Adobe Portfolio
最近のアドビさんがどのプロダクトにも関連付けて、強く推している Behance というアート系SNSがあります。Creative Cloud のサービスのひとつで無料の範囲でも利用できるものになると思います。アドビ製品のユーザは、アートやデザインに従事している、あるいは強く興味を持っている方が多く、MAX などのイベントを見ても、最近のアドビさんは、そうした方々をとことん大事にしていこうという方向にありますね。
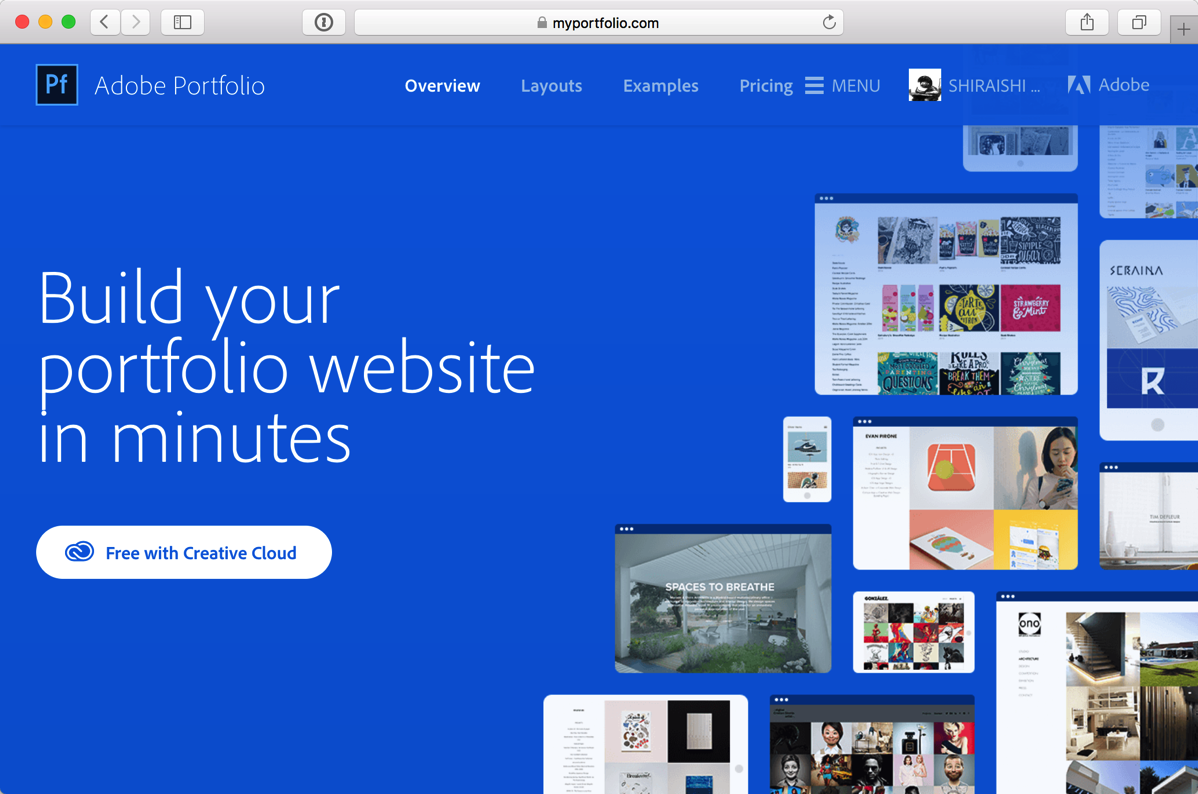
さて、そんな Behance からスピンオフしてできたようなサービス「Adobe Portfolio」を簡単に試してみました。自分の作品専用のWebサイトを作るようなもので、こんなサイトが1分程度で作れます。
