Parse信者として最後までその可能性に挑戦してきました。「Parse Server を Heroku へセットアップしてみる」「Parse Server + Heroku : Facebook / Twitter ログインを試す」のように、Parse Server化した後も、どこまでできるか試していました。SNS的なものを構築するにはとても優れていたのですが、そんな矢先、、、
新生Firebase登場
今年(2016)の5月19日に「Google I/O 2016」にて、Firebaseの新バージョンが発表されました。モバイルアプリのAnalyticsやプッシュ通知などが無償で提供されるというとても嬉しいニュースです。
解析には、Google AnalyticsのSDKをなんとかiOSアプリに組み込んでいましたが、どおりでバージョンアップがなかったわけです。これからは、必然的にFirebaseに切り替わっていくことになるはずです。
と最初は、Analytics部分のみに注目していたのですが、Parseでは消滅してしまったプッシュ通知も無制限で無償、ストレージもある、リモートに初期値を持たせる機能(Remote Config)もある、Dynamic Links(おそらくUniversal Linksを簡単に組み込める)と次々にFirebaseの魅力に取り憑かれ、ついには、ユーザ認証(Auth)とデータベースもFirebaseでなんとかいける(Parseの方が優っているが)とみて、全面的にFirebase信者に切り替わることとなりました。つまり、「Firebase はじめました」となったわけです。
5月以降、数ヶ月間の間、黙々とFirebaseを試していましたので、その際のMEMOも今後残しておこうと思います。
このMEMOでは、Firebaseへの登録部分のみ書いておきます。
Firebaseへの登録
Firebaseへの登録といってもほとんどやることはありません。みなさん、Googleアカウントは持っていると思います。そのアカウントでログインするだけです。
