iOSアプリ内のビューにローカルのHTMLファイルを表示させたい、ということはよくあると思います。
まず、これを簡単にやってみて、最終的には、Xcodeの画面左側にあるAttributes Inspector上で、対象となるHTMLのパスを設定して汎用的に使える感じにするまでのMEMOを書いておきます。
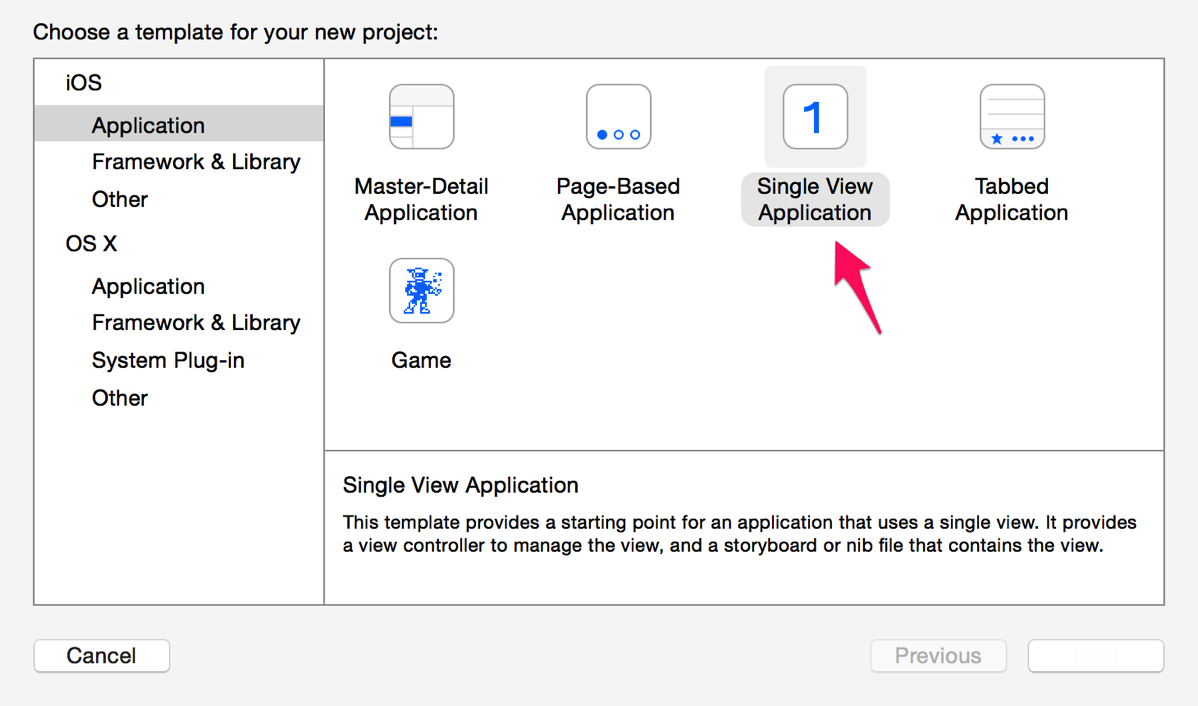
いつものようにSingle View Applicationを作成します。

