こんどは、Twitterログインの方の動作テストです。TwitterKitについては、Fabricのセットアップ時に同時に行っていたことで、Facebookのような面倒な手続きなしでTwitterログイン環境が整ってしまうようです。少し前のMEMOですが、セットアップについては、この↓MEMOをご参考に。
しかし、Fabricについてはその後、(いいニュースではあるのですが)
ということなので、今後状況が変わってくるかもしれませんね。FirebaseとFabricについてMUSHIKAGO APPS MEMOでは、今後も注目して見ていきたいと思います。
ログインボタンを設置してTwitterログインの動作を確認
ログインテストは、Facebookログインと同様にTwitter Kitのガイドにログインテスト用のサンプルスクリプトがありますので、その標準的なTwitterボタンの例を利用して、実際にログインできるかどうかのテストをしてみます。FacebookログインのMEMOでも書きましたが、これはあくまでもTwitterへのログインのみの動作テストで、Firebaseのユーザにはまだ紐付けされないので注意です。(紐付けはこの次のMEMOで書こうと思っています。)

Swift用のコードがサンプルとして書かれているのでコピペしますが、そのままだとSwift3でエラーが出るので多少書き換えて、ViewController.swiftのviewDidLoad内に書き込みます。(ひとつ前のMEMOで書いたFacebookログインテストのサンプルスクリプトはコメントアウトしました)
source code by gist.
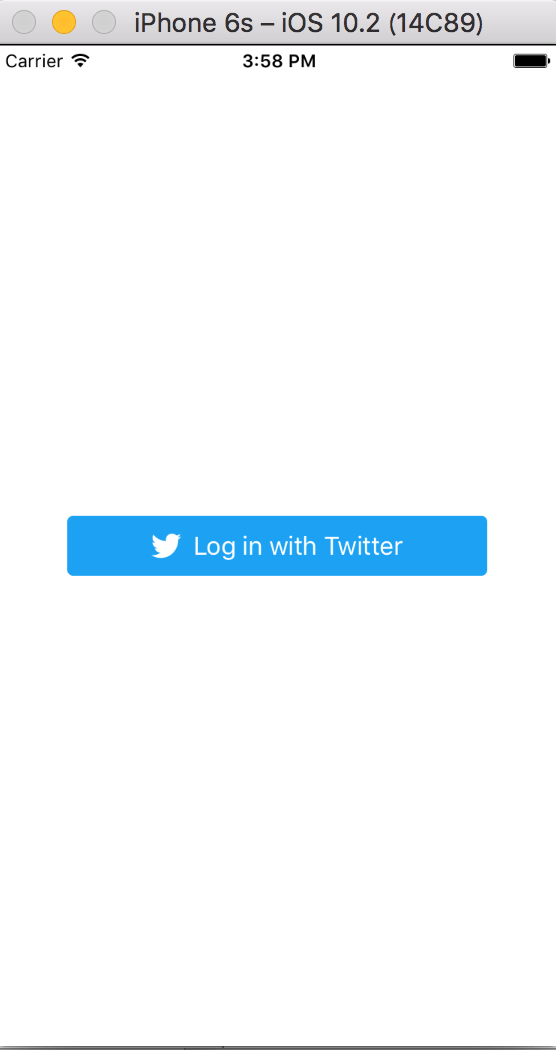
実行するとデフォルトのTwitterログインボタンが画面の中央に配置されます。

