Unityと言えば、ハイブリッド向けの超高品質な3Dコンテンツを制作する開発環境で、その可能性は計り知れないものがあるわけですが、大掛かりな3Dを扱う前に、なんとなくわかりやすそうなUI部分を、頭の中を2Dにして勉強してみることにします。Unity5あたりから使い始めるということで、「uGUI」と呼ばれる比較的新しいスタイルのUIシステムだけを考えていこうと思います。
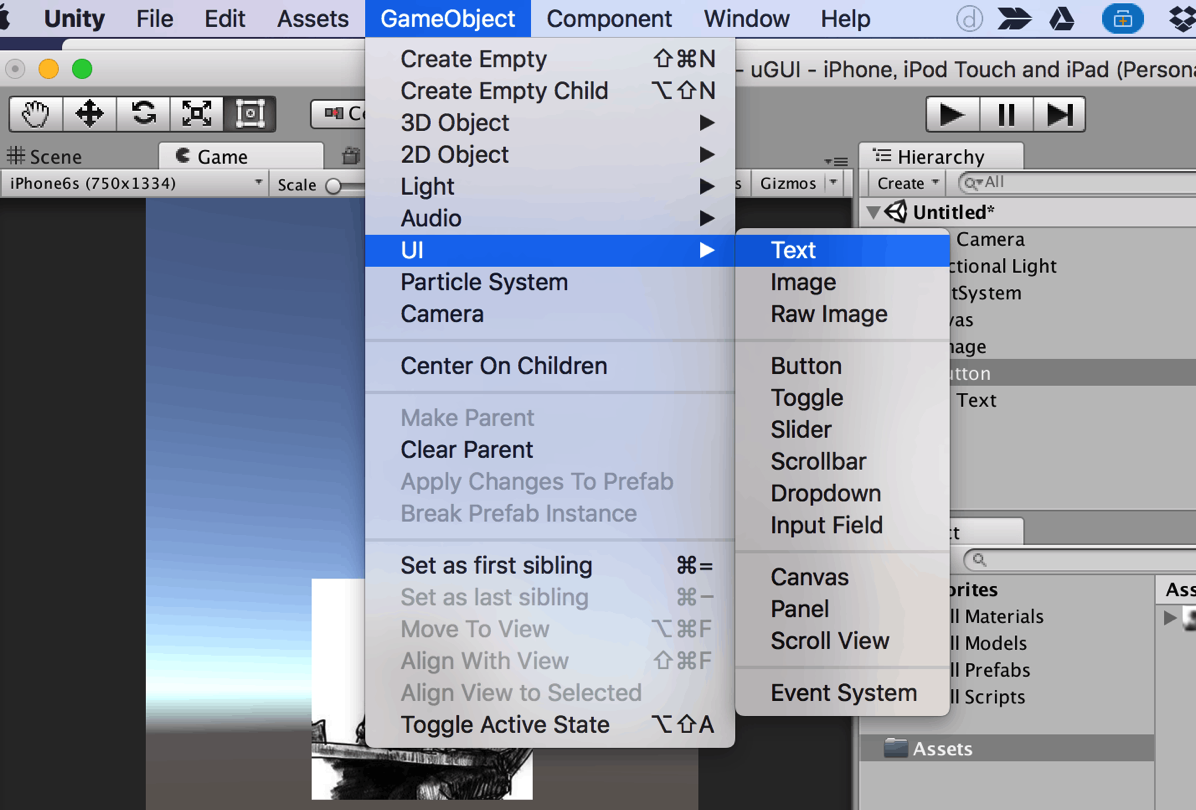
普段、Xcodeを使っている事もあり、UIについては、コンポーネントの組み合わせでいこうと思って、Unityを起動して見てみると、、

TableViewとか、Navigation Controllerとか、ないやないかーい!
忘れてました、Xcodeってすんごい便利だったんですよね。AdobeAIRの事とか思い出しました。こうなったら、アセットストアから買ってやる!と思っていろいろ見たんですが、ハイブリッド環境に向けたUIコントロールセットみたいなの、あるにはあるのですが、PC向けに作られてたりして、なかなかいいのがない(見つけられない)。。。
そこで見つけたuGUIに特化した本「uGUIではじめるUnity UIデザインの教科書-Unity5対応」
です。この中で解説されているものが、かなりよさそうなので、こちらを参考にuGUIを勉強していこうと思います。1年くらい前の本ですが、今(2016秋)でも十分に勉強になる内容が書かれていると思われます。
特にこの本の中の「Chapter6 実践的なUIの制作」で扱っているコンポーネント一式の作り方はとても参考になります。タブバー、ナビゲーションコントローラー、ページビューコントローラー、テーブルビュー、アラートあたりの解説があり、サンプルも用意されています。サンプルはあくまでも学習のために利用するようにと書かれていますので、じっくりとこのサンプルを研究してuGUIを使いこなすスキルを身につけていきましょう。
UIを扱う上で、最初に気になるのは、最終的なパフォーマンスですね。特にテーブルビューのセルの扱いがどうか。画面外にある不要なセルを破棄して、使い回しセルをグルグルと回している作りが理想ですが、この本で解説されているセルはちゃんと使い回しセルになっていました。これ、このままGitHubとかでオープンソースで使わせて欲しいレベルですね。
Unity上でもこのくらい↓の動作をしています。これはよくできていますね、すばらしいサンプルだと思います。
uGUIではじめるUnity UIデザインの教科書 サンプル from mushikago on Vimeo.
今後、「Unity uGUI 研究シリーズ」として、最終的にこの教科書のChapter6を扱う部分まで研究してみようと思います。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。