Webの知識なしに、Webサイトが作れるというサービスは世の中に山ほどある中で、クリエイティブに力を注いでいるアドビさんのサービスである時点で、ポートフォリオ的なサイトを作りたいと思ったならば、これを選択すべし、といったところですね。またいずれ試してみますが、独自ドメインに紐づけられるようなので、これそのものを自分のホームページにしちゃってもいいくらいですね。

ちなみに、これのモバイルアプリ版もありますが、このポートフォリオサイトとは連動してはいないようです。こちらは、オフラインで作品を持ち歩くような時には便利です(昔試したMEMO「Behance Creative Portfolio とりあえずどんなものか」もご参考に)。最近このアプリは、iPhone上で「Display」という名前のアプリになってますね。(コロコロ変わってややこしやです)
1分程度でポートフォリオサイトを作ってみる
Adobe Portfolio にアクセスして「Free with Creative Cloud」とか「Get Started」を押して開始します。(Adobe IDを取得してCreative Cloudにログインする必要があります)
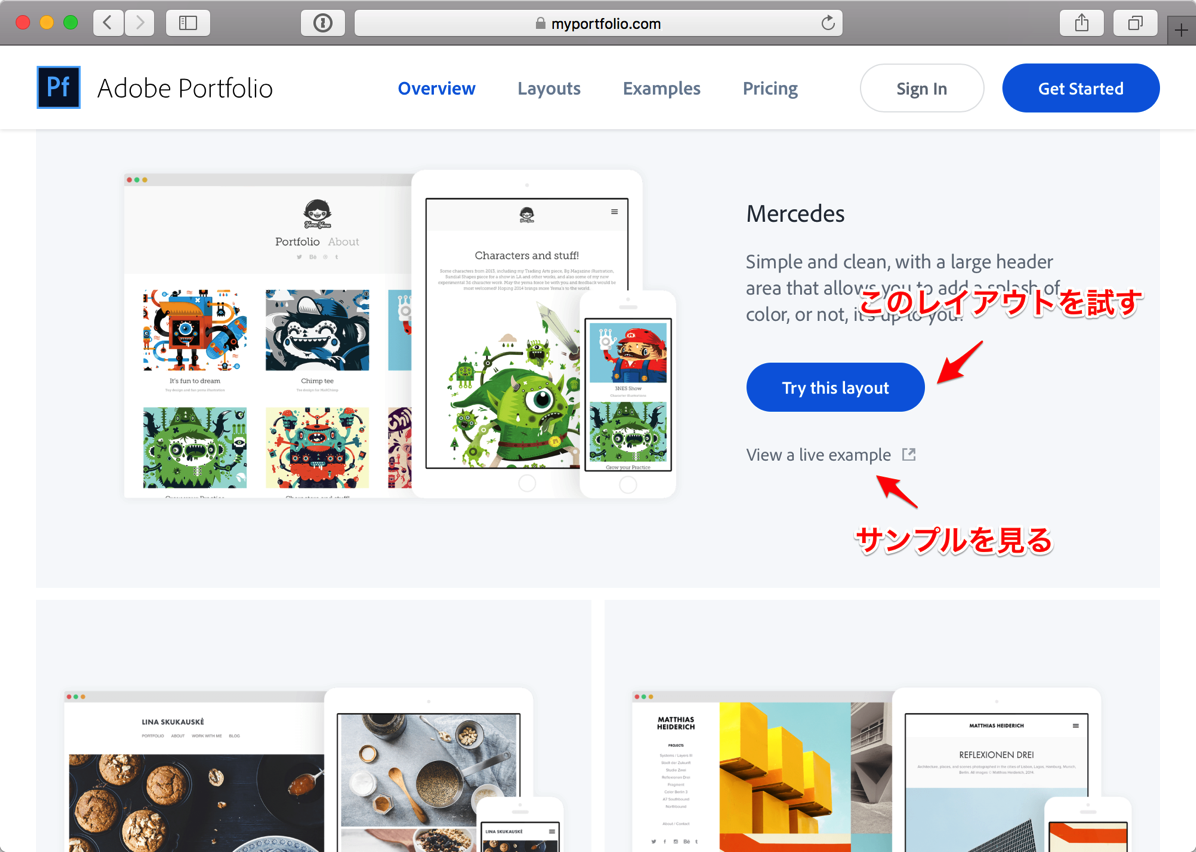
いくつかのレイアウトのテンプレートが一覧されます。どれもシンプルなレイアウトですが、多少の違いはありますので、「View a live example」を押して実際のページをプレビューしてどれかに決めましょう。後から変えられますので考えすぎない程度で。決めたら「Try this layout」を押します。

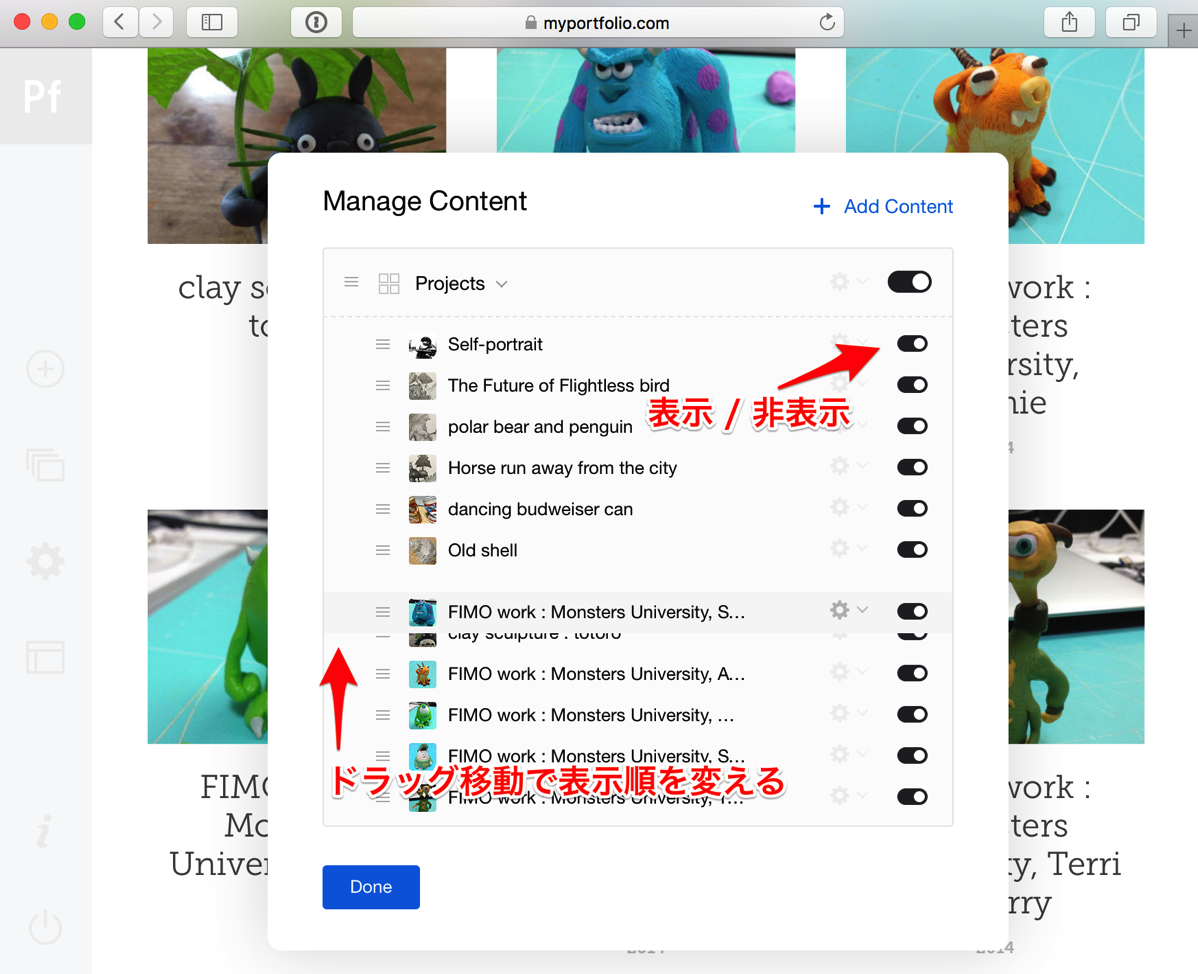
Behance にすでに作品を載せている場合は、それらが読み込まれ一覧されます。左側にある「+」ボタンで新たに追加することも可能です。作品を管理していく上で「どの作品を最初に持ってきて、どれとどれを非表示にして・・」といった作業が大事になってくると思います。そのコンテンツ管理を行う画面が、左側の四角形が3つ重なっているアイコン「Manage Content」です。この画面で作品一覧を表示順を調整できます。

