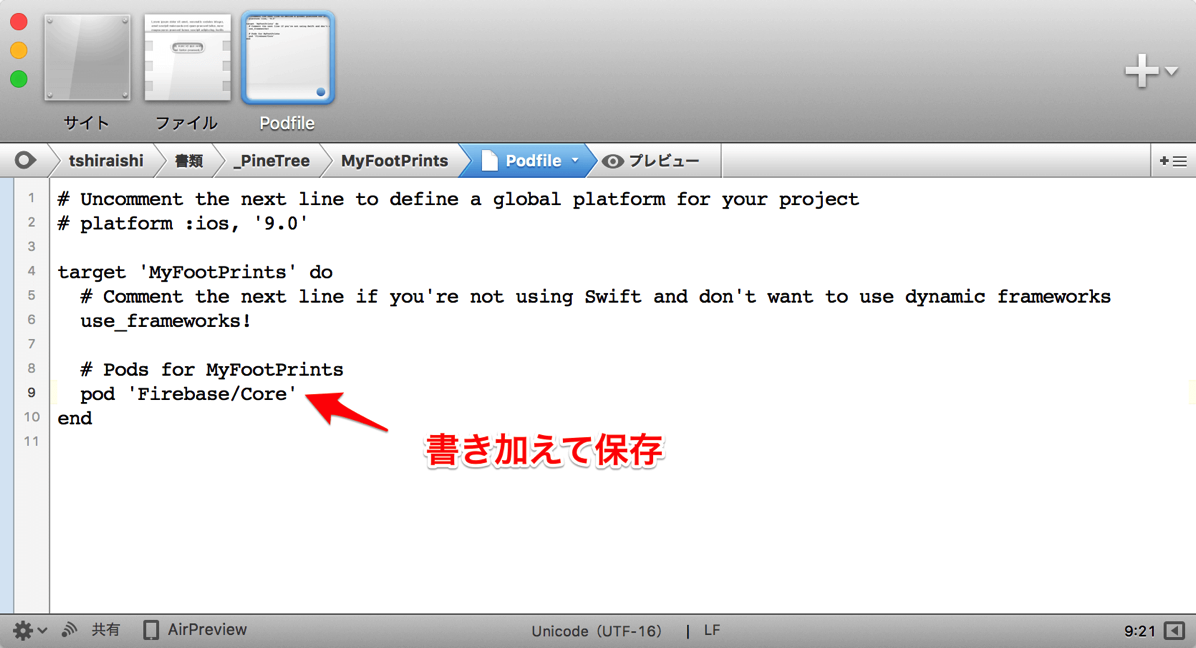
このファイルを開いて「Target '(プロジェクト名)' do」から「end」の間に
pod 'Firebase/Core'
を書き込んで保存。

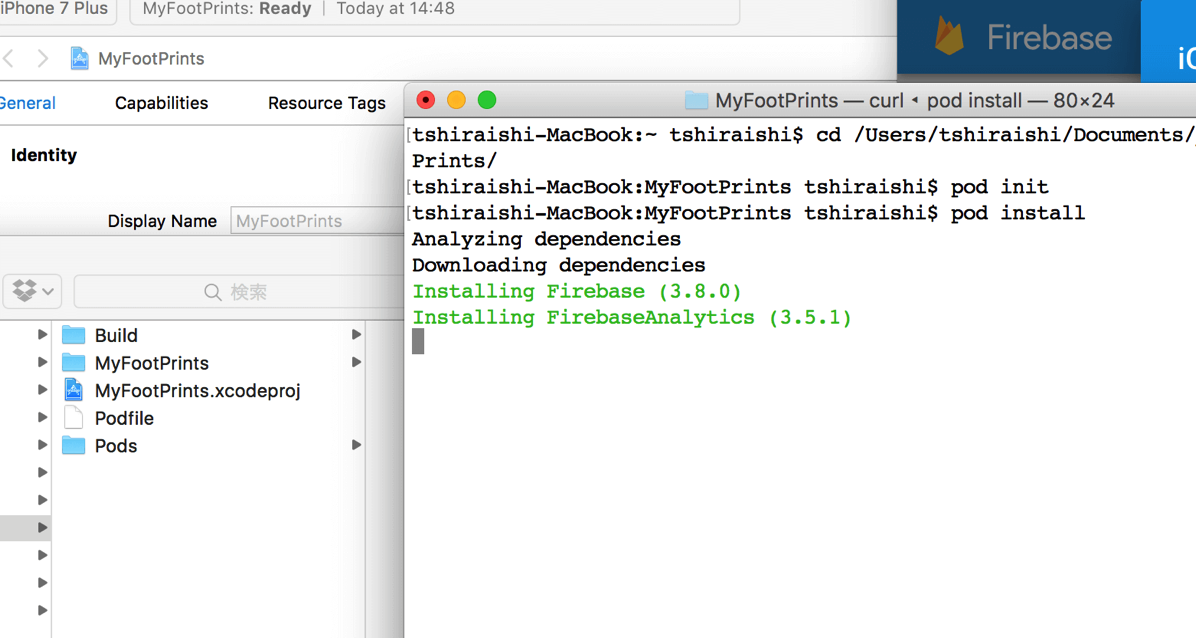
「pod install」を実行

