「いろんな機能を軽く試すにあたって、さらっとテーブルビュー形式(ナビゲーションコントローラ形式)のアプリをビルドしたい。」と思っても、それだけなのに、そうそう簡単ではないのがXcodeのテーブルです。
せっかく見栄えのよいstoryboardとやらもあるので、なんとかうまいこと使えたらと思います。
汎用性を考えて作ると「Cell」を用意した後あたりからstoryboardの分岐がストーリーボードらしくなくなったりするので、そこはテストアプリだし、ストーリーボードの見え方重視でこーしとこという感じのをMEMOとして残しておきます。
※ ここに記載したやり方は、後に動的に置き換えられることも考えていましたが、仕上がりとしてはTableViewを「Static Cells」にした状態とほぼ同等のものになりますね。Static Cellsについても機会があれば別途MEMOしときたいと思います。
↓

[Xcode6.3+Swift1.2] storyboardをできるだけ使ってtableviewを作る(1) from mushikago on Vimeo.
新規にプロジェクトを作成するところから、テーブルビューを表示するまで
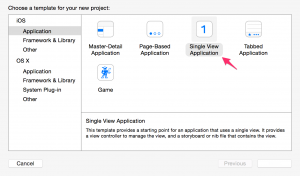
いつものように、Single View Applicationを選びます。
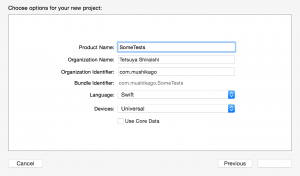
Product Nameは、「SomeTests(任意)」にしました。
他も適当に入力。言語は、Swiftで。
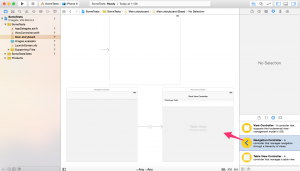
起動後、いきなりストーリーボードを開きましょう。「Main.storyboard」を選びます。
ここから「もうこれ使っちゃえばいいじゃん」というのが「Navigation Controller」。ストーリーボード用にほとんどのことを準備してくれてます。(それでもプログラミングを多少なりともせねばならないのがアレですが)
Object Libraryの「Navigation Controller」をストーリーボードにドラッグ&ドロップ。
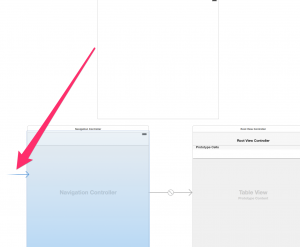
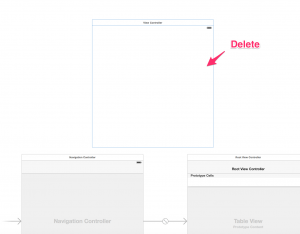
で、「この起動直後に表示するのはどれか」を示す矢印をNavigation Controllerにドラッグ&ドロップで移動しちゃいましょう。この矢印はつまり「Is Initial View Controller」がオンになっているということですね。
元からあったView Controllerは邪魔なので(残しててもいいけど)Deleteしちゃいましょう。
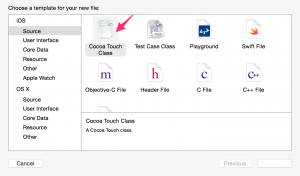
この後、TableViewのいろんなことをプログラミングせねばなりませんが、「UITableViewController」のサブクラスとして新規にClassファイルを作ると、必要な事項をいろいろと準備してくれるので便利です。「New > File」で「Cocoa Touch Class」を選択。
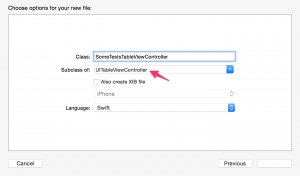
で、次の「Subclass of」欄で「UITableViewController」を選んでClass名を適当につけて
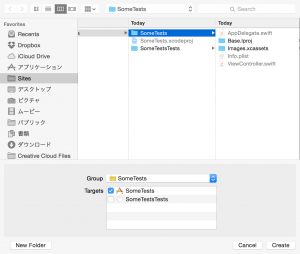
そのまま開かれる場所でいいので保存。
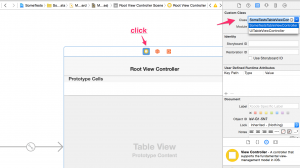
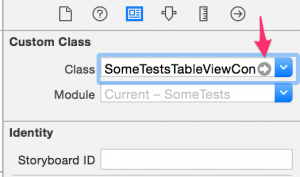
