Flash Proで作成したアニメーションをHTML5にするには、「Toolkit for CreateJS」を使って、そのタイムラインの持つ構造を極力維持したまま、JavascriptとCanvasを利用したHTML5ベースのアニメーションを生成する、というのもありですが、作ったアニメ素材は「ぺらぺらマンガ状態でもいいからHTML5にしたい」という場合には、スプライトシート書き出しの機能を使うのもありですね。
一方、Flash Proとすごくよく似たアニメーションツール、しかもHTML5ベース、ってところで「Adobe Edge Animate」が頭に浮かびます。この製品は、HTML5に特化しているので、こっち方面では、今後の成長も期待できます。しかも、Creative Cloud 無料プランに入ると使えるので「無料」だそうです。
という事で、細かなアニメーションはFlash Proでサクッと作り、スプライトシートをアニメ素材としてEdge Animateへ持っていって利用できないものか、という事を考えます。

まず、それに地道に挑戦しているチュートリアル動画がアドビさんからシェアされてきたので載せときます。
Flash Proで作成したアニメーションをスプライトシートに書き出し、Fireworksで横一列の画像に加工。Edge Animateでスプライト1つ分が表示されるようにクリッピングし、フレームバイフレームでエレメントの持つimageプロパティのbackground imageの座標をスプライト毎にずらしながらキーポイントを打っていく、というもの。
た、確かにFlashからEdge Animateへもってった。。。
(この動画のやり方で、結局位置調整するなら、Fireworksでの加工は不要では?とも思いますが。)
この動画を僕の周りの人にシェアしたところ、あのFlash、CreateJS、Edge Animateなどに詳しい吉岡梅さん(Adobe ADC記事にもこれら製品に関する記事あり必見!)が、どうやら神ツールを作られたらしいので、ここで紹介しちゃいます。(ちゃんと許可得ましたので)
吉岡梅さん作「SSHelper」
ダウンロード先
http://ciruelo.jp/js/edge/SSHelper.zip
サンプルファイル
mushikago_rappa.zip
使い方
- まずは、Flash Professional CS6でムービークリップ内にアニメーションを作成。フレームバイフレームアニメーションでも、トゥイーンアニメーションでも、シェイプトィーン使おうと、自由です。そのムービークリップのインスタンスをステージに配置します。
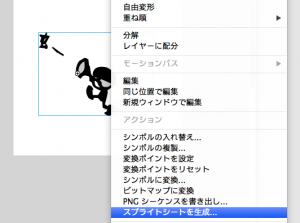
こんなサンプルファイルを用意しておきました。 - コンテキストメニューから「スプライトシートを生成」を選択。
- データ形式「JSON」を選んで書き出します。
- PNG(.png)とJSON(.json)が書き出されます。
- SSHelperをインストールしましょう。AIRアプリなので、AIRランタイムをインストールする必要があります。
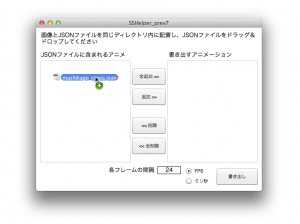
- 書き出したJSONファイルをSSHelperにドラッグ&ドロップします。
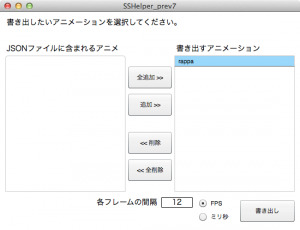
- 「JSONファイルに含まれるアニメ」というところに「rappa」(これはインスタンス名ですかね)が現れるので、「全追加」を押して「書き出すアニメーション」欄へ。
各フレームの間隔をこのサンプルファイルの場合は「12 FPS」にしてください。 - 「書き出し」を押すと「mushikago_rappa」というフォルダができて、その中にEdge Animate用の「mushikago_rappa.html」というファイルが出来上がっています。
※このHTMLファイルはEdge Animateで開くためのHTMLファイルで、これでアニメーションが書き出されたわけではないので注意です。 - Edge Animateを起動します。

- 書き出された「mushikago_rappa.html」をEdge Animateで開きます。ステージ上には何も配置されていませんが、ライブラリには「rappa」といるシンボルがあり、Flash Proで作成したインスタンス名のシンボルが登録されている事がわかります。

- このシンボルをステージ上にドラッグ&ドロップして、アニメ素材として使う事ができます。Edge Animateのタイムラインで右から左へ移動するアニメーションを加えてみてください。
- 「パブリッシュ」をすると「publish」フォルダができて、最終的なHTMLファイルが出力されます。「publish」の中の「web」の中の「mushikago_rappa.html」をブラウザで確認してみましょう。
- Flashで作成したアニメが右から左へ移動すると思います。が、シンボル内のアニメがループしていないので、ついでにループするようにしてみましょう。
- 「rappa」シンボルの編集画面に入り、10フレーム目のアクションにトリガーを挿入してください。
- 最終フレーム位置で「再生の開始位置」を挿入し「sym.play(0);」とすると、そのシンボルはループするようになります。(「再生」の「sym.play();」でも可)
- もう一度、そのまま「パブリッシュ」すると、シンボル内のアニメーションをループした状態で、右から左へ歩きながら移動アニメーションになったと思います。
このSSHelperは、とても面白いツールですね。まさか、Edge Animateが認識するHTMLを生成するとは!さすが梅さん。今後、ループの設定なんかも書き出しオプションでつけてくれるに違いない!
今回は、Flash ProのスプライトシートをEdge Animateで利用する方法を紹介しました。これにインタラクションをつければ、いつだったかGoogleトップで見たお遊びHTML5みたいなものも作れるかもですね。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。