インストールが完了され、今後は「.xcworkspace」をダブルクリックして開きます。

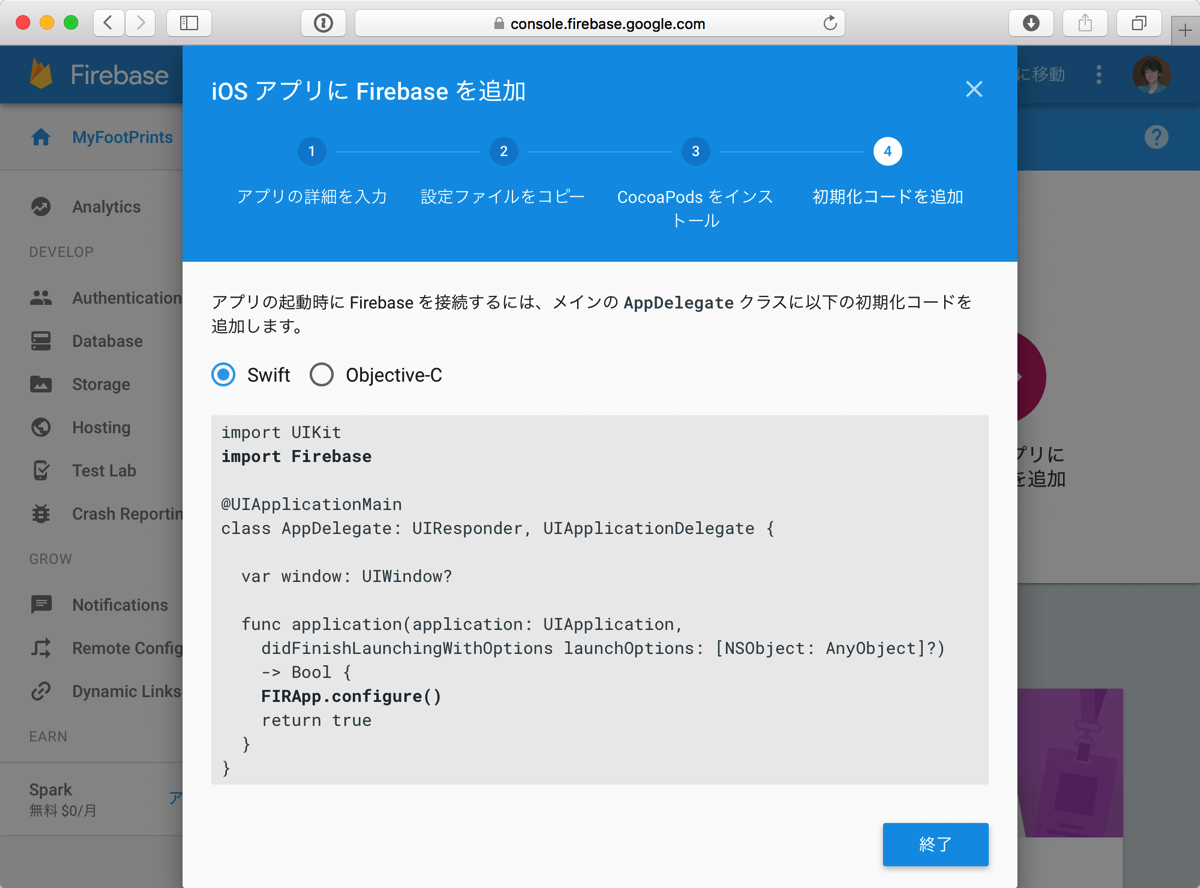
初期コードを書き込んでおきます。class AppDelegate内に書き込みます。

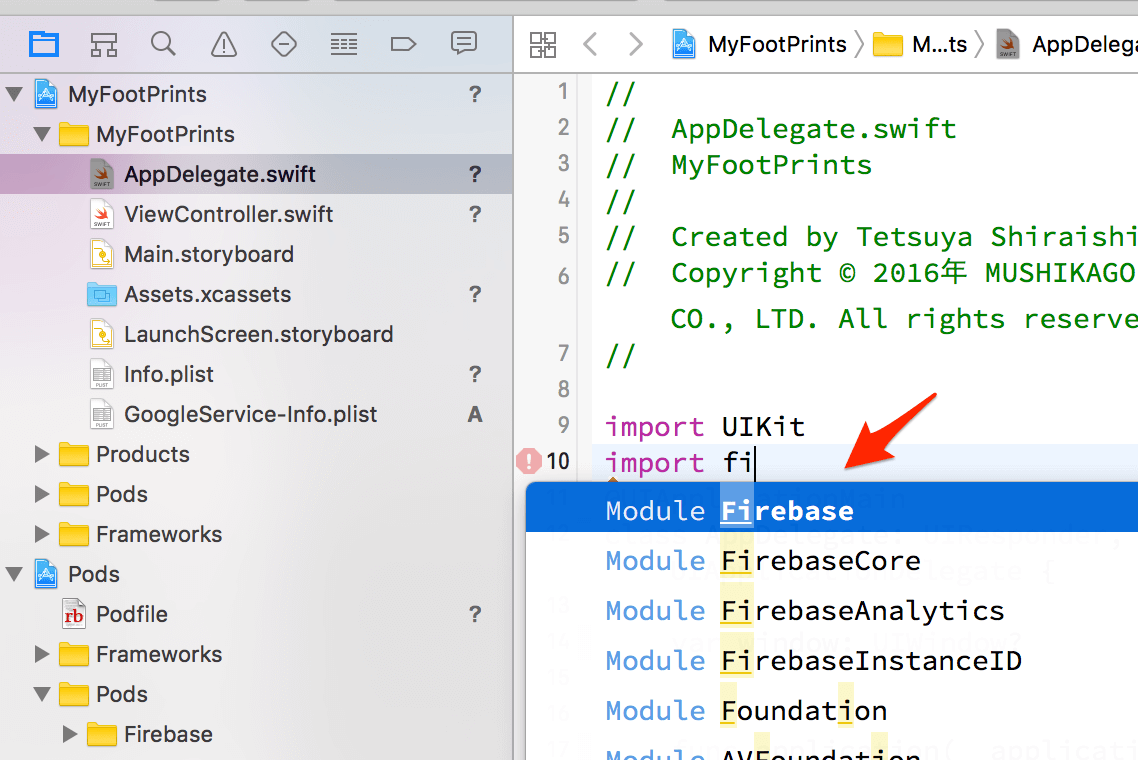