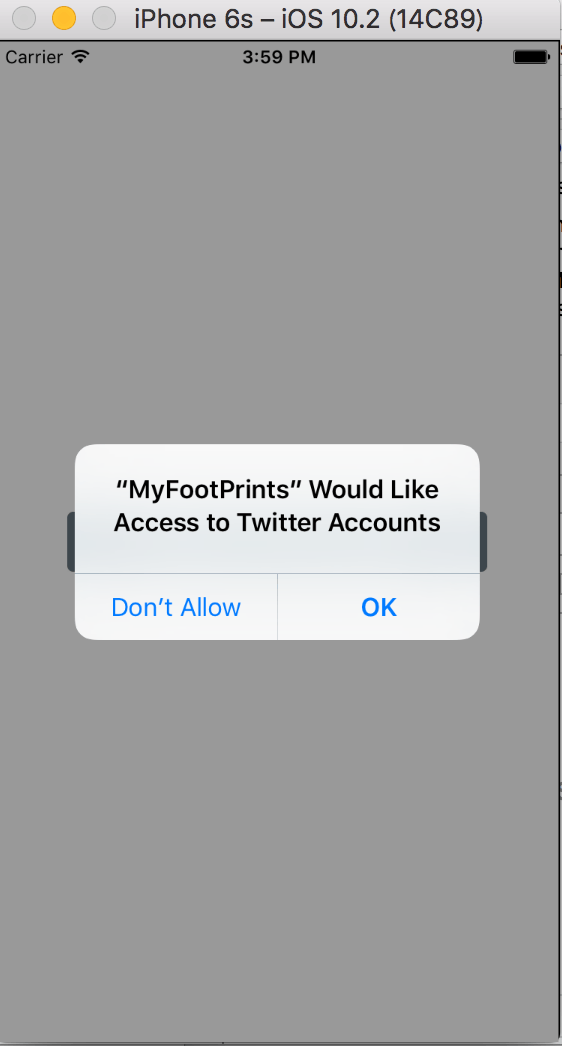
押すとTwitterによる認証が開始されます。


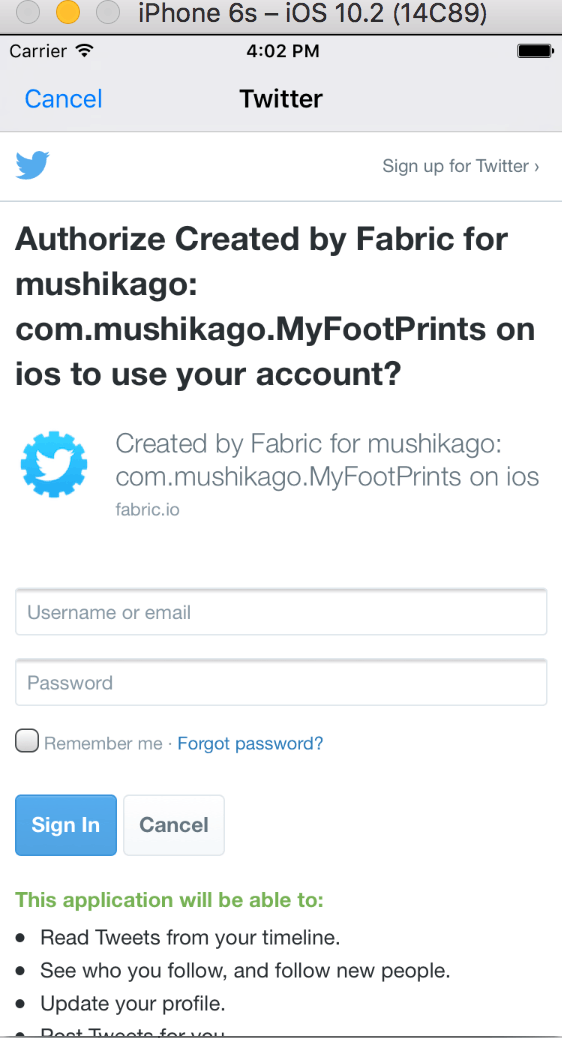
TwitterへSign Inして許可をすると、
signed in as mushikago
と出力され、Twitterログインがうまくいったことを確認できます。Facebookログインのように自動的に「サインアウト」の表示に切り替えてくれたりはしないようです。
これでFacebookログイン、Twitterログインともに動作テストが成功しましたので、次にFirebaseと紐付ける部分に取り掛かろうと思います。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。