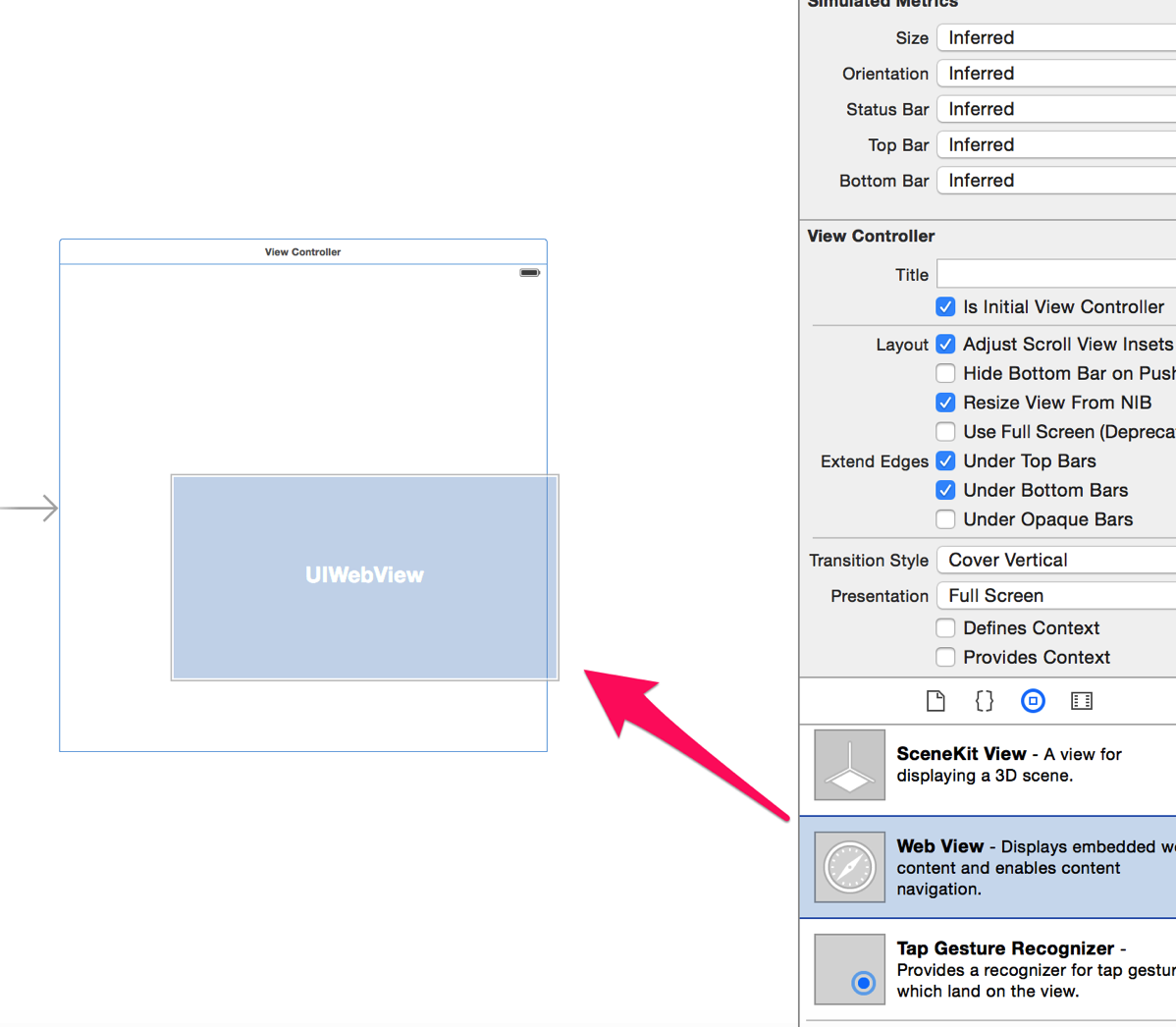
UIWebViewを最初のView全体に配置します。

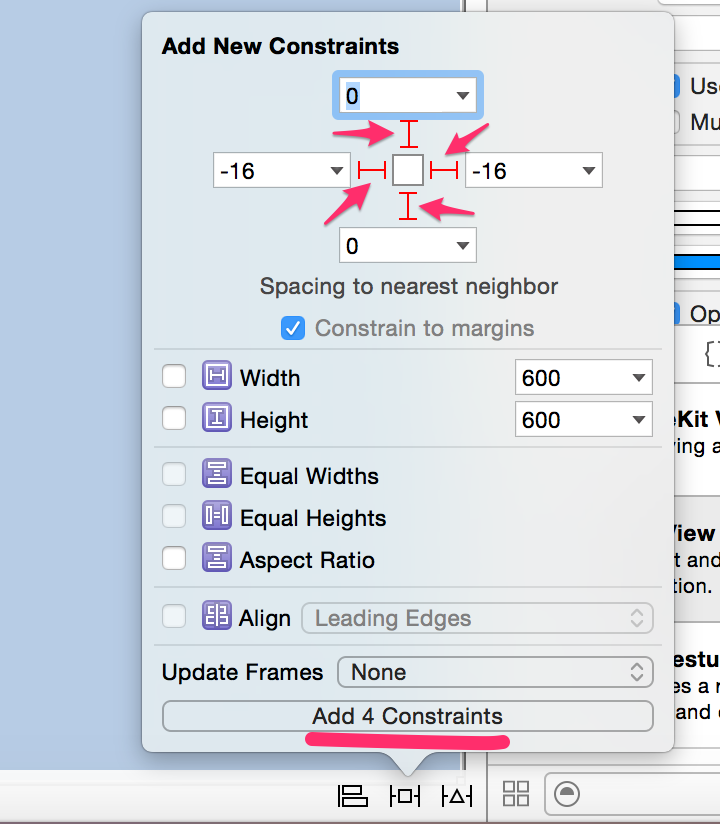
どんな画面サイズであっても、画面全体にUIWebViewを表示するために、こんな感じで4つのConstrainsを適用しておきます。

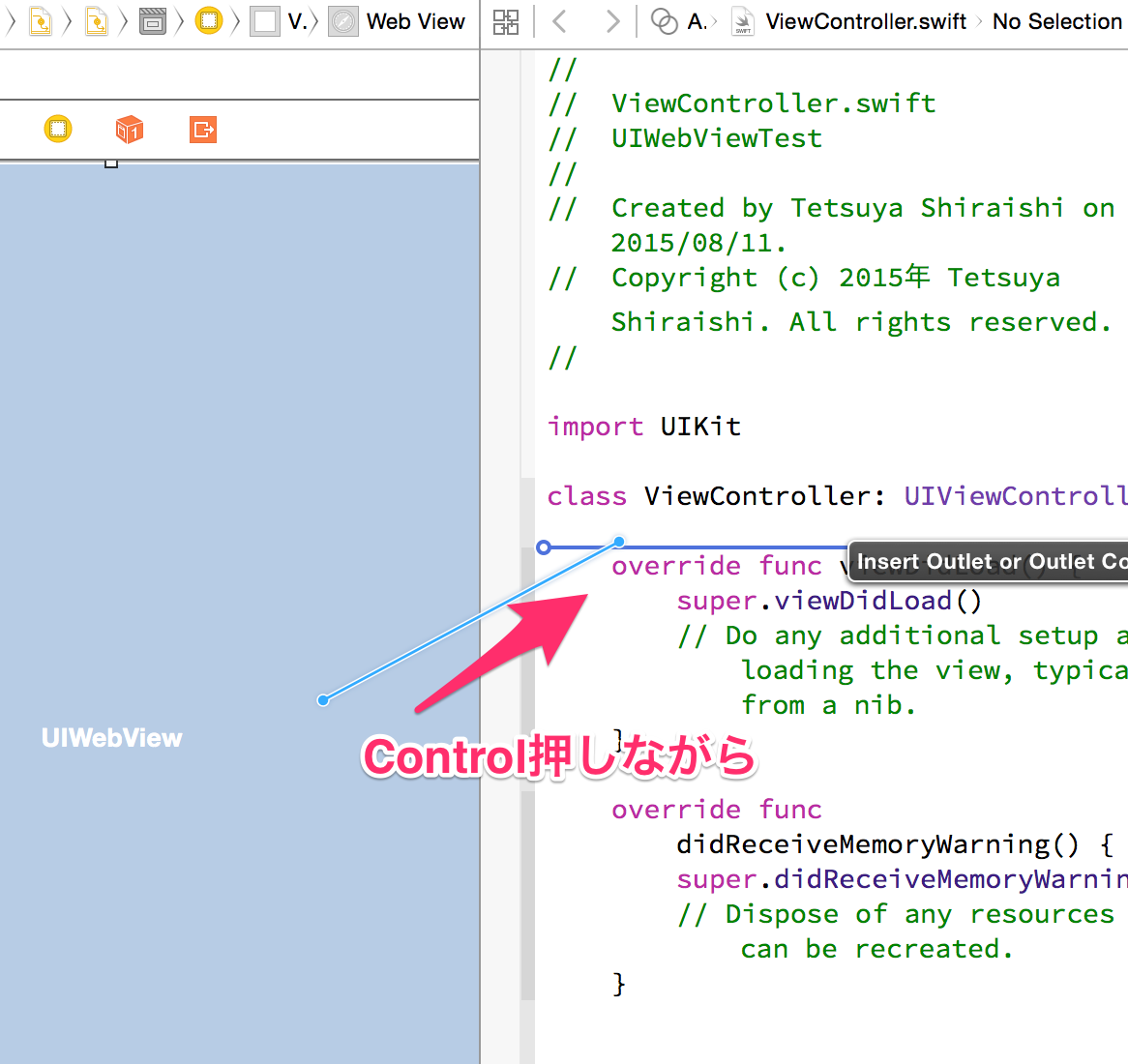
