iOSアプリにPHPからプッシュ通知(APNs)したいため、Amazon LightsailにPHPが動作するサーバーを立ち上げる手順MEMO。
今まで使ってきませんでしたが、コンソールがかなりシンプルでかなり好き。AWS EC2、DigitalOcean、エックスサーバーVPS、さくらVPS、と見てきましたが、導入のしやすさ、見た目のシンプルさ、コストパフォーマンス、スケーラビリティ等の面からもかなりオススメ。従量制でなく月額固定なのも良し(基本的には従量課金で、上限が固定されてる形のようです)。
サーバーの構築は
ほぼ上記の流れと同様ですが、ドメインとDNS部分のみ、ここでMEMOしておきます。
上記MEMO内の
- ドメイン
- パケットフィルタ設定
- DNS
部分がAWSだと以下に置き換わるかなと思います。データベース(MySQLとPostgreSQL)を独立させて導入(最低$15/月。最初の3ヶ月無料)できますが、ここでは触れません。
サインナップとプラン選択
AWS の仲間なのでAWSコンソールにサインイン後、Lightsailのダッシュボードに移動。他のAWSサービスから独立していて、見た目もかなりシンプルな作り。表示言語は、サイト下部から日本語も選べます。

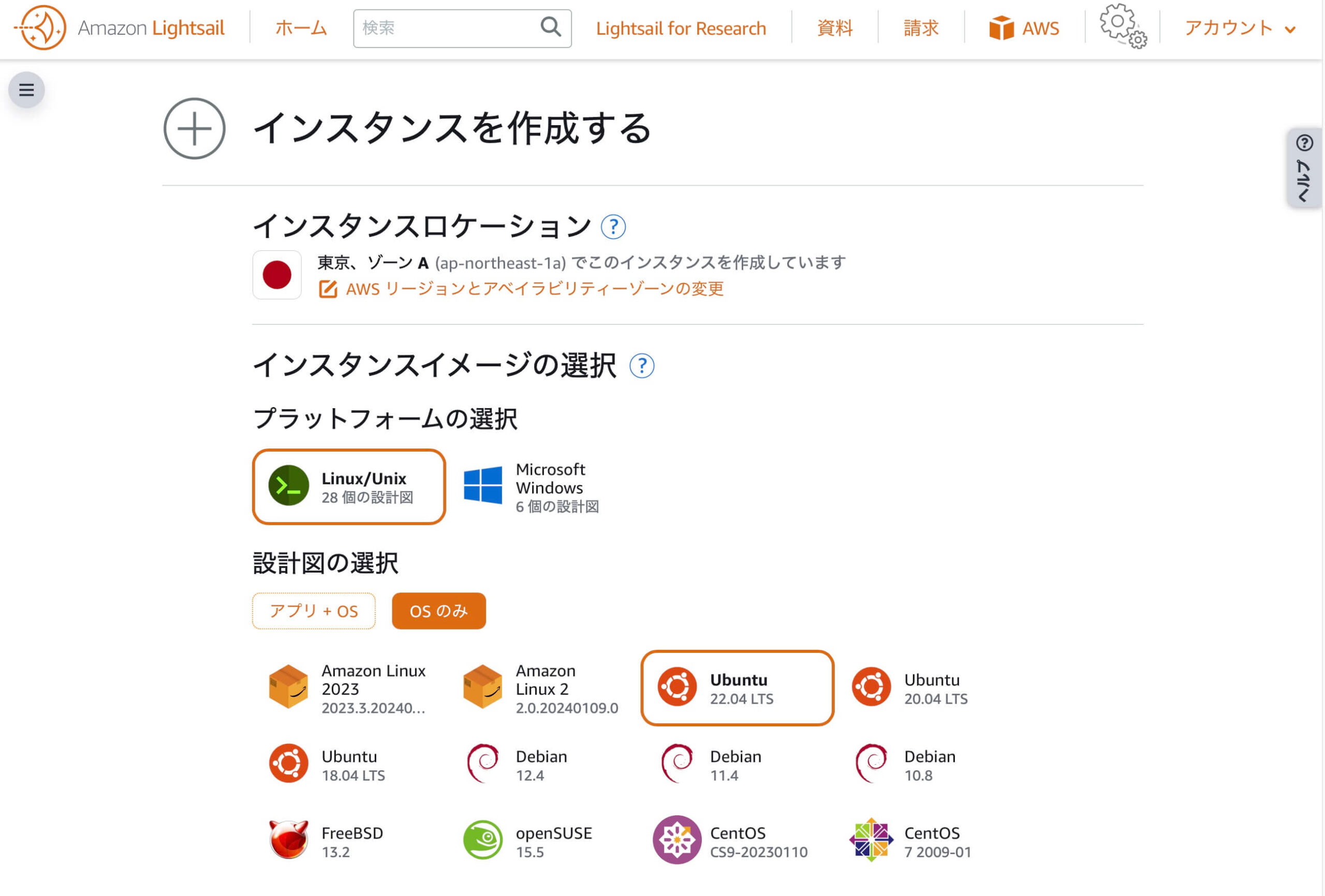
インスタンスの作成
- インスタンスロケーション:東京
- プラトフォーム:Linux OSのみ
- Ubuntu 22.04 LTS
- SSHキーペアの変更:デフォルトキーをダウンロード
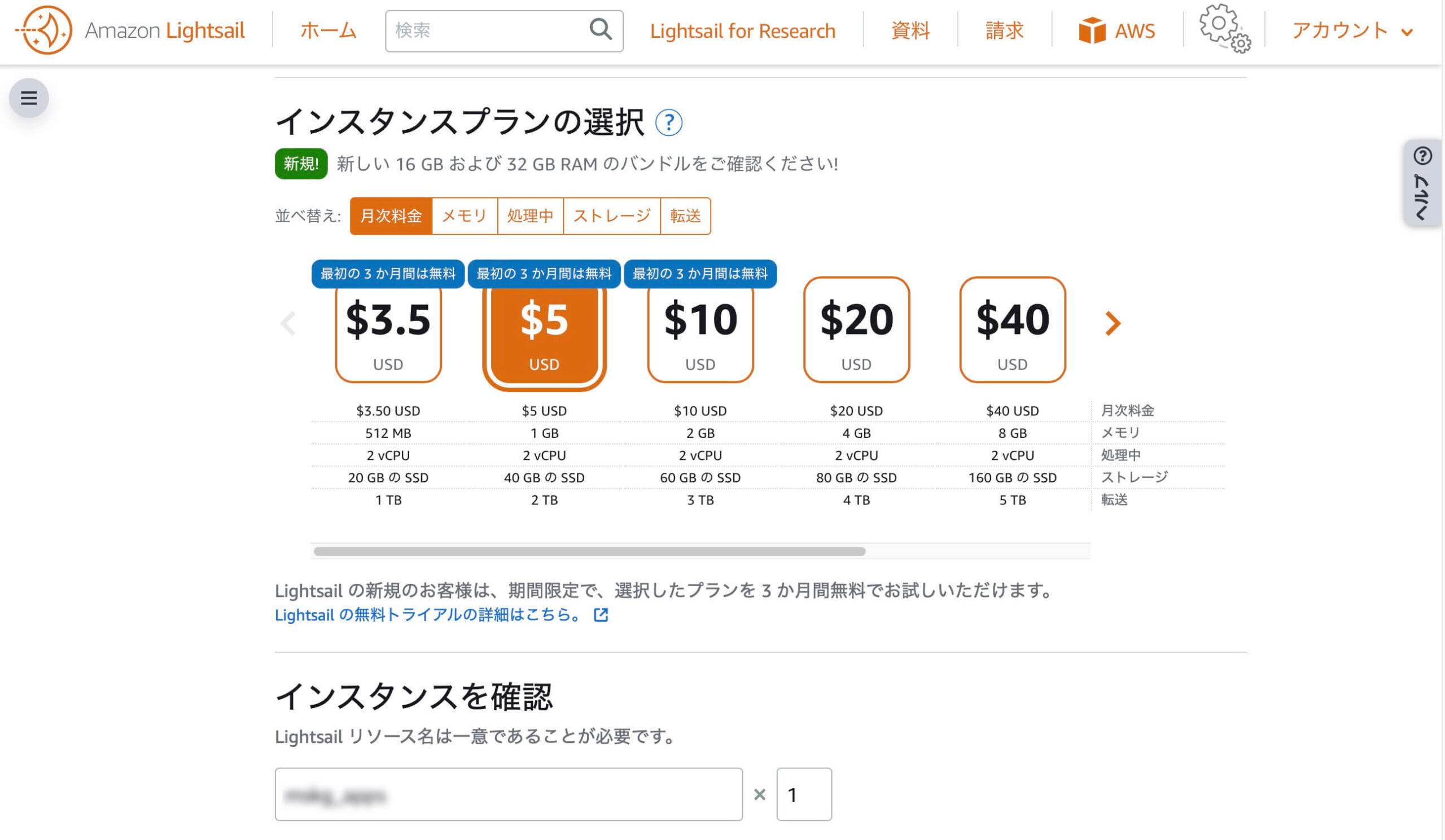
- インスタンスプランの選択:$5 USD/月
- メモリ:1GB(インスタンス内にMySQLを作る場合最低でも1GB)
- Processing:2 vCPU
- ストレージ:40GB SSD
- 転送:2 TB


ドメインとDNS
DNSゾーン:ドメイン設定(Route 53)
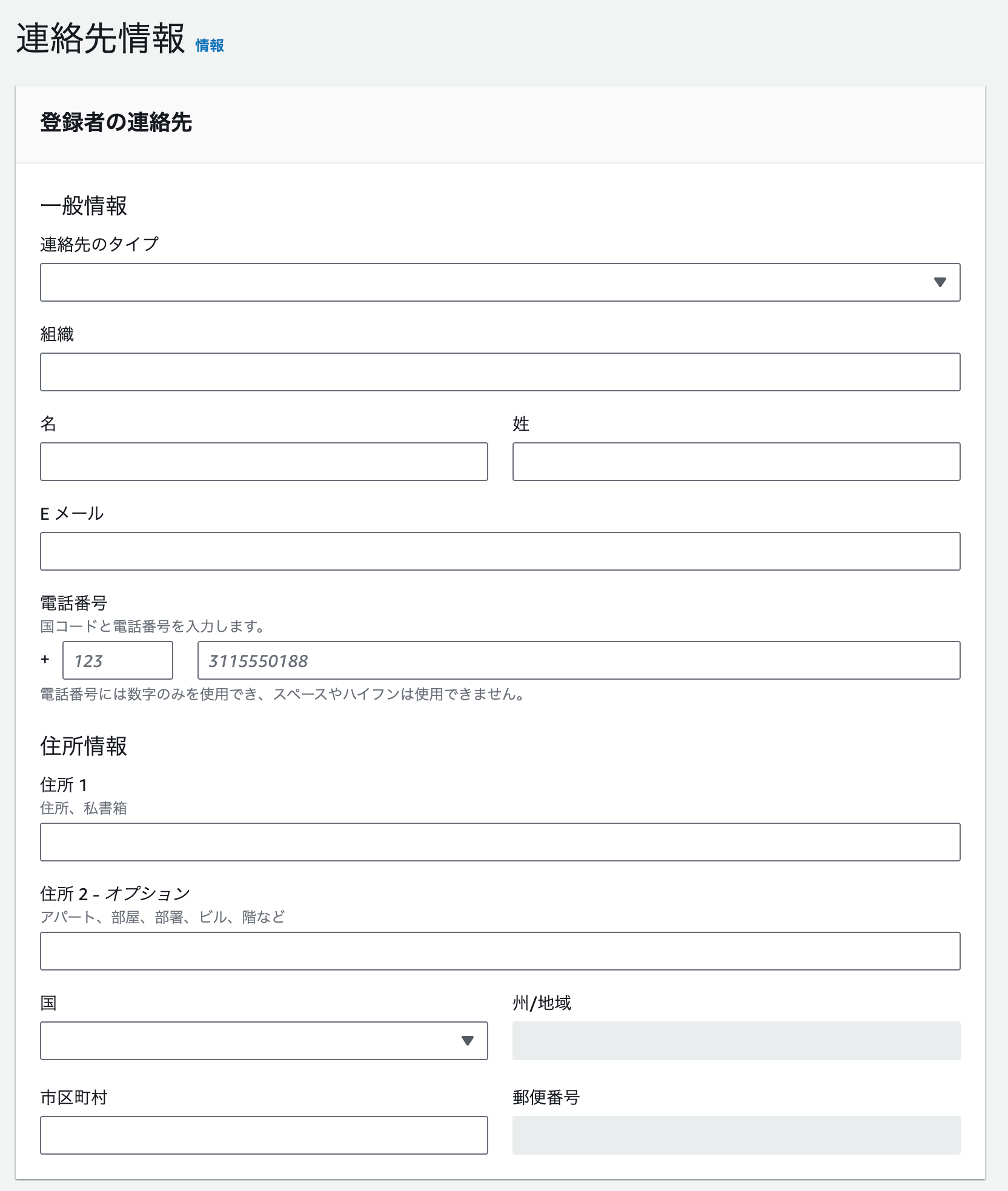
Amazon Route 53でドメインの登録を行うとLightsailに登録済みドメインとして現れます。Route 53でドメイン登録を行う際、以下のような連絡先情報を聞かれます。

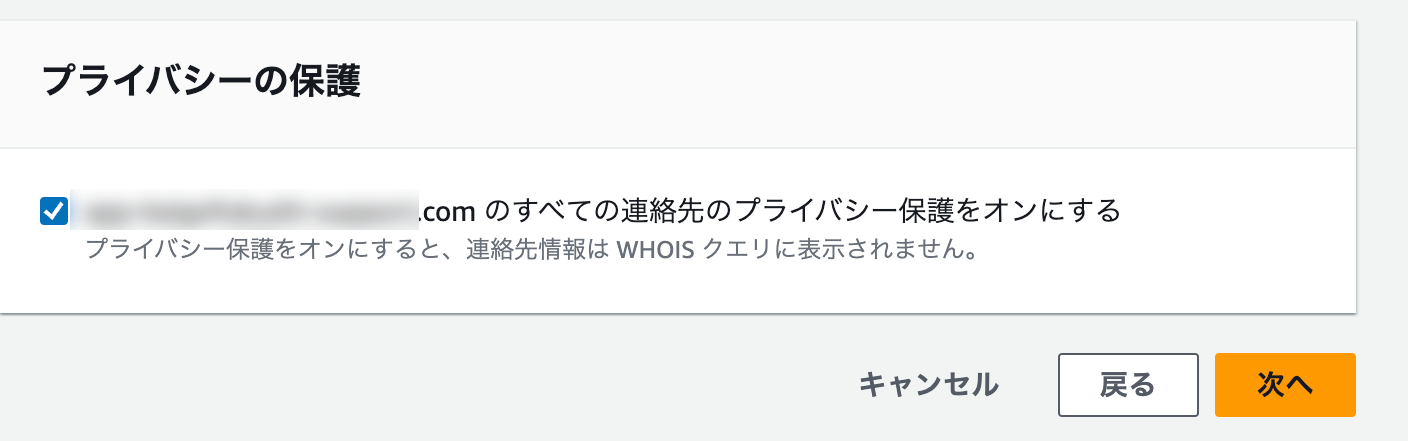
画面の最下部にある「プライバシーの保護」のチェックを入れておくと、WHOISに表示されなくなるとのことです。

DNSゾーンの作成
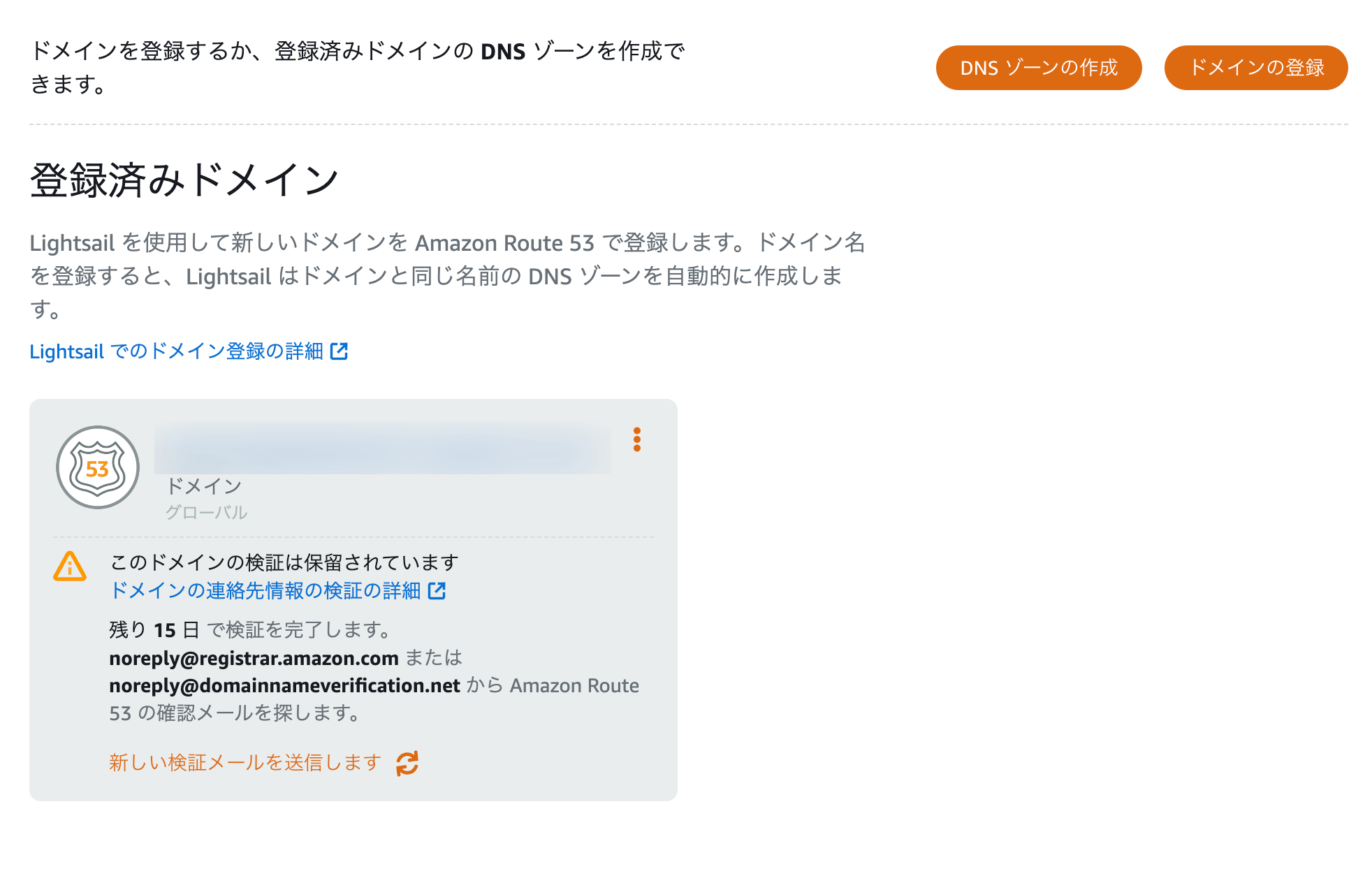
Lightsailに戻ると「ドメインとDNS」ページに登録済みドメインとしてRoute53で取得したドメインが表示されています(15日以内に連絡先メールを確認して検証を済ませましょう)。

右上の「DNSゾーンの作成」を押すと「Amazon Route 53 で登録されているドメインを使用」があるので、プルダウンから選択し、「DNS ゾーンの作成」を押します。

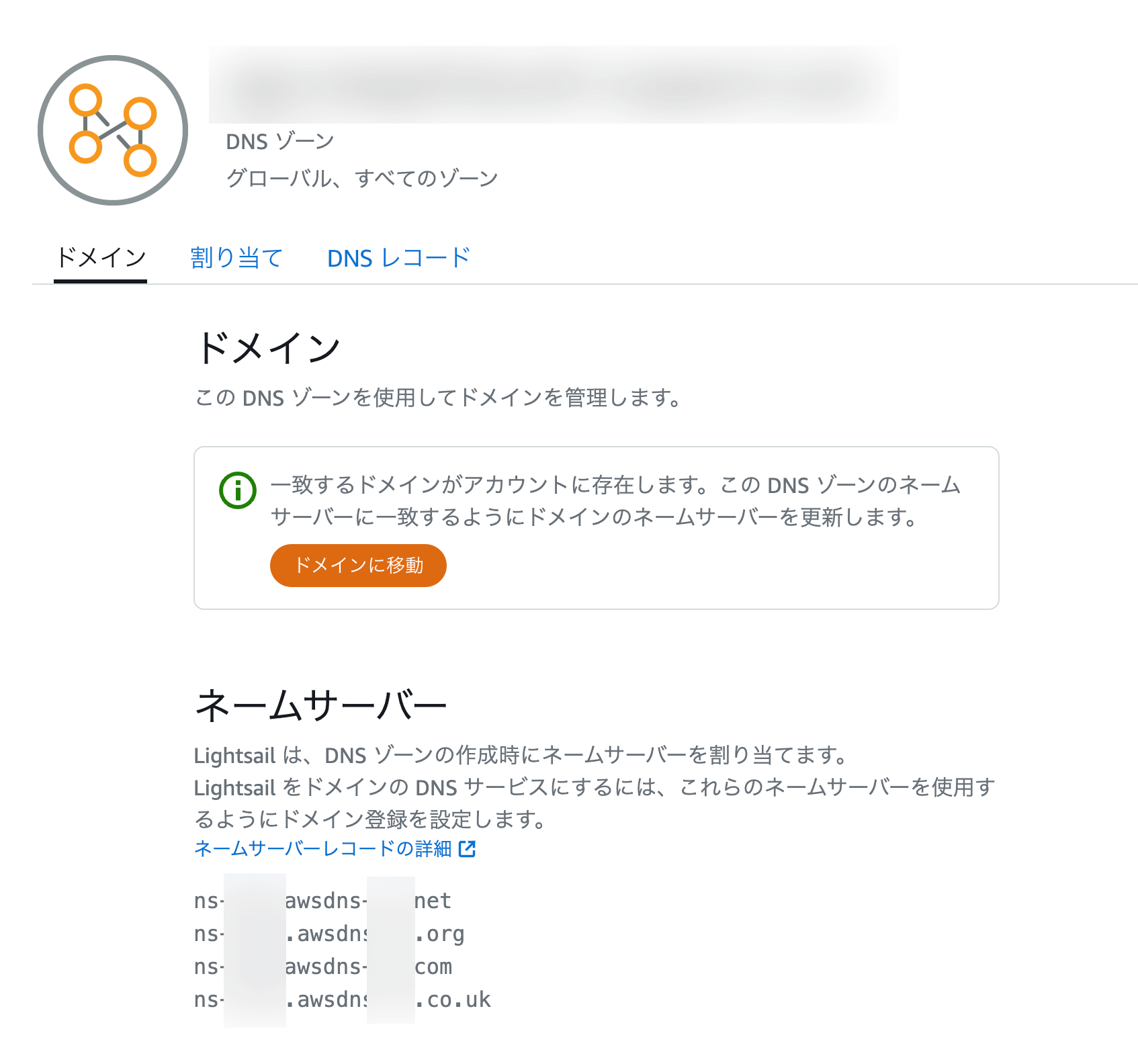
DNSゾーンを作成すると、この時点でネームサーバーを割り当てるようで、ネムサーバーが表示されます。これはRoute 53でドメイン登録した時のものとは若干アドレスが異なるものとなっているので、改めてドメインのネームサーバーを設定し直します。(Route 53でドメインを先に取得してからLightsailに来たので、この状態になったのかも。Lightsailで直接Route53のドメインを取得するとこうならないのかもです)

一致するドメインがアカウントに存在します。この DNS ゾーンのネームサーバーに一致するようにドメインのネームサーバーを更新します。
「ドメインに移動」
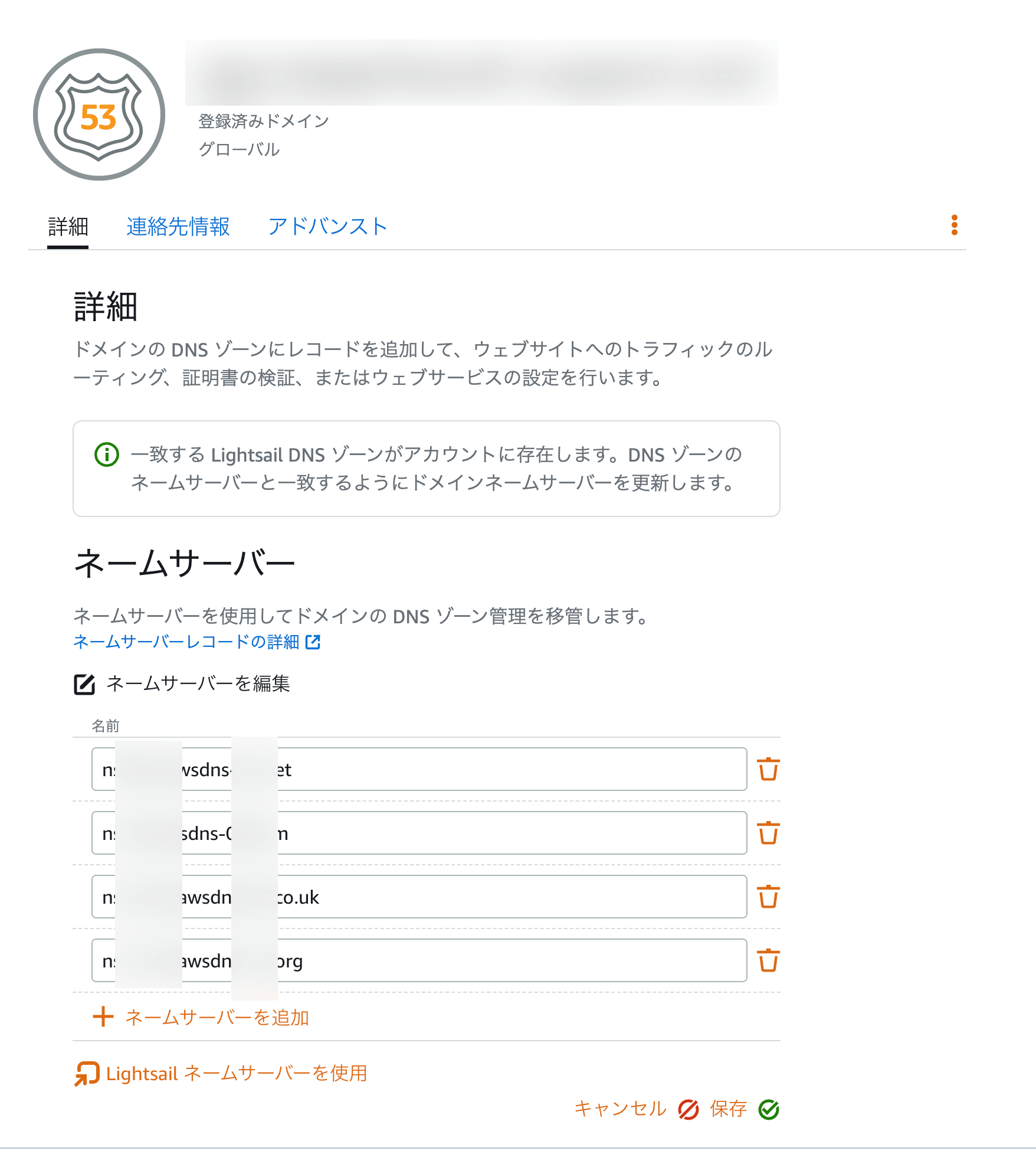
というところの「ドメインに移動」を押すか、ドメインとDNSページの登録済みドメインのメニューから「管理」を選ぶと、Route 53のドメインをLightsail上で表示する画面になるので、そこで「ネームサーバーを編集」を押して編集状態に入ります。

「Lightsail ネームサーバーを使用」という便利なボタンがあるので、そのボタンを押し、上記で割り当てられたネームサーバーに書き換え、「保存」を押します。

1分ほど更新中と表示され、「Lightsailを使用してドメインのDNSレコードを管理しています。」と表示されるようになります。
「ドメインの割り当て」について下記の「DNSゾーン:ドメイン設定(別のレジストラ)」と同じ作業をしておきます。
DNSゾーン:ドメイン設定(別のレジストラ)
サイドメニューの「ドメインとDNS」→「DNSゾーンの作成」→「別のレジストラからドメインを使用」を選択し、ドメイン名を入力し「DNSゾーンの作成」
ドメインの割り当て
「割り当てを追加」してドメイン名を選択
- hoge.com
- hoge.comのすべてのサブドメイン
の2つに対してリソースを割り当てますが、リソースを選択のプルダウンが押しにくいので注意。作成したインスタンスが選択できるはずです。
静的IPアドレスが最初は選択できないので、「静的IPをアタッチする」でダイアログを出し、静的IPの指定で任意の名前をつけて「作成およびアタッチ」。これによってインスタンスを再起動するなどしても変動しないIPを割り当てられます。
その後、まず、静的IPアドレスを選択して「割り当てる」
これによってDNSレコードにAレコードが追加されていることも確認できると思います。
すべてのサブドメインについても同様に割り当てると、「*.hoge.com」のAレコードに静的IPが割り当てられます。
ついでに「IPv6アドレス」についても割り当てると、AAAAレコードが追加されます。
※ここをやっておかないと SSL 設定時に Some challenges have failed. というエラーが出ます。
ネットワーキング:ファイアウォール
作成したインスタンスを選択し「ネットワーキング」を見ると「IPv4ファイアウォール」が表示されますが、「SSH」「HTTP」のみなので「HTTPS」も追加しておきましょう。
ネームサーバ
ここではムームードメインで取得したドメインと紐付けます。
サイドメニュー「ドメインとDNS」から作成したDNSゾーンを表示すると、このインスタンスのネームサーバ情報が表示されます。
- ns-xxxx.awsdns-xx.org
- ns-xxx.awsdns-xx.net
- ns-xxxx.awsdns-xx.co.uk
- ns-xxx.awsdns-xx.com
ムームードメインでネームサーバを登録
ドメイン管理しているサービスでネームサーバを登録します。以下はムームードメインの例です。
ムームードメインのコンパネで対象となるドメインを選択し、「ネームサーバ設定変更」をクリック。「取得したドメインで使用する」でネームサーバ1から4までに上記で表示されたアドレスを入力。

浸透しているかを確認するには、
nslookup -type=NS example.com
を行ってanswerにawsdnsのアドレスが表示されるかを確認します。
ここまで準備できたら、あとはこれとほぼ同じ流れでサーバー構築できると思います。SSLの設定は上記の割り当て等を先にやってからで。
東京造形大学卒業後、マクロメディア(現アドビ システムズ)に入社。Quality AssuranceやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、CakePHP、Laravel、Unity、ZBrush、Modo、Adobe Substance 3D、Adobe Firefly、Xcode、Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。

