ちょっと軽くUnityのテストをしてみたのでMEMOとして残しておきます。
UnityにおいてiOSのドキュメントフォルダにアクセスするにはどうするのか、そこにあるPNG画像をテクスチャとしてRawImageに適用できないものか、をテストしていたものです。

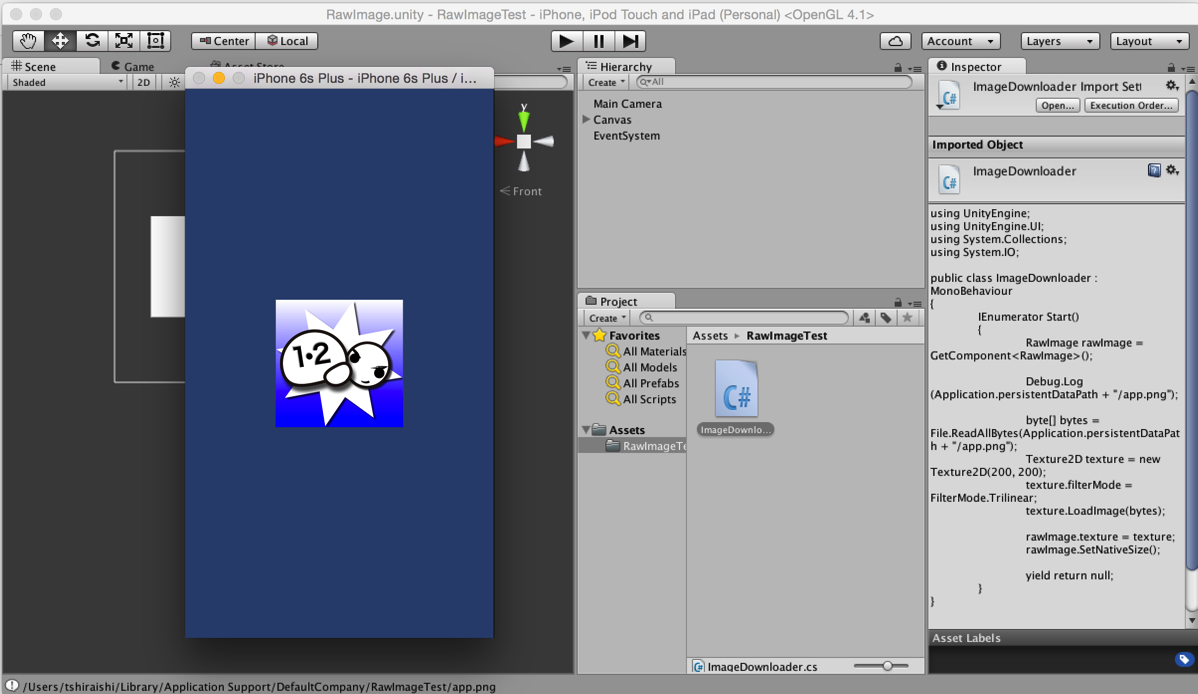
結論としては簡単な話ですが、Unityのコード(この例ではC#)において、「Application.persistentDataPath」でドキュメントフォルダまでのパスが取れましたので、それに「/app.png」をつければファイルまでのパスは、iOSデバイス上においても取得できました。
ソースとしては、こんな感じで「using System.IO;」で画像データを読み込んでいます。
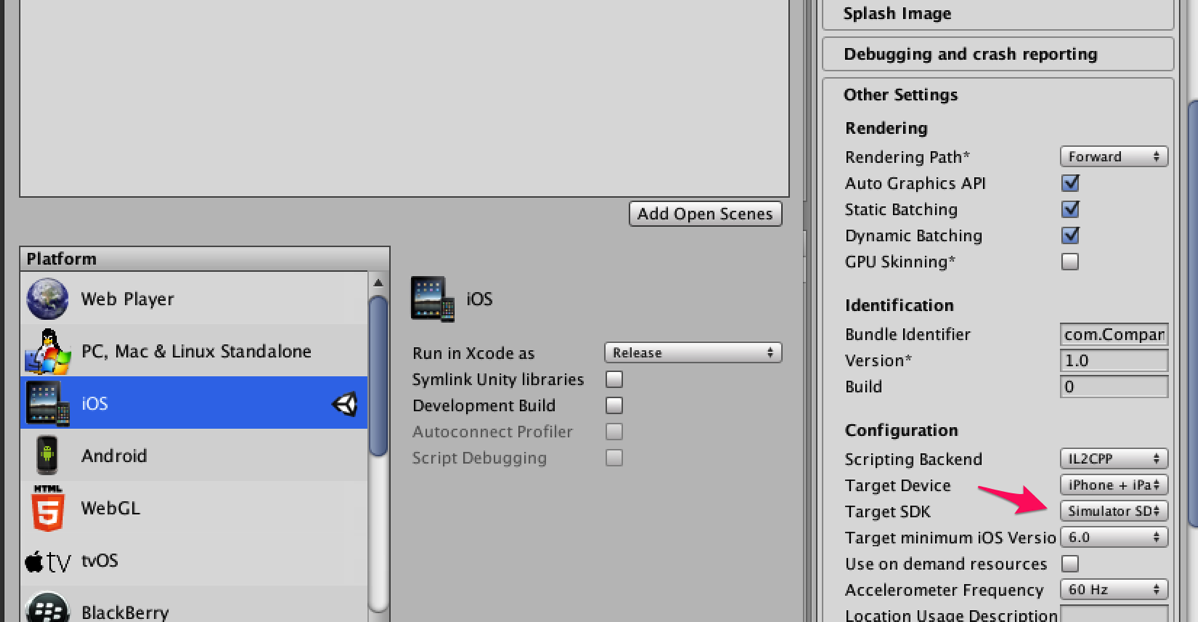
これをシュミレータSDK用