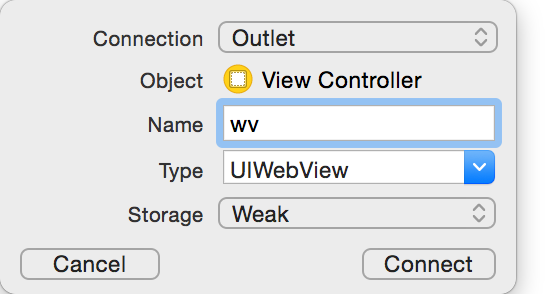
UIWebViewを最初に設定されているViewControllerにControlキーを押しながらドラッグして、

「wv」と名付けておきます。

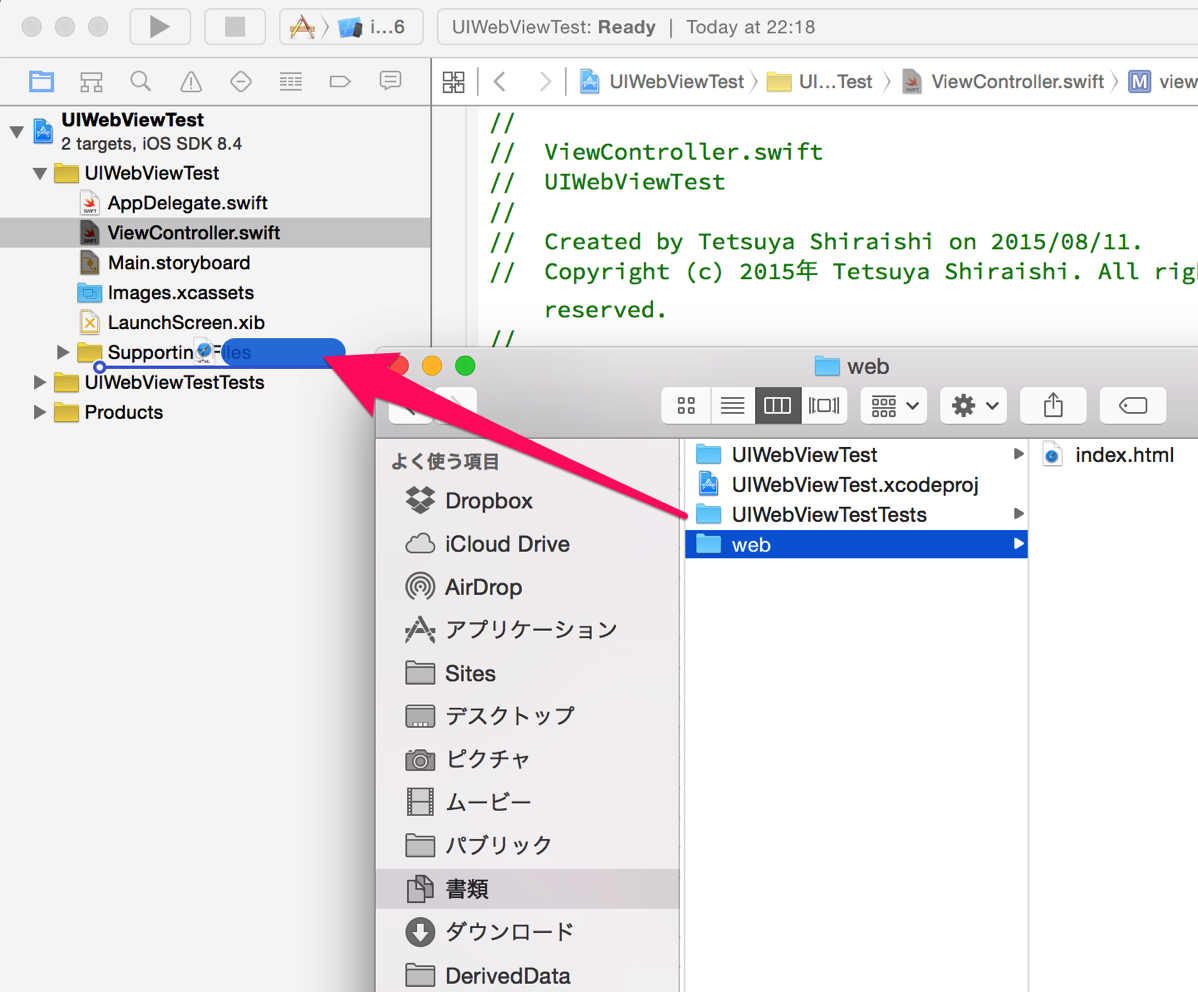
ローカル上(PC上のどこにあってもいいので)のHTMLファイルの入った「フォルダ」をドラッグ&ドロップでプロジェクト内の「Supporting Files」内あたりにドロップします。