最近になってやっと、Adobe Creative Cloudに仲間入りしたBehanceってのをいじり始めました。
「クリエイティブ作品をいいねし合うソーシャルネットワーク」とか書くと、こういうの好きな人しか入れなくなりそうなのですが、だいたいどこ見てもそういう書き方されてますね。
自分がクリエイティブかどうかなんて深く考えずに便利なところだけ使っちゃいましょう。
まず、Behanceというサービスがあって「Behance」っていうアプリがあるのですが、そのオマケっぽいアプリで「Creative Portfolio」というのがあります。この「Creative Portfolio」ってのをうまく使うと便利そう!という話を書いておきます。
BehanceとCreative Portfolio について
ここでは、Behanceというサービスそのものの使い方は省略します。Behanceのサイトに行ってAdobeIDを入れるなどして無料でアカウントが作れます。基本的には、自分の作品をプロジェクトという単位で整理していくようなサービスです。で、そのサービスの中には世界規模でいろいろと作品を作ってる人がいて、「これステキ!」という思う作品を見つけて「いいね!(Appreciate This)」っていうのをつけていくといった事をやるのが基本なんだと思います。
ひとつのプロジェクトをまとめるのに、数多くの写真やメディアが使える簡単な編集機能を備えています。いろいろとタグをつけたりして、サムネもつけて、「Publish」すると公開される流れですね。
この公開されたプロジェクトは、デフォルトではBehanceにアカウントを持っていない人でも誰でも見る事ができるようです。「いいね!」したりするのにアカウントが必要になる、と。
で、この部分なのですが、必ずしも公開状態ではなく、プライベート状態、つまり自分しか見えない状態でもパブリッシュできるんですね。Facebookでも「自分のみ」という共有範囲がありますがアレと似たようなもんです。
僕が気に入った「Creative Portfolio」というアプリは、Behanceにある自分の作品のみを閲覧するためのアプリなのですが、このプライベート状態の作品も閲覧できるわけです。
何が言いたいかというと「必ずしもソーシャルネットワーク内で自分の作品を見せなくても、クラウド上で自分の作品をまとめておいて、各デバイスで同期させて持ち歩く事ができる」という事です。しかも、オンライン時に同期させておけば、オフラインでも持ち歩き可能。コレ便利じゃない?
とゴチャゴチャ書いたので、あとはスクリーンショットでだいたいの感じがつかめると思います。
Behanceで作品をプライベート状態にする
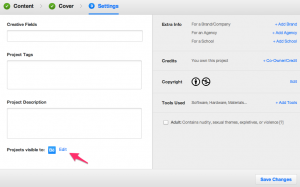
「Edit Project」でプロジェクトの編集状態に入り、Settingsの「Projects visible to:」の「Edit」を押します。
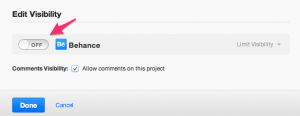
ここでBehanceをオフにしおいたものをパブリッシュすると、プライベート状態にする事ができます。これをデフォルトのまま、オンにしてパブリッシュすると誰でも見れる状態になります。
Behanceにある自分のプロジェクトを見る専用アプリ「Creative Portfolio」
↑をインストールしてBehanceのアカウントでログインしましょう。これとは別に「Behance」というアプリもあります↓。こちらはBehanceのサイトと同様プロジェクトを管理編集したりする事が可能なソーシャルネットワーク用のアプリです。これも持ってていいと思います。
「Creative Portfolio」にログインすると同期が始まります。ここでサーバにあるデータをすべてローカルに落としてくるわけですね。この同期が完了するとオフラインでもこのアプリは使えます。
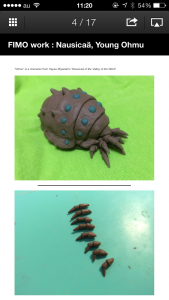
タイル状に自分のプロジェクトが並びます。ここにプライベイト状態のプロジェクトも現れるのがミソですね。この表示はタイトルを表示したりと多少カスタマイズできます。
サムネイルをタップすれば、そのプロジェクトをじっくり見る事ができます。ローカルにあるデータを閲覧している状態なのでかなりスムーズです。
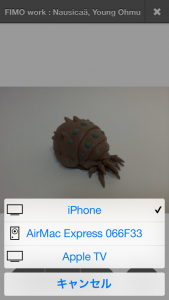
ネットワークに参加していて、そのネットワーク内にApple TVがあるなら、そのポートフォリオのデータをApple TVに表示する事ができます。このプロジェクトのデータを元に大きな画面でプレゼンしたりするのにも使えますね。
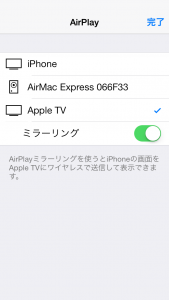
その場合、アプリで操作する前にiPhoneの画面を下から上にスワイプしてiOS7のコントロールセンターを開き、AirPlayでミラーリングをオンにしておきましょう。
自動的にスライドショーが流れますが、iPhoneで写真を切り替える操作も可能です。
Behanceでプロジェクトを管理できるので、PCで作っておいて、閲覧はこのアプリ「Creative Portfolio」を使う、と。
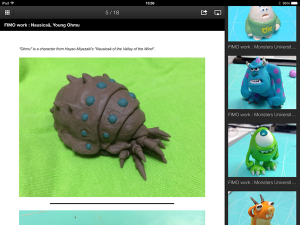
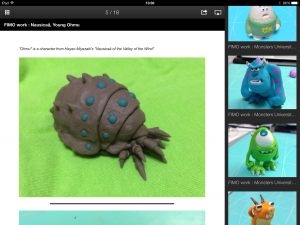
ちなみに、iPad版ではこんな感じです。
オフラインでポートフォリオを持ち歩くのにとても便利なので、ぜひお試しを!
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。