Flash Pro(この記事では、CS5.5)でAIRアプリを作った場合の自動アップデート機能を組み込む方法をメモしておきます。
アドビデベロッパーセンター(ADC)に、ApplicationUpdaterUI オブジェクトを使用してアップデートフレームワーク機能をドキュメントに追加するという 古い記事 がありますが、これCS4の頃の記事なので、ほぼ同じ内容をFlash Professional CS5.5で設定した場合のメモです。ADC記事のサンプルでは、ボタンを押すことでバージョンチェックしていますが、このサンプルでは、起動1秒後にタイマーでチェックするようにしています。
- 新規ファイル作成。AIRアプリなので、当然、パブリッシュ設定は「AIR 2.6」を選択。下記のテストのために「ApplicationUpdaterUITest.fla」というファイル名で保存しましょう。
- バージョン表示のためのテキストフィールド(複数行表示できるようにしたクラシックテキストのダイナミックテキストね。)をステージ上に配置して、「infoText_txt」とインスタンス名をつけておきます。FLAのステージ上はこれだけ。
また、これはバージョンを表示するためだけのもので、自動アップデートの機能としては必須ではありませんが、下記のActionScriptではこれがないとエラーになります。 - ステージの何もないところをクリックして、プロパティインスペクタを表示すると、ドキュメントクラスを指定できる「クラス」という欄が現れます。ここに「ApplicationUpdaterUITest」(以下のクラス名がこれなので。)と書き込んで鉛筆アイコンをクリックします。
※「ドキュメントクラスの定義がクラスパス内に見つかりませんでした。定義は書き出し時にSWFファイル内に自動生成されます。」という警告が出ても、その警告はFlashのバグ。無視してOKで。 - クラスファイルには、以下のスクリプトをそのまんま書き込んでみてください。
package { import flash.display.MovieClip; import air.update.ApplicationUpdaterUI; import flash.filesystem.File; import flash.desktop.NativeApplication; import flash.text.TextField; import flash.utils.Timer; import flash.events.TimerEvent; public class ApplicationUpdaterUITest extends MovieClip { public var infoText_txt:TextField; public function ApplicationUpdaterUITest() { // 起動したアプリのバージョン表記 var appXML:XML = NativeApplication.nativeApplication.applicationDescriptor; var ns:Namespace = appXML.namespace(); infoText_txt.appendText("Application name: " + appXML.ns::name + "\n"); infoText_txt.appendText("Current version: " + appXML.ns::versionNumber); //ApplicationUpdaterUI; var appUpdater:ApplicationUpdaterUI; appUpdater = new ApplicationUpdaterUI ; appUpdater.configurationFile = new File("app:/config/update-config.xml"); appUpdater.initialize(); //1秒後にcheckNow(); var timer:Timer = new Timer(1000,1); timer.addEventListener(TimerEvent.TIMER_COMPLETE,function(e:TimerEvent){ appUpdater.checkNow() }); timer.start(); } } } - このクラスファイルは、「ApplicationUpdaterUITest.as」という名前でFLAと同階層に保存しておきます。
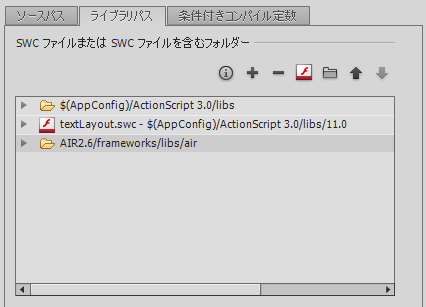
- 「ActionScript設定」ダイアログ内の「ライブラリパス」に「AIR2.6/frameworks/libs/air」というディレクトリを追加。FlashがインストールされているフォルダにあるAIR2.6フォルダの奥の方にswcが入ってます。
- flaと同階層に「config」フォルダを作り、その中に「update-config.xml」というXMLファイルを用意します。以下、update-config.xml の内容です。
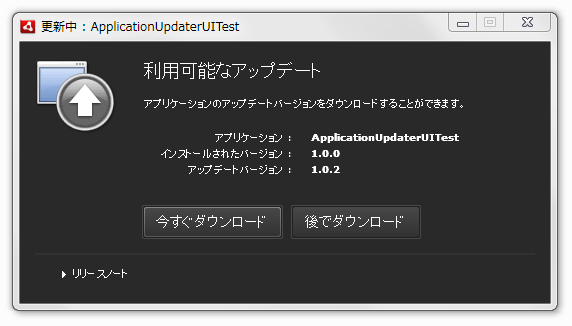