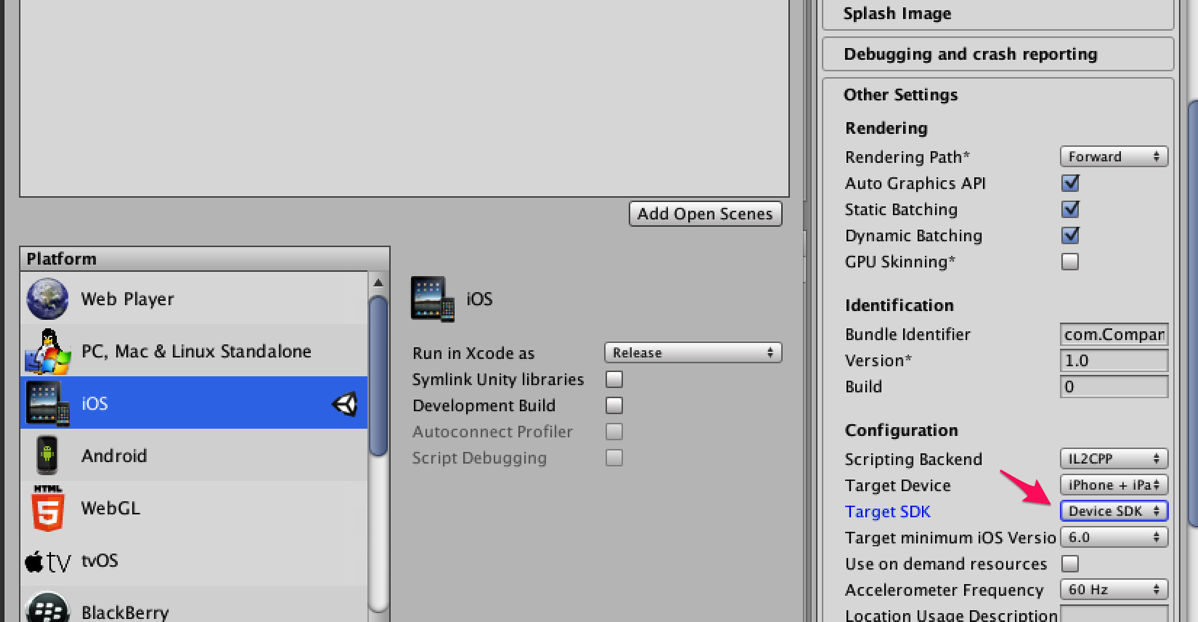
とデバイス用

とで書き出して、それぞれテストしてみましたが、どちらもうまく読み込めました。
シミュレータ用は、Xcode用のプロジェクトを書き出して一度RunするとMac内にアプリのディレクトリが作成され、その中にDocumentsフォルダが作成されます。そのフォルダを一発で表示するには、↓ここで紹介したユーティリティが便利です。
Documentsフォルダを開いて手動で「app.png」(適当な画像)をコピーしておいて、もう一度起動すると、このテストアプリでは中央にPNGがRawImageのテクスチャとして表示されます。
デバイス用は、iTunesで「app.png」をアプリのドキュメントフォルダにコピーしておきます。ドキュメントフォルダにアクセスする方法は、
にMEMOしておきました。iTunesでコピーしておいてから実機で動作確認すると、そのPNGが画面中央にテクスチャとして表示されました。
このテストのソースは、GitHubにおいておきました。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。




