だーっとFinder上に並んだファイルを一気に「00.png, 01.png, 02.png・・」のように連番のファイル名にするアプリを作る方法をMEMOしておきます。MacOSに標準で付いてくる「Automator」というユーティリティで作れます。
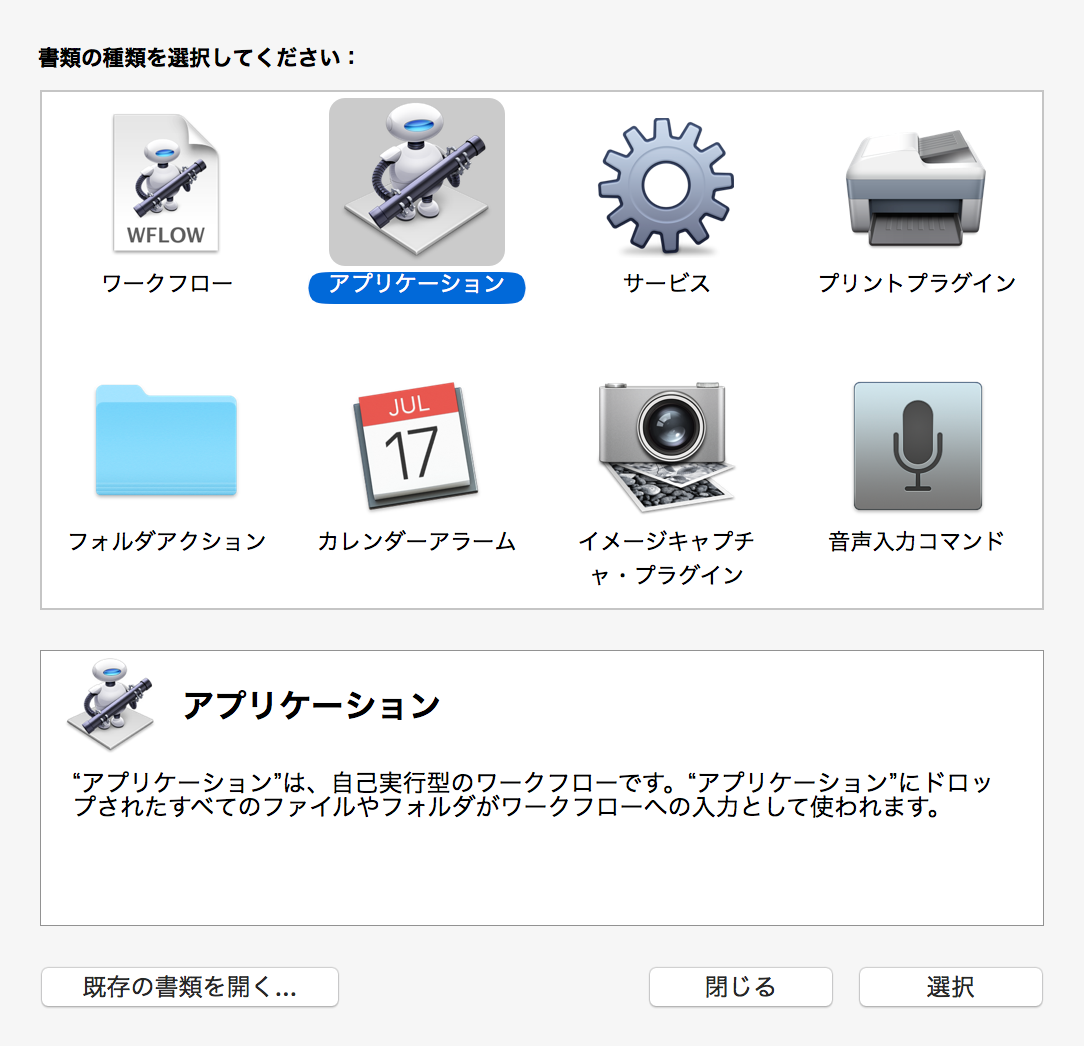
MacOSの「アプリケーション」にある「Automator」を起動します。書類の種類は「アプリケーション」で。

