昨日、Fabric for Unityがアナウンスされました。「【動画】Twitterのモバイル向けSDK「Fabric」でCrashlyticsを組み込む様子」でも簡単に紹介しましたが、Fabricを導入すると開発段階でテスターへの配布がとても楽になったり、デバグしやすくなったりします。
Fabric for UnityをUnityのプロジェクトに組み込むところから、スクリーンショットを残しておきました。スクリーンショットはたくさんありますが、Fabric for Unityをインストールする手順は、非常に簡単でした。

Fabric for Unityのダウンロード
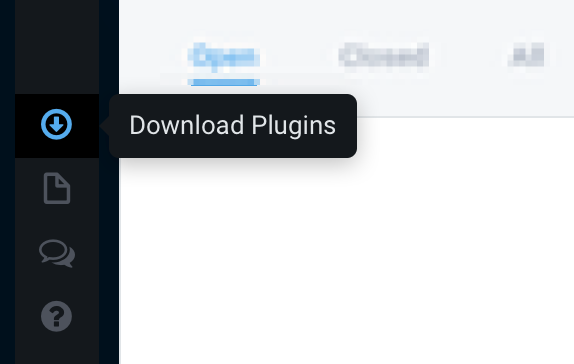
Fabricにログインして、左側にある「Download Plugins」にアクセスすると、Unity用のパッケージファイルをダウンロードすることができます。(直リンク)

「Unity」のアイコンをクリック

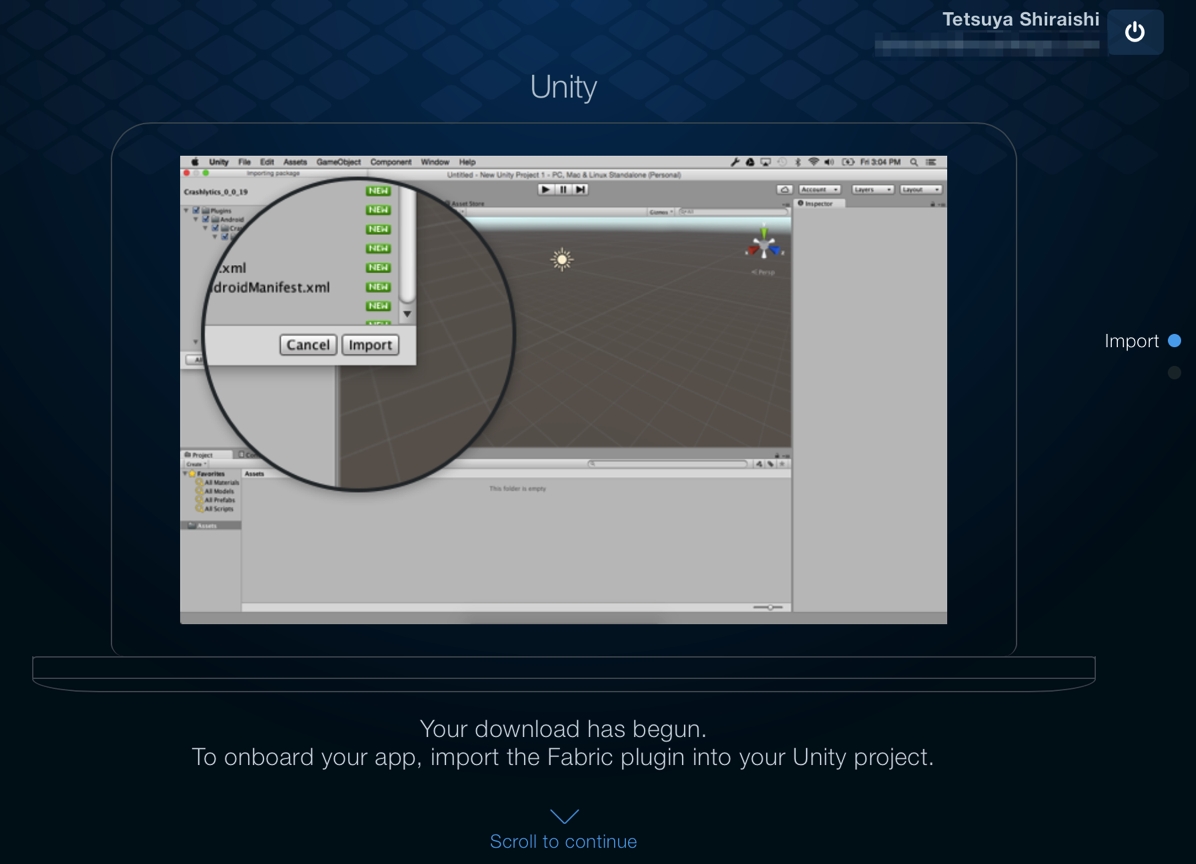
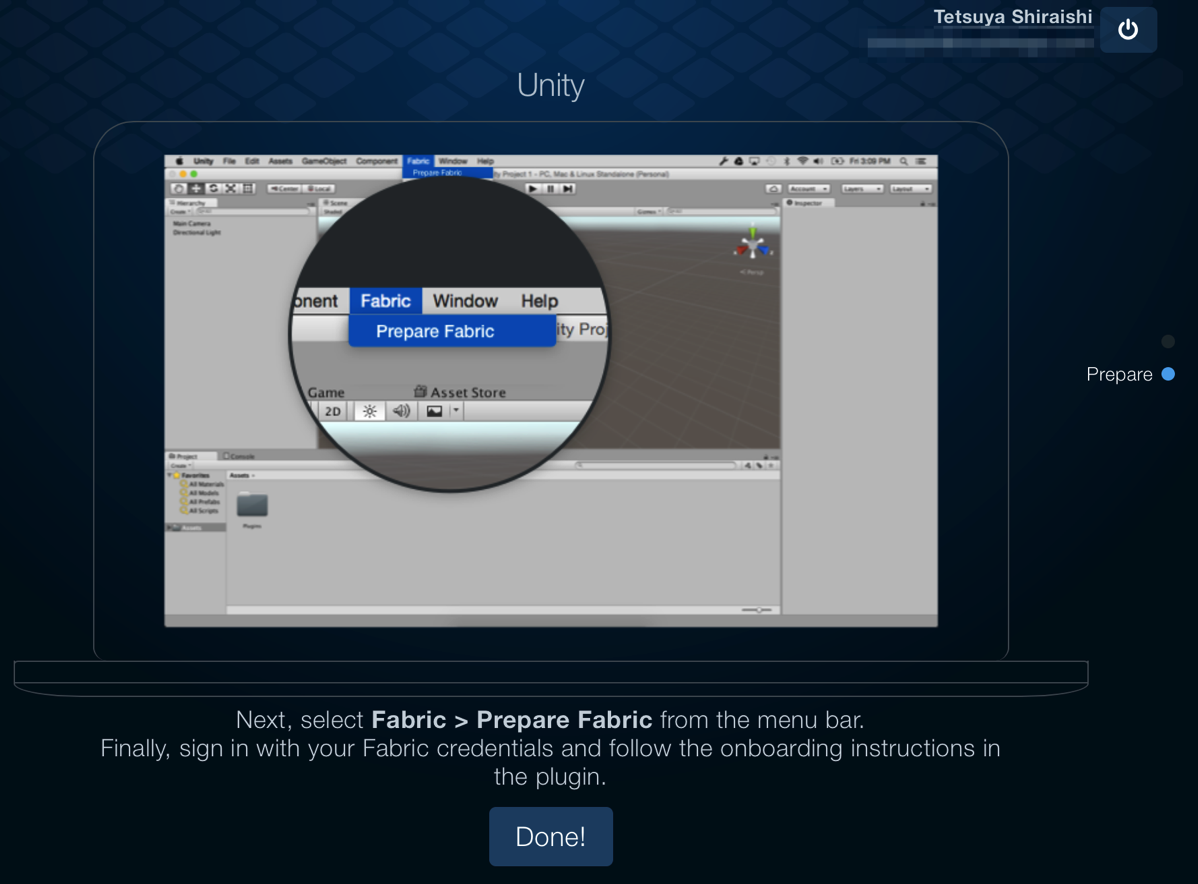
Webページ上に簡単な説明があります。「Scroll to continue」を押します。

