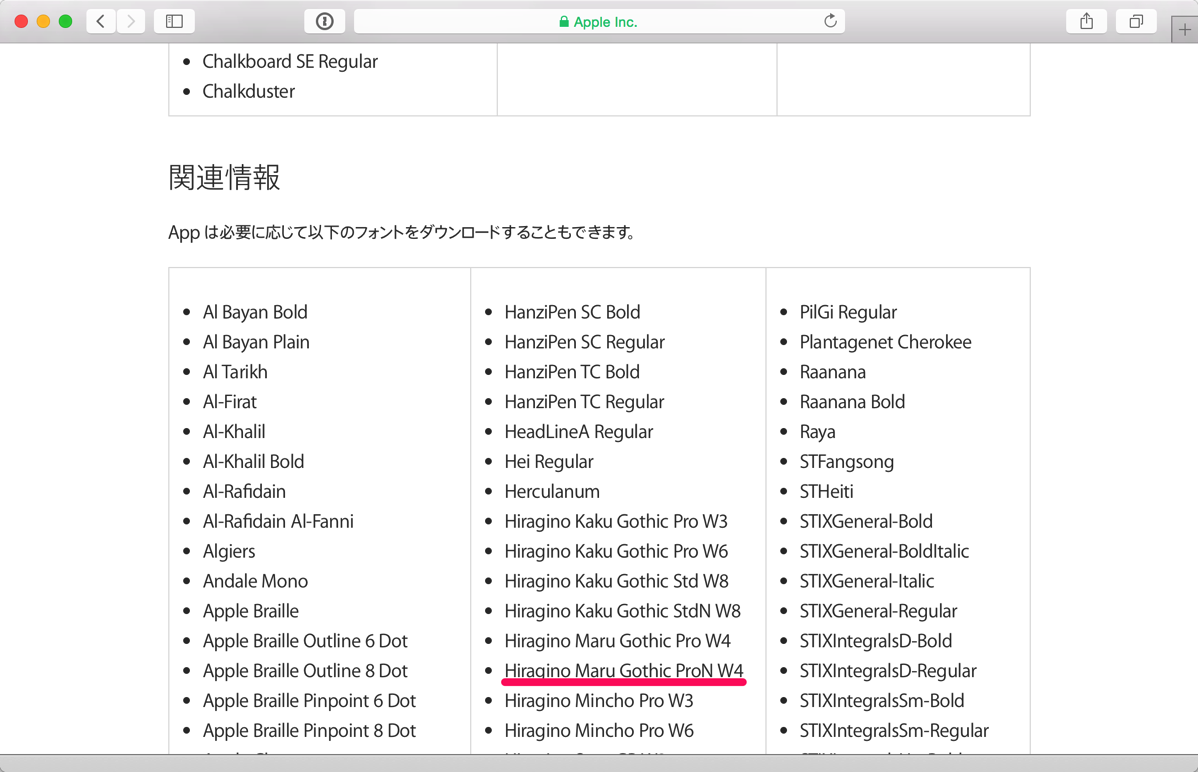
iOS内にインストールされているフォント一覧を見ると、

関連情報として
App は必要に応じて以下のフォントをダウンロードすることもできます。
と書かれており、アプリからこれらのフォントをダウンロードし、追加インストールして使えるようです。標準のフォント以外のフォントを扱うには、最初からアプリ内にフォントを組み込んでおくことで、カスタムなフォントを使えますが、ここでは、フォントはアプリに含めず、このフォント一覧にある「ヒラギノ丸ゴシック」を追加インストールする形を試してみようと思います。
さらに、そのフォントをUIWebView内の文字にも適用できるのかを試してみます。
「iOS 6 or 7で「游ゴシック体」や「ヒラギノ丸ゴシック」を使う」に非常に詳しい説明とサンプルファイルがありました。アプリ内のラベルなどのフォントを変更することは、このサンプルを見れば実際に確かめられます。
自分でこれを試すにあたって、ここでは「Download-Font-iOS」を使ってSwiftのプロジェクトでやってみようと思います。CocoaPodsなので「CocoaPodsのセットアップ〜SDWebImageの使用準備までのログ」の流れでセットアップして、Swiftにブリッジして試してみようと思います。CocoaPodsはセットアップされている状態として、以下にそれ以降の流れをMEMOしておきます。
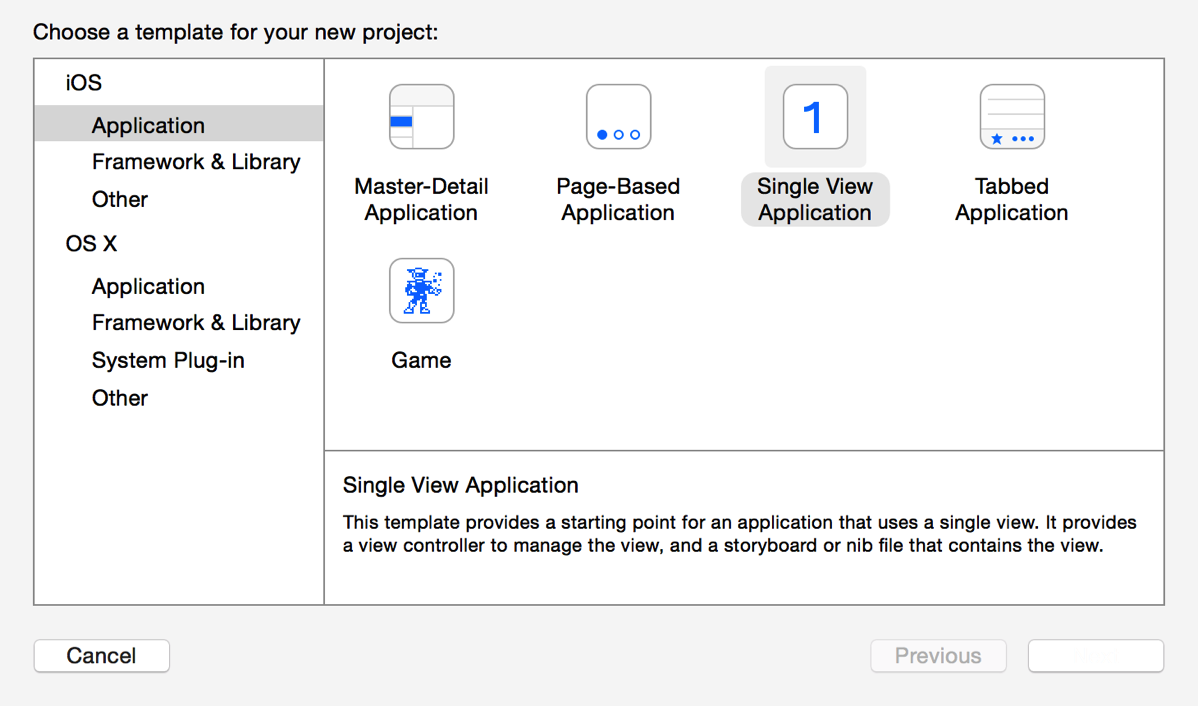
まずは、いつものようにシンプルなプロジェクトを作成します。新規プロジェクトで、