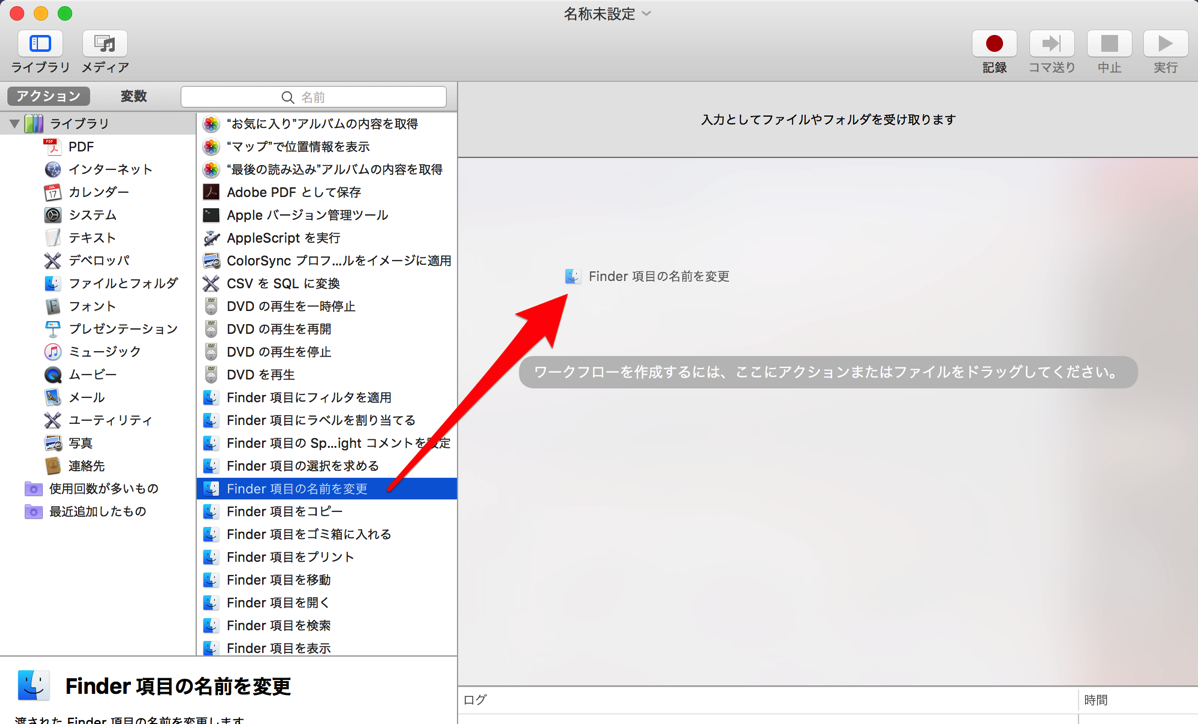
「Finder 項目の名前を変更」を「入力としてファイルやフォルダを受け取ります」の下にドラッグします。これで最終的に書き出すアプリアイコンにドラッグしたファイルのファイル名を変更できるってわけですね。

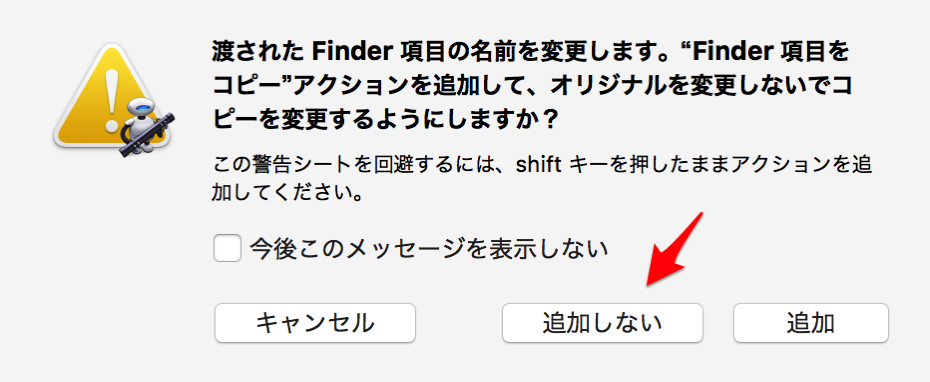