「Done!」を押します。

「Fabric.unitypackage」がダウンロードされます。

UnityプロジェクトにFabricをセットアップする
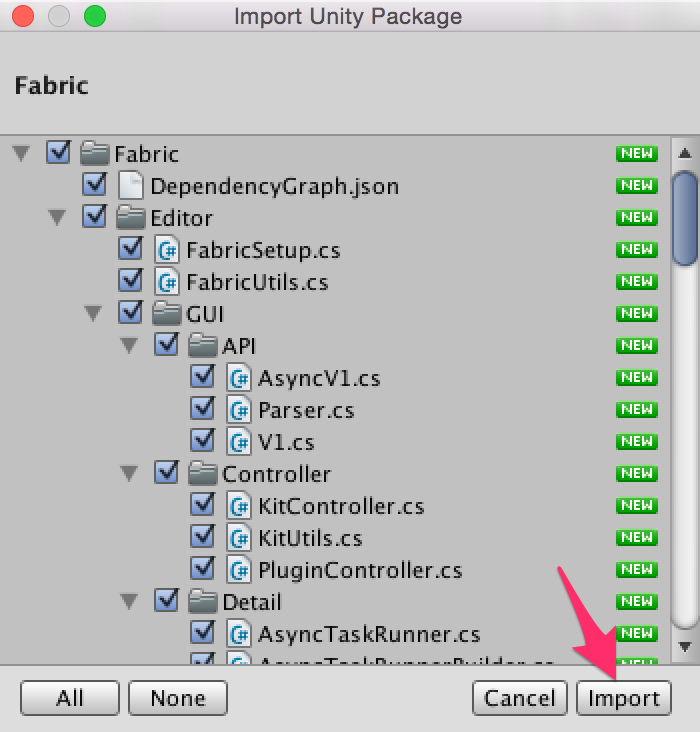
インストールしたいUnityのプロジェクトを開いておいてから、「Fabric.unitypackage」をダブルクリックすると、「Import Unity Package」パネルが開きます。「Import」を押してそのプロジェクト内にFabricをインストールします。

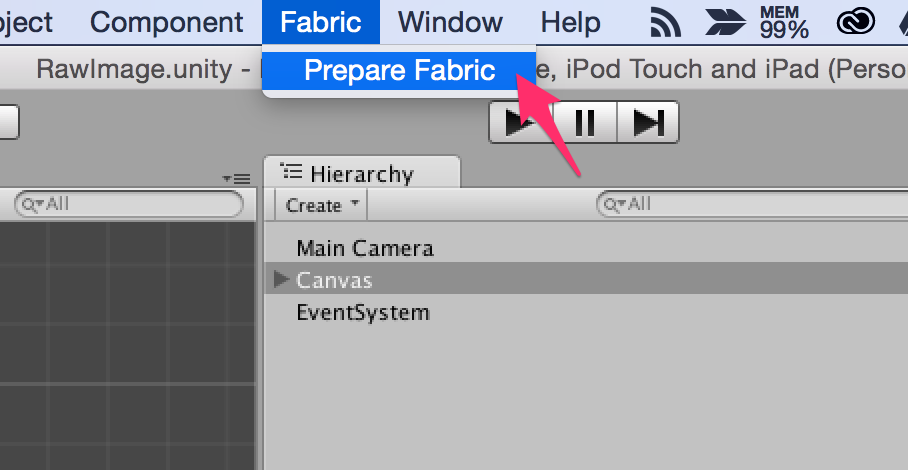
すると、メニューの中に「Fabric」が現れるので、「Prepare Fabric」を選んでFabricパネルを開きます。