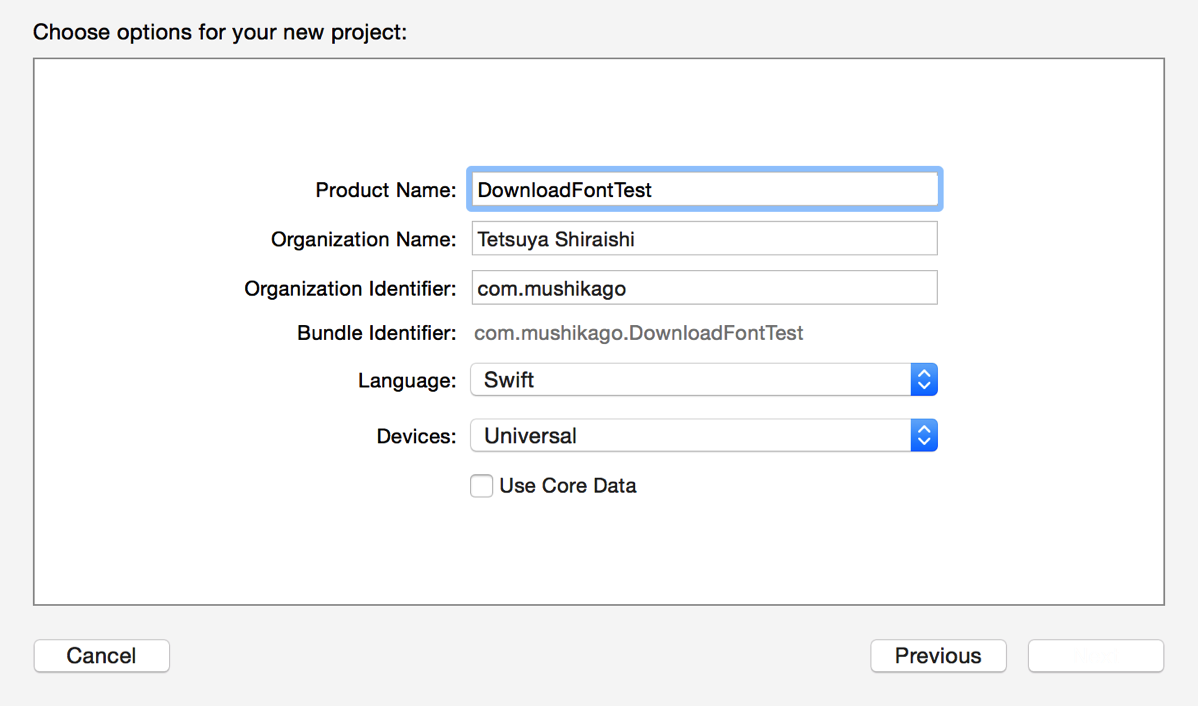
適当な名前をつけてプロジェクト作成します。作成後は、いったん、そのプロジェクトを閉じてしまいましょう。

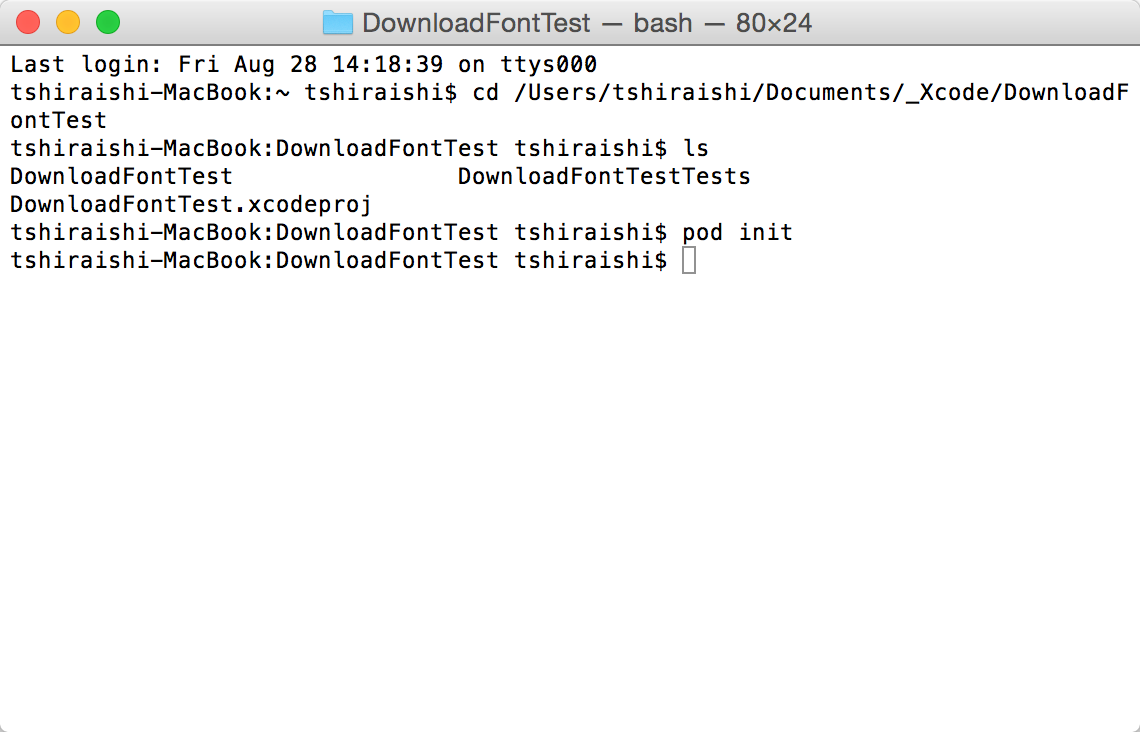
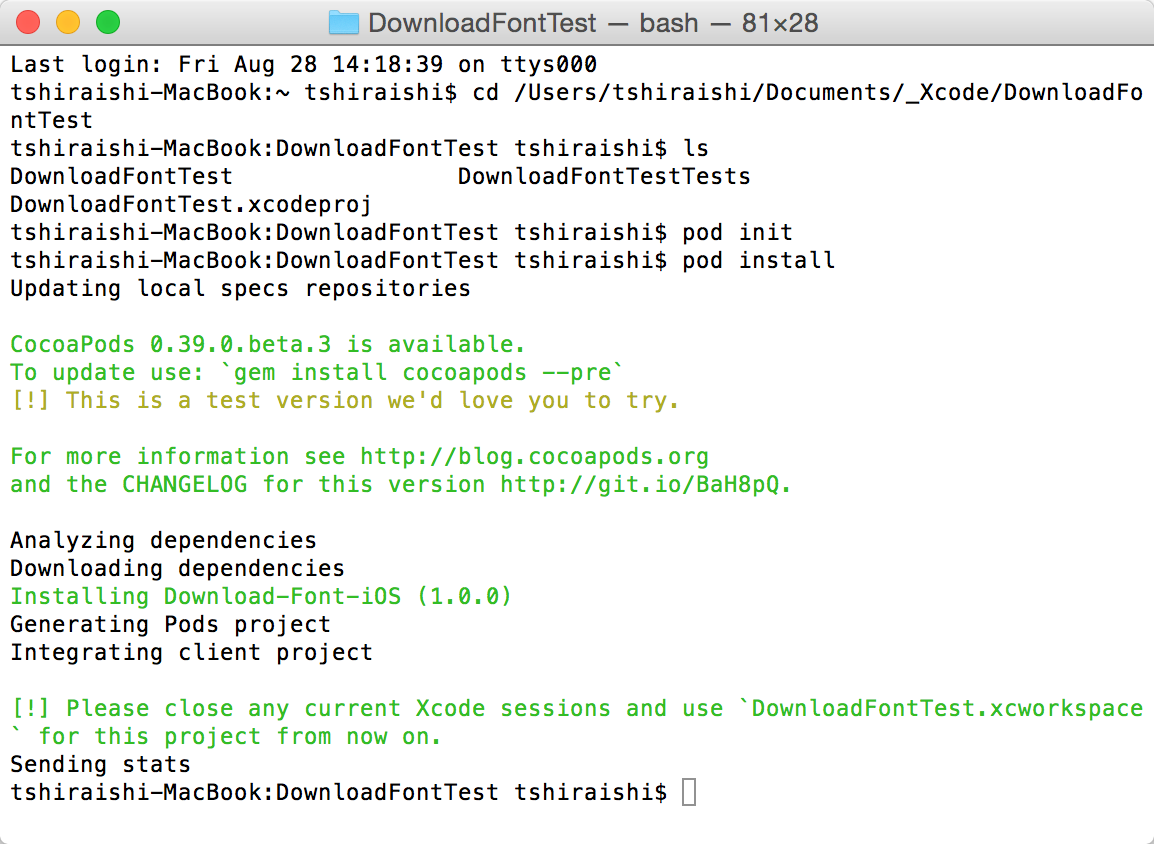
ターミナルを使って、作成したプロジェクトフォルダに移動します。「pod init」を実行して、

