ファイルのロードやキャッシュ管理の神「SDWebImage」を使用する準備段階までのログをそのままMEMOとして残しておきます。SDWebImageについてはまたいずれ書こうと思いますが、セットアップするまでに準備が必要です。
新しいMacBookにCocoaPodsをインストールするところからログを残せたのでそれを見やすいように、打ち込んだものは水色背景文字で、出力されたログは赤文字で着色してスクリーンショットを撮りました。最後に全体のログテキストをおいておきます。僕の場合はターミナルでやりました。
【追記】El Capitanからエラーが以下の手順内で発生します。こちらに対策が記載されているのでご参考に。
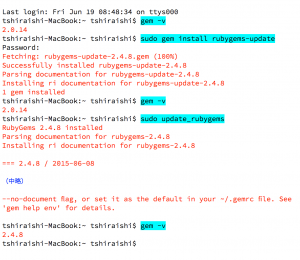
RubyGemsのアップデート
とりあず、gemコマンドでバージョン確認した上でアップデートをしました。
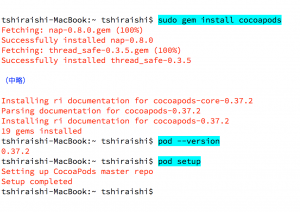
CocoaPodsのインストール
インストール後、setupをしときます。
SDWebImageのセットアップ
CocoaPodsのインストールが完了したら、あとはいろいろ便利な機能を見つけて利用していくことができるでしょう↓
https://www.cocoacontrols.com
ここでは、SDWebImageをセットアップしてみます。既存のプロジェクトに対して行うのでバックアップしときました。初めてやるならまずテスト用のプロジェクトで試すべし。
cd で「.xcodeproj」の同階層まで移動して「pod init」を行うと「Podfile」というファイルを用意してくれます。その中身をテキストエディタなどで開いて
(※’SomeTests’部分は、対象としているプロジェクト名です。)
と書き換えて用意しておきます。途中のエラーは、この中のシングルクォーテーションが2バイトになっちゃってました。。。正しく書き換えて「pod install」を行ったところ成功したようです。
これ以降は、「(プロジェクト名).xcworkspace」を開くようにしましょう。
上記のショットのすべてのログをテキストで残しておきます↓
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。