パネル内にFabricアカウントを入力してログインします。

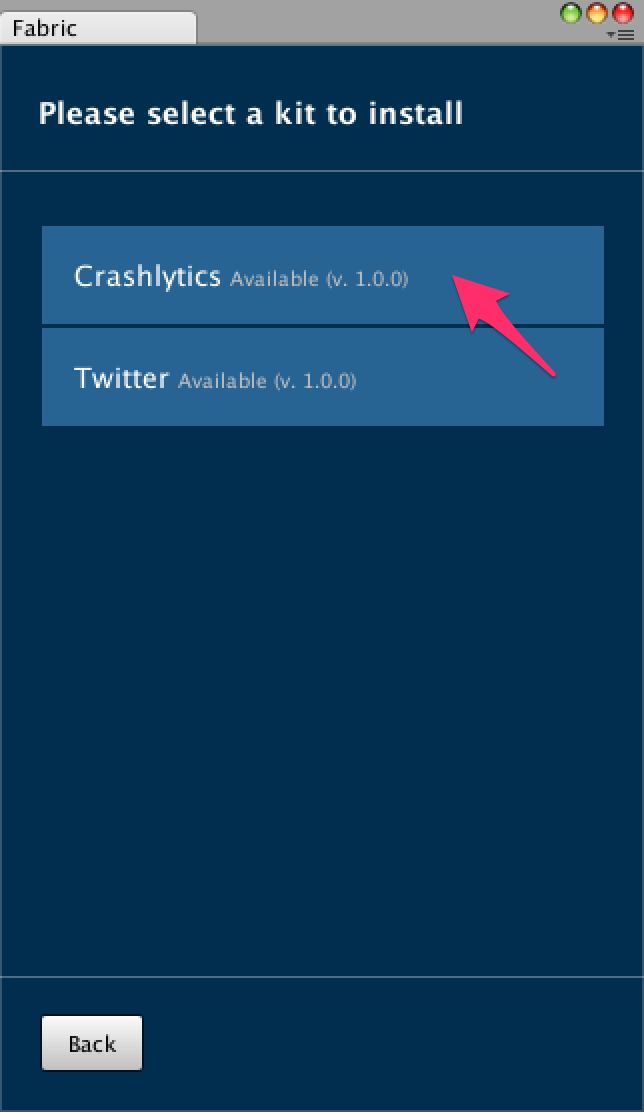
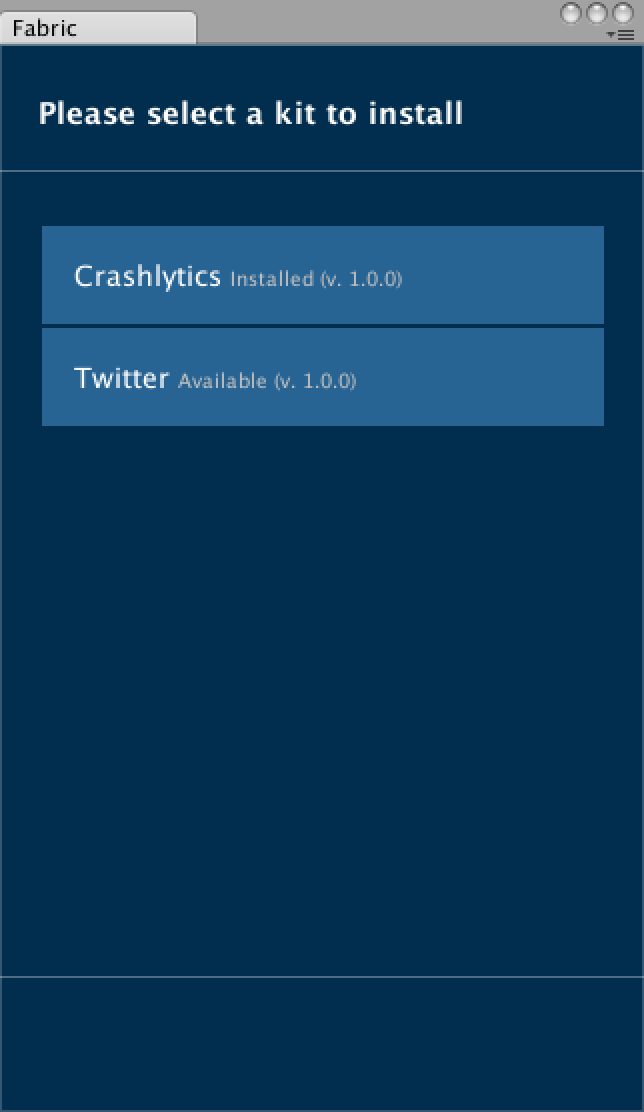
「Crashlytics」か「Twitter」かを選べます。ここでは「Crashlytics」を選びます。(Fabricでベータ版のアプリを配信したいがために、ここでCrashlyticsを選んでいるわけですが、Crashlyticsの本来の機能は、配信されたモバイルアプリのクラッシュ統計です)

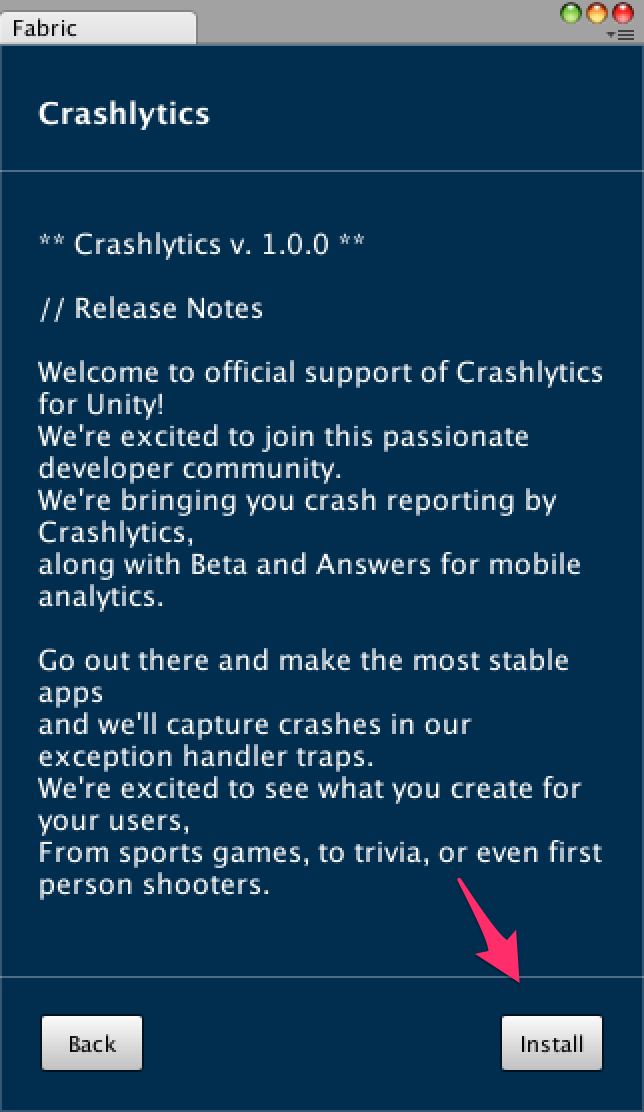
「Install」を押します。

ダウンロードが始まって、プロジェクトに必要なものをインストールしてくれます。

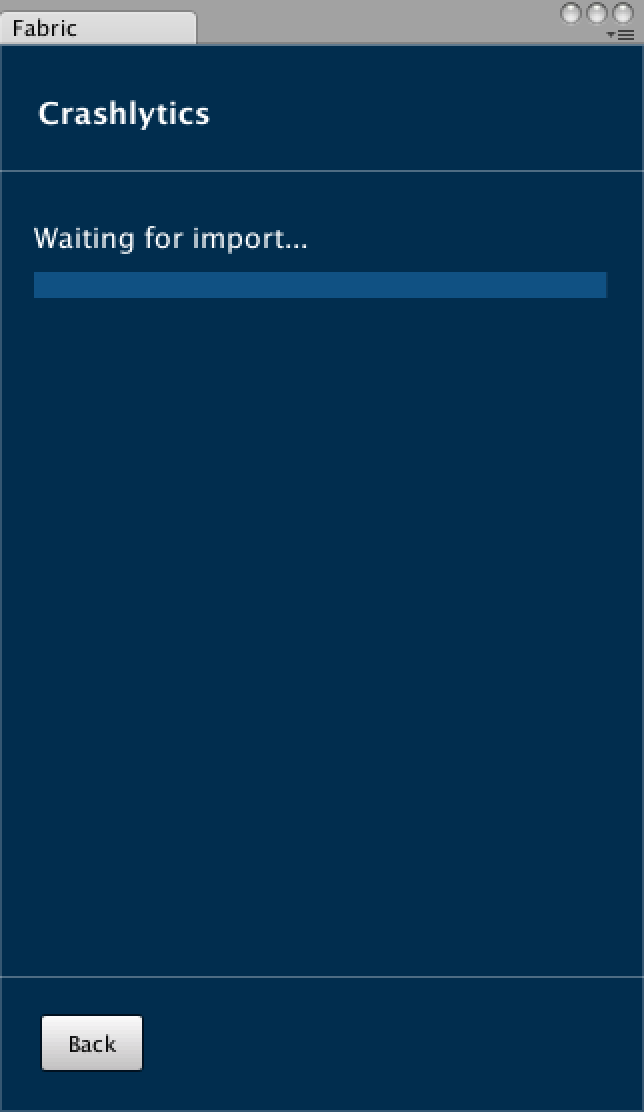
ダウンロードが終わると「Waiting for import …」という表示になってこのパネル内は待機状態になります。これはずっと待っててもダメです。