作成された「Profile」というファイルに
pod ‘Download-Font-iOS’
と書き込んで
として保存します。「pod install」を行うと、

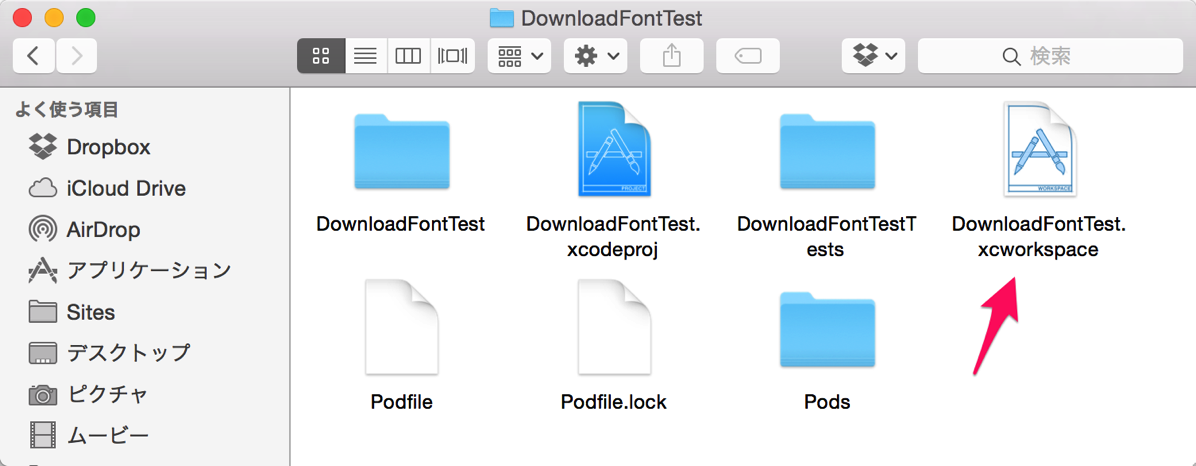
「DownloadFontTest.xcworkspace」というファイルが出来上がりますので、それをダブルクリックして起動します。