アプリの初期コードのサンプルで太字になっている部分を書き加えます。Firebaseが正しくセットアップされていれば、importの後に「Firebase」という候補が出てくると思います。(インストール直後は出てこない場合があります。indexingが終わるまで待ってみましょう。

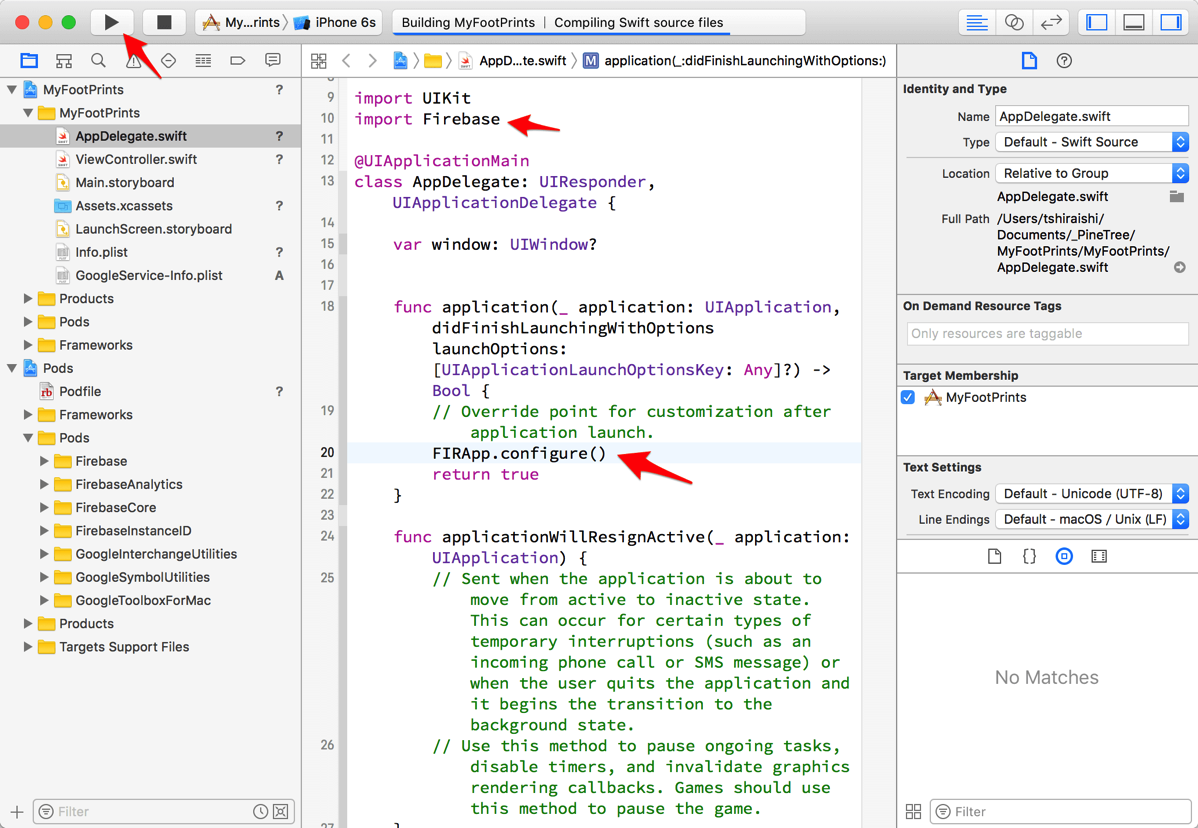
