例えば、何かのテキストエディタで自動的に生成されたHTMLソースの中で、「一部のタグだけこのタグに書き換えねばならない、といった事を何度も繰り返す」という作業を山のようにやらねばならないような事、誰でも一生に一度はあると思うのですが、そういう時は、自分用のツールをAdobe AIRで作っちゃいましょう。といって、2012年に作ったアプリをもう一度使う日が来ました。一生に二度くらいはあるという事ですね。
そんな時に使った小さなユーティリティ「MUSHIKAGO QuickReplace」です。
Adobe AIRは、自分で作ったパソコン用のローカルアプリケーションをWebからインストールする事ができます。(シームレスインストールと呼ばれています。)
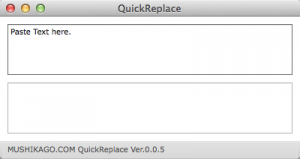
起動した画面はこんなです。小さいウィンドウにテキストボックスが2つあるだけのアプリです。
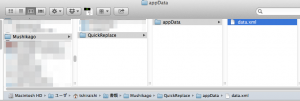
起動すると、以下のアプリ専用の作業用フォルダに、XMLファイルを自動的に作成しています。
デフォルトでは、「&」「”」「<」「>」を実体参照変換をするようになっています。
一度、アプリを終了して、この「data.xml」をカスタマイズしてみましょう。
「<h3>」
を
「<h3><span class="TextLarge"><b>」
になるようにしてみます。
<?xml version="1.0" encoding="UTF-8"?> <data> <word> <org><![CDATA[<h3>]]></org> <rep><![CDATA[<h3><span class="TextLarge"><b>]]></rep> </word> <word> <org><![CDATA[</h3>]]></org> <rep><![CDATA[</b></span></h3>]]></rep> </word> </data>
「data.xml」は保存してからアプリを起動するようにしましょう。設定した内容は起動時に読み込まれます。
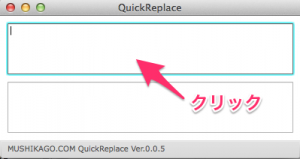
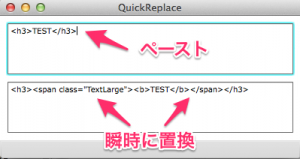
まず、変換したテキストをコピーしておいてから、上のテキストボックスをクリックします。
ペーストすると即座に複数検索&置換が行われた結果が下のテキストボックスに現れます。
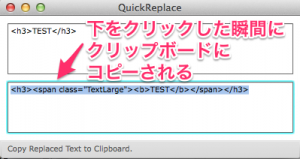
下のテキストボックスはクリックするだけで、すべてのテキストをクリップボードにコピーしてくれます。
その後、その変換後のテキストを使いたい場所にペーストする、という流れです。とても、シンプルな事なのですが、大量で且つ繰り返しの作業の際には、この素早さがとても作業効率をあげてくれます。
皆さんもAdobe AIRで自分の作業効率をあげるアプリを考えて作ってみましょう。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。







コメント
[…] されたHTMLソースの中で、「一部のタグだけこのタグに書き換えねば… […]