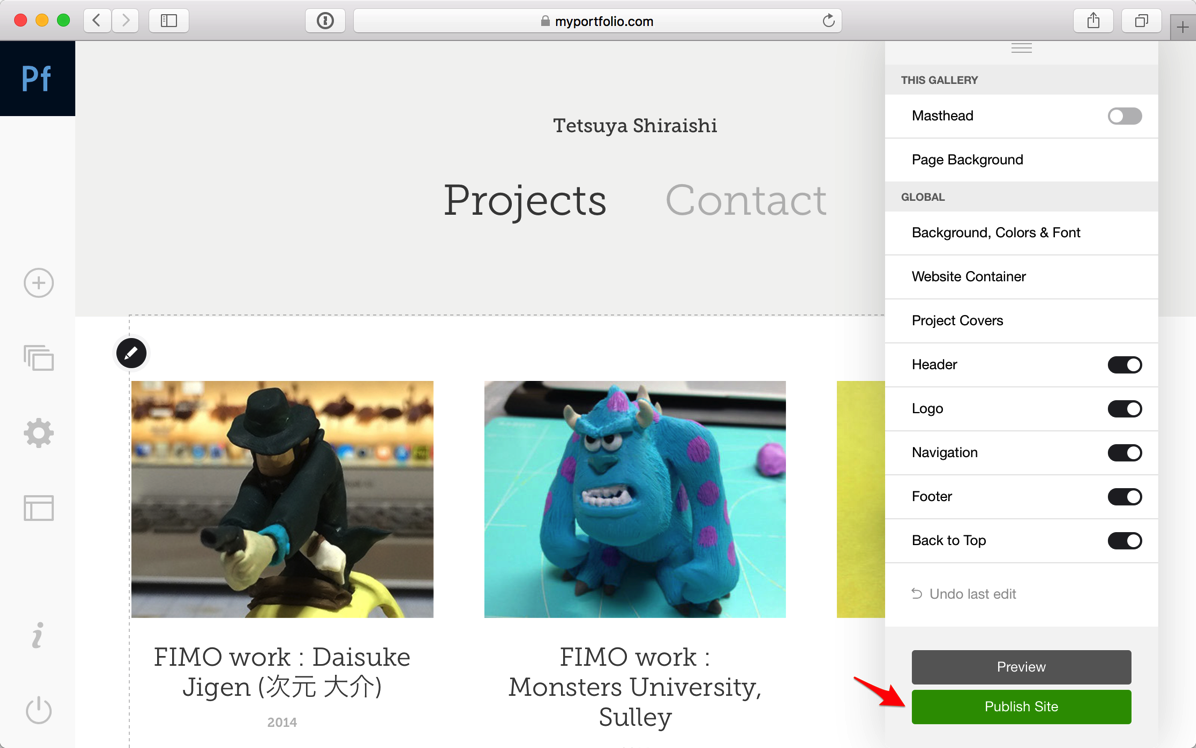
そのほかに細かなテンプレートの編集が行えますが、その辺はまたにして、表示する作品一覧だけ決めたら、もう公開しちゃいます。編集用パネルの一番下にある「Publish Site」を押すとインターネット上に公開されます。

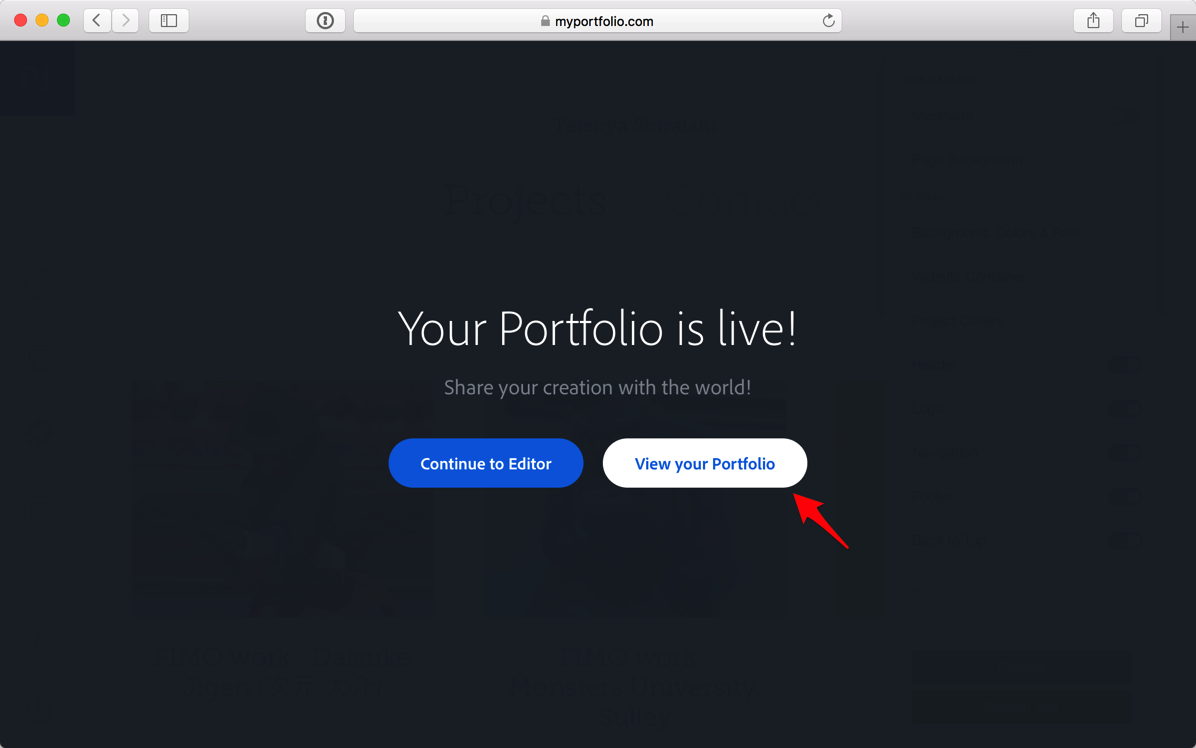
「Your Portfolio is live!」というメッセージが出ます。「View your Portfolio」を押すと、自分のポートフォリオページを開くことができます。このWebページが、閲覧者の方に見えるページになりますね。

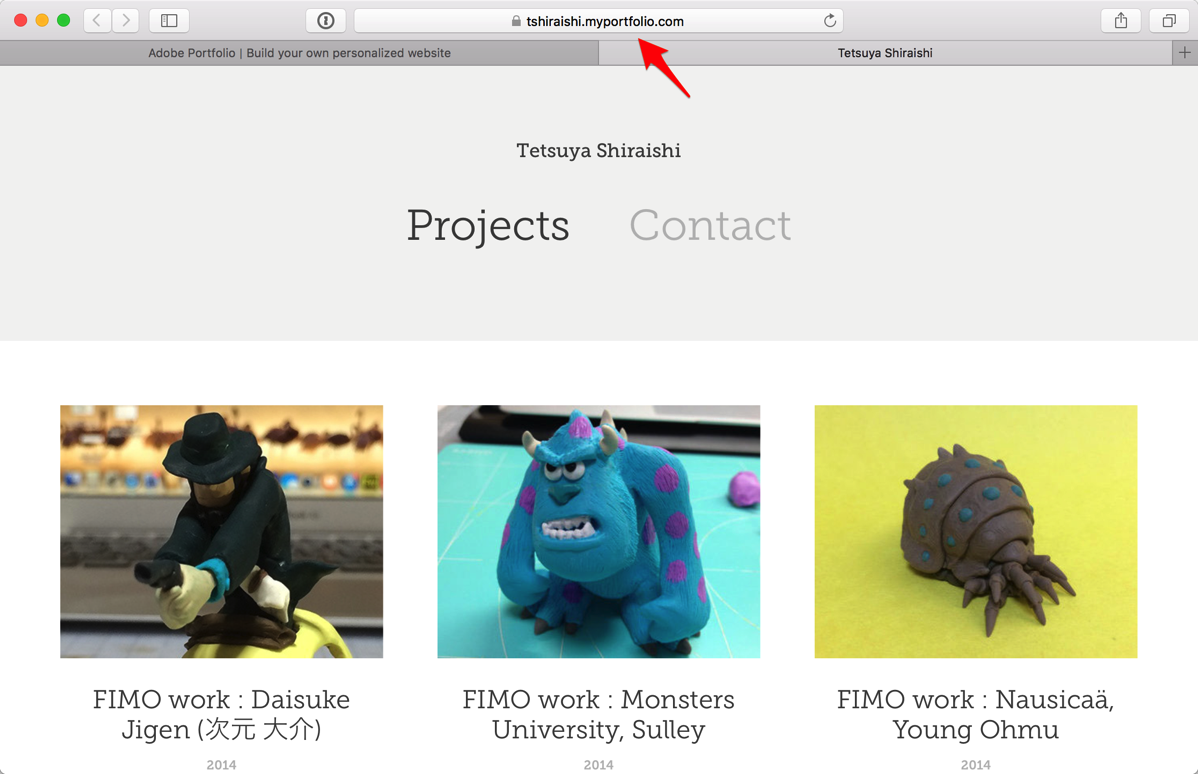
URLは、myportfolio.com のサブドメイン部分にアカウント名が付く形で割り当てられます。設定を見ると、ここをカスタマイズしたり、独自ドメインを設定したりもできそうです。(この辺はまた今度やってみようと思います)

まだテンプートそのままでシンプルなレイアウトですが、自分の作品を並べるには必要最低限でちょうどいいと思います。「Contact」という機能も用意されていて、興味を持ってくれた方からの連絡を受け付けられるフォーム機能を用意してくれてますね。
テンプレートは、様々なPCやデバイスに対応したレスポンシブWebデザインになっているので、特に何も考えなくても、閲覧者の環境に最適な状態で作品を見せることができます。
Adobe PortfolioについてのMEMOは、今後も「Adobe Portfolioタグ」をつけてMEMOしていこうと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。

