2012年9月25日日本時間深夜のアドビのイベント「Create the Web Tour San Francisco」で「Adobe Edge Tools & Services」という新しい製品群がEdgeという名前で紹介されました。
そこで新たに↓こんなアイコンになった「PhoneGap Build」を超簡単に試してみます。また、PhoneGapについては「Cordova(PhoneGap) とりあえずどんなものか」も。
PhoneGap Buildは、この日に発表されたわけではなく、その前から存在していたサービスがAdobe Edgeというブランドの仲間に加えられたような感じです。サービス自体は「https://build.phonegap.com」にあります。「PhoneGap」というモバイル向けの開発フレームワークを利用したサービスの一つと考えればいいと思います。
2011年より PhoneGap のソースコードは、Apache 財団に寄贈され Apache Cordova のプロジェクト名で管理されています。PhoneGapは、アドビが提供する Cordova ディストリビューションとなります。
HTMLソースをアップロードすればモバイルアプリが出来上がる、ってな感じです。特別なツールを使わずにHTMLソースさえあればモバイルアプリを作れますが、ここではDreamweaver CS6とPhoneGap Buildの連携機能を使います。
僕としては以前ADC OnAirで、無駄な発言をツイートしてたら、PhoneGap Tシャツが当たってしまい、それをきっかけにPhoneGapをはじめました。
ということで、そのときのMEMOを書いておきます。
PhoneGapについては、PhoneGapデベロッパーセンターがあるのでとりあえずブクマ。その中の記事で「Dreamweaver CS6とPhonaGap Buildで作るモバイル・アプリケーション」が最初の最初にやってみることとして、とても丁寧な記事になってます。おおよそ、この記事の手順の通りですが、ここではもうちょい簡単にiOSに限定して書いてみます。
PhoneGap Buildを使うと、ひじょーに簡単にアプリを作る事ができますが、やはり要になるのは、証明書(p12)とプロビジョニングプロファイルの準備です。この二つがそろっていれば後は超簡単です。この二つを取得するためにはiOSデベロッパープログラム(有料)に入る必要があります。以下のMEMOを見て、この二つを準備しておいて下さい。
- 日本のApple StoreでiOS Developer Programを購入しActivateするまでの全スクリーンショット
- iOS Dev Centerの事や証明書(.p12)とプロビジョニングプロファイル準備 ~解説の解説の解説
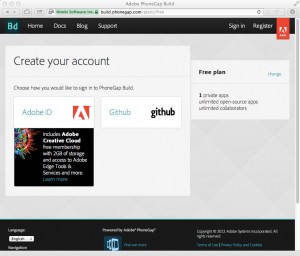
PhoneGap Buildのサービスにアカウントを作るところからですが、Adobe IDを作って、Adobe Creative Cloudに入るのが早いです。Dreamweaver CS6の体験版も使えます。アカウントを作るのは無料なので。
そのAdobe IDを使って、PhoneGap Buildにサインインできます。
PhoneGap BuildへのサインインとSigning Keysの登録
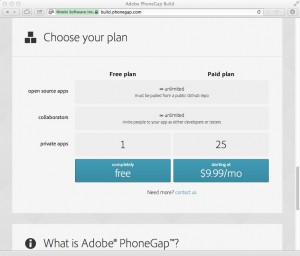
- PhoneGap Buildにアクセスして「Get Started!」をクリックして「Free plan」でアカウントを作ります。


- Adobe IDとパスワードを入れて登録しましょう。Adobe IDがまだって人は、Creative Could(無料プランもあり)に入ってからもう一度ここにくるのがいいと思います。

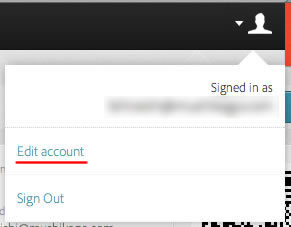
- サインインしたら、アプリ一覧のページになりますが、まず最初にiOS用の証明書ファイルとプロビジョニングプロファイルをこのサービスに登録しちゃいましょう。右上の人形アイコンから「Edit account」を選びます。