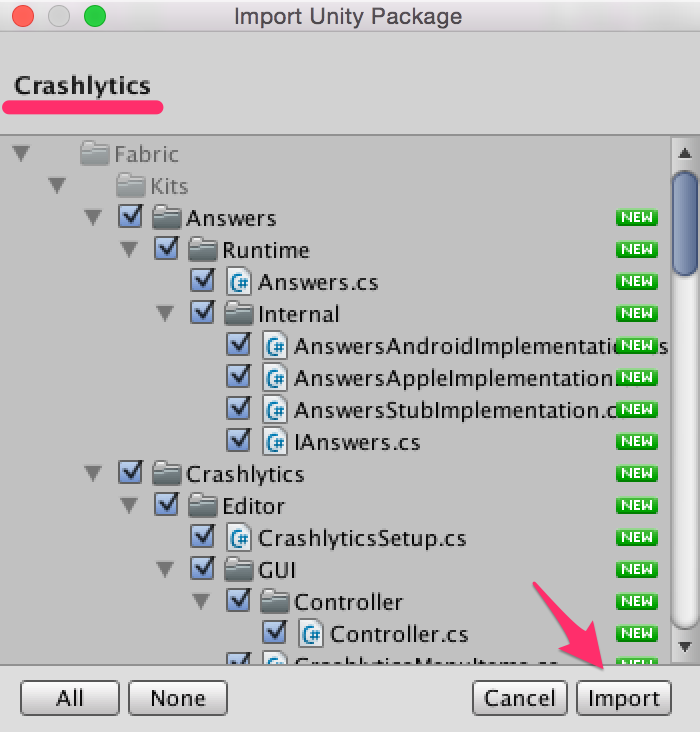
別のパネルでCrashlyticsを読み込むための「Import Unity Package」パネルが開いているので「Import」を押します。

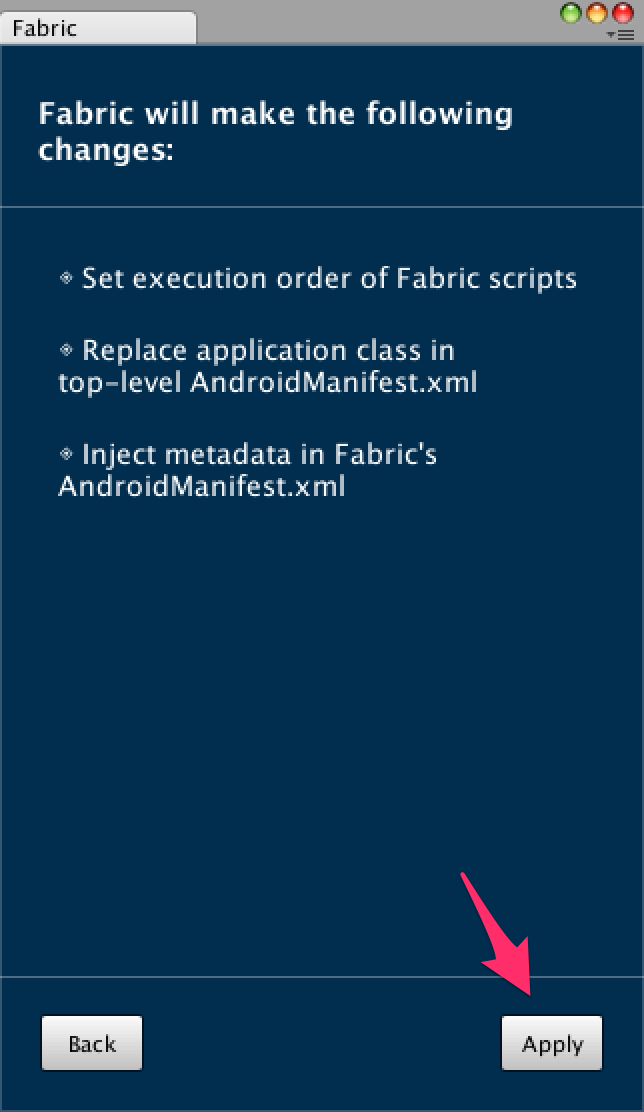
するとFabricパネルも反応して次のステップに進みます。「Apply」を押します。