コードを書き込む場所は、2箇所だけでとてもシンプルです。「import Firebase」と「FIRApp.configure()」をこの場所に書き込んで一度 Run ボタンを押して再生してみます。

特別エラーもなくビルドし終える事ができたら、正しくセットアップが完了したということでしょう。

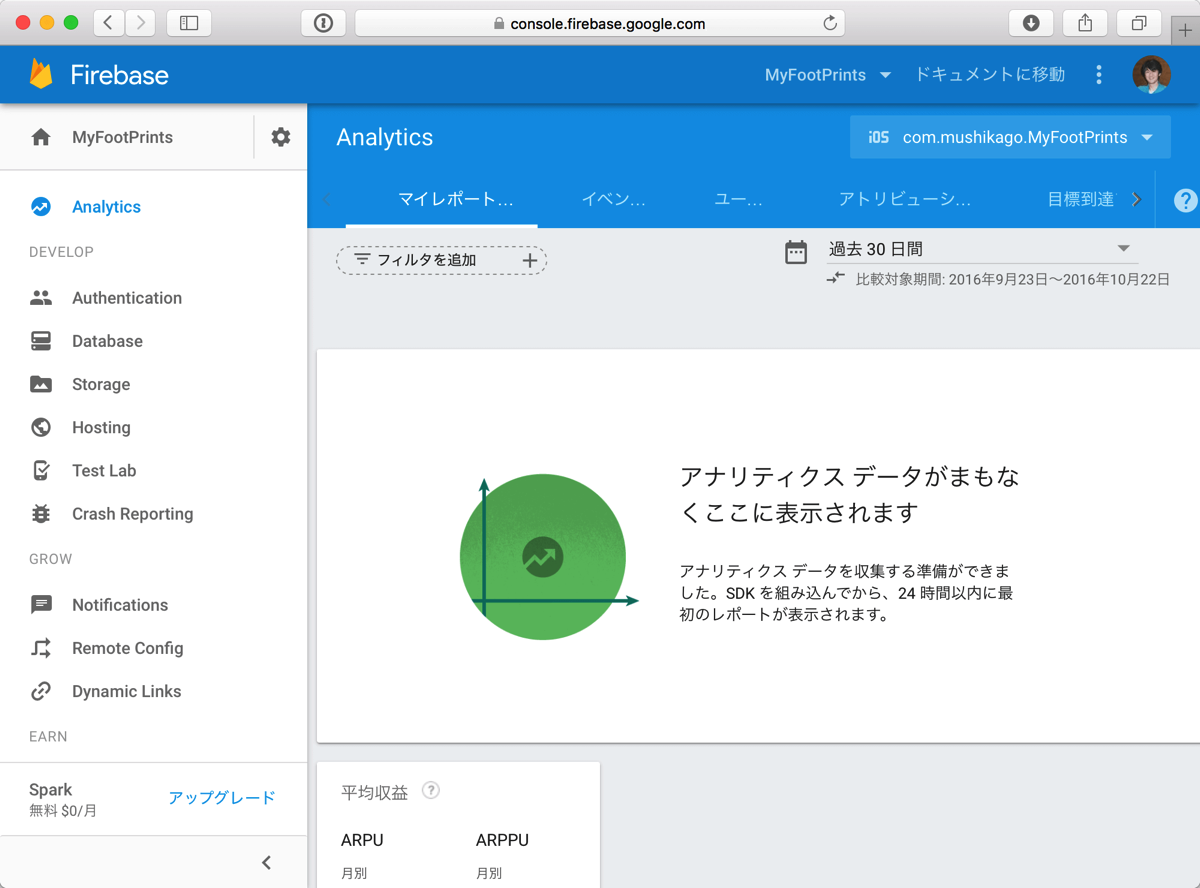
まだ何も行っていないものですが、一応これでFirebaseのアプリとiOSアプリが紐付きました。Analyticsへは、半日くらい待たないと反映されないようです。
Firebaseの各機能については、今後もFirebaseタグをつけてMEMOしていこうと思います。
【追記】続き↓
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。