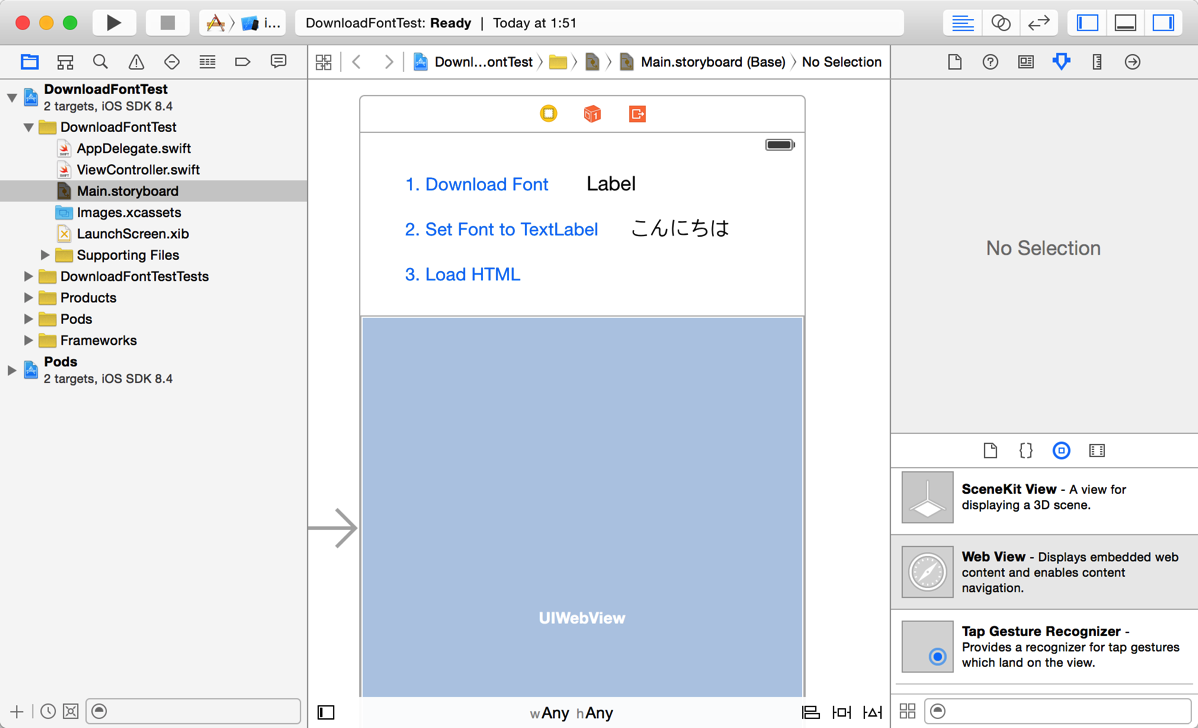
ストーリーボードを開いて、テストに必要なものを配置します。

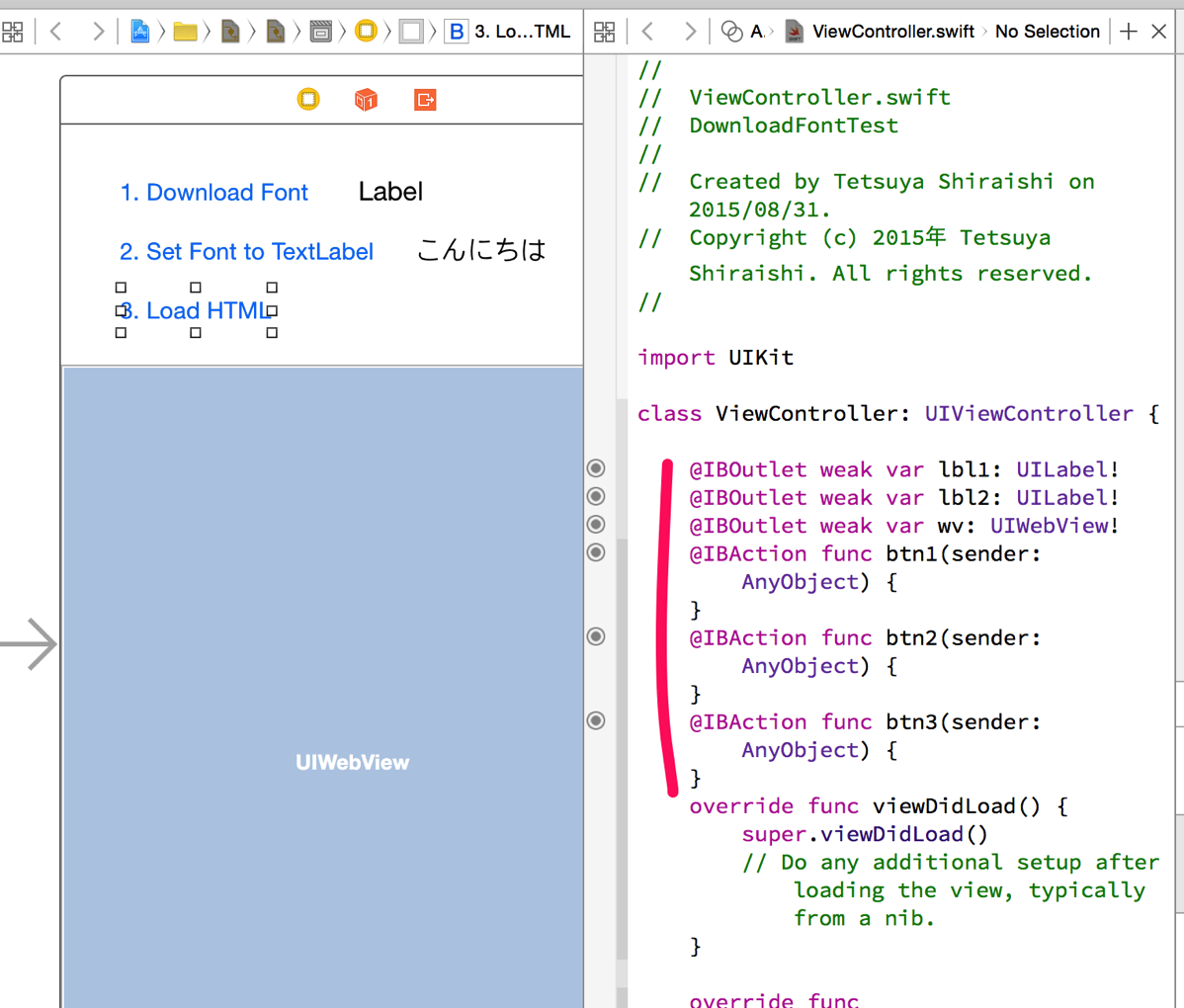
これら配置したものを、Ctrlキーを押しながら、ViewController.swiftに追加していきます。ボタンはアクションを記述する準備をします。