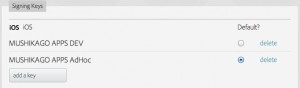
- ここで準備した証明書(p12)を「CERTIFICATE (P12) FILE」へ、プロビジョニングプロファイルを「PROVISIONING PROFILE」へファイル選択し、証明書のパスワードを入れて「submit key」して、PhoneGap Buildへ送っておきます。
これで、今後iOS用のアプリを作るとき、このキーを選択するだけで済みます。(←なかなか便利)

- こんな感じでいくつか登録しておく事もできます。

Dreamweaver CS6のサイト定義とPhoneGap Buildサービスの利用
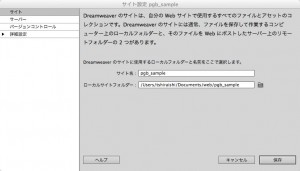
- Dreamweaver CS6を起動し、「サイト>新規サイト」で新しいサイトを用意します。サイト名とローカルフォルダを任意に指定します。リモートサイトは作らなくていいです。

- ローカルフォルダが空っぽのまま「サイト>PhoneGap Build サービス>PhoneGap Build サービス」でパネルを開いて、AdobeIDを入れてログインします。

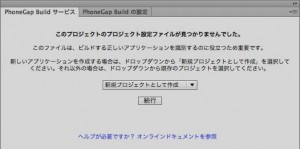
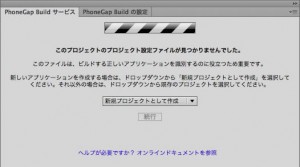
- ローカルフォルダに何もないとプロジェクト設定ファイルが見つからないと言われるので、「新規プロジェクトとして作成」を選んだ状態で「続行」を押します。

- プロジェクト設定ファイルの作成が始まり、必要なファイルがPhoneGap Buildサービスへ転送されます。

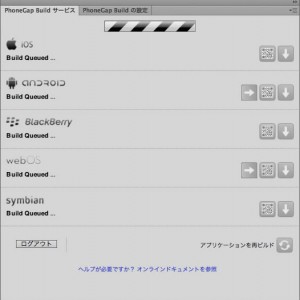
- 続いて初回はいきなり、各プラットフォーム用にビルドが開始されます。「Build Queued」となり、それぞれの作業が開始されます。ちなみに、ここは数が多いからといって、待たされる時間が長くなる訳ではないそうです。また、対象とするプラットフォームを減らしたりする事はできません。

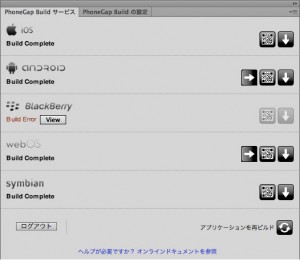
- 「Build Complete」となったら、インストール準備OKです。

- ここでいったんPhoneGap Buildサービスのサイトを見てみましょう。「PhoneGap Build Application」というデフォルトのアプリが仕上がっています。