(HTMLファイルそのものでもOK)

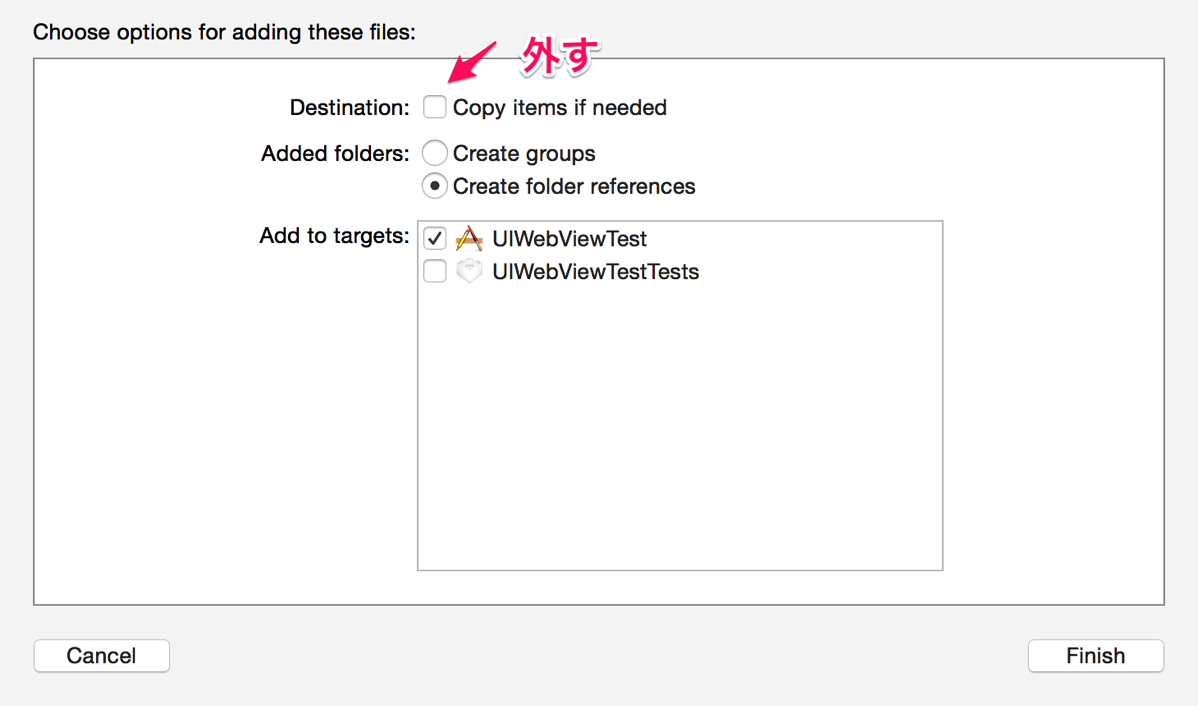
オプションダイアログが出たら「Copy items if needed」は外しておきましょう。パソコン上のどこにあっても、そのファイルを更新すれば、ビルド時に更新後のファイルがアプリ内に含まれるようになります。

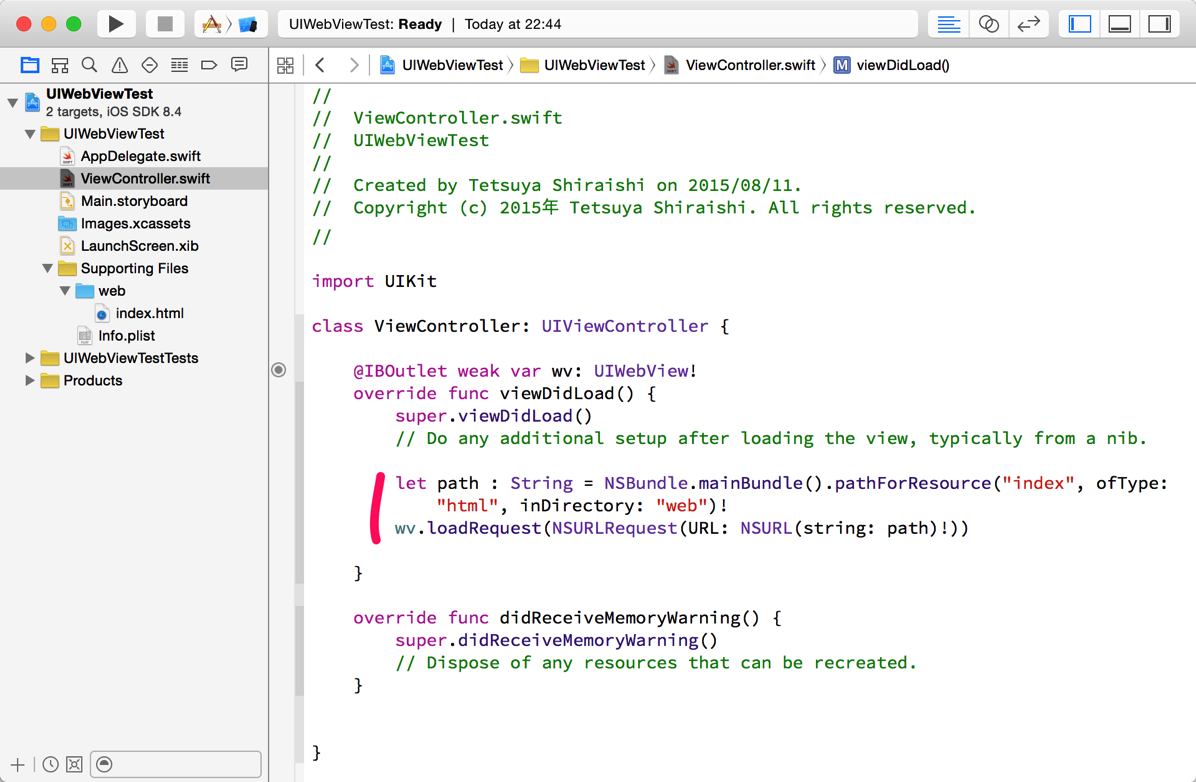
この「Web」フォルダ内にある「index.html」までのパスは、
let path : String = NSBundle.mainBundle().pathForResource(“index”, ofType: “html”, inDirectory: “web”)!
こうなります。このパスをUIWebViewにロードさせるには、
wv.loadRequest(NSURLRequest(URL: NSURL(string: path)!))