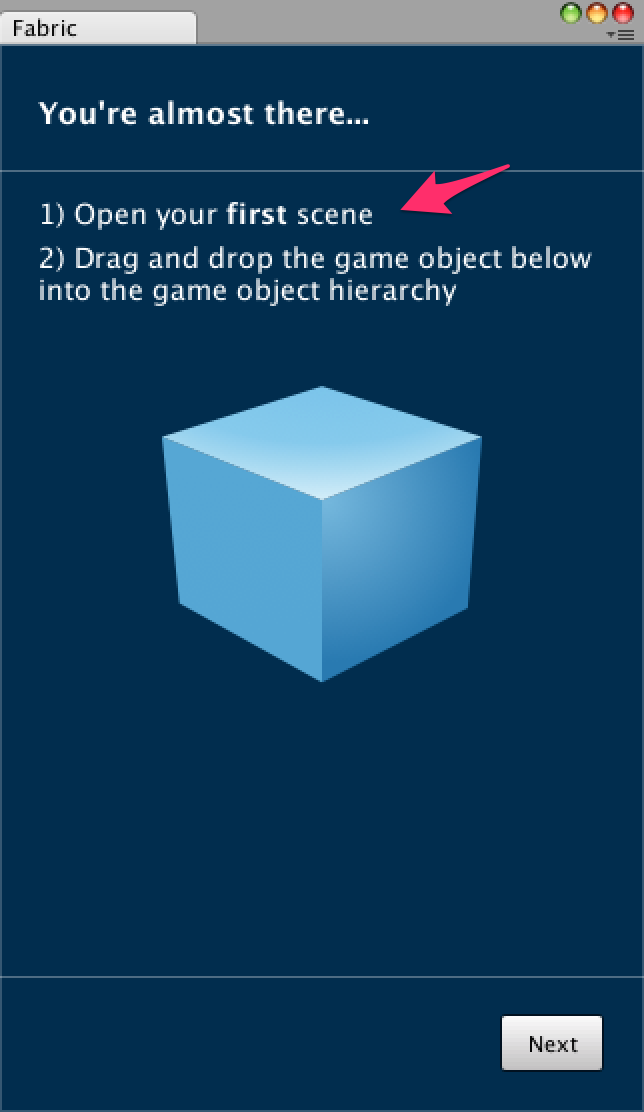
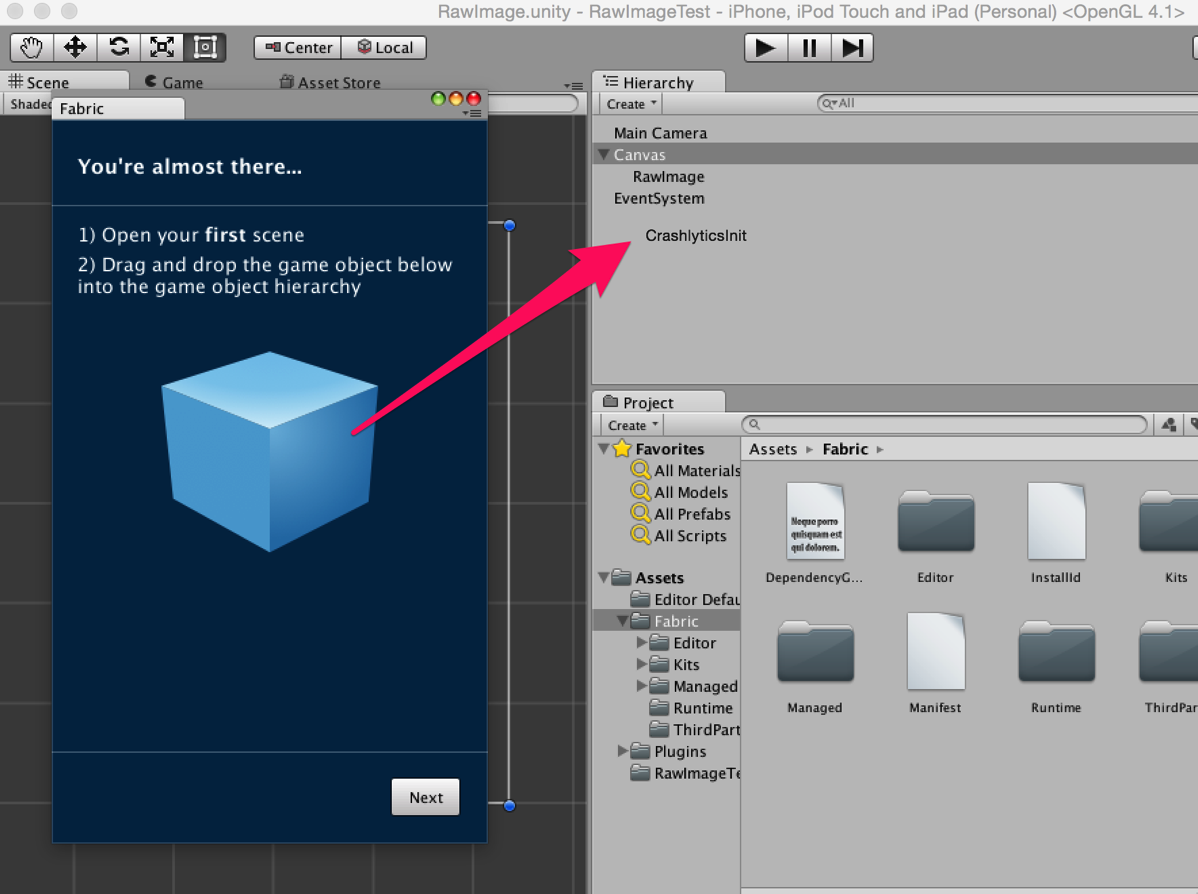
「あともうちょっと」という段階です。まず、プロジェクトの最初に表示されるシーンを開きます。

そして、このパネル上に表示されている立方体をHierarchyにドラッグアンドドロップします。

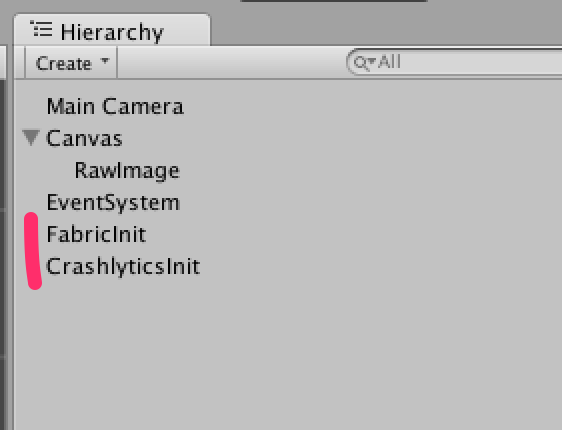
「FabricInit」と「CrashlyticsInit」が加わったことがわかります。

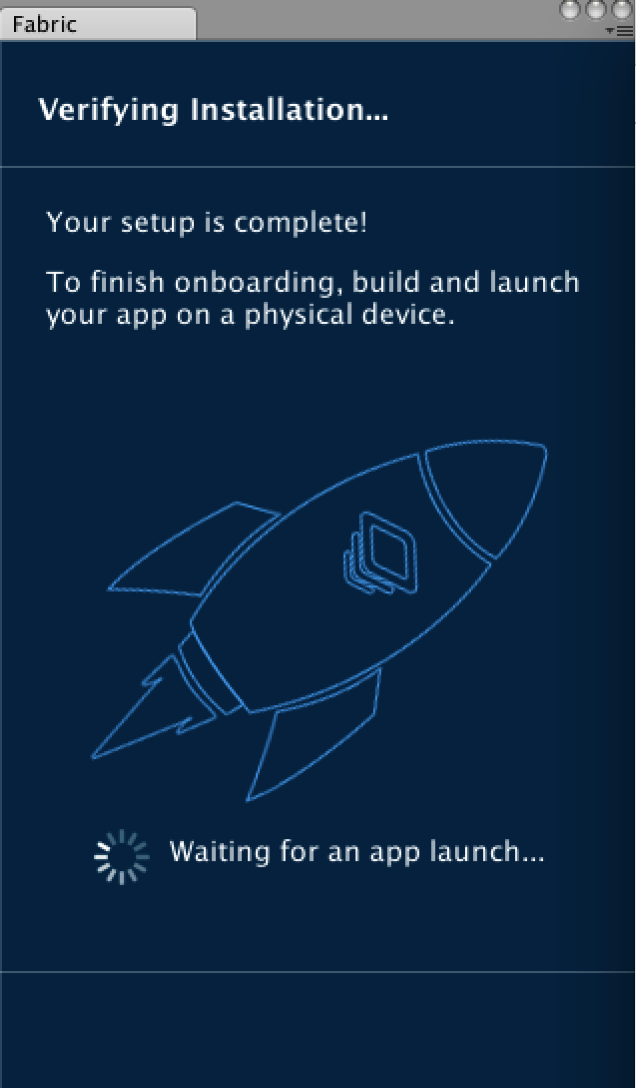
Fabricパネルは、「Waiting for an app launch」のまま待機状態になっています。実機でアプリを実行するまでこのまま待機させておきます。