<?xml version="1.0" encoding="utf-8"?> <configuration xmlns="http://ns.adobe.com/air/framework/update/configuration/1.0" > <url>http://mushikago.com/_samples/ApplicationUpdaterUI/update-descriptor.xml</url> <delay>1</delay> <defaultUI> <dialog name="checkForUpdate" visible="false" /> <dialog name="downloadUpdate" visible="true" /> <dialog name="downloadProgress" visible="true" /> <dialog name="installUpdate" visible="true" /> <dialog name="fileUpdate" visible="true" /> <dialog name="unexpectedError" visible="true" /> </defaultUI> </configuration>※checkForUpdateという「アップデートの有無をチェック」というダイアログは false にして表示せずに、最新版を見つけたらいきなり「利用可能なアップデート」のダイアログが表示されるようにしています。
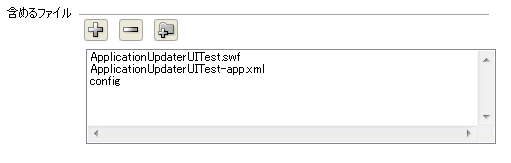
※「http://mushikago.com/_samples/ApplicationUpdaterUI/update-descriptor.xml」というURLは任意の場所で、下記の「update-descriptor.xml」を設置する場所を指定しておきます。 - AIR設定ダイアログを開き、「含めるファイル」欄に、この「config」フォルダを追加します。
- ここで一度AIRアプリをパブリッシュしてインストールしちゃいましょう。AIR設定のバージョンでは、「1.0.0」としてパブリッシュしてください。最初のバージョンということになります。書き出されたAIRファイルでインストールしておいてください。※「1.0.0」と書いてますが「1.0」とか「1」とか任意のバージョン表記でいいと思います。
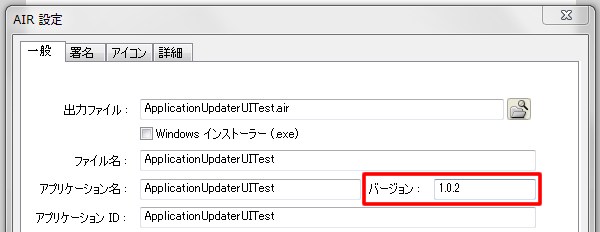
- そして、すぐにバージョンアップ版の「1.0.2」を作ってみます。AIR設定のバージョンを「1.0.2」に書き換えてパブリッシュします。同じファイル名ですが、このAIRファイルはバージョン1.0.2の最新版となっています。
- 次に、上記の「update-config.xml」内の
<url>にある場所に一致するように、「update-descriptor.xml」ファイルを準備します。
update-descriptor.xmlの内容は以下の通り。<?xml version="1.0" encoding="utf-8"?> <update xmlns="http://ns.adobe.com/air/framework/update/description/2.5"> <versionNumber>1.0.2</versionNumber> <url>http://mushikago.com/_samples/ApplicationUpdaterUI/ApplicationUpdaterUITest.air</url> <description><![CDATA[ リリースノートをここに。 ]]></description> </update>※「http://mushikago.com/_samples/ApplicationUpdaterUI/ApplicationUpdaterUITest.air」というURLは任意の場所で、下記の「ApplicationUpdaterUITest.air」というAIRファイルを配置しておく場所を指定しておきます。
- 上記、update-descriptor.xmlの
<versionNumber>には実際のAIRファイルと同じバージョン文字列になるように書いておきます。ここでは先ほどパブリッシュした「1.0.2」と書いています。 - 先ほどパブリッシュしたバージョン「1.0.2」のAIRファイル「ApplicationUpdaterUITest.air」と、そのバージョンを明記した「update-descriptor.xml」を上記で設定した場所と一致するようにそれぞれアップロードします。
これでインストールされているバージョンは「1.0.0」でサーバに置かれているものは「1.0.2」の最新版となりました。そしてサーバに置かれている「update-descriptor.xml」によって最新版が「1.0.2」であることが明記されています。アプリは起動1秒後にいつも最新版のチェックをするようになっているので、後は新しいバージョンができたら、そのバージョンを記述した「update-descriptor.xml」と「ApplicationUpdaterUITest.air」をサーバに置いてあげればいいわけです。
※ 「update-descriptor.xml」の「versionNumber」に記述したバージョン文字列と、実際のAIRアプリ「ApplicationUpdaterUITest.air」のバージョンは必ず一致させるようにしましょう。これが一致していないと、エンドユーザ側でインストール時にエラーになります。
同様のステップで「1.0.3」を作って試してみてください。「update-descriptor.xml」で明記されるバージョンがインストールされているバージョンより高いものであれば、「利用可能なアップデート」ダイアログが表示されます。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。