オリジナルのファイルをそのまま維持したまま新しくファイルを作る形をとるかどうかのメッセージがでますが、ここはオリジナルのファイル名を変えることにしますので「追加しない」で。

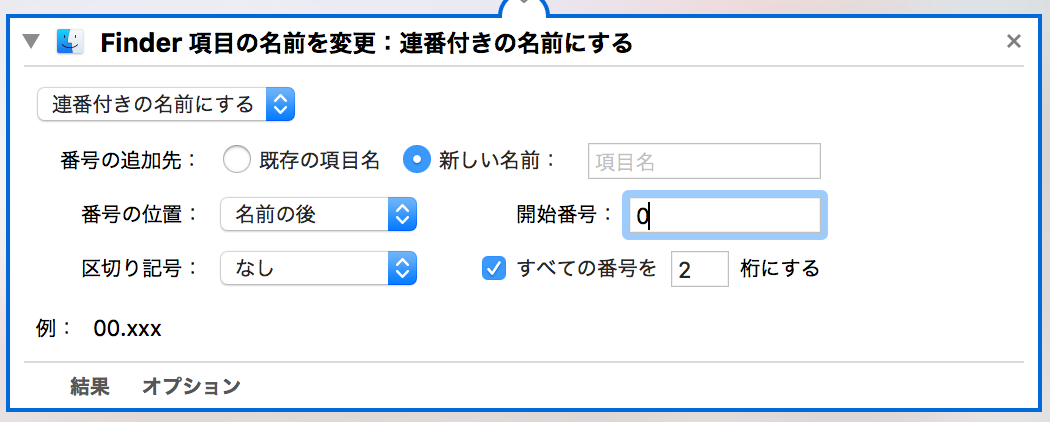
「連番付きの名前にする」を選択して、
- 番号の追加先:新しい名前(何も入力せず)
- 番号の位置:名前の後
- 開始番号:「0」
- 区切り記号:「なし」
