ナビゲーションコントローラーを使って簡単にテーブルビューをストーリーボード上に配置することができたら、次に「そのセルをタップしたらそれぞれ別のビューに画面遷移する」という流れを作ってみます。このとき、できるだけストーリーボードを使って、また、できるだけ見やすくなるように作ってみます。
セルの並べ方や分岐の方法は様々で、ここで書くやり方はその一つです。汎用性を考えてプログラミング重視で作るには他の方法もあると思いますが、ここでは「いろんな機能を軽く試すにあたって、さらっとテーブルビュー形式(ナビゲーションコントローラ形式)のアプリをビルドしたい。」という事を念頭において、とにかく素早く、ストーリーボードの見え方も活かして簡潔にやってみます。
[Xcode6.3+Swift1.2] storyboardをできるだけ使ってtableviewを作る(2) from mushikago on Vimeo.
「[Xcode6.3+Swift1.2] storyboardをできるだけ使ってtableviewを作る(1)」の続きから始めます。
まず、いきなりですが、二つ目のセルをここに追加するという事自体、サンプルとしてあまり見かけないんじゃないかと思います。たいていのパターンでは、データソースのデータの数は変動する前提なので、通常ここはひとつだけセルを配置してデータの数だけ同じものを繰り返し利用するんでしょう。でもここではデータソースは決まった数だけ直で書いてますのでその分だけセルを自分で用意しちゃいます。とりあえず、やっちゃいましょう、練習です。
ボタンも練習でいくつも配置するのと同じようにセルもここに追加して、ストーリーボードでやれる機能を活かして画面遷移するようにします。
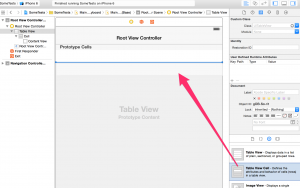
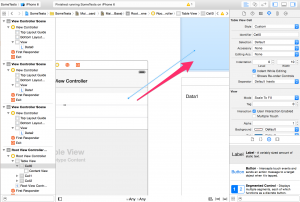
オブジェクトライブラリから「Table View Cell」を探して、一つ目の下あたりにくっつくようにドラッグ&ドロップします。全部で3つくらい並べときましょう。
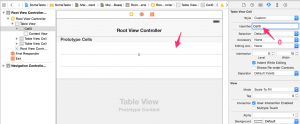
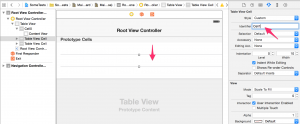
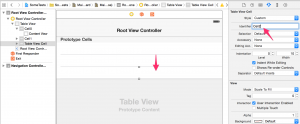
そしたら次にそれぞれのセルの「Identifier」をその名の通り、それぞれ特有になるように「Cell0」「Cell1」「Cell2」と変えておきます。同じIdentifierがあってはいけません。また、配列はひとつ目がゼロなので、あとあと楽にするために、それに合わせて数字のゼロから始めて名付けておきます。
「Cell0」、
「Cell1」、
「Cell2」と名付けます。
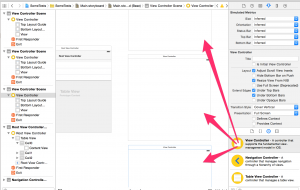
そしたら、今度は、それらに対応するView Controllerもその分だけ配置します。それぞれのセルはタップされると、それぞれ別の画面に行くわけです。ストーリーボードにそーいう風に並べちゃいます。オブジェクトライブラリから「View Controller」をドラッグ&ドロップ。また、配置後、それぞれのビューコントローラー上に違う画面である事がわかるようにラベルなんかを配置して、それぞれの画面に「Data0」「Data1」「Data2」とか書いておきます。
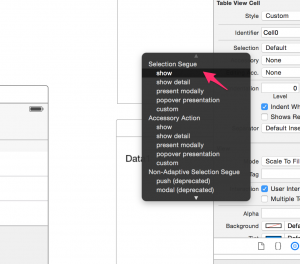
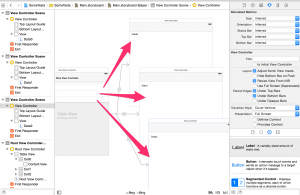
次に、ここはストーリーボードならではの便利機能で、Controlキー+ドラッグで、セルとビューコントローラーをひも付けます。セルとビューコントローラーの両方が画面上に見えるようにしておくといいと思います。うまくセルの上に乗るようにControlキーを押しながらドラッグを開始して、ビューコントローラー上でドロップするとメニューが出てきます。(画面が狭い場合、ストーリーボードの左側にドキュメントアウトラインを表示して、そこのビューコントローラーにドロップしてもいいですね。)
メニューでは、「Selection Segue」の「show」を選びます。これが「タップした時に表示する」というつながりです。
3つのセルと3つのビューを同様にひも付けます。
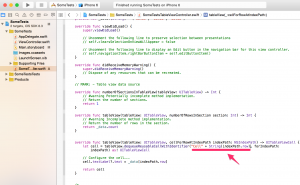
あとは、プログラム的に「SomeTestsTableViewController.swft」のこの部分を文字列に数値を文字列化したものを連結させて「"Cell" + String(indexPath.row)」となるように書いておきます。ここのindexPath.rowには、セルの順番通りの数値がゼロから入ってきます。なので、上記で名付けた「Cell0」「Cell1」「Cell2」という文字列になってくれるわけです。
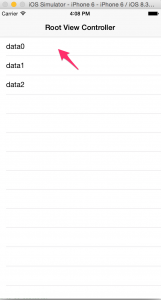
iOSシミュレーターで動作を確認してみます。
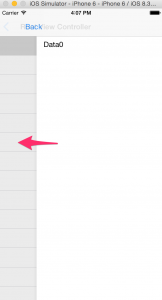
ひとつ目のセルを選択するとシュルッとビューが変わり、ストーリーボードの通りに遷移したと思います。
この動きを作るだけでも、それほど気楽に作れないんですが、ストーリーボードをうまく使う事で、Swiftを知らなくてもあまりプログラミングせずに動かせたと思います。
特にXcodeの場合、Swiftというよりも、このテーブルビュー用のクラスでやらねばならない事がいろいろあったり、何の値がどこに入ってるのかといった事が本当にわかりづらいですね。とりあえずここまで動かせれば、なんとなく次にいろいろ試せる気にはなれると思います。
画面遷移した後は、それぞれのビューでまたいろいろと実験してみましょう。
ここまでのソースをGitHubに載っけておきました。
https://github.com/mushikago/SomeTests.git
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。