「Download-Font-iOS」がObj-Cなので、ブリッジヘッダーファイルを用意します。

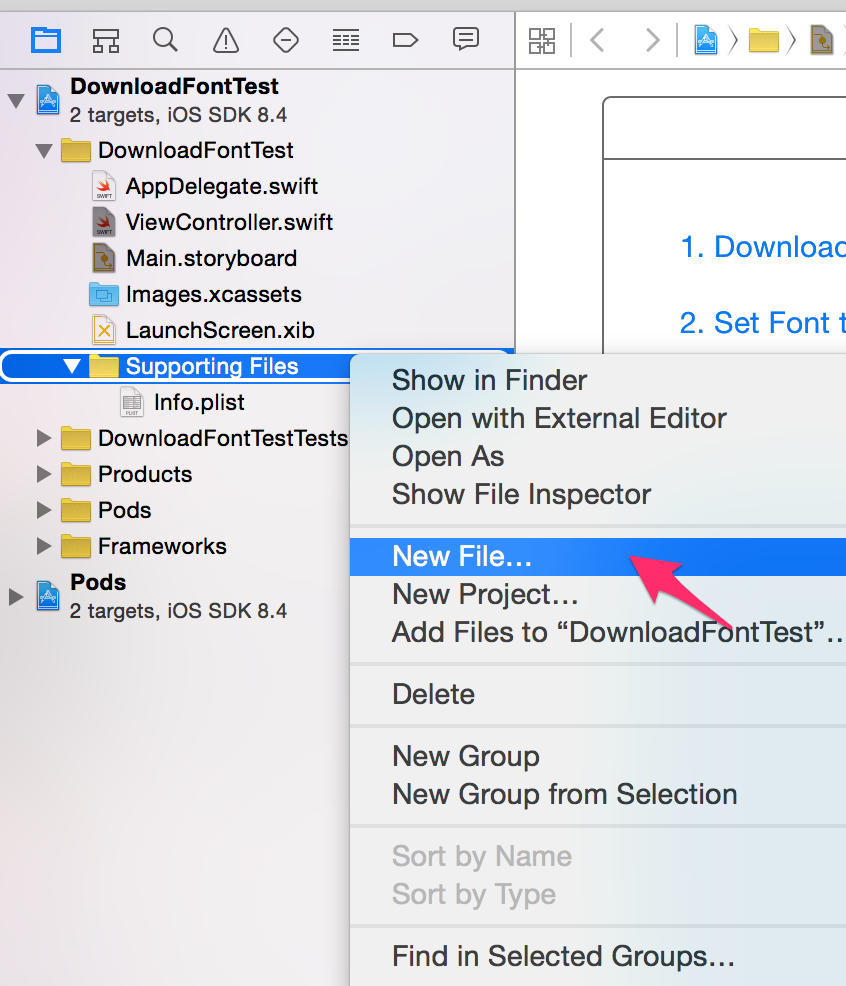
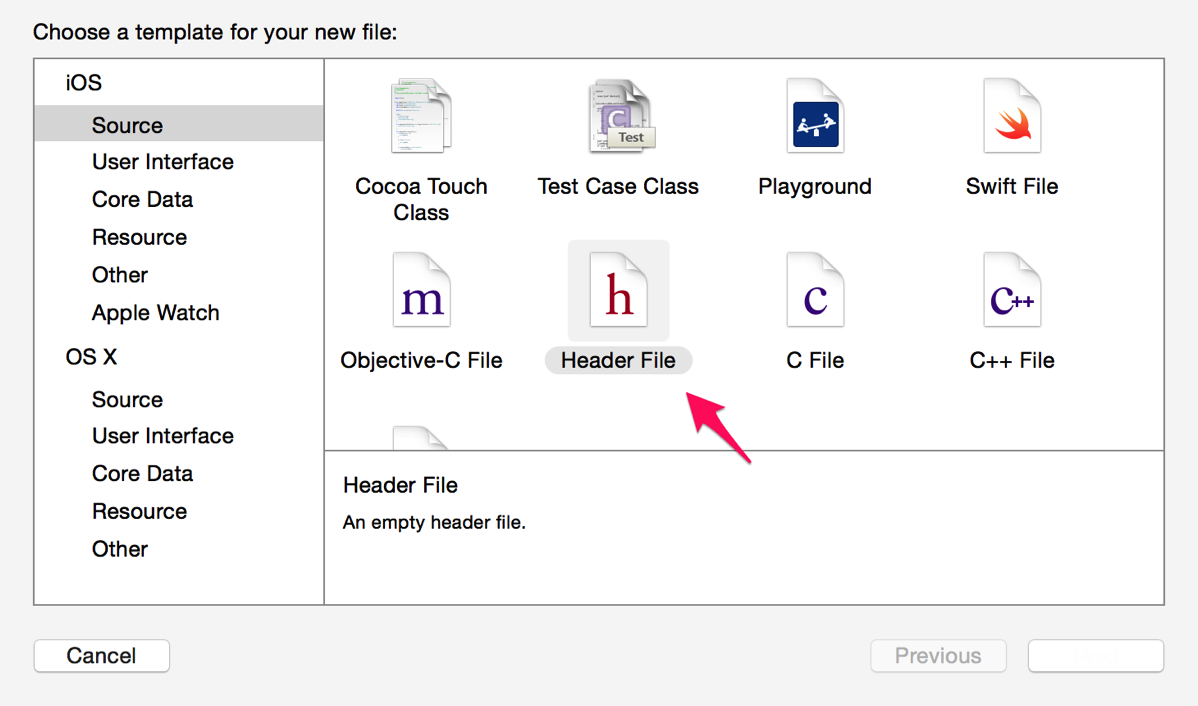
ヘッダーファイルを新規作成し、

