試行錯誤しながら、
- [Xcode6] SwiftでCocoa Touch Frameworkを作る
- [Xcode6] Swiftの自作FrameworkにGoogle Analytics SDKを組み込んでみる
- [Xcode6] 自作Frameworkを実機で動くようにしてみる
- [Xcode6] Universal Frameworkを作る
という流れで、今後作っていくアプリで共通の機能を自作Frameworkにまとめる、というのを試みてきましたが、コツコツ作り始めると実際に困るのは、「Framework側のデバッガーが使えない」という問題でした。
「[iOS 8] App Extension #2 – Embedded Framework を利用して共有コードを Framework 化する」にあるような「Embedded Framework」という方法で、アプリプロジェクト内にFrameworkを埋め込む形で作り、副産物的にそのFrameworkを今後のプロジェクトで利用していくという手法であれば、デバッガーも使えそうなのですが、僕の場合、Frameworkを単体のレポジトリで管理したかったのと、複数のアプリで同時に自作Frameworkを作りたかったので、現在のような形になっています。
あとは、デバッガーが動けばなぁ、と思っていたところ、プロジェクト内にプロジェクトを追加することで、デバッグしながらの運用ができそうなのでMEMOしておきます。
※ このMEMOは、有料iOSデベロッパー向けに公開されているベータ版「Xcode 6.2 beta 5」を使っています。Xcode6.1.xではこの通りに動かないかもしれません。
ここの例では、自作Frameworkプロジェクトを「JiminyCricket」と名付け、そのFrameworkを利用している側のiOSアプリプロジェクトを「WoodenHead」と名付けています。「[Xcode6] Universal Frameworkを作る」の続きという感じになっていますので、過去MEMOもご参考に。
frameworkプロジェクトをiOSアプリプロジェクト内に
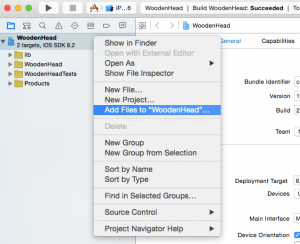
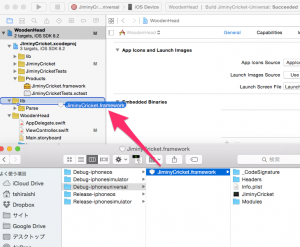
アプリプロジェクトの「WoodenHead」を開き、コンテキストメニューなどから「Add Files to “WoodenHead”…」を選択。
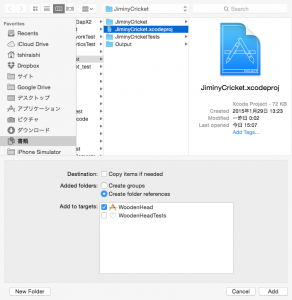
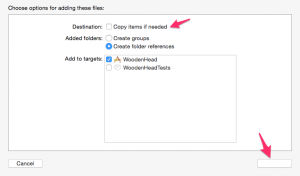
自作Frameworkプロジェクトの「JiminyCricket.xcodeproj」を選択。「Copy items if needed」はオフに。
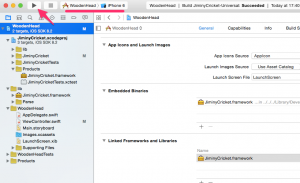
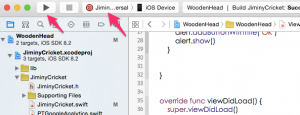
プロジェクトファイルの中に別のプロジェクトが表示されるような状態になりました。(「JiminyCricket.xcodeproj」というところの左に三角がなく、中が見れない状態になっている場合は、同時にこのプロジェクトが開かれている可能性があります。同じプロジェクトを同時に開いている状態にすることはできないようです)
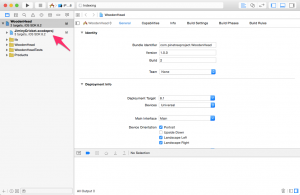
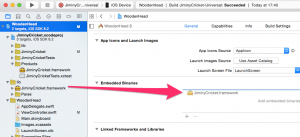
こんな感じでプロジェクト内に配置されたframeworkプロジェクトは、今までの場所とは違う場所に「JiminyCricket.framework」を書き出すようです。赤文字になっていると思います。ビルドし直して、再度WoodenHeadにリンクするようにしてみます。
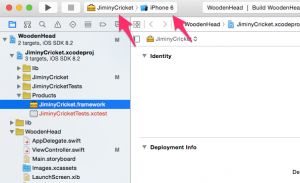
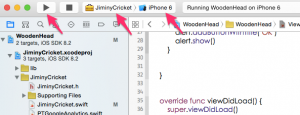
WoodenHeadプロジェクトであるにもかかわらず、ターゲットに「JiminyCricket」が現れるようになるので、そこでまず、iOSシミュレーター用のJiminyCricket.framworkをビルドします。もう一度ここでユニバーサルなFrameworkを作ろうと思います。
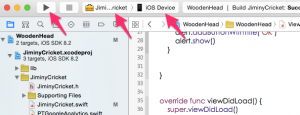