- すべての番号を「2」桁にする
にします。例は「00.xxx」となるでしょう。

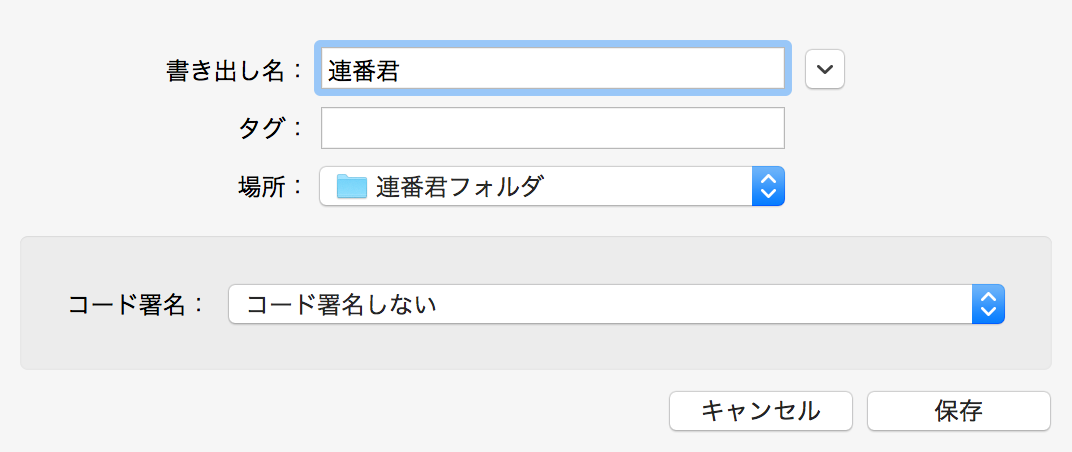
ファイルメニュー>書き出すを選択し、書き出し名、つまりアプリ名を「連番君」にします。

これでアプリ完成!簡単にユーティリティが作れるもんです。
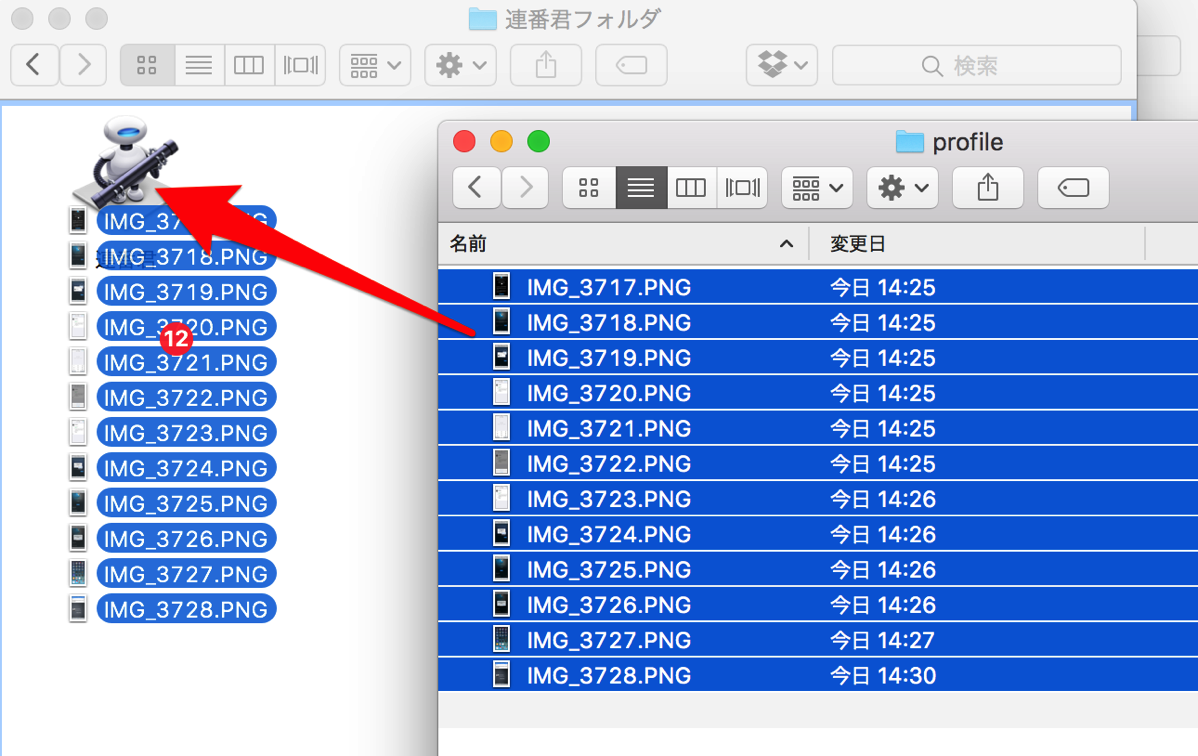