こうなります。ちなみに、フォルダに入っていない場合は、「, inDirectory: “web”」部分を消せばOKです。

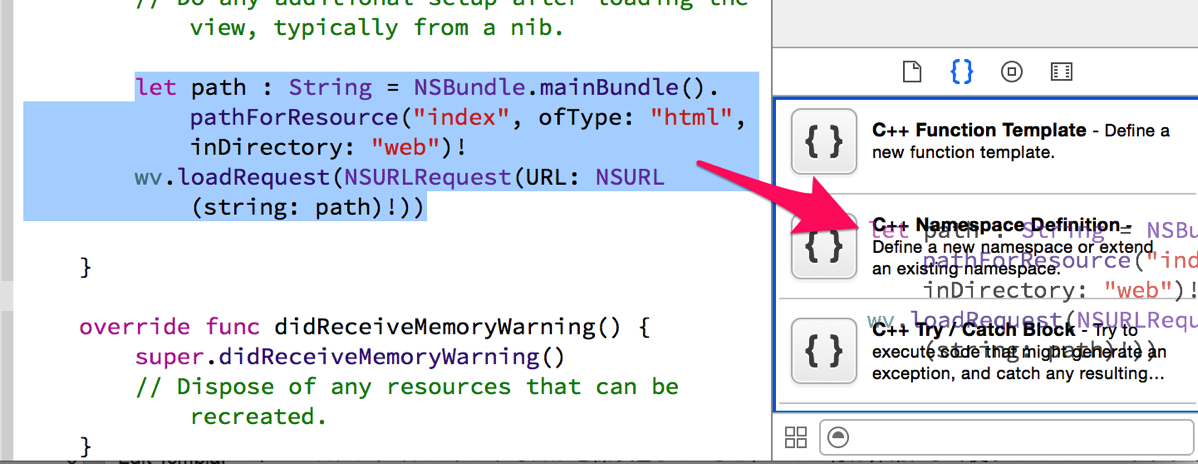
で、ローカルファイルのテストなんかを繰り返していると、この2行は非常によく使うので「スニペットライブラリ」というXcodeの便利なライブラリに登録しちゃいましょう。これはXcodeに保存されるので、別のプロジェクトでも使いまわせるし、Xcodeのベータ版を同じ環境に入れた場合でも引き継いでくれて利用できます。

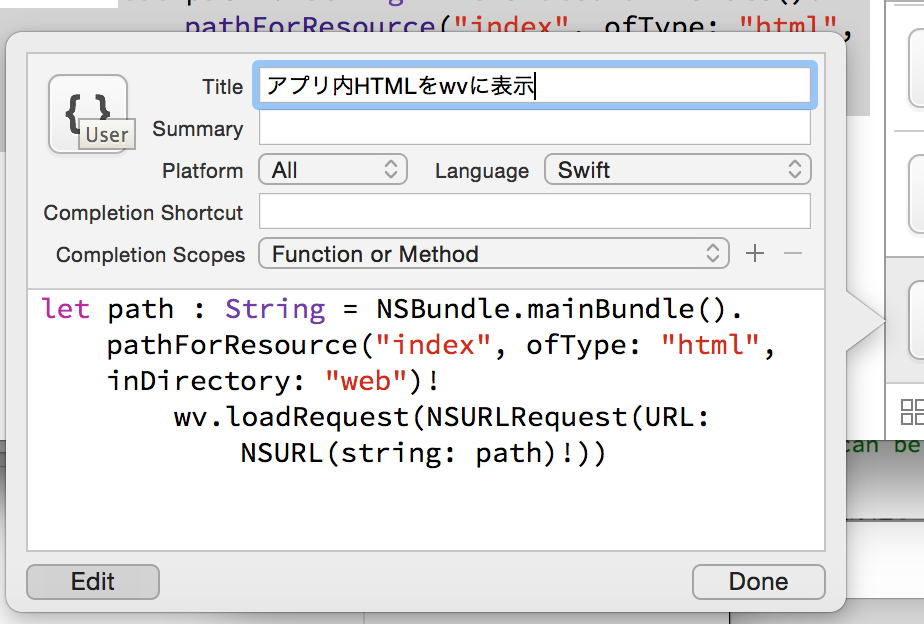
わかりやすく日本語で名前をつけておきましょう。

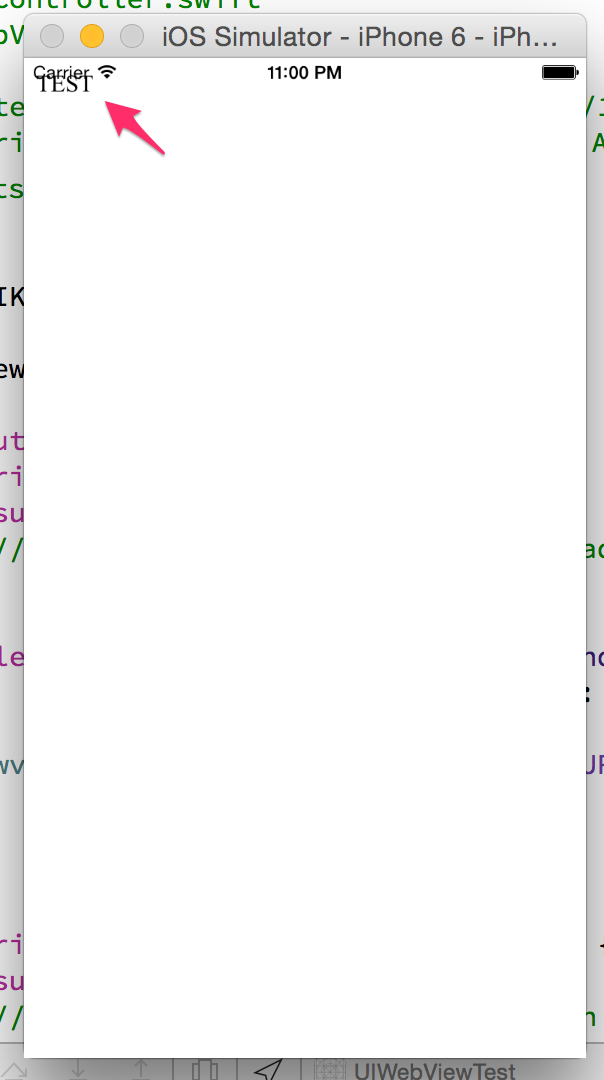
では、このプロジェクトをiOSシミュレータで実行してみます。

ちとわかりにくいですが、左上に「TEST」と表示されており、HTMLファイルの内容が表示されていることが確認できました。
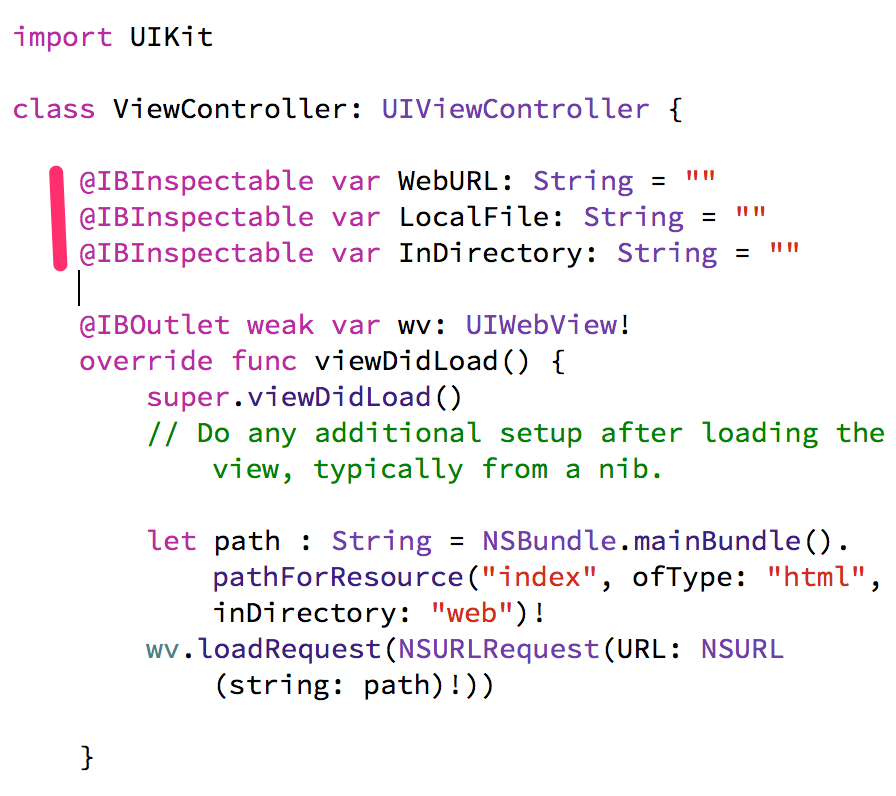
では、このクラスファイルをさらに汎用的に使えるようにしてみます。しかも、インスペクタ上でローカルのファイルを表示するのか、Web上のURLを表示するのかを指定できるようにします。