JiminyCricket -「iOS Device」に対してもビルドします。
そして、最後にユニバーサルにするために「JiminyCricket-Universal」を選択してビルド。(ここではiOSシミュレーターを選択していてもiOS Deviceを選択していてもいいんだと思います)
書き出された場所を確認すると、「DevieData」以下の「WoodenHead〜」以下に出力されていることが確認できます。
再度書き出したFrameworkをリンクし直す
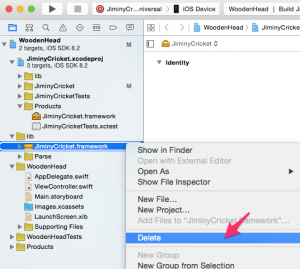
今後、この形で作っていく想定なので、今までWoodenHeadにリンクしていたFrameworkを削除して、先ほど書き出したframeworkをリンクし直します。WoodenHeadに読み込んでいた「JiminyCricket.framework」を選択して「Delete」。
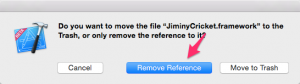
実態は削除せず、参照だけを外します。「Remove Reference」を。
そして先ほど書き出した「Debug-iphoneuniversal」内の「JiminyCricket.framework」をドラッグアンドドロップでWoodenHeadプロジェクトへ。
「Copy items if needed」はオフに。
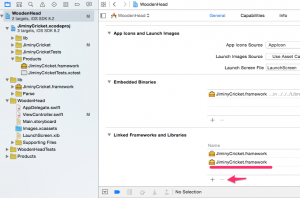
「Embedded Binaries」にリストしないとビルド時にエラーが出るので入れておきます。
すると、「Linked Frameworks and Libraries」にも追加されて二つリストされている状態になるのでひとつ削除。
WoodenHeadのiOSシミュレーターで動作するかを確認してみます。
ユニバーサルのFrameworkをリンクしたので、iOSシミュレーターでも実機でも動作できると思います。
Frameworkを更新できるか確認してみる
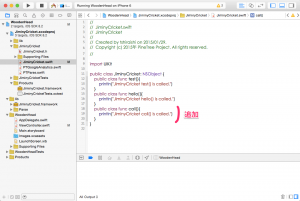
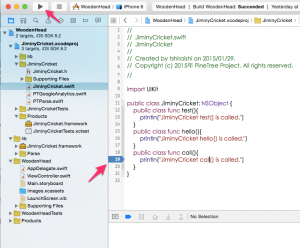
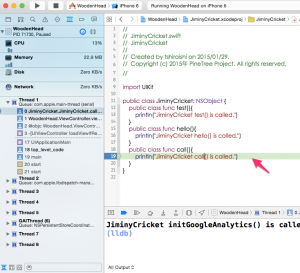
JiminyCricketのプロジェクトを開き、「JiminyCricket.swift」に新しくメソッド「call()」を追加してみます。
変更を反映するためにFrameworkをビルドし直します。まず、iOSシミュレーター用。
次に実機用。(ただし、今回のビルドでは、実機では「確認しない!」とわかっているなら、この書き出しは省略することもできるでしょう)
そして、ユニバーサルとしてビルド。これでWoodenHeadにリンクしているものが更新されるはず。
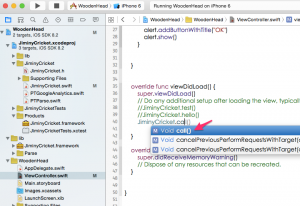
新しく追加したメソッドを書き込もうとするとちゃんとコードヒントも出てきてくれるでしょう。
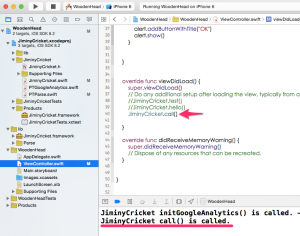
ビルドすると、ちゃんと動作することも確認できます。ここまでは、プロジェクトが分かれていたとしても同様なのですが、あとは、デバッガが動いてくれるか、ですね。
Frameworkプロジェクト側のデバッガが動作するか確認してみる
WoodenHeadを開いている状態で、JiminyCricketプロジェクト内のプログラムを一時停止してデバッガを起動させてみたいと思います。
Runすると、iOSシミュレーターが起動し、JiminyCricket内のメソッドが呼ばれたタイミングでデバッガが起動しました!
これができれば、今後なんとかコツコツ作っていくことができそうです。
東京造形大学卒業後、マクロメディア(現アドビ)に入社。QAやテクニカルサポートマネージャーとしてFlash、DreamweaverなどのWeb製品を担当。独立後、2007年に虫カゴデザインスタジオ株式会社を設立。2021年東京三鷹を拠点に。最近は、Unity, Unity Netcode for GameObjects, CakePHP, Laravel, ZBrush, Modo, Adobe Substance 3D, Adobe Firefly, Xcode, Apple Vision Pro, Firebaseにフォーカスしています。モバイルアプリ開発情報を主としたブログ「MUSHIKAGO APPS MEMO」の中の人。