試しにiPhoneカメラで撮った一連のスクリーンショットをドラッグしてみます。(ドラッグする前のファイル順の通りに連番になります)

00.png、01.png、・・・と連番のファイル名になったと思います。
スクリーンショット(PNG)を圧縮
以前は、TinyPNGというサイトを使っていました。このサービスもかなり便利だし、かなり高画質を保ったままファイルサイズを小さくしてくれるので重宝していますが、数が増えてきたり、ネット環境が弱いときなどはローカルで処理したいものです。そこで見つけたのが、

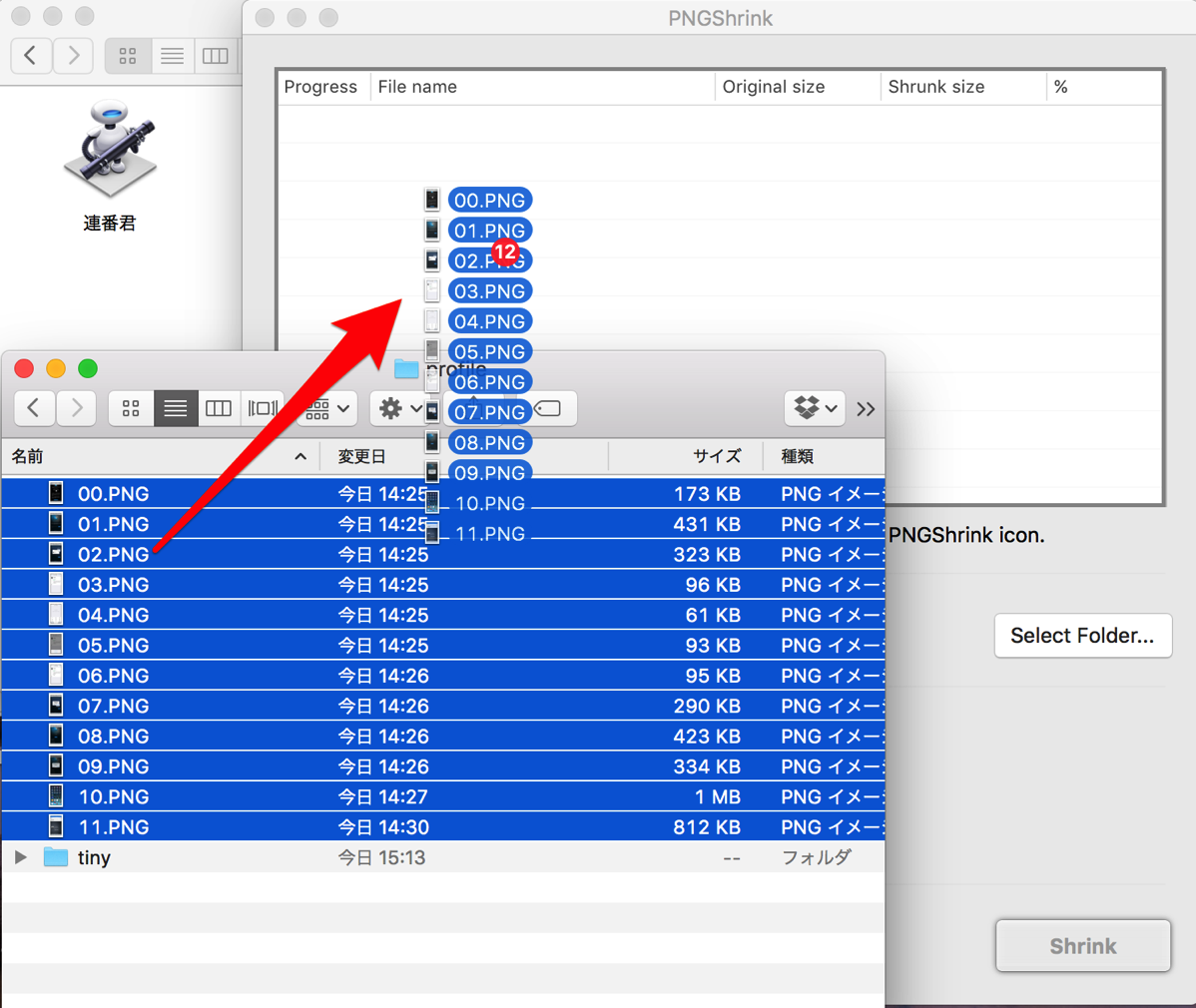
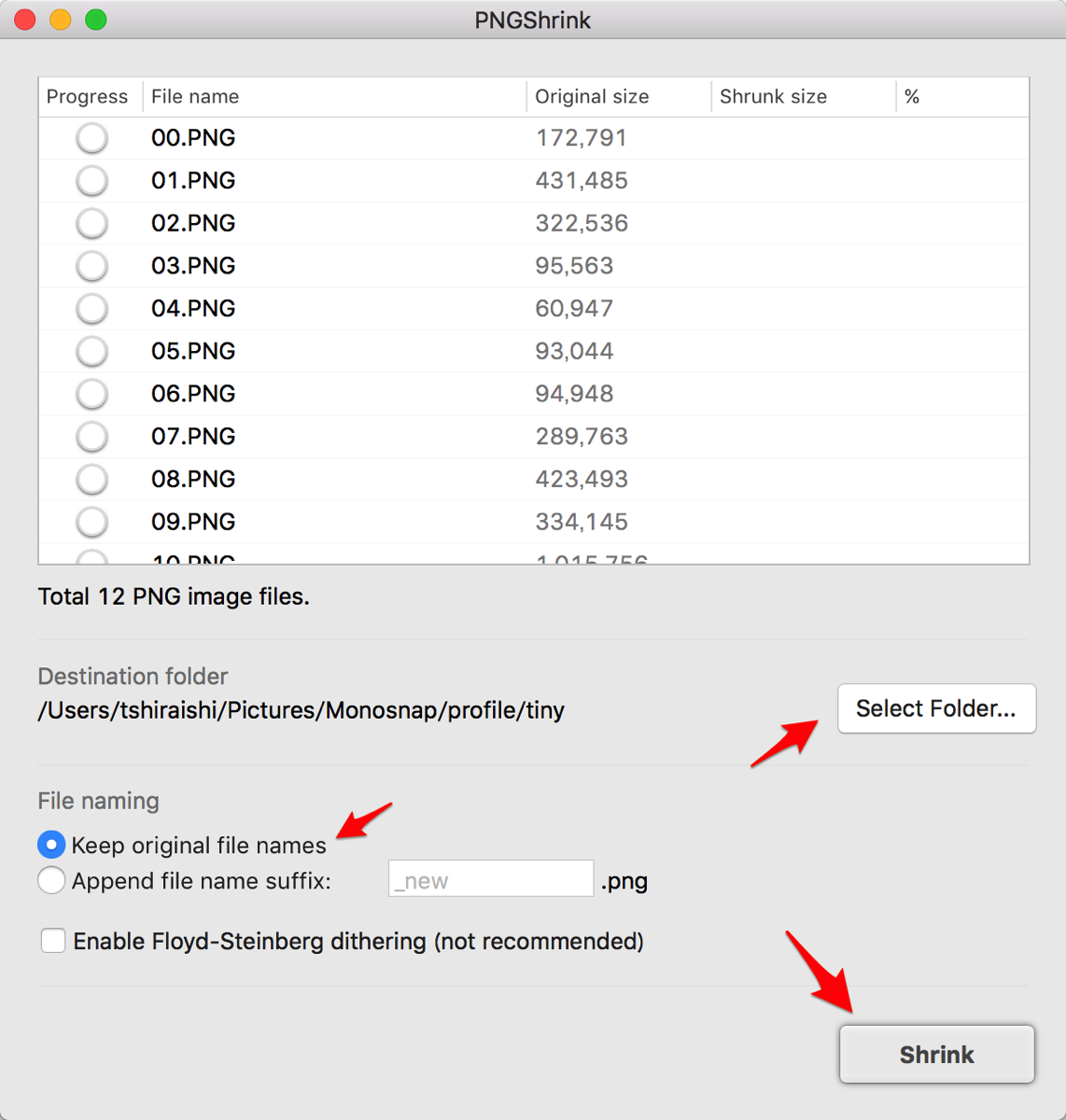
というアプリ。先ほどの連番ファイルを一気にドラッグします。

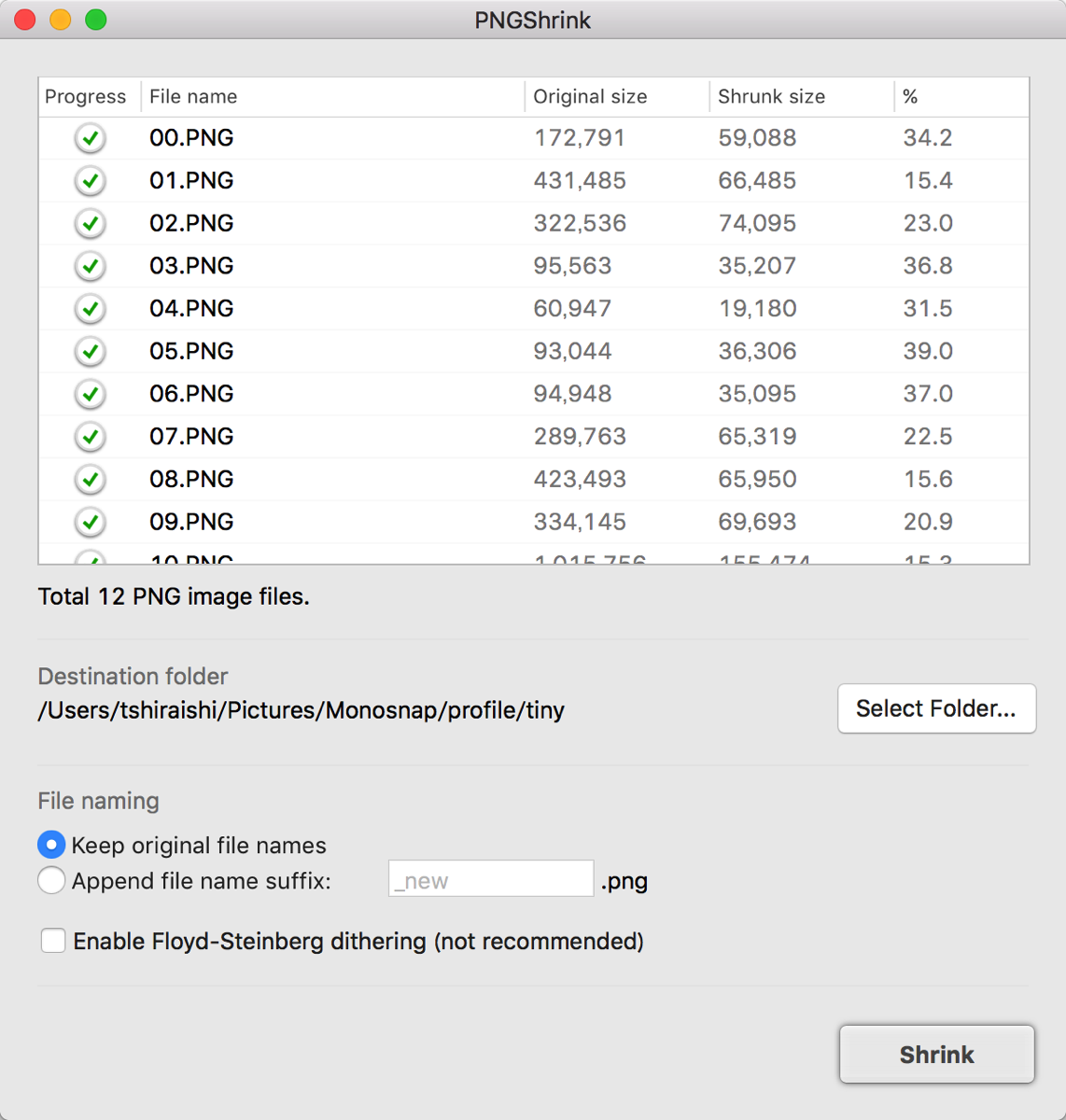
「Select Folder」で出力先を選択します。「Keep original file names」を選択し、「Shrink」ボタン。

こちらもだいぶいい結果をもたらします。

ひと昔前までは、Fireworksのバッチ処理とか使ってましたが、PNG圧縮だけはこういうユーティリティを使うのが便利かもですね。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。