@IBInspectable var WebURL: String = “”
@IBInspectable var LocalFile: String = “”
@IBInspectable var InDirectory: String = “”
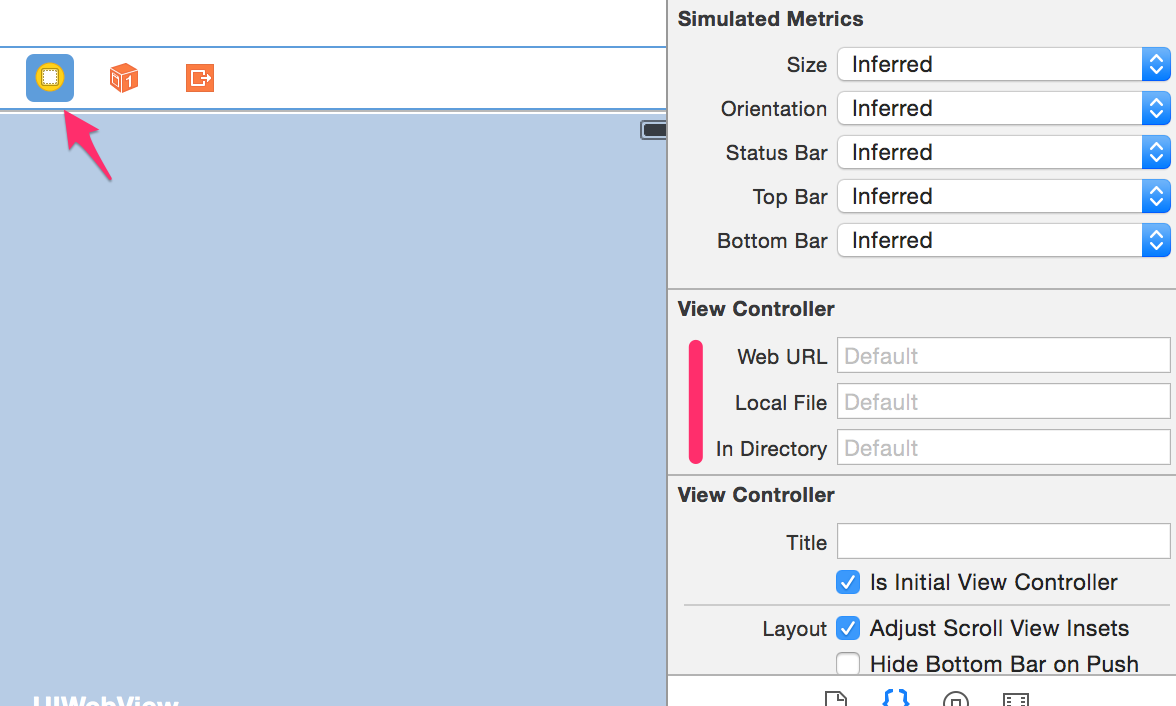
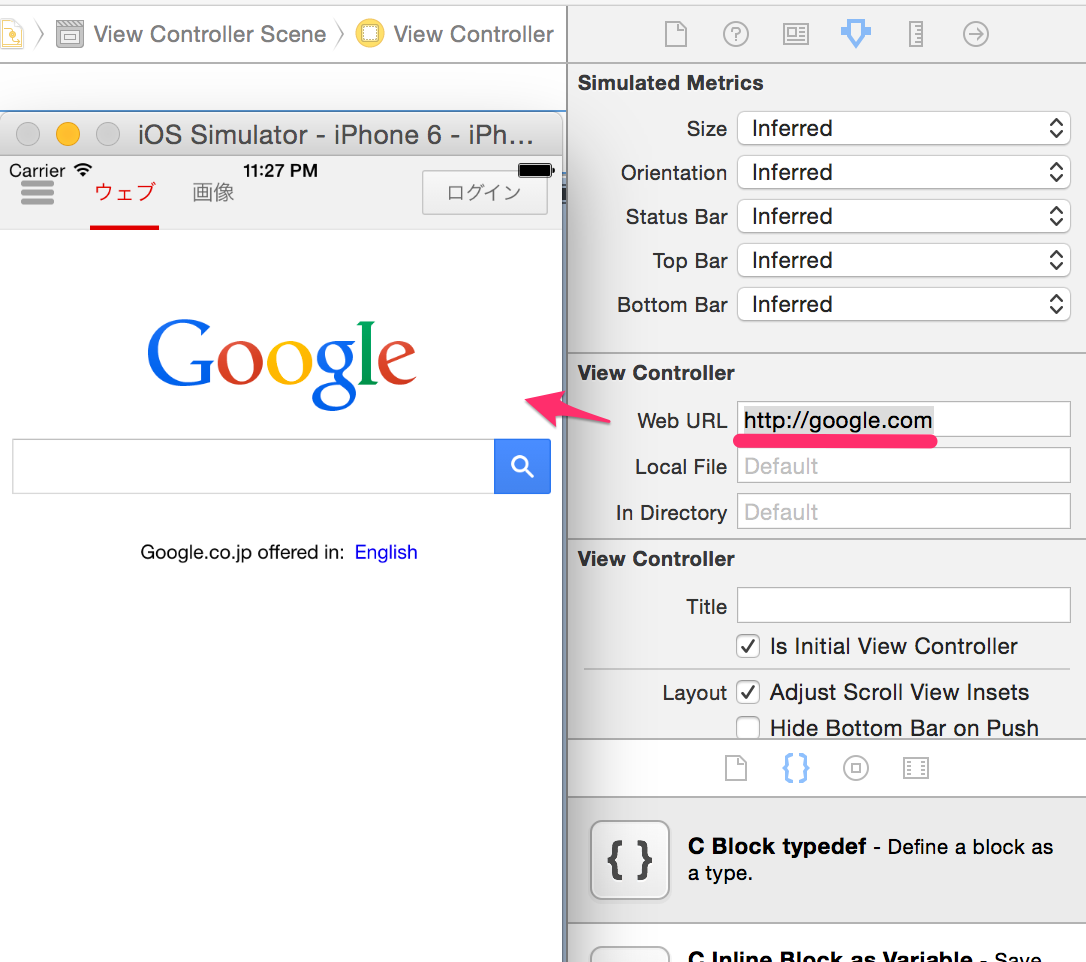
「@IBInspectable」をつけることで、これらの変数の値をインスペクタ上で設定できるようになります。ここではすべてString型ですが、他の型を指定するとそれに応じたユーザーインターフェイスに切り替わります。

あとは、この変数とif文を使って、「InDirectory」の値が何か設定されているならローカルファイルを表示し、空ならフォルダなしHTMLかWeb上のURLを表示するようにしてあげれば、とりあえずそれなりに使えると思います。
var path:String = “”
if (InDirectory != “”){
path = NSBundle.mainBundle().pathForResource(LocalFile, ofType: “html”, inDirectory: InDirectory)!
}else{
if(LocalFile != “”){
path = NSBundle.mainBundle().pathForResource(LocalFile, ofType: “html”)!
}else{
path = WebURL
}
}
wv.loadRequest(NSURLRequest(URL: NSURL(string: path)!))
このViewControllerクラスのコードは以下のように書きました。
ストーリーボードでこのビューコントローラを選択してインスペクタを見てみると、こんな感じでカスタムなプロパティ値が表示され、そのビューコントローラ固有の値を設定できるようになります。これで別のビューコントローラでも同じように、UIWebViewを配置して、このViewControllerクラスをアサインしてあげれば、別の値を持つビューがつくれます。

「@IBInspectable」は、「@IBDesignable」(classの前につける)とともに使って、カスタマイズ可能なボタンを作ったりするときにも使えるので、ストーリーボード派にはとても便利な機能ですね。

このサンプルプロジェクトをそのままGitHubにアップしておきます↓
https://github.com/mushikago/UIWebViewTest
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。