Adobeの新製品情報キマシタ。Project Comet(昨年MAXで初登場)という名前で紹介されていたUX/UIデザイン系ツール製品が、「Adobe Experience Design CC」というちょい長めの製品名でついに「Public Preview 1」となり、本日リリースされました。名前が長い事もあって、おそらくこれは今後「Adobe Xd」と短くした形で呼ばれることと思います。

現時点での日本語記事において、最も詳しくAdobe Xdを解説しているのは、ここ↓ですね。
また、Public Preview 1のダウンロード先はここ↓となります。
公式コミュニティフォーラムはここ↓ですね。まだ数件の発言ですが、そのうち重大なインストールトラブルとかあった場合などは一度見てみるといいかも。
今後、MUSHIKAGO APPS MEMOでもこのAdobe XdをいろいろといじってMEMOっていこうと思います。さっそくいじってみたので追記しました。
Adobe Experience Design CC とりあえずどんなものか
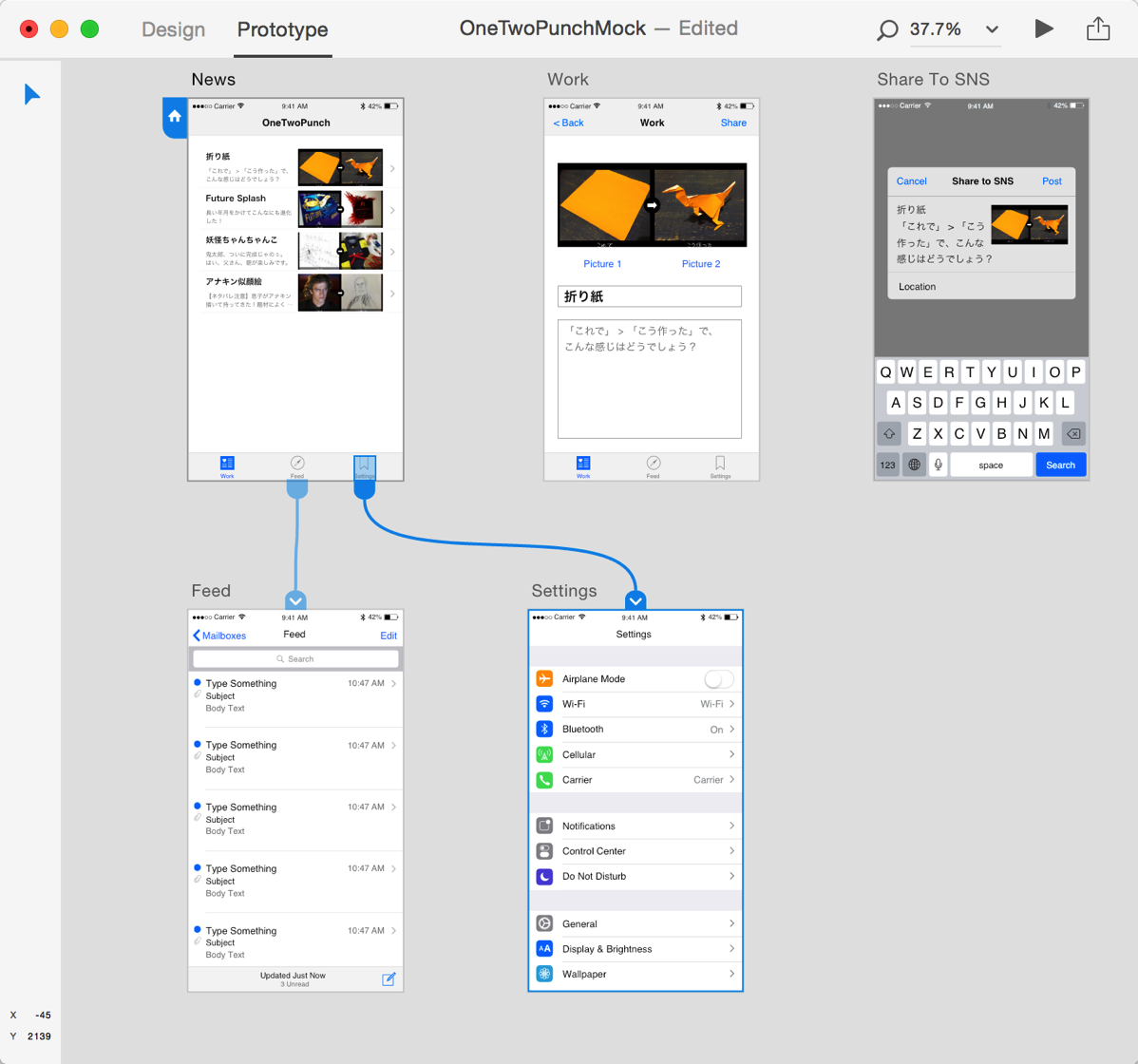
デザインビューで必要な画面を用意して、プロトタイプビューで画面遷移を紐でつないでいく、といったアプリですね。ざっとやってみた流れをスクリーンショットで載せておきました。
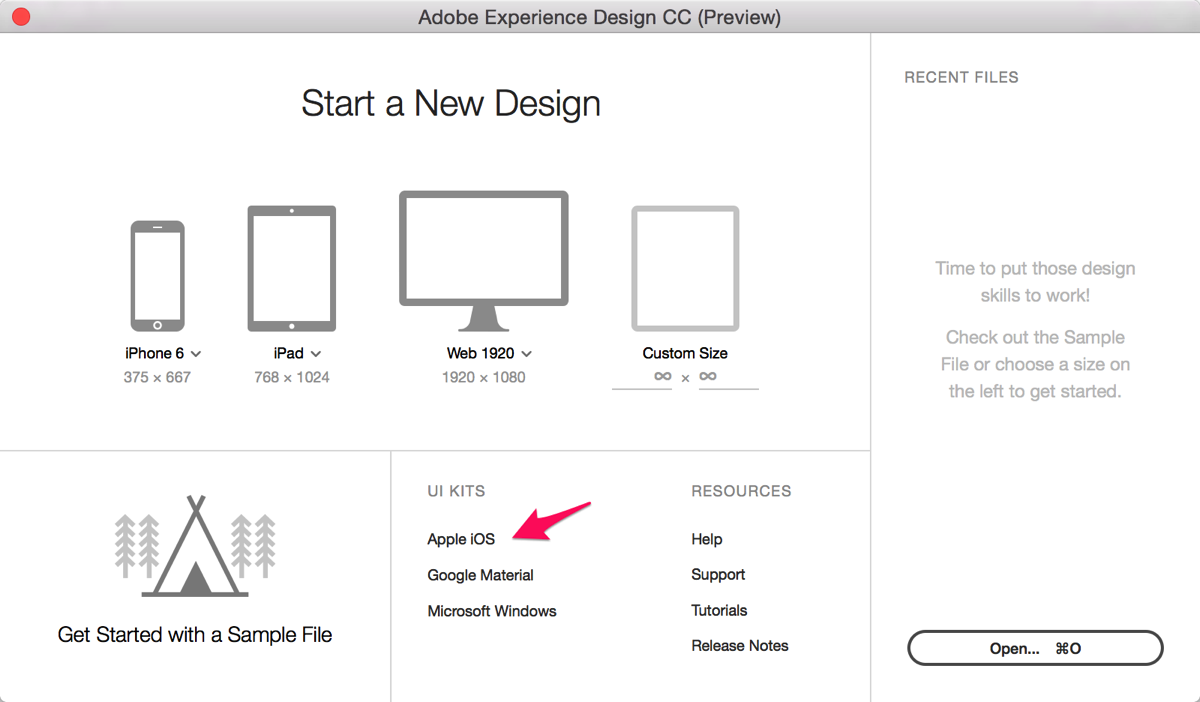
起動すると「Start a New Design」というスタート画面が出るので、そこにあるUI KITS欄から「Apple iOS」を選んでみようと思います。例として、iPhone用の虫カゴアプリ「OneTwoPunch」の次のバージョンをどういうものにするかを検討してみます。