へアクセスして、「無料で開始」を押し、

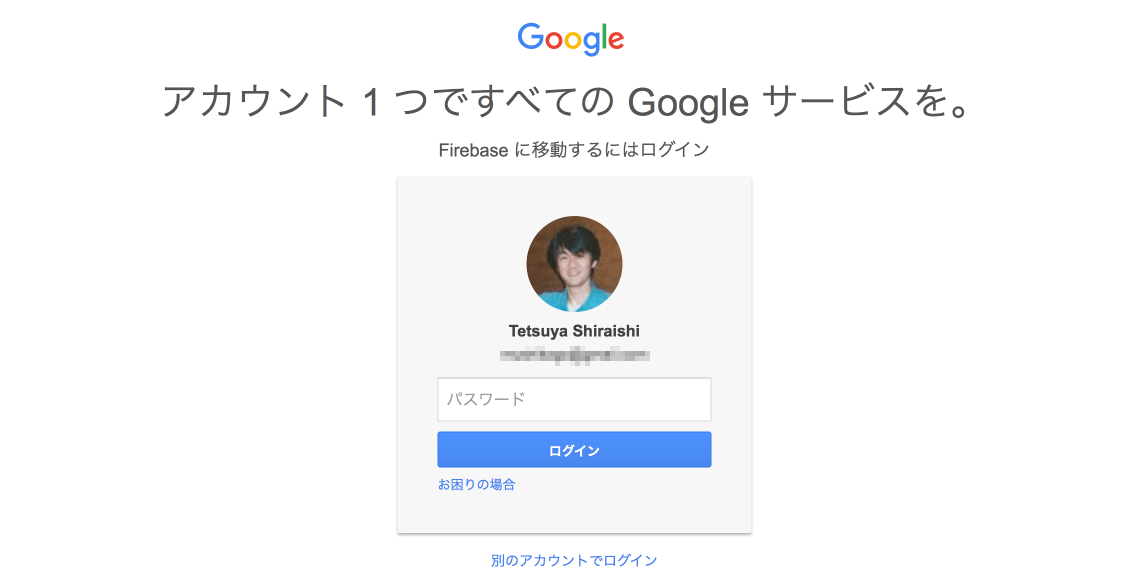
Googleへのログイン画面になるので、パスワードを入れてGoogleへログインするだけ。(Googleへのログイン時に2段階認証の設定をしている場合は、自分の設定している2段階認証方法で再度認証の必要あり)

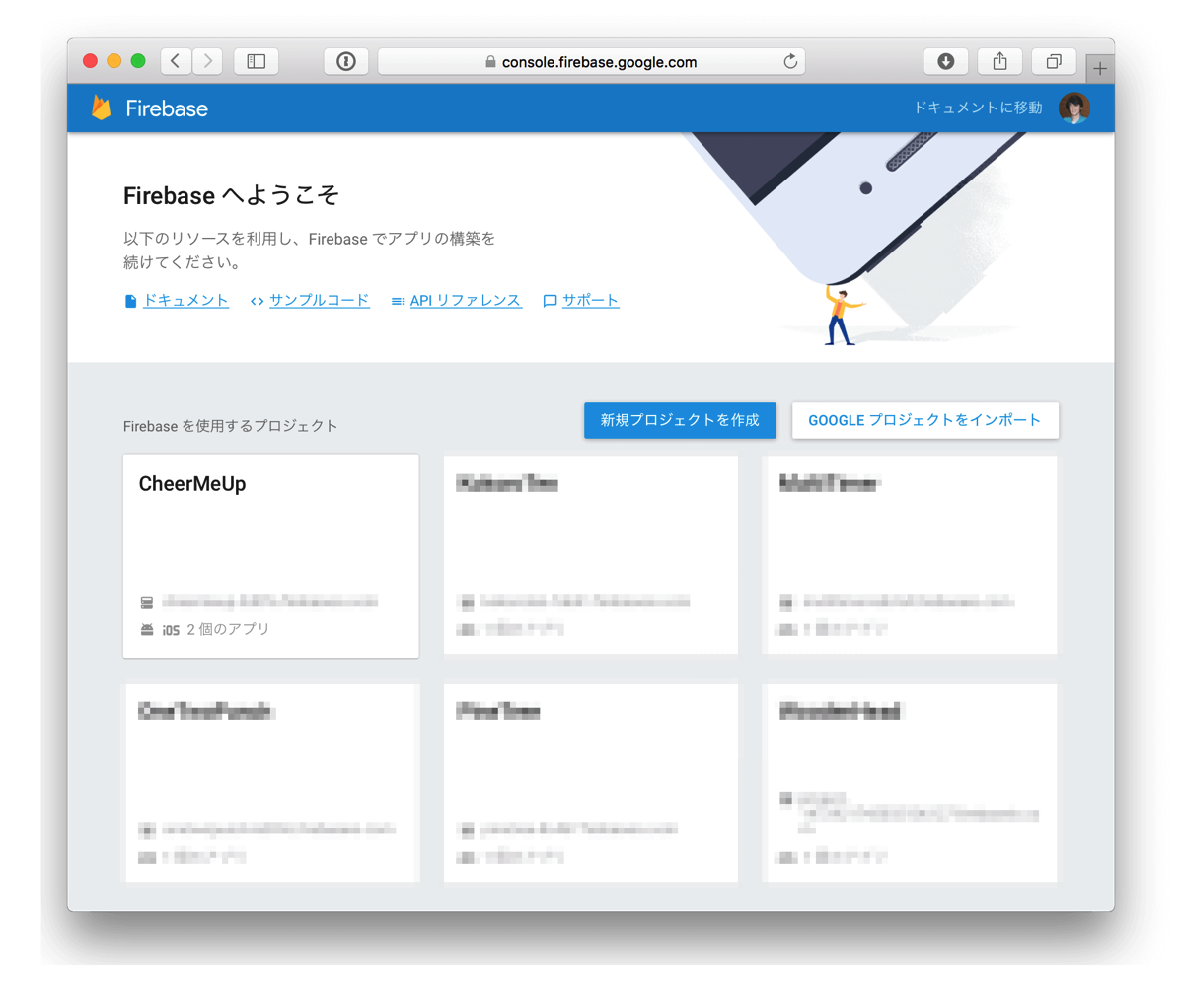
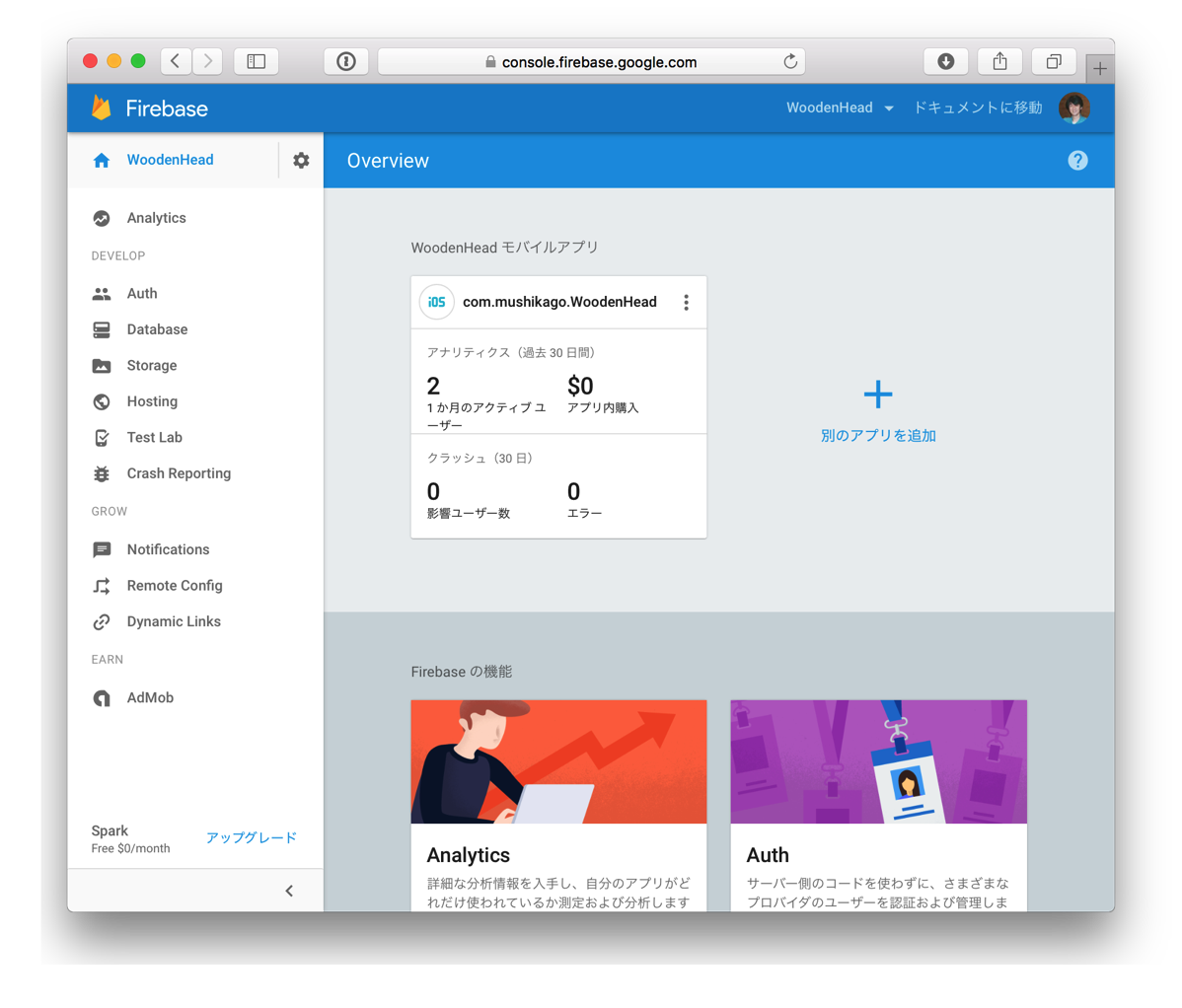
Firebaseのコンソール画面(いわゆるダッシュボード)がロードされて、アプリ登録の準備完了。



アプリの登録も特別何か見なくても設定できると思いますが、この辺以降はまた別途続きを書いていこうと思います。
【追記】続き↓
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。