再び、ストーリーボードのテーブルの乗ってる方(デフォルトで右側に配置されるもの)のココを選択して、Custom ClassのClass欄で先ほど作ったクラスを指定。
次にCellです。セルにidをつけておかねばならんとです。こんなの、ここまでいろいろ準備してくれてるなら標準的なのをつけておいてくれればいいのに、とも思いますが。(これがないと実行後落ちます)
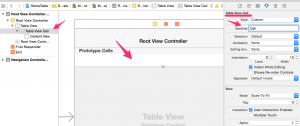
ストーリーボードではちゃんとセルが選択されているかが、いまいちわかりにくいところもあるので、Document Outlineを表示するなどして、Table View Cellを選択し、画面右側のAttribute Inspector(下向きのホームベースのようなアイコン)が「Table View Cell」となっていることを確認して、そこにある「Identifier」に「Cell(任意)」と入力しておきましょう。ここに入力した文字列は後で使います。
そしたら、いよいよ、プログラミングです。といってもほとんど用意してくれてますので大丈夫。楽です。先ほど指定した「SomeTestsTableViewController」の横の矢印を押すか、プロジェクトナビゲーターから「SomeTestsTableViewController.swift」を選びます。
データソースの用意の仕方こそいろいろあると思いますが、ここは素早さ優先なので簡単に直書きしちゃいます。
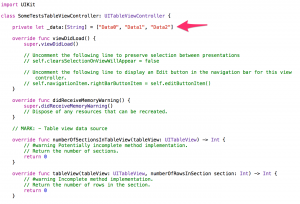
UITableViewControllerのサブクラスとしてこのファイルを作ったので、必要そうなものはある程度コメントアウトして用意してくれてます。この辺はルールを知らないと何しなきゃいけないのか、ほんとにわかりずらいところです。とりあえず、用意してくれてるものに頼っておきましょう。中盤あたりにある「numberOfSectionsInTableView」の戻り値は「1」でいいでしょう。「numberOfRowsInSection」とあるところの戻り値は、先ほど作った配列の数を返しておきましょう。ここでは「_data.count」。
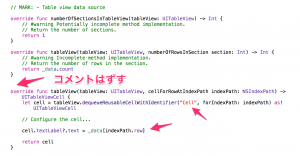
で、その下にある「cellForRowAtIndexPath」部分(デフォルトでコメントアウトしなくてもいいのではないかと思いますが)、コメントアウトを解除します。
そして、dequeueReusableCellWithIdentifierの最初の引数の文字列部分に、先ほどストーリーボードでつけたCellのIdentifier「Cell(任意)」を書き込みます。
その下の「// Configure the cell…」の下に、セルに表示させたいことを書き込みます。
「cell.textLabel?.text」に文字列を入れれば、それぞれのセルごとに文字が表示されます。現在実行されているセル順の値が「indexPath.row」に入ってますので、その値を使って_dataから値を取り出してテキストラベルに代入します。
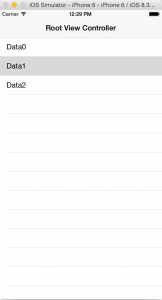
ここで、コマンド+Rで、iOSシミュレーターなどで表示してみましょう。
とにかくシンプルな状態でテーブルビューを表示することができたと思います。(これでも最短に近いくらいのステップでテーブルを表示しています。Xcodeはこれだけでもこのくらいの手順とプログラミング要素が必要です)
次に、これらを選択して画面遷移するところくらいまで作りたいと思いますが、また次回。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。