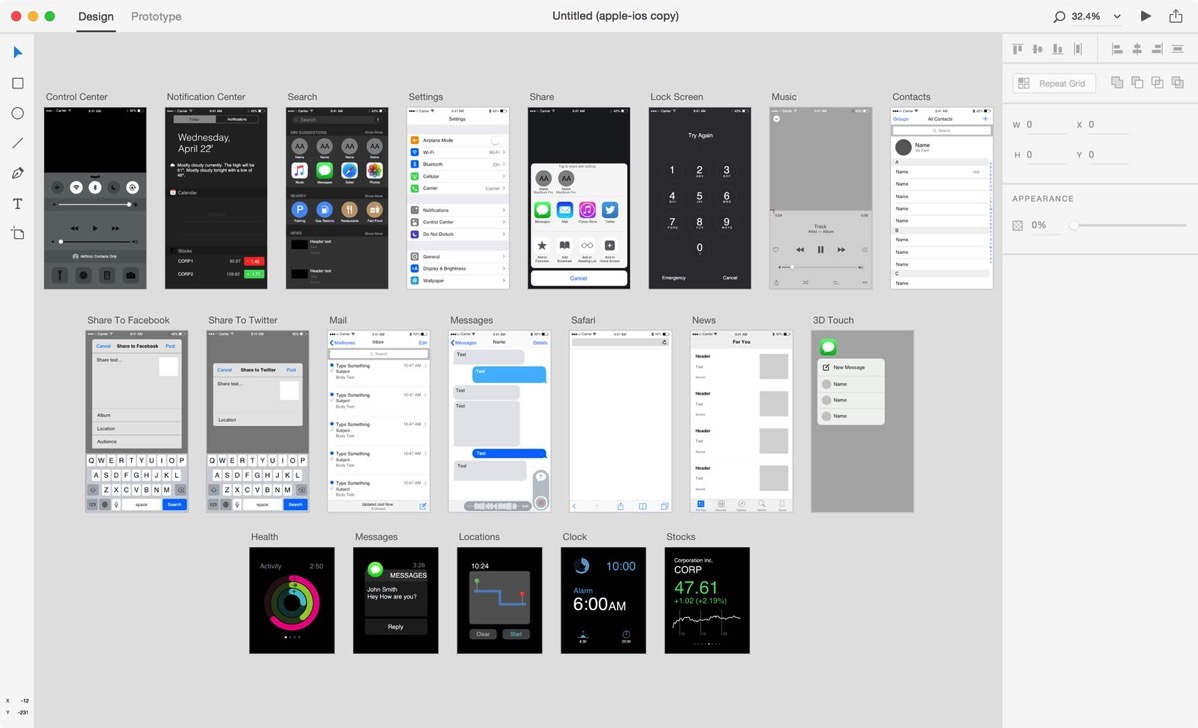
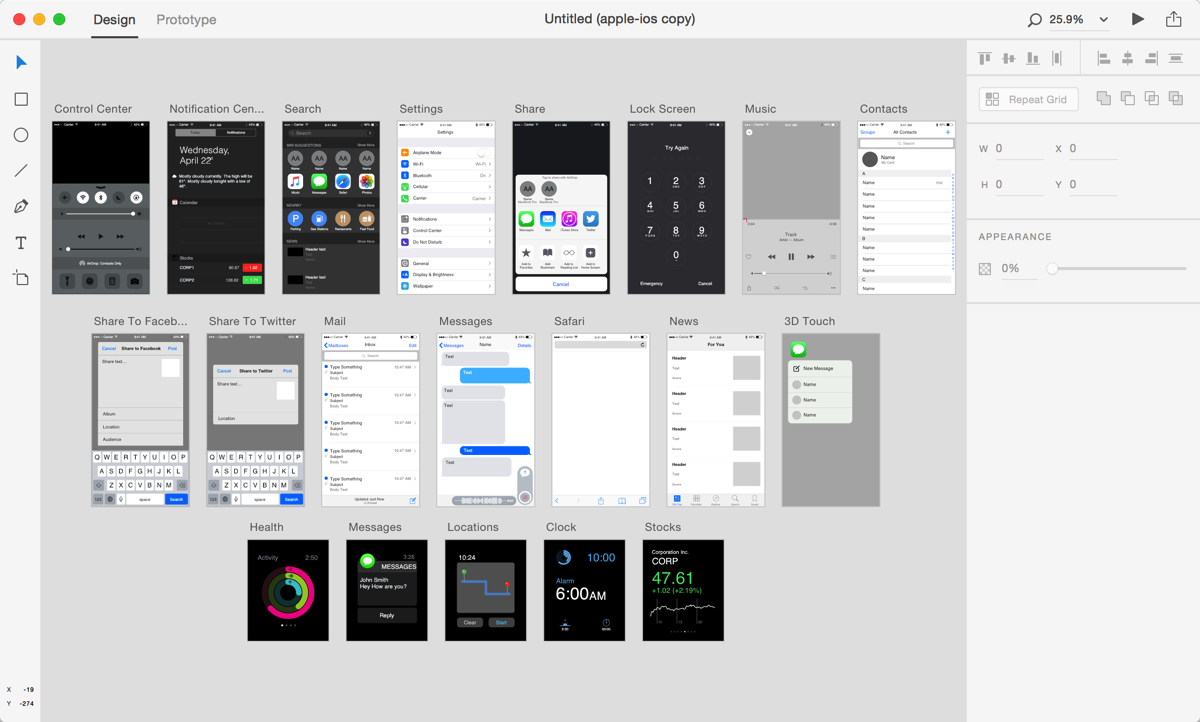
ひととおり、テンプレートらしきものを開くと、サンプルとなる画面が配置されてるだけですね。この辺は、将来変更されていくでしょう。基本的にライブラリのようなものから、iOS用のコンポーネントを配置していきたいところですが、まだそういったライブラリ機能もないようです。

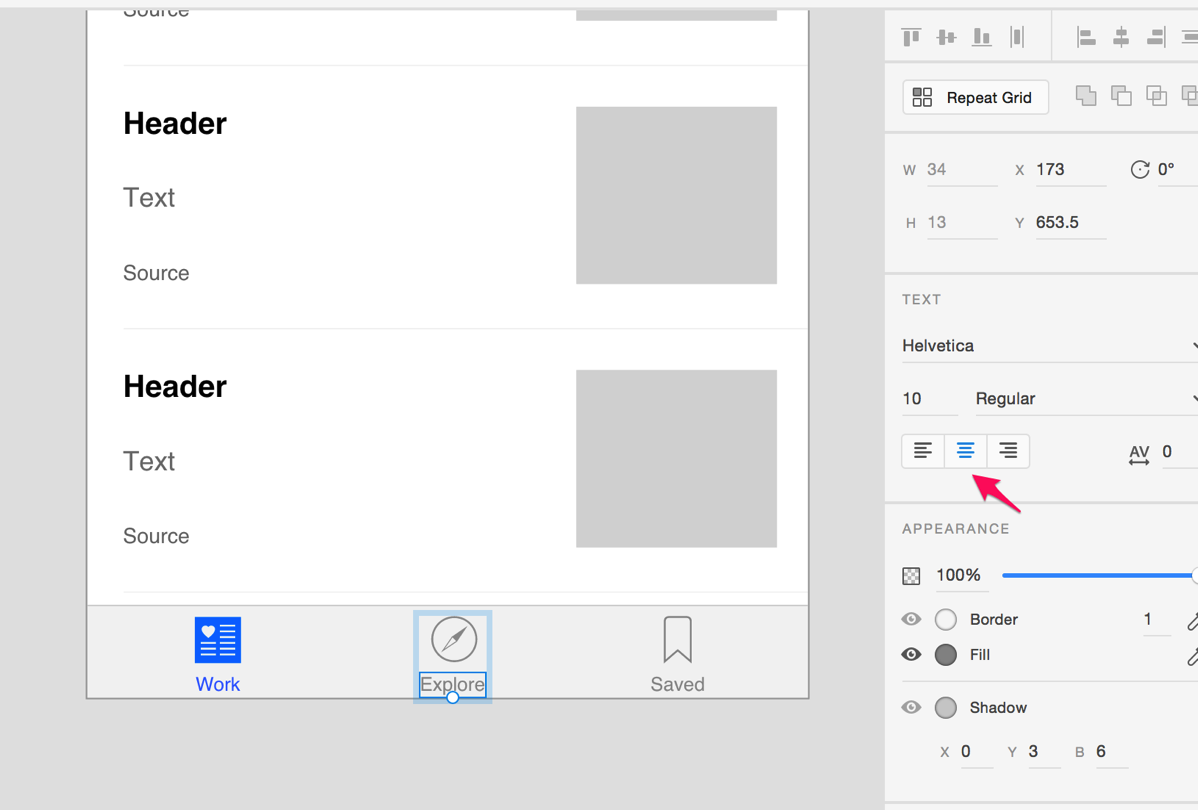
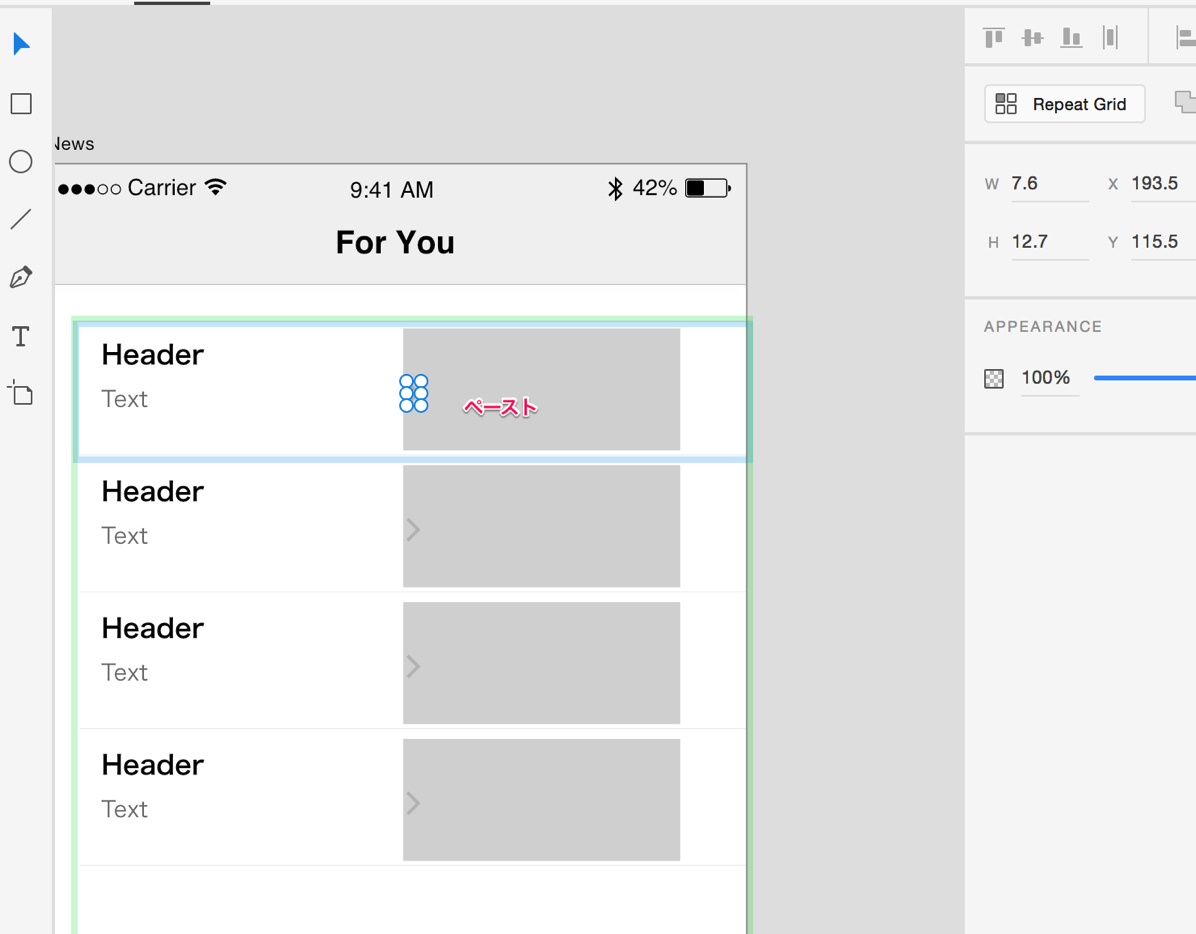
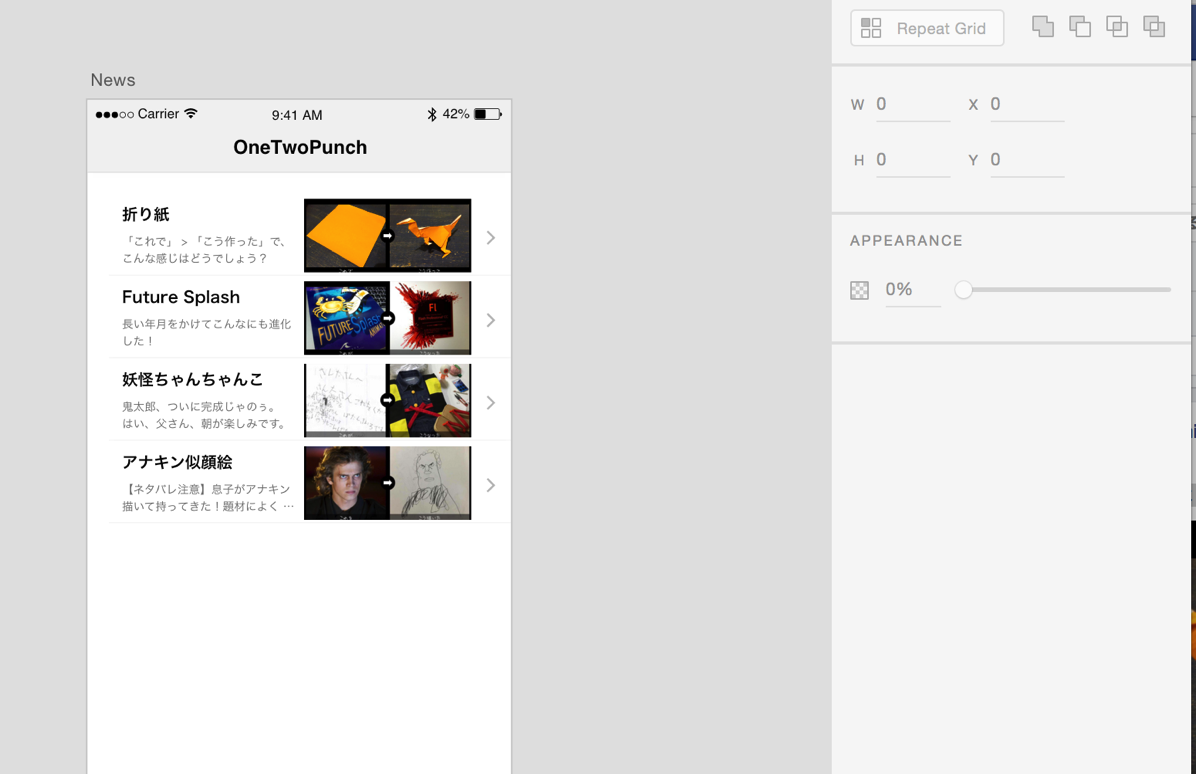
しかたないので、そこにある画面例から近いものをピックアップして修正して仕上げていきたいと思います。サンプルのテキストは右寄せで配置されているのですが、これはまず中央寄せにしてからテキストを修正したほうがいいです。真ん中の位置を維持して文字だけ変えられます。