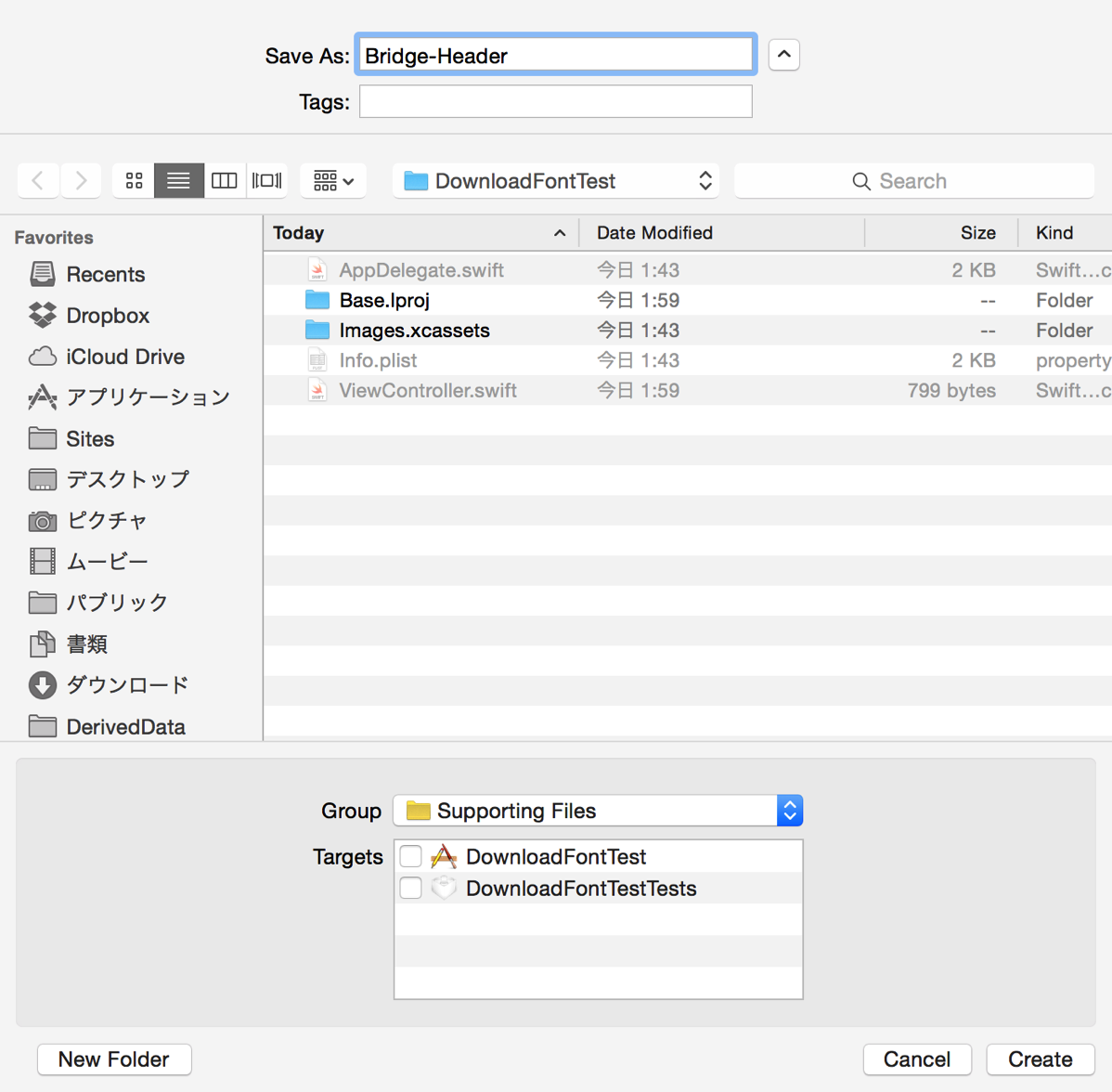
適当な名前をつけて保存します。

ヘッダーファイルに
#import “DBLDownloadFont.h”
と書き込みます。
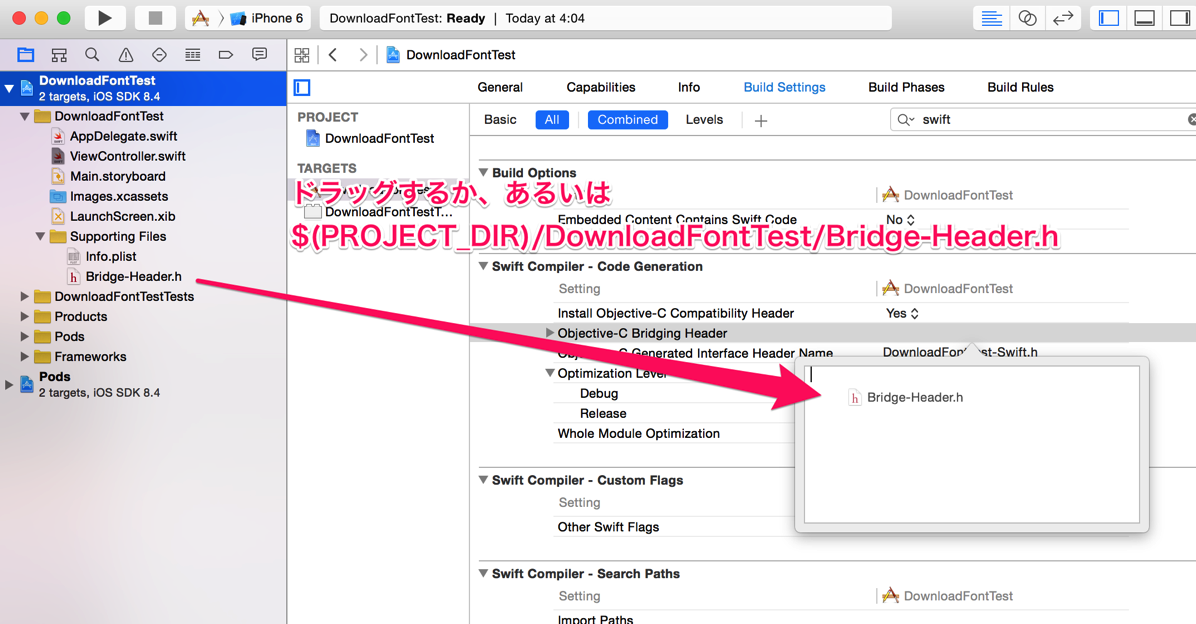
Build Settingsで「swift」で検索して、「Objective-C Bridging Header」に追加したヘッダーファイルをドラッグアンドドロップするか(何度かやっても空白になることあり。)、あるいは、「$(PROJECT_DIR)/DownloadFontTest/Bridge-Header.h」と書き込みましょう。

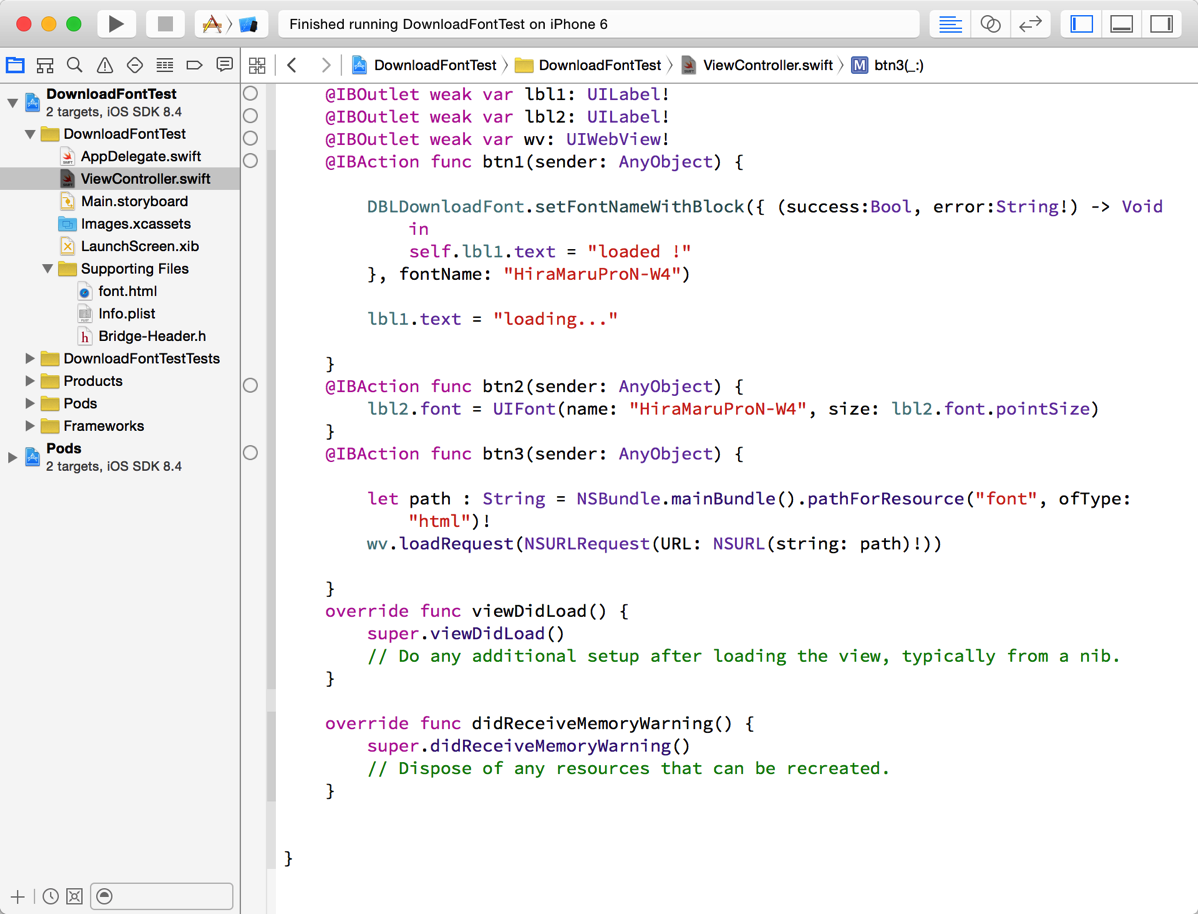
「ViewController.swift」を
このように書いて実行してみます。1、2の順にボタンを押していくと、ラベルのフォントが「ヒラギノ丸ゴシック」になりました!