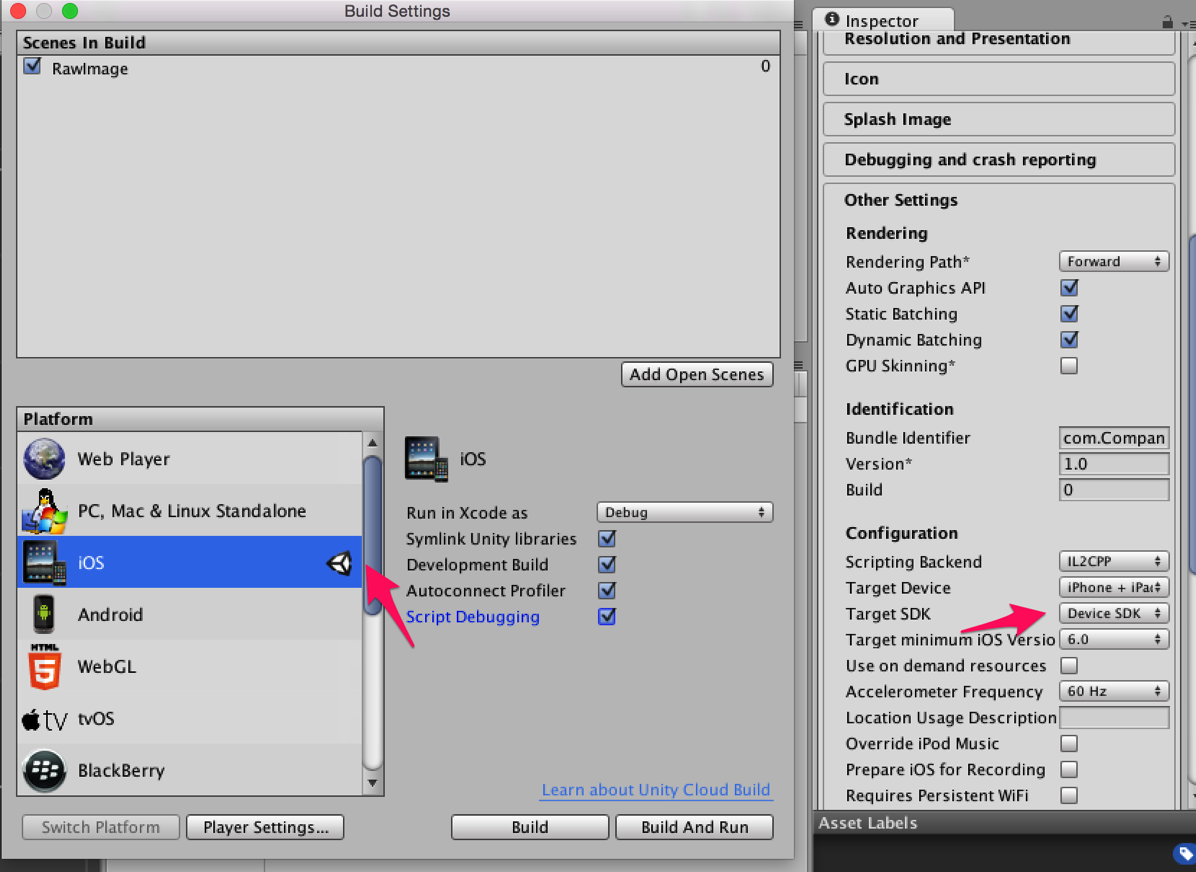
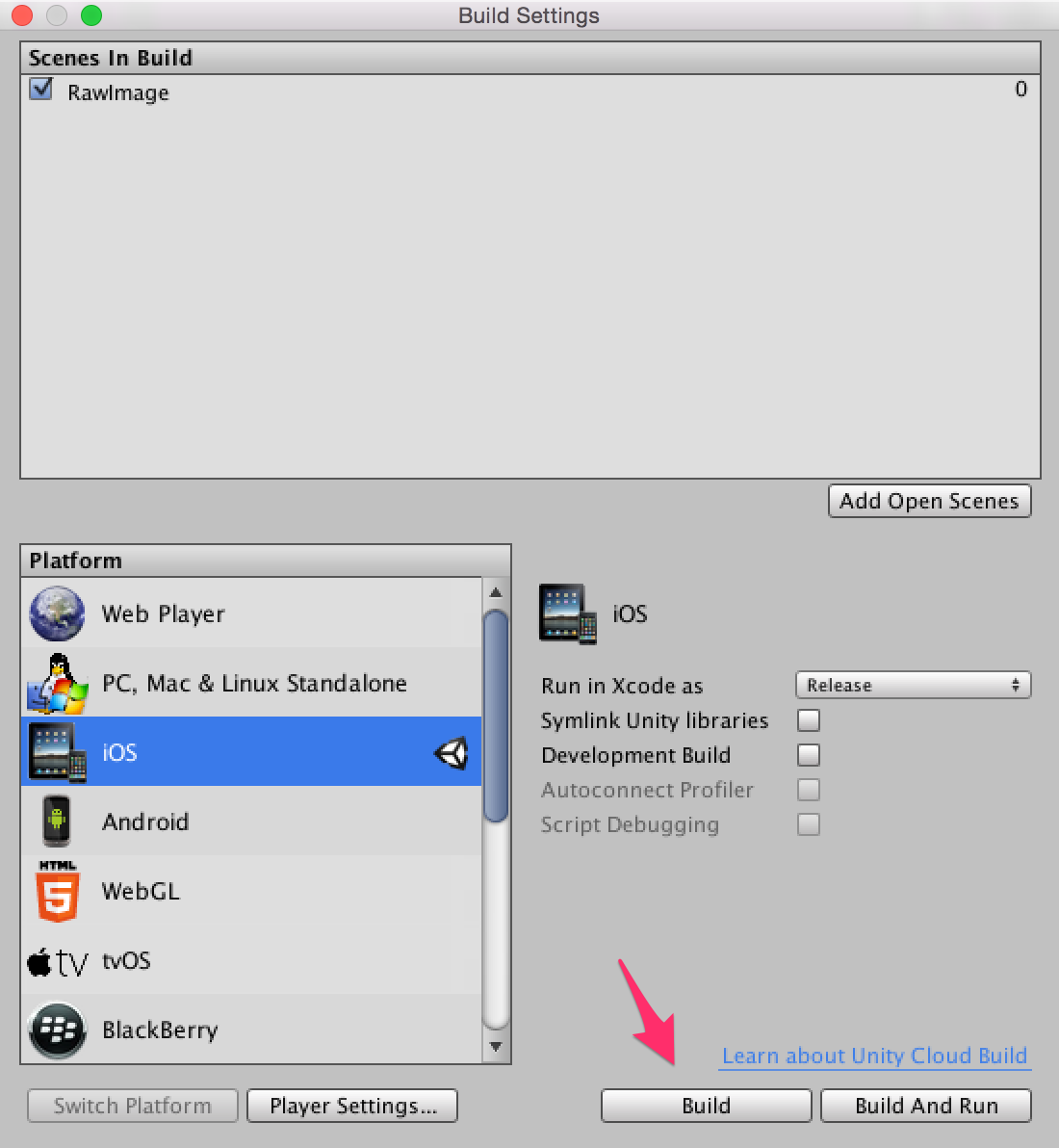
さて、いよいよビルドです。「iOS」を選んでTarget SDKを「Device SDK」にして書き出しましょう。(のちに実機へビルドする必要があります。)