セルの大きさを小さくしてみます。Repeat Gridという属性で配置されているものたちなので、連動して他のセルも同じ大きさになりますね。こういうのが面白いXd。

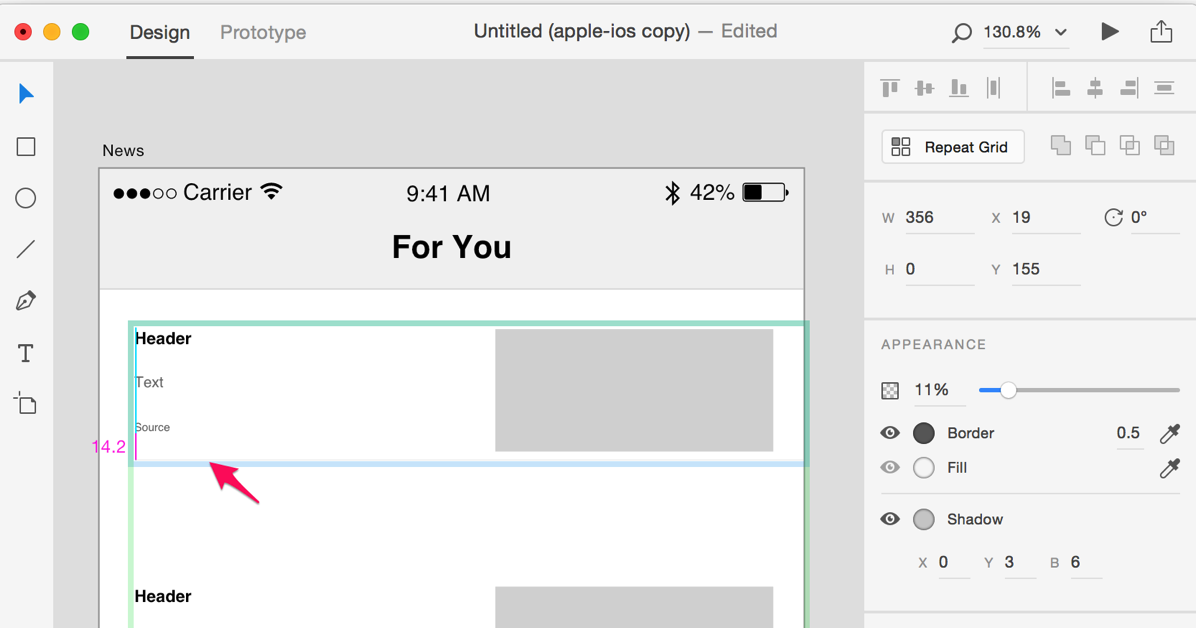
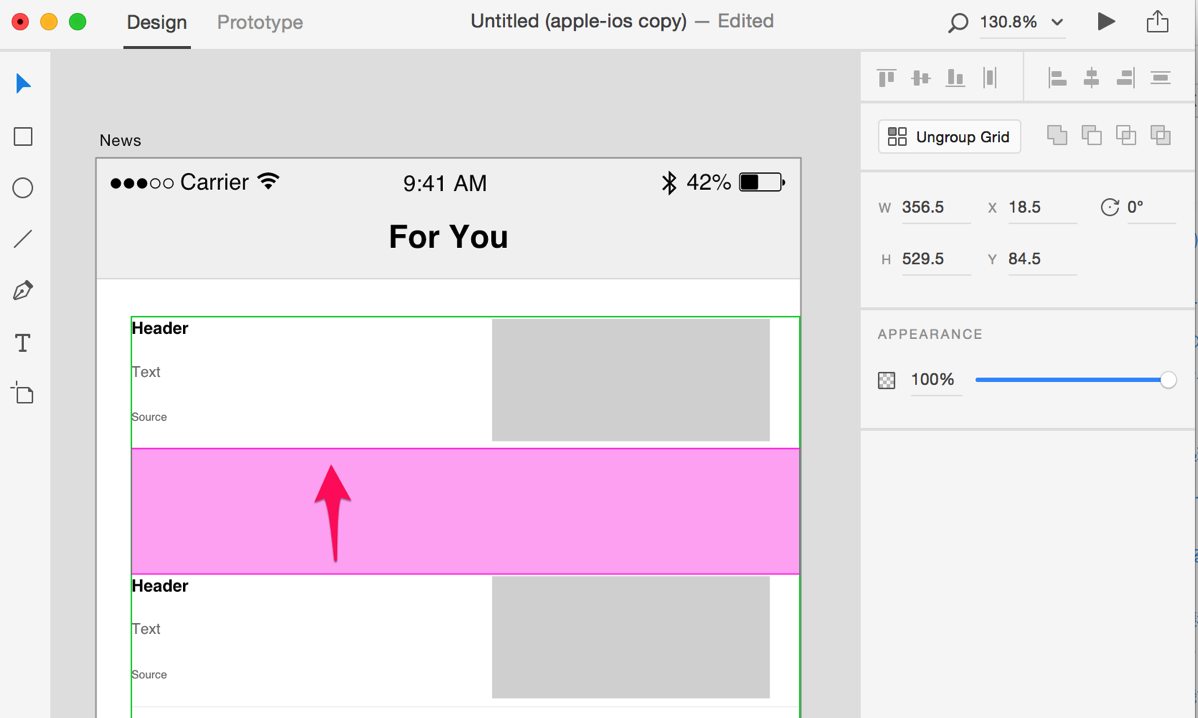
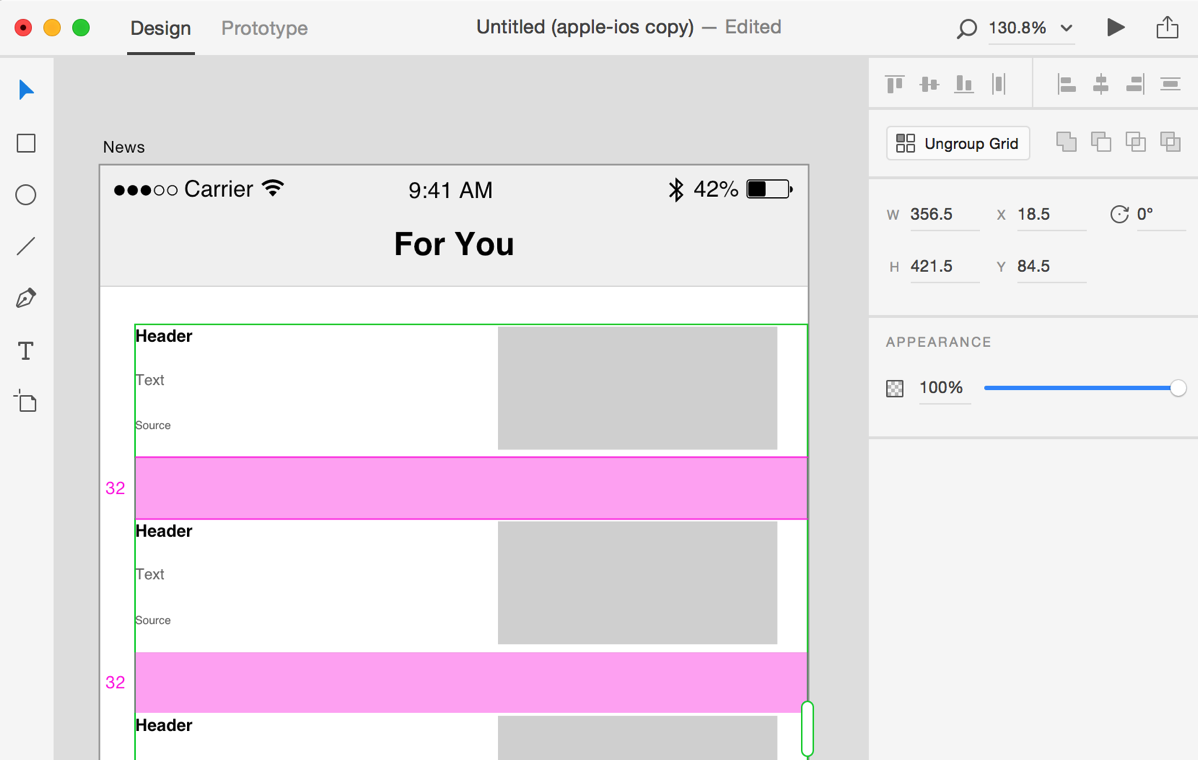
なんか隙間が空いたので、この辺をドラッグしてみます。すると、やはりここも連動して隙間を狭くできました。


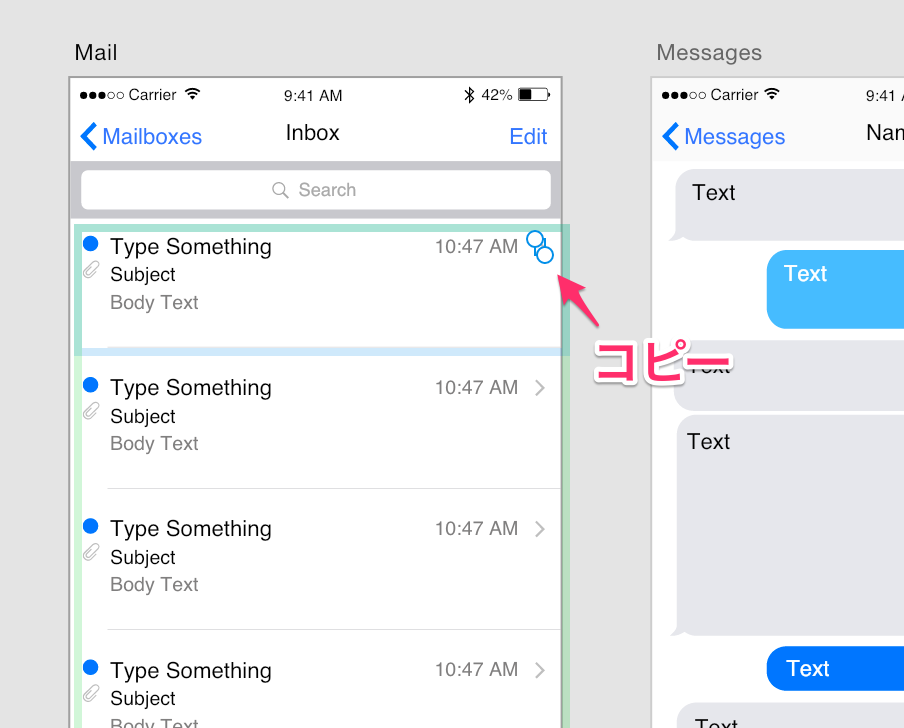
セルを押すと左にスライドして詳細画面に遷移するような感じにしようと思いますが、セルに詳細画面がついていることを示すための「>」をつけておきます。が、やはり、こうしたオブジェクトが詰まってるライブラリがまだないので、他の画面からコピペします。僕の勝手な予想ですが、CCライブラリを将来サポートして、この辺は自由に他のアプリ間で連携できるアセットが使えるようになると見ています。(追記)将来、実装予定の機能がリストされていました↓。「Reusability and sharing of design assets and styles, leveraging Creative Cloud libraries」とあるので、やはりCCライブラリの統合によって、かなりアセットまわりの機能強化が期待できます。


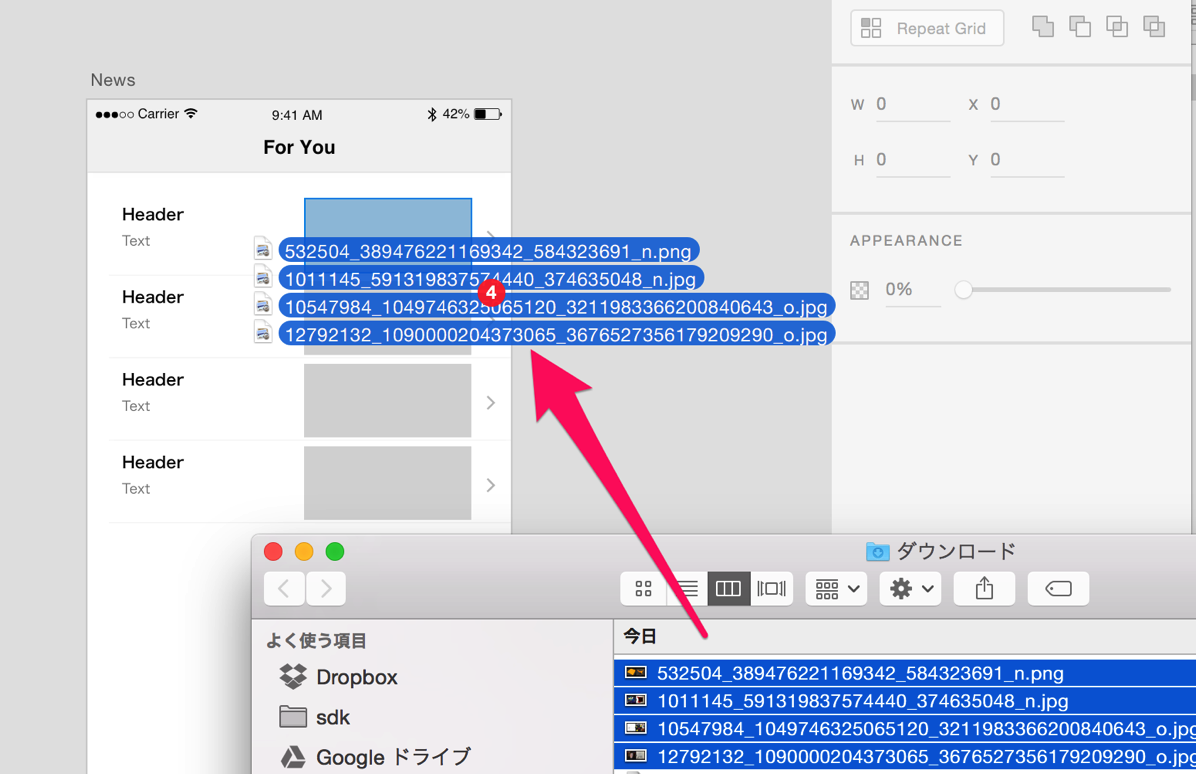
さて、デモで盛り上がっていた機能ですが、一気に画像を差し込んでみます。適当に自分のサイトから素材をダウンロードしてきて、ここにドラッグしてみます。

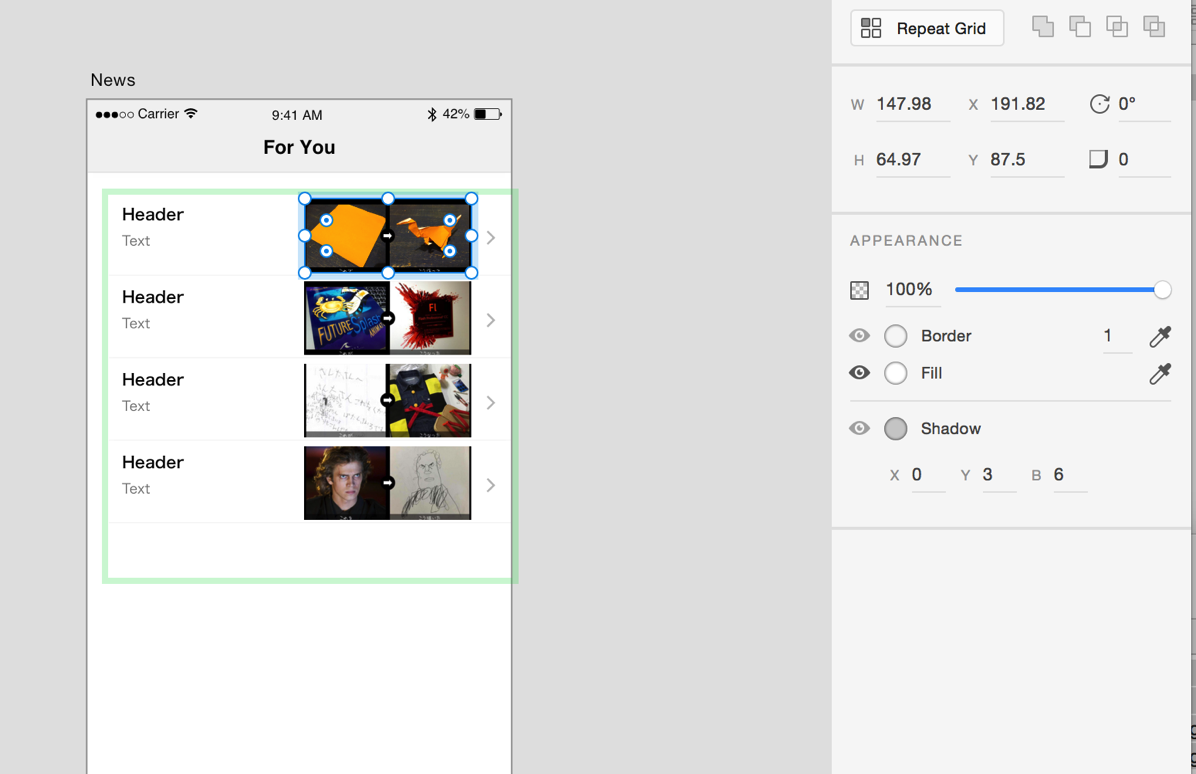
スコーンとはまりました!面白い。モックなので、こういうのはスコーンと素早く作りたいわけですね。

テキストもそれらしく、それぞれ書き込んでおきます。

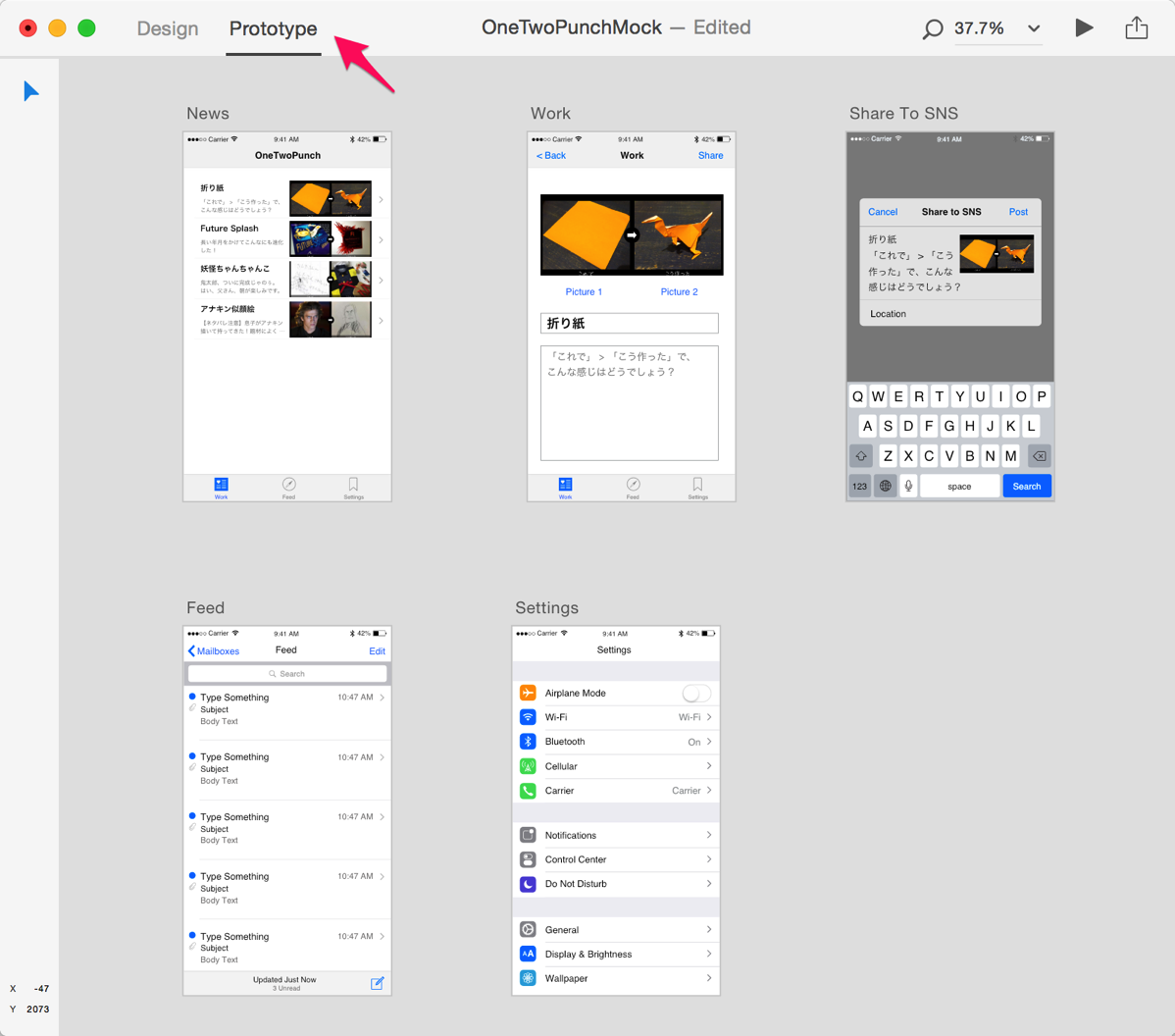
そうやって、いくつかの画面を用意。作り込んでいませんが、この辺でプロトタイプ画面にて、動きも検討してみます。

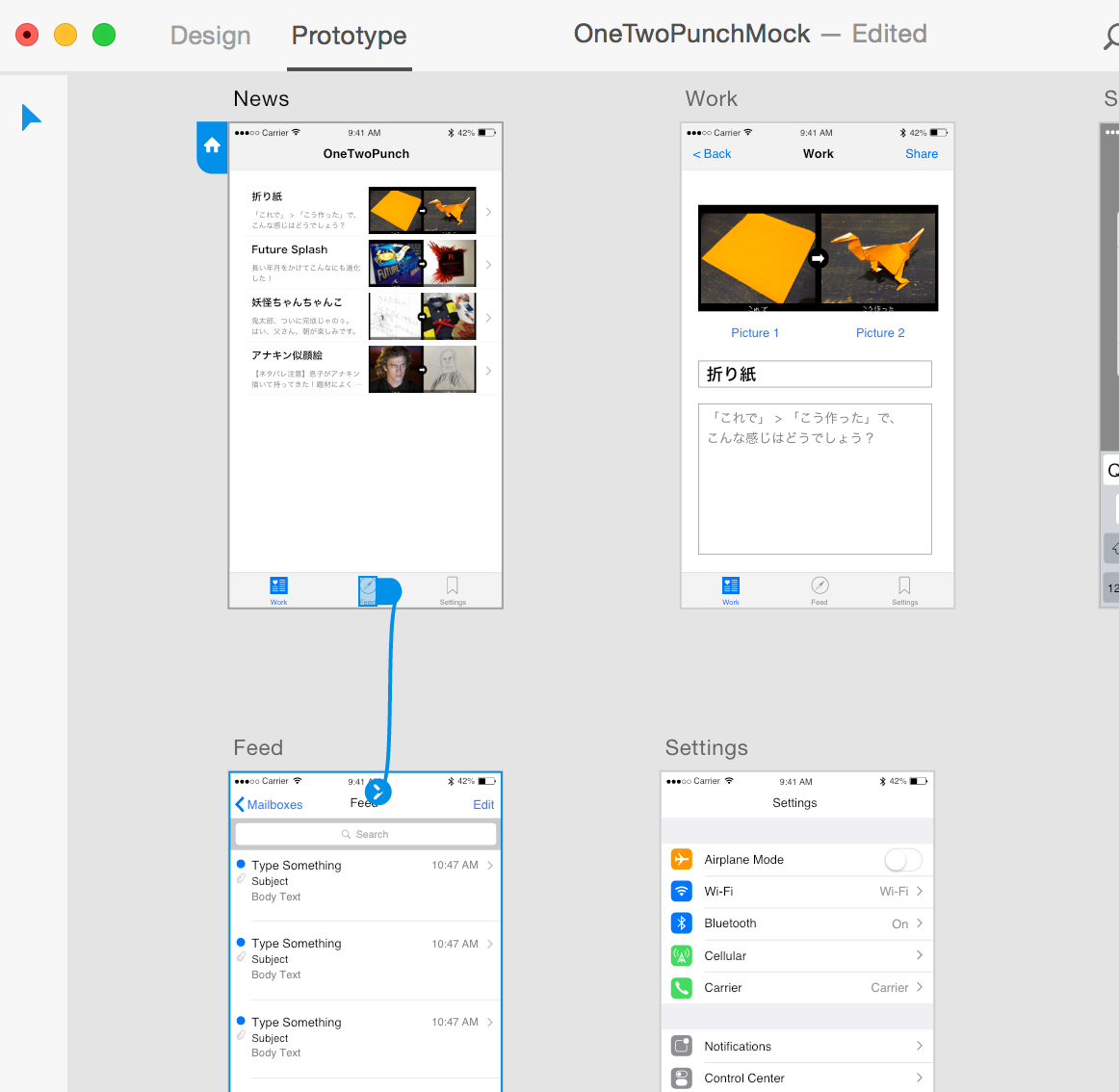
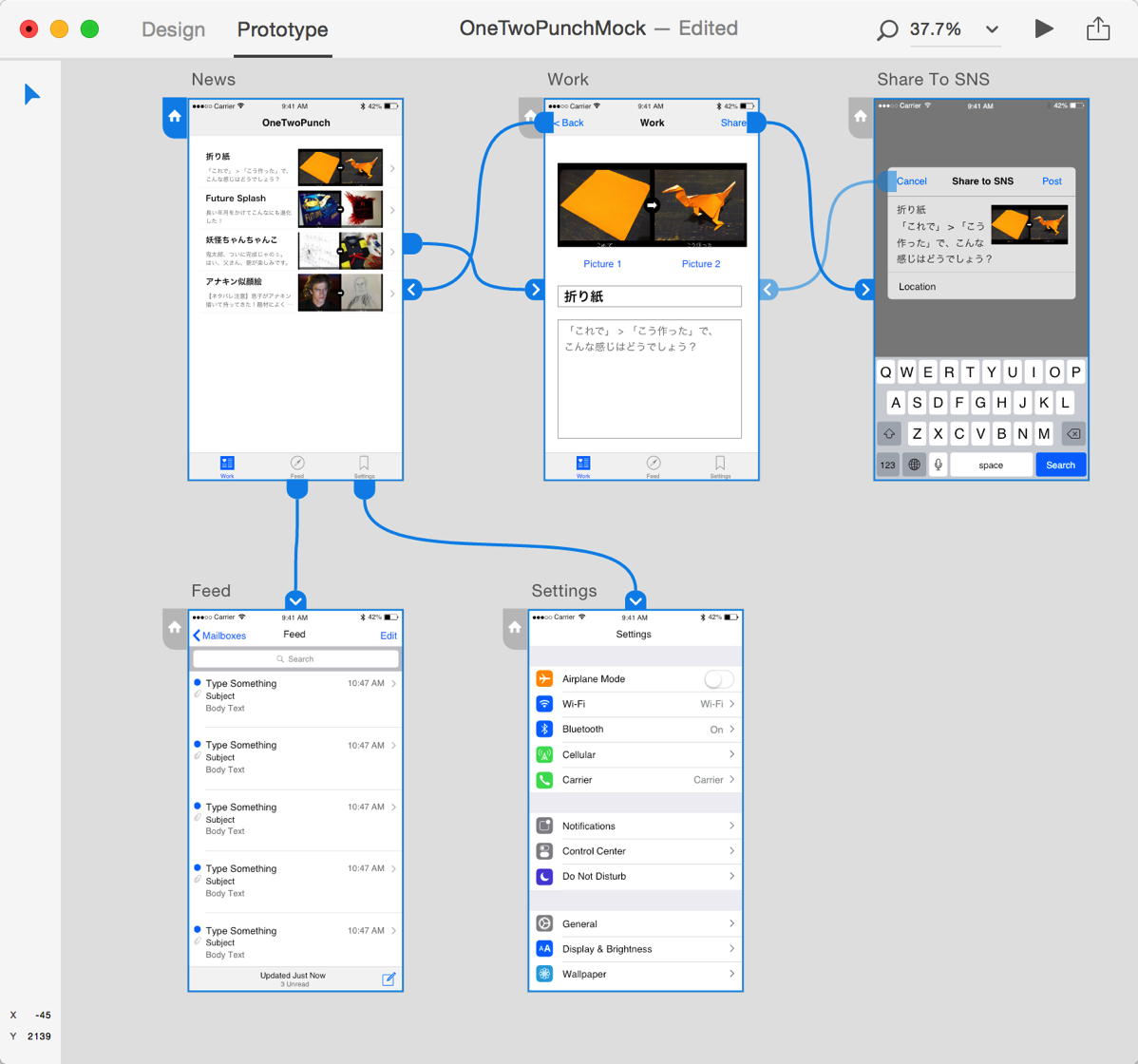
なんとなく、ホームアイコンみたいなのを押すことで、トップはコレ、という事なんだと思います。そして、ボタンやセルなどをクリックすると、そこから矢印を引っぱり出せそうな感じのタグっぽいのが現れるので、そこから矢印をドラッグ。キーは何も押さなくてよかったです。遷移先の画面の上までいくと、ドロップできそうになるので、ドロップ。

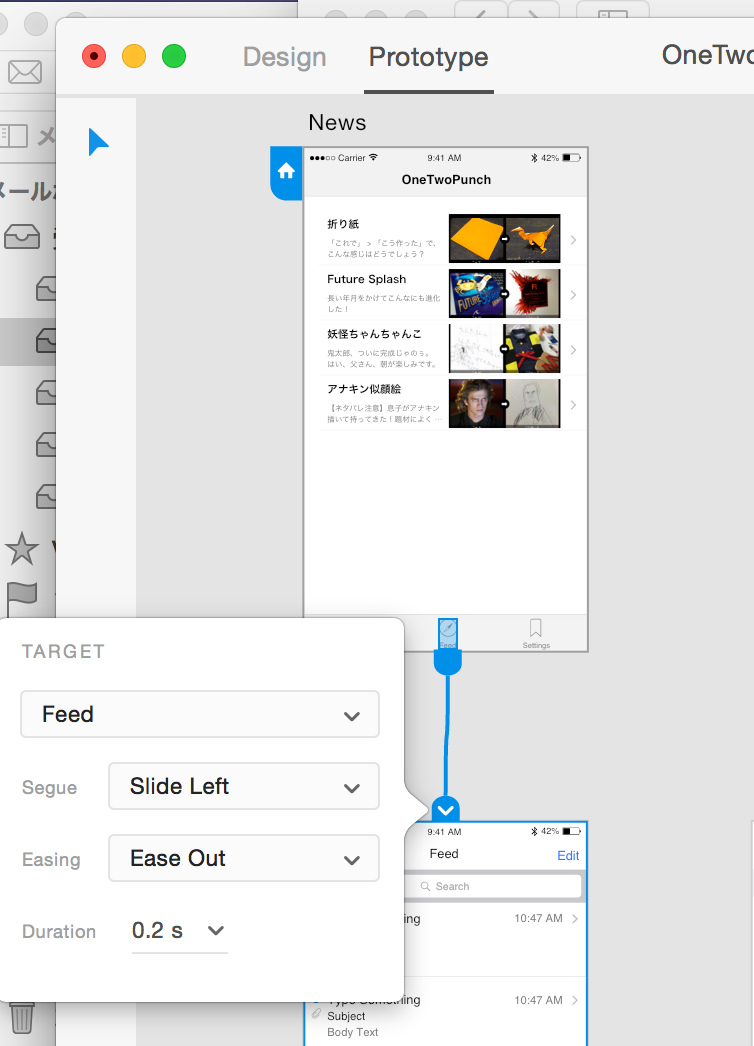
ドロップするとトランジション効果を選択できますね。とりあえず、スライドするかディゾルブするかくらいで十分です。

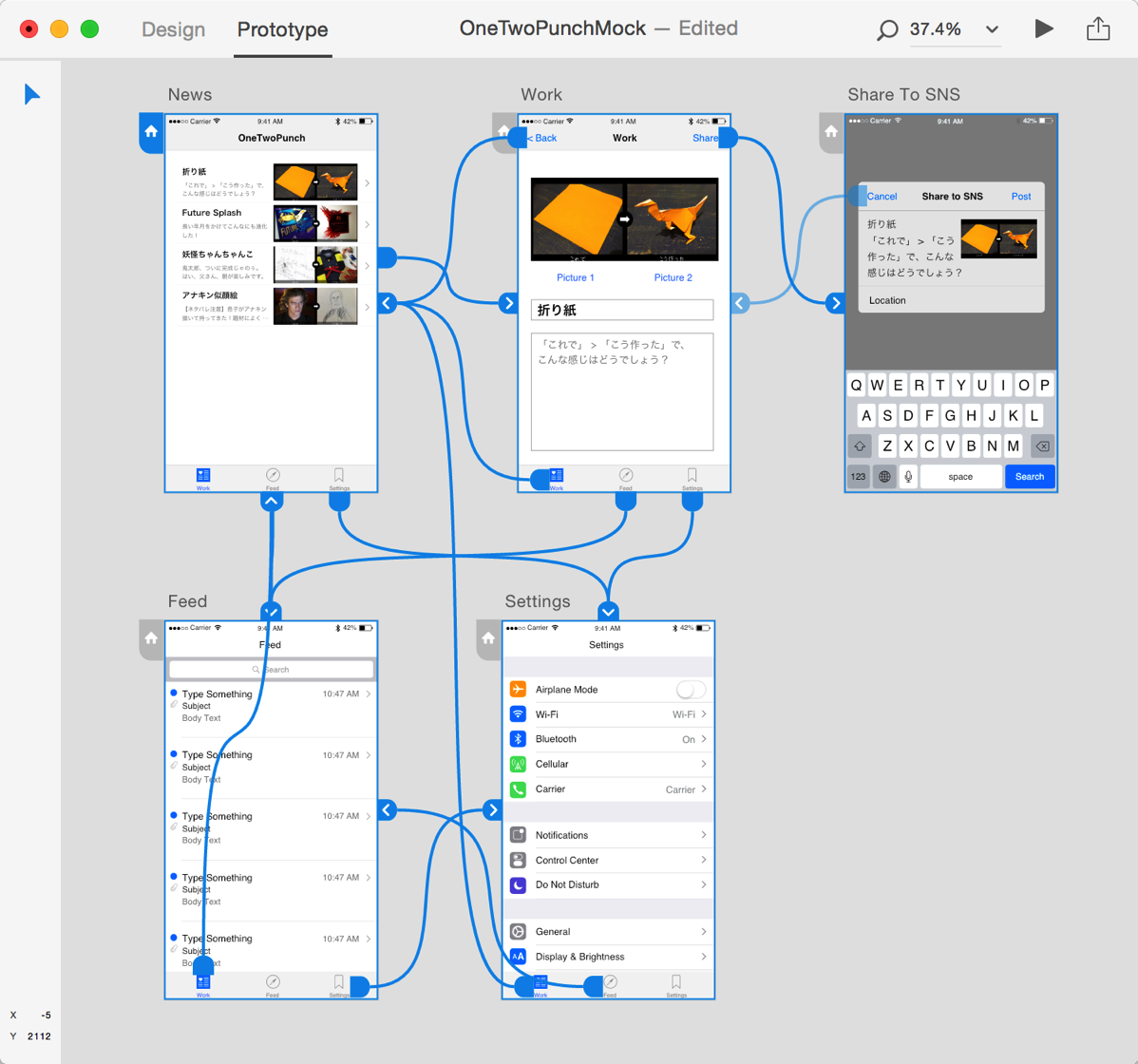
こいつを押すとここに移動する、こいつで戻る、とか考えながら矢印をひっぱっていきます。直感的にいけますね。


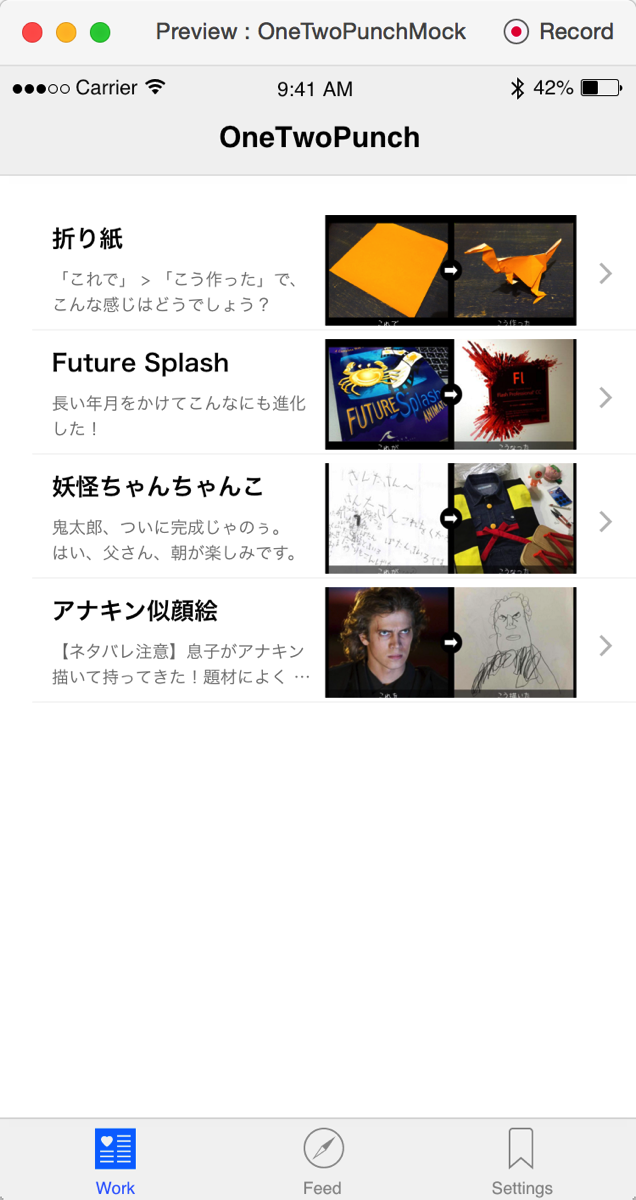
ひととおりつけ終わったら、プレビューしてみます。プレビュー画面内で今設定した画面遷移を動かしてみることができます。

プレビュー画面内には、「Record(録画)」ボタンがあり、押すと、その操作の様子をキャプチャすることができます。

録画したものは、動画(.mov)で保存できますね。マウスの動きやタップの様子も録画できてる!これは、実際のアプリの録画(ストア動画用とかのために)もこれでやりたいくらい。

OneTwoPunchMock from mushikago on Vimeo.
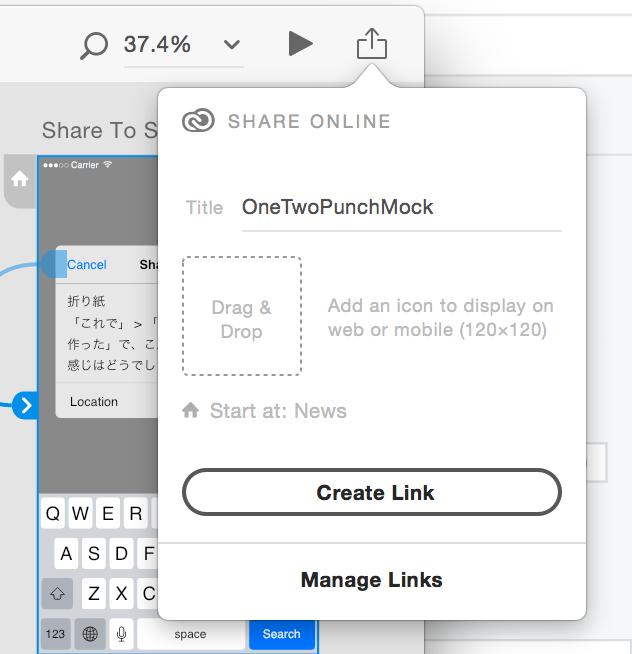
動画を保存する以外に、シェアボタンから、インタラクティブなコンテンツとしてシェアすることができます。

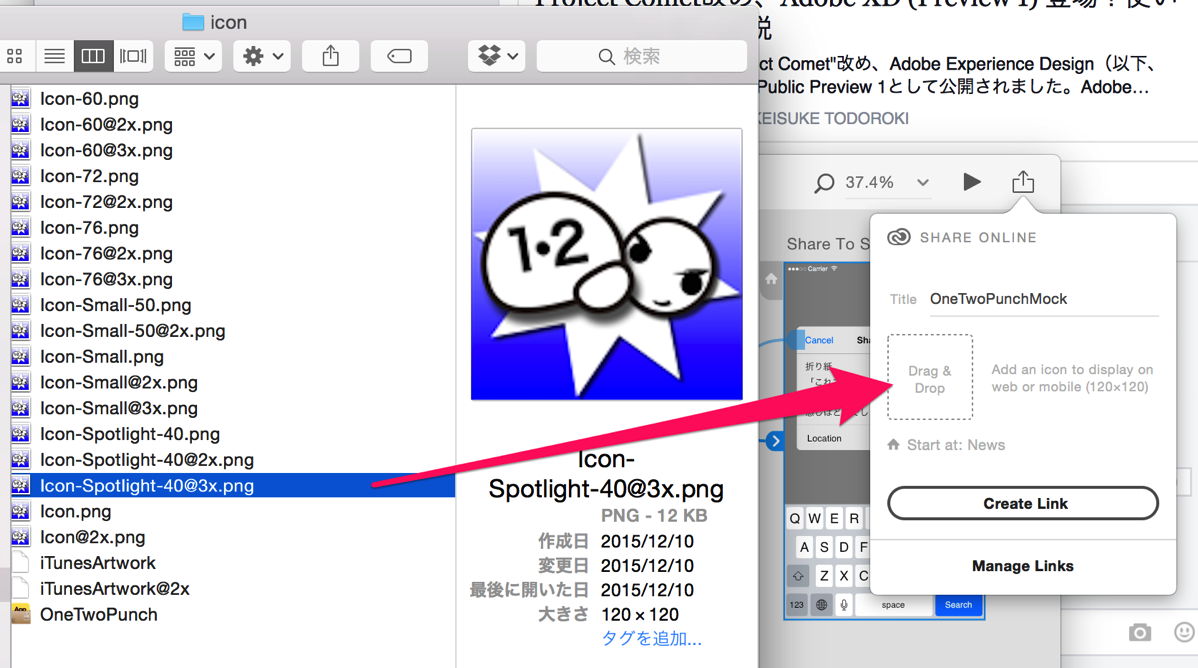
その際にアイコンをつけられます。120 x 120なのでiOSではiPhone6s Plusなどのスポットライト用アイコン「40@3x」がちょうど使えます。

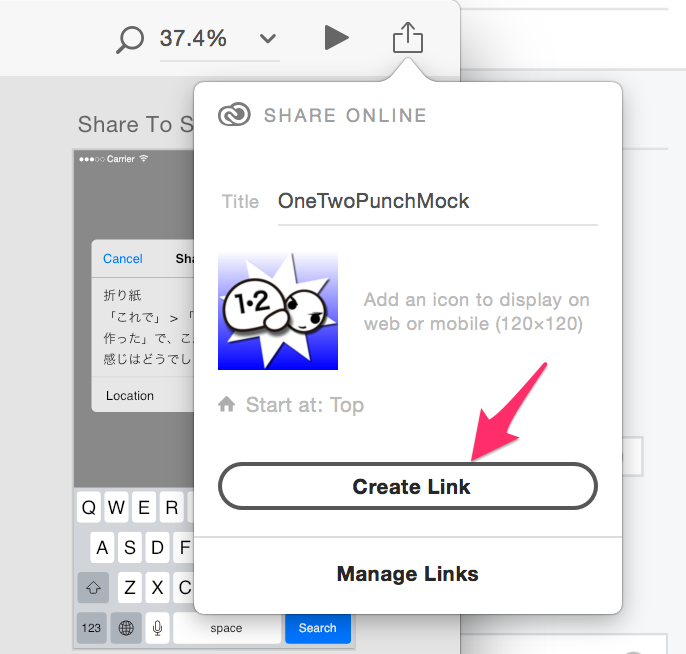
「Create Link」を押して友達に知らせる用のショートURLを作成します。

少し待ち時間。

「Copy Link」を押してURLをコピー。

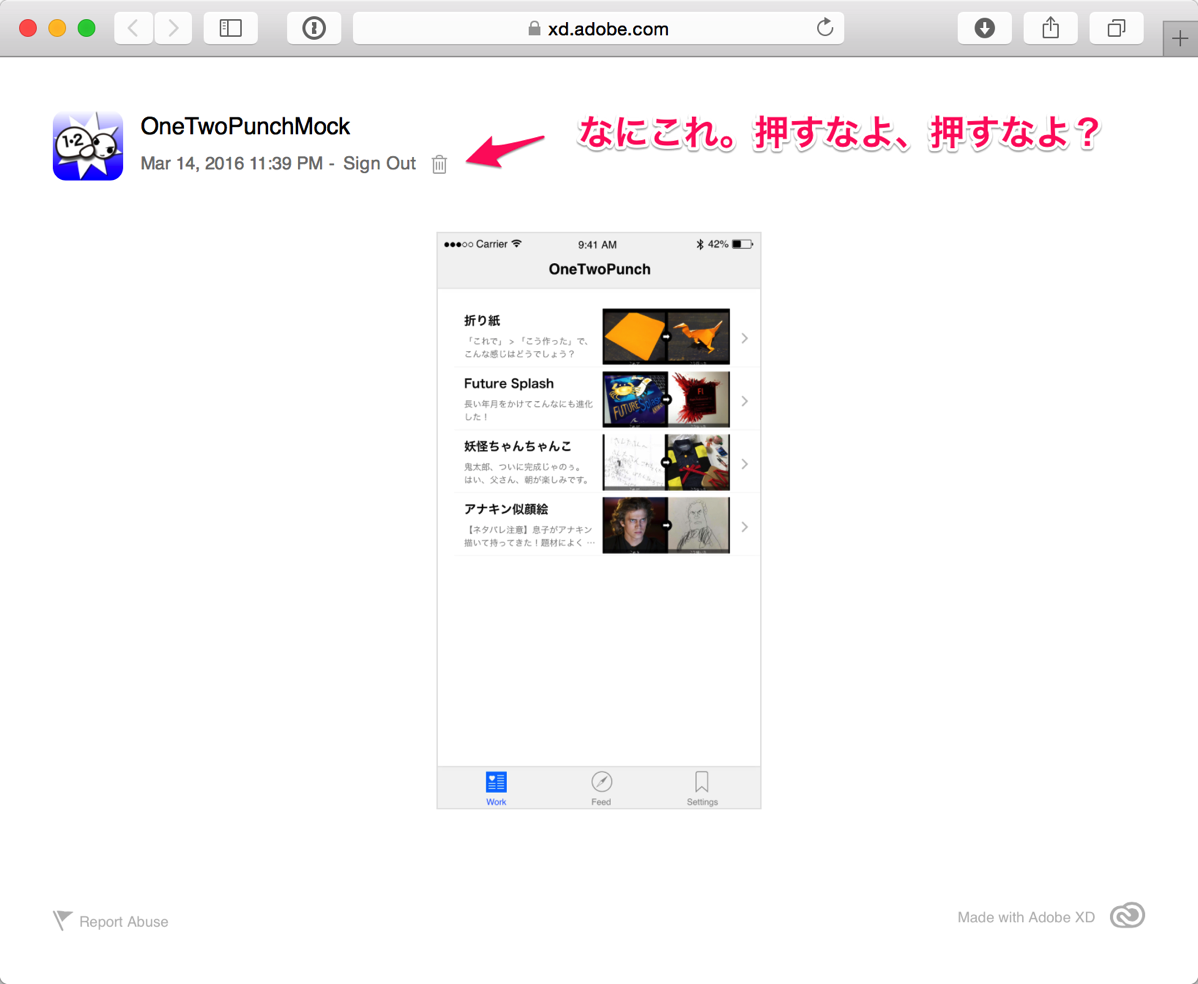
シェアされたURLはアクセスするとこんな感じになります。で、ここに謎のゴミ箱アイコンがあり、削除できそうな雰囲気。自分以外にもこれが見えてます。

で、実験的に人のシェアしたURLのゴミ箱アイコンをクリックしてみると、結局他人には削除できませんでした。なぞ。

とりあえず、こんな感じでちゃちゃっとアプリの動作イメージを作成するために使う感じですね。重要なのは、シンプルで直感的に使えるかどうかだと思います。少なくとも僕が1時間程度触ってみた感じでは、このくらいの動きを試すことができたので、なかなか下手に複雑でなくてよいと思います。ただ、アセットライブラリがないと、細かいものをひとつひとつデザインする気はおきませんね。iOS用の標準コンポーネントは、ひととおり欲しいところです。
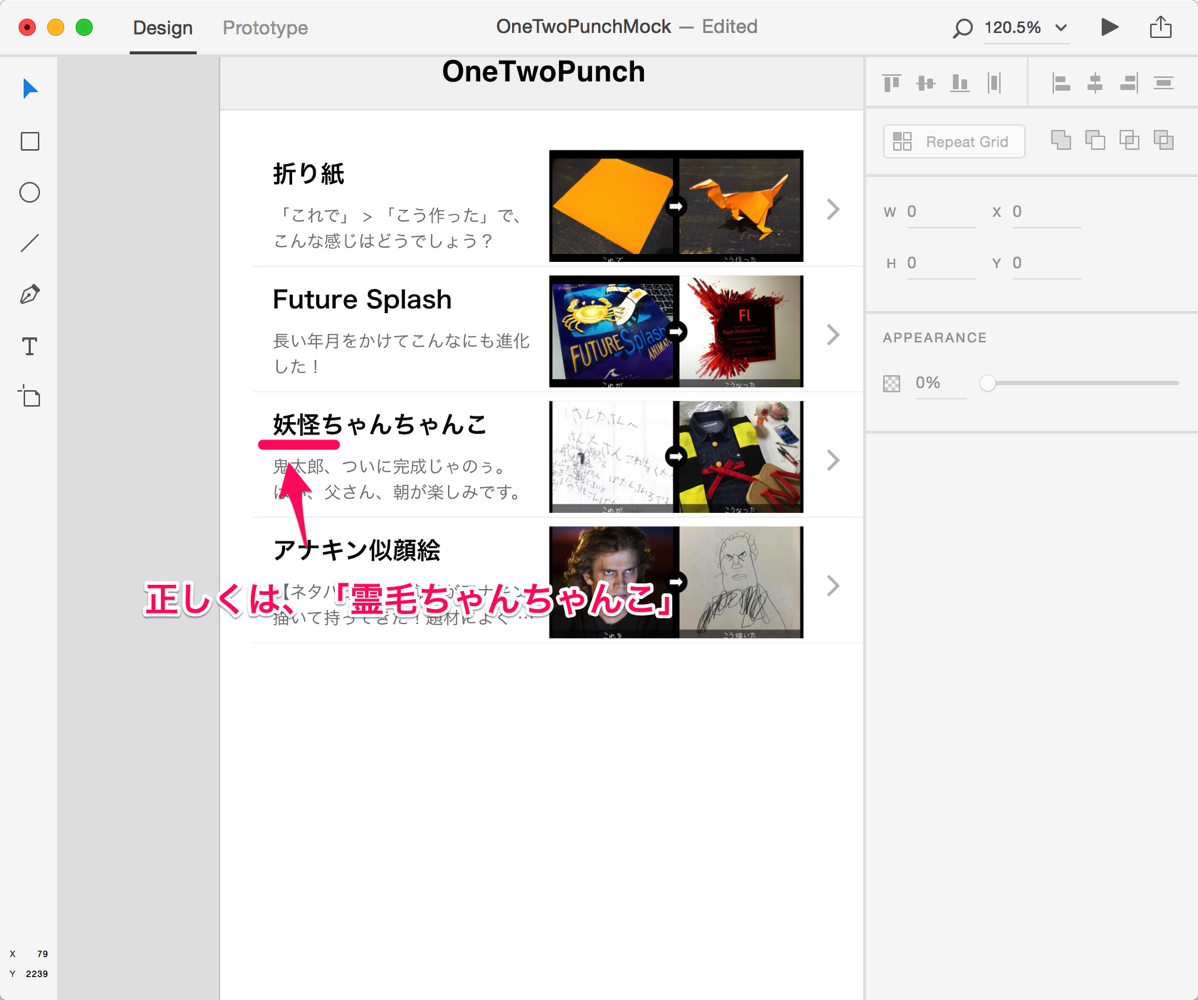
そして、こうしたアプリの重要な点としては、修正が繰り返されること。そして、そのアップデートを繰り返し共有して確認できること。だと思います。上記の例では、ひとつ重大なミスを犯しています。ちゃんちゃんこは「妖怪ちゃんちゃんこ」ではなく「霊毛ちゃんちゃんこ」なのです。この修正をアップデートできるか試してみます。

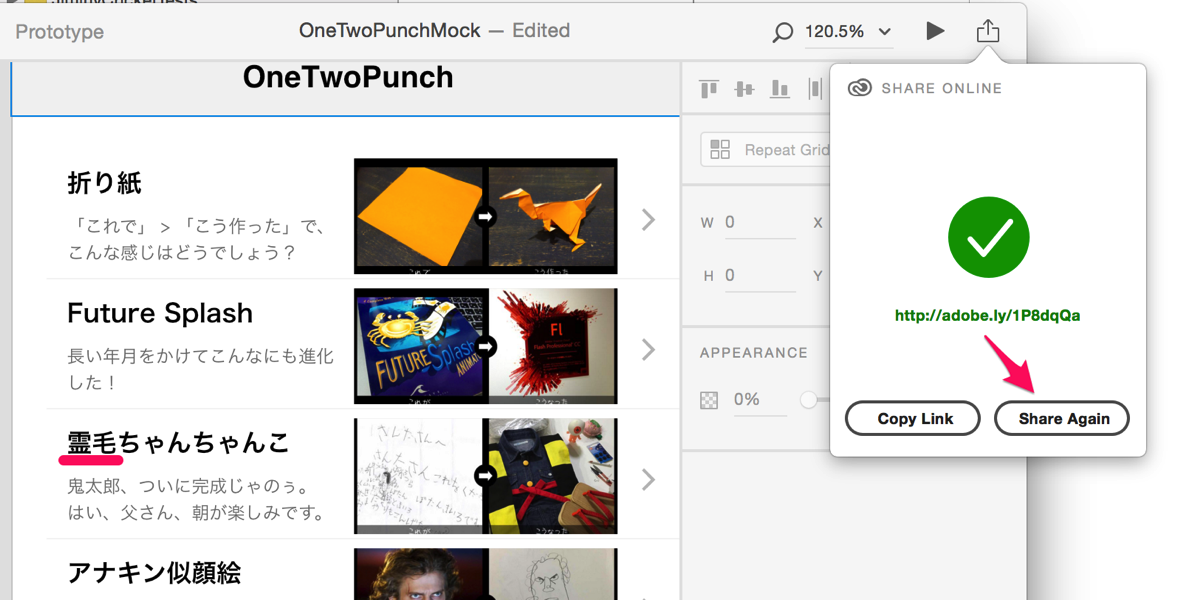
修正して再度シェアボタン。「Share Again」を押してみます。

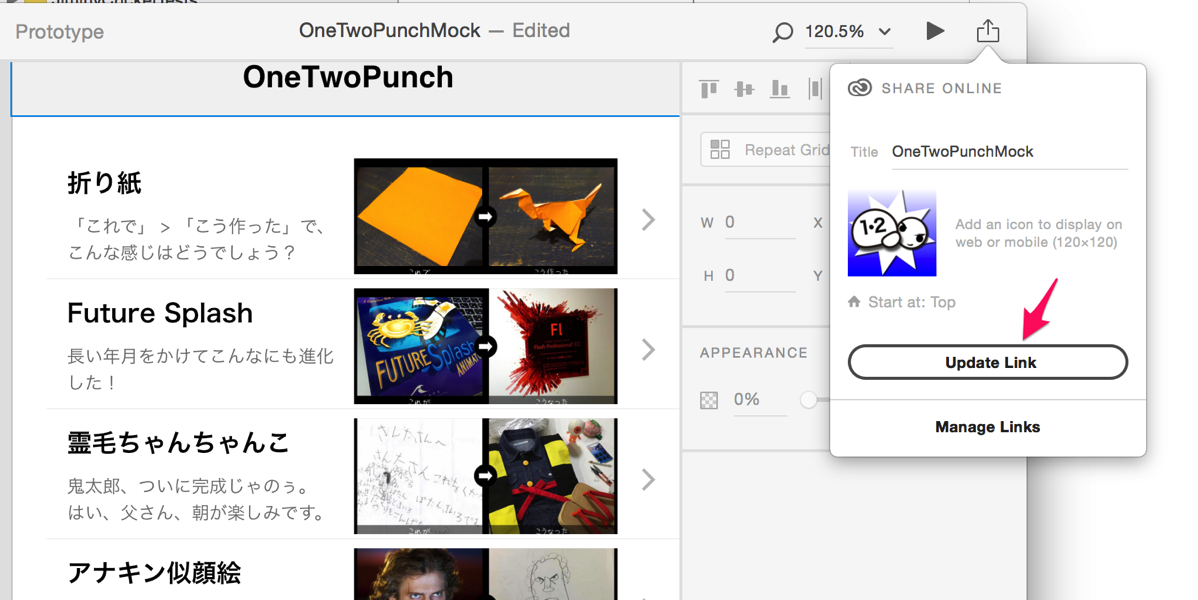
「Update Link」をクリック。

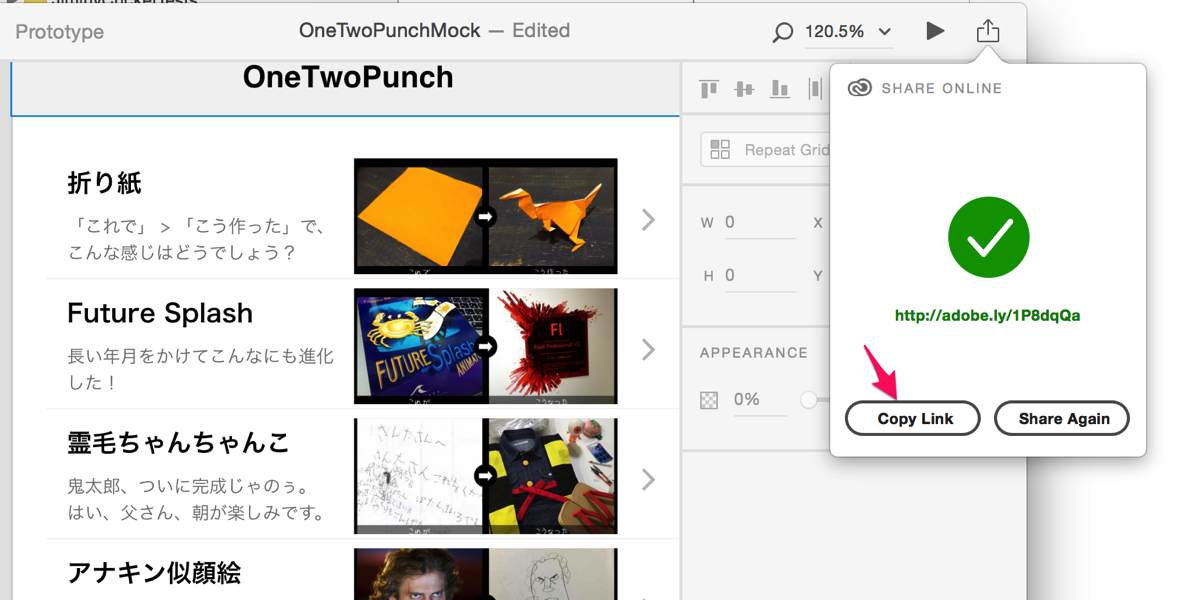
修正されたコンテンツが再度アップロードされ、同じURLで内容が更新されました。

これで常にアップデート版を共有できるようになりました。この機能をつめていくと、今度はリビジョン管理したくなりますね。(その辺はCreative Cloudの方の機能になりそうですが)
こうしたシェア機能も含めて、Adobe Xd、なかなかいいアプリじゃないかと思います。
本日見つけたAdobe Experience Design CCについて書かれた記事
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。