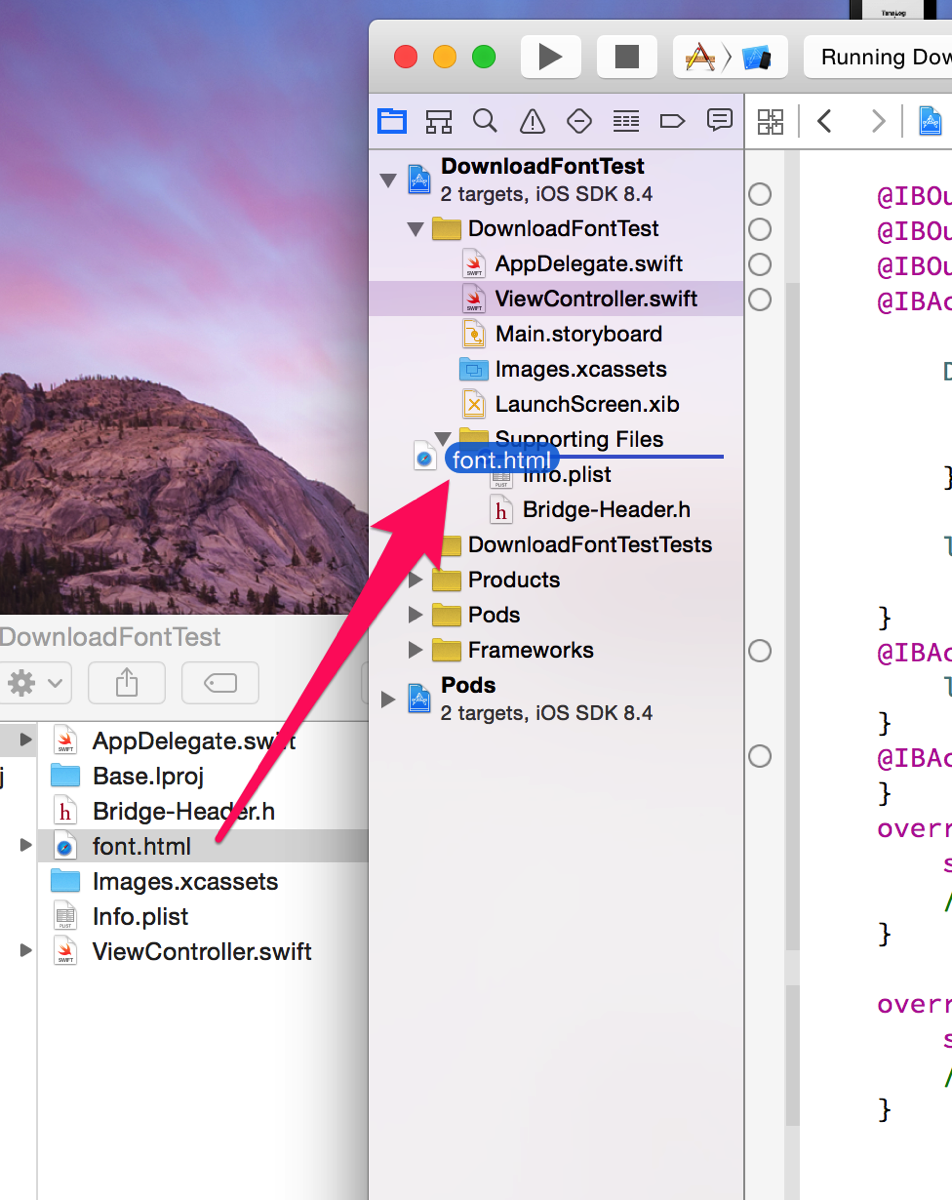
それでは、次に「font.html」というファイルを作って
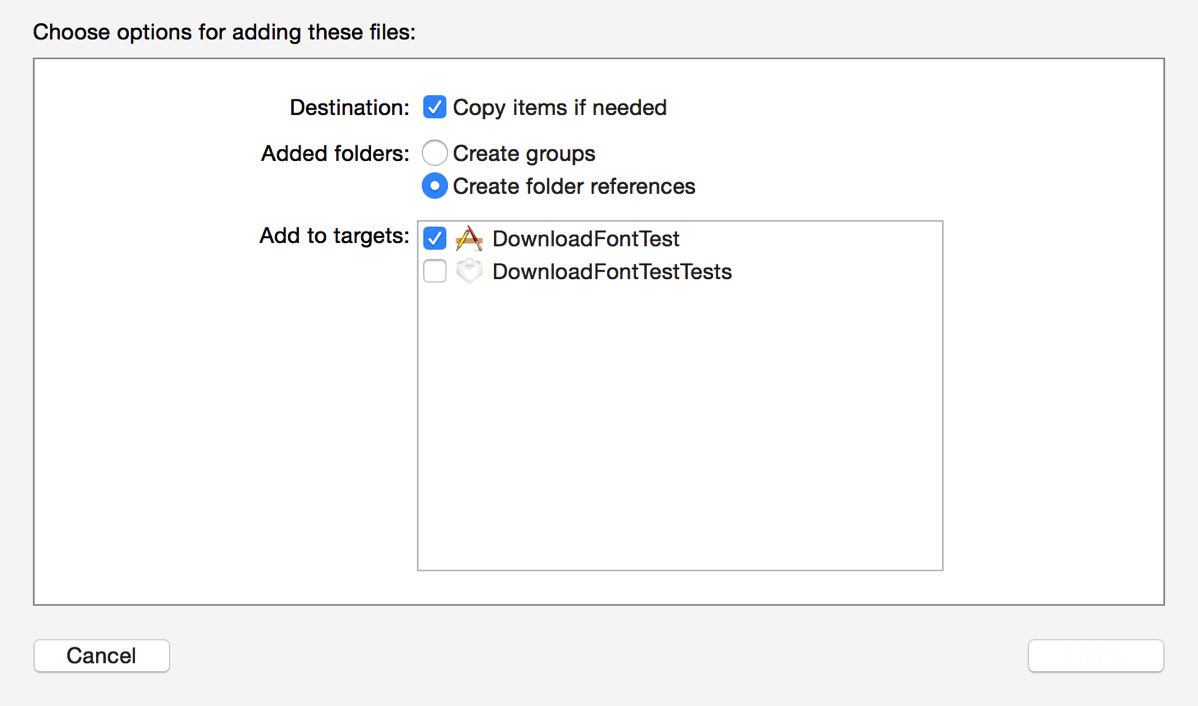
のようなHTMLを書き込み、そのHTMLファイルをドラッグアンドドロップでプロジェクトに追加します。