アイコンとスプラッシュスクリーン
- pgb_sampleを解凍してローカルフォルダに入れてみてください。アイコンとスプラッシュスクリーンのサンプルファイルを入れてあります。
- Dreamweaverで「config.xml」を編集して以下のようにしてみましょう。(アイコンやスプラッシュスクリーンの指定等をしています。)当然、”com.yourdomain.yourapp”とか「author」などの箇所は自分の名前に変えてくださいね。
[sourcecode language=”xml”]
<?xml version="1.0" encoding="UTF-8" ?>
<widget xmlns = "http://www.w3.org/ns/widgets"
xmlns:gap = "http://phonegap.com/ns/1.0"
id = "com.yourdomain.yourapp"
version = "0.1.0"><name>CheerMeUp_Gap</name>
<description>
PhoneGap Buildのテストです。
</description><author href="https://mushikago.com" email="hoge@mushikago.com">
Tetsuya Shiraishi
</author><preference name="orientation" value="portrait" />
<preference name="target-device" value="universal" />
<preference name="fullscreen" value="false" /><preference name="prerendered-icon" value="true" />
<preference name="stay-in-webview" value="true" />
<preference name="ios-statusbarstyle" value="black-opaque" /><icon src="icons/ios/Icon.png" width="57" height="57" />
<icon src="icons/ios/Icon-72.png" gap:platform="ios" width="72" height="72" />
<icon src="icons/ios/Icon_at_2x2.png" width="114" height="114" /><gap:splash src="splash/ios/Default.png" width="320" height="480" />
<gap:splash src="splash/ios/Default_at_2x2.png" width="640" height="960" />
<gap:splash src="splash/ios/Default-Landscape.png" width="1024" height="768" />
<gap:splash src="splash/ios/Default-Portrait.png" width="768" height="1024" /></widget>
[/sourcecode] - 「アプリケーションを再ビルド」を押して、もう一度ビルドします。
- PhoneGap Build サービスでアプリ一覧を見るとConfig.xmlで設定した内容が反映されている事がわかります。

実機で確認
- パネル上の「Build Complete」横のQRコードボタンを押すとインストール用のQRコードが出てきます。これをiPhoneのQRコードリーダーアプリで読み取ります。ちなみに僕は、「連続QRコードリーダー」を使っています。

- インストールするかどうか聞かれますので「インストール」ボタンを押してインストール。


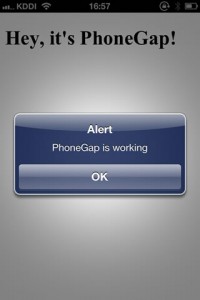
- 起動すると「PhoneGap is working」と出て、正しくアプリが作成できた事が確認できます。


あとは、ローカルフォルダのindex.htmlから始まるHTMLを作成してあげればいいわけですが、つまりは、ここからがPhoneGapでつくるアプリ開発の本番です。HTML5を利用して作る事ができますので、この先はどんなツールやフレームワークを利用してもいいと思います。
次回予告:Cordova(PhoneGap)を試す。
追記(2012.11.3):
イマザトさんのADC記事が登場しました。Dreamweaverを利用しない方法です。プランによる違いなども解説されています。
PhoneGap Buildの使い方 | ADC – Adobe Developer Connection
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。


コメント
[…] Cordova(PhoneGap) とりあえずどんなものか Posted on 2012年10月10日 by tshiraishi No CommentsLeave a comment 昨日、ADC MEETUP 06「CREATE THE WEB TOUR」のセッション6がPhoneGapのセッションでした。めずらしく会場に出向いてきました。そちらのレビューはまた今度にするとして、そこでもチラっと出てきたCordovaを試してみます。やっぱりiOS限定で書きます。あと、便利なので、ついでにChildBrowserというプラグインも入手してセットアップしてみます。また、PhoneGap Buildについては「Adobe PhoneGap Build とりあえずどんなものか」も。 […]
[…] をしていたアプリだったのですが、AdobeさんにPhoneGap Tシャツをもらった「Adobe PhoneGap Build とりあえずどんなものか」というエントリーをきっかけに、PhoneGap Buildでラッピングする形にしよ […]
[…] PhoneGap Build : Githubを使って最初のアプリをビルド Posted by Tetsuya Shiraishi on 2013年10月19日 Leave a comment (0) Go to comments およそ1年前に「Adobe PhoneGap Build とりあえずどんなものか」を書きましたが、ページデザインもだいぶ変わり、できる事も変わってきました。その記事では、Dreamweaverを使ってPhoneGap Buildを利用する方法を紹介していましたが、ここでは、GitHubを使って最初の最初のアプリを作るところをやってみようと思います。 […]