「Build」を押して任意の場所にXcodeプロジェクトを書き出します。

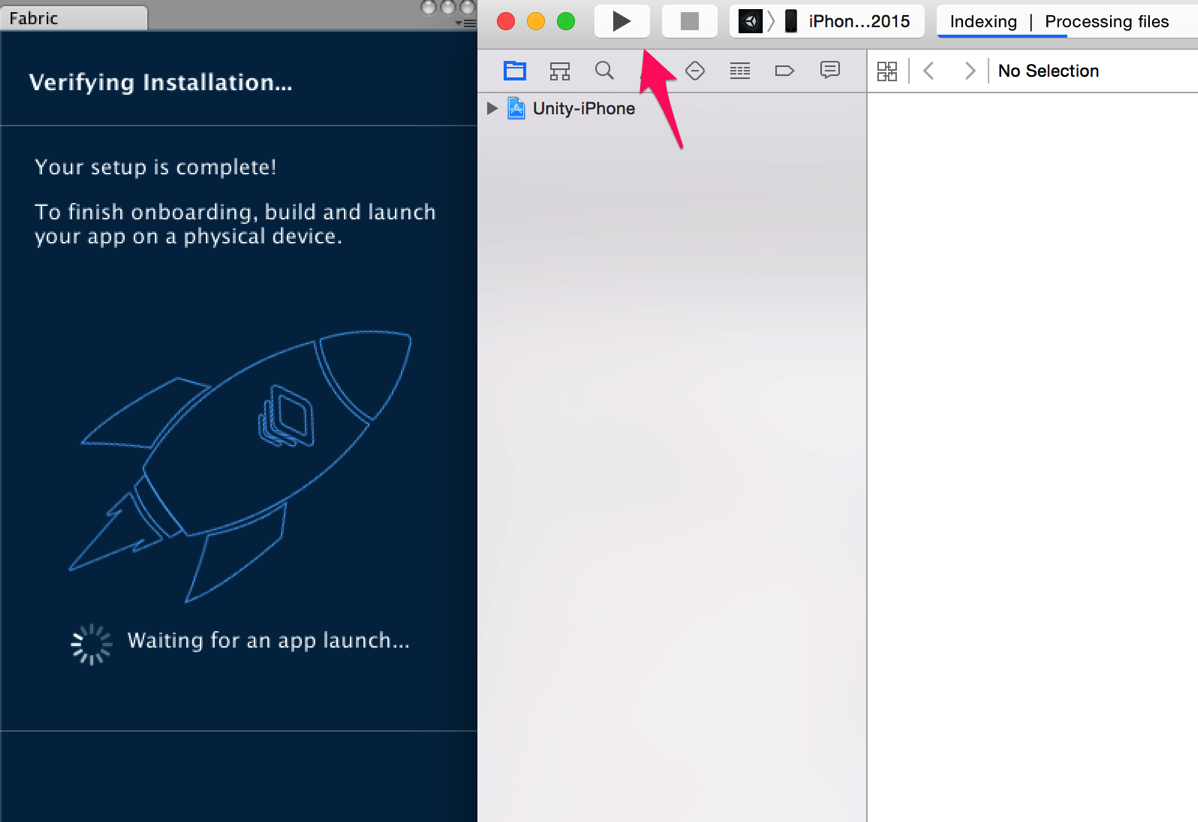
書き出し終えたら、Xcodeプロジェクトを起動します。UnityのFabricパネルはロケットの絵のまま待機しています。Xcodeでそのプロジェクトを実機(iPhoneなどのデバイスをMacにつなぐ)にインストールします。(このビルドがだいぶ時間がかかります。)

無事に実機でアプリが起動すると、一連のFabric for Unityの組み込み作業は終了です。

Fabricを使ってアプリをテスターに配布
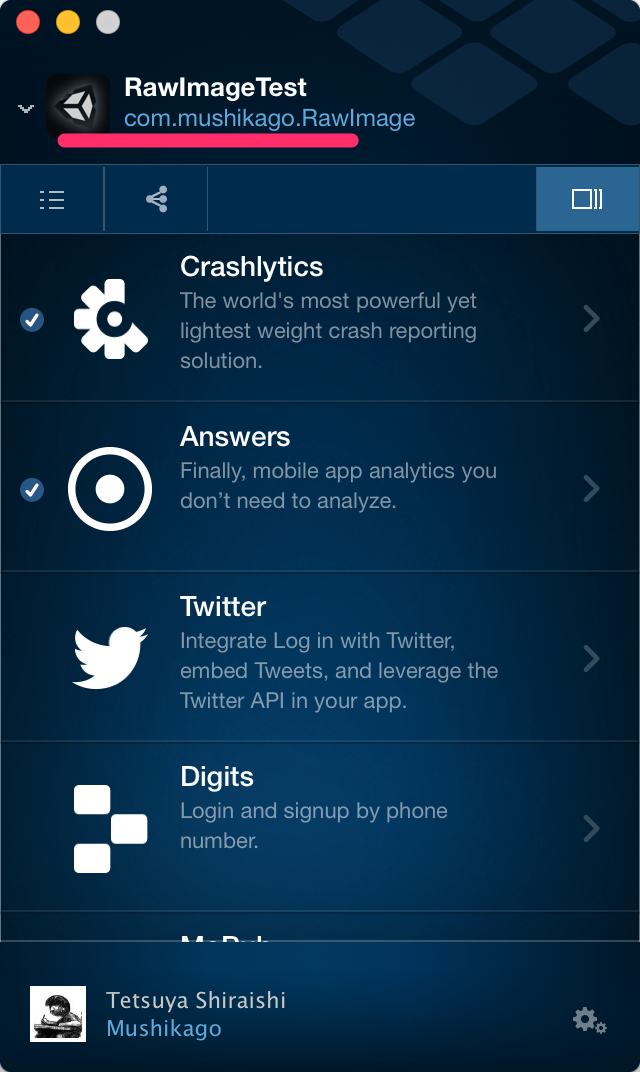
XcodeでUnityから書き出したプロジェクトをビルドすると、本家Fabricが反応してパネルを起動します。

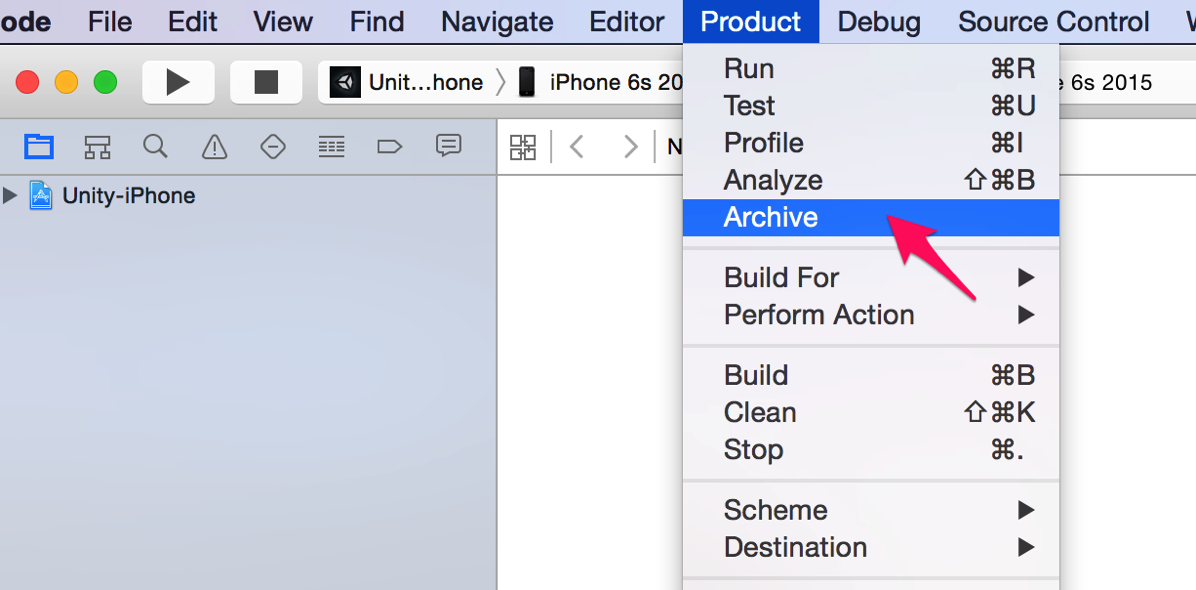
しかしまだ配布できるアーカイブがありませんので、次に配布用のアーカイブを作成してみます。

すると、僕のこのプロジェクトの場合、エラーが発生しました。

BuildSettingsで「Enable Bitcode」をNoにすると解決しました。どうやら「Xcode7 にしたら「linker command failed with exit code 1 (use -v to see invocation)」と出てよくわからん」と同じ内容だったようです。

正しくアーカイブが作成されると、Fabricはそれを配布するかどうかを毎回聞いてくれます。このメッセージが出たら「Distribute」を押します。

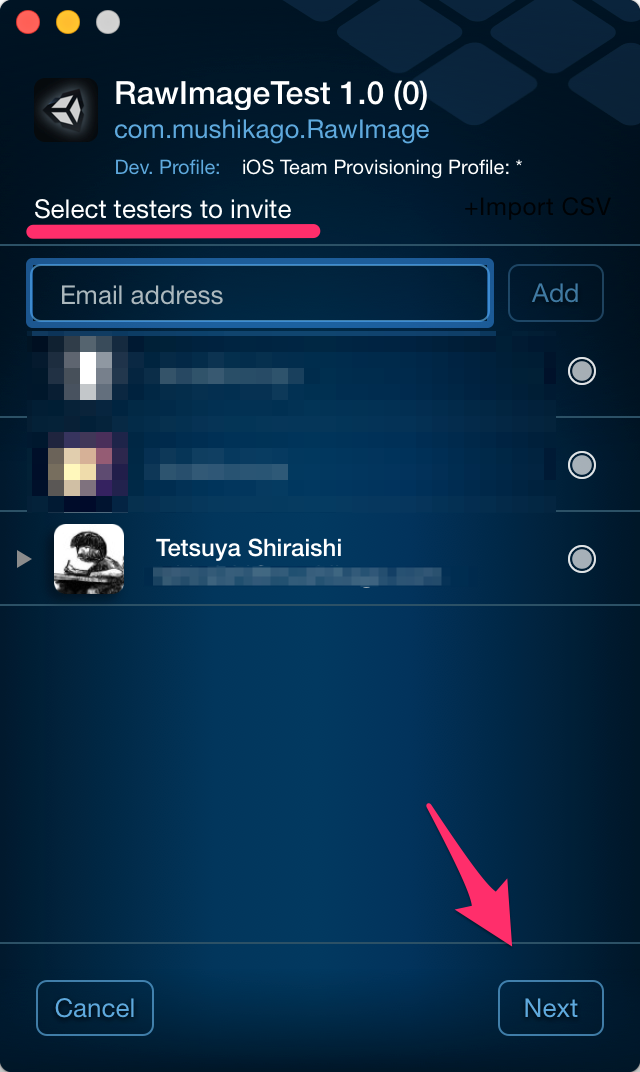
このアプリでは初めてのテストですので、テストに招待したいテスターのメールアドレスを入れます。自分も追加しちゃいましょう。

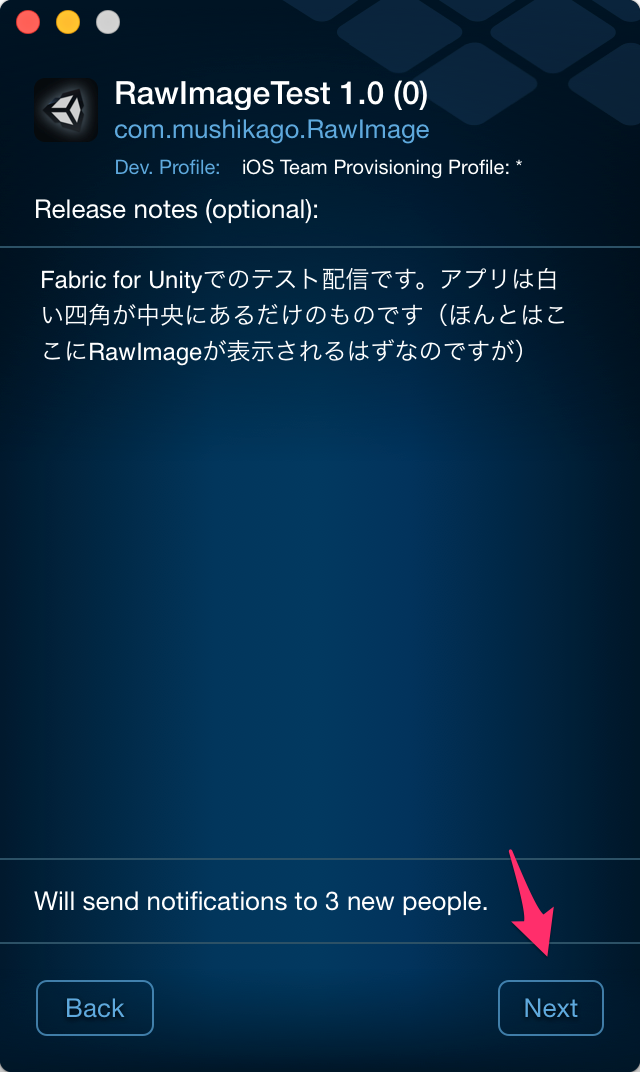
次に簡単なリリースノート(このビルドの説明)を書きます。この辺の手順が旧TestFlightと同じレベルで使い易いですね。Apple版TestFlightはこの辺の手続きが面倒です。

ビルドがアップロードされ、テスターに招待状が届きます。初めて招待する人(デバイス)は、その招待状に承認すると、その実機へインストールするためのUDID情報をこの配信者に自動的に送り返します。その情報を組み込んだ後にインストール可能なビルドを受け取ることができるうようになります。

以上で、Fabricを使ってUnityプロジェクトを配布することができるようになりました。
(このあと、テスターの招待状がどのようなものか追記する予定です)
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。