3のボタンを押すと、UIWebViewにそのHTMLファイル「font.html」をロードする内容を書き込みます。

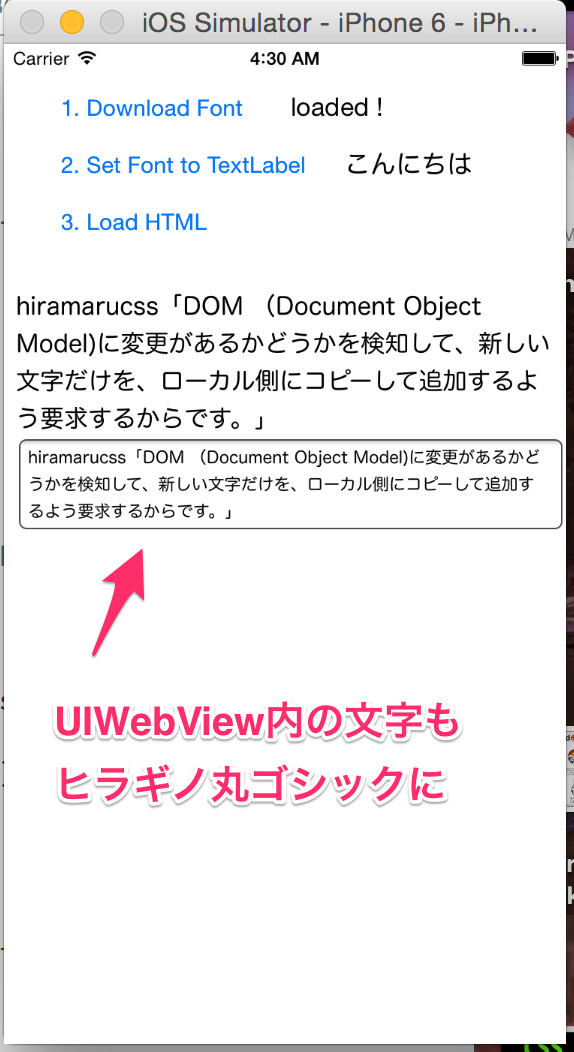
これを実行して、1、2、3の順にボタンを押していくと、

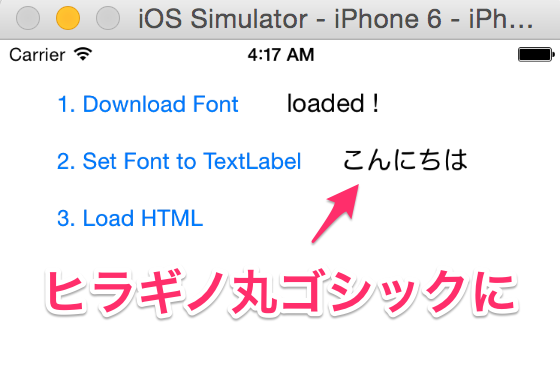
のようにUIWebView内も、HTMLで指定した「ヒラギノ丸ゴシック」で表示されました!
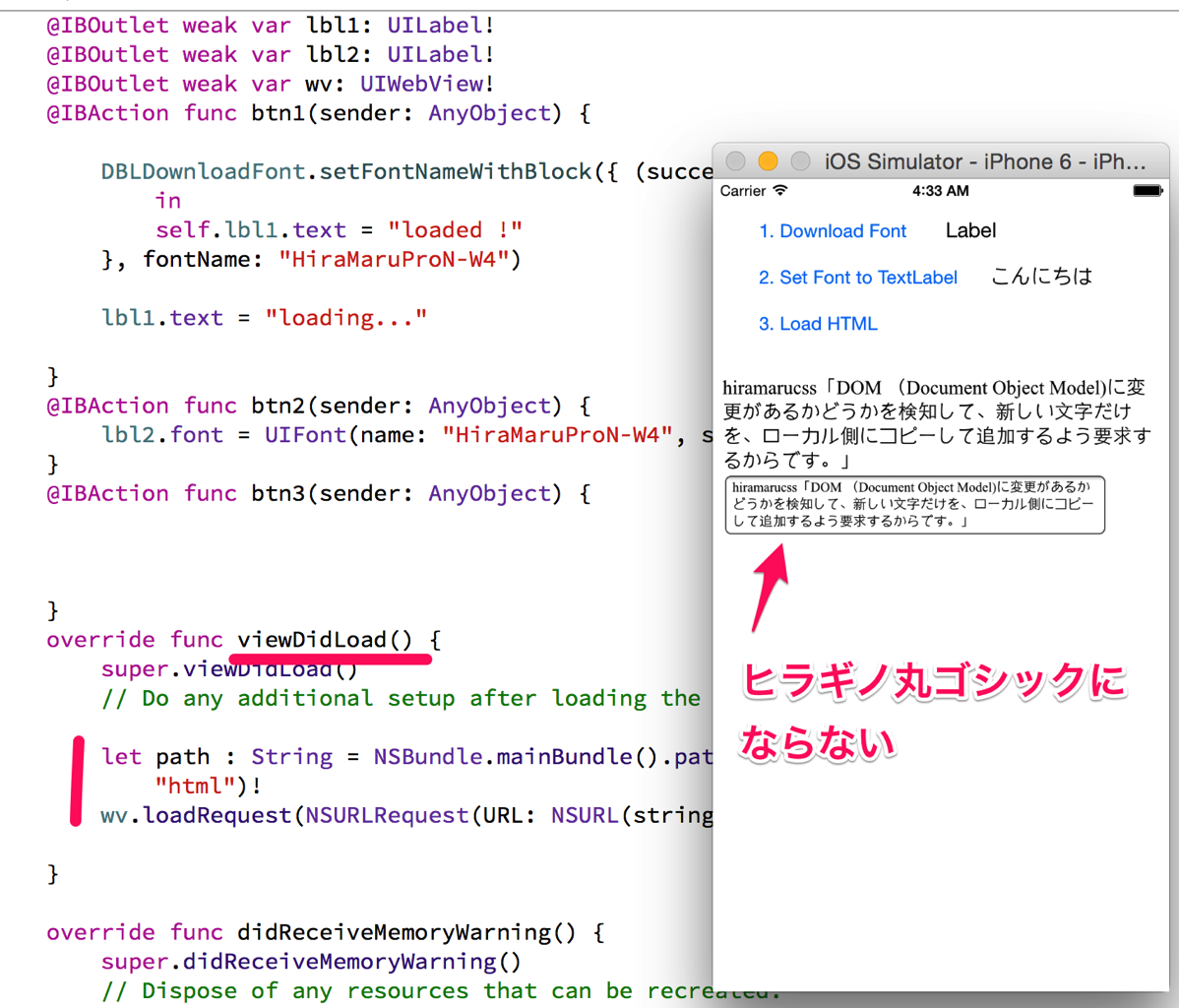
しかし、ちょっと謎が残っておりまして、、、UIWebVIew内の文字をこのような形でダウンロードしたフォントで表示するには、1の「フォントをダウンロード」をした後に、3の「UIWevViewにHTMLをロード」をしなければ適用されないんです。。(謎)
試しに、一度フォントをダウンロードして(フォントはアプリの内部ではなく、共有のスペースにダウンロードされるようです)、そのアプリを強制終了します。フォントはこの状態でもダウンロードされて実機の中には存在していますので、次の起動では、viewDidLoadでHTMLをロードしても、UIWebView内のテキストはヒラギノ丸ゴシックになってもよさそうなものですが、この場合は適用されません。。

なんとか回避策を見つけたいところですが、今のところ僕がわかっているのは、UIWebViewにHTMLを読み込む前に、必ずフォントをダウンロードする工程を入れなければならない感じです。
追記:テストファイルをGitHubに載せておきました。
https://github.com/mushikago